Introducción a HTML5 y CSS3 AWGR
- 1. HTML5 Y CSS 3 Antonio Valverde Rodríguez Twitter: @valgreens [email protected]
- 2. INTRODUCCIÓN HTML 5 ES LA EVOLUCIÓN DEL HTML 4 Y XHTML 1 AÚN EN DESARROLLO POR EL W3C HTML5 ~= HTML + CSS + JS
- 3. INTRODUCCIÓN
- 4. INTRODUCCIÓN 5 COSAS QUE DEBES SABER ANTES DE EMPEZAR CON HTML 5
- 5. INTRODUCCIÓN 5 COSAS QUE DEBES SABER ANTES DE EMPEZAR CON HTML 5 1. HTML5 NO ES UN GRAN BLOQUE
- 6. INTRODUCCIÓN 5 COSAS QUE DEBES SABER ANTES DE EMPEZAR CON HTML 5 1. HTML5 NO ES UN GRAN BLOQUE 2. NO NECESITAS TIRAR NADA ANTERIOR A HTML 5
- 7. INTRODUCCIÓN 5 COSAS QUE DEBES SABER ANTES DE EMPEZAR CON HTML 5 1. HTML5 NO ES UN GRAN BLOQUE 2. NO NECESITAS TIRAR NADA ANTERIOR A HTML 5 3. ES MUY FÁCIL EMPEZAR
- 8. INTRODUCCIÓN 5 COSAS QUE DEBES SABER ANTES DE EMPEZAR CON HTML 5 1. HTML5 NO ES UN GRAN BLOQUE 2. NO NECESITAS TIRAR NADA ANTERIOR A HTML 5 3. ES MUY FÁCIL EMPEZAR 4. YA FUNCIONA
- 9. INTRODUCCIÓN 5 COSAS QUE DEBES SABER ANTES DE EMPEZAR CON HTML 5 1. HTML5 NO ES UN GRAN BLOQUE 2. NO NECESITAS TIRAR NADA ANTERIOR A HTML 5 3. ES MUY FÁCIL EMPEZAR 4. YA FUNCIONA 5. HA LLEGADO PARA QUEDARSE
- 10. NOVEDADES EN HTML 5
- 11. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos
- 12. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs
- 13. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs ●Posibilidad de acceder a dispositivos: <device>
- 14. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs ●Posibilidad de acceder a dispositivos: <device> ●Canvas y microdatos
- 15. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs ●Posibilidad de acceder a dispositivos: <device> ●Canvas y microdatos ●WebWorkers, WebStorage, WebSockets y Web SQL Database
- 16. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs ●Posibilidad de acceder a dispositivos: <device> ●Canvas y microdatos ●WebWorkers, WebStorage, WebSockets y Web SQL Database ●Geolocalización
- 17. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs ●Posibilidad de acceder a dispositivos: <device> ●Canvas y microdatos ●WebWorkers, WebStorage, WebSockets y Web SQL Database ●Geolocalización ●Mejoras en los formularios
- 18. NOVEDADES EN HTML 5 ●Los tags ”únicos” ya no es obligatorio cerrarlos ●Nuevos elementos, más semánticos ●Conjunto de APIs ●Posibilidad de acceder a dispositivos: <device> ●Canvas y microdatos ●WebWorkers, WebStorage, WebSockets y Web SQL Database ●Geolocalización ●Mejoras en los formularios ●Retrocompatible
- 19. ¿SE PUEDE USAR YA? Sí pero...
