Anúncio
jQuery Simplificando o JavaScript
- 1. jQuery Simplificando o JavaScript Everaldo Wanderlei Uavniczak [email protected]
- 2. Sobre a apresentação Nível: - Iniciante Indicada para: - "Profissionais Web" (WebMaster, WebDesigners, WebDevelopers) - Programadores - Profissionais de Marketing Digital Pré-requisitos: - Nenhum, embora HTML, JavaScript e CSS ajudam Objetivo: Habilitar a quem nunca tenha programado em JavaScript o uso de jQuery nos seus projetos [de aplicação] Web
- 3. WTF is jQuery? jQuery é um framework para ajudar os desenvolvedores a se concentrarem na lógica dos sistemas da web e não nos problemas de incompatibilidade dos navegadores atuais. Seu lema é escrever menos e fazer mais "O foco principal da biblioteca jQuery é a simplicidade. Por que submeter os desenvolvedores ao martírio de escrever longos e complexos códigos para criar simples efeitos?" (John Resig - criador do jQuery)
- 4. Características Leve (56kb jquery-1.3.2.min.js) Rápido Simples Extensível (plugin) Cross-browser
- 5. Compatibilidade Firefox 1.5+ Internet Explorer 6+ Safari 2.0.2+ Opera 9+ Apresenta problemas com: FF 1.0.x IE 1-5. Safari 1. Safari 2.0 Opera 1.0-8.5 Konqueror
- 6. Quem usa jQuery? Google Salesforce Dell Newsgator Digg The Onion MSNBC Feedburner Amazon Vodafone Intel Linux.com BBC Logitech Newsweek Mozilla AOL Wordpress Oracle Drupal Cisco Systems Trac Technorati Joomla Sourceforge muitos outros...
- 7. Pra que serve? Adicionar efeitos visuais e animação; Acessar e Manipular o DOM (Document Object Model) AJAX; Prover interatividade; Alterar Conteúdo; Modificar apresentação e estilização; Simplificar tarefas do JavaScript; Muito mais...
- 8. O que jQuery permite Utiliza seletores CSS para localizar elementos na estrutura da marcação HTML na página; Realizar interação implícita (permite percorrer a estrutura dos elementos sem usar loop); Utilizar programação encadeada (cada método retorna um objeto); Etc...
- 9. Obstrusivo X Não Obstrusivo // OBSTRUSIVO: <p onclick="alert('teste');">bla bla bla</p> // NÃO OBSTRUSIVO: // jquery $('p.teste').onclick(function() { alert('teste'); }); // html <p class="teste">bla bla bla</p>
- 10. Como instalar Baixe o arquivo no site em http://jquery.com/ e coloque o seguinte código entre as tags HEAD. <html> <head> ... <script type="text/javascript" charset="utf-8" src="arquivo_jquery.js"></script> ... </head> <body> ...
- 11. Workflow sugerido no Desenvolvimento Web Vejam exemplos nos endereços abaixo 1) HTML (somente HTML) http://qfdb.net/workshop/jquery_workshop/cap_2/qfdb/index_nocss_nojquery.html 2) HTML + CSS http://qfdb.net/workshop/jquery_workshop/cap_2/qfdb/index_css_nojquery.html 3) HTML + CSS + jQuery http://qfdb.net/workshop/jquery_workshop/cap_2/qfdb/index_css_jquery.html 4) HTML + CSS + jQuery + Firulas + Perfumarias + Etc http://qfdb.net/workshop/jquery_workshop/cap_2/qfdb/index_css_jquery_firulas.html Vejam também o "Menu do site do Maujor": http://www.livrojquery.com.br/cap_14/arquivo-14.2a.html
- 13. Funcionamento do jQuery Encontre algo e faça alguma coisa $('p').css('color', 'blue'); $('#teste').addClass('classe_para_teste'); ou jQuery('p').css('color', 'blue'); jQuery('#teste').addClass('classe_para_teste'); Métodos encadeados: $('p').children('b').css('color', blue').addClass('classe_bold').fadeOut();
