Chrome Ekibi, gelecekteki gezinmeleri önceden getirerek veya hatta önceden oluşturarak gezinme performansını iyileştirmek için kullanılan Speculation Rules API'de bazı heyecan verici güncellemeler üzerinde çalışıyor. Bu ek iyileştirmelerin tümü artık Chrome 122'den itibaren (bazı özellikler önceki sürümlerde de kullanılabilir) kullanılabilir.
Bu değişiklikler, önceden getirme ve önceden oluşturma sayfalarının dağıtımını önemli ölçüde kolaylaştırır ve daha az kaynak tüketir. Bu sayede, daha fazla kullanıcının bu özellikleri kullanacağını umuyoruz.
Ek özellikler
İlk olarak, Speculation Rules API'ye eklediğimiz yeni özelliklerin ve bunların nasıl kullanılacağının açıklamasını bulabilirsiniz. Ardından, bunları uygulamalı olarak görebilmeniz için bir demo göstereceğiz.
Belge kuralları
Daha önce, Speculation Rules API, önceden getirilmesi veya önceden oluşturulması gereken URL'lerin listesini belirterek çalışıyordu:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Yeni spekülasyon kuralı komut dosyaları eklenebildiği ve bu spekülasyonları silmek için eski komut dosyaları kaldırılabildiği için spekülasyon kuralları yarı dinamikti (mevcut bir spekülasyon kuralı komut dosyasının urls listesinin güncellenmesinin spekülasyonlarda değişikliğe neden olmadığını unutmayın). Ancak, URL'lerin seçimi yine de siteye bırakılıyordu. Bu seçim, sayfa isteği sırasında sunucudan gönderilerek veya istemci tarafı JavaScript aracılığıyla bu liste dinamik olarak oluşturularak yapılıyordu.
Liste kuralları, daha basit kullanım alanları (bir sonraki gezinmenin küçük ve belirgin bir grup arasından yapıldığı yerler) veya daha gelişmiş kullanım alanları (URL listesinin, site sahibinin kullanmak istediği sezgisel yöntemlere göre dinamik olarak hesaplanıp sayfaya eklendiği yerler) için bir seçenek olarak kalmaya devam eder.
Alternatif olarak, doküman kurallarını kullanarak otomatik bağlantı bulma için yeni bir seçenek sunmaktan heyecan duyuyoruz. Bu özellik, where koşuluna göre URL'leri doğrudan dokümandan alır. Bu durum, bağlantıların kendisinden kaynaklanabilir:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout/*"}}
]
},
"eagerness": "moderate"
}]
}
</script>
CSS seçiciler, geçerli sayfadaki bağlantıları bulmak için alternatif olarak veya href eşleşmeleriyle birlikte de kullanılabilir:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "selector_matches": ".prerender" },
{ "not": {"selector_matches": ".do-not-prerender"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Bu sayede, her sayfa için ayrı kurallar oluşturmak yerine tüm sitede tek bir tahmin kuralları grubu kullanılabilir. Böylece, sitelerin tahmin kurallarını dağıtması çok daha kolay hale gelir.
Elbette, bir sayfadaki tüm bağlantıların önceden oluşturulması kesinlikle israf olur. Bu nedenle, bu yeni özellik sayesinde bir eagerness ayarı kullanıma sunduk.
İsteklilik
Her türlü spekülasyonda hassasiyet ve geri çağırma ile teslim süresi arasında bir denge kurulur. Sayfa yüklenirken sayfadaki tüm bağlantıları önceden oluşturmak, kullanıcının tıkladığı bir bağlantıyı (sayfada aynı siteye ait bir bağlantıyı tıkladığı varsayılır) mümkün olduğunca fazla önceden oluşturacağınız anlamına gelir. Ancak bu, bant genişliğinin büyük ölçüde boşa harcanmasına neden olabilir.
