Android Custom views
- 2. Agenda - Just custom views
- 4. Coding options 1. bunch of default android views - easier to code - faster 2. custom views
- 5. Should we use custom views?
- 6. Why DO? - code readability
- 7. Why DO? - code readability - reusability
- 8. Why DO? - code readability - reusability - improved performance
- 9. Why DO? - code readability - reusability - improved performance - endless possibilities
- 10. Why NOT? - Can be tricky to implement
- 11. Why NOT? - Can be tricky to implement - Time consuming - you need to handle everything by yourself - style, font, text size, rendering on different screens, scaling, aspect ratio, zoom, - all kind of click listeners, orientation
- 12. Why NOT? - Can be tricky to implement - Time consuming - you need to handle everything by yourself - style, font, text size, rendering on different screens, scaling, aspect ratio, zoom, - all kind of click listeners, orientation - required more coding skill
- 13. Ideas ?
- 15. Ideas - volume control - color picker
- 16. Ideas - volume control - color picker - compass
- 17. Ideas - volume control - color picker - compass - graph
- 18. Ideas - volume control - color picker - compass - graphs
- 19. Ideas - volume control - color picker - compass - graph - measurement
- 20. Ideas - volume control - color picker - compass - graph - measurement
- 21. Ideas - volume control - color picker - compass - graph - measurement
- 22. Ideas - volume control - color picker - compass - graph - measurement
- 23. Ideas - volume control - color picker - compass - graph - measurement
- 26. How Android draws views? XML layout -> instantiated -> inflated -> allocated views ->
- 27. How Android draws views? XML layout -> instantiated -> inflated -> allocated views -> view hierarchy
- 28. How Android draws views? Phases before view hierarchy comes to screen: 1. measure 2. layout 3. draw
- 29. How Android draws views? Phases before view hierarchy comes to screen: 1. measure -> onMeasure() 2. layout 3. draw
- 30. How Android draws views? Phases before view hierarchy comes to screen: 1. measure -> onMeasure() 2. layout -> onLayout() 3. draw
- 31. How Android draws views? Phases before view hierarchy comes to screen: 1. measure -> onMeasure() 2. layout -> onLayout() 3. draw -> onDraw()
- 32. How Android draws views? Phases before view hierarchy comes to screen: 1. measure -> onMeasure() a. measure the view and its content b. find how big view should be c. must call setMeasuredDimension( width, height) 2. layout -> onLayout() 3. draw -> onDraw()
- 33. How Android draws views? Phases before view hierarchy comes to screen: 1. measure -> onMeasure() 2. layout -> onLayout() a. assign a size and position to each of its children 3. draw -> onDraw()
- 34. How Android draws views? Phases before view hierarchy comes to screen: 1. measure -> onMeasure() 2. layout -> onLayout() 3. draw -> onDraw() a. draw on canvas
- 35. How do we draw?
- 37. Approaches 2 general ways - extend the existing view class - Button, TextView, EditText, CheckBox, RadioButton
- 38. Approaches 2 general ways - extend the existing view class - Button, TextView, EditText, CheckBox, RadioButton - extend the base view class/group class
- 39. Approaches 2 general ways - extend the existing view class - Button, TextView, EditText, CheckBox, RadioButton - extend the base view class/group class
- 40. Extend the view base class - extend View class (or subclass) import android.view.View; public class MyCustomView extends View{ ... }
- 41. Extend the view base class - extend View class (or subclass) - constructors import android.view.View; public class MyCustomView extends View{ ... }
- 42. Extend the view base class - extend View class (or subclass) - constructors - 4 of them import android.view.View; public class MyCustomView extends View{ }
- 43. Extend the view base class - extend View class (or subclass) - constructors - 4 of them - but we only need 2 import android.view.View; public class MyCustomView extends View{ }
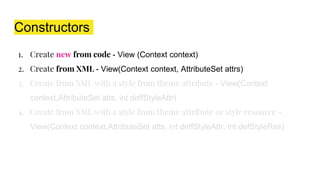
- 44. Constructors 1. Create new from code - View (Context context) 2. Create from XML - View(Context context, AttributeSet attrs) 3. Create from XML with a style from theme attribute - View(Context context,AttributeSet atts, int deffStyleAttr) 4. Create from XML with a style from theme attribute or style resource - View(Context context,AttributeSet atts, int deffStyleAttr, int defStyleRes)
- 45. Constructors 1. Create new from code - View (Context context) 2. Create from XML - View(Context context, AttributeSet attrs) 3. Create from XML with a style from theme attribute - View(Context context,AttributeSet atts, int deffStyleAttr) 4. Create from XML with a style from theme attribute or style resource - View(Context context,AttributeSet atts, int deffStyleAttr, int defStyleRes)
- 46. Constructors 1. Create new from code - View (Context context) 2. Create from XML - View(Context context, AttributeSet attrs) 3. Create from XML with a style from theme attribute - View(Context context,AttributeSet atts, int deffStyleAttr) 4. Create from XML with a style from theme attribute or style resource - View(Context context,AttributeSet atts, int deffStyleAttr, int defStyleRes)
- 47. Constructors 1. Create new from code - View (Context context) 2. Create from XML - View(Context context, AttributeSet attrs) 3. Create from XML with a style from theme attribute - View(Context context,AttributeSet atts, int deffStyleAttr) 4. Create from XML with a style from theme attribute or style resource - View(Context context,AttributeSet atts, int deffStyleAttr, int defStyleRes)
- 48. Constructors 1. Create new from code - View (Context context) 2. Create from XML - View(Context context, AttributeSet attrs) 3. Create from XML with a style from theme attribute - View(Context context,AttributeSet atts, int deffStyleAttr) 4. Create from XML with a style from theme attribute or style resource - View(Context context,AttributeSet atts, int deffStyleAttr, int defStyleRes)
- 49. Constructors Don’t chain constructors using this!