- 14. O método ready() Executa um código quando a página for carregada Com JavaScript window.onload = function () { ... } Com jQuery Modo Descritivo $(document).ready(function() { ... }); Modo Resumido $().ready(function() { ... }); Modo Simplificado (Abreviado) $(function() { ...}
- 15. Seletores jQuery $(expressão [, contexto]) Sem especificar o contexto $('div').css('color', 'blue'); $('div', $(document) ).css('color', 'blue'); Especificando o contexto $('p', $('#teste')).css('color', 'blue');
- 16. Tipos de Seletores Compreenda eles e compreenderá jQuery Seletores Gerais Seletores Simples Seletores Compostos Seletores Filtros Seletores de Conteúdo Seletores de Atributo Filtro para Seletores-Filho Seletores de Formulário * Filtros para Formulários *
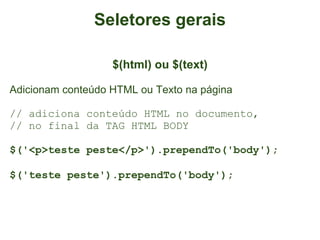
- 17. Seletores gerais $(html) ou $(text) Adicionam conteúdo HTML ou Texto na página // adiciona conteúdo HTML no documento, // no final da TAG HTML BODY $('<p>teste peste</p>').prependTo('body'); $('teste peste').prependTo('body');
- 18. Seletores Simples Acessam elementos, classes, identificadores ou todos eles combinados Elementos $('p').css('color', 'blue'); Classes (class) $('.classe_teste').css('color', 'blue'); Identificadores (id) $('#teste_peste').css('color', 'blue'); Combinações $('p, li, #teste, li.classe, .xyz').css('color', 'blue');
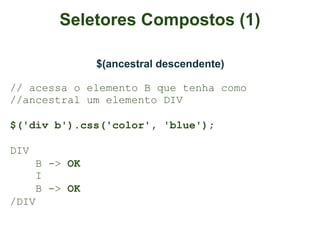
- 19. Seletores Compostos (1) $(ancestral descendente) // acessa o elemento B que tenha como //ancestral um elemento DIV $('div b').css('color', 'blue'); DIV B -> OK I B -> OK /DIV
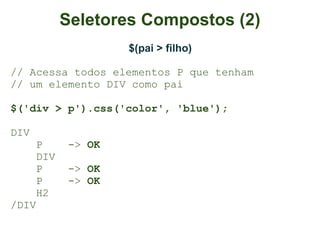
- 20. Seletores Compostos (2) $(pai > filho) // Acessa todos elementos P que tenham // um elemento DIV como pai $('div > p').css('color', 'blue'); DIV P -> OK DIV P -> OK P -> OK H2 /DIV
- 21. Seletores Compostos (3) $(anterior + posterior) // Acessa o elemento P que segue // o elemento DIV $('div + p').css('color', 'blue'); DIV P -> OK P P P /DIV
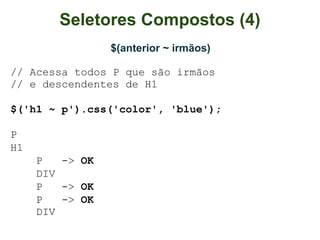
- 22. Seletores Compostos (4) $(anterior ~ irmãos) // Acessa todos P que são irmãos // e descendentes de H1 $('h1 ~ p').css('color', 'blue'); P H1 P -> OK DIV P -> OK P -> OK DIV
- 23. Seletores Filtros (1) $(seletor:first), $(seletor:last) $('li:first').css('color', 'blue'); $('li:last').css('color', 'blue'); UL LI -> OK (first) LI LI LI -> OK (last) /UL
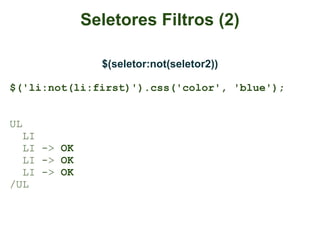
- 24. Seletores Filtros (2) $(seletor:not(seletor2)) $('li:not(li:first)').css('color', 'blue'); UL LI LI -> OK LI -> OK LI -> OK /UL
- 25. Seletores Filtros (3) $(seletor:even), $(seletor:odd) Seletores não previsto nas CSS $('tr:even').css('color', 'blue'); $('tr:odd').css('color', 'lime'); TABLE TR -> OK even TR -> OK odd TR -> OK even TR -> OK odd TR -> OK even /TABLE
- 26. Seletores Filtros (4) $(seletor:eq(índice)) Seletores não previsto nas CSS Contagem inicia em 0 (zero) $('li:eq(1)').css('color', 'blue'); UL LI LI -> OK // elemento de índice 1 LI LI /UL
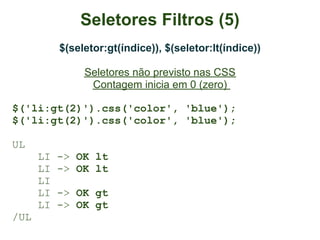
- 27. Seletores Filtros (5) $(seletor:gt(índice)), $(seletor:lt(índice)) Seletores não previsto nas CSS Contagem inicia em 0 (zero) $('li:gt(2)').css('color', 'blue'); $('li:gt(2)').css('color', 'blue'); UL LI -> OK lt LI -> OK lt LI LI -> OK gt LI -> OK gt /UL
- 28. Seletores Filtros (6) $(:header) Seletores não previsto nas CSS $(':header').css('color', 'blue'); H1 -> OK H2 -> OK H3 -> OK H2 -> OK H2 -> OK H3 -> OK H4 -> OK
