Angular 2 Architecture
- 5. System shim ZoneReflectRx Libraries Application <todo-list [source]="todos" (selected-change)="update($event)" /> core & common Angular Frameworks Router Http Compiler Platform
- 6. @Component({ selector: 'todo-list', styles: [` .done{ text-decoration: line-through; color: grey; }`], template: ` <ul class="list-unstyled"> <li *ngFor="#todo of todos"> <input type="checkbox" [(ngModel)]="todo.done"> <span [class.done]="todo.done">{{todo.text}}</span> </li> </ul>` }) export class TodoList { @Output() selectedChange = new EventEmitter() @Input('source') todos: Todo[] = []; constructor(private db:Db, private proxy:Proxy){} }
- 7. <div class="container"> <div class="starter-template"> <a href="http://ng-course.org" target="_blank"> <img src="images/ng-course.png" width="500"> </a> <br> <my-app>Loading...</my-app> </div> </div>
- 9. <html> <head> . . . <script src="shim.js"></script> <script src="zone.js"></script> <script src="Reflect.js"></script> <script src="system.js"></script> <script> System.import('app/main'); </script> </head> <body> <my-app>Loading...</my-app> </body> </html> Async 1 3 2
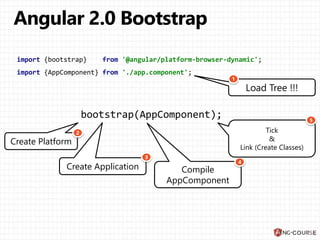
- 10. import {bootstrap} from '@angular/platform-browser-dynamic'; import {AppComponent} from './app.component'; bootstrap(AppComponent); Load Tree !!! 1 Create Platform 2 Create Application 3 Compile AppComponent 4 Tick & Link (Create Classes) 5
- 11. PlatformRef ApplicationRef I I Z C R IZCR IC IC IC IC ICIC
- 12. // Create Platform Injector platform(BROWSER_PLATFORM_PROVIDERS) // Create Application Injector .application([ BROWSER_APP_PROVIDERS BROWSER_APP_COMPILER_PROVIDERS, appProviders ]); // Create Injector => Compile => tick => Create Classes .bootstrap( MyApp );
- 14. A Parent Injector A,B,C Child Injector A,B Child Injector A B C @Injectable() class A{ constructor(b:B,c:C){ //... } }
- 15. Platform BROWSER_PLATFORM_PROVIDERS Application BROWSER_APP_PROVIDERS & CustomProviders IC IC IC IC ICIC Component Metadata providers viewProviders directives pipes PLATFORM_PIPES PLATFORM_DIRECTIVES FORM_PROVIDERS DOCUMENT DomRootRenderer . . . PLATFORM_INITIALIZER Reflector Console
- 16. Component Metadata queries? : {[key: string]: any} Directive Metadata
- 17. import {Component} from "@angular/core"; import {Type1,Type2,Type3} from "eyalVardi"; import {Pipe1,Directive1} from "eyalVardi"; import {Component2} from "eyalVardi"; import {Service1} from "eyalVardi"; @Component({ providers :[Type1,Type2], viewProviders:[Type3], pipes :[Pipe1], directives :[Directive1,Component2] }) export class MyComponent { constructor( element : ElementRef, type1 : Type1 ){} } Must solve in runtime by the Injector
- 19. constructor(token: any, { useClass, useValue, useExisting, useFactory, deps, multi }: { useClass? : Type, useValue? : any, useExisting?: any, useFactory? : Function, deps? : Object[], multi? : boolean })
- 21. Component3 Template App Component1 Component2 Directive1 Component3 loading <app>Loading</app> <div> <component1 directive1="{{name}}"> <component2> This is content. </component2> </component1> </div> <div> <h4>{{name}}</h4> <ng-content /> </div> This is content <div> <h4>{{name}}</h4> <ng-content /> </div>
- 24. bootstrap(AppComponent, [ {provide: PLATFORM_DIRECTIVES, useValue: [myComponent], multi:true}, {provide: PLATFORM_PIPES , useValue: [myPipe] , multi:true} ]); Available in every component of the application
- 28. @Component({...}) export class MyComponent { constructor( element : ElementRef , changeDetector: ChangeDetectorRef , viewContainer : ViewContainerRef , template : TemplateRef , render : Renderer ){...} }
- 30. Component Metadata queries? : {[key: string]: any} Directive Metadata
- 37. IC IC IC IC ICIC {{interpolation}} [property] = "exp" (event) = "exp"
- 39. IC IC IC IC ICIC





![System
shim
ZoneReflectRx
Libraries
Application
<todo-list [source]="todos"
(selected-change)="update($event)" />
core & common
Angular Frameworks
Router Http Compiler Platform](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-5-320.jpg)
![@Component({
selector: 'todo-list',
styles: [`
.done{
text-decoration: line-through;
color: grey;
}`],
template: `
<ul class="list-unstyled">
<li *ngFor="#todo of todos">
<input type="checkbox" [(ngModel)]="todo.done">
<span [class.done]="todo.done">{{todo.text}}</span>
</li>
</ul>`
})
export class TodoList {
@Output() selectedChange = new EventEmitter()
@Input('source') todos: Todo[] = [];
constructor(private db:Db, private proxy:Proxy){}
}](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-6-320.jpg)





![// Create Platform Injector
platform(BROWSER_PLATFORM_PROVIDERS)
// Create Application Injector
.application([
BROWSER_APP_PROVIDERS
BROWSER_APP_COMPILER_PROVIDERS,
appProviders
]);
// Create Injector => Compile => tick => Create Classes
.bootstrap( MyApp );](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-12-320.jpg)



![Component
Metadata
queries? : {[key: string]: any} Directive
Metadata](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-16-320.jpg)
![import {Component} from "@angular/core";
import {Type1,Type2,Type3} from "eyalVardi";
import {Pipe1,Directive1} from "eyalVardi";
import {Component2} from "eyalVardi";
import {Service1} from "eyalVardi";
@Component({
providers :[Type1,Type2],
viewProviders:[Type3],
pipes :[Pipe1],
directives :[Directive1,Component2]
})
export class MyComponent {
constructor(
element : ElementRef,
type1 : Type1
){}
}
Must solve in
runtime by
the Injector](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-17-320.jpg)

![constructor(token: any, { useClass, useValue, useExisting,
useFactory, deps, multi }: {
useClass? : Type,
useValue? : any,
useExisting?: any,
useFactory? : Function,
deps? : Object[],
multi? : boolean
})](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-19-320.jpg)




![bootstrap(AppComponent, [
{provide: PLATFORM_DIRECTIVES, useValue: [myComponent], multi:true},
{provide: PLATFORM_PIPES , useValue: [myPipe] , multi:true}
]);
Available in every
component of the
application](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-24-320.jpg)





![Component
Metadata
queries? : {[key: string]: any} Directive
Metadata](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-30-320.jpg)






![IC
IC
IC
IC ICIC
{{interpolation}}
[property] = "exp"
(event) = "exp"](https://image.slidesharecdn.com/angular2architecture-160623194818/85/Angular-2-Architecture-37-320.jpg)