Ad
Angular JS 2_0 BCS CTO_in_Res V3
- 1. ANGULAR JS 2.0 British Computer Society (BCS) CTO-in-Residence Program Bruce Pentreath FBCS 1 Web Based Applications 10xLess Code/More Fun !! And Open Source Contributors!
- 2. BACKGROUND:WHERE DID ANGULAR JS COME FROM? Created as a side project (GetAngular) in 2009 by two developers, Misko Hevery and Adam Abrons Hevery & team had been developing Google Feedback - but as code based increased, it became increasingly difficult to maintain. Hevery bet his mgr (Bradley Green) at Google he could rewrite GF in 2 weeks - he lost (taking 3 weeks) but cut the application from 17,000 to 1,500 lines of code. GetAngular >> AngularJS — not authorised but by “practising constructive disobedience” and had success with a major app {DoubleClick - converted from .net to Google} Subsequent wider use within Google & externally; OpenSourced in 2009/10; by 2014 = 600 contributors; 2,500 PRs; User group conference ng2014 Version 1.x Implemented half of the original design goals ??Show stats of adoption rates ?Versus competitors 2 The Google Web Toolkit / Javascript - Issues Difficult to debug Changing the UI - very cumbersome Managed Database; HTML&CSS; Security; Embeddable: Declarative; Rich Widgets
- 3. See theYouTube KeyNote for ng-conf 2016 4th May 2016 | Brad Green, Jules Kremer https://www.youtube.com/ watch?v=gdlpE9vPQFs Duration: 1 hour long…but great!👍 3 ANGULAR JS 2.0? OVERVIEW OF GOALS
- 4. 4 A. To Build a Complete Platform Work with Standards community - adding bits to the Web Platform and JavaScript in particular (DI/ES6 module) - Include latest ECMA Script 6 ES6 capabilities Make all parts of Angular components / ‘pluggable’;To enable better Community innovation — 2.0.0-rc.2 ** first RC (release candidate) that contains repackaging of Angular into individual packages - one per each feature area Dependancy Injection: Address “API’s - too complex”; Dependancy injection + Declarative Code - Make Dependancy Injection simpler and more capable; Decorators: Work with Decorators (Ember/Yahooda team JS extender that allows metadata additions to your code); Zones: (This allows Angular and other JS frameworks to better schedule Painting/Drawing for good performance benefits) (and why you never have to call $apply ever again!) Build on core components: Compile: Provide a new compiler; faster, allows offline compilation, means that large parts of the framework can be dropped, improving loading times; Change: Add an improved Change Detector (see example coming up from CapitalOne) - improved experience from 8ms to 1/10 ms; Render: Add a new Rendering model, much faster, pluggable, render to DOM AND other scenarios - ServerSide; or render to Native Components on Web, Mobile, Desktop Material: Build material design for Angular2 - a really nicely crafted application UI; Mobile: Release Mobile Toolkit (see later); Universal: With The Community create Angular Universal which allows Angular on Server; to support SEO; and provide a first render for users; improving their experience in loading your app. B. Improve App Dev Productivity CLI: flatten the amount of work you need to do to start a new application;Workflow for development process (create project; populate; build; scaffold test, test, Production builds; etc); Language Services: Working with Microsoft and other partners on a set of language services for intelligent code completion and refactoring in any IDE; Partner Wrangle to create Angular Augury: (augury.Angular.io ) A Chrome plug in that gives the developer a way to easily visualise the app with Component Tree/Routing Tree; able to inspect inputs; outputs; children; modified states) (improved debug); very nice visualisations for injectors; and the routing. ngUpgrade to improve make it simpler to upgrade from AngularJS 1.x versions to 2 - by seamlessly mixing components of Ang2 with Ang1; and some of the APIs in Ang2 have been built in such a way that they can be utilised by Ang1; e.g. Router; Animation; i18n WHY ANGULAR JS 2.0? GOALS?