Diğer yandan, yalnızca kullanıcı bir bağlantıyı tıkladıktan sonra önceden oluşturma işlemi yapmak israfı önler ancak bu durum, çok daha kısa bir hazırlık süresiyle sonuçlanır. Bu nedenle, tarayıcı bu sayfaya geçmeden önce önceden oluşturma işleminin tamamlanması olası değildir.
eagerness ayarı, tahminlerin ne zaman çalıştırılacağını tanımlamanıza olanak tanır. Bu ayar, tahminlerin ne zaman yapılacağını, tahminlerin hangi URL'lerde yapılacağından ayırır. eagerness ayarı hem list hem de document kaynak kuralları için kullanılabilir ve dört ayarı vardır. Chrome, bu ayarlar için aşağıdaki sezgisel yöntemlere sahiptir:
immediate: Bu, spekülasyon kuralları gözlemlenir gözlemlenmez, yani mümkün olan en kısa sürede spekülasyon yapmak için kullanılır.eager: Bu ayar şu andaimmediateayarıyla aynı şekilde çalışmaktadır ancak gelecekte bu ayarıimmediatevemoderatearasına yerleştirmeyi planlıyoruz.moderate: Bu, bir bağlantının üzerine 200 milisaniye boyunca gelindiğinde (veya daha kısa sürede gerçekleşirsepointerdownetkinliğinde vehoveretkinliğinin olmadığı mobil cihazlarda) tahminler yürütür.conservative: Bu, işaretçi veya dokunma aşağı ile ilgili tahminlerde bulunur.
list kuralları için varsayılan eagerness değeri immediate'dir. moderate ve conservative seçenekleri, list kurallarını kullanıcının etkileşimde bulunduğu URL'lerle sınırlamak için kullanılabilir. Ancak birçok durumda, document koşulu uygun olan where kuralları daha uygun olabilir.
document kuralları için varsayılan eagerness değeri conservative'dir. Bir doküman birçok URL'den oluşabileceğinden, document kuralları için immediate veya eager kullanımı dikkatli bir şekilde yapılmalıdır (bir sonraki Chrome sınırları bölümüne de bakın).
Hangi eagerness ayarının kullanılacağı sitenize bağlıdır. Çok basit bir statik site için daha istekli spekülasyon yapmak az maliyetli olabilir ve kullanıcılar için faydalı olabilir. Daha karmaşık mimarilere ve daha ağır sayfa yüklerine sahip siteler, kullanıcıların niyetleriyle ilgili daha fazla olumlu sinyal alana kadar daha az spekülasyon yaparak israfı azaltmayı tercih edebilir.
moderate seçeneği orta yolu temsil eder. Birçok site, fareyle üzerine gelindiğinde veya pointerdown etkinliği gerçekleştiğinde tüm bağlantıları önceden oluşturacak aşağıdaki basit tahmin kuralından yararlanabilir. Bu, tahmin kurallarının temel ancak güçlü bir uygulamasıdır:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Chrome sınırları
eagerness seçeneğiyle bile Chrome, bu API'nin aşırı kullanılmasını önlemek için sınırlamalar uygular:
eagerness |
Önceden getirme | Prerender |
|---|---|---|
immediate/eager |
50 | 10 |
moderate/conservative |
2 (FIFO) | 2 (FIFO) |
Kullanıcı etkileşimine bağlı olan moderate ve conservative ayarları, ilk giren ilk çıkar (FIFO) prensibine göre çalışır. Sınıra ulaşıldıktan sonra yeni bir tahmin yapıldığında, bellekten tasarruf etmek için en eski tahmin iptal edilir ve yerine yeni tahmin konur.
moderate ve conservative tahminlerinin kullanıcılar tarafından tetiklenmesi, belleği korumak için 2 gibi daha düşük bir eşik kullanmamıza olanak tanır. immediate ve eager ayarları bir kullanıcı işlemiyle tetiklenmediğinden, tarayıcının hangilerinin ne zaman gerekli olduğunu bilmesi mümkün olmadığından daha yüksek bir sınıra sahiptir.
