An Emoji Introduction to React Native (Panagiotis Vourtsis, Senior Front End Developer at Orfium)
1 like698 views
React Native is the new kid in town. So what is it, what problems does it solve and “do I need to know native to work with it” are a some of the questions to be answered.
1 of 42
Download to read offline













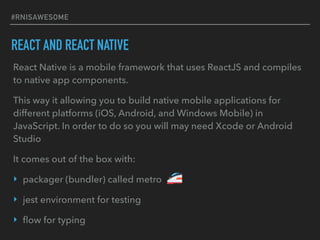
![#RNISAWESOME
import React from 'react';
const data = {[
{id: '11', key: 'Devin'},
{id: '12', key: 'Jackson'},
{id: '13', key: 'James'},
{id: '14', key: 'Joel'},
]}
const Rankings = () => (
<ul>
{data.map(({ key, id }) => (
<li key={id}>{key}</span>
)}
</ul>
);
export default Rankings;
import React from 'react';
import { Text, View, FlatList } from ΄react-native΄;
const Rankings = () => (
<View>
<FlatList
data={[
{id: '11', key: 'Devin'},
{id: '12', key: 'Jackson'},
{id: '13', key: ‘James'},
]}
keyExtractor={(item) => item.id}
renderItem={({ item }) => <Text>{item.key}
</Text>}
/>
</View>
);
export default Rankings;
LIST](https://image.slidesharecdn.com/react-native-presentation-190212150825/85/An-Emoji-Introduction-to-React-Native-Panagiotis-Vourtsis-Senior-Front-End-Developer-at-Orfium-14-320.jpg)




























Ad
Recommended
Getting Started with React v16



Getting Started with React v16Benny Neugebauer With these slides you will learn how to build your first functional component and how to get started with React using Webpack and Babel. We will also discover the JSX syntax and by the end of the the slides you will be able to render your first site using React components.
The JavaFX Ecosystem



The JavaFX EcosystemAndres Almiray The document discusses the JavaFX ecosystem, including layout managers like MigLayout and Medusa, widgets like JideFX and ControlsFX, styling libraries like JFoenix and BootstrapFX, testing tools like TestFX, frameworks like Afterburner.fx and MvvmFX, integration platforms like e(fx)clipse, libraries like AnchorFX and ReactFX, and GroovyFX for writing JavaFX applications in Groovy. It provides an overview of the various options available for building JavaFX user interfaces, styling applications, testing, and developing full applications.
Owl: The New Odoo UI Framework



Owl: The New Odoo UI FrameworkOdoo Owl JS is a small JavaScript framework for building user interfaces based on XML templates. Some key points about Owl:
1. It uses XML (QWeb) templates that are compiled just-in-time for efficiency.
2. Components are defined as classes that extend a base Component class. The UI is a tree of nested components.
3. It supports modern features like hooks, slots, and stores to manage state and reactivity.
4. The document provides an example of building a to-do list app in Owl to demonstrate how to define components, handle events between them, and manage state. Key aspects covered include extracting sub-components, dependency injection via the "env"
Thomas Fuchs Presentation



Thomas Fuchs PresentationRubyOnRails_dude This document discusses various tools and techniques for testing JavaScript code, including:
1. Unit testing frameworks like Test.Unit that allow writing tests with assertions and automatically running tests.
2. Using Rake tasks to automate running tests and controlling browsers.
3. Behavior-driven development (BDD) techniques like RSpec that allow writing tests as should/is statements directly on objects.
4. Debugging tools like Firebug, Safari Web Inspector, and Microsoft Script Debugger for troubleshooting JavaScript issues.
Developing New Widgets for your Views in Owl



Developing New Widgets for your Views in OwlOdoo The document discusses integrating Odoo widgets and Owl components. It provides information on:
1. How to add Owl components to Odoo templates using XPath and registering components.
2. The three kinds of boundaries between Owl components and Odoo widgets - component to component, component to widget, and widget to component. It describes helpers for each case.
3. How to create a new field widget by subclassing AbstractFieldOwl and registering it in the field registry.
4. Notes on the Odoo environment and component lifecycle when integrating Owl and Odoo.
React, Redux and es6/7



React, Redux and es6/7Dongho Cho The document discusses React, Redux, and ES6/7 features. It begins with an overview of React lifecycles and class components. It then provides a brief introduction to Redux, including core concepts like actions, reducers, and unidirectional data flow. The document also includes an example to demonstrate how React and Redux can work together, with Redux managing application state in the store and React components interacting via container components.
Integrating React.js with PHP projects



Integrating React.js with PHP projectsIgnacio Martín s React.js a library or a framework? In any case, it is a new way of working that represents a revolution in the way of building web projects. It has very particular characteristics that allow us, for instance, to render React code from the server side, or to include React components from Twig tags. During this talk we will present React.js, we will explore how to take advantage of it from PHP projects and we will give answers to practical problems such as universal (isomorphical) rendering and the generation of React.js forms from Symfony forms without duplication of efforts.
The Screenplay Pattern: Better Interactions for Better Automation



The Screenplay Pattern: Better Interactions for Better AutomationApplitools The document discusses the Screenplay Pattern, an approach to modeling user interactions in automated tests. It outlines some problems with traditional page object patterns, such as duplication of code and unintuitive structure. The Screenplay Pattern models interactions as tasks performed by actors using their abilities, providing a more intuitive and flexible design. The document then demonstrates implementing the Screenplay Pattern in C# using the Boa Constrictor library, rewriting a web test to search DuckDuckGo in this manner in 3 sentences or less.
Vuejs testing



Vuejs testingGreg TAPPERO This document provides examples of how to write unit tests for different types of code using Karma and Mocha/Chai, including:
1. Testing filters, API calls, and actions by mocking dependencies and asserting on expected outputs or dispatched mutations.
2. Testing Vue components by mounting them and asserting on rendered output, emitted events, and component property values.
3. Testing Vuex actions by asserting they dispatch the correct mutations and handle store state as expected.
The examples demonstrate common testing patterns like mocking HTTP requests, injecting stubs, simulating events, and asserting on outputs to validate code behavior across different layers of an application.
Adventures In JavaScript Testing



