Lighthouse הוא כלי שעוזר למדוד את הביצועים של דף ולמצוא דרכים לשפר אותם. כך נראה תהליך העבודה הכללי של השימוש ב-Lighthouse:
- מגדירים ב-Lighthouse איזה דף לבדוק.
- Lighthouse טוען את הדף ומתעד את הזמן שנדרש לדף כדי להגיע לאבני דרך שונות בביצועים. אבני הדרך האלה נקראות מדדים.
- Lighthouse מספק דוח על ביצועי הדף. הדוח מספק ציון לכל מדד ורשימה של הזדמנויות. אם תיישמו את ההמלצות שמופיעות ברשימה, טעינת הדף תהיה מהירה יותר.
המטרה שלכם היא לשפר את ציוני המדדים לאורך זמן, או לפחות לוודא שהם לא יורדים. עם זאת, אי אפשר לעבוד ישירות על המדדים. במקום זאת, כדאי לפעול לפי ההזדמנויות ש-Lighthouse מציע. בדרך כלל, כשפועלים למימוש ההזדמנויות האלה, ציוני המדדים משתפרים.
הפעלת Lighthouse מדף הפרופיל
מריצים את Lighthouse מדף הפרופיל ב-web.dev:
מזינים כתובת URL, ו-Lighthouse מריץ סדרה של ביקורות ויוצר דוח שמציג את רמת הביצועים של הדף.
כדאי לעיין בדוח הביקורות כדי לזהות תחומים שבהם אפשר לשפר את הדף.
בכל ביקורת תמצאו הנחיות ושלבים מיידיים שאפשר לבצע כדי לשפר את הציונים.
הפעלת Lighthouse מכלי הפיתוח ל-Chrome
כלי הפיתוח ל-Chrome הם קבוצה של כלים למפתחי אתרים שמובְנים ישירות בדפדפן Google Chrome. לא צריך להוריד שום דבר כדי להשתמש בכלי הפיתוח. אם יש לכם Chrome, יש לכם גם את כלי הפיתוח.
- ב-Chrome, עוברים לדף שרוצים לבדוק.
- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את כלי הפיתוח.

לוחצים על הכרטיסייה ביקורות. אם הכרטיסייה הזו לא מופיעה, לוחצים על הסמל » ואז בוחרים באפשרות Audits (ביקורות) מהרשימה. Lighthouse הוא המנוע שמפעיל את החלונית Audits. לכן מוצגת תמונה של מגדלור.

- מוודאים שכפתור הבחירה נייד מסומן. כש-Lighthouse מבצע ביקורת בדף, הוא מדמה את אזור התצוגה של מכשיר נייד ואת מחרוזת user agent.
- מוודאים שתיבת הסימון ביצועים מסומנת. אפשר להפעיל או להשבית את שאר תיבות הסימון בקטע ביקורות. אם תפעילו אותם, תראו הרבה הזדמנויות לשיפור ההיבטים האחרים של הדף.
- מוודאים שלחצן האפשרויות סימולציה של רשת 3G מהירה, האטה פי 4 במהירות התגובה של יחידת העיבוד המרכזית (CPU) מסומן. Lighthouse לא מבצע בפועל הגבלת רוחב פס ברשת או במעבד בזמן טעינת הדף. במקום זאת, הוא בודק כמה זמן לקח לדף להיטען בתנאים רגילים, ואז הוא מעריך כמה זמן היה לוקח לו להיטען ברשת 3G מהירה עם מעבד שהוא פי 4 פחות חזק מהמעבד של המחשב שלכם.
- מוודאים שתיבת הסימון Clear Storage (ניקוי האחסון) מסומנת. האפשרות הזו גורמת ל-Lighthouse לגשת לרשת כדי לקבל כל משאב של דף, וכך המשתמשים שמבקרים בדף בפעם הראשונה חווים אותו.
- לוחצים על הרצת ביקורות. אחרי 5 עד 10 שניות, דוח Lighthouse יוצג.

לדוגמה, אם מריצים ביקורות עם Simulated Fast 3G, 4x CPU Slowdown throttling enabled, ובפעמים אחרות מריצים ביקורות עם throttling disabled, ציוני המדדים יהיו נמוכים משמעותית כשההגבלה מופעלת. יכול להיות שתשקיעו הרבה זמן בניסיון להבין למה הדף שלכם איטי יותר עכשיו, כשבפועל הדבר היחיד שהשתנה הוא ההגדרה שלכם.
הסבר על הדוח
בפינה השמאלית העליונה של הדוח מופיע ציון הביצועים הכולל. הציון המושלם הוא 100. מתחת לניקוד הכולל מופיעים ציוני המדדים. במדריך למתן ציונים ב-Lighthouse v3 מוסבר איך כל ציון של מדד תורם לציון הכולל.

כדי לקבל מידע נוסף על מדד, מעבירים מעליו את העכבר. אפשר ללחוץ על מידע נוסף כדי לקרוא מסמכים בנושא.

