RequireJS
- 1. RequireJS Sebastiano Armeli-Battana @sebarmeli NDC 2013, Oslo (Norway) Thursday, June 13, 13
- 2. Thursday, June 13, 13
- 3. Thursday, June 13, 13
- 4. Thursday, June 13, 13
- 5. Thursday, June 13, 13
- 10. 4 6 4 6 Thursday, June 13, 13
- 11. Thursday, June 13, 13
- 12. Thursday, June 13, 13
- 15. app.js view.js helpers.jsview2.js helpers2.js model.js 1 2 3 5 4 6 4 1 3 2 5 6 Thursday, June 13, 13
- 16. Thursday, June 13, 13
- 17. Thursday, June 13, 13
- 18. <script data-main=”js/main.js” src=”require.js” /> Thursday, June 13, 13
- 19. <script data-main=”js/main.js” src=”require.js” /> AMD Thursday, June 13, 13
- 20. <script data-main=”js/main.js” src=”require.js” /> AMD Thursday, June 13, 13
- 21. Thursday, June 13, 13
- 22. var module = (function(){ // private variables, methods var title = “”; function f1() {} return { // public/privileged methods getTitle: function(){ return title; } } }()) ; MODULE PATTERN Thursday, June 13, 13
- 23. define(function () { var title = “”; function f1() {} return { getTitle: function() { return title; } } }); RJS MODULE PATTERN Thursday, June 13, 13
- 24. define(id?, dependencies?, factory) Thursday, June 13, 13
- 25. index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js view1.js ------------ define([‘helpers’], function(helpers){ return { init: function(){} } }); define(function(){ // code here }); helpers.js ------------ Thursday, June 13, 13
- 26. index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js view1.js ------------ define([‘helpers’], function(helpers){ return { init: function(){} } }); define(function(){ // code here }); helpers.js ------------ Thursday, June 13, 13
- 27. define([‘module1’, module2’], function (dep1, dep2) { // do something } ) Multiple Dependencies Thursday, June 13, 13
- 29. index.html ------------ <script src=”js/vendor/require.js” data-main=”js/main.js” main.js ------------ require([‘view1’],function(view1){ view1.init(); }); index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js Thursday, June 13, 13
- 30. Thursday, June 13, 13
- 31. main.js ------------ require.config({ baseUrl: ‘./js’, paths: { ‘view1’: ‘app/views/view1’ } }); require([‘view1’],function(view1){ view1.init(); }); index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js Thursday, June 13, 13
- 32. NO blocking! Thursday, June 13, 13
- 33. Thursday, June 13, 13
- 34. var node = document.createElement('script'); node.async = true; node.setAttribute('data-requirecontext', context.contextName); node.setAttribute('data-requiremodule', moduleName); node.src = url; var head = document.getElementsByTagName('head')[0]; head.appendChild(node); Script Loader Thursday, June 13, 13
- 35. require() asynchronous de!ne() - de!ne.amd AMD well suited for browser Thursday, June 13, 13
- 36. exports.render = function() {}; var module = require(‘view1’); NO de!ne() require() synchronous Server-side approach Thursday, June 13, 13
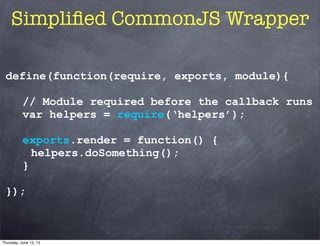
- 37. Simplified CommonJS Wrapper define(function(require, exports, module){ // Module required before the callback runs var helpers = require(‘helpers’); exports.render = function() { helpers.doSomething(); } }); Thursday, June 13, 13
- 38. define([“dep1”], function(require){ var helpers = require(‘helpers’); //code here }); Thursday, June 13, 13
- 39. define([“dep1”], function(require){ var helpers = require(‘helpers’); //code here }); Thursday, June 13, 13
- 40. Thursday, June 13, 13
- 41. Thursday, June 13, 13
- 42. if ( typeof define === "function" && define.amd ) { define( "jquery", [], function () { return jQuery; }); } Thursday, June 13, 13
- 43. Thursday, June 13, 13
- 44. index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js -- backbone.js -- underscore.js -- jquery.js main.js ------------ require.config({ baseUrl: ‘js/vendor’, shim: { ‘underscore’:{ exports: ‘_’ }, ‘backbone’: { deps: [‘jquery’, ‘underscore’], exports: ‘Backbone’ } } }); require([‘backbone’],function(Backbone){ Backbone.history.start(); }); Thursday, June 13, 13
