Curso de HTML5 CSS3 e JS
0 gostou10 visualizações
O documento resume uma palestra sobre HTML5, CSS3 e JavaScript que ocorrerá em 17 de outubro de 2022. Apresentará conceitos básicos dessas tecnologias como tags, elementos, estrutura básica de páginas web e exemplos de códigos.
1 de 31
Baixar para ler offline































Anúncio
Recomendados
Trabalho de HTML, CSS e JavaScript - Eduardo Bertolucci - UNOPAR 2010



Trabalho de HTML, CSS e JavaScript - Eduardo Bertolucci - UNOPAR 2010Eduardo Bertolucci 1. O documento apresenta um trabalho sobre HTML, CSS e JavaScript desenvolvido por Eduardo Bertolucci para a disciplina de Tópicos Especiais em Desenvolvimento de Sistemas da UNOPAR.
2. O trabalho contém seções sobre HTML, CSS e JavaScript onde são apresentados exemplos de códigos e explicações sobre os principais elementos e propriedades dessas tecnologias.
3. O documento termina com referências bibliográficas.
Html5 - Notas de aula



Html5 - Notas de aulaclodiney cruz O documento resume vários artigos sobre HTML5. Apresenta as principais mudanças trazidas pelo HTML5 como novas tags semânticas que melhoram a acessibilidade e a estrutura do código, novas APIs para mídia e formulários e compatibilidade aprimorada entre navegadores. Também discute técnicas para garantir compatibilidade do HTML5 em navegadores mais antigos.
HTML5 & CSS3



HTML5 & CSS3ScrumHalf Tool O documento descreve as principais novidades do HTML5 e CSS3, incluindo a reorganização semântica do HTML5 com elementos como header, nav, section e article, assim como recursos multimídia como vídeo e canvas, e propriedades avançadas de CSS3 como borda arredondada, sombras e transições. Exemplos são fornecidos para ilustrar o uso desses recursos.
Aula 05 ferramentas para autoria de produtos multimídia ii



Aula 05 ferramentas para autoria de produtos multimídia iiFábio Costa Este documento discute a estrutura e formatação de páginas web usando HTML e CSS. Ele explica como estruturar corretamente um documento HTML, incluindo as tags <html>, <head> e <body>. Também discute como usar marcações semânticas como <h1>, <p> e <img> e como estilizar o conteúdo usando uma folha de estilos CSS externa ou interna.
Aula 05 ferramentas para autoria de produtos multimídia ii



Aula 05 ferramentas para autoria de produtos multimídia iiFábio Costa Este documento discute a estrutura e formatação de páginas web usando HTML e CSS. Inclui explicações sobre como estruturar corretamente um documento HTML, usar marcações semânticas como tags de títulos e parágrafos, e estilizar o conteúdo usando uma folha de estilos externas CSS.
Front end - the right way



Front end - the right wayVinicius Dacal Lopes Slides usados no mini-curso Front-end the right way. Uma introdução ao mundo front-end. são abordadas boas praticas de html e css.
Visão Geral do HTML5 e do Internet Explorer 9



Visão Geral do HTML5 e do Internet Explorer 9Rodrigo Kono Este documento fornece um resumo sobre HTML 5 e Internet Explorer 9. Apresenta os novos elementos estruturais do HTML 5 como <header>, <footer>, <nav> e <article>. Também discute os novos elementos de mídia como <video> e <audio>, além dos novos controles de formulário. Por fim, fornece recomendações sobre o uso do HTML 5.
Html5 ass



Html5 assVitor Fonseca de Melo O documento descreve o que é HTML5, suas principais funcionalidades como novos elementos semânticos, controle de mídia, e uso offline, e como está sendo usado em jogos, animações e aplicativos de desenho. Também discute padrões e ambientes de desenvolvimento para HTML5.
Introdução de web



Introdução de webSedu Este documento fornece uma visão geral de um curso de desenvolvimento web e apresenta os principais tópicos a serem abordados, incluindo HTML, CSS, JavaScript, frameworks e conceitos como protocolo HTTP e servidores web.
Html5



Html5Alan Pereira O documento apresenta as principais diferenças entre HTML5 e XHTML, como a remoção do fechamento de tags, a nova sintaxe do doctype e a adição de novas tags semânticas. Também discute como implementar vídeos, tabelas e formulários semanticamente no HTML5, além de dicas para adaptação a dispositivos móveis.
Road Show TI Senac São Paulo - Jaú



Road Show TI Senac São Paulo - JaúClécio Bachini O documento apresenta as principais novidades da especificação HTML5, incluindo novos elementos semânticos, formulários aprimorados, integração de mídia como áudio e vídeo, o canvas para desenho, e APIs que fortalecem o desenvolvimento do lado do cliente. O palestrante Clécio Bachini discute como o HTML5 é a evolução natural da web, não uma ruptura, e como proporciona marcação semântica e compatibilidade multiplataforma.
HTML+&+CSS++Fundamentos.pdf



HTML+&+CSS++Fundamentos.pdfCesar Braz O documento fornece uma introdução sobre HTML e CSS, descrevendo suas principais características e elementos. Ele explica o que são HTML, tags e estrutura básica de um documento HTML. Também apresenta as propriedades e elementos essenciais de CSS, como fontes, bordas, fundos e listas. Por fim, fornece dicas sobre como aprender mais sobre esses temas através da prática.
Apoio1020 apostila html



Apoio1020 apostila htmlReinaldo Vieira dos Santos 1. O documento apresenta uma introdução ao HTML, CSS e JavaScript, incluindo a estrutura básica de um arquivo HTML, formatação de texto e elementos como cabeçalhos e separadores.
2. É fornecida uma explicação detalhada sobre a estrutura de um arquivo HTML, incluindo as tags <html>, <head> e <body>, e exemplos de como formatar texto.
3. O documento também discute a inserção e formatação de texto em HTML, como cores, fontes, tamanhos e blocos de texto, assim como diferentes níveis de cabeç
Introdução ao HTML e CSS



Introdução ao HTML e CSSSérgio Souza Costa O documento apresenta uma introdução ao HTML e CSS, com uma linha do tempo histórica destas tecnologias e explicações sobre elementos estruturais e chaves como tags, seções head e body, listas e tabelas. É fornecido um guia sobre quais tags devem e não devem ser usadas atualmente.
Programação para Web II: HTML5



Programação para Web II: HTML5Alex Camargo Este documento apresenta uma introdução ao HTML5, cobrindo sua história, estrutura básica, elementos de seção e formulários. Inclui exemplos de código para ilustrar recursos como header, nav, article e tags multimídia. Exercícios são fornecidos para aplicar os conceitos aprendidos.
Curso de Desenvolvimento Web - Módulo 01 - HTML



Curso de Desenvolvimento Web - Módulo 01 - HTMLRodrigo Bueno Santa Maria, BS, MBA O documento apresenta informações sobre um curso de desenvolvimento web ministrado pelo professor Rodrigo Santa Maria, incluindo sua formação acadêmica, experiência profissional e objetivos do curso.
Html completo



Html completoEMSNEWS 1) O documento introduz os padrões HTML, SGML e HyTime que deram origem à linguagem HTML.
2) HTML usa etiquetas entre sinais de menor e maior para formatar texto, e os elementos podem ter atributos.
3) Há editores de texto e WYSIWYG para criar documentos HTML.
Curso de Java (Parte 6) Introdução a Front-end



Curso de Java (Parte 6) Introdução a Front-endMario Sergio Este documento fornece uma introdução aos principais conceitos de front-end web, incluindo HTML, CSS e JavaScript. Inclui exemplos de código e links para referências adicionais.
Html5 workshop



Html5 workshopSérgio Laranjeira O documento discute a evolução do HTML para a versão 5, propondo simplificar a estrutura e sintaxe do código. Ele apresenta exemplos de como estruturar páginas web usando novos elementos semânticos no HTML5 como section, nav e article. O documento também mostra como incorporar vídeos, áudio e estilos CSS3 nas páginas.
Html aula 1



Html aula 1Sedu O documento apresenta uma aula introdutória sobre HTML, abordando seus principais conceitos e tags. Em 3 frases:
Apresenta o que é HTML, sua estrutura básica e tags importantes como <head>, <body>, <title>, <p>, <h1-6>, <ul>, <ol>, <br>, entre outras. Explica atributos como align, style e tipo de listas. Por fim, pede um exercício prático aplicando as tags estudadas para criação de uma página HTML.
HTML5



HTML5Alex Camargo O documento apresenta a formação acadêmica e experiência profissional de dois professores. Ele resume os principais tópicos que serão abordados em uma aula sobre HTML5, incluindo uma breve história da linguagem, estrutura básica, elementos de seção, formulários e multimídia.
HTML5- Road Show TI - Senac Jaboticabal 



HTML5- Road Show TI - Senac Jaboticabal Clécio Bachini O documento apresenta uma palestra sobre HTML5. Em três frases ou menos:
HTML5 é a nova especificação do W3C para a web que introduz novos elementos, APIs e recursos multimídia como canvas e vídeo. A palestra aborda as novidades da linguagem e como desenvolvedores podem começar a usar o HTML5 agora mesmo aproveitando sua natureza modular. O palestrante Clécio Bachini é especialista em web standards e fundador da empresa Soyuz Sistemas.
Apresentando o HTML



Apresentando o HTMLMércia Regina da Silva Este documento fornece instruções para criar uma página HTML básica em 3 etapas: 1) Adicionar as tags HTML, head e body; 2) Incluir um título entre as tags title; 3) Formatar texto com a tag bold. O documento também explica elementos básicos de HTML como tags, extensão de arquivos e espaçamento.
CODE N' TELL 17/02/2014



CODE N' TELL 17/02/2014Rodrigo Donini O documento apresenta as principais tags semânticas do HTML5 como <header>, <nav>, <section>, <article>, <aside> e <footer>. Também discute o uso de pré-processadores como Sass para organizar arquivos CSS e automatizar tarefas com Grunt.
Apresentação para aula de HTML básico



