Ad
Angular 2 Essential Training
- 2. Typescript Components NgModules Data Binding Directives Pipes Inputs / Outputs Observables Routing and more… What you’ll Learn
- 4. ES5 Dart CoffeeScript ES2015 or ES7 Typescript So Many Options!
- 5. SPA (single-page app) o index.html Dynamic, Rich, & Fast Browser-Loaded Cleaner Code o if conditions, loops, vars o data-binding {{ bindMe }} What is Angular?
- 6. Loading Content Server Application Server + SQL Dataset Template Browser Final HTML page Browser Application Server + SQL Dataset Template Browser Final HTML page
- 8. Fast Friendly Modern Angular 2 Features
- 10. Fast Angular 2 Features Initial Loads Change Detection Rendering
- 11. Friendly Angular 2 Features Simplified API Better Patterns
- 12. Modern Angular 2 Features Components Responsive
- 13. ES2015 Javascript Advances Classes Modules Decorators
- 14. Typescript ES2015 ES7 Strong Typing
- 16. White ECMAScript 5 ECMAScript 2015 TypeScript Typescript = All the JavaScript
- 17. Creates Strong Typing var myVar: string = “Happy”; Strings, Booleans, Arrays Type Annotations
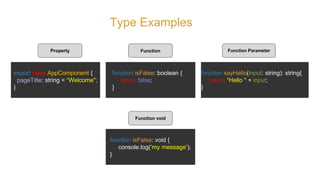
- 18. Function Function ParameterProperty export class AppComponent { pageTitle: string = “Welcome"; } function isFalse: boolean { return false; } function sayHello(input: string): string{ return “Hello " + input; } Type Examples Function void function isFalse: void { console.log(‘my message’); }
- 19. Syntax Checking = Fewer Bugs IDE Support o code completion, highlighting, error checking Strong Typing Benefits
- 20. Enhanced JavaScript Strong Typing IDE Support TypeScript Benefits
- 21. Angular 2 Setup
- 22. Developer Environment • editors and plugins Get going! • angular.io Quickstart Setup Revisited • file explanation Setup
- 23. Install Node.js Text Editor Install Plugins Developer Environment
- 24. Create Container Closed System Import / Export Modules
- 25. NgModules
- 27. NgModule “Used in order to help us organize our application into cohesive blocks of functionality”
- 28. NgModule app.module.ts import { NgModule } from ‘@angular/core’; import { BrowserModule } from ‘@angular/platform-browser’; import { AppComponent } from ‘./app.component’; @NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } Class Metadata Import
- 29. NgModule app.module.ts import { NgModule } from ‘@angular/core’; import { BrowserModule } from ‘@angular/platform-browser’; import { AppComponent } from ‘./app.component’; @NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } @NgModule() @NgModule({ // compose Metadata })
- 30. Bootstrapping
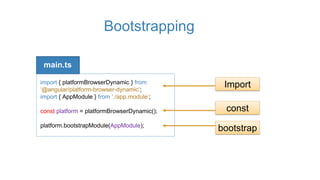
- 31. Bootstrapping main.ts import { platformBrowserDynamic } from ‘@angular/platform-browser-dynamic’; import { AppModule } from ‘./app.module’; const platform = platformBrowserDynamic(); platform.bootstrapModule(AppModule); bootstrap const Import
- 32. Root Component app.component.ts import { Component } from ‘@angular/core’; @Component({ selector: ‘my-app’, template: `<h1>My First Angular App</h1>` }) export class AppComponent {}
- 33. Why Components?
- 34. Composition Decorators & Classes Directives Styles & Templates Components
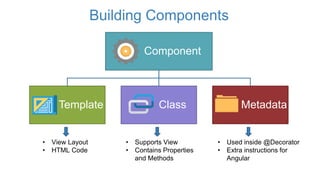
- 37. Building Components Component Template Class Metadata • View Layout • HTML Code • Supports View • Contains Properties and Methods • Used inside @Decorator • Extra instructions for Angular
- 38. Component app.component.ts import { Component } from ‘@angular/core’; @Component({ selector: ‘bs-app’, template: ` <h1>{{ pageTitle }}</h1> <div>App Component Test</div>` }) export class AppComponent { pageTitle: string = “Dev Book Store”; showBook(): void { // method logic here } } Class Metadata Import
- 39. Component app.component.ts import { Component } from ‘@angular/core’; @Component({ selector: ‘bs-app’, template: ` <h1>{{ pageTitle }}</h1> <div>App Component Test</div>` }) export class AppComponent { pageTitle: string = “Dev Book Store”; showBook(): void { // method logic here } } @Component() @Component({ // compose Metadata })
- 41. 1-way Binding • {{pageTitle}} 2-way Binding • [(ngModel)]=“searchFilter” Event Binding • (click)=“hideImage()” Types of Data Binding
- 42. 1-way Binding Interpolation Template export class AppComponent { pageTitle: string = “Dev Book Store”; } Class <h1>{{ pageTitle }}</h1>
- 43. Property Binding Template <img [src]=“bookImageUrl”> Element Property Class Property export class BookListComponent { bookImageUrl: string = “app/images/656.jpg” } Class 1-way Binding
- 44. 2-way Binding Template export class AppComponent { searchBox: string = “”; } Class <input [(ngModel)]=“searchBox”> [()] Banana in a Box
- 45. 2-way Binding import { FormsModule } from ‘@angular/forms’; @NgModule({ imports: [ BrowserModule, FormsModule ] }) export class AppModule { } AppModule
- 46. NgModule app.module.ts import { NgModule } from ‘@angular/core’; import { BrowserModule } from ‘@angular/platform-browser’; import { AppComponent } from ‘./app.component’; @NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { } Class Metadata Import
