Ad
AngularJS with TypeScript and Windows Azure Mobile Services
- 1. Advanced Developer Conference 2013 Rainer Stropek software architects gmbh Web http://www.timecockpit.com Mail [email protected] Twitter @rstropek Silverlight-Style HTML Apps Saves the day.
- 2. Read/Download Sourcecode of Samples at http://bit.ly/AngularTypeScript
- 3. Agenda Introduction Learn What‘s it all about? Image Source: http://flic.kr/p/9bUJEX Angular by example Image Source: http://flic.kr/p/3budHy How far? What didn‘t we cover? How far can it go? Image Source: http://flic.kr/p/765iZj Stop or go? Critical evaluation Image Source: http://flic.kr/p/973C1u
- 4. TypeScript This presentation uses AngularJS with TypeScript JavaScript is generated from TypeScript However, you still have to understand the concepts of JavaScript TypeScript advantages Type-safe AngularJS API (at least most part of it) Native classes, interfaces, etc. instead of JavaScript patterns and conventions Possibility to have strongly typed models Possibility to have strongly typed REST services TypeScript disadvantages Only a few AngularJS + TypeScript samples available Additional compilation step necessary
- 5. Introduction What‘s it all about? Image Source: http://flic.kr/p/9bUJEX
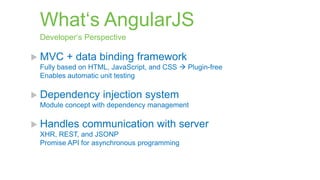
- 6. What‘s AngularJS Developer‘s Perspective MVC + data binding framework Fully based on HTML, JavaScript, and CSS Plugin-free Enables automatic unit testing Dependency injection system Module concept with dependency management Handles communication with server XHR, REST, and JSONP Promise API for asynchronous programming
- 7. What‘s AngularJS Developer‘s Perspective Navigation solution for SPAs Single Page Applications HTML extensibility mechanism Custom directives
- 8. MVC View Model Layers HTML View: Visual appearance (declarative languages) Model: Data model of the app (JavaScript objects) Controller: Adds behavior (imperative languages) CSS Controller Workflow JavaScript User Architectural Pattern API Server Data Binding User interacts with the view Changes the model, calls controller (data binding) Controller manipulates model, interacts with server AngularJS detects model changes and updates the view (two-way data binding)
- 9. MVC Notes MVW = Model View Whatever MVC is not a precise pattern but an architectural pattern Clear separation of logic, view, and data model Data binding connects the layers Enables automated unit tests Test business logic and UI behavior (also kind of logic) without automated UI tests
- 10. Important Differences HTML+CSS for view Plugin-free Extensibility introduced by AngularJS Data binding introduced by AngularJS XAML for view Silverlight browser plugin Extensibility built in (e.g. user controls) Change detection using model comparison Data binding built into XAML and .NET INotifyPropertyChanged, Dependency Properties JavaScript Many different development environments CLR-based languages (e.g. C#) First-class support in Visual Studio Open Source Provided by Microsoft
- 11. Shared Code JavaScript/TypeScript Everywhere Client Data Model Logic Server Data Model Logic Shared code between client and server Server: nodejs Single source for logic and data model Mix with other server-side platforms possible E.g. ASP.NET
- 12. angular.module('helloWorldApp', []) .config(function ($routeProvider) { $routeProvider .when('/', { templateUrl: 'views/main.html', controller: 'MainCtrl' }) .when('/about', { templateUrl: 'views/about.html', controller: 'AboutCtrl' }) .otherwise({ redirectTo: '/' }); }); angular.module('helloWorldApp') .controller('MainCtrl', function ($scope) { … }); <div class="container" ng-view=""> </div> <div class="hero-unit"> <h1>'Allo, 'Allo!</h1> … </div> SPA Single Page Apps Define routes with $routeProvider service Placeholder with „:“ (e.g. /admin/users/:userid) Access route paramter values with $routeParams service Define where view should be included in index.html using ng-view URL Modes Hashbang and HTML5 mode See $location service docs for details