Adventures In JavaScript TestingThomas Fuchs Thomas Fuchs discusses the importance of testing JavaScript code and provides examples of how to do unit testing of JavaScript with tools like Firebug, Test::Unit, and Rake. He addresses common objections to testing JavaScript and provides tips for debugging JavaScript across different browsers.
Angular2 & ngrx/store: Game of States



Angular2 & ngrx/store: Game of StatesOren Farhi For years i wanted a robust solution to organize code:
Eliminate messy code
Organize structure
Set strict rules for apps
Write simple tests that cover exactly what i need
Write Less, Think Less - Do More
I just wanted a simple hands-on philosophy in my code.
Then came NgRx/store.
This is an intro to ngrx/store and its echo-system with a usecase of Echoes Player (ng2) open source player developed with angular 2 and ngrx/store.
KISS Automation.py



KISS Automation.pyIakiv Kramarenko These are the slides for the talk given at https://www.meetup.com/South-Florida-Software-Testing/events/233980212
Short summary:
KISS (Keep It Simple Stupid) techniques and practices in Web UI Automation on topics:
- selenium webdriver vs wrappers
- XPath vs CSS Selectors + Selene
- End to End vs Atomic tests
- Pretty vs Simple reports
- BDD vs XUnit style of tests
- PageObject vs PageModules (OOP vs Procedural/Modular programming)
Single Page Web Applications with CoffeeScript, Backbone and Jasmine



Single Page Web Applications with CoffeeScript, Backbone and JasminePaulo Ragonha This document discusses using CoffeeScript, Backbone.js, and Jasmine BDD to build single page web applications. It begins by explaining why CoffeeScript is useful for cleaning up JavaScript code and avoiding errors. It then discusses how Backbone.js provides structure for single page apps by defining models, collections, views and routers. It notes that Backbone works well with CoffeeScript. Finally, it mentions that Jasmine BDD can be used for writing professional tests.
Testing JS with Jasmine



Testing JS with JasmineEvgeny Gurin Jasmine is a JavaScript testing framework that can be used with JavaScript and CoffeeScript. It provides tools like suites, specs, matchers, spies and mocks to test asynchronous functions. Guard is a tool that can be used to automatically run Jasmine tests when files change. Jasmine-headless-webkit runs Jasmine tests in a headless browser environment. Jasmine-jquery adds jQuery specific matchers, fixtures, and event spies to Jasmine. Jasmine-ajax helps test ajax requests by defining responses and expectations.
Understanding JavaScript Testing



Understanding JavaScript Testingjeresig This document discusses JavaScript testing and provides examples of writing tests and using testing frameworks like QUnit and JSUnit. It covers:
- Why test JavaScript code due to cross-browser issues and bugs
- Components of a test suite including tests, assertions, and a test runner
- Examples of writing basic tests with assertions and handling asynchronous tests
- Popular JavaScript testing frameworks like QUnit, JSUnit, YUITest
Web ui tests examples with selenide, nselene, selene & capybara



Web ui tests examples with selenide, nselene, selene & capybaraIakiv Kramarenko Code Examples Cut from Polyglot Automation talk given at QA Fest
full video: https://www.youtube.com/watch?v=D4w8btYlbRY
full presentation: http://www.slideshare.net/yashaka/polyglot-automation-qa-fest-2015
Under the Hood: Using Spring in Grails



Under the Hood: Using Spring in GrailsGR8Conf From GR8Conf EU 2012. Read the presentation abstract here: http://gr8conf.eu/Presentations/Under-the-Hood-Spring-in-Grails
How Reactive do we need to be



How Reactive do we need to beJana Karceska The document discusses various topics related to developing reactive web applications, including:
- Factors that determine how reactive an application needs to be such as its lifespan, team size, and complexity.
- Examples of code written in TypeScript/JavaScript for modeling ingredients and thresholds, implementing forms and routing.
- A comparison of React and Angular, noting React has less code/dependencies but lacks routing/forms out of the box, while Angular has more boilerplate initially but offers more functionality.
- Thanks given to contributors on the project.
Testing JavaScript Applications



Testing JavaScript ApplicationsThe Rolling Scopes Some brief overview of technologies and frameworks that are used for testing front-end and javascript.
Angularjs Performance



Angularjs PerformanceSteven Lambert How the Angular $digest cycle works, why it's the bottleneck to Angular performance, and how to improve it.
JS Fest 2018. Сергей Пузанков. E2E-тестирование фронтенда c Hermione



JS Fest 2018. Сергей Пузанков. E2E-тестирование фронтенда c HermioneJSFestUA The document discusses end-to-end testing frameworks and strategies. It recommends Hermione as an end-to-end testing framework that allows running tests in parallel across browsers, is easy to set up and use, and includes features like test retries and flexible skipping. It provides examples of writing tests using Hermione, including setting up page objects and fixtures, debugging tools, and best practices for continuous integration.
Under the Hood: Using Spring in Grails



Under the Hood: Using Spring in GrailsBurt Beckwith This document discusses using Spring features within Grails applications. It begins by providing an overview of main Spring functions such as the bean container and dependency injection. It then discusses how Grails services are Spring beans that can be configured and made transactional. The document also covers manually wiring dependencies, bean scopes, lifecycles, aliases, and internationalization. It concludes by discussing how to create Spring MVC controllers in Grails.
Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]Iakiv Kramarenko Talk given on SeleniumCamp 2016 about:
- What features should a "general web test automation tool" have
- Why Selenide is the one Java
- And Selene is the other in Python
- And how to use the latter
Ember and containers



Ember and containersMatthew Beale Please refer to this talk: http://www.slideshare.net/mixonic/containers-di Much more up to date, and discussing detailed use-cases.
Making React Native UI Components with Swift



Making React Native UI Components with SwiftRay Deck Give your React native app superpowers with a little bit of native functionality. Presented at React Native Boston 3/29/2018
Good karma: UX Patterns and Unit Testing in Angular with Karma



Good karma: UX Patterns and Unit Testing in Angular with KarmaExoLeaders.com The document discusses unit testing in Angular with Karma. It provides examples of UX patterns in Angular like binding elements to variables, lists, and click handlers. It also covers what controllers and scopes are and examples of testing components in Angular like services, factories, and UI elements. Hands-on examples are provided for setting up a test environment and writing tests.
PL/SQL Unit Testing Can Be Fun!



