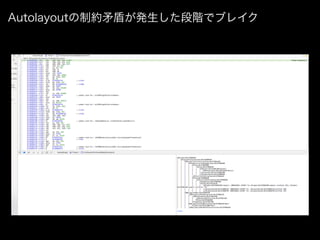
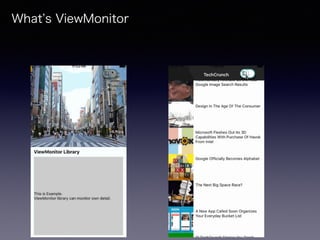
About SnapKit - Open source lab -
- 2. • 自己紹介 https://github.com/daisuke0131 • ビズリーチのiOSエンジニア • https://github.com/daisuke0131/ ViewMonitor を作っています。星ください。PR 下さい。
- 3. use_frameworks! pod 'Bond' pod 'SwiftTask' pod 'Alamofire' pod 'SwiftyJSON' pod 'SwiftCop' pod 'Async' pod 'SDWebImage' ライブラリ的には
- 5. • Masonry(objective-C)のswift版ライブラリ • 独自記述で簡単に書けそう->autoLayoutはコード から書こうと思うとかなり辛い • シンプルに書けそうなのでちょっとしたときに制 約を追加したりに便利そう SnapKitについて https://github.com/SnapKit/SnapKit
- 6. • iOS6から導入されたviewの配置を決める仕組み • view同士の位置を制約を使って設定 • IB上からポチポチするのがデフォ。 • 画面サイズが変わったときに動的に配置が調整され る • viewの書き換え時に動的にviewの配置換えするのは つらい。-> iOS9から導入されたUIStackViewがこの 辺の課題解決をしてくれそう。 Autolayoutについて
- 8. autolayoutで書くと let redView = UIView() redView.backgroundColor = UIColor.redColor() self.view.addSubview(redView) view.translatesAutoresizingMaskIntoConstraints = false redView.translatesAutoresizingMaskIntoConstraints = false redView.addConstraint( NSLayoutConstraint(item: redView, attribute: .Height, relatedBy: .Equal,toItem: nil, attribute: .Height, multiplier: 1.0, constant: 50.0) ) self.view.addConstraints([ NSLayoutConstraint(item: redView, attribute: .Top, relatedBy: .Equal, toItem: self.view, attribute: .Top, multiplier: 1.0, constant: 0.0), NSLayoutConstraint(item: redView, attribute: .Left, relatedBy: .Equal, toItem: self.view, attribute: .Left, multiplier: 1.0, constant: 0.0), NSLayoutConstraint(item: redView, attribute: .Right, relatedBy: .Equal, toItem: self.view, attribute: .Right, multiplier: 1.0, constant: 0.0), ])
- 9. SnapKitで書くと let redView = UIView() redView.backgroundColor = UIColor.redColor() self.view.addSubview(redView) redView.snp_makeConstraints { (make) -> Void in make.height.equalTo(50) make.top.equalTo(view).offset(0) make.left.equalTo(view).offset(0) make.right.equalTo(view).offset(0) }
- 11. 試すと エラーめっちゃでる。。。
- 12. • IBにおいたviewにはいい感じに勝手に autolayoutが設定されるっぽい。 • IB上からuse autolayoutをoffにしてやるとうま くいく。 • 配置からコードでやる場合は問題ないです。 http://stackoverflow.com/questions/30534850/ prevent-interface-builder-from-auto-creating- constraints 参考) なんで?
- 14. まとめ • SnapKitはすごく書きやすい • コードで完結させるときには使いやすい • IBとかと中途半端に連携させるとつらいかも。(制 約をOutletとかで接続するとかの方がよさそう) • ちょっとしたところで使うのはおすすめできない。 • ちょっとしたところはUIStackViewが解決してくれ るとおもうので期待。
- 18. expr -l objc++ -O -- [[UIWindow keyWindow] _autolayoutTrace]
- 20. Viewの階層表示
- 21. 別プロジェクトへの反映方法







![autolayoutで書くと
let redView = UIView()
redView.backgroundColor = UIColor.redColor()
self.view.addSubview(redView)
view.translatesAutoresizingMaskIntoConstraints = false
redView.translatesAutoresizingMaskIntoConstraints = false
redView.addConstraint(
NSLayoutConstraint(item: redView, attribute: .Height,
relatedBy: .Equal,toItem: nil, attribute: .Height, multiplier: 1.0,
constant: 50.0)
)
self.view.addConstraints([
NSLayoutConstraint(item: redView, attribute: .Top, relatedBy: .Equal,
toItem: self.view, attribute: .Top, multiplier: 1.0,
constant: 0.0),
NSLayoutConstraint(item: redView, attribute: .Left, relatedBy: .Equal,
toItem: self.view, attribute: .Left, multiplier: 1.0,
constant: 0.0),
NSLayoutConstraint(item: redView, attribute: .Right, relatedBy: .Equal,
toItem: self.view, attribute: .Right, multiplier: 1.0,
constant: 0.0),
])](https://image.slidesharecdn.com/opensourcelabyamashita-151127170104-lva1-app6891/85/About-SnapKit-Open-source-lab-8-320.jpg)









![expr -l objc++ -O -- [[UIWindow keyWindow] _autolayoutTrace]](https://image.slidesharecdn.com/opensourcelabyamashita-151127170104-lva1-app6891/85/About-SnapKit-Open-source-lab-18-320.jpg)