Apresentação para aula de HTML básicoSilvio Sales do Nascimento Júnior O documento apresenta os principais conceitos e tags da linguagem HTML para construção de páginas web. Em três frases ou menos, o documento explica:
1) A estrutura básica de um documento HTML, com as tags <html>, <head> e <body>; 2) As principais tags para formatação de texto como <p>, <h1-6>, <b>, <i>, <small> e <mark>; 3) As tags para inserção de links (<a>), imagens (<img>) e formulários (<form>, <input>).
HTML Básico



HTML BásicoWanderlei Silva do Carmo Este documento apresenta os conceitos básicos da linguagem HTML para iniciantes, incluindo a estrutura básica de uma página HTML, as principais tags como <div>, <span>, <h1-6>, <p>, <br>, âncoras, listas não ordenadas e ordenadas, inserção de imagens, formulários, entre outros. O documento também explica como estilizar páginas HTML com CSS e adicionar dinamismo com JavaScript.
Minicurso Web. Front-end e HTML5 (parte 2)



Minicurso Web. Front-end e HTML5 (parte 2)Luiz Felipe Fernandes Machado Costa O documento fornece informações sobre o desenvolvimento do próprio website do autor. Ele apresenta suas credenciais, o conteúdo do site, ferramentas para desenvolvimento web gratuitas e onde aprender mais sobre front-end e back-end.
E-Book de estudos



E-Book de estudosinfo_cimol O documento discute as principais novidades da versão HTML5, incluindo: 1) Suporte nativo para áudio, vídeo e gráficos através das tags <canvas>, <audio> e <video>; 2) Novos elementos semânticos como <header>, <footer> e <nav>; 3) Armazenamento local de dados com sessionStorage e localStorage.
Php curl - Coleta de dados na web



Php curl - Coleta de dados na webLuis Gustavo Almeida 1) O documento discute o uso da biblioteca cURL no PHP para fazer requisições HTTP e extrair dados de sites e APIs.
2) São apresentados exemplos básicos de requisições GET e POST, além de opções como cookies e cabeçalhos para simular requisições do navegador.
3) Também são discutidas técnicas avançadas como crawling paralelo, scraping e captura de tela com Selenium.
Geolocalização em PHP - Google Places, Maps e Routes



Geolocalização em PHP - Google Places, Maps e RoutesLuis Gustavo Almeida Como tirar proveito dos conceitos de Geolocalização.
Encontrar Pontos de interesse em um circulo.
GIS - PostGis e mysql Spatial data
Anúncio
Mais conteúdo relacionado
Semelhante a Curso de HTML5 CSS3 e JS (20)
Introdução de web



Introdução de webSedu Este documento fornece uma visão geral de um curso de desenvolvimento web e apresenta os principais tópicos a serem abordados, incluindo HTML, CSS, JavaScript, frameworks e conceitos como protocolo HTTP e servidores web.
Html5



Html5Alan Pereira O documento apresenta as principais diferenças entre HTML5 e XHTML, como a remoção do fechamento de tags, a nova sintaxe do doctype e a adição de novas tags semânticas. Também discute como implementar vídeos, tabelas e formulários semanticamente no HTML5, além de dicas para adaptação a dispositivos móveis.
Road Show TI Senac São Paulo - Jaú



Road Show TI Senac São Paulo - JaúClécio Bachini O documento apresenta as principais novidades da especificação HTML5, incluindo novos elementos semânticos, formulários aprimorados, integração de mídia como áudio e vídeo, o canvas para desenho, e APIs que fortalecem o desenvolvimento do lado do cliente. O palestrante Clécio Bachini discute como o HTML5 é a evolução natural da web, não uma ruptura, e como proporciona marcação semântica e compatibilidade multiplataforma.
HTML+&+CSS++Fundamentos.pdf



HTML+&+CSS++Fundamentos.pdfCesar Braz O documento fornece uma introdução sobre HTML e CSS, descrevendo suas principais características e elementos. Ele explica o que são HTML, tags e estrutura básica de um documento HTML. Também apresenta as propriedades e elementos essenciais de CSS, como fontes, bordas, fundos e listas. Por fim, fornece dicas sobre como aprender mais sobre esses temas através da prática.
Apoio1020 apostila html



Apoio1020 apostila htmlReinaldo Vieira dos Santos 1. O documento apresenta uma introdução ao HTML, CSS e JavaScript, incluindo a estrutura básica de um arquivo HTML, formatação de texto e elementos como cabeçalhos e separadores.
2. É fornecida uma explicação detalhada sobre a estrutura de um arquivo HTML, incluindo as tags <html>, <head> e <body>, e exemplos de como formatar texto.
3. O documento também discute a inserção e formatação de texto em HTML, como cores, fontes, tamanhos e blocos de texto, assim como diferentes níveis de cabeç
Introdução ao HTML e CSS



Introdução ao HTML e CSSSérgio Souza Costa O documento apresenta uma introdução ao HTML e CSS, com uma linha do tempo histórica destas tecnologias e explicações sobre elementos estruturais e chaves como tags, seções head e body, listas e tabelas. É fornecido um guia sobre quais tags devem e não devem ser usadas atualmente.
Programação para Web II: HTML5



Programação para Web II: HTML5Alex Camargo Este documento apresenta uma introdução ao HTML5, cobrindo sua história, estrutura básica, elementos de seção e formulários. Inclui exemplos de código para ilustrar recursos como header, nav, article e tags multimídia. Exercícios são fornecidos para aplicar os conceitos aprendidos.
Curso de Desenvolvimento Web - Módulo 01 - HTML



Curso de Desenvolvimento Web - Módulo 01 - HTMLRodrigo Bueno Santa Maria, BS, MBA O documento apresenta informações sobre um curso de desenvolvimento web ministrado pelo professor Rodrigo Santa Maria, incluindo sua formação acadêmica, experiência profissional e objetivos do curso.
Html completo



Html completoEMSNEWS 1) O documento introduz os padrões HTML, SGML e HyTime que deram origem à linguagem HTML.
2) HTML usa etiquetas entre sinais de menor e maior para formatar texto, e os elementos podem ter atributos.
3) Há editores de texto e WYSIWYG para criar documentos HTML.
Curso de Java (Parte 6) Introdução a Front-end



Curso de Java (Parte 6) Introdução a Front-endMario Sergio Este documento fornece uma introdução aos principais conceitos de front-end web, incluindo HTML, CSS e JavaScript. Inclui exemplos de código e links para referências adicionais.
Html5 workshop



Html5 workshopSérgio Laranjeira O documento discute a evolução do HTML para a versão 5, propondo simplificar a estrutura e sintaxe do código. Ele apresenta exemplos de como estruturar páginas web usando novos elementos semânticos no HTML5 como section, nav e article. O documento também mostra como incorporar vídeos, áudio e estilos CSS3 nas páginas.
Html aula 1



Html aula 1Sedu O documento apresenta uma aula introdutória sobre HTML, abordando seus principais conceitos e tags. Em 3 frases:
Apresenta o que é HTML, sua estrutura básica e tags importantes como <head>, <body>, <title>, <p>, <h1-6>, <ul>, <ol>, <br>, entre outras. Explica atributos como align, style e tipo de listas. Por fim, pede um exercício prático aplicando as tags estudadas para criação de uma página HTML.
HTML5



HTML5Alex Camargo O documento apresenta a formação acadêmica e experiência profissional de dois professores. Ele resume os principais tópicos que serão abordados em uma aula sobre HTML5, incluindo uma breve história da linguagem, estrutura básica, elementos de seção, formulários e multimídia.
HTML5- Road Show TI - Senac Jaboticabal 



HTML5- Road Show TI - Senac Jaboticabal Clécio Bachini O documento apresenta uma palestra sobre HTML5. Em três frases ou menos:
HTML5 é a nova especificação do W3C para a web que introduz novos elementos, APIs e recursos multimídia como canvas e vídeo. A palestra aborda as novidades da linguagem e como desenvolvedores podem começar a usar o HTML5 agora mesmo aproveitando sua natureza modular. O palestrante Clécio Bachini é especialista em web standards e fundador da empresa Soyuz Sistemas.
Apresentando o HTML



Apresentando o HTMLMércia Regina da Silva Este documento fornece instruções para criar uma página HTML básica em 3 etapas: 1) Adicionar as tags HTML, head e body; 2) Incluir um título entre as tags title; 3) Formatar texto com a tag bold. O documento também explica elementos básicos de HTML como tags, extensão de arquivos e espaçamento.
CODE N' TELL 17/02/2014



CODE N' TELL 17/02/2014Rodrigo Donini O documento apresenta as principais tags semânticas do HTML5 como <header>, <nav>, <section>, <article>, <aside> e <footer>. Também discute o uso de pré-processadores como Sass para organizar arquivos CSS e automatizar tarefas com Grunt.
Apresentação para aula de HTML básico



Apresentação para aula de HTML básicoSilvio Sales do Nascimento Júnior O documento apresenta os principais conceitos e tags da linguagem HTML para construção de páginas web. Em três frases ou menos, o documento explica:
1) A estrutura básica de um documento HTML, com as tags <html>, <head> e <body>; 2) As principais tags para formatação de texto como <p>, <h1-6>, <b>, <i>, <small> e <mark>; 3) As tags para inserção de links (<a>), imagens (<img>) e formulários (<form>, <input>).
HTML Básico



HTML BásicoWanderlei Silva do Carmo Este documento apresenta os conceitos básicos da linguagem HTML para iniciantes, incluindo a estrutura básica de uma página HTML, as principais tags como <div>, <span>, <h1-6>, <p>, <br>, âncoras, listas não ordenadas e ordenadas, inserção de imagens, formulários, entre outros. O documento também explica como estilizar páginas HTML com CSS e adicionar dinamismo com JavaScript.
Minicurso Web. Front-end e HTML5 (parte 2)



Minicurso Web. Front-end e HTML5 (parte 2)Luiz Felipe Fernandes Machado Costa O documento fornece informações sobre o desenvolvimento do próprio website do autor. Ele apresenta suas credenciais, o conteúdo do site, ferramentas para desenvolvimento web gratuitas e onde aprender mais sobre front-end e back-end.
E-Book de estudos