PL/SQL Unit Testing Can Be Fun!Raimonds Simanovskis This document discusses unit testing PL/SQL code. It provides an example of a substring function and corresponding unit tests written using the ruby-plsql-spec library. Key benefits of the library include compact, readable syntax for writing tests, powerful features for complex test cases based on Ruby best practices, and being open-source. The document recommends it as an ideal language for PL/SQL testing and provides links for more information.
Workshop 26: React Native - The Native Side



Workshop 26: React Native - The Native SideVisual Engineering The document discusses building native components and modules for React Native applications. It provides guidance on creating native modules and components for both iOS and Android platforms. For native modules, it describes how to expose methods and properties to JavaScript. For native components, it explains how to create custom native views and expose their properties and events to React components.
Connect.js - Exploring React.Native



Connect.js - Exploring React.Nativejoshcjensen React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about — learn once, write anywhere.
React native by example by Vadim Ruban



React native by example by Vadim RubanLohika_Odessa_TechTalks This document provides an overview and comparison of different approaches for building mobile applications, including native and hybrid approaches. It discusses React Native specifically and its advantages, such as allowing developers to build mobile apps for Android and iOS using React with a single codebase, while still providing access to native platform features and a native user experience. It also covers topics like navigation, testing, publishing apps, and some challenges with React Native like dealing with JavaScript errors in production.
Ad
More Related Content
What's hot (20)
Vuejs testing



Vuejs testingGreg TAPPERO This document provides examples of how to write unit tests for different types of code using Karma and Mocha/Chai, including:
1. Testing filters, API calls, and actions by mocking dependencies and asserting on expected outputs or dispatched mutations.
2. Testing Vue components by mounting them and asserting on rendered output, emitted events, and component property values.
3. Testing Vuex actions by asserting they dispatch the correct mutations and handle store state as expected.
The examples demonstrate common testing patterns like mocking HTTP requests, injecting stubs, simulating events, and asserting on outputs to validate code behavior across different layers of an application.
Adventures In JavaScript Testing



Adventures In JavaScript TestingThomas Fuchs Thomas Fuchs discusses the importance of testing JavaScript code and provides examples of how to do unit testing of JavaScript with tools like Firebug, Test::Unit, and Rake. He addresses common objections to testing JavaScript and provides tips for debugging JavaScript across different browsers.
Angular2 & ngrx/store: Game of States



Angular2 & ngrx/store: Game of StatesOren Farhi For years i wanted a robust solution to organize code:
Eliminate messy code
Organize structure
Set strict rules for apps
Write simple tests that cover exactly what i need
Write Less, Think Less - Do More
I just wanted a simple hands-on philosophy in my code.
Then came NgRx/store.
This is an intro to ngrx/store and its echo-system with a usecase of Echoes Player (ng2) open source player developed with angular 2 and ngrx/store.
KISS Automation.py



KISS Automation.pyIakiv Kramarenko These are the slides for the talk given at https://www.meetup.com/South-Florida-Software-Testing/events/233980212
Short summary:
KISS (Keep It Simple Stupid) techniques and practices in Web UI Automation on topics:
- selenium webdriver vs wrappers
- XPath vs CSS Selectors + Selene
- End to End vs Atomic tests
- Pretty vs Simple reports
- BDD vs XUnit style of tests
- PageObject vs PageModules (OOP vs Procedural/Modular programming)
Single Page Web Applications with CoffeeScript, Backbone and Jasmine



Single Page Web Applications with CoffeeScript, Backbone and JasminePaulo Ragonha This document discusses using CoffeeScript, Backbone.js, and Jasmine BDD to build single page web applications. It begins by explaining why CoffeeScript is useful for cleaning up JavaScript code and avoiding errors. It then discusses how Backbone.js provides structure for single page apps by defining models, collections, views and routers. It notes that Backbone works well with CoffeeScript. Finally, it mentions that Jasmine BDD can be used for writing professional tests.
Testing JS with Jasmine



Testing JS with JasmineEvgeny Gurin Jasmine is a JavaScript testing framework that can be used with JavaScript and CoffeeScript. It provides tools like suites, specs, matchers, spies and mocks to test asynchronous functions. Guard is a tool that can be used to automatically run Jasmine tests when files change. Jasmine-headless-webkit runs Jasmine tests in a headless browser environment. Jasmine-jquery adds jQuery specific matchers, fixtures, and event spies to Jasmine. Jasmine-ajax helps test ajax requests by defining responses and expectations.
Understanding JavaScript Testing



Understanding JavaScript Testingjeresig This document discusses JavaScript testing and provides examples of writing tests and using testing frameworks like QUnit and JSUnit. It covers:
- Why test JavaScript code due to cross-browser issues and bugs
- Components of a test suite including tests, assertions, and a test runner
- Examples of writing basic tests with assertions and handling asynchronous tests
- Popular JavaScript testing frameworks like QUnit, JSUnit, YUITest
Web ui tests examples with selenide, nselene, selene & capybara



Web ui tests examples with selenide, nselene, selene & capybaraIakiv Kramarenko Code Examples Cut from Polyglot Automation talk given at QA Fest
full video: https://www.youtube.com/watch?v=D4w8btYlbRY
full presentation: http://www.slideshare.net/yashaka/polyglot-automation-qa-fest-2015
Under the Hood: Using Spring in Grails



Under the Hood: Using Spring in GrailsGR8Conf From GR8Conf EU 2012. Read the presentation abstract here: http://gr8conf.eu/Presentations/Under-the-Hood-Spring-in-Grails
How Reactive do we need to be