FIFO kuyruğundan çıkarılarak iptal edilen bir tahmin, tekrar tetiklenebilir (ör. bağlantının üzerine tekrar gelerek). Bu durumda URL yeniden tahmin edilir. Bu durumda, önceki spekülasyon büyük olasılıkla tarayıcının bu URL için HTTP önbelleğinde bazı kaynakları önbelleğe almasına neden olmuştur. Bu nedenle, spekülasyonun tekrarlanması ağ ve zaman maliyetlerini önemli ölçüde azaltır.
immediate ve eager sınırları da dinamiktir. Bu istek düzeylerini kullanarak bir spekülasyon kuralları komut dosyası öğesini kaldırmak, kaldırılan spekülasyonları iptal ederek kapasite oluşturur. Bu URL'ler, yeni bir URL komut dosyasına dahil edilirse ve sınıra ulaşılmamışsa yeniden tahmin edilebilir.
Chrome, aşağıdakiler de dahil olmak üzere belirli koşullarda spekülasyonların kullanılmasını da engeller:
- Save-Data.
- Enerji tasarrufu.
- Bellek kısıtlamaları.
- "Sayfaları önceden yükle" ayarı devre dışı bırakıldığında (bu ayar, uBlock Origin gibi Chrome uzantıları tarafından da açıkça devre dışı bırakılır).
- Arka plan sekmelerinde açılan sayfalar
Bu koşulların tümü, kullanıcılar için zararlı olabilecek aşırı spekülasyonun etkisini azaltmayı amaçlar.
İsteğe bağlı source
Chrome 122, url veya where anahtarlarının varlığından çıkarılabileceği için source anahtarını isteğe bağlı hale getiriyor. Bu nedenle, şu iki spekülasyon kuralı aynıdır:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
<script type="speculationrules">
{
"prerender": [{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
Speculation-Rules HTTP üstbilgisi
Spekülasyon kuralları, doğrudan dokümanın HTML'sine eklemek yerine Speculation-Rules HTTP üstbilgisi kullanılarak da iletilebilir. Bu sayede, belge içeriklerinin kendisinde değişiklik yapılmasına gerek kalmadan CDN'ler tarafından daha kolay dağıtım yapılabilir.
Speculation-Rules HTTP üstbilgisi dokümanla birlikte döndürülür ve spekülasyon kurallarını içeren bir JSON dosyasının konumunu gösterir:
Speculation-Rules: "/speculationrules.json"
Bu kaynak doğru MIME türünü kullanmalı ve kaynaklar arası bir kaynaksa CORS kontrolünden geçmelidir.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Göreceli URL'ler kullanmak istiyorsanız tahmin kurallarınıza "relative_to": "document" anahtarını ekleyebilirsiniz. Aksi takdirde, göreli URL'ler, spekülasyon kuralları JSON dosyasının URL'sine göreli olur. Bu özellik, özellikle aynı kaynaklı bağlantıların bir kısmını veya tamamını seçmeniz gerektiğinde yararlı olabilir.
Daha iyi önbellek yeniden kullanımı
Chrome'da önceden getirme (veya önceden oluşturma) işleminin bir dokümanı HTTP önbelleğinde depolayıp kaynakları yeniden kullanabilmesi için önbelleğe alma konusunda çeşitli iyileştirmeler yaptık. Bu nedenle, tahminler kullanılmasa bile gelecekte fayda sağlayabilir.
Bu, Chrome önbelleğe alınabilir kaynaklar için HTTP önbelleğini kullanacağından yeniden spekülasyon yapmayı (örneğin, moderate istekli ayarına sahip belge kuralları için) önemli ölçüde ucuzlatır.
Ayrıca, önbelleğin yeniden kullanımını daha da iyileştirmek için yeni No-Vary-Search teklifini de destekliyoruz.
No-Vary-Search desteği
Bir sayfa önceden getirilirken veya önceden oluşturulurken belirli URL parametreleri (teknik olarak arama parametreleri olarak bilinir) sunucu tarafından gerçekten sunulan sayfa için önemsiz olabilir ve yalnızca istemci tarafı JavaScript tarafından kullanılabilir.
