首先,請先問自己是否確實需要圖片,才能達到預期效果。如果可以移除圖片資源 (相較於網頁上的 HTML、CSS、JavaScript 和其他資產,圖片通常需要大量位元組),這就是最佳的改善策略。不過,圖片如果放置得當,傳達的資訊量可能比千言萬語還多,因此如何取得平衡就取決於您。
接著,請考慮是否有其他技術能以更有效率的方式提供更出色的結果:
- CSS 效果 (例如陰影或漸層) 和 CSS 動畫可用於製作與解析度無關的素材資源,無論解析度和縮放比例為何,這些素材資源看起來一律清晰銳利,而且通常只需要圖片檔所需位元組的一小部分。
- 網路字型可讓您使用美觀的字體,同時保留選取、搜尋及調整文字大小的功能,大幅提升可用性。
如果您發現自己正在圖片素材資源中編碼文字,請停止並重新考慮。 優質的排版對於良好的設計、品牌和可讀性至關重要, 但圖片中的文字會導致使用者體驗不佳: 文字無法選取、搜尋、縮放、 存取,且不適合高 DPI 裝置。 使用網頁字型需要自行進行最佳化,但這能解決上述所有問題,而且網頁字型一律是顯示文字的最佳選擇。
選擇合適的圖片格式
如果確定要使用圖片,請仔細選擇適合這項工作的圖片類型。

每種格式各有優缺點。 向量格式非常適合由幾何圖形構成的圖片,例如標誌、文字或圖示。 無論解析度和縮放設定為何,都能呈現清晰的結果,因此非常適合高解析度螢幕,以及需要以不同大小顯示的素材資源。
不過,如果場景複雜 (例如相片),向量格式就無法勝任: 描述所有形狀的 SVG 標記數量可能過於龐大 且輸出內容可能仍不夠「擬真」。 在這種情況下,您應該使用光柵圖片格式,例如 PNG、JPEG、WebP 或 AVIF。
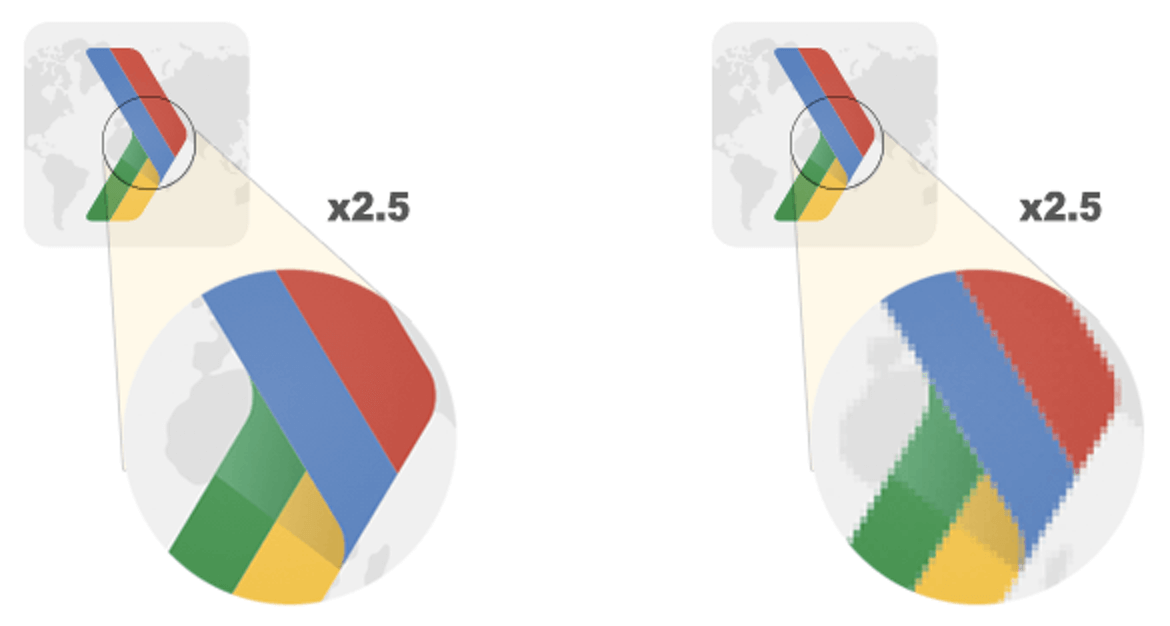
點陣圖像沒有解析度或縮放獨立的優點,放大點陣圖像時,會看到鋸齒狀和模糊的圖像。因此,您可能需要儲存不同解析度的點陣圖像,才能為使用者提供最佳體驗。
高解析度螢幕的影響
像素分為兩種:CSS 像素和裝置像素。 單一 CSS 像素可能直接對應至單一裝置像素,也可能由多個裝置像素支援。 這有什麼意義?裝置像素越多,螢幕上顯示的內容就越精細。

高 DPI (HiDPI) 螢幕可產生精美結果,但有一項明顯的缺點:圖片素材資源必須有更多細節,才能充分運用較高的裝置像素數。好消息是,向量圖片非常適合這項工作,因為這類圖片可以任何解析度呈現,且效果清晰銳利。雖然呈現更精細的細節可能會產生較高的處理成本,但基礎資產相同,且與解析度無關。
另一方面,點陣圖像的挑戰更大,因為這類圖像會以像素為單位編碼圖像資料。 因此,像素越多,點陣圖像的檔案大小就越大。 請注意,以 100x100 (CSS) 像素顯示的相片素材資源與:
| 螢幕解析度 | 總像素 | 未壓縮的檔案大小 (每像素 4 個位元組) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000 個位元組 |
| 2 倍 | 100 x 100 x 4 = 40,000 | 160,000 個位元組 |
| 3 倍 | 100 x 100 x 9 = 90,000 | 360,000 個位元組 |
如果實體螢幕的解析度提高一倍,像素總數就會增加四倍:水平像素數量增加一倍,垂直像素數量也增加一倍。因此,「2 倍」螢幕不僅會將所需像素數量加倍,還會增加四倍!