- 45. index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js -- backbone.js -- underscore.js -- jquery.js main.js ------------ require.config({ baseUrl: ‘js/vendor’, shim: { ‘underscore’:{ exports: ‘_’ }, ‘backbone’: { deps: [‘jquery’, ‘underscore’], exports: ‘Backbone’ } } }); require([‘backbone’],function(Backbone){ Backbone.history.start(); }); Thursday, June 13, 13
- 46. LOADER PLUGINS • i18n!, async!, domReady! • text!, css!, json!, cs!, hbs! [plugin Module ID]![resource ID] Thursday, June 13, 13
- 47. main.js ------------ require.config({ baseUrl: ‘./js’ }); require([‘text!partials/file.txt’], function(txt) { // txt goes here }); index.html js / -- main.js -- vendor / -- require.js -- text.js -- partials / -- !le.txt Thursday, June 13, 13
- 48. main.js ------------ require.config({ baseUrl: ‘./js’ }); require([‘css!../css/style.css’], function() { // After css is loaded }); index.html js / -- main.js -- vendor / -- require.js -- css.js css / -- style.css Thursday, June 13, 13
- 49. Thursday, June 13, 13
- 50. 3 requests! Thursday, June 13, 13
- 51. r.js npm install -g requirejs OPTIMIZER Thursday, June 13, 13
- 52. r.js -o tools/build.js Thursday, June 13, 13
- 53. build.js ------------ ({ appDir:'../', mainConfigFile: '../js/main.js', dir: "../build", modules: [ { name: "../main" } ] }) index.html js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js tools / -- build.js Thursday, June 13, 13
- 54. build/js/main.js ---------------- index.html build / -- index.html -- build.txt -- js / -- main.js -- helpers.js -- app / -- views / -- view1.js -- vendor / -- require.js -- tools / -- build.js js/vendor/../main.js ---------------- js/helpers.js js/vendor/view1.js js/vendor/../main.js build/build.txt ---------------- Thursday, June 13, 13
- 55. OPTIMIZER 1 request! Thursday, June 13, 13
- 56. ({ appDir:'../', mainConfigFile: '../js/main.js', dir: "../build", preserveLicenseComments: false, removeCombined: true, optimize: "uglify2", modules: [ { name: "../main", excludeShallow: [ "view1" ] } ] }) Thursday, June 13, 13
- 57. SOURCE MAPS ({ // other options generateSourceMaps: true, optimize: ‘uglify2’ }) Thursday, June 13, 13
- 58. Testing define([“view1”], function(view1) { describe(“view1”, function(){ it(“should do something”, function(){ // expectations }); }); }); Thursday, June 13, 13
- 59. runner.html ------------ runner.html spec / -- view1Spec.js -- main.js js / -- vendor / -- require.js <script src=”js/vendor/require.js” data-main=”spec/main.js” require.config({ baseUrl: ‘js/vendor’, paths: { ‘view1’: ..., ‘spec’: ‘../../spec’ } }); main.js ------------ Thursday, June 13, 13
- 60. runner.html spec / -- view1Spec.js -- main.js js / -- vendor / -- require.js -- domReady.js require.config({ ... }); require( [“domReady!”,“spec/view1Spec”], function(document){ jasmine.getEnv().addReporter( new jasmine.HtmlReporter() ); jasmine.getEnv().execute(); }); main.js ------------ Thursday, June 13, 13
- 61. GRUNT integration?? npm install -g grunt-cli Grunt!le How to get Grunt? Thursday, June 13, 13
- 62. GRUNT integration?? grunt-contrib-requirejs npm install -g grunt-cli npm install grunt-contrib-require-js --save-dev Grunt!le How to get Grunt? Thursday, June 13, 13
- 63. module.exports = function(grunt) { var config = require(“build”); grunt.initConfig({ requirejs: { compile: { options: config } } grunt.loadNpmTasks('grunt-contrib-requirejs'); } Gruntfile.js ------------ Thursday, June 13, 13
- 64. grunt requirejs Thursday, June 13, 13
- 65. ES6 - Modules Module de!nition module [module ID] export [variable | function] Module dependency import { [var | fn] } from [module ID] Thursday, June 13, 13
- 66. ES6 - Modules module “helpers” { } module “view1” { import helpers from “helpers”; exports function init() {...}; } Thursday, June 13, 13
- 67. Recap Thursday, June 13, 13
- 68. Recap • Modularity Thursday, June 13, 13
- 69. Recap • No globals • Modularity Thursday, June 13, 13
- 70. Recap • Async Script loader • No globals • Modularity Thursday, June 13, 13
- 71. Recap • Async Script loader • No globals • Optimization • Modularity Thursday, June 13, 13
- 72. Recap • Async Script loader • Future proof • No globals • Optimization • Modularity Thursday, June 13, 13
