מתחת לניקוד המדדים מוצגים צילומי מסך של מראה הדף בזמן הטעינה.

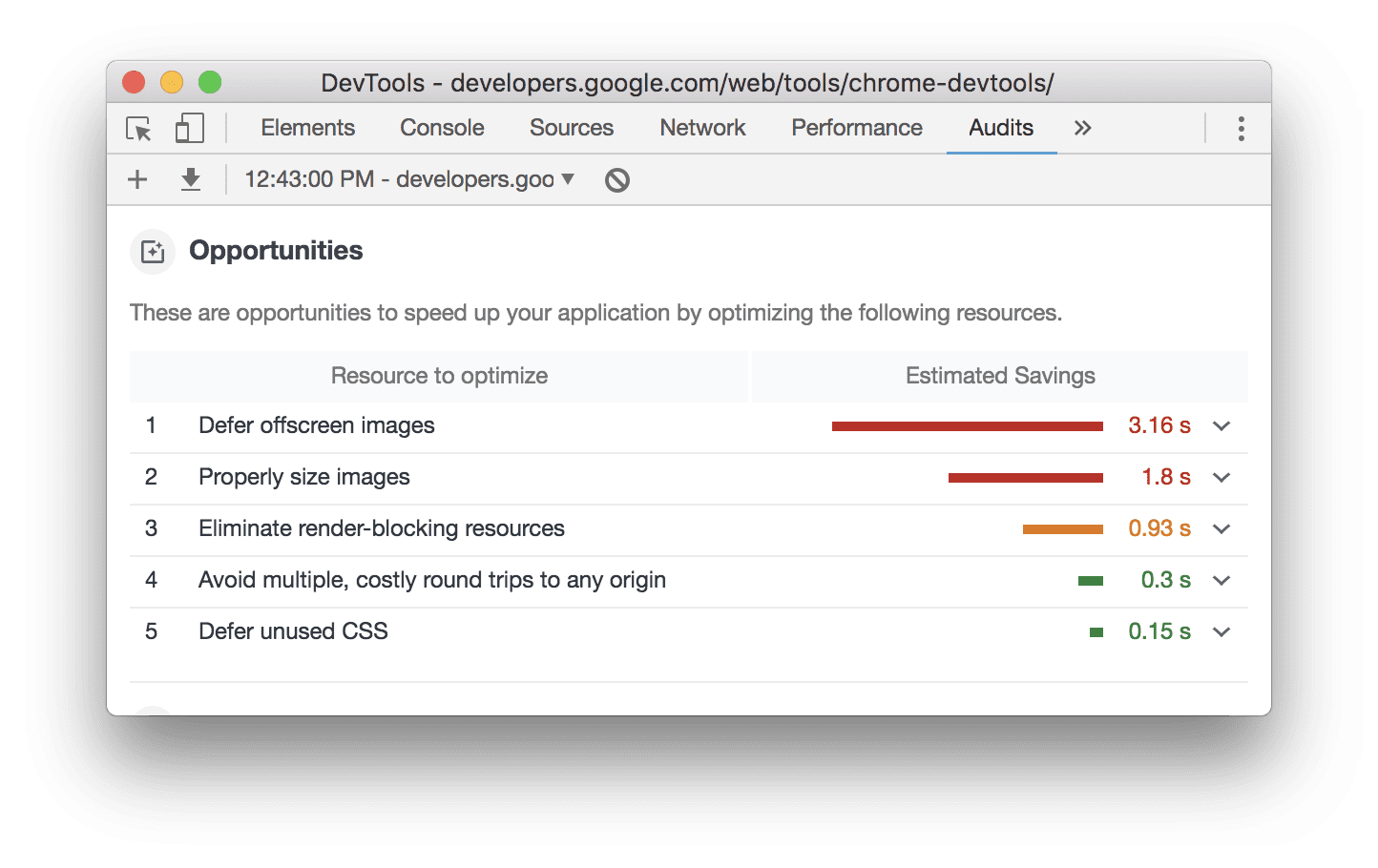
מתחת לצילומי המסך מוצגות הזדמנויות לשיפור הביצועים של הדף.

אפשר ללחוץ על הזדמנות כדי לראות פרטים נוספים לגביה.

השלבים הבאים
אפשר לנסות להשתמש ב-Lighthouse כדי לבדוק את הדף, דרך דף הפרופיל או דרך כלי הפיתוח ל-Chrome. מיישמים אחת מההמלצות, ואז מבצעים שוב ביקורת בדף כדי לראות איך השינוי השפיע על הדוח. הציונים של המדדים צריכים להיות טובים יותר, ו-Lighthouse לא אמור יותר לסמן את ההזדמנות הזו כהזדמנות לשיפור.
הפעלת Lighthouse בעצמכם מצוינת לבדיקה נקודתית של בעיות, אבל בסופו של דבר כדאי להגדיר מעקב רציף כדי לוודא שהאתר תקין. כדי לעקוב אחרי ההתקדמות שלכם ב-Lighthouse לאורך זמן, מוסיפים את האתר לפרופיל.