- 13. Tools Microsoft Visual Studio Open Source Tools Not free Only Windows Very good support for TypeScript Integrated debugging with IE Build with MSBUILD Package management with NuGet Yoeman angular-seed Bower for web package management Your favorite editor Some free, some not free E.g. Sublime, Notepad++, Vim, etc. Build and test with external tools Build Grunt for automated build Karma test runner Jasmine for BDD unit tests JSLint, JSHint for code quality JetBrains WebStorm Not free Windows, Mac, Linux Specialized on web apps Good integration of external tools Project setup UI Bootstrap CSS for prettifying UI AngularUI for UI utilities and controls Batarang for analyzing data bindings and scopes Server-side nodejs for server-side JavaScript with various npm modules (e.g. express)
- 14. Setup demo project cd yeoman-demo yo angular hello-world Demo Yeoman Angular Generator Build and test your app (don‘t forget to set CHROME_BIN) grunt Add one item to awesomeThings in main.js Run automated unit tests will fail grunt test Correct unit test to expect 4 instead of 3 items Run automated unit tests will work grunt test Start development loop grunt server Change main.js, save it, and watch the browser refreshing Add a new view + controller + route, look at changes in app.js yo angular:route about Start development loop, launch new route (maybe with Fiddler) http://localhost:9000/#/about Setup angular application Initial setup Add new artifacts (e.g. route) Run unit tests Karma and Jasmine Code editing with editor Sublime text
- 15. Learn Angular by example Image Source: http://flic.kr/p/3budHy
- 16. Project Setup In Visual Studio Create HTML app with TypeScript Use NuGet to add angular and bootstrap Get TypeScript declaration from GitHub Demo Basic controller with twoway data binding
- 17. Collections Binding to Collections Create collection in controller Binding the view to collections Demo
- 18. Scopes Hierarchy of Scopes Sample with hierarchy of scopes Analyze scope hierarchy with Batarang Demo Sample inspired by Kozlowski, Pawel; Darwin, Peter Bacon: Mastering Web Application Development with AngularJS, Chapter Hierarchy of scopes
- 19. … <body ng-app="notificationsApp" ng-controller="NotificationsCtrl"> … </body> module NotificationsModule { … export class NotificationsCtrl { constructor( private $scope: INotificationsCtrlScope, private notificationService: NotificationsService) { … } … } export class NotificationsService { … public static Factory( …, MAX_LEN: number, greeting: string) { … } } Modules, Services Dependency Injection AngularJS module system Typically one module per application or reusable, shared component Predefined services E.g. $rootElement, $location, $co mpile, … } angular.module("notificationsApp", …) .constant("MAX_LEN", 10) .value("greeting", "Hello World!") .controller("NotificationsCtrl", NotificationsModule.NotificationsCtrl) .factory("notificationService", NotificationsModule.NotificationsService.Factory); Dependency Injection Based on parameter names Tip: Use $inject instead of param names to be minification-safe
- 20. Modules, Services Dependency Injection TypeScript modules vs. AngularJS modules AngularJS modules and factories Demo Sample inspired by Kozlowski, Pawel; Darwin, Peter Bacon: Mastering Web Application Development with AngularJS, Collaborating Objects
- 21. Server Communication $http service (ng.IHttpService) Support for XHR and JSONP $resource service for very simple REST services Not covered in this talk; see AngularJS docs for details $q service for lightweight promise API Note: $http methods return IHttpPromise<T> $httpBackend service (ng.IHttpBackendService) Used for unit testing of $http calls
- 22. $http Server Communication Create Cloud Backend Azure Mobile Service Access REST service using $http service Unit testing with $httpBackend Build UI with Bootstrap Demo
- 23. How Far? What didn‘t we cover? How far can it go? Image Source: http://flic.kr/p/765iZj
- 24. angular.module('MyReverseModule', []) .filter('reverse', function() { return function(input, uppercase) { var out = ""; for (var i = 0; i < input.length; i++) { out = input.charAt(i) + out; } // conditional based on optional argument if (uppercase) { out = out.toUpperCase(); } return out; } }); function Ctrl($scope) { $scope.greeting = 'hello'; } <body> <div ng-controller="Ctrl"> <input ng-model="greeting" type="greeting"><br> No filter: {{greeting}}<br> Reverse: {{greeting|reverse}}<br> Reverse + uppercase: {{greeting|reverse:true}}<br> </div> </body> Filters Standard and Custom Filters Formatting filters currency date json lowercase number uppercase Array-transforming filters filter limitTo orderBy Custom filters (see left) Source of custom filter sample: AngularJS docs