- 5. 5 At end of Beta | release candidate RC2 - the MUST haves to reach FINAL release were: 1. Performance/Speed 2. Productivity 3. Versatility 4. A nice, rich set of UI components 1) Performance/Speed Rendering - 5 x faster than Angular1 by implementing generation of compiled code; Reduced the footprint (At Beta Angular2 was approx. 170k library; against Angular1’s “svelte” 56k; Final release Angular2 was 45k, with the promise of more reductions to come; How? Instead of shipping HTML templates to the Browser to be interpreted,Angular2 has an offline compile step which generates fully optimised JavaScript - Compiler available for Node.js and ASP.NET with others coming Working with Angular Universal - which allows server side renders [User sends request>Server does PreRender>Server sends back just HTML and CSS>Simultaneously Server starts streaming the full required JavaScript; ** Note - Includes an optional PREBOOT script that records all user interactions so they are never lost/dropped WebWorker - solves the problem of JavaScript-single-threaded; Moved work OFF main UI thread; so the user wouldn’t see pauses and stutters; So all of your code, and MOST of Angular, is moved into other threads, just by changing one line of bootstrap configuration; Resulting in improved ability to do MORE data processing; garbage collection etc. without slowing down the User Interface eXperience. LazyLoad - Architected Angular2 to only deliver that minimum amount of code to User which loads fast and renders almost immediately; Utilised a technique based on Routes (Refer to overview/how in Appendix) WHY ANGULAR JS 2.0? GOALS? - CONTINUED…
- 6. 6 2) Developer Productivity Improve Simplicity- In Angular1 ≅ 43 directives are needed; e.g. ngshow; nghide; ngcloak plus event based directives;These have been replaced with two pieces of syntax [] and {} for data binding - great for individual productivity Improve Collaboration:Angular2 comes with a Standardised Style Guide - angular.io/styleguide explicit guidance on how to build Angular2 apps and the reasons behind.Additionally, if using typestyles, Minko Gechev created a tool called Codelyzer (https:// github.com/mgechev/codelyzer) - Does analysis on your code and matches it to the style guide to give you architectural feedback.YAY! Faster Change detection Improve Debugging - long stack traces; no $digest/$apply 3) Versatility Took an architectural decision to not be so tightly coupled with DOM Provide improved Mobile - Google releases a Mobile Toolkit - mobile.angular.io ; Supports “Progressive Web Apps”; Good at driving traffic to web site; give the users an option to install the app (homescreen) on their device; taking advantage of Web platform features - autoworkers to cache app&data; thru server-side push; push down new versions of app&data; app&data available offline when intermittent connectivity (See Angular Universal;Web Workers; and the CLI) Partner with Ionic: One of the longest partners of Google Angular - Ionic provides a way to build Progressive Web Apps UI’s that look NATIVE on iOS;Android;Windows; and Web views, plus access to all native features (e.g. Camera,Accelerometer; GPS etc) Partner with Native:Allows you to build a fully native UI, but using the Angular constructs (see Customer success story later) Partner with Amadeus: Google was working with FaceBook on React, but dropped the ball;Amadeus picked it up and completed it WHY ANGULAR JS 2.0? GOALS? - CONTINUED…
- 7. 3) Versatility Continued … Installed Desktop Starter kits for both Windows Universal and Electron (tool from Github) If using Slack JS - Gives Chrome rendering; Node.js to do processing, and can develop using HTML and Javascript; Install for Windows; Mac; Linux, and can call on the OS platform API’s (i.e.Authentication; DB; Hardware etc.) without going over http: 7 WHY ANGULAR JS 2.0? GOALS? - CONTINUED… 4) A nice, rich set of UI components - the last BIG request Many for Angular Material (Gaming) but then others such as: Wijmo/GrapeCity - have released a rich set of components PrimeNg SalesForce - ngLightening Vaadin - a set of CLI components that work with Angular today; and they are re-writing for Angular2 to take advantage of the WebWorker and ServerSide rendering Kendo/Telleric - rewriting the UI (Work in progress in May 2016) And a couple of options for Bootstrap - ngBootstrap, and see RESOURCES:
- 8. 2.0.0-alpha.27 on June-17, 2015 — — —2.0.0-rc.7 on Sept 09, 2016 - through 455 days; Bug Fixes; Features; Breaking changes; Performance Improvements; Depreciations; Known Issues; Reverts; Code Refactoring Google HQ announce official release 2.0.0 on Thursday Sept 15, 2016 TIMELINE OF ANGULAR JS 2.0 RELEASE Source:Angular, version 2: proprioception-reinforcement: http://angularjs.blogspot.co.uk/2016/09/angular2-final.html 8 Source: angular/CHANGELOG.md at master · angular/angular · GitHub: https://github.com/angular/angular/blob/master/CHANGELOG.md
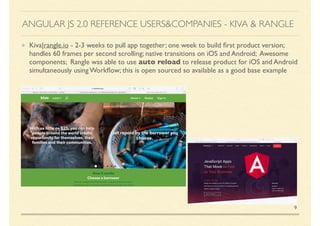
- 9. ANGULAR JS 2.0 REFERENCE USERS&COMPANIES - KIVA & RANGLE Kiva|rangle.io - 2-3 weeks to pull app together; one week to build first product version; handles 60 frames per second scrolling; native transitions on iOS and Android; Awesome components; Rangle was able to use auto reload to release product for iOS and Android simultaneously using Workflow; this is open sourced so available as a good base example 9
- 10. NativeScript at Taleric - Javascript, CSS + Markup; Produces 1st class native code on device, with Angular moving dependancy on device rendering Example is fidelity.com - see nativescript.org/ng-conf 10 ANGULAR JS 2.0 REFERENCE USERS&COMPANIES - FIDELITY & NATIVE CoolT-Shirt offer!