How Reactive do we need to beJana Karceska The document discusses various topics related to developing reactive web applications, including:
- Factors that determine how reactive an application needs to be such as its lifespan, team size, and complexity.
- Examples of code written in TypeScript/JavaScript for modeling ingredients and thresholds, implementing forms and routing.
- A comparison of React and Angular, noting React has less code/dependencies but lacks routing/forms out of the box, while Angular has more boilerplate initially but offers more functionality.
- Thanks given to contributors on the project.
Testing JavaScript Applications



Testing JavaScript ApplicationsThe Rolling Scopes Some brief overview of technologies and frameworks that are used for testing front-end and javascript.
Angularjs Performance



Angularjs PerformanceSteven Lambert How the Angular $digest cycle works, why it's the bottleneck to Angular performance, and how to improve it.
JS Fest 2018. Сергей Пузанков. E2E-тестирование фронтенда c Hermione



JS Fest 2018. Сергей Пузанков. E2E-тестирование фронтенда c HermioneJSFestUA The document discusses end-to-end testing frameworks and strategies. It recommends Hermione as an end-to-end testing framework that allows running tests in parallel across browsers, is easy to set up and use, and includes features like test retries and flexible skipping. It provides examples of writing tests using Hermione, including setting up page objects and fixtures, debugging tools, and best practices for continuous integration.
Under the Hood: Using Spring in Grails



Under the Hood: Using Spring in GrailsBurt Beckwith This document discusses using Spring features within Grails applications. It begins by providing an overview of main Spring functions such as the bean container and dependency injection. It then discusses how Grails services are Spring beans that can be configured and made transactional. The document also covers manually wiring dependencies, bean scopes, lifecycles, aliases, and internationalization. It concludes by discussing how to create Spring MVC controllers in Grails.
Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
![Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]](https://cdn.slidesharecdn.com/ss_thumbnails/seleniumcamp2016-selenidealternativeinpython-introducingselene-160226140611-thumbnail.jpg?width=560&fit=bounds)
Selenide alternative in Python - Introducing Selene [SeleniumCamp 2016]Iakiv Kramarenko Talk given on SeleniumCamp 2016 about:
- What features should a "general web test automation tool" have
- Why Selenide is the one Java
- And Selene is the other in Python
- And how to use the latter
Ember and containers



Ember and containersMatthew Beale Please refer to this talk: http://www.slideshare.net/mixonic/containers-di Much more up to date, and discussing detailed use-cases.
Making React Native UI Components with Swift



Making React Native UI Components with SwiftRay Deck Give your React native app superpowers with a little bit of native functionality. Presented at React Native Boston 3/29/2018
Good karma: UX Patterns and Unit Testing in Angular with Karma



Good karma: UX Patterns and Unit Testing in Angular with KarmaExoLeaders.com The document discusses unit testing in Angular with Karma. It provides examples of UX patterns in Angular like binding elements to variables, lists, and click handlers. It also covers what controllers and scopes are and examples of testing components in Angular like services, factories, and UI elements. Hands-on examples are provided for setting up a test environment and writing tests.
PL/SQL Unit Testing Can Be Fun!



PL/SQL Unit Testing Can Be Fun!Raimonds Simanovskis This document discusses unit testing PL/SQL code. It provides an example of a substring function and corresponding unit tests written using the ruby-plsql-spec library. Key benefits of the library include compact, readable syntax for writing tests, powerful features for complex test cases based on Ruby best practices, and being open-source. The document recommends it as an ideal language for PL/SQL testing and provides links for more information.
Workshop 26: React Native - The Native Side



Workshop 26: React Native - The Native SideVisual Engineering The document discusses building native components and modules for React Native applications. It provides guidance on creating native modules and components for both iOS and Android platforms. For native modules, it describes how to expose methods and properties to JavaScript. For native components, it explains how to create custom native views and expose their properties and events to React components.
Similar to An Emoji Introduction to React Native (Panagiotis Vourtsis, Senior Front End Developer at Orfium) (20)
Connect.js - Exploring React.Native



Connect.js - Exploring React.Nativejoshcjensen React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about — learn once, write anywhere.
React native by example by Vadim Ruban



React native by example by Vadim RubanLohika_Odessa_TechTalks This document provides an overview and comparison of different approaches for building mobile applications, including native and hybrid approaches. It discusses React Native specifically and its advantages, such as allowing developers to build mobile apps for Android and iOS using React with a single codebase, while still providing access to native platform features and a native user experience. It also covers topics like navigation, testing, publishing apps, and some challenges with React Native like dealing with JavaScript errors in production.
React Native Androidはなぜ動くのか



React Native Androidはなぜ動くのかYukiya Nakagawa The document discusses React Native for Android. It explains that React Native uses React to render user interfaces and runs on both Android and iOS. It describes how React Native works on Android by using a ReactRootView within an Activity to display the JavaScript UI. It also covers how to create Native Modules that allow exposing Android APIs to JavaScript code.
How to React Native



How to React NativeDmitry Ulyanov This document provides an overview of how to build applications with React Native. It discusses React Native's core components like React, ReactDOM and React Native. It also covers topics like JavaScript implementation, building components, styles, platform specific code, animations, navigation libraries and working with data using Redux.
Crossing platforms with JavaScript & React 



Crossing platforms with JavaScript & React Robert DeLuca In this talk I explore just how much code you can share between a react web project and a react native project.
jQuery & 10,000 Global Functions: Working with Legacy JavaScript



jQuery & 10,000 Global Functions: Working with Legacy JavaScriptGuy Royse Long ago, in the late days of the first Internet boom, before jQuery, before Underscore, before Angular, there was a web application built by a large corporation. This application was written as a server-side application using server-side technology like Java or PHP. A tiny seed of JavaScript was added to some of the pages of this application to give it a little sizzle.
Over the ages, this tiny bit of JavaScript grew like kudzu. Most of it was embedded in the HTML in
Having Fun with Play



Having Fun with PlayClinton Dreisbach This document provides an overview of the Play! web framework for Java, including how it differs from traditional Java web development approaches by avoiding servlets, portlets, XML, EJBs, JSPs, and other technologies. It demonstrates creating a simple PDF generation application using Play!, including defining a model, controller, and view. The framework uses conventions over configuration and allows rapid development through features like automatic reloading of code changes and helpful error pages.
Let's react - Meetup