- 29. Seletores de Conteúdo (1) $(seletor:contains(texto)) Seletores não previsto nas CSS $('p:contains(teste)').css('color', 'blue'); P (conteúdo do parágrafo) /P DIV (conteúdo de teste) /DIV P (conteúdo de teste 2) /P -> OK
- 30. Seletores de Conteúdo (2) $(seletor:empty) Seletor previsto na CSS3 $('td:empty').css('color', 'blue'); TABLE TR TD () -> OK TD (conteúdo da célula) TD (outro conteúdo) TD () -> OK TD (mais conteúdo) /TR /TABLE
- 31. Seletores de Conteúdo (3) $(seletor1:has(seletor2)) Seletor não previsto nas CSS $('p:has(b)').css('color', 'blue'); P B /B /P -> OK P /P p I /I B /B /P -> OK P I U /U /I /P
- 32. Seletores de Conteúdo (3) $(seletor:parent) Seletor não previsto nas CSS // Acessa elementos que tenham // elementos-filhos, ou text-nodes $('p:parent').css('color', 'blue'); P (texto) /P -> OK P /P P (teste) /P -> OK
- 33. Seletores de Atributo (1) $(seletor[atributo]) Seletor previsto pela CSS3 // Acessa quem possui um atributo não vazio $('p[title]').css('color', 'blue'); P DIV P title='x' -> OK P title='x' class='x' -> OK P P id='x' class='x'
- 34. Seletores de Atributo (2) $(seletor[atributo = "valor"]) Seletor previsto pela CSS3 // Acessa quem possui atributo = valor $('p[lang = "en"]').css('color', 'blue'); P lang="pt" P lang="pt-BR" P lang="en" -> OK P lang="pt"
- 35. Seletores de Atributo (3) $(seletor[atributo != "valor"]) Seletor previsto pela CSS3 // Acessa quem tem atributo com o valor // diferente de "valor" $('p[lang != "en"]').css('color', 'blue'); P -> OK // lang="" (vazio) P lang="pt" -> OK P lang="pt-BR" -> OK P lang="en" P lang="pt" -> OK
- 36. Seletores de Atributo (4) $(seletor[atributo ^= "valor"]) Seletor previsto pela CSS3 // Acessa quem tem atributo com o valor // iniciando com "valor" $('p[atributo ^= "pt"]').css('color', 'blue'); P P lang="pt" -> OK P lang="en" P lang="pt" -> OK P lang="pt-br" -> OK P lang="pl"
- 37. Seletores de Atributo (5) $(seletor[atributo $= "valor"]) Seletor previsto pela CSS3 // Acessa quem tem atributo com o valor // iniciando por "valor" $('p[atributo $= "t"]').css('color', 'blue'); P P lang="pt" -> OK P lang="en" P lang="pt" -> OK P lang="pt-br" P lang="xyzt" -> OK
- 38. Seletores de Atributo (6) $(seletor[atributo *= "valor"]) Seletor previsto pela CSS3 // Acessa quem tem atributo com o valor // contendo o "valor" $('p[title *= "teste"]').css('color', 'blue'); P title="teste peste" -> OK P title="o teste" -> OK P title="o teste bla " -> OK P title="bla bla bla "
- 39. Seletores de Atributo (7) $(seletor[filtro-1][filtro-2]...[filtro-n]) Seletor previsto pela CSS3 // Acessa quem contempla todas regras $('p[lang^="pt"][id][class*="teste"]').css('color','blue'); P id class="teste" P id class="ab teste ba" lang="pt-BR" -> OK P id class="teste" lang="pt" -> OK P
- 40. Filtro para seletores-filho (1) $(seletor:first-child), $(seletor:last-child) Seletor previsto pela CSS3 $('ol li:first-child').css('color', 'blue'); $('ol li:last-child').css('color', 'blue'); OL LI -> OK first-child LI LI LI -> OK last-child /OL
- 41. Filtro para seletores-filho (2) $(seletor:only-child) Seletor previsto pela CSS3 $('ol li:only-child').css('color', 'blue'); OL LI LI LI /OL OL LI -> OK /OL
- 42. Filtro para seletores-filho (3) $(seletor:nth-child(índice/even/odd/equação)) Seletor previsto pela CSS3 Ih, agora F%#@#!!!!