Örneğin, UTM parametreleri Google Analytics tarafından kampanya ölçümü için kullanılır ancak genellikle sunucudan farklı sayfaların yayınlanmasına neden olmaz. Bu, page1.html?utm_content=123 ve page1.html?utm_content=456 öğelerinin sunucudan aynı sayfayı yayınlayacağı anlamına gelir. Böylece aynı sayfa önbellekten yeniden kullanılabilir.
Benzer şekilde, uygulamalar yalnızca istemci tarafında işlenen başka URL parametreleri de kullanabilir.
No-Vary-Search teklifi, bir sunucunun, teslim edilen kaynakta farklılığa yol açmayan parametreleri belirtmesine olanak tanır. Bu nedenle, tarayıcının, yalnızca bu parametreler açısından farklılık gösteren bir belgenin daha önce önbelleğe alınmış sürümlerini yeniden kullanmasına izin verir. Not: Bu özellik şu anda yalnızca Chrome'da (ve Chromium tabanlı tarayıcılarda) önceden getirme navigasyon tahminleri için desteklenmektedir.
Spekülasyon kuralları, No-Vary-Search HTTP başlığının nerede döndürülmesinin beklendiğini belirtmek için expects_no_vary_search kullanılmasını destekler. Bu işlem, gereksiz indirmeleri önlemeye yardımcı olabilir.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/https/developer.chrome.com/products?id=123">Product 123</a>
<a href="/https/developer.chrome.com/products?id=124">Product 124</a>
Bu örnekte, /products ilk sayfa HTML'si hem 123 hem de 124 ürün kimlikleri için aynıdır. Ancak sayfa içerikleri, id arama parametresi kullanılarak ürün verilerinin getirilmesi için JavaScript'in kullanıldığı istemci tarafı oluşturmaya bağlı olarak sonunda farklılık gösterir. Bu nedenle, söz konusu URL'yi önceden getiririz ve sayfanın herhangi bir id arama parametresi için kullanılabileceğini gösteren bir No-Vary-Search HTTP başlığı döndürmesi gerekir.
Ancak kullanıcı, önceden getirme işlemi tamamlanmadan bağlantılardan herhangi birini tıklarsa tarayıcı /products sayfasını almamış olabilir. Bu durumda tarayıcı, No-Vary-Search HTTP üstbilgisini içerip içermeyeceğini bilmez. Tarayıcı daha sonra bağlantıyı tekrar getirme veya No-Vary-Search HTTP üstbilgisi içerip içermediğini görmek için önceden getirme işleminin tamamlanmasını bekleme seçeneğiyle karşı karşıya kalır. expects_no_vary_search ayarı, tarayıcının sayfa yanıtının bir No-Vary-Search HTTP üst bilgisi içermesi beklendiğini bilmesini ve bu önceden getirme işleminin tamamlanmasını beklemesini sağlar.
Demo
https://chrome.dev/speculative-loading/common-fruits.html adresinde, moderate istekli yükleme ayarıyla belge kurallarının nasıl çalıştığını gösteren bir demo oluşturduk:

Geliştirici Araçları'nı açın ve Uygulama panelini tıklayın. Ardından, Arka plan hizmetleri bölümünde Öngörülü yüklemeler'i, ardından Öngörüler bölmesini tıklayın ve Durum sütununa göre sıralayın.
Meyvelerin üzerine geldiğinizde sayfaların önceden oluşturulduğunu görürsünüz. Bu bağlantılar tıklandığında, önceden oluşturulmamış tariflerden birine kıyasla çok daha hızlı bir LCP süresi gösterilir. Bu demo aşağıdaki videoda da açıklanmaktadır:
Geliştirici Araçları'nı kullanarak spekülasyon kurallarında hata ayıklama hakkında daha fazla bilgi için önceki spekülasyon kurallarında hata ayıklama blog yayınını da inceleyebilirsiniz.
