Evento Front End SP - Organizando o Javascript
- 1. JavaScript ORGANIZANDO O Nando Vieira http://nandovieira.com.br
- 7. JavaScript É, atualmente, uma das linguagens de programação mais importantes do mundo.
- 8. Dos 10 repositórios mais populares do Github, 7 repositórios* são relacionados a JavaScript. *twitter bootstrap, node.js, jquery, html5 boilerplate, impress.js, backbone.js, chosen.
- 9. Fama Mas mesmo com essa explosão, ainda temos códigos muito ruins.
- 10. Dicas Você verá algumas dicas que podem ajudar a escrever códigos melhores, e torná-lo um *rockstar. *Embora isso seja possível, não é uma garantia. Além disso, é melhor ser um profissional que rockstar.
- 12. JavaScript Uma linguagem extremamente poderosa e flexível.
- 13. Conheça a linguagem *Saiba closures, funções, escopo de variáveis, this e como modificá-lo, pseudo-orientação a objetos, prototype e, provavelmente, muito mais coisas. *Ninguém disse que a vida seria fácil. Quando você decidiu se tornar um desenvolvedor web, assumiu o compromisso de não se tornar um dinossauro.
- 14. *jQuery não é JavaScript É apenas um framework que abstrai e facilita a manipulação do Document Object Model. *Quero morrer quando pergunto para alguém se ele sabe JavaScript e a resposta é “Eu sei jQuery”. Pretty... jQuery não é JavaScript!
- 15. Aprenda a linguagem Ela não é uma linguagem tão grande e difícil como você pensa.
- 21. Patterns vs Standards
- 22. Patterns não são regras. São apenas repetições conhecidas que podem ser documentadas.
- 24. Module pattern Permite emular a visibilidade de métodos e atributos.
- 25. var Counter = { count: 0 , increment: function() { this.count += 1; } O atributo Counter.count , decrement: function() { pode ser manipulado this.count -= 1; indiscriminadamente. } , reset: function() { this.count = 0; } };
- 26. var Counter = (function(){ var count = 0; return { increment: function() { count += 1; } , decrement: function() { A variável `count` só pode count -= 1; ser manipulada através de } nossa API pública. , reset: function() { count = 0; } , count: function() { return count; } }; })();
- 27. Module pattern Permite injetar dependências.
- 28. <script type="text/javascript" src="jquery.js"> </script> <script type="text/javascript"> jQuery.noConflict(); </script> <script type="text/javascript" src="jquery.plugin.js"> </script>
- 29. $.fn.plugin = function() { jQuery.noConflict() // do something restaura o valor anterior da }; variável global $.
- 30. ;(function($){ $.fn.plugin = function() { Injetando o jQuery como // do something dependência garantimos o }; funcionamento do plugin. })(jQuery);
- 31. Facade pattern Permite criar APIs mais simples e desacopladas, abstraindo a implementação original.
- 32. // jquery $("p").css({color: "red"}); // mootools $$("p").setStyle("color", "red"); // prototype $$("p").invoke("setStyle", {color: "red"}); // dojotoolkit dojo.query("p").style({color: "red"});
- 33. exemplo utópico function dom(selector) { this.selector = selector; }; dom.prototype.css = function(style) {}; dom.prototype.remove = function() {}; dom.prototype.addClass = function(className) {}; dom.prototype.removeClass = function(className) {}; dom.find = function(selector) { return new dom(selector); };
- 34. dom.find("p").css({ Não importa qual framework color: "red" você esteja usando, a API }); foi abstraída.
- 35. dom.find("p").css({ A abstração pode ser color: "red" extremamente complexa e }); trabalhosa.
- 36. Mediator pattern Faz a intermediação entre diferentes componentes, de modo que eles possam interagir indiretamente.