- 43. $(function() { $('button').click(function () { $('li:nth-child(3n-2)').css('background', 'blue'); $('li:nth-child(3n-1)' ).css('background', 'white'); $('li:nth-child(3n)' ).css('background', 'black'); }); }); <ul id="exercicio" style="background: white;"> <li>Item # 1</li> - azul <li>Item # 2</li> - branco <li>Item # 3</li> - preto <li>Item # 4</li> - azul <li>Item # 5</li> - branco <li>Item # 6</li> - preto <li>Item # 7</li> - azul <li>Item # 8</li> - branco <li>Item # 9</li> - preto </ul>
- 44. Manipulação de DOM Permite alterar propriedades dos elementos Maiores detalhes acesse: http://www.livrojquery.com.br/download.php http://localhost/work/jquery_workshop
- 45. Manipulação de atributos $().attr(nome_atributo) - retorna valor de um atributo var classe = $('#teste').attr('class'); $().attr({atributo:valor}) - seta valor(es) de atributos do elemento $('#teste').attr({ title:"teste", class:"testepeste", lang:'pt-BR' }); $().attr(atributo, valor) - seta o valor de um atributo do elemento $('#teste').attr('title', 'Big Teste Peste'); $().removeAttr(atributo) - remove um atributo do elemento $('#teste').removeAttr('title');
- 46. Manipulando o atributo class $().addClass('valor_classe') - adiciona uma classe $('p.testepeste').addClass('teste_classe'); $().hasClass('valor_classe' verifica se o elemento possui uma classe var existe = $('#testepeste').hasClass('teste'); $().removeClass('valor_classe') - remove a classe $('p.testepeste').removeClass('teste_classe'); $().toggleClass('nome_da_classe') Adiciona uma classe se não existir e vice-versa $('#testepeste').toggleClass('teste');
- 47. Eventos Permitem interagir com o usuário. Exemplos de eventos: - blur - change - mouseover - mouseout - keypress - submit - etc... Acessem: http://qfdb.net/workshop/jquery_workshop/cap_5/eventos_auxiliares.html
- 48. // head $(function() { $('button').click(function () { $('ul li:lt(5)').css('color', 'green'); $('ul li:gt(4)').css('color', 'red'); $('ul li:odd').css('fontStyle', 'italic'); $('ul li:odd').css('fontWeight', 'bolder'); $('ul li:nth-child(3n-2)').css('background', 'blue'); $('ul li:nth-child(3n)' ).css('background', 'black'); }); }); // body <ul id="exercicio" style="background: white;"> <li>Item # 1</li> <li>Item # 2</li> <li>Item # 3</li> <li>Item # 4</li> <li>Item # ...</li> <li>Item # 10</li> </ul> <button type="button" style="background: yellow;">Testar o script </button>
- 49. Efeitos Permitem colocar efeito e animações nas páginas, como ocultar, controlando os seguintes aspectos: Visibilidade Efeito de Opacidade Efeito Corrediço Etc... Acessem: http://www.livrojquery.com.br/cap_06/arquivo-6.2a.html http://www.livrojquery.com.br/cap_06/arquivo-6.4a.html http://qfdb.net/workshop/jquery_workshop/cap_6/efeitos.html
- 50. Plugins Permitem adicionar novas funcionalidades ao jQuery Como adicionar um plugin??? Para adicionar um plugin basta adicionar o arquivo após o arquivo do jQuery. Por exemplo: <script type="text/javascript" charset="utf-8" src="jquery.js" ></script> <script type="text/javascript" charset="utf-8" src="jquery.corner. js"></script>
- 51. Como usar um plugin? Acessem o site do plugin "corner": http://www.malsup.com/jquery/corner/