Let's react - MeetupRAJNISH KATHAROTIYA Presentations includes following topics :-
Introduction of ReactJS.
Component workflow.
State management and useful life-cycles.
React hooks.
Server Side Rendering.
Improving android experience for both users and developers



Improving android experience for both users and developersPavel Lahoda Android UI and User Experience has changed dramatically in the recent version(s) and while users generally enjoy the new features, there are still several areas that are left to application-level-DIY-patterns. For developers, this is double challenge, they want to provide users with the bleeding edge UI patterns and at the same time, they have to deal with evolving API, that sometimes changes dramatically.
Presentation covers the gotchas developer might face dealing with ever-moving Android API, and how to utilize Java language and the tools it have to make the experience for developer more pleasant. Typical trends in the API will get analyzed and divided into several areas or "patterns", discussing typical scenarios how these components are designed and implemented.
This talk will propose several such UI patterns, that will compete to become "de facto" standards and details on the implementation, including possible impact on existing API as we have both end users and developers in mind.
The list of patterns/areas discussed in the talk include following :
ActionBar
ListView
TimePicker
KineticGestureComponent
Droidcon2013 android experience lahoda



Droidcon2013 android experience lahodaDroidcon Berlin The document discusses opportunities to improve the Android user experience through more flexible and responsive layouts, improved action bar designs, and innovative input methods like gesture and sensor-based interactions. It presents examples of custom view groups and adapters that provide flexible resizing and binding of data to views. The talk argues the action bar could be improved through more consistent behavior and use of available screen space. Ideas for new date/time pickers and gesture-based interactions are also proposed to enhance the Android experience.
React & Redux for noobs



React & Redux for noobs[T]echdencias Introducción a las librerías ReactJS y ReduxJS. Exploramos las APIs de cada librería y el uso de ambos módulos con sus mejores prácticas.
Android Best Practices



Android Best PracticesYekmer Simsek This document provides an overview of key Android development concepts and techniques. It discusses fragments, the support library, dependency injection, image caching, threading and AsyncTask, notifications, supporting multiple screens, and optimizing ListView performance. The document also recommends several popular Android libraries and open source apps that demonstrate best practices.
React Native



React NativeCraig Jolicoeur React Native allows developers to build mobile apps using JavaScript and React skills instead of Objective-C or Java. It uses native components and JavaScript to render apps that look and feel like native mobile apps. Getting started requires Node.js, React Native CLI, and Xcode or Android Studio depending on the target platform. Apps are run and tested using the React Native CLI. Styling uses JavaScript stylesheets and components accept a style prop. The pros are a unified codebase and faster development, while the cons include less control over styling and performance profiling challenges.
N Things You Don't Want to Repeat in React Native



N Things You Don't Want to Repeat in React NativeAnton Kulyk A collection of antipatterns and pitfalls for React Native developers (React, Redux, React Native). Both business and technology aspects.
Reliable Javascript 



Reliable Javascript Glenn Stovall Overcome the challenges of testing client side applications. How to write tests for rendering, the DOM, and AJAX requests.
How To Integrate Native Android App With React Native.



How To Integrate Native Android App With React Native.Techugo The popularity of React Native Technology cannot be contained. The growing inclination of the app industry towards this cross-platform technology has triggered the curiosity of many domains. Therefore, we need to learn more about related development concepts. So today, let us learn the way to integrate Native Android App with React Native!
React Native mobile app development is emerging out to be an exciting opportunity for businesses. It not only offers pocket-friendly choices, but it also reduces the development time. If you want to upheave your revenue funnel then connect with our experienced professionals who can guide you in the right direction.
Adding a modern twist to legacy web applications



Adding a modern twist to legacy web applicationsJeff Durta Avoid misery of working with legacy code
We will see how you can add independent and isolated components to existing pages; pages that may be difficult to change
React and Flux allow you to make self-contained additions that handle their own data access/persistence
React lecture



React lectureChristoffer Noring This document provides an overview of React and Redux concepts including:
- React basics like components, props, state, and lifecycle methods
- Flux architecture and how data flows through actions, dispatcher, and stores
- Redux as an alternative to Flux that uses a single store updated by reducers in response to actions
- Additional React topics like JSX, propTypes, and using React with ES6 classes are also covered.
JSAnkara Swift v React Native



JSAnkara Swift v React NativeMuhammed Demirci The document discusses React Native and how it can be used with Swift. It provides an overview of React Native, explaining what it is and how it allows building native mobile apps using React. It then demonstrates how to create a basic React Native app, integrate it with Swift code to call Swift functions from React Native and pass data from Swift to React Native. This is shown through examples of a registration view app and a contacts list app that retrieves contact data from Swift.
End to end todo list app with NestJs - Angular - Redux & Redux Saga



End to end todo list app with NestJs - Angular - Redux & Redux SagaBabacar NIANG The document discusses building a todo list application using NestJS for the backend API, Angular for the frontend, and Redux/Redux Saga for state management. It provides an overview of setting up the NestJS API including creating modules, services, and connecting to MongoDB. It then covers generating the initial Angular application and importing Redux libraries. Finally, it details how to manage application state with Redux including creating actions, reducers, effects, and selectors and integrating them with the Angular application and NestJS services.
Ad
More from GreeceJS (19)
Introduction to react-query. A Redux alternative? (Nikos Kleidis, Front End D...



Introduction to react-query. A Redux alternative? (Nikos Kleidis, Front End D...GreeceJS What is React Query? Why is it important? Can it really replace your state management library, e.g. Redux?
Next.js and the pursuit of happiness (Dimitris Michalakos, Lead Developer at ...



Next.js and the pursuit of happiness (Dimitris Michalakos, Lead Developer at ...GreeceJS What is Next.js, which are the technologies involved and how do you use it? Most importantly why would you use Next.js and how do you make decisions in general as a software engineer?
Under the hood of RxJS (Dimitris Livas) - GreeceJS #27



Under the hood of RxJS (Dimitris Livas) - GreeceJS #27GreeceJS Reactive Functional Programming made simple. You may have or may have not used RxJs and experimented or developed apps with Subjects, Observables and transformation of observables through piping RxJs operators. In this 30 minute presentation we will make things simple. We will go through examples of what they are and how they are made, as well as what problems they solve. We will also see how to build our own RxJs operators that implement synchronous and asynchronous data flow patterns.
All About GRAND Stack: GraphQL, React, Apollo, and Neo4j (Mark Needham) - Gre...