- 47. Event Binding “Used to respond to user actions like button clicks.”
- 48. Respond to User Actions • Button clicks Event Binding
- 49. Template (click)=“hideImage()” export class AppComponent { hideImage(): void { this.showImage = !this.showImage; } } Class Event Binding https://developer.mozilla.org/en-US/docs/Web/Events
- 50. Directives
- 51. Directives “An HTML element or attribute that is used to enhance and extend our HTML”
- 52. Component • <bs-app></bs-app> Structural • NgIf, NgFor, NgStyle Attribute • <p highlight></p> Types of Directives
- 53. Types of Directives Custom Structural welcome.component.ts @Component({ selector: ‘bs-welcome’ }) app.component.ts @Component({ selector: ‘bs-app’, template: <bs-welcome></bs-welcome> }) *ngIf=“showImage” *ngFor=“let book of books” Add, Remove or Update view elements <tr *ngFor=“let book of books”> <td>{{ book.title }}</td> <td>{{ book.author }}</td> <td>{{ book.price }}</td> </tr>
- 55. NgIf books-list.component.html <img *ngIf=“showImage”> Add, Remove or Update view elements - with Booleans - with Conditionals
- 56. NgFor - Instantiates a template once per item from an iterable. - Can be array or object. - Repeats over list creating new templates.
- 57. NgFor *ngFor=“let book of books” <tr *ngFor=“let book of books”> <td>{{ book.title }}</td> <td>{{ book.author }}</td> </tr> books: any[] = [ { title: “Moby Dick”, author: “Herman Melville”}, { title: “War and Peace”, author: “Leo Tolstoy”}, { title: “Ulysses”, author: “James Joyce”} ]
- 58. NgClass books-list.component.html <div [ngClass]=“{‘redClass’: showImage, ‘yellowClass’: !showImage}”> Adds and removes CSS classes on an HTML element - used with Object to form Expressions - with Arrays or Strings [ngClass]=“redClass”
- 59. Pipes
- 60. Pipes “Allow us to transform or format our data”
- 61. Built-In = | uppercase Custom = | myPipeName Pipes
- 62. Using Pipes Template export class BooksListComponent { books: any[] = [{ inStock: ‘yes’ }] } books-list.component.ts <h1>{{ books.inStock | uppercase }}</h1> YES
- 63. Built-In Pipes
- 64. Uppercase Lowercase Decimal Currency Date Json Built-in Pipes
- 65. 1. Create File 2. Import into AppModule 3. Use in Template Custom Pipes
- 66. Custom Pipes Template import { PipeTransform, Pipe } from '@angular/core'; @Pipe({ name: ‘limitChar' }) export class TruncatePipe implements PipeTransform { transform(input: string, args: string[]) { // Perform transformation here return… } } truncate.pipe.ts <h1>{{ books.results | limitChar }}</h1> import { NgModule } from ‘@angular/core’; import { AppComponent } from ‘./app.component’; import { TruncatePipe } from ‘./truncate.pipe.ts’; @NgModule({ declarations: [ AppComponent TruncatePipe ], bootstrap: [ AppComponent ] }) app.module.ts
- 67. Interface
- 68. Interface “Used in Typescript to define data types for properties and methods”
- 69. 1. Definition 2. Examples 3. Use in App Interface
- 70. Interface export interface IBook { id: string; name: string; releaseDate: Date; description: string; author: string; price: number; imageUrl: string; damaged(reason: string): void; } Method Properties Export
- 71. export interface IBook { id: string; name: string; releaseDate: Date; description: string; author: string; price: number; imageUrl: string; damaged(reason: string): void; } Interface
- 72. Strong Typing Better Tooling Development Time Why Interfaces?
- 73. Lifecycle Hooks
- 74. 1. Definition 2. Most Used Hooks 3. Examples Lifecycle Hooks
- 76. OnInit • Perform component initialization OnChanges • Perform action when values change OnDestroy • Perform clean-up Lifecycle Hooks
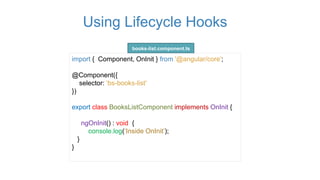
- 77. Using Lifecycle Hooks import { Component, OnInit } from '@angular/core'; @Component({ selector: ‘bs-books-list' }) export class BooksListComponent implements OnInit { ngOnInit() : void { console.log(‘Inside OnInit’); } } books-list.component.ts
- 79. 1.Nested Components 2.@Input / @Output 3.Custom Events Inputs and Outputs
- 81. Bootstrapper main.ts App Component Sidebar Component Posts Component Nav Component Sample Component Hierarchy Widgets Component Calendar Component Child Components Send Receive
- 82. @Input “Allows data to flow from parent component to child component”
- 83. Inputs Container Component Nested Component @Input() reviews: number;Input
- 84. child_component.ts export class ParentComponent { books: any[] = [{ bookReviews: 15 }] } Input parent_component.ts import { Component, Input } from '@angular/core'; @Component({ selector: ‘child' }) export class ChildComponent { Input() reviews: number; } parent_component.html <div><h1>Parent Title</h1> <p>body text…</p> <child [reviews]=“book.bookReviews”> </child> </div> child_component.html <div> <p>{{ reviews }}</p> </div>
- 85. @Output “Custom events that pass data from component to the outside world.”