- 11. ANGULAR JS 2.0 REFERENCE USERS&COMPANIES -THE WEATHER CHANNEL| MEDIACURRENT (DRUPAL DEVELOPMENT) TWC is an IBM company;The Web site was built using Drupal, a 15-year old PHP Content Management Framework with Active Dev community of 100,000+ suitable for Enterprise to Mom&Pop Shops - great for complex data models, advanced SEO, and multilingual requirements. Requirement:To enable editorial team; content creators, and product owners to quickly & easily modify existing pages, or create new pages without developer involvement, especially when weather crisis event underway (Jeff Lu - WeatherChannel Principle Software Engineer and Matt Davis - MediaCurrent Lead Drupal Architect) 11 User saves their own page: Traditional Bootstrap did not work; But working with Angular team, found a solution using a Long Form Bootstrap *Note - Lesson learnt: Angular team had no idea anyone was using this API, and were thrilled to help and solve; Don't be shy to reach out to the Angular team for help&resolution
- 12. LucidChart - one of the first graphical apps on the Web, handwritten JavaScript (ES5) 500,000+ LoC; had been ‘cobbled’ together over their history; dreamt of a castle; ended up with Rio De Janeiro housing hodge lodge; users wanted a reasonable ‘home’ Ben Diltz Cofounder and CTO - decided to rewrite the entire UI Why? Templates were good; one way for data binding;Write simple CSS, Style only applies to the component; thanks to shadow DOM no need to write deep nested complicated CSS; style lives with component, Closure Compiler for type safety; great dependency management, and dead code removal; implemented testable view components ng.testing.it Other benefits: Developer efficiency; *Hand Written JavaScript 12 ANGULAR JS 2.0 REFERENCE USERS&COMPANIES - LUCIDCHART DEVEL HWJS ANG2 LINES OF CODE 50,284 35,199 DOM ELEMENT S 3,012 1,109
- 13. #57 on Google Page Traffic report, Performance and SEO are critical (Loose business when wrong) Problem with Performance, SEO,Accessibility, Global Teams Built their own Router, but it didn’t deal with Directives, Filters, Services etc Angular Universal was the solution; Pre-rendering ensured that everything was fully “hydrated” - populated with meaningful terms/semantics Large Global team, many developers,Angular2 provided a great solution because of Local Dependancies; Optional Typing; Compile Time Errors 13 ANGULAR JS 2.0 REFERENCE USERS&COMPANIES - CAPITALONE
- 14. Perhaps summed up perfectly on Brad Green’s T-Shirt @ ng-conf 2016 - “You can sit with us” Recognition of an exceptionally powerful Community | Google Angular team | OpenSource contributors 14 ANGULAR JS 2.0 - FINALTHOUGHT -THE COMMUNITY
- 15. STATS - CONTRIBUTORS (FROM GITHUB) 15
- 16. ANGULAR JS 2.0 COMMUNITY | GOOGLE | GOOGLE DEVELOPER EXPERTS-GITHUB 16
- 17. TOP 10 JavaScript Frameworks Angular JS by Google React.js Ember.js Aurelia.js Meteor.js Backbone.js Polymer.js Knockout.js Vue.js Mercury.js 17
- 18. QUESTIONS? Please ask now | Or please submit to CTO-in-Residence team at BCS Entrepreneurs Special Interest Group - contact details: Twitter: @bcsentreprenuers LinkedIn:Within LinkedIn Search for BCS Entrepreneurs | https:// www.linkedin.com/groups/4605504/profile Do a Google Search on BCS Entrepreneurs - for a list of groups, events 18