All About GRAND Stack: GraphQL, React, Apollo, and Neo4j (Mark Needham) - Gre...GreeceJS In this presentation, we explore application development using the GRAND stack (GraphQL, React, Apollo, Neo4j) for building web applications backed by a graph database. We will review the components to build a simple web application, including how to build a React component, an introduction to JSX, an overview of GraphQL and why it is a game-changer for front-end development. We'll learn how to model, store, and query data in the Neo4j graph database using GraphQL to power our web application.
Cross platform engineering - Lessons Learned (Michael Asimakopoulos, Valadis ...



Cross platform engineering - Lessons Learned (Michael Asimakopoulos, Valadis ...GreeceJS Cross platform technologies have changed considerably. Should you even write an app using one of them in 2018? What tooling, processes and best practices can’t you live without? Which problems will you face and how will you overcome them? How would you organize your team and project? Join us as we share valuable lessons from the last two years of engineering the Covve Ionic/Angular cross platform app.
TypeScript: JavaScript that scales (Kostas Stergiou) - GreeceJS #22



TypeScript: JavaScript that scales (Kostas Stergiou) - GreeceJS #22GreeceJS Do you feel lucky to have skipped the dreadful Java/C# syntax noise of types? Well, think again, TypeScript is after you, one way or another if your code starts to grow; and you are already taking advantage of it, if your JavaScript editor is VSCode. In this talk we will find out why TypeScript, a syntactical JavaScript superset, matters.
Migrating from Monolithic to Serverless (Kostas Katsikas) - GreeceJS #22



Migrating from Monolithic to Serverless (Kostas Katsikas) - GreeceJS #22GreeceJS The document discusses different architectural approaches for building applications including monolithic, service-oriented, microservices, and serverless architectures. It provides examples of how common application components like APIs, databases, storage, authentication, caching, and more can be implemented in a serverless architecture using AWS services like Lambda, API Gateway, DynamoDB, S3, Cognito, CloudFront, SQS, SNS, and others. The document is presented by Konstantinos Katsikas and concludes by thanking the reader.
Taming forms with React



Taming forms with ReactGreeceJS Forms are inevitable. Forms are hard. Forms with React sometimes even harder. In this talk, we’ll start by exploring best practices to efficiently work with react/redux forms and proceed with building a custom abstraction layer for easier form management.
The JavaScript toolset for development on Ethereum



The JavaScript toolset for development on EthereumGreeceJS Ethereum is the new global shared computing resource. Find out how to develop dapps on the Ethereum blockchain by using the Truffle Framework and web3.js.
Modern web development and accessibility (Christina Papadimitriou, Nadia Mark...



Modern web development and accessibility (Christina Papadimitriou, Nadia Mark...GreeceJS Nowadays we focus mostly on building cool web sites and web applications following UX design principles, but have you ever considered if these web sites and apps can be used by people with disabilities? Could a visually impaired person use them? In this session we will talk about accessibility and how to make your site or app accessible, what are the challenges and how you can overcome them.
Cycle.js - Functional reactive UI framework (Nikos Kalogridis)



Cycle.js - Functional reactive UI framework (Nikos Kalogridis)GreeceJS Managing application state, asynchronous events and manually updating the DOM is hard. Cycle.js is a minimal framework that combines a pure functional programming style, immutability, and state management using Observables and Virtual DOM rendering. In this presentation we take a mild introduction to why that's interesting.
React Native and the future of web technology (Mark Wilcox) - GreeceJS #15



React Native and the future of web technology (Mark Wilcox) - GreeceJS #15GreeceJS What's all the hype about React Native? What is it? How does it work? Why does it matter and what clues does it give us about the future of web development? Did you know there's a React Native for the Web? What's that all about? It can't be all good, what's wrong with it? Where should you go to find out more?
The rise of Polymer and Web Components (Kostas Karolemeas) - GreeceJS #17



The rise of Polymer and Web Components (Kostas Karolemeas) - GreeceJS #17GreeceJS Google Polymer builds a comprehensive web platform on the foundation of the emerging standard of Web Components.
Challenges of angular in production (Tasos Bekos) - GreeceJS #17



Challenges of angular in production (Tasos Bekos) - GreeceJS #17GreeceJS Modern web applications have constantly growing requirements and their API and complexity grows exponentially. In this session we'll look at a practical example of how to optimize solutions, like bundling, tree shaking, ahead of time compilation, lazy loading, etc. Also, we will get a glimpse of what it takes to switch a complex product to a modern stack, with Angular in its heart, and how the company's commitment is making it possible.
The case for HTTP/2



The case for HTTP/2GreeceJS Andy Davies (Web Performance Expert @NCC Group, Author of Using WebPageTest - O'reilly) presents The case for HTTP/2 at GreeceJS meetup #14 (Athens, June 15, 2016)
GraphQL vs REST



GraphQL vs RESTGreeceJS Max Panas (Web Developer @Agile Actors) and Stelios Charbalis (Software Engineer @Agile Actors) present GraphQL and how it compares to traditional REST API design at GreeceJS Meetup #14 (Athens, June 15, 2016).
Ellak JavaScript Day



Ellak JavaScript DayGreeceJS This document provides an overview of JavaScript history and concepts. It discusses:
- The early browser wars between Mosaic, Netscape Navigator, and Internet Explorer from 1994-1998.
- JavaScript's origins in 1995 under three different names before being standardized as ECMAScript in 1997.
- Popular uses of JavaScript on the server today like Node.js.
- Core JavaScript concepts like values and types, functions, scope, and closures.
The history of asynchronous JavaScript



The history of asynchronous JavaScriptGreeceJS GreeceJS Meetup #10, Monday Oct 19, 2015 at InnovAthens, Greece. Presentation by Angelos Chaidas and Dimitris Michalakos.
The tools & technologies behind Resin.io



The tools & technologies behind Resin.ioGreeceJS This document discusses the DevOps tools and technologies used by resin.io to deploy applications to remote Linux devices. Resin.io uses a service-oriented architecture deployed with Docker containers on AWS. Core technologies include git for source control, Docker for containerization, Yocto Linux for building device-specific distributions, Node.js for APIs and CLIs, and Go for the Resin Agent. Resin.io provides development tools like Flowdock, Mumble, Bitbucket, Jira and Confluence and uses a Git-based workflow for development.
Ad
Recently uploaded (20)
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
How Can I use the AI Hype in my Business Context?