- 86. Output Container Component Nested Component @Output() notify: EventEmitter<string> = new EventEmitter<string>();Output
- 87. EventEmitter “Listens for something to happen and emits an event when triggered”
- 88. EventEmitter notify Child Component Publishes to Parent new EventEmitter this.notify.emit(‘send message’) Parent Component Subscribes to Output (notify)=“actionMethod()”
- 89. child_component.ts export class ParentComponent { onNotifyClicked(message: string): void { this.showMessage = message; } } Output parent_component.ts import { Output, EventEmitter } from '@angular/core'; export class ChildComponent { Output() notify: EventEmitter<string> = new EventEmitter<string>(); onClick(): void { this.notify.emit(‘Message from child’); } } parent_component.html <div><h1>Parent Title</h1> <p>{{ showMessage }}</p> <child (notify)=“onNotifyClicked($event)”> </child> </div> child_component.html <div (click)=“onClick()”> <button>Click Me</button> </div>
- 90. Generic “Defines the type of an instance. Such as a object or function. Example: MyObj<string>”
- 91. Services
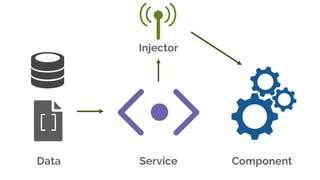
- 92. What are Services • Building • Registering • Injecting Dependency Injection • Singleton Constructor • Initial setup Services
- 93. Service “Used to encapsulate logic that can be used across multiple components”
- 95. Service @NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ], providers: [ BookService ] }) export class AppModule { } book.service.ts import { Injectable } from '@angular/core'; import { IBook } from ‘./models/book'; @Injectable() export class BookService { getBooks(): IBook[] { // get all books } } import { IBook } from ‘./models/book'; import { BookService } from ‘./book.service.ts'; export class BookComponent { constructor(_bookService: BookService) { } getAllBooks() { this._bookService.getBooks() } } app.module.ts book.component.ts
- 96. Constructor import { IBook } from ‘./models/book'; import { BookService } from ‘./book.service.ts'; export class BookComponent { constructor(private _bookService: BookService) { } getAllBooks() { this._bookService.getBooks() } } book.component.ts
- 97. Special Method Initial Setup No Return Value Constructor
- 100. Observables • compare to promises Http Request • GET • process as Observable Subscribe • display data HTTP & Observables
- 101. Observables
- 102. Observable “An asynchronous stream of data we can subscribe to”
- 103. price 3 price 2 price 1 Observables
- 104. Single value Not cancellable Observable Multiple values Cancellable Map, filter, reduce Promisevs
- 105. HTTP
- 106. Using Http import { HttpModule } from ‘@angular/http'; @NgModule({ imports: [ BrowserModule HttpModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ], providers: [ BookService ] }) export class AppModule { } book.service.ts import { Injectable } from '@angular/core'; import { Http } from ‘@angular/http'; @Injectable() export class BookService { constructor(private _http: Http) { } getBooks(): IBook[] { return this._http .get(‘api/books.json’) .map((response: Response) => response.json()) } } app.module.ts
- 107. Routing
- 108. Simple Routing • <router-outlet> routerLink • menu, buttons Pass Parameters • book-details Routing
- 109. 1.<base href=“/”> 2.import RouterModule 3.Add path’s 4.<router-outlet> Routing
- 110. Routing import { RouterModule } from ‘@angular/router'; @NgModule({ imports: [ BrowserModule RouterModule.forRoot([ { path: “books”, component: BooksListComponent }, { path: “”, redirectTo: “books”, pathMatch: “full” }, { path: “**”, redirectTo: “books”, pathMatch: “full” } ]), bootstrap: [ AppComponent ] }) export class AppModule { } index.html <html> <head> <base href=“/”> <router-outlet></router-outlet> <!-- <bs-books-list></bs-books-list> --> app.module.ts app.component.html http://localhost:3000/books
- 111. RouterLink <a [routerLink]=“[‘/books’]”>All Books</a> { path: ‘books’, component: BooksListComponent } http://localhost:3000/books
- 112. 1.new HomeComponent 2.set as default 3.add links to ‘home’ and ‘books’ Routing Challenge
- 113. Routing with Parameters import { RouterModule } from ‘@angular/router'; @NgModule({ imports: [ BrowserModule RouterModule.forRoot([ { path: “books”, component: BooksListComponent }, { path: “book/:id”, component: BookDetailsComponent }, { path: “”, redirectTo: “books”, pathMatch: “full” }, { path: “**”, redirectTo: “books”, pathMatch: “full” } ]), bootstrap: [ AppComponent ] }) export class AppModule { } app.module.ts
- 114. Passing Route Parameters books-list.component.html { path: “book/:id”, component: BookDetailsComponent } app.module.ts <h4> <a [routerLink]=“[‘/book’, book.id]”> {{ book.name }} </a> </h4>
- 115. Passing Route Parameters books-list.component.html { path: “book/:id”, component: BookDetailsComponent } app.module.ts <h4> <a [routerLink]=“[‘/book’, book.id]”> {{ book.name }} </a> </h4>



