- 38. var Chat = {}; Chat.channel = new Channel(); Chat.participants = new Participants(Chat.channel); Chat.messages = new Messages(Chat.channel); Chat.inputMessage = new InputMessage(Chat.channel); Chat.connection = new Connection(Chat.channel);
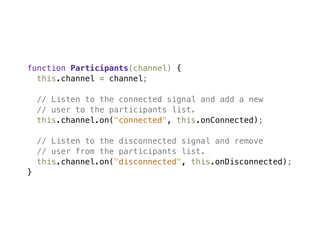
- 39. function Participants(channel) { this.channel = channel; // Listen to the connected signal and add a new // user to the participants list. this.channel.on("connected", this.onConnected); // Listen to the disconnected signal and remove // user from the participants list. this.channel.on("disconnected", this.onDisconnected); }
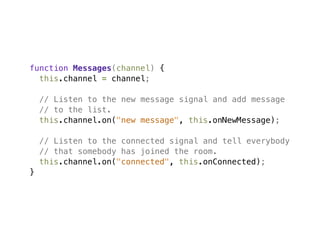
- 40. function Messages(channel) { this.channel = channel; // Listen to the new message signal and add message // to the list. this.channel.on("new message", this.onNewMessage); // Listen to the connected signal and tell everybody // that somebody has joined the room. this.channel.on("connected", this.onConnected); }
- 41. function InputMessage(channel) { this.channel = channel; } InputMessage.prototype.send = function(message, user) { // Send message through WebSockets maybe // Then notify that a new message has been sent this.channel.publish("new message", message, user); };
- 42. function Channel() { this.events = {}; } Channel.prototype.on = function(event, callback) { this.events[event] || (this.events[event] = []); this.events[event].push(callback); }; Channel.prototype.publish = function(event) { var args = [].slice.call(arguments, 1); this.events[event] || (this.events[event] = []); this.events[event].forEach(function(callback){ callback.apply(null, args); }); };
- 43. Uma coisa de cada vez O seu código deve fazer uma coisa de cada vez e deve fazê-la bem!
- 44. "invite_friends" : function() { var resizeLoader = function() { $("#loader").css("width", $(".places").width()); $("#loader").css("height", $(".places").height()-18); } resizeLoader(); var resizeTimer; $(window).bind('resize', function() { clearTimeout(resizeTimer); resizeTimer = setTimeout(resizeLoader, 50); }); $("a[href=#automatic_invite]").click(function(e){ SomeApp.utils.stopPropagation(e); if(!$(this).parents(".tab_title:first").is(".active")) { $(".tab_title:first") .toggleClass("active"); $(".tab_title:last") .toggleClass("active"); $("#automatic") .toggleClass("hidden"); $("#manual") .toggleClass("hidden"); } }); var suffixes = { "gmail": "@gmail.com", "yahoo": "", "live": "@hotmail.com", "other": ""
- 45. .toggleClass("active"); $("#automatic") .toggleClass("hidden"); $("#manual") .toggleClass("hidden"); } }); if (location.hash == '#manual_invite') { $(".tab_title:first") .toggleClass("active"); $(".tab_title:last") .toggleClass("active"); $("#automatic") .toggleClass("hidden"); $("#manual") .toggleClass("hidden"); } //mudando a aba do serviço automaticamente var service_mapping = {0: 'gmail', 1:'yahoo', 2:'live'}; var services_radio_button = ""; for (key in service_mapping) { if ($("#services")[0].places[key].checked) { services_radio_button = service_mapping[key]; } } $("#service-suffix").html(suffixes[services_radio_button]); $("#services fieldset").attr("class", services_radio_button); $("p#service_instructions").addClass("hidden"); $("#service-select").addClass("hidden"); if(services_radio_button == "yahoo") { $("p#service_instructions").removeClass("hidden"); } else if (services_radio_button == "other") { $("#service-select").removeClass("hidden"); } } }
- 47. 354 linhas Redimensionamento de janelas, gerenciamento de abas, AJAX, validação, autenticação, criação de lista de contatos no DOM, filtros e, provavelmente, muito mais!
- 48. Bad jQuery ou Bad developer? O jQuery é bom porque é simples de usar. Mas ele também é ruim porque é simples de usar.
- 50. $("#page").load("/some/file.html"); Seleção do elemento no DOM
- 51. $("#page").load("/some/file.html"); Requisição AJAX
- 52. $("#page").load("/some/file.html"); Manipulação do DOM
- 53. Uma coisa de cada vez O seu código deve fazer uma coisa de cada vez e deve fazê-la bem!
- 54. #3 MVC/MV*
- 55. O pattern MVC separa as aplicações em três partes conhecidas como Model, Views e Controllers.
- 56. Model Gerencia os dados, persistência e regras de negócio de sua aplicação.
- 57. View Renderiza os modelos e permite a interação do usuário com a aplicação.
- 58. Controller Faz a mediação das interações do usuário com as views e modelos.
- 59. Existem poucas implementações que seguem o MVC proposto pela Xerox PARC à risca.
- 60. A maioria dos frameworks implementa uma variação (ou nem implementam).