那麼,這在實務上代表什麼意義?高解析度螢幕可呈現精美圖片,這項功能對產品來說非常實用。 不過,高解析度螢幕也需要高解析度圖片,因此:
- 盡可能使用向量圖片,因為這類圖片不受解析度影響,且一律能呈現清晰的結果。
- 如果需要點陣圖片,請放送回應式圖片。
不同光柵圖片格式的特點
除了不同的有損和無損壓縮演算法,不同的圖片格式也支援不同的功能,例如動畫和透明度 (Alpha) 通道。因此,為特定圖片選擇「正確格式」時,必須同時考量適當的視覺效果和功能需求。
| 格式 | 透明度 | 動畫 | 瀏覽器 |
|---|---|---|---|
| PNG | 是 | 是 (APNG) | 全部 |
| JPEG | 否 | 否 | 全部 |
| WebP | 是 | 是 | 所有新式瀏覽器。請參閱「我可以使用嗎?」一節。 |
| AVIF | 是 | 是 | 所有新式瀏覽器。請參閱「我可以使用嗎?」一節。 |
PNG 和 JPEG 是兩種普遍支援的光柵圖片格式。 除了這些格式,新式瀏覽器也支援較新的 WebP 和 AVIF 圖片格式。這兩種新格式的整體壓縮效果更佳,且提供更多功能。那麼,您應該使用哪種格式?
WebP 和 AVIF 的壓縮效果通常比舊格式更好,因此請盡可能使用這兩種格式。您可以搭配使用 WebP 或 AVIF 圖片,並以 JPEG 或 PNG 圖片做為備用圖片。詳情請參閱「使用 WebP 圖片」。
就舊版圖片格式而言,請注意下列事項:
- 需要動畫嗎?使用
<video>元素。- GIF 呢?GIF 最多只能使用 256 種顏色,而且檔案大小遠大於
<video>元素。APNG 的色彩比 GIF 豐富,但如果視覺品質相當,APNG 的檔案大小會比影片格式大得多。請參閱「以影片取代 GIF 動畫」。
- GIF 呢?GIF 最多只能使用 256 種顏色,而且檔案大小遠大於
- 是否需要以最高解析度保留細節?請使用 PNG 或無損 WebP。
- 除了選擇調色盤大小之外,PNG 不會套用任何有損壓縮演算法。因此,這種格式產生的圖片品質最高,但檔案大小會比其他格式大得多。請謹慎使用。
- WebP 具有無損編碼模式,可能比 PNG 更有效率。
- 如果圖片素材資源包含幾何圖形組成的圖像,建議轉換為向量 (SVG) 格式!
- 如果圖片素材資源含有文字,請停止並重新考慮。圖片中的文字無法選取、搜尋或「縮放」。 如需傳達自訂外觀 (基於品牌宣傳或其他原因),請改用網路字型。
- 您是否要最佳化相片、螢幕截圖或類似的圖片素材資源?請使用 JPEG、有損壓縮 WebP 或 AVIF。
- JPEG 會結合有損和無損最佳化,縮減圖片素材的檔案大小。嘗試使用不同 JPEG 品質等級,找出最適合您資產的品質與檔案大小平衡點。
- 有損的 WebP 或 AVIF 格式是 JPEG 的絕佳替代方案,可製作網頁品質的圖片,但請注意,有損模式會捨棄部分資訊,以縮減圖片大小。也就是說,選取的顏色可能與對應的 JPEG 不同。
最後請注意,如果您使用 WebView 在平台專屬應用程式中算繪內容,就能完全掌控用戶端,並專門使用 WebP!Facebook 和許多其他公司都使用 WebP 在應用程式中放送所有圖片,節省的費用絕對值得。
對最大內容繪製 (LCP) 的影響
圖片可能為 LCP 候選元素。也就是說,圖片大小會影響載入時間。如果圖片是 LCP 候選元素,有效率地編碼圖片是改善 LCP 的關鍵。
您應盡量採用本指南的建議,盡可能提升所有使用者的網頁感知效能。LCP 是感知效能的一部分,因為它會評估網頁上最大 (因此最容易察覺) 的元素顯示速度。