E-Book de estudosinfo_cimol O documento discute as principais novidades da versão HTML5, incluindo: 1) Suporte nativo para áudio, vídeo e gráficos através das tags <canvas>, <audio> e <video>; 2) Novos elementos semânticos como <header>, <footer> e <nav>; 3) Armazenamento local de dados com sessionStorage e localStorage.
Mais de Luis Gustavo Almeida (9)
Php curl - Coleta de dados na web



Php curl - Coleta de dados na webLuis Gustavo Almeida 1) O documento discute o uso da biblioteca cURL no PHP para fazer requisições HTTP e extrair dados de sites e APIs.
2) São apresentados exemplos básicos de requisições GET e POST, além de opções como cookies e cabeçalhos para simular requisições do navegador.
3) Também são discutidas técnicas avançadas como crawling paralelo, scraping e captura de tela com Selenium.
Geolocalização em PHP - Google Places, Maps e Routes



Geolocalização em PHP - Google Places, Maps e RoutesLuis Gustavo Almeida Como tirar proveito dos conceitos de Geolocalização.
Encontrar Pontos de interesse em um circulo.
GIS - PostGis e mysql Spatial data
Criando uma blockchain com PHP



Criando uma blockchain com PHPLuis Gustavo Almeida O documento discute os conceitos fundamentais de blockchain e Bitcoin, incluindo: (1) como a blockchain combina técnicas de computação distribuída, criptografia e teoria dos jogos para permitir um livro-razão distribuído imutável; (2) o processo de mineração usado para manter o consenso na rede; (3) os diferentes tipos de blockchains públicas e privadas.
Php criptomoedas e blockchain



Php criptomoedas e blockchainLuis Gustavo Almeida O documento discute conceitos de blockchain e criptomoedas, incluindo mineração, arquitetura distribuída, criptografia assimétrica, transações e assinaturas digitais. Também aborda segurança, livro caixa distribuído, robôs de arbitragem e como colocar criptomoedas no carrinho de compras.
Palestra de segurança em PHP - Hacking



Palestra de segurança em PHP - HackingLuis Gustavo Almeida Principais vulnerabilidades e correções.
Injection, SQL injection, XSS, CSRF, path traversal.
Programação PHP segura
ReactPHP && programacao assincrona em PHP



ReactPHP && programacao assincrona em PHPLuis Gustavo Almeida Gustavo Almeida discute como a programação assíncrona e reativa pode melhorar o desempenho de aplicações PHP ao evitar gargalos de E/S. Ele explica como bibliotecas como ReactPHP podem ser usadas para criar loops de eventos e encadear callbacks para lidar com requisições de forma não bloqueante. Além disso, aborda conceitos como promessas e streams para simplificar códigos assíncronos complexos em PHP.
Crawling - Coleta de dados na Web com PHP 



Crawling - Coleta de dados na Web com PHP Luis Gustavo Almeida O documento apresenta um resumo sobre coleta de dados na web (web crawling e scraping) utilizando PHP. Aborda definições, principais pontos como robots.txt e headers, além de apresentar pseudocódigos para listagem de páginas e extração de detalhes, com armazenamento em banco de dados MySQL.
Mini Curso PHP Twig - PHP Conference 2017 



Mini Curso PHP Twig - PHP Conference 2017 Luis Gustavo Almeida Twig é uma linguagem de template para PHP que permite separar a lógica da apresentação. Ela oferece recursos como loops, condicionais, herança de templates, macros e filtros para formatação de dados. Sua sintaxe limpa e expressiva facilita a manutenção e legibilidade do código da view.
Migrando para PHP7 - Novidades



Migrando para PHP7 - NovidadesLuis Gustavo Almeida Palestra na PHP Conference 2016 onde mostro novidades do PHP7 e PHP7.1 mostrando dicas que podem ser aplicadas imediatamente, entre nessa onda do PHP 7.
Anúncio
Último (17)
13- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdf



13- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdfD&H ASSESSORIA ACADÊMICA NOME DO INSTITUTO
MESTRADO EM ____
NOME COMPLETO
MODELO SEGUINDO AS NORMAS DO PROGRAMA DE MESTRADO
CIDADE
ANO
NOME COMPLETO
MODELO SEGUINDO AS NORMAS DO PROGRAMA DE MESTRADO
Trabalho de Conclusão de Curso apresentado
ao Programa de Pós-Graduação em ____
(Modalidade Mestrado Profissional) como
requisito para a obtenção do título de Mestre em
_____.
Orientador: Prof. Dr. Fulano de Tal
Coorientador: Prof. Dr. Fulano de Tal
CIDADE
ANO
FICHA CATALOGRÁFICA
ERRATA (opcional)
FULANO DE TAL
Trabalho de Conclusão de Curso apresentado
ao Programa de Pós-Graduação em ____
(Modalidade Mestrado Profissional) como
requisito para a obtenção do título de Mestre em
_____.
Aprovado em INSERIR A DATA.
Orientador:
__________________________________________
Dr. Fulano de Tal - ___ / Campus ___
Banca examinadora:
__________________________________________
Dr. Fulano de Tal – ___ / Campus ___
__________________________________________
Dr. Fulano de Tal – ___ / Campus ___
__________________________________________
Dr. Fulano de Tal - ___ / Campus ___
CIDADE, ESTADO
ANODedicatória é opcional.
AGRADECIMENTOS (opcional)
Epígrafe é opcional.
“Nenhum homem realmente produtivo pensa
com...”
Fulano de Tal RESUMO
Xxxxxxxx xxxx xxxxxx x xxxxxx xxxxxx xxxxx, xxxxxxx xxxxxx xxxxxxxx xx xxxx xxxxx
xxxxx xxxxxx xxxxxx x xxxxxx xxx xxxxxx x xxxxxxx xxxxxxxx, xxxxx xxxxx. Xxxxxxxx
xxxx xxxxxxx xxxxxxx xxxx xxxx xxxxxx xxxxxxx. Xxxxxx xxxxxx xxxxxxxx xxxxxxx
xxxxx xxxx x xx xxxx xxxx xxxxxx. Xxxx, xxxxx xxx xxxxxxxx xxxxxxx xxxxxx xxx xxxxx
xxxxxxx xxxxxx xxxxxx xxxxx.
Palavras-chave: Xxxxxxxxxx. Xxxxxxx. Xxxxxxxxx xx xxxxx. ABSTRACT
Xxxxxxxx xxxx xxxxxx x xxxxxx xxxxxx xxxxx, xxxxxxx xxxxxx xxxxxxxx xx xxxx xxxxx
xxxxx xxxxxx xxxxxx x xxxxxx xxx xxxxxx x xxxxxxx xxxxxxxx, xxxxx xxxxx. Xxxxxxxx
xxxx xxxxxxx xxxxxxx xxxx xxxx xxxxxx xxxxxxx. Xxxxxx xxxxxx xxxxxxxx xxxxxxx
xxxxx xxxx x xx xxxx xxxx xxxxxx. Xxxx, xxxxx xxx xxxxxxxx xxxxxxx xxxxxx xxx xxxxx
xxxxxxx xxxxxx xxxxxx xxxxx.
Key words: Xxxxxxxxxx. Xxxxxxx. Xxxxxxxxx xx xxxxx. LISTA DE ILUSTRAÇÕES (opcional)
Página
Figura 1. Mapa de Alagoas .................................................................................... 15
Figura 2. Dendograma ........................................................................................... 21
LISTA DE TABELAS (opcional)
Página
Tabela 1. Normas da ABNT ................................................................................
Tabela 2. IBGE .....................................................................................................
LISTA DE ABREVEATURAS (opcional)
ABNT – Associação Brasileira de Normas Técnicas LISTA DE SÍMBOLOS (opcional)
cm – centímetro
g – grama
kg – quilograma
SUMÁRIO
Página
1. INTRODUÇÃO (título em caixa alta)
1
2. JUSTIFICATIVA (OPCIONAL)
3. REVISÃO DE LITERATURA
4. REFERÊNCIAS BIBLIOGRÁFICAS5. OBJETIVOS
5.1 Objetivo geral (subtítulos em caixa baixa)
5.2 Objetivos específicos (subtítulos em caixa baixa)
6. MATERIAL E MÉTODOS
6.1
7. RESULTADOS E D
11- RELATÓRIO DE ESTÁGIO SUPERVISIONADO.pdf



11- RELATÓRIO DE ESTÁGIO SUPERVISIONADO.pdfHELLEN CRISTINA Visa expor o assunto e demonstrar as principais ideias. Não existe padrão
único para a estrutura do desenvolvimento dos trabalhos, cujos itens
dependem da natureza do estudo (experimental, não experimental, de
campo, de revisão bibliográfica, ou outro). Deve ser dividido em seções,
partes ou capítulos necessários para detalhamento do assunto.
Elaborar um texto que contenha vários parágrafos sobre:
Nome da Instituição de Ensino
Endereço completo da instituição.
Contar um pouco da escola desde a sua fundação até os dias
atuais.
Quais os níveis de ensino atende.
Que tipo de público a escola atende. (Diagnóstico das condições
socioeconômicas, faixa etária, número de alunos e por que eles
procuram essa instituição)
Caracterizar todo o espaço físico.
Recursos didáticos da instituição.
Qualificação do corpo docente, administrativo e técnicopedagógico da escola e números dos mesmos.
Comentários sobre o sistema de avaliação da aprendizagem
utilizado pela instituição.
Caracterização das relações interpessoais na instituição (professor
x professor, professor x aluno, aluno x aluno etc.).
Comentários sobre: Conselhos de Classe; Reuniões
Pedagógicas/Administrativas; Reuniões de Pais; Atividades
culturais/Eventos; Projetos Escolares/Trabalhos Interdisciplinares;
Monitoria/Reforço escolar/Atividades extra-horário.
Calendário Escolar e Matriz Curricular vigente
Projeto Político-Pedagógico/Proposta Pedagógica da Escola
Regimento Escolar
ATIVIDADES DESENVOLVIDAS
PERÍODO DE OBSERVAÇÃO
Relatar as observações sobre a prática educativa no cotidiano da
instituição.
PERÍODO DE COPARTICIPAÇÃO
Relatar sobre o período de coparticipação
PERÍODO DE REGÊNCIA
Relatar sobre o período da regência.
Enfatizar a metodologia de desenvolvimento dos projetos no estágio; a
análise, soluções propostas, vantagens e desvantagens desenvolvidas
durante o estágio.
ONCLUSÃO
(Apresentar 2 linhas livres para iniciar o texto)
Deve retomar o que foi dito na introdução, estabelecendo uma
relação com o que foi desenvolvido, e o referencial teórico de seu
campo de estágio;
Incluir uma avaliação referida à proposta inicial do estágio, e
propostas para melhorias ou aperfeiçoamentos no trabalho, além de
uma avaliação global do período de estágio;
Incluir a análise crítica do trabalho realizado durante o estágio.
Enfatizar: a ambientação profissional, social e humana do aluno no
estágio;
Destacar os aspectos positivos e os negativos, e o que for relevante
à sua vida profissional;
A conclusão não é uma ideia, nem pormenor que se acrescenta no
trabalho; não é, tampouco, um simples resumo deste trabalho. O
assunto anunciado na introdução e desenvolvimento desemboca na
conclusão, que deve ser objetiva, com fundamentação teórica e
prática, elucidando também os resultados obtidos com a realização
das atividades. Deve incluir também as possíveis contribuições do
estágio para a área de formação e vice-versa.
(Arial 12, 1ª letra maiúscula, justificado)
REFERÊNCIAS
5- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdf



5- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdfD&H ASSESSORIA ACADÊMICA A citação indireta, também conhecida como paráfrase, é a utilização de
uma ideia, argumento de um determinado autor consultado, mas sem
transcrever o texto de forma literal.
Exemplo:
A ironia seria assim uma forma implícita de heterogeneidade mostrada,
conforme a classificação proposta por Authier-Reiriz (1982).
As citações indiretas de diversos documentos da mesma autoria,
publicados em anos diferentes e mencionados simultaneamente, têm as suas
datas separadas por vírgula.
Exemplos:
(DREYFUSS, 1989, 1991, 1995)
(CRUZ; CORREA; COSTA, 1998, 1999, 2000)
As citações indiretas de diversos documentos de vários autores,
mencionados simultaneamente, devem ser separadas por ponto e vírgula, em
ordem alfabética. Exemplos:
Ela polariza e encaminha, sob a forma de “demanda coletiva”, as necessidades
de todos (FONSECA, 1997; PAIVA, 1997; SILVA, 1997).
Diversos autores salientam a importância do “acontecimento desencadeador”
no início de um processo de aprendizagem (CROSS, 1984; KNOX, 1986;
MEZIROW, 1991).
2.1.3 Citação de citação
A citação de citação, na qual é usado termo apud (citado por, conforme,
segundo), é uma “citação direta ou indireta de um texto em que não se teve
acesso ao original”. Porém recomenda-se sempre que se procure o texto
original, a citação de citação só deve ser utilizada em último caso.
Exemplos:
“[...] o viés organicista da burocracia estatal e o antiliberalismo da cultura
política de 1937, preservado de modo encapuçado na Carta de 1946.” (VIANNA,
1986, p. 172 apud SEGATTO, 1995, p. 214-215).
No modelo serial de Gough (1972 apud NARDI, 1993), o ato de ler envolve um
processamento serial que começa com uma fixação ocular sobre o texto,
prosseguindo da esquerda para a direita de forma linear.
2.2 Sistemas de chamada
As citações devem ser indicadas no texto por um sistema de chamada:
numérico ou autor-data, o sistema escolhido deve ser seguido ao longo de todo
o trabalho, permitindo sua correlação na lista de referências ou em notas de
rodapé. No sistema numérico a indicação da fonte é feita por uma numeração
sequencial em algarismos arábicos, remetendo à lista de referências ao final do
trabalho.
Exemplos:
Diz Rui Barbosa: "Tudo é viver, previvendo.” (15)
Diz Rui Barbosa: "Tudo é viver, previvendo."15
No sistema autor-data a indicação da fonte é pelo sobrenome de cada
autor ou pelo nome de cada entidade responsável, seguido(s) da data de
publicação do documento e da(s) página(s) da citação, no caso de citação direta,
separados por vírgula e entre parênteses (esse é o sistema mais utilizado).
Exemplos:
A chamada “pandectística havia sido a forma particular pela qual o direito
romano fora integrado no século XIX na Alemanha em particular.” (LOPES, 2000,
p. 225).
Bobbio (1995, p. 30) com muita propriedade nos lembra, ao comentar esta
situação, que os “juristas medievais justificaram formalmente a validade do
direito romano ponderando que este era o direito do Império Romano que tinha
4- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdf



4- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdfHELLEN CRISTINA SUMÁRIO
1 .......................................................................................................................... introdução
.................................................................................................................................... 0
1.1 seção secundária 1
1.1.1 Seção terciária 1
1.1.1.1 Seção quaternária 1
1.1.1.1.1 Seção quinária 1
2 ............................................. um dos CAPÍTULOs do seu tema (SEÇÃO PRIMÁRIA)
.................................................................................................................................... 3
2.1 seção secundária (SUBTÍTULO RELACIONADO AO CAPÍTULO
ANTERIOR) 4
2.1.1 Seção terciária (Subtítulo relacionado ao subtítulo anterior) 4
2.1.1.1 Seção quaternária (Subtítulo relacionado ao subtítulo
anterior) 4
2.1.1.1.1 Seção quinária (Subtítulo relacionado ao subtítulo anterior)
4
3 ............................................. um dos CAPÍTULOs do seu tema (SEÇÃO PRIMÁRIA)
.................................................................................................................................... 4
4 ............................................. um dos CAPÍTULOs do seu tema (SEÇÃO PRIMÁRIA)
.................................................................................................................................... 4
5 ............................................................................................ conclusão (seção primária)
.................................................................................................................................... 5
REFERÊNCIAS 6
APÊNDICE A – Título 7
APÊNDICE B – Título 8
ANEXO A – Título 32
ANEXO B – Título 33
ntrodução
Esta seção representa um capítulo principal inicial do seu TCC e por
isso ele tem o nível de seção primária. Toda vez que você utilizar o nível
de seção primária, ele deve sempre iniciar em nova página. Lembre-se
que é na seção INTRODUÇÂO que a paginação aparece na margem
superior direita, mas a contagem de páginas é feita a partir da página
folha de rosto, ou seja, não conte a capa. O Modelo apresentado é um
arquivo pré-definido e diagramado conforme a ABNT e o Manual de
Trabalhos Acadêmicos Ânima para o aluno editar conforme sua
necessidade.
Segue algumas orientações para manter a configuração da formatação
deste modelo:
a) usar backspace no lugar do delete;
b) títulos e subtítulos: digitar em cima do formatado;
c) inclusão de novos títulos: Ctrl + c / Ctrl + v (copiar e colar) de um item
similar do modelo;
d) atualizar sumário: clique em cima do sumário com o botão direito do
mouse/escolha atualizar campo/índice inteiro. Lembre-se que o sumário
está configurado com o espaço entre o número e o título baseado no
maior nível de seção que um TCC pode chegar, segundo a ABNT pode ser
até a Seção Quinária (1.1.1.1.1 Seção quinária) que terá tabulação com
alinhamento esquerdo de 1,75 cm. Observe no sumário o alinhamento do
título INTRODUÇÃO e os demais para o t
11- RELATÓRIO DE ESTÁGIO SUPERVISIONADO.pdf



11- RELATÓRIO DE ESTÁGIO SUPERVISIONADO.pdfHELLEN CRISTINA RELATÓRIO DE ESTÁGIO SUPERVISIONADO
FICHA DE IDENTIFICAÇÃO
Nome Completo do(a) aluno(a):
Data (mês e ano):
Matrícula:
Instituição de Ensino:
Curso:
Entidade (Empresa):
Data de início do estágio:
Data de término do estágio:
SUMÁRIO
S
1 INTRODUÇÃO ................................................................................................... 12
ELEMENTOS NECESSÁRIOS PARA SITUAR O TEMA DO TRABALHO. ........ ERRO! INDICADOR NÃO
DEFINIDO.
2 AMBIENTE DE PESQUISA ................................................................................ 12
2.1 A ESCOLA ........................................................ ERRO! INDICADOR NÃO DEFINIDO.
(Caracterização da escola: Aspectos físicos e pedagógicos)
3 ATIVIDADES DESENVOLVIDAS ...................................................................... 10
2.3 PERÍODO DE OBSERVAÇÃO ................................ ERRO! INDICADOR NÃO DEFINIDO.
2.3 PERÍODO DE COPARTICIPAÇÃO ........................ ERRO! INDICADOR NÃO DEFINIDO.1
2.3 PERÍODO DE REGÊNCIA ................................... ERRO! INDICADOR NÃO DEFINIDO.2
(Descrição das atividades desenvolvidas em cada período do estágio)
3 CONCLUSÃO ........................................................................................................ 14
REFERÊNCIAS ......................................................................................................... 14
APÊNDICES ............................................................................................................. 15
ANEXOS ................................................................................................................... 15
NTRODUÇÃO
(Apresentar 2 linhas livres para iniciar o texto)
Em atendimento à Lei de Diretrizes e Bases da Educação
Nacional, Lei nº 9.394/1996, à Resolução CNE/CP Nº 1, de 15 de maio de
2006, que institui as Diretrizes Curriculares Nacionais para o curso de
Graduação em Pedagogia, Licenciatura, e à Lei Federal nº 11.788, de 25 de
setembro de 2008, que dispõe sobre o estágio de estudantes, o(a) aluno(a)
(NOME COMPLETO) do º período do Curso de Pedagogia, Licenciatura da
Faculdade, realizou seu Estágio Curricular Supervisionado
................................... (NOME DA ESCOLA), no período
de...................................
O componente curricular de Estágio tem como objetivo inserir o
aluno no ambiente escolar, proporcionando oportunidade de vivenciar, em
prática, os conhecimentos construídos no âmbito dos conhecimentos
teóricos.
Neste contexto ........ (texto criado pelo(a) estagiário(a)
descrevendo de uma maneira sintética como se realizou o estágio,
expectativas e realidades)
(Arial 12, apenas 1ª letra em caixa alta, justificado.)MBIENTE DE PESQUISA
(arial 12, caixa alta, negrito, alinhado à esquerda. Apresentar 2 linhas livres para iniciar o
texto)
Visa expor o assunto e demonstrar as principais ideias. Não existe padrão
único para a estrutura do desenvolvimento dos trabalhos, cujos itens
dependem da natureza do estudo (experimental,
TEMPLATE PDCA- PROJETO DE EXTENSÃO I - RADIOLOGIA.pdf



