Ad
MidwestJS 2014 Reconciling ReactJS as a View Layer Replacement
- 1. Reconciling React as a View Layer Replacement Zach Lendon @zachlendon #reactjs #midwestjs #reactjsisawesome https://github.com/zachlendon/midwestjs2014
- 2. Traditional JS MV* “issues” •“State” •Performance •Complexity •Predictability •Testability • Isomorphic Javascript • The right simple :: powerful ratio • The right configurable :: opinionated ratio • Pluggable modular architecture • Performant • SEO Top keys to future “web” MV* framework success “State” of the JS MV*
- 3. Meet React •A Javascript Library for Creating User Interfaces •https://github.com/facebook/react •Open Sourced and Battle-tested by Facebook and Instagram •Browser support to IE8
- 4. “React is not a full MVC framework, and this is actually one of its strengths. Many who adopt React choose to do so alongside their favorite MVC framework, like Backbone. React has no opinions about routing or syncing data, so you can easily use your favorite tools to handle those aspects of your frontend application. You'll often see React used to manage specific parts of an application's UI and not others. React really shines, however, when you fully embrace its strategies and make it the core of your application's interface.” @bkonkle: http://lincolnloop.com/blog/architecting-your-app-react-part-1/
- 5. Why React? • “State” is what makes building UIs hard • “Data Changing over time is the Root of All Evil”
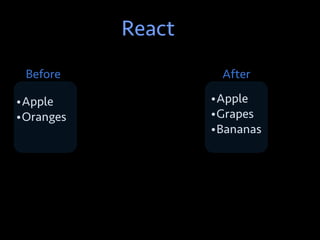
- 6. React Solution Use composable React components that effectively re-render themselves on each state mutation
- 8. Virtual DOM •In-memory representation of the DOM and events system •Even HTML5 events in IE8
- 9. Advantages of Virtual DOM •Interacting with DOM -> Slow, •with Javascript In-Memory Objects -> fast •60 fps fast •Faster parsing •Faster Validation •Since no real browser, can easily render on server or client •Easier To Test
- 10. Fallout Advantages of Virtual DOM include •Autobinding •Event Delegation
- 12. React Components React Components translate raw data into rich HTML The Ultimate State Machine
- 13. React Components React.createClass({..}) The Ultimate State Machine
- 14. Render: “pure” Javascript function http://jsfiddle.net/zlendon/9xyn3/
- 15. Render: “pure” Coffeescript function http://jsfiddle.net/zlendon/32xj5/
- 16. Render: Better “pure” Coffeescript function http://jsfiddle.net/zlendon/32xj5/1/
- 17. Render: “JSX” Javascript function http://jsfiddle.net/zH5YG/
- 18. JSX “Desugared” to native Javascript
- 19. Rules of Render •Return a single child component •Native DOM component •Composite Component •Return predictable result each time invoked •Does not touch the DOM (read or write) or interact with the browser (i.e., setTimeout) !
- 20. Rules of Server Side Render ! ! ! ! •renderComponentToString on server •render on client, to same node, preserves server-rendered markup and adds event handlers •http://www.princeton.edu/~crmarsh/react-ssr/ (Charlie Marsh) •https://github.com/andreypopp/react-async •https://github.com/karlmikko/bleeding-edge- sample-app/blob/react-router/server/render/ render.js (soon to be in React-Router) tl&dr;
- 21. React Components: Input •Props: immutable data specific to an instance of a component •Like params into a function •State: Private mutable attribute. Change within which trigger scheduling of a component re-render
- 22. Both Props and State • Are plain JS objects • Changes trigger a render update • Are deterministic. If your Component generates different outputs for the same combination of props and state then you're doing something wrong. https://github.com/uberVU/react-guide/blob/master/props-vs-state.md#readme
- 23. Rules of State •Belong to only one component •Within that component, modified 2 ways •getInitialState •setState •Render returns same result each time invoked with same state •Do not use computed data or duplicate prop data as state •Avoid using state when possible •Do not change state of children components
- 24. Rules of Props •Passed from the parent •Immutable •Often pass callback functions through them !