- 20. ¿SE PUEDE USAR YA? Sí pero... ✔ Hay que preocuparse de la retrocompatibilidad
- 21. ¿SE PUEDE USAR YA? Sí pero... ✔ Hay que preocuparse de la retrocompatibilidad ✔ Algunas tecnologías no están preparadas aún
- 22. ¿SE PUEDE USAR YA? Sí pero... ✔ Hay que preocuparse de la retrocompatibilidad ✔ Algunas tecnologías no están preparadas aún ✔ El contenido tiene que ser siempre accesible
- 23. ¿SE PUEDE USAR YA? Sí pero... ✔ Hay que preocuparse de la retrocompatibilidad ✔ Algunas tecnologías no están preparadas aún ✔ El contenido tiene que ser siempre accesible ✔ Se pueden complementar con javascript
- 24. ¿SE PUEDE USAR YA? Sí pero... ✔ Hay que preocuparse de la retrocompatibilidad ✔ Algunas tecnologías no están preparadas aún ✔ El contenido tiene que ser siempre accesible ✔ Se pueden complementar con javascript (polyfills)
- 25. !DOCTYPE XTML 1.1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/ xhtml11/DTD/xhtml11.dtd"> HTML5: <!DOCTYPE html>
- 26. CODIFICACIÓN XTML 1.1: <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” /> HTML5: <meta charset=utf-8>
- 27. LINK / SCRIPT XTML 1.1: <link rel=”stylesheet” type=”text/css” href=”ejemplo.css” /> <script type=”text/javascript” src=”jquery.js”></script> HTML5: <link rel=”stylesheet” href=”ejemplo.css”> <script src=jquery.js>
- 28. VIEJA ESTRUCTURA <div id=”header”> <div id=”nav”> <div id=”main”> <div <div <div id=”sidebar”> class=”post”> class=”post”> <div id=”footer”>
- 29. NUEVA ESTRUCTURA <header> <nav> <section> <aside> <article> <article> <footer>
- 30. <HEADER> • Logo y título • Navegación • Varios encabezados
- 31. <NAV> • Puede haber más de uno • Migas de pan • Blogroll
- 32. <ARTICLE> • Artículos de blog y periódico • Comentarios y productos • Sindicable
- 33. <SECTION> • Agrupa contenido semánticamente • Sirve tanto para páginas y artículos
- 35. <FOOTER> • Puede haber varios • Licencia, enlaces, etc
- 37. FIGURE/FIGCAPTION <figure> <img src="imagen.jpg" alt=" "> <figcaption>Wheel</figcaption> </figure>
- 38. <HGROUP> Ha desaparecido de la especificación de HTML5 recientemente Originariamente se utilizaba para agrupar encabezados con más de una etiqueta <h1>...<h6>
- 40. <TIME> <time>2011-05-05</time> datetime: permite declarar la fecha en un formato legible por una máquina
- 41. <TIME> <time>2011-05-05</time> datetime: permite declarar la fecha en un formato legible por una máquina pubdate: especifica que es una fecha de publicación
- 42. ADIÓS A... applet big center font frame blink marquee
- 43. 3, 2, 1... ACCIÓN! <audio> <video>
- 44. <AUDIO> Y <VIDEO> <audio src="cancion.???" > </audio> <video src="video.???" > </video>
- 45. ATRIBUTOS
- 47. ATRIBUTOS autoplay: reproducción automática. controls: muestra los controles de vídeo nativos de cada navegador. No aparecen por defecto.
- 48. ATRIBUTOS autoplay: reproducción automática. controls: muestra los controles de vídeo nativos de cada navegador. No aparecen por defecto. poster: imagen de previsualización. Si no se especifica, el navegador coge el primer fotograma.
- 49. ATRIBUTOS autoplay: reproducción automática. controls: muestra los controles de vídeo nativos de cada navegador. No aparecen por defecto. poster: imagen de previsualización. Si no se especifica, el navegador coge el primer fotograma. width, height: si no se especifican, se toman las del poster; si no, serán 300px por 150px.
- 50. ATRIBUTOS autoplay: reproducción automática. controls: muestra los controles de vídeo nativos de cada navegador. No aparecen por defecto. poster: imagen de previsualización. Si no se especifica, el navegador coge el primer fotograma. width, height: si no se especifican, se toman las del poster; si no, serán 300px por 150px. loop: reproduce el vídeo en bucle.
- 51. ATRIBUTOS autoplay: reproducción automática. controls: muestra los controles de vídeo nativos de cada navegador. No aparecen por defecto. poster: imagen de previsualización. Si no se especifica, el navegador coge el primer fotograma. width, height: si no se especifican, se toman las del poster; si no, serán 300px por 150px. loop: reproduce el vídeo en bucle. preload: precarga el vídeo.