TEMPLATE PDCA- PROJETO DE EXTENSÃO I - RADIOLOGIA.pdfD&H ASSESSORIA ACADÊMICA 1. PLANEJAMENTO (PLAN)
Antes de definir sua proposta, explore os Objetivos de Desenvolvimento
Sustentável (ODS) da Organização das Nações Unidas (ONU) no link
https://brasil.un.org/pt-br/sdgs. Se preferir, pode baixar o documento
pelo link https://brasil.un.org/sites/default/files/2020-09/agenda2030-ptbr.pdf.
Compreenda a proposta da ONU e engaje-se nessa oportunidade de
contribuir com as metas de um organismo internacional tão importante
ao mesmo tempo em que participa de soluções de seu contexto!
Analise os 17 objetivos e escolha quais metas podem ser aderentes à sua
proposta e ao seu projeto. Para isso, clique no ícone de cada objetivo e
observe a listagem de metas disponível em cada um. É necessário que
você escolha pelo menos uma meta. Pode ser que você encontre metas
aderentes à sua proposta em diferentes objetivos, mas não se restrinja.
Pode escolher dessa forma e mantenha o foco da essência de sua
proposta.
Feito isso, liste aqui suas escolhas. Essa informação também deverá ser
declarada em seu Relatório Final de Atividades Extensionistas.
LISTAR METAS DOS ODS ADERENTES AO SEU PROJETO
DEFINA A PROPOSTA.
IMERSÃO:
DEFINA OS ITENS DA IMERSÃO
Segue sugestão de perguntas para utilizar na entrevista com o parceiro.
SUGESTÃO DE SCRIPT DE ENTREVISTA
1. Quais os principais problemas, fragilidades ou dificuldades que a
instituição/parceiro convive com maior frequência?
1.1. Os problemas estão articulados com o programa/conteúdo
proposto no componente curricular?
Se não estiver, será necessário voltar à pergunta 1.
1.2. É possível resolver ou mitigar os problemas identificados no
prazo de duração de projeto de extensão.
Se não for possível deve voltar à pergunta 1.
1.3. A solução ou mitigação auxiliará a comunidade ou um grupo de
pessoas da comunidade?
Se não auxiliar deve voltar à pergunta 1.
2. Quais serão as pessoas envolvidas na ação para buscar resolver ou
mitigar os problemas identificados?
3. Onde será realizada a ação?
4. Há limitação de pessoas ou restrição para acesso ao local indicado?
5. Quais serão as pessoas beneficiadas diretamente?
6. Necessitará de insumos/recursos financeiros para a realização da
ação?
7. Será necessário agendamento?
8. Qual o período, dia da semana, horário que será realizada a ação?
IDEAÇÃO:
DEFINA OS ITENS DA IDEAÇÃO.
PROTOTIPAÇÃO:
DEFINA OS ITENS DA PROTOTIPAÇÃO.
IDEIAS E ANOTAÇÕES:
2. REALIZAÇÃO (DO)
CRONOGRAMA:
ATIVIDADES PER. 1 PER. 2 PER. 3 PER.4
3. VERIFICAÇÃO (CHECK)
Planejamento:
Imersão realizada?
() SIM
() NÃO
Ideação realizada?
() SIM
() NÃO
Prototipação realizada?
() SIM
() NÃO
Planejamento está ok?
() SIM
() NÃO
Realização:
Cronograma realizado?
() SIM
() NÃO
Cronograma atende a realização do projeto?
() SIM
() NÃO
Verificação:
Cronograma atende a realização do projeto?
() SIM
() NÃO
Projeto atende a proposta da instituição escolhida?
() SIM
() NÃO
Houve necessidade de mudança de estratégia?
() SIM
() NÃO
Em caso positivo, mencione as mudanças e novas estratégias?
4. AÇÃO (ACT)
AÇÃO PROPOSTA:
REFERÊ
18- relatorio de estagio supervisionado de observação e diagnóstico do contex...



18- relatorio de estagio supervisionado de observação e diagnóstico do contex...elisangelaaurelio2 2 RELATO DAS LEITURAS OBRIGATÓRIAS
Incluir o texto elaborado com base nas leituras obrigatórias, conforme
estipulado Plano de Trabalho. Para a apresentação do texto, seguir esta
formatação, preenchendo de 1,5 a 2 páginas.
Componente do Relatório do Estágio de Contextualização do Ambiente
Escolar.
6
Público
3 RELATO DA ANÁLISE DO REGIMENTO ESCOLAR
Incluir o texto elaborado com base na análise do regimento escolar,
conforme estipulado no Plano de Trabalho. Para a apresentação do texto, seguir
esta formatação, preenchendo de 1,5 a 2 páginas.
Observação:
Componente do Relatório dos Estágios de Contextualização do Ambiente
Escolar.
7
Público
4 RELATO DAS ENTREVISTAS COM A EQUIPE DIRETIVA
Incluir o texto elaborado com base nas entrevistas com a equipe diretiva
(diretor, coordenador pedagógico e secretário), conforme estipulado no Plano
de Trabalho. Para a apresentação do texto, seguir esta formatação, preenchendo
de 1,5 a 2 páginas.
Observação:
Componente do Relatório dos Estágios de Contextualização do Ambiente
Escolar. 5 RELATO DA OBSERVAÇÃO DA ORGANIZAÇÃO E SUPERVISÃO DA
ESCOLA
Incluir o texto elaborado com base na observação da organização e
supervisão da escola, conforme estipulado no Plano de Trabalho. Para a
apresentação do texto, seguir esta formatação, preenchendo de 1,5 a 2 páginas.
Observação:
Componente do Relatório dos Estágios de Contextualização do Ambiente
Escolar. 9
Público
6 RELATO DA OBSERVAÇÃO DA ESTRUTURA ESCOLAR
Incluir o texto elaborado com base na conversa com a equipe escolar
para entender o contexto da escola como um todo, observando os tópicos
especificados no Plano de Trabalho. Para a apresentação do texto, seguir esta
formatação, preenchendo de 1,5 a 2 páginas.
Observação:
Componente exclusivo do Relatório do Estágio de Contextualização do
Ambiente Escolar.
10
Público
7 RELATO DA OBSERVAÇÃO EM SALA DE AULA
Incluir o texto elaborado com base nas observações sistemáƟcas em diferentes
turmas e disciplinas, considerando os tópicos especificados no Plano de
Trabalho. Para a apresentação do texto, seguir esta formatação, preenchendo
de 1,5 a 2 páginas.
Observação:
Componente exclusivo do Relatório do Estágio de Contextualização do
Ambiente Escolar. 11
Público
8 RELATO DA OBSERVAÇÃO DA ROTINA DA EQUIPE PEDAGÓGICA
Incluir o texto elaborado com base na observação da rotina do diretor ou
do pedagogo da escola, conforme estipulado no Plano de Trabalho. Para a
apresentação do texto, seguir esta formatação, preenchendo de 1,5 a 2 páginas.
Observação:
Componente do Relatório do Estágio de Contextualização do Ambiente
Escolar.12
Público
VALIDAÇÃO DO RELATÓRIO
Incluir o termo de validação digitalizado, conforme estipulado no Plano de
Trabalho.
Componente do Relatório do Estágio de Contextualização do Ambiente
Escolar.
Eu, [Inserir nome do Acadêmico], RA [Inserir RA do Acadêmico], matriculado no
[Inserir o semestre] semestre do Curso de [Inserir nome do curso] da modalidade a
Distância da [Inserir nome da Universidade], rea
TEMPLATE PDCA- PROJETO DE EXTENSÃO I - GESTÃO DE RECURSOS HUMANOS.pdf



TEMPLATE PDCA- PROJETO DE EXTENSÃO I - GESTÃO DE RECURSOS HUMANOS.pdfHELLEN CRISTINA ALUNO:
CURSO:
CST EM GESTÃO DE RECURSOS HUMANOS
COMPONENTE CURRICULAR:
PROJETO DE EXTENSÃO I - GESTÃO DE RECURSOS HUMANOS
PROGRAMA DE EXTENSÃO:
PROGRAMA DE CONTEXTO À COMUNIDADE.
FINALIDADE E MOTIVAÇÃO:
A realização das atividades extensionistas do CST em Gestão de
Recursos Humanos, vinculada ao Programa de Contexto à Comunidade,
pode representar a oportunidade para estreitar o relacionamento do
saber universitário com a comunidade, por meio das contribuições na
resolução de problemas sociais presentes no contexto e, por outro lado,
possibilitar o desenvolvimento de competências e soft skills específicas
no alunado do curso. As ações poderão ser realizadas em diversos
locais, dependendo do problema identificado, sendo algumas
possibilidades: Associação de Bairro, Prefeitura, ONG, Igreja, Escola,
Micro e Pequena Empresa, Centro Comercial, Posto de Atendimento ao
Trabalhador, Secretaria Municipal de Assistência Social.
COMPETÊNCIAS:
I - Gerenciar e operacionalizar processos de recrutamento, de seleção,
de treinamento e de desenvolvimento de pessoas;
II - Gerenciar e operacionalizar rotinas de pessoal;
III - Reconhecer e relacionar os estilos de liderança e sua influência nas
relações organizacionais.
PERFIL DE EGRESSO:
O perfil do egresso idealizado pela IES para o CST em Gestão de
Recursos Humanos possibilita a formação do profissional que tenha
como valores e pressupostos essenciais um perfil generalista, crítico,
reflexivo, propositivo, humanístico e dinâmico, apto a agir eticamente,
diagnosticando os ambientes externo e interno, para a tomada de decisão
e do estabelecimento de estratégias e objetivos, a fim de investigar
inovações e implementá-las nos processos estruturados e, atuando
postura socialmente responsável, sendo que pelas atividades
extensionistas vinculadas ao Programa de Extensão Contexto à
Comunidade, esse egresso poderá desenvolver habilidades e capacidade
para conduzir atividades referentes à compreensão da realidade social,
cultural e econômica do meio em que está inserido, direcionando suas
ações para a transformação da realidade e para o desenvolvimento social
e da qualidade de vida.
SOFT SKILLS (COMPETÊNCIAS SOCIOEMOCIONAIS):
Análise e resolução de problemas
Flexibilidade e adaptação
Aprendizado Ativo
OBJETIVOS DE APRENDIZAGEM:
O principal objetivo da extensão universitária do CST em Gestão de
Recursos Humanos, por meio do Programa de Contexto à Comunidade,
é o novo saber que é originado devido à aplicação do conhecimento
adquirido no curso, durante a busca da contribuição à resolução de
problemas contextuais à sociedade, e, ainda, ao desenvolvimento social
e da melhoria da qualidade de vida, dessa forma, oportunizando que o
corpo discente realize ações embasadas na sua aprendizagem
multidisciplinar.
CONTEÚDOS:I - Comportamento e clima organizacionais;
II - Negociação;
III - Recrutamento e seleção;
IV - Rotinas de pessoal.
V - Sociedade e direitos humanos.
15- MODELO DE RELATÓRIO DE ESTÁGIO.pdf