- 25. Component Lifecycle Mounting • componentWillMount() • componentDidMount() ! Updating • componentWillReceiveProps(object nextProps) • boolean shouldComponentUpdate(object nextProps, object nextState) • componentWillUpdate(object nextProps, object nextState) • componentDidUpdate(object prevProps, object prevState) ! Unmounting • componentWillUnmount()
- 26. Mixins •Cross cutting concerns •Examples: •ReactScriptLoader: https://github.com/yariv/ReactScriptLoader •ReactIntlMixin: https://github.com/yahoo/react-intl •Backbone.React.Component.mixin: https://github.com/ magalhas/backbone-react-component
- 27. Scaling React ! ! ! ! Action Controller Model View Conference MVC • Modified from Flux into by Jing Chen at F8, 2014
- 28. Scaling with React ! ! ! ! Action Controller Model View Model Model Model Model Model View View View View View View Real World MVC
- 29. Scaling with React ! ! ! ! Action Dispatcher Store View Action Flux
- 30. Starting a New App: React •Lots of Great “Full-Stack” Starter Kit Options - Many Listed: https://github.com/facebook/react/wiki/Complementary-Tools
- 31. New Project w/ Routing •React Boilerplate: https://github.com/rackt/react-boilerplate •Uses: •React-router (prev. react-nested-router) •Translation of Ember Router API to React •Webpack •pushstate-serv
- 32. New Project w/o Routing •https://github.com/newtriks/generator-react-webpack •Yeoman Generator •Uses: •Webpack •Grunt •Karma
- 33. New Project w/ Routing & Server-side Rendering: •React Quickstart: •https://github.com/newtriks/generator-react-webpack •Uses: •react-router-component •react-async •express •browserify •npm
- 34. New Project: Midwest JS Demo •React Boilerplate •Plus: •Express (3) •Bootstrap 3
- 35. DEMO DISCUSSION
- 36. Adding React To Existing Project “We don’t need to switch to React everywhere, all at once. It’s not a framework that imposes anything on the application structure. [...] Easy, iterative adoption is definitely something in React’s favor for us.” ! -Adobe Brackets Team
- 37. Backbone Views •Nested Backbone.View’s are difficult to maintain •Every collection change re-renders all views
- 39. Integration with Backbone Models and Collections •Trigger React re-render on Backbone model “change” events
- 40. Mixins! Maybe Lost shouldComponentUpdate hooks TODO MVC: React + Backbone
- 46. Angular Directives Wrapping React •ngReact •ngReactGrid
- 48. Integration Lessons •You can integrate React with other frameworks •Backbone integration works better than many options since re- rendering on model state change is the typical Backbone approach •Angular will work best from directives but is a bit of a force fit •Best approach to let React own the DOM element being rendered into
- 49. (Beyond the Obvious) Additional Resources (1/2) •Great Collection of Community links: https://github.com/mindreframer/reactjs-stuff •Developing User Interfaces with React: http://youtu.be/ 1OeXsL5mr4g?list=PLuE9Gq9Mxr5kCvVa7tcwW1S2-FEym5fbt (intro + good performance demo) •Good Flux intro by Ryan Florence: http://vimeo.com/ 102953099 •Thorough and infamous Angular/ReactJS performance/ integration post: http://www.williambrownstreet.net/blog/ 2014/04/faster-angularjs-rendering-angularjs-and-reactjs/ •Performance Tools: http://facebook.github.io/react/docs/ perf.html !
- 50. (Beyond the Obvious) Additional Resources (2/2) ! •Webpack Howto: https://github.com/petehunt/webpack- howto •Webpack Hot Module Replacement: https://github.com/ webpack/docs/wiki/hot-module-replacement-with-webpack •Om: https://github.com/swannodette/om •Jest: http://facebook.github.io/jest/
- 51. Thank You Questions? Zach Lendon @zachlendon #reactjs #midwestjs https://github.com/zachlendon #reactjs on freenode




































![Adding React To Existing Project
“We don’t need to switch to React everywhere, all at once. It’s
not a framework that imposes anything on the application
structure. [...] Easy, iterative adoption is definitely something
in React’s favor for us.”
!
-Adobe Brackets Team](https://image.slidesharecdn.com/midwestjs-react-140815102752-phpapp02/85/MidwestJS-2014-Reconciling-ReactJS-as-a-View-Layer-Replacement-36-320.jpg)


















































