Spekülasyon kuralları için platform desteği
Spekülasyon kurallarını bir <script type="speculationrules"> öğesine yerleştirerek uygulamak nispeten kolay olsa da platform desteği sayesinde bu işlem tek tıklamayla yapılabilir. Spekülasyon kurallarının uygulanmasını kolaylaştırmak için çeşitli platformlar ve iş ortaklarıyla birlikte çalışıyoruz.
Diğer tarayıcıların da isterlerse bu heyecan verici API'yi uygulamasına olanak tanımak için Web Incubator Community Group (WICG) aracılığıyla API'yi standartlaştırmak üzere de yoğun bir şekilde çalışıyoruz.
WordPress
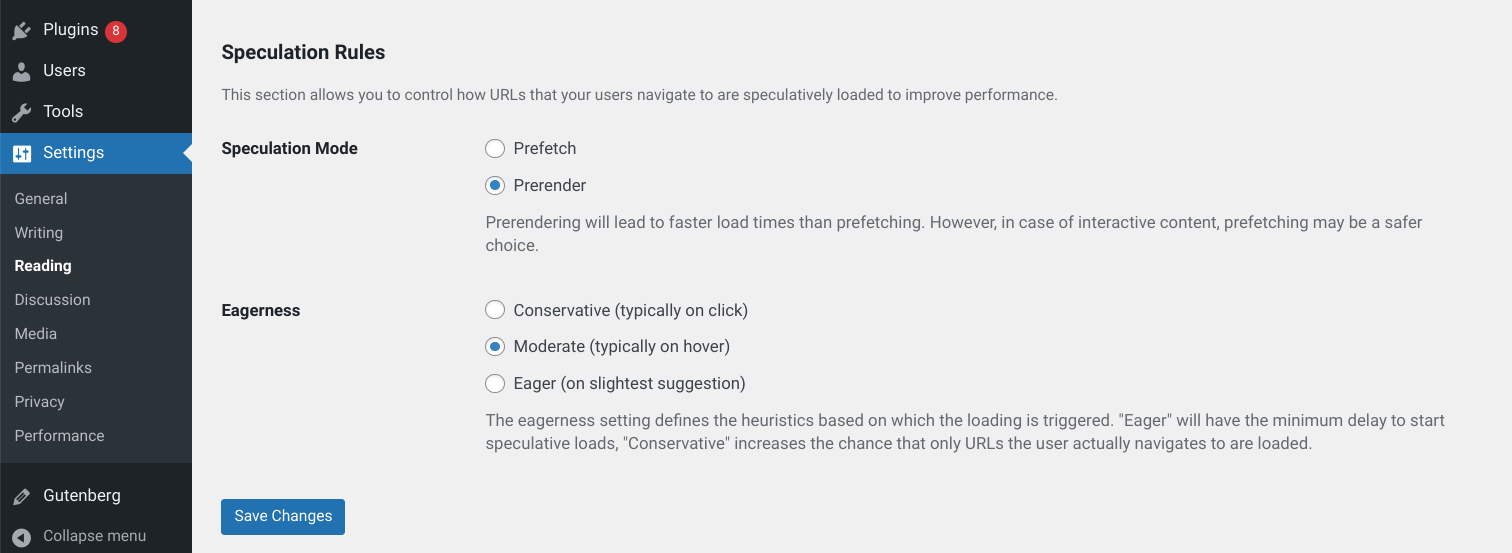
WordPress Core Performance ekibi (Google'daki geliştiriciler dahil), Speculation Rules eklentisini oluşturdu. Bu eklenti, belge kuralları desteğinin herhangi bir WordPress sitesine tek tıklamayla kolayca eklenmesini sağlar. Bu eklenti, WordPress Performance Lab eklentisi aracılığıyla da yüklenebilir. Bu eklentiyi de yüklemeniz önerilir. Çünkü bu eklenti, ekibin ilgili performans eklentileri hakkında sizi güncel tutar.