How Can I use the AI Hype in my Business Context?Daniel Lehner 𝙄𝙨 𝘼𝙄 𝙟𝙪𝙨𝙩 𝙝𝙮𝙥𝙚? 𝙊𝙧 𝙞𝙨 𝙞𝙩 𝙩𝙝𝙚 𝙜𝙖𝙢𝙚 𝙘𝙝𝙖𝙣𝙜𝙚𝙧 𝙮𝙤𝙪𝙧 𝙗𝙪𝙨𝙞𝙣𝙚𝙨𝙨 𝙣𝙚𝙚𝙙𝙨?
Everyone’s talking about AI but is anyone really using it to create real value?
Most companies want to leverage AI. Few know 𝗵𝗼𝘄.
✅ What exactly should you ask to find real AI opportunities?
✅ Which AI techniques actually fit your business?
✅ Is your data even ready for AI?
If you’re not sure, you’re not alone. This is a condensed version of the slides I presented at a Linkedin webinar for Tecnovy on 28.04.2025.
Generative Artificial Intelligence (GenAI) in Business



Generative Artificial Intelligence (GenAI) in BusinessDr. Tathagat Varma My talk for the Indian School of Business (ISB) Emerging Leaders Program Cohort 9. In this talk, I discussed key issues around adoption of GenAI in business - benefits, opportunities and limitations. I also discussed how my research on Theory of Cognitive Chasms helps address some of these issues
#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025



#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, transcript, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
Big Data Analytics Quick Research Guide by Arthur Morgan



Big Data Analytics Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Quantum Computing Quick Research Guide by Arthur Morgan



Quantum Computing Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...



AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...SOFTTECHHUB I started my online journey with several hosting services before stumbling upon Ai EngineHost. At first, the idea of paying one fee and getting lifetime access seemed too good to pass up. The platform is built on reliable US-based servers, ensuring your projects run at high speeds and remain safe. Let me take you step by step through its benefits and features as I explain why this hosting solution is a perfect fit for digital entrepreneurs.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
An Emoji Introduction to React Native (Panagiotis Vourtsis, Senior Front End Developer at Orfium)
- 1. Panagiotis Vourtsis Front-End Developer @orfium AN EMOJI INTRO TO REACT NATIVE
- 2. #RNISAWESOME WHAT I WILL TRY TO COVER ▸ What is RN anyway? ▸ RN API ▸ Examples ▸ Daily tools ▸ Native Modules ▸ Other alternatives
- 5. #RNISAWESOME NATIVE APPS ? REALLY ?? ▸ Faster ▸ Responsive ▸ Complex gestures ▸ Mobile functionalities usage ▸ Different market for users but how to stay up with the scale etc?
- 6. WHAT IS RN ANYWAY?
- 7. #RNISAWESOME REACT AND REACT NATIVE ReactJS is a JavaScript library where you can use it to build user interfaces for the web either standalone or being served from a server. What you will need? ‣ A bundler - Webpack setup ‣ Testing environment ‣ jest maybe ‣ enzyme maybe ‣ …etc
- 8. #RNISAWESOME REACT AND REACT NATIVE React Native is a mobile framework that uses ReactJS and compiles to native app components. This way it allowing you to build native mobile applications for different platforms (iOS, Android, and Windows Mobile) in JavaScript. In order to do so you will may need Xcode or Android Studio It comes out of the box with: ‣ packager (bundler) called metro ‣ jest environment for testing ‣ flow for typing
- 10. SOME EXAMPLES
- 11. #RNISAWESOME import React from 'react'; const Welcome = () => ( <div> Welcome GreeceJS </div> ); export default Welcome; import React from 'react'; import { Text, View } from ΄react-native΄; const Welcome = () => ( <View> <Text>Welcome GreeceJS </Text> </View> ); export default Welcome; SIMPLE TRANSFORMATION
- 12. #RNISAWESOME import React from 'react'; const Welcome = () => ( <div> <span>Welcome GreeceJS </span> <span style={{ marginTop: 100 }}> Hey i am right here! </span> </div> ); export default Welcome; import React from 'react'; import { Text, ScrollView } from ΄react- native΄; const Welcome = () => ( <ScrollView> <Text>Welcome GreeceJS </Text> <Text style={{ marginTop: 100 }}> Hey i am right here !! </Text> </ScrollView> ); export default Welcome; SCROLL CONTENT
- 14. #RNISAWESOME import React from 'react'; const data = {[ {id: '11', key: 'Devin'}, {id: '12', key: 'Jackson'}, {id: '13', key: 'James'}, {id: '14', key: 'Joel'}, ]} const Rankings = () => ( <ul> {data.map(({ key, id }) => ( <li key={id}>{key}</span> )} </ul> ); export default Rankings; import React from 'react'; import { Text, View, FlatList } from ΄react-native΄; const Rankings = () => ( <View> <FlatList data={[ {id: '11', key: 'Devin'}, {id: '12', key: 'Jackson'}, {id: '13', key: ‘James'}, ]} keyExtractor={(item) => item.id} renderItem={({ item }) => <Text>{item.key} </Text>} /> </View> ); export default Rankings; LIST
- 16. #RNISAWESOME { container: { width: 100%; position: relative; margin-top: 10px; } } StyleSheet.create({ container: { width: ‘100%’, position: ‘relative’, marginTop: 10 } }) STYLING
- 17. Native App MAIN THREAD JAVASCRIPT BRIDGE - NATIVE MODULES API ASYNC BATCHED SERIALISABLE SYNC
- 18. %Memorypercore 0 15 30 45 60 PROFILE TO DO LIST PAGE VIEW MAPS 56,02% 24,29% 44,2% 26,52% 42,34% 18% 45,73% 28,38% Swift RN CPU USAGE
- 19. #RNISAWESOME DAILY TOOLS This is the regular hot reload of react, on every change you can see the changes on your simulator HOT RELOADING Reloads the app on every change LIVE RELOAD DEBUGGING - PERFORMANCE Enables the debugging inspector REMOTE JS DEBUGGING Shows the frames per screen in order to see which screens underperform SHOW PERF MONITOR
- 20. #RNISAWESOME DAILY TOOLS RN debugging tools ‣ react-devtools (npm) ‣ react-native debugger (redux) de- ‣ Inspect network requests like in web ‣ Redux inspect for state ‣ React profiling
- 21. #RNISAWESOME REACT NATIVE CHALLENGES Not very stable modules, event official ones (react-navigation) iOS / android behave differently in some cases Although is react doesn’t behave like a web app Need to understand native renders differently Keep in mind of performance when dealing with lists Dealing with emulators vs physical devices Error logging for production is often difficult to debug
- 22. #RNISAWESOME REACT NATIVE PROS & CONS ✓ Hot reloading ✓ Multiple platforms ✓ Faster build for smaller apps ✓ On the fly JS Bundle ✓ Bigger pool of devs - Lack of modules - Native developers still needed - Immaturity on tools
- 23. #RNISAWESOME CURRENTLY Facebook FB Ads Skype Discord Pinterest WalmartInstagramFB Analytics TURNED AWAY Udacity Airbnb REACT NATIVE APPS
- 24. WHAT IF THERE ARE NO READY MODULES ??
- 25. NATIVE MODULES
- 27. #RNISAWESOME public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new MeetupPackage() ); } }; @Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; } }
- 28. #RNISAWESOME public class JSMeetupPackage implements ReactPackage { @Override public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) { List<NativeModule> modules = new ArrayList<>(); modules.add(new JSMeetupModule(reactContext)); return modules; } @Override public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) { List<ViewManager> modules = new ArrayList<>(); modules.add(new JSMeetupViewManager(reactContext)); return modules; // if we have a view else return Collections.emptyList(); } }
- 29. #RNISAWESOME class JSMeetupModule extends ReactContextBaseJavaModule { private static String mPremium = ""; public JSMeetupModule(ReactApplicationContext reactContext) { super(reactContext); ... } @Override public String getName() { return "JSMeetup"; } @ReactMethod public void setPremium(String premium) { mPremium = premium; } }
- 31. #RNISAWESOME class JSMeetupReactView extends Component { setPremium(str) { NativeModules.JSMeetup.setPremium(str); } render() { return <JSMeetupView {...this.props} ref="JSMeetupReactView" />; }; } const JSMeetupView = requireNativeComponent( 'JSMeetupView', JSMeetupReactView, { nativeOnly: { onChange: true } } ); module.exports = JSMeetupReactView;
- 32. #RNISAWESOME public class JSMeetupViewManager extends SimpleViewManager<JSMeetupView> { private JSMeetupView view; public JSMeetupViewManager(ReactApplicationContext reactContext) { view = new JSMeetupView(reactContext); } … @ReactProp(name = "inputUrl") public void setInputUrl(JSMeetupView view, @Nullable String inputUrl) { view.setInputUrl(inputUrl); } @Override public void receiveCommand(JSMeetupView root, int commandId, @Nullable ReadableArray args) { switch (commandId) { case "blah": root.blah(); break; } } }
- 33. #RNISAWESOME public class JSMeetupView extends AnyComponent implements LifecycleEventListener { public JSMeetupView(ReactApplicationContext context) { super(context); context.addLifecycleEventListener(this); } public void setInputUrl(String inputUrl) { ... } public void blah() { ... } }
- 35. #RNISAWESOME class JSMeetupReactView extends Component { setPremium(str) { NativeModules.JSMeetup.setPremium(str); } setInputUrl(url) { NativeModules.JSMeetup.setInputUrl(url); } blah() { UIManager.dispatchViewManagerCommand( findNodeHandle(this.refs.JSMeetupReactView), UIManager.JSMeetupView.Commands.blah, null ); } render() { return <JSMeetupView {...this.props} ref="JSMeetupReactView" />; }; } const JSMeetupView = requireNativeComponent( 'JSMeetupView', JSMeetupReactView, { nativeOnly: { onChange: true } } ); module.exports = JSMeetupReactView;
- 36. EXPO VS RN INIT
- 37. #RNISAWESOME Expo is the easiest way to start building a new React Native application. It allows to start a project without installing or configuring any tools to build native code
- 38. #RNISAWESOME EXPONENTRN INIT ios/ android/ index.js App.js index.js App.js it's not possible to include custom native modules beyond the React Native APIs and components that are available in the Expo client app
- 39. #RNISAWESOME ▸ Will I need access to the Native portion of the codebase? ▸ Will I need any third party packages in my app that are not supported by Expo? ▸ Will my app need to play audio while it is not in the foreground? ▸ Will my app need location services while it is not in the foreground? ▸ Will I need push notification support? ▸ Am I comfortable working in Xcode and Android Studio?
- 41. #RNISAWESOME ▸ Ionic ▸ Run on a “webview” with cordova - performance issues ▸ Write once run everywhere ▸ Mimic the platform’s widgets to make your application look native ▸ Angular (lately you can write with VUE as well) ▸ Xamarin ▸ a complete set of tools (diagnostics, debugging) ▸ Just in time & Ahead of time compilation = faster application startup ▸ You need to write on C#
- 42. THANK YOU ! Panagiotis Vourtsis Front-End Developer @orfium #RNISAWESOME https://www.youtube.com/watch?v=hDviGU-57lU https://medium.com/the-react-native-log/comparing-the-performance- between-native-ios-swift-and-react-native-7b5490d363e2 https://gist.github.com/panvourtsis/ 714155aa2325b7b3b35bdb91f53fe2d3 LINKS