- 50. Constructors Don’t chain constructors using this! public CustomTextView( Context context ) { this( context, null ); } public CustomTextView( Context context, AttributeSet attrs ) { this( context, attrs, 0 ); } public CustomTextView( Context context, AttributeSet attrs, int defStyleAttr ) { super( context, attrs, defStyleAttr ); ...more code... }
- 51. Constructors Don’t chain constructors using this! <TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" ... android:text="This is some random irrelevant text."/> <com.vuki.custom.view.CustomTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/text_view" ... android:text="This is some random irrelevant text."/>
- 52. Constructors Don’t chain constructors using this!
- 53. Constructors Don’t chain constructors using this! public CustomTextView( Context context ) { this( context, null ); } public CustomTextView( Context context, AttributeSet attrs ) { this( context, attrs, 0 ); } public CustomTextView( Context context, AttributeSet attrs, int defStyleAttr ) { super( context, attrs, defStyleAttr ); ...more code... }
- 54. Constructors Don’t chain constructors using this! public CustomTextView( Context context ) { this( context, null ); } public CustomTextView( Context context, AttributeSet attrs ) { this( context, attrs, 0 ); } public CustomTextView( Context context, AttributeSet attrs, int defStyleAttr ) { super( context, attrs, defStyleAttr ); ...more code... }
- 55. Constructors Don’t chain constructors using this! public CustomTextView( Context context, AttributeSet attrs ) { this( context, attrs, 0 ); }
- 56. Constructors Don’t chain constructors using this! public CustomTextView( Context context, AttributeSet attrs ) { this( context, attrs, 0 ); } TEXT VIEW CLASS public TextView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, R.attr.textViewStyle); } super(context, attrs, defStyleAttr );
- 57. Constructors Don’t chain constructors using this! public CustomTextView( Context context, AttributeSet attrs ) { this( context, attrs, 0 ); } public TextView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, R.attr.textViewStyle); } super(context, attrs, defStyleAttr ); ??
- 58. Constructors public CustomTextView( Context context ) { super( context ); init(); } public CustomTextView( Context context, AttributeSet attrs ) { super( context, attrs); init(); } public CustomTextView( Context context, AttributeSet attrs, int defStyleAttr ) { super( context, attrs, defStyleAttr ); init(); } void init(){ ...more code.. }
- 59. Ok! Can we finally draw something?
- 60. Steps - extend View class (or subclass) - constructors - DONE ✔️ - override methods
- 61. Steps - extend View class (or subclass) - constructors - DONE ✔️ - override methods ( starts with ‘on’ ) - onDraw() - onMeasure() - onLayout() - onSizeChanged() - ...
- 62. Steps - extend View class (or subclass) - constructors - DONE ✔️ - override methods ( starts with ‘on’ ) - onDraw() - onMeasure() - onLayout() - onSizeChanged()
- 63. onDraw() - delivers canvas - draw - 2D graphics, - other standard or custom components, - styled text, - or anything else you can think of.
- 64. Primitives - lines -> drawLine(..) - circles -> drawCircle(...) - rectangles -> drawRect(..) - oval -> drawOval(...) - points -> drawPoint(..)
- 65. Car?
- 66. Ugly Car?
- 67. Ugly Car?
- 68. Ugly Car? canvas.drawCircle(x1,y1,radius,paint) canvas.drawCircle(x2,y2,radius,paint) canvas.drawRect(rect1, paint) canvas.drawRect(rect1, paint)
- 69. What we can do to make it better?
- 70. What we can do to make it better? Introduce: - Paint
- 71. Paint - “class that holds the style and color information about how to draw geometries, text and bitmap” - canvas.drawSomething( params… , paint)
- 72. What we can do to make it better? Introduce: - Paint - Path
- 73. Path - moveTo() - lineTo() - bezier - quadTo() - quadratic bezier - cubicTo() - cubic bezier - clipping path - op (Path, Op)
- 74. Path - moveTo() - lineTo() - bezier - quadTo() - quadratic bezier - cubicTo() - cubic bezier - clipping path - op (Path, Op)
- 75. Path - moveTo() - lineTo() - bezier - quadTo() - quadratic bezier - cubicTo() - cubic bezier - clipping path - op (Path, Op) - The logical operation that can be performed when combining two paths.