- 19. REFERENCES | USEFUL LINKS 19 List of languages that compile to JS · jashkenas/coffeescript Wiki · GitHub: https://github.com/ jashkenas/coffeescript/wiki/List-of-languages-that-compile-to-JS ECMAScript 6: New Features: Overview and Comparison: http://es6-features.org/#Constants GitHub - lukehoban/es6features: read.me ECMAScript6, also known as ECMAScript2015 is the latest version of the ECMAScript standard. ES6 is a significant update to the language, and the first update …since ES5 was standardised in 20019. Implementation of these features in major JavaScript engines is now underway. ES6 includes the following features: arrows; classes; enhanced object literals; template strings; destructuring; default + rest + spread; let + const; iterators + for..of; generators; unicode; modules; module loaders; map + set + weakmap + weakset; proxies; symbols; subclassable built-ins; promises; math + number + string + array + object APIs; binary and octal literals; reflect api; tail calls GitHub - Executable ES6 example codes for lukehoban/es6features see azu/es6features- playground List of sites built with Angular: https://www.madewithangular.com/#/categories/google
- 20. APPENDIX A:ANGULARJS 2.0 RESOURCES angular.io/resources 20
- 21. APPENDIX B: HOW ROUTES SPEED UP PERFORMANCE 21
- 22. APPENDIX C: EXAMPLE OF CLI PRODUCTIVITY 22
- 23. POLYMER WEB COMPONENTS As stated at Google I/O 2014 - The intent is to unlock the next era of UI development with Polymer HTML was designed for docs, and is a great publishing platform, but if we were to redesign HTML, perhaps have these Polymer Web Component features Intent is to give developers the tools to expand HTML; build a new ecosystem of elements for the multitude of device types The components should be Performant;Accessible; do App like things… 23
- 24. POLYMER WEB COMPONENTS Core elements - general purpose, utilitarian Visual elements <core-toolbar>; <core-header-panel>; <core-drawer-panel>; <core-menu>; <core-icon>; <core-overlay>….and many more NonVisual <core-ajax>; <core-localstorage>; <core-range>; <core- shared-lib>; <core-media-query>; <core-iconset> 24






![6
2) Developer Productivity
Improve Simplicity- In Angular1 ≅ 43 directives are needed; e.g. ngshow; nghide; ngcloak plus event based directives;These have been
replaced with two pieces of syntax [] and {} for data binding - great for individual productivity
Improve Collaboration:Angular2 comes with a Standardised Style Guide - angular.io/styleguide explicit guidance on how to
build Angular2 apps and the reasons behind.Additionally, if using typestyles, Minko Gechev created a tool called Codelyzer (https://
github.com/mgechev/codelyzer) - Does analysis on your code and matches it to the style guide to give you architectural feedback.YAY!
Faster Change detection
Improve Debugging - long stack traces; no $digest/$apply
3) Versatility
Took an architectural decision to not be so tightly coupled with DOM
Provide improved Mobile - Google releases a Mobile Toolkit - mobile.angular.io ; Supports “Progressive Web Apps”; Good at driving
traffic to web site; give the users an option to install the app (homescreen) on their device; taking advantage of Web platform features -
autoworkers to cache app&data; thru server-side push; push down new versions of app&data; app&data available offline when
intermittent connectivity (See Angular Universal;Web Workers; and the CLI)
Partner with Ionic: One of the longest partners of Google Angular - Ionic provides a way to build Progressive Web Apps UI’s that look
NATIVE on iOS;Android;Windows; and Web views, plus access to all native features (e.g. Camera,Accelerometer; GPS etc)
Partner with Native:Allows you to build a fully native UI, but using the Angular constructs (see Customer success story later)
Partner with Amadeus: Google was working with FaceBook on React, but dropped the ball;Amadeus picked it up and completed it
WHY ANGULAR JS 2.0? GOALS? - CONTINUED…](https://image.slidesharecdn.com/angularjs20bcsctoirv2-161011171636/85/Angular-JS-2_0-BCS-CTO_in_Res-V3-6-320.jpg)




















![Android study jams 2021 [collab] [master]](https://cdn.slidesharecdn.com/ss_thumbnails/androidstudyjams2021collabmaster-211204141001-thumbnail.jpg?width=560&fit=bounds)










































