15- MODELO DE RELATÓRIO DE ESTÁGIO.pdfD&H ASSESSORIA ACADÊMICA INTRODUÇÃO
Neste item, você deve apresentar, de forma clara, o objetivo do material, ou
seja, a apresentação dos resultados do estágio realizado no semestre, conforme
Plano de Trabalho. Neste espaço, deve constar uma apresentação dos resultados
obtidos pelo acadêmico durante sua experiência no campo de estágio. Deve conter: o
que foi realizado; onde foi realizado; por que foi realizado; como foi realizado; quando
foi realizado; e os resultados obtidos. Para a apresentação do texto, seguir esta
formatação, preenchendo de 0,5 a 1 página.
Observações:
Componente do Relatório dos Estágios de Regência.
Componente do Relatório dos Estágios de Gestão.
Componente do Relatório do Estágio de Contextualização do Ambiente
Escolar.
11
1 RELATO DA INTERAÇÃO COM ORIENTADOR
Questionário do acompanhamento online do orientador de estágio do
curso, por meio de recursos de tecnologia, como lives, mensagens no AVA, emails.
Atividade Interação com o orientador
Sim Não
Entendimento das orientações
disponíveis no AVA (vídeos, manual).
Preenchimento da edição do estágio.
Preenchimento da carta de
apresentação.
Entendimento das atividades do
plano de trabalho.
Dúvidas sobre as leituras
obrigatórias.
Dúvidas sobre campo de estágio.
Dúvidas sobre o perfil de supervisor
de campo
Dúvidas sobre início das atividades
na escola.
Finalização dos documentos
pedagógicos do estágio.
Observações:
Componente do Relatório dos Estágios de Regência.
Componente do Relatório dos Estágios de Gestão.
Componente do Relatório do Estágio de Contextualização do Ambiente
Escolar. 2 RELATO DAS LEITURAS OBRIGATÓRIAS
Incluir o texto elaborado com base nas leituras obrigatórias, conforme
estipulado Plano de Trabalho. Para a apresentação do texto, seguir esta
formatação, preenchendo de 1,5 a 2 páginas.
Observações:
Componente do Relatório dos Estágios de Regência.
Componente do Relatório dos Estágios de Gestão.
Componente do Relatório do Estágio de Contextualização do Ambiente
Escolar. 3 RELATO DA ANÁLISE DO REGIMENTO ESCOLAR
Incluir o texto elaborado com base na análise do regimento escolar,
conforme estipulado no Plano de Trabalho. Para a apresentação do texto, seguir
esta formatação, preenchendo de 1,5 a 2 páginas.
Observação:
Componente do Relatório dos Estágios de Gestão.
Componente do Relatório dos Estágios de Contextualização do Ambiente
Escolar. 4 RELATO DAS ENTREVISTAS COM A EQUIPE DIRETIVA
Incluir o texto elaborado com base nas entrevistas com a equipe diretiva
(diretor, coordenador pedagógico e secretário), conforme estipulado no Plano
de Trabalho. Para a apresentação do texto, seguir esta formatação, preenchendo
de 1,5 a 2 páginas.
Observação:
Componente do Relatório dos Estágios de Gestão.
Componente do Relatório dos Estágios de Contextualização do Ambiente
Escolar. 5 RELATO DA OBSERVAÇÃO DA ORGANIZAÇÃO E SUPERVISÃO DA
ESCOLA
7- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdf



7- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdfHELLEN CRISTINA Por fim, serão realizadas as considerações finais sobre o trabalho realizado,
de modo a avaliar o atendimento dos objetivos propostos. A figura 2 apresenta o
cronograma previsto desse trabalho.
O cronograma do trabalho está representado na Figura 2 abaixo e inclui o
delineamento citado acima.
Figura 2 - Cronograma de trabalho
Fonte: elaborado pelo autora
ETAPAS maio jun. jul. ago. set. out. nov.Pesquisa bibliográfica X X X X X X XDefinição de um modelo de cálculo simplificado X
Simulação das solicitações X X X XAnálise dos espaçamentos X X XConsiderações finais X
15
3 REVISÃO BIBLIOGRÁFICA
A revisão bibliográfica é a parte do trabalho onde é apresentado o referencial
teórico que embasa a pesquisa. Deve-se reunir, analisar e discutir as informações já
publicadas sobre o tema, com a finalidade de fundamentar teoricamente o objeto de
investigação. Não deve ser uma simples transcrição (cópia) de ideias dos autores.
Neste capítulo, serão abordados os temas de...
3.1 SUBTÍTULO 1
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXXXX
3.2 SUBTÍTULO 2
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXXX
16
4 METODOLOGIA
A metodologia é a descrição/definição de como a pesquisa será realizada,
identificando-se as etapas que o pesquisador deverá cumprir para a sua realização.
Neste capítulo, são descritas as metodologias utilizadas para a coleta de
dados deste trabalho de conclusão de curso, incluindo...
4.1 SUBTÍTULO 1
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.
4.2 SUBTÍTULO 2
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX. REFERÊNCIAS
5 RESULTADOS E DISCUSSÃO
Neste capítulo, são apresentados os resultados e discussões do trabalho
realizado, iniciando pelo...
5.1 SUBTÍTULO 1
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXX.
5.2 SUBTÍTULO 2
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXX
6 CONSIDERAÇÕES FINAIS
A seguir, são apresentadas as conclusões e as sugestões para trabalhos
futuros.
6.1 CONCLUSÕES
O capítulo de conclusões deve recuperar os principais resultados do trabalho
e os benefícios alcançados com a pesquisa realizada. Todas as informações
apresentadas nas conclusões já devem ter sido apresentadas e discutidas no
Capítulo 5 (Resultados e discussão), não podem ser adicionados “fatos novos” que
não foram previamente discutidos.
6.2 SUGESTÕES PARA TRABALHOS FUTUROS
Deve-se descrever o que não foi possível de ser contemplado durante a
pesquisa, mas que poderia dar continuidade ao assunto estudado.
7- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdf



7- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdfHELLEN CRISTINA NOME DO(A) ALUNO(A)
TÍTULO DO TRABALHO: subtítulo, se houver
Trabalho de Conclusão de Curso
apresentado à Faculdade de ___ do
Centro Universitário ____, como requisito
parcial para a obtenção do grau de
Bacharel(a) em ____ XXXXXXX.
Orientador: Prof. M.e nome
Orientador: Prof. Dr. nome
Orientadora: Prof.ª M.ª nome
Orientadora: Prof.ª Dra. nome
CIDADE
ANO
Dedico este trabalho a ..
XXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXX
AGRADECIMENTOS
Agradeço ao...
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXxXXXX
XXXXXXXXXX
Agradeço a...
RESUMO
O resumo deve apresentar, em um único parágrafo (de mais de ½ página) os
seguintes conteúdos: contexto, objetivos, metodologia e principais resultados. No
resumo não devem haver citações de autores, o texto deve ser integralmente
elaborado pelo autor do TCC.
Palavras-chave: AAAAA; BBBBB; CCCCC.
ABSTRACT
Resumo na língua inglesa.
Keywords: AAAAA; BBBBB; CCCCC.
LISTA DE FIGURAS
Figura 1 – Diagrama das etapas de pesquisa ........................................................... 13
Figura 2 - Cronograma de trabalho ........................................................................... 14
LISTA DE TABELAS
NENHUMA ENTRADA DE ÍNDICE DE ILUSTRAÇÕES FOI ENCONTRADA.LISTA DE SIGLAS
ABNT – Associação Brasileira de Normas Técnicas
SUMÁRIO
1 INTRODUÇÃO ................................................................................................ 10
1.1 JUSTIFICATIVA DO TRABALHO ..................................................................... 10
1.2 ORGANIZAÇÃO DO TRABALHO ................................................................... 10
2 DIRETRIZES DA PESQUISA .......................................................................... 11
2.1 QUESTÃO DE PESQUISA .............................................................................. 11
2.2 OBJETIVOS .................................................................................................... 11
2.2.1 Objetivo principal ....................................................................................... 11
2.2.2 Objetivos secundários ............................................................................... 11
2.3 DELIMITAÇÕES .............................................................................................. 12
2.4 LIMITAÇÕES ................................................................................................... 12
2.5 DELINEAMENTO ............................................................................................ 12
3 REVISÃO BIBLIOGRÁFICA ........................................................................... 15
3.1 SUBTÍTULO 1 ................................................................................................. 15
3.2 SUBTÍTULO 2 ................................................................................................. 15
4 METODOLOGIA ............................................................................................. 16
4.1 SUBTÍTULO 1 ..................................
TEMPLATE PDCA- PROJETO DE EXTENSÃO I - PEDAGOGIA.pdf