- 76. Ugly Car?
- 77. Car
- 79. What we can do to make it better? Introduce: - Paint - Path - Shaders
- 80. Shaders “Shader is the based class for objects that return horizontal spans of colors during drawing.”
- 81. Shaders - LinearGradient - RadialGradient - SweepGradient - BitmapGradient - ComposeGradient
- 82. Shaders - LinearGradient - RadialGradient - SweepGradient - BitmapGradient - ComposeGradient
- 83. Shaders - LinearGradient - RadialGradient - SweepGradient - BitmapGradient - ComposeGradient
- 84. Shaders - LinearGradient - RadialGradient - SweepGradient - BitmapGradient - ComposeGradient
- 85. Shaders - LinearGradient - RadialGradient - SweepGradient - BitmapGradient - ComposeGradient
- 86. Shaders - LinearGradient - RadialGradient - SweepGradient - BitmapGradient - ComposeGradient
- 87. ColorFilter - used with Paint - modify color of pixels - LightningColorFilter - ColorMatrixColorFilter - PorterDuffColorFilter
- 88. ColorFilter - LightningColorFilter - ColorMatrixColorFilter - PorterDuffColorFilter
- 89. ColorFilter - LightningColorFilter - ColorMatrixColorFilter - PorterDuffColorFilter InvertColorMatrix 1, 0, 0, 0, 0 // red 0, 1, 0, 0, 0 //green 0, 0, 1, 0, 0 //blue 0, 0, 0, 1, 0 //alpha new ColorMatrixColorFilter (matrix) Grayscale Sepia
- 90. ColorFilter - LightningColorFilter - ColorMatrixColorFilter - PorterDuffColorFilter
- 91. PorterDuff.Mode - “Composing Digital Images” - 12 compositing operators - alpha compositing modes
- 92. PorterDuff.Mode - 12 compositing operators - alpha compositing modes - blending modes
- 93. ColorFilter - LightningColorFilter - ColorMatrixColorFilter - PorterDuffColorFilter PorterDuff.Mode.SRC_IN PorterDuff.Mode.XOR
- 94. What else?
- 95. Exhaust?
- 96. Exhaust?
- 98. Animations - animating view properties
- 99. Animations - ObjectAnimator - animate with reflection - ViewPropertyAnimator - animate some of standard view properties - ValueAnimator - animate some of standar - AnimatorSet - chain multiple animators ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f); - view must have setter for property - automatically update the view
- 100. Animations - ObjectAnimator - animate with reflection - ViewPropertyAnimator - animate some of standard view properties - ValueAnimator - animate some of standar - AnimatorSet - chain multiple animators someView.animate() .alpha(1f) .scaleX(2.f) .scaleY(1.f);
- 101. Animations - ObjectAnimator - animate with reflection - ViewPropertyAnimator - animate some of standard view properties - ValueAnimator - any number of properties - AnimatorSet - chain multiple animators PropertyValuesHolder - holds information about a property valueAnimator .setInterpolator( new LinearInterpolator() ) .setEvaluator( new FloatEvaluator() ) .setDuration( 3000 ) .setRepeatCount( INFINITE ) .setRepeatMode( RESTART) - must implement update listener
- 102. Animations - ObjectAnimator - animate with reflection - ViewPropertyAnimator - animate some of standard view properties - ValueAnimator - any number of properties - AnimatorSet - chain multiple animators PropertyValuesHolder x; PropertyValuesHolder y; x=PropertyValuesHolder.ofFloat(“propX”,0,5f) y=PropertyValuesHolder.ofInt(“propY”,0,30) valueAnimator.setValues(x,y); valueAnimator.addUpdateListener({ ….. =animation.getAnimatedValue(“propX”) =animation.getAnimatedValue(“propY”) …. })
- 103. Animations - ObjectAnimator - animate with reflection - ViewPropertyAnimator - animate some of standard view properties - ValueAnimator - any number of properties - PropertyValueHolder - AnimatorSet - chain multiple animators animatorSet .playSequentially( anim1, anim2) .playTogether( anim1, anim2 )
- 104. State changed - requestLayout() - view update through its lifecycle - invalidate() - redraw the view - invalidate from UI thread - postInvalidate() - invalidate from non UI thread
- 106. Animations
- 107. Animations
- 108. The Car
- 109. Now you know - View anatomy - How Android draw views - How we draw views - View constructors - View methods - Paint - Path - Shaders - ColorFilter - Animations
- 110. Takeaway - don’t instantiate objects in onDraw() method!! - clipping is expensive! - eliminate unnecessary calls to invalidate() - chain animation properties - endless possibilities - it’s fun!
- 111. What you can’t do - create 3D graphics (need to use SurfaceView)
- 112. Conclusion
- 118. Thank you