![NgModule
app.module.ts
import { NgModule } from ‘@angular/core’;
import { BrowserModule } from
‘@angular/platform-browser’;
import { AppComponent } from ‘./app.component’;
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { } Class
Metadata
Import](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-28-320.jpg)
![NgModule
app.module.ts
import { NgModule } from ‘@angular/core’;
import { BrowserModule } from
‘@angular/platform-browser’;
import { AppComponent } from ‘./app.component’;
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
@NgModule()
@NgModule({
// compose Metadata
})](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-29-320.jpg)











![1-way Binding
• {{pageTitle}}
2-way Binding
• [(ngModel)]=“searchFilter”
Event Binding
• (click)=“hideImage()”
Types of Data Binding](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-41-320.jpg)

![Property Binding
Template
<img [src]=“bookImageUrl”>
Element
Property
Class
Property
export class BookListComponent {
bookImageUrl: string = “app/images/656.jpg”
}
Class
1-way Binding](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-43-320.jpg)
![2-way Binding
Template
export class AppComponent {
searchBox: string = “”;
}
Class
<input [(ngModel)]=“searchBox”>
[()]
Banana in a Box](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-44-320.jpg)
![2-way Binding
import { FormsModule } from ‘@angular/forms’;
@NgModule({
imports: [
BrowserModule,
FormsModule
]
})
export class AppModule { }
AppModule](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-45-320.jpg)
![NgModule
app.module.ts
import { NgModule } from ‘@angular/core’;
import { BrowserModule } from
‘@angular/platform-browser’;
import { AppComponent } from ‘./app.component’;
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { } Class
Metadata
Import](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-46-320.jpg)










![NgFor
*ngFor=“let book of books”
<tr *ngFor=“let book of books”>
<td>{{ book.title }}</td>
<td>{{ book.author }}</td>
</tr>
books: any[] = [
{ title: “Moby Dick”, author: “Herman Melville”},
{ title: “War and Peace”, author: “Leo Tolstoy”},
{ title: “Ulysses”, author: “James Joyce”}
]](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-57-320.jpg)
![NgClass
books-list.component.html
<div [ngClass]=“{‘redClass’: showImage, ‘yellowClass’: !showImage}”>
Adds and removes CSS classes on an
HTML element
- used with Object to form Expressions
- with Arrays or Strings [ngClass]=“redClass”](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-58-320.jpg)