![index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
view1.js
------------
define([‘helpers’],
function(helpers){
return {
init: function(){}
}
});
define(function(){
// code here
});
helpers.js
------------
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-25-320.jpg)
![index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
view1.js
------------
define([‘helpers’],
function(helpers){
return {
init: function(){}
}
});
define(function(){
// code here
});
helpers.js
------------
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-26-320.jpg)
![define([‘module1’, module2’],
function (dep1, dep2) {
// do something
}
)
Multiple Dependencies
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-27-320.jpg)

![index.html
------------
<script src=”js/vendor/require.js”
data-main=”js/main.js”
main.js
------------
require([‘view1’],function(view1){
view1.init();
});
index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-29-320.jpg)

![main.js
------------
require.config({
baseUrl: ‘./js’,
paths: {
‘view1’: ‘app/views/view1’
}
});
require([‘view1’],function(view1){
view1.init();
});
index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-31-320.jpg)


![var node = document.createElement('script');
node.async = true;
node.setAttribute('data-requirecontext',
context.contextName);
node.setAttribute('data-requiremodule', moduleName);
node.src = url;
var head = document.getElementsByTagName('head')[0];
head.appendChild(node);
Script Loader
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-34-320.jpg)



![define([“dep1”], function(require){
var helpers = require(‘helpers’);
//code here
});
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-38-320.jpg)
![define([“dep1”], function(require){
var helpers = require(‘helpers’);
//code here
});
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-39-320.jpg)


![if ( typeof define === "function" &&
define.amd ) {
define( "jquery", [], function () {
return jQuery;
});
}
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-42-320.jpg)

![index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
-- backbone.js
-- underscore.js
-- jquery.js
main.js
------------
require.config({
baseUrl: ‘js/vendor’,
shim: {
‘underscore’:{
exports: ‘_’
},
‘backbone’: {
deps: [‘jquery’, ‘underscore’],
exports: ‘Backbone’
}
}
});
require([‘backbone’],function(Backbone){
Backbone.history.start();
});
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-44-320.jpg)
![index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
-- backbone.js
-- underscore.js
-- jquery.js
main.js
------------
require.config({
baseUrl: ‘js/vendor’,
shim: {
‘underscore’:{
exports: ‘_’
},
‘backbone’: {
deps: [‘jquery’, ‘underscore’],
exports: ‘Backbone’
}
}
});
require([‘backbone’],function(Backbone){
Backbone.history.start();
});
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-45-320.jpg)
![LOADER PLUGINS
• i18n!, async!, domReady!
• text!, css!, json!, cs!, hbs!
[plugin Module ID]![resource ID]
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-46-320.jpg)
![main.js
------------
require.config({
baseUrl: ‘./js’
});
require([‘text!partials/file.txt’],
function(txt) {
// txt goes here
});
index.html
js /
-- main.js
-- vendor /
-- require.js
-- text.js
-- partials /
-- !le.txt
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-47-320.jpg)
![main.js
------------
require.config({
baseUrl: ‘./js’
});
require([‘css!../css/style.css’],
function() {
// After css is loaded
});
index.html
js /
-- main.js
-- vendor /
-- require.js
-- css.js
css /
-- style.css
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-48-320.jpg)




![build.js
------------
({
appDir:'../',
mainConfigFile: '../js/main.js',
dir: "../build",
modules: [
{
name: "../main"
}
]
})
index.html
js /
-- main.js
-- helpers.js
-- app /
-- views /
-- view1.js
-- vendor /
-- require.js
tools /
-- build.js
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-53-320.jpg)


![({
appDir:'../',
mainConfigFile: '../js/main.js',
dir: "../build",
preserveLicenseComments: false,
removeCombined: true,
optimize: "uglify2",
modules: [
{
name: "../main",
excludeShallow: [
"view1"
]
}
]
})
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-56-320.jpg)

![Testing
define([“view1”], function(view1) {
describe(“view1”, function(){
it(“should do something”, function(){
// expectations
});
});
});
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-58-320.jpg)

![runner.html
spec /
-- view1Spec.js
-- main.js
js /
-- vendor /
-- require.js
-- domReady.js
require.config({
...
});
require(
[“domReady!”,“spec/view1Spec”],
function(document){
jasmine.getEnv().addReporter(
new jasmine.HtmlReporter()
);
jasmine.getEnv().execute();
});
main.js
------------
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-60-320.jpg)




![ES6 - Modules
Module de!nition
module [module ID]
export [variable | function]
Module dependency
import { [var | fn] } from [module ID]
Thursday, June 13, 13](https://image.slidesharecdn.com/requirejs2013-130613032730-phpapp01/85/RequireJS-65-320.jpg)