- 61. MVVM Model View ViewModel MVP Model View Presenter MVA Model View Adapter MV* Model View Variation
- 62. No JavaScript, tivemos uma explosão de frameworks nos últimos 2 anos.
- 63. Existem mais de 50 frameworks que querem virar “o queridinho” dos desenvolvedores.
- 65. Crie seu próprio framework Isso fará com que você entenda o problema a fundo e dará o conhecimento para resolver o problema. Depois jogue tudo fora.
- 66. models usuário views (UI) controllers
- 67. #4 DICAS GERAIS
- 68. Crie arquivos separados Crie diversos arquivos, cada um com sua responsabilidade. Você sempre pode concatenar os arquivos com ferramentas como o Grunt.
- 69. Documente o seu código Sempre que possível, documente o seu código. Você não vai lembrar porque fez isso na semana que vem.
- 70. Injete os elementos em cada componente Em vez de assumir que o elemento está sempre na página, injete-o através do construtor. Isso permitirá escrever testes mais desacomplados.
- 71. Testes Códigos mais simples e com menos responsabilidades são infinitamente mais simples de testar.
- 72. Aprenda JavaScript Você só será um desenvolvedor melhor quando realmente souber o JavaScript.
- 73. #4 *LIVE CODING *Não importa o quanto digam que fazer live coding sempre dá errado, eu não aprendo!
- 74. #5 *OBRIGADO *Aqui é a parte que vocês batem palmas (ou vaiam) e fazem perguntas (ou vão embora).










































![function Channel() {
this.events = {};
}
Channel.prototype.on = function(event, callback) {
this.events[event] || (this.events[event] = []);
this.events[event].push(callback);
};
Channel.prototype.publish = function(event) {
var args = [].slice.call(arguments, 1);
this.events[event] || (this.events[event] = []);
this.events[event].forEach(function(callback){
callback.apply(null, args);
});
};](https://image.slidesharecdn.com/organizando-js-tablelessconf-120828084246-phpapp01/85/Evento-Front-End-SP-Organizando-o-Javascript-42-320.jpg)

!["invite_friends" : function() {
var resizeLoader = function() {
$("#loader").css("width", $(".places").width());
$("#loader").css("height", $(".places").height()-18);
}
resizeLoader();
var resizeTimer;
$(window).bind('resize', function() {
clearTimeout(resizeTimer);
resizeTimer = setTimeout(resizeLoader, 50);
});
$("a[href=#automatic_invite]").click(function(e){
SomeApp.utils.stopPropagation(e);
if(!$(this).parents(".tab_title:first").is(".active")) {
$(".tab_title:first")
.toggleClass("active");
$(".tab_title:last")
.toggleClass("active");
$("#automatic")
.toggleClass("hidden");
$("#manual")
.toggleClass("hidden");
}
});
var suffixes = {
"gmail": "@gmail.com",
"yahoo": "",
"live": "@hotmail.com",
"other": ""](https://image.slidesharecdn.com/organizando-js-tablelessconf-120828084246-phpapp01/85/Evento-Front-End-SP-Organizando-o-Javascript-44-320.jpg)
![.toggleClass("active");
$("#automatic")
.toggleClass("hidden");
$("#manual")
.toggleClass("hidden");
}
});
if (location.hash == '#manual_invite') {
$(".tab_title:first")
.toggleClass("active");
$(".tab_title:last")
.toggleClass("active");
$("#automatic")
.toggleClass("hidden");
$("#manual")
.toggleClass("hidden");
}
//mudando a aba do serviço automaticamente
var service_mapping = {0: 'gmail', 1:'yahoo', 2:'live'};
var services_radio_button = "";
for (key in service_mapping) {
if ($("#services")[0].places[key].checked) {
services_radio_button = service_mapping[key];
}
}
$("#service-suffix").html(suffixes[services_radio_button]);
$("#services fieldset").attr("class", services_radio_button);
$("p#service_instructions").addClass("hidden");
$("#service-select").addClass("hidden");
if(services_radio_button == "yahoo") {
$("p#service_instructions").removeClass("hidden");
} else if (services_radio_button == "other") {
$("#service-select").removeClass("hidden");
}
}
}](https://image.slidesharecdn.com/organizando-js-tablelessconf-120828084246-phpapp01/85/Evento-Front-End-SP-Organizando-o-Javascript-45-320.jpg)




