- 52. ATRIBUTOS autoplay: reproducción automática. controls: muestra los controles de vídeo nativos de cada navegador. No aparecen por defecto. poster: imagen de previsualización. Si no se especifica, el navegador coge el primer fotograma. width, height: si no se especifican, se toman las del poster; si no, serán 300px por 150px. loop: reproduce el vídeo en bucle. preload: precarga el vídeo. src: indica la fuente del vídeo.
- 53. LA FORMA CORRECTA <video controls width="360" height="240" poster="caratula.jpg" > <source src="vid.mp4" type="video/mp4" > <source src="vid.ogv" type="video/ogg" > <p> Tu navegador no sorporta vídeo. Puedes descargar este vídeo en formato <a href="vid.mp4">mp4<a> o en formato <a href="vid.ogv">Ogg<a>. </p> </video>
- 54. GUERRA DE FORMATOS Formato IE Firefox Safari Chrome Opera Ogg NO 3.4+ NO 5.0+ 10.5+ H264 9.0+ NO 3.0+ 5.0+ NO WebM 9.0+ 4.0+ NO 5.0+ 10.6+
- 55. SOPORTE HTML5 Chrome Firefox Safari Opera Internet Explorer 9
- 56. SOPORTE HTML5 Creamos los elementos nuevos con Javascript: document.CreateElement('nav'); document.CreateElement('header'); document.CreateElement('footer'); document.CreateElement('article'); document.CreateElement('section');
- 57. HTML5 SHIV <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/ svn/trunk/html5.js" type="text/javascript"></ script> <![endif]-->
- 58. FORMULARIOS <input type=email> <input type=url> <input type=tel>
- 59. FORMULARIOS Más novedades y tipos de input
- 60. FORMULARIOS Más novedades y tipos de input <input type=search>
- 61. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number>
- 62. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range>
- 63. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range> <input type=color>
- 64. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range> <input type=color> <input type=date>
- 65. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range> <input type=color> <input type=date> <input type=time>
- 66. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range> <input type=color> <input type=date> <input type=time> <input type=datetime>
- 67. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range> <input type=color> <input type=date> <input type=time> <input type=datetime> <input type=month>
- 68. FORMULARIOS Más novedades y tipos de input <input type=search> <input type=number> <input type=range> <input type=color> <input type=date> <input type=time> <input type=datetime> <input type=month> <input type=week>
- 69. LISTAS DONDE ELEGIR <input type=text list=payasos> <datalist id=payasos> <option value=Miliki> <option value=Fofó> <option value=Gaby> </datalist>
- 70. ATRIBUTOS
- 72. ATRIBUTOS autofocus placeholder
- 73. ATRIBUTOS autofocus placeholder pattern
- 74. ATRIBUTOS autofocus placeholder pattern multiple
- 75. ATRIBUTOS autofocus placeholder pattern multiple autocomplete
- 76. ATRIBUTOS autofocus placeholder pattern multiple autocomplete min/max
- 77. ATRIBUTOS autofocus placeholder pattern multiple autocomplete min/max step
- 78. ATRIBUTOS autofocus placeholder pattern multiple autocomplete min/max step required
- 79. CSS 3
- 80. CSS 3 Nuevas posibilidades de decoración
- 81. CSS 3 Nuevas posibilidades de decoración Menos markup