- 25. Advanced $http Interceptors Used e.g. for retry logic, authentication, etc. Support For for JSONP details see AngularJS docs
- 26. myModule.directive('button', function() { return { restrict: 'E', compile: function(element, attributes) { element.addClass('btn'); if (attributes.type === 'submit') { element.addClass('btn-primary'); } if (attributes.size) { element.addClass('btn-' + attributes.size); } } } } Directives Custom Directives and Widgets Not covered in details here For details see AngularJS docs
- 27. Localization Internationalization (i18n) Abstracting strings and other locale-specific bits (such as date or currency formats) out of the application Localization (L10n) Providing translations and localized formats For details see AngularJS docs
- 28. Further Readings, Resources AngularJS Intellisense in Visual Studio 2012 See Mads Kristensen‘s blog Recommended Book Kozlowski, Pawel; Darwin, Peter Bacon: Mastering Web Application Development with AngularJS Sample code from this presentation http://bit.ly/AngularTypeScript
- 29. Stop or Go? Critical Evaluation Image Source: http://flic.kr/p/973C1u
- 30. Stop or Go? Many moving parts sometimes lead to problems You have to combine many projects Development tools Services, UI components (directives, widgets), IDE/build components You still have to test on all target platforms Operating systems Browsers Learning curve for C#/.NET developers Programming language, framework, runtime, IDE
- 31. Stop or Go? TypeScript for productivity Type information helps detecting error at development time Clear separation between view and logic Testability Possible code reuse between server and client One framework covering many aspects Less puzzle pieces Relatively large developer team AngularJS by Google
- 32. Advanced Developer Conference 2013 Rainer Stropek software architects gmbh Q&A Mail [email protected] Web http://www.timecockpit.com Twitter @rstropek Thank your for coming! Saves the day.
- 33. is the leading time tracking solution for knowledge workers. Graphical time tracking calendar, automatic tracking of your work using signal trackers, high level of extensibility and customizability, full support to work offline, and SaaS deployment model make it the optimal choice especially in the IT consulting business. Try for free and without any risk. You can get your trial account at http://www.timecockpit.com. After the trial period you can use for only 0,20€ per user and month without a minimal subscription time and without a minimal number of users.












![angular.module('helloWorldApp', [])
.config(function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.when('/about', {
templateUrl: 'views/about.html',
controller: 'AboutCtrl'
})
.otherwise({
redirectTo: '/'
});
});
angular.module('helloWorldApp')
.controller('MainCtrl', function ($scope) {
…
});
<div class="container"
ng-view="">
</div>
<div class="hero-unit">
<h1>'Allo, 'Allo!</h1>
…
</div>
SPA
Single Page Apps
Define routes with
$routeProvider service
Placeholder with „:“ (e.g.
/admin/users/:userid)
Access route paramter values with
$routeParams service
Define where view should be
included in index.html using
ng-view
URL Modes
Hashbang and HTML5 mode
See $location service docs for details](https://image.slidesharecdn.com/angularjs-131017152103-phpapp01/85/AngularJS-with-TypeScript-and-Windows-Azure-Mobile-Services-12-320.jpg)











![angular.module('MyReverseModule', [])
.filter('reverse', function() {
return function(input, uppercase) {
var out = "";
for (var i = 0; i < input.length; i++) {
out = input.charAt(i) + out;
}
// conditional based on optional argument
if (uppercase) {
out = out.toUpperCase();
}
return out;
}
});
function Ctrl($scope) {
$scope.greeting = 'hello';
}
<body>
<div ng-controller="Ctrl">
<input ng-model="greeting" type="greeting"><br>
No filter: {{greeting}}<br>
Reverse: {{greeting|reverse}}<br>
Reverse + uppercase: {{greeting|reverse:true}}<br>
</div>
</body>
Filters
Standard and Custom Filters
Formatting filters
currency
date
json
lowercase
number
uppercase
Array-transforming filters
filter
limitTo
orderBy
Custom filters (see left)
Source of custom filter sample: AngularJS docs](https://image.slidesharecdn.com/angularjs-131017152103-phpapp01/85/AngularJS-with-TypeScript-and-Windows-Azure-Mobile-Services-24-320.jpg)