TEMPLATE PDCA- PROJETO DE EXTENSÃO I - PEDAGOGIA.pdfHELLEN CRISTINA ALUNO:
CURSO:
PEDAGOGIA - LICENCIATURA
COMPONENTE CURRICULAR:
PROJETO DE EXTENSÃO I - PEDAGOGIA
PROGRAMA DE EXTENSÃO:
PROGRAMA DE INOVAÇÃO E EMPREENDEDORISMO.
FINALIDADE E MOTIVAÇÃO:
Pelo programa de extensão Inovação e Empreendedorismo o curso de
Pedagogia - Licenciatura, tem a missão de transferir à sociedade os
conhecimentos gerados e potencializar a geração de novos
conhecimentos aplicados, permitindo o desenvolvimento de ações no
âmbito da tecnologia e inovação, que apresentam soluções e produtos
para resolução de problemas diversificados presentes no contexto
social, trazendo impacto positivo a comunidade contemplada. Ao
identificar as problemáticas da comunidade os alunos terão a motivação
para efetuar as ações de apoio relacionadas ao curso, pelas quais
poderão ser desenvolvidas competências técnicas e soft skills
específicas.
Os conteúdos programáticos sugeridos para correlacionar as ações são:
Tecnologias e inovações em educação; Educação inclusiva e valorização
da diversidade; Didática, planejamento e avaliação; Políticas
educacionais e ensino.
Os locais que poderão contemplar esse projeto são: Escolas; Instituições
de Educação Básica; Organizações não governamentais, Associações de
bairro, dentre outros.
COMPETÊNCIAS:
I - Identificar e problematizar questões inerentesa Pedagogia, incluindo
seus aspectos científicos, históricos e filosóficos;
II - Realizar atividades de gestão educacional nos diversos espaços
institucionais;
III - Elaborar, aplicar e avaliar estratégias pedagógicas e materiais
didáticos.
PERFIL DE EGRESSO:
O perfil do egresso do curso de Pedagogia - Licenciatura Licenciatura
idealizado pela IES proporciona a formação docente, que valoriza a
inclusão dos conhecimentos produzidos pelas ciências para a Educação,
contribuindo para a compreensão dos processos de ensinoaprendizagem, voltado para uso de estratégias e recursos pedagógicos,
que favorecem o desenvolvimento dos saberes e eliminem as barreiras
de acesso ao conhecimento. A atuação no Programa de Extensão
Inovação e Empreendedorismo, demonstra as habilidades para atuar
com consciente de sua responsabilidade como educador, nos vários
contextos de atuação profissional, bem como permitir que desenvolva
ideias inovadoras e ações estratégicas, capazes de ampliar e aperfeiçoar
sua área de atuação.
SOFT SKILLS (COMPETÊNCIAS SOCIOEMOCIONAIS):
Planejamento e organização
Criatividade e inovação
Tomada de Decisão
OBJETIVOS DE APRENDIZAGEM:
O objetivo de aprendizagem do programa de extensão em Inovação e
Empreendedorismo do curso de Pedagogia - Licenciatura está
relacionado ao fato de disseminar os conhecimentos multidisciplinares
desenvolvidos no curso, com a finalidade de apoiar a comunidade no
âmbito tecnológico e empreendedor por meio da educação, assim
potencializando a geração de conhecimentos desenvolvidos nas ações e
aprimorando as habilidades dos egressos.
CONTEÚDOS:
14- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdf



14- TCC- TRABALHO DE CONCLUSÃO DE CURSO.pdfD&H ASSESSORIA ACADÊMICA their statistical significance. Conclusions - Highlight the most relevant findings,
additional studies recommended, and the strengths and weaknesses that may
influence the knowledge.
Keywords: keyword 1; keyword 2; keyword 3; keyword 4. (separadas por ponto e vírgula,
todas iniciando com letra minúscula com exceção de nomes próprio)
LISTA DE ILUSTRAÇÕES/ GRÁFICOS/ FIGURAS
Elemento opcional. São ilustrações: figuras, quadros, gráficos, fotografias, retratos, desenhos,
gravuras, imagens, fluxogramas, organogramas, esquemas, mapas, plantas. Recomenda-se a
elaboração de listas específicas e separadas para cada tipo de ilustração a partir da existência de
cinco elementos da mesma espécie.
FIGURA 1: título da figura ......................................................................................... 16
FIGURA 2: título da figura ......................................................................................... 19
SUMÁRIO
1 INTRODUÇÃO.................................................................................... xx
2 REFERÊNCIAL TEÓRICO................................................................. xx
2.1 Subitem o referencial teórico.......................................................... xx
2.2 Subitem do referencial teórico....................................................... xx
3 METODOLOGIA................................................................................. xx
4 RESULTADOS................................................................................... xx
5 DISCUSSÃO...................................................................................... xx
6 CONCLUSÃO..................................................................................... xx
REFERÊNCIAS................................................................................. xx
APÊNDICE......................................................................................... xx
ANEXOS...........1 INTRODUÇÃO
A introdução é uma parte importante na estrutura TCC, pois deverá dar uma
base ao leitor sobre o que será tratado no trabalho e o que ele poderá esperar com a
leitura.
Na introdução do trabalho deve-se informar sobre a relevância do tema
estudado de forma clara e simples expondo o objetivo da pesquisa e outros elementos
necessários para situar o tema do trabalho, tais como: justificativa, procedimentos
metodológicos, embasamento teórico e estrutura do trabalho.
Ao tratar de um problema, a introdução precisa deixar o leitor inteirado do
assunto, para que ele compreenda o que foi pesquisado e abordado e possa entender
os resultados e a conclusão. 2 REFERENCIAL TEÓRICO
Parte principal e mais extensa do trabalho. Deve apresentar a
fundamentação teórica, resultante do processo de levantamento e análise do que já
foi publicado sobre o tema e o problema de pesquisa escolhido. Permitirá um
mapeamento de quem já escreveu e o que já foi escrito sobre o tema e/ou problema
da pesquisa.
TEMPLATE PDCA- PROJETO DE EXTENSÃO I - SERVIÇO SOCIAL.pdf



TEMPLATE PDCA- PROJETO DE EXTENSÃO I - SERVIÇO SOCIAL.pdfD&H ASSESSORIA ACADÊMICA ALUNO:
CURSO:
SERVIÇO SOCIAL - BACHARELADO
COMPONENTE CURRICULAR:
PROJETO DE EXTENSÃO I - SERVIÇO SOCIAL
PROGRAMA DE EXTENSÃO:
PROGRAMA DE AÇÃO E DIFUSÃO CULTURAL.
FINALIDADE E MOTIVAÇÃO:
A finalidade do projeto de extensão no Programa de Ação e Difusão
Cultural do curso, está relacionado ao fomento à cultura locorregional,
fomentando a difusão, a transparência e a democratização das ações
culturais, por meio de projetos que possibilitem a transferência para a
sociedade de conhecimentos multidisciplinares desenvolvidos no curso
e a possibilidade de potencializar a geração de conhecimentos aplicados,
permitindo ao egresso um maior envolvimento junto às ações culturais e
sociais no âmbito das diversas ciências como também da tecnologia,
articulados com os anseios da comunidade. Os conteúdos
programáticos sugeridos para correlacionar as ações são:
Matrizes clássicas do pensamento social, econômico, filosófico e
político; Análise do sistema capitalista segundo as perspectivas liberal,
marxista, socialdemocrata e neoliberal e Herança colonial, escravista e
patriarcal na formação social, política, cultural e econômica do Brasil.
Os locais que poderão contemplar esse projeto são: Entidades
pertencentes à Administração Pública municipal, estadual ou federal;
escolas; colégios; Organizações não governamentais (ONG); Instituições
privadas com ações sociais; fundações; entidades do Judiciário como
Procons e Tribunais; Entidades religiosas como igrejas, ordens, templos,
congregações, missões e casas de acolhimento ou assistência; Asilos,
entidades de saúde e assistência social; Organizações da Sociedade
Civil de Interesse Público (OSCIPs); Organizações de moradores e
Cooperativas, entre outras.
COMPETÊNCIAS:
I - Identificar demandas oriundas da questão social, com base nas
particularidades da formação sócio-histórica da sociedade brasileira,
para formular respostas profissionais;
II - Estimular a participação de usuários(as) nos espaços de controle
social e nos espaços de decisões institucionais para o fortalecimento de
processos de democratização;
III - Democratizar e socializar informações à população que acessa as
políticas públicas e sociais.
PERFIL DE EGRESSO:
O perfil do egresso do curso de Serviço Social, idealizado pela IES
proporciona a formação do profissional que atua nas expressões da
questão social, formulando e implementando propostas de intervenção
para seu enfrentamento; formulando e implementando propostas de
intervenção para seu enfrentamento; com capacidade de promover o
exercício pleno da cidadania e a inserção criativa e propositiva dos
usuários do Serviço Social no conjunto das relações sociais e no
mercado de trabalho.
SOFT SKILLS (COMPETÊNCIAS SOCIOEMOCIONAIS):
Análise e resolução de problemas
Comunicação Interpessoal
Gestão do Tempo
OBJETIVOS DE APRENDIZAGEM:
O objetivo do programa de extensão em Difusão Cultural, está
relacionado a disseminação e articulação de conhecimentos adquiridos
no curso para promover as ações de difusão cult
TEMPLATE PDCA- PROJETO DE EXTENSÃO I - NUTRIÇÃO.pdf