![Using Pipes
Template
export class BooksListComponent {
books: any[] = [{
inStock: ‘yes’
}]
}
books-list.component.ts
<h1>{{ books.inStock | uppercase }}</h1>
YES](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-62-320.jpg)



![Custom Pipes
Template
import { PipeTransform, Pipe } from '@angular/core';
@Pipe({
name: ‘limitChar'
})
export class TruncatePipe implements PipeTransform {
transform(input: string, args: string[]) {
// Perform transformation here
return…
}
}
truncate.pipe.ts
<h1>{{ books.results | limitChar }}</h1>
import { NgModule } from ‘@angular/core’;
import { AppComponent } from ‘./app.component’;
import { TruncatePipe } from ‘./truncate.pipe.ts’;
@NgModule({
declarations: [ AppComponent
TruncatePipe ],
bootstrap: [ AppComponent ]
})
app.module.ts](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-66-320.jpg)

















![child_component.ts
export class ParentComponent {
books: any[] = [{
bookReviews: 15
}]
}
Input
parent_component.ts
import { Component, Input } from '@angular/core';
@Component({
selector: ‘child'
})
export class ChildComponent {
Input() reviews: number;
}
parent_component.html
<div><h1>Parent Title</h1>
<p>body text…</p>
<child [reviews]=“book.bookReviews”>
</child>
</div>
child_component.html
<div>
<p>{{ reviews }}</p>
</div>](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-84-320.jpg)










![Service
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: [ BookService ]
})
export class AppModule { }
book.service.ts
import { Injectable } from '@angular/core';
import { IBook } from ‘./models/book';
@Injectable()
export class BookService {
getBooks(): IBook[] {
// get all books
}
}
import { IBook } from ‘./models/book';
import { BookService } from ‘./book.service.ts';
export class BookComponent {
constructor(_bookService: BookService) { }
getAllBooks() {
this._bookService.getBooks()
}
}
app.module.ts book.component.ts](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-95-320.jpg)










![Using Http
import { HttpModule } from ‘@angular/http';
@NgModule({
imports: [ BrowserModule
HttpModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: [ BookService ]
})
export class AppModule { }
book.service.ts
import { Injectable } from '@angular/core';
import { Http } from ‘@angular/http';
@Injectable()
export class BookService {
constructor(private _http: Http) { }
getBooks(): IBook[] {
return this._http
.get(‘api/books.json’)
.map((response: Response) => response.json())
}
}
app.module.ts](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-106-320.jpg)



![Routing
import { RouterModule } from ‘@angular/router';
@NgModule({
imports: [ BrowserModule
RouterModule.forRoot([
{ path: “books”, component: BooksListComponent },
{ path: “”, redirectTo: “books”, pathMatch: “full” },
{ path: “**”, redirectTo: “books”, pathMatch: “full” }
]),
bootstrap: [ AppComponent ]
})
export class AppModule { }
index.html
<html>
<head>
<base href=“/”>
<router-outlet></router-outlet>
<!-- <bs-books-list></bs-books-list> -->
app.module.ts app.component.html
http://localhost:3000/books](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-110-320.jpg)
![RouterLink
<a [routerLink]=“[‘/books’]”>All Books</a>
{ path: ‘books’, component: BooksListComponent }
http://localhost:3000/books](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-111-320.jpg)

![Routing with Parameters
import { RouterModule } from ‘@angular/router';
@NgModule({
imports: [ BrowserModule
RouterModule.forRoot([
{ path: “books”, component: BooksListComponent },
{ path: “book/:id”, component: BookDetailsComponent },
{ path: “”, redirectTo: “books”, pathMatch: “full” },
{ path: “**”, redirectTo: “books”, pathMatch: “full” }
]),
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.module.ts](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-113-320.jpg)
![Passing Route Parameters
books-list.component.html
{ path: “book/:id”, component: BookDetailsComponent }
app.module.ts
<h4>
<a [routerLink]=“[‘/book’, book.id]”>
{{ book.name }}
</a>
</h4>](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-114-320.jpg)
![Passing Route Parameters
books-list.component.html
{ path: “book/:id”, component: BookDetailsComponent }
app.module.ts
<h4>
<a [routerLink]=“[‘/book’, book.id]”>
{{ book.name }}
</a>
</h4>](https://image.slidesharecdn.com/angular2trainingslidedownload-170219060434/85/Angular-2-Essential-Training-115-320.jpg)























































