- 82. CSS 3 Nuevas posibilidades de decoración Menos markup Menos dependencia de javascript
- 83. CSS 3 Nuevas posibilidades de decoración Menos markup Menos dependencia de javascript Mayor control
- 84. BACKGROUND Multiple backgrounds: html{ background: url(img/arena.png) no-repeat 70% 20%, url(img/wall.png) repeat left top; }
- 85. RGBA Y HSLA RGBa = RGB + alpha #foo { Background: rgba(0, 0, 0, .5); Texto } #foo { Background: rgba(255, 0, 0, .7); Texto }
- 86. RGBA Y HSLA HSLa = HSL + alpha #foo { Background: hsla(324, 100%, 75%, .5); } #foo { Background: hsla(324, 100%, 25%, .2); }
- 87. RGBA Y HSLA
- 88. @FONT-FACE Permite incorporar tipografías no instaladas @font-face { font-family: 'lobster'; src: url('lobster.ttf') format('truetype'); font-weight: normal; font-style: normal; }
- 89. @FONT-FACE
- 90. @FONT-FACE Google Font Directory http://code.google.com/webfonts Fontsquirrel http://www.fontsquirrel.com/ Typekit http://typekit.com/
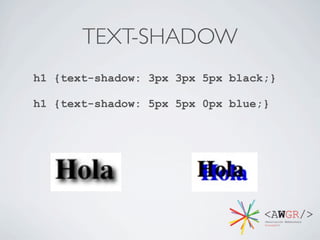
- 91. TEXT-SHADOW h1 {text-shadow: 3px 3px 5px black;} h1 {text-shadow: 5px 5px 0px blue;}
- 92. TEXT-SHADOW
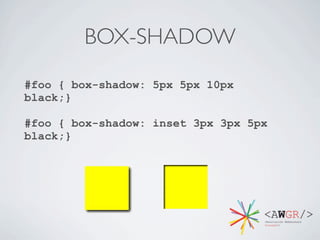
- 93. BOX-SHADOW #foo { box-shadow: 5px 5px 10px black;} #foo { box-shadow: inset 3px 3px 5px black;}
- 94. BOX-SHADOW
- 95. BORDER-RADIUS #foo { border-radius: 10px;} #foo { border-radius: 50px 0 50px 0;}
- 96. BORDER-RADIUS
- 97. TRANSFORMS #foo { transform: rotate(45deg);} #foo { transform: scale(0.5);}
- 98. TRANSFORMS #foo { transform: skew(45deg);} #foo { transform: translate (20px,-20px);}
- 99. CSS 3 SHAPES #circle { width: 140px; height: 140px; background: red; -moz-border-radius: 70px; -webkit-border-radius: 70px; border-radius: 70px; }
- 100. CSS 3 SHAPES #oval { width: 200px; height: 100px; background: purple; -moz-border-radius: 100px / 50px; -webkit-border-radius: 100px / 50px; border-radius: 100px / 50px; }
- 101. CSS 3 SHAPES #left-triangle { width: 0; height: 0; border-right: 100px solid orange; border-top: 50px solid transparent; border-bottom: 50px solid transparent; }
- 102. Y MUCHAS MÁS http://css3shapes.com/
- 103. PARA TERMINAR... Polyfills: Modernizr HTML5 shiv Google Chrome Frame Frameworks: HTML5 boilerplate Switch to HTML5
- 104. RECURSOS Online: - HTML5doctor - Dive into HTML5 - HTML5 Rocks - W3C HTML5 spec - Edition for Web Authors - WHATWG HTML5 spec - Edition for Web Developers - HTML5 gurus en Twitter, por Bruce Lawson - Can I Use?
- 105. MÁS RECURSOS Libros: - HTML5 for web designers, de Jeremy Keith - Introducing HTML5, de Bruce Lawson y Remy Sharp - HTML5: Up and Running, de Mark Pilgrim - Pro HTML5 Programming, de Peter Lubbers, Brian Albers y Frank Salim - Foundation HTML5 Canvas, de Rob Hawkes
- 106. PARA OJEAR Presentaciones (@htmlboy y @martuishere): http://swwweet.com/presentaciones/html5hoy http://www.slideshare.net/Martulina/conoce- html5-y-css3-6893390 Página de Javier Casares: http://javiercasares.com/html5/
- 107. ¡GRACIAS! :)
























































![HTML5 SHIV
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/
svn/trunk/html5.js" type="text/javascript"></
script>
<![endif]-->](https://image.slidesharecdn.com/html5ycss3-110524155935-phpapp02/85/Introduccion-a-HTML5-y-CSS3-AWGR-57-320.jpg)