- 53. Referências Português http://www.livrojquery.com.br/ http://qfdb.net/workshop/jquery_workshop/ Inglês http://visualjquery.com/ neilmiddleton.com/presentations/jQuery%20in%20a%20nutshell.pdf jquery.com docs.jquery.com jquery.com/plugins learningjquery.com
- 54. Perguntas


![Sobre a apresentação
Nível:
- Iniciante
Indicada para:
- "Profissionais Web" (WebMaster, WebDesigners, WebDevelopers)
- Programadores
- Profissionais de Marketing Digital
Pré-requisitos:
- Nenhum, embora HTML, JavaScript e CSS ajudam
Objetivo:
Habilitar a quem nunca tenha programado em JavaScript o uso
de jQuery nos seus projetos [de aplicação] Web](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-2-320.jpg)












![Seletores jQuery
$(expressão [, contexto])
Sem especificar o contexto
$('div').css('color', 'blue');
$('div', $(document) ).css('color', 'blue');
Especificando o contexto
$('p', $('#teste')).css('color', 'blue');](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-15-320.jpg)

















![Seletores de Atributo (1)
$(seletor[atributo])
Seletor previsto pela CSS3
// Acessa quem possui um atributo não vazio
$('p[title]').css('color', 'blue');
P
DIV
P title='x' -> OK
P title='x' class='x' -> OK
P
P id='x' class='x'](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-33-320.jpg)
![Seletores de Atributo (2)
$(seletor[atributo = "valor"])
Seletor previsto pela CSS3
// Acessa quem possui atributo = valor
$('p[lang = "en"]').css('color', 'blue');
P lang="pt"
P lang="pt-BR"
P lang="en" -> OK
P lang="pt"](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-34-320.jpg)
![Seletores de Atributo (3)
$(seletor[atributo != "valor"])
Seletor previsto pela CSS3
// Acessa quem tem atributo com o valor
// diferente de "valor"
$('p[lang != "en"]').css('color', 'blue');
P -> OK // lang="" (vazio)
P lang="pt" -> OK
P lang="pt-BR" -> OK
P lang="en"
P lang="pt" -> OK](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-35-320.jpg)
![Seletores de Atributo (4)
$(seletor[atributo ^= "valor"])
Seletor previsto pela CSS3
// Acessa quem tem atributo com o valor
// iniciando com "valor"
$('p[atributo ^= "pt"]').css('color', 'blue');
P
P lang="pt" -> OK
P lang="en"
P lang="pt" -> OK
P lang="pt-br" -> OK
P lang="pl"](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-36-320.jpg)
![Seletores de Atributo (5)
$(seletor[atributo $= "valor"])
Seletor previsto pela CSS3
// Acessa quem tem atributo com o valor
// iniciando por "valor"
$('p[atributo $= "t"]').css('color', 'blue');
P
P lang="pt" -> OK
P lang="en"
P lang="pt" -> OK
P lang="pt-br"
P lang="xyzt" -> OK](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-37-320.jpg)
![Seletores de Atributo (6)
$(seletor[atributo *= "valor"])
Seletor previsto pela CSS3
// Acessa quem tem atributo com o valor
// contendo o "valor"
$('p[title *= "teste"]').css('color', 'blue');
P title="teste peste" -> OK
P title="o teste" -> OK
P title="o teste bla " -> OK
P title="bla bla bla "](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-38-320.jpg)
![Seletores de Atributo (7)
$(seletor[filtro-1][filtro-2]...[filtro-n])
Seletor previsto pela CSS3
// Acessa quem contempla todas regras
$('p[lang^="pt"][id][class*="teste"]').css('color','blue');
P id class="teste"
P id class="ab teste ba" lang="pt-BR" -> OK
P id class="teste" lang="pt" -> OK
P](https://image.slidesharecdn.com/00-tchelinuxjquerysimplificandoojavascrip-110421135245-phpapp01/85/jQuery-Simplificando-o-JavaScript-39-320.jpg)