TEMPLATE PDCA- PROJETO DE EXTENSÃO I - NUTRIÇÃO.pdfHELLEN CRISTINA ALUNO:
CURSO:
NUTRIÇÃO - BACHARELADO
COMPONENTE CURRICULAR:
PROJETO DE EXTENSÃO I - NUTRIÇÃO
PROGRAMA DE EXTENSÃO:
PROGRAMA DE CONTEXTO À COMUNIDADE.
FINALIDADE E MOTIVAÇÃO:
A finalidade da extensão no Programa de Contexto à Comunidade está
no importante papel social, através deste projeto ocorrerá uma maior
integração entre a faculdade e a população, trazendo apoio a comunidade
e difusão do ensino. Ao identificar as necessidades da comunidade os
alunos terão a motivação para efetuar as ações de apoio relacionadas ao
curso de Nutrição, pelas quais poderão ser desenvolvidas competências
técnicas e soft skills específicas. Os conteúdos programáticos sugeridos
para correlacionar as ações são: Controle higiênico-sanitário dos
alimentos; Sistemas alimentares e sustentabilidade; Indicadores de
qualidade na produção de refeições.
Os locais que poderão contemplar esse projeto são: Parcerias com a
Prefeitura e atuação em Unidades Básicas de Saúde; Associações de
Bairros; Clínicas de Saúde Públicas e Privadas; Hospitais; Centros de
Saúde; Casas de Repouso; Instituições de Longa Permanência para
Idosos; Creches; Templos Religiosos; Escolas; ONGs.
COMPETÊNCIAS:
I - Articular conhecimentos de composição, transformação e
aproveitamento dos alimentos na atenção dietética;
II - Recuperar e manter o estado nutricional dos indivíduos;
III - Planejar, executar e avaliar políticas públicas, programas e ações de
alimentação e nutrição.
PERFIL DE EGRESSO:
O perfil do egresso do curso de Nutrição idealizado pela IES proporciona
a formação de um profissional, humanista, crítico, reflexivo, ético e
generalista. A atuação no Programa de Contexto à Comunidade,
demonstra as habilidades para atuar na aplicação de conhecimentos
sobre a composição, propriedades e transformações dos alimentos e seu
aproveitamento pelo organismo humano, na atenção dietética; contribuir
para promover, manter e ou recuperar o estado nutricional de indivíduos
e grupos populacionais; desenvolver e aplicar métodos e técnicas de
ensino em sua área de atuação; atuar em políticas e programas de
educação, segurança e vigilância nutricional, alimentar e sanitária
visando a promoção da saúde em âmbito local, regional e nacional; atuar
na formulação e execução de programas de educação nutricional; de
vigilância nutricional, alimentar e sanitária; Reconhecer a saúde como
direito e atuar de forma a garantir a integralidade da assistência,
entendida como conjunto articulado e contínuo das ações e serviços
preventivos e curativos, individuais e coletivos, exigidos para cada caso
em todos os níveis de complexidade do sistema; atuar em equipes
multiprofissionais de saúde e de terapia nutricional.
SOFT SKILLS (COMPETÊNCIAS SOCIOEMOCIONAIS):
Liderança
Planejamento e organização
Análise e resolução de problemas
OBJETIVOS DE APRENDIZAGEM:
O objetivo de aprendizagem da extensão do curso de Nutrição, vinculado
ao Programa de Contexto à Comunidade está relacionado ao fato de
disseminar o saber e a cultura ensinados na f
Anúncio
Curso de HTML5 CSS3 e JS
- 1. 21ª Jornada de Iniciação Científica Curso de HTML5 - CSS3 - JS - Frameworks Segunda-feira, 17 de outubro de 2022 - 18:00 até 20:00pm https://meet.google.com/jjq-gwzy-tzp Luis Gustavo Almeida Estudante de Doutorado na UniRio
- 2. Luis Gustavo Almeida Doutorando em Informática na UniRio e Freelancer no RJ TikTok: @omestredocomputador YouTube: Gustavo Almeida GitHub: lga37 www.LGA.com.br
- 3. HyperText Markup Language Trata-se da linguagem de formatação de um documento de hipertexto. O código html é renderizado nos navegadores e assim é concebida uma página da internet. Segundo a Wikipedia: HTML5 (Hypertext Markup Language, versão 5) é uma linguagem de marcação para a World Wide Web e é a quinta versão da linguagem HTML. Em particular, HTML5 adiciona várias novas funções sintáticas. Elas incluem as tags de <video>, <audio>, <header> e elementos <canvas>, assim como a integração de conteúdos SVG. Outros novos elementos, como <section>, <article>, <header> e <nav>, são projetados para enriquecer o conteúdo semântico dos documentos.
- 4. Existem diferenças de como os navegadores tratam o HTML5?
- 6. Arquitetura Cliente Servidor Modelo predominante na Web baseado em regras do protocolo HTTP. ‘E assim funciona a internet !’
- 7. Os recursos <tags></tags> do HTML5 em categorias • a • article • blockquote • br • button • div • dl • fieldset • footer • form • h1 .. h6 • header • hr • i • iframe • img • input • label • nav ul, p, … • a • audio • button • details • iframe • img (usemap) • input (X hidden) • keygen • label • select • textarea • video (control)
- 8. Hipertexto é o termo que remete a um texto ao qual se agregam outros conjuntos de informação na forma de blocos de textos, palavras, imagens ou sons no meio digital denominadas hiperligações. Ocorrem na forma de termos destacados no corpo de texto principal, ícones gráficos ou imagens e têm a função de interconectar os diversos conjuntos de informação.
- 10. Elementos do tipo bloco - Ocupam uma certa altura e o próximo vai abaixo (h1,p,table). Elementos de linha - Ocupam a posição vizinha do anterior (a, span, img)
- 11. A Estrutura Básica e o “Hello World” Aqui é onde de fato ocorre toda a ‘magia’ de uma página.
- 13. Códigos para testes de HTML5: <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <title>Teste de Página</title> </head> <body> <h5>Teste de página</h5> <p>Um teste de página</p> <p><i>Este texto está em itálico</i></p> </body> </html> Código HTML5 para reproduzir áudio sem a necessidade de plug-ins: <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <title>Áudio em HTML5</title> </head> <body> <audio controls autoplay> <source src="audio.ogg"> <!-- Mensagem explicando que o navegador não suporta áudio ou o formato usado. --> <p>Seu navegador não suporta áudio HTML5 ou o formato Opus.</p> </audio> </body> </html>
- 14. index.html
- 17. <form method=””> <fieldset> <legend>Personal Details</legend> <label for="name">name</label><input type="text" id="name" name="name" /> <label for="email">email</label><input type="text" id="email" name="email" /> <label for="subject">subject</label><input type="text" id="subject" name="subject" /> <label for="message" >message</label><textarea rows="10" cols="20" id="message" name="message" ></textarea> <button>OK</button> </fieldset> </form>
- 18. <table> <thead> <tr> <th>...</th> </tr> </thead> <tbody> <tr> <td>xyz</td> </tr> </tbody> </table>
- 19. atributos rowspan e colspan
- 20. CSS - Cascade Style Sheets - Folha de Estilo em Cascata Existem 3 modos de se aplicar estilo ao html : ● Inline style - giving a style attribute to HTML elements. Ex. <p style=”border:1px solid red;”>parágrafo</p> ● Internal style - using the <style> element in the <head> section ● External style - creating an external CSS file. <link rel=”stylesheet” type=”text/css” href=”estilo.css”> 1) Inline <h1 style="color:#1c87c9">Some heading</h1> <p style="color:#8ebf42; font-size:15px">Some paragraph</p>
- 21. 2) Usando a tag <style> Basicamente: Elementos, classes e ids. <style> h1 { color: #1c87c9; } #blue { color: #1c87c9; } .blue { color: #1c87c9; } </style> 3) Arq. css externo
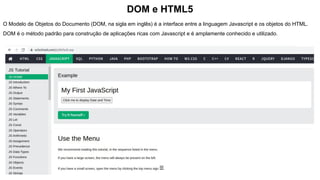
- 24. DOM e HTML5 O Modelo de Objetos do Documento (DOM, na sigla em inglês) é a interface entre a linguagem Javascript e os objetos do HTML. DOM é o método padrão para construção de aplicações ricas com Javascript e é amplamente conhecido e utilizado.
- 26. Frameworks de desenvolvimento : Bootstrap 5 Tailwind v3
- 29. Boas práticas em front-end e SEO (Search Engine Optimization) Atente para a tag title <title>Six Revisions - Web Development and Design Information</title> Nao se esqueca das tags meta <meta name="description" content="Six Revisions is a blog that shares useful information about web development and design,ld websites." /> <meta name="keywords" content="web design, web development" /> Separar conteúdo da apresentação. Em outras palavras, evite o inline. <p style="color:#abc; font-size:14px; font-family:arial,sans-serif;">I hate to separate my content from presentation</p> Use ferramentas que minificam e unificam o CSS e o JS. CSS em cima e JS em baixo Use de maneira hierárquica os elementos heading <h1>This is the topmost heading</h1> <h2>This is a sub-heading underneath the topmost heading.</h2> <h3>sub-heading underneath the h2 heading.</h3> Não use divs indiscriminadamente Valide online seu código HTML.
- 30. Use <ul> para menus <ul id="main_nav"> <li><a href="#" class="active">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> </ul> CSS #main_nav { position:absolute; right:30px; top:40px;} #main_nav li { float:left; margin-left:2px; } #main_nav li a{ font-size:16px; color:#fff; text-decoration:none; padding:8px 15px; -moz-border-radius:7px; -webkit-border-radius:7px; border-radius:7px;} #main_nav li a.active, #main_nav li a:hover{ background-color:#0b86cb; } Use sempre caixa baixa Bad Practice<DIV> <IMG … Good Practice <div id="test"> <img src=" Use alt para imagens e title para links <img id="logo" src="images/bgr_logo.png" alt="Six Revisions Logo" /> <a href="http://blog.com/all-articles" title="A list of all articles.">Click here.</a> Em formulários use fieldset e labels <fieldset> <legend>Personal Details</legend> <label for="name">name</label><input type="text" id="name" name="name" /> <label for="email">email</label><input type="text" id="email" name="email" /> <label for="subject">subject</label><input type="text" id="subject" name="subject" /> <label for="message" >message</label><textarea rows="10" cols="20" id="message" name="message" ></textarea> </fieldset> Identação sempre