İki grup ayar vardır: Tahmin modu ve İsteklilik ayarı:

Daha karmaşık kurulumlar (ör. belirli URL'lerin önceden getirilmesini veya önceden oluşturulmasını hariç tutma) için dokümanları inceleyin.
Akamai
Akamai, dünyanın önde gelen CDN sağlayıcılarından biridir ve bir süredir Speculation Rules API ile aktif olarak denemeler yapmaktadır. Akamai, müşterilerin bu API'yi CDN ayarlarında nasıl etkinleştirebileceğine dair belgeler yayınladı. Ayrıca, bu yeni API ile elde edilebilecek etkileyici sonuçları da daha önce paylaşmıştık.
Uxify
Uxify (eski adıyla Nitropack'in bir parçası), özel gezinme yapay zekasını kullanarak hangi sayfaların spekülasyon kurallarına ekleneceğini tahmin eden bir performans optimizasyonu çözümüdür. Bu çözüm, bir bağlantının üzerine gelmekten daha uzun bir bekleme süresi sağlamayı amaçlar ancak gözlemlenen tüm bağlantılar üzerinde gereksiz yere spekülasyon yapmanın israfını önler. Daha fazla bilgi için Uxify Speculation Rules API dokümanlarını inceleyin. Bu yenilikçi çözüm, siteye özel analizlerle birlikte kullanıldığında eski liste kurallarının hâlâ çok şey sunabileceğini gösteriyor.
Chrome ekibi, Speculation Rules API ile ilgili bir web semineri için de ekiple birlikte çalıştı. Bu seminerde, erken ve sık spekülasyon yapma ile geç ve daha az spekülasyon yapma arasında gereken değerlendirmelerle ilgili iyi bir tartışma da dahil olmak üzere daha fazla bilgiye ihtiyaç duyanlar için bilgiler verildi.
Astro
Astro, 4.2 sürümünde Speculation Rules API'yi kullanarak sayfaları önceden oluşturma özelliğini deneysel olarak ekledi. Bu sayede, Astro kullanan geliştiriciler bu özelliği kolayca etkinleştirebilirken Speculation Rules API'yi desteklemeyen tarayıcılar için standart bir önceden getirme işlemine geri dönebilir. Daha fazla bilgi için istemci önceden oluşturma dokümanlarını inceleyin.
Sonuç
Speculation Rules API'ye yapılan bu eklemeler, siteler için bu heyecan verici yeni performans özelliğinin çok daha basit bir şekilde kullanılmasını sağlar ve kullanılmayan tahminlerle kaynak israfı riskini azaltır. Platformların bu API'yi kullanmaya başlaması heyecan verici. Bu API'nin 2024'te daha yaygın olarak kullanılacağını ve sonuç olarak son kullanıcılar için daha iyi performans sağlayacağını umuyoruz.
Speculation Rules API'nin sağladığı performans artışlarının yanı sıra, bu API'nin hangi yeni fırsatları sunacağını görmek de bizi heyecanlandırıyor. View Transitions, geliştiricilerin gezinmeler arasındaki geçişleri daha kolay belirtmesine olanak tanıyan yeni bir API'dir. Bu özellik şu anda tek sayfalık uygulamalarda (SPA'lar) kullanılabilir ancak çok sayfalı sürümün geliştirme süreci devam etmektedir (ve Chrome'da bir işaretin arkasında kullanılabilir). Önceden oluşturma, bu özelliğe doğal bir eklentidir. Aksi takdirde geçişin sağlaması amaçlanan kullanıcı deneyimi iyileştirmesini engelleyecek olan gecikmeyi önler. Bu kombinasyonla deneme yapan sitelerle karşılaştık.
2024 boyunca Speculation Rules API'nin daha fazla kullanılmasını bekliyoruz. API'de yapacağımız diğer iyileştirmeler hakkında sizi bilgilendirmeye devam edeceğiz.
Teşekkür
Unsplash'te Robbie Down tarafından oluşturulan küçük resim


