AngularJS basics & theory
Download as PPT, PDF2 likes40,193 views
Краткий обзор фрэймворка AngularJS: что это такое и зачем все эти сложности. И сложности ли это вообще. Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://devowl.org/
1 of 18
Downloaded 26 times


















Ad
Recommended
Как и зачем мы тестируем UI



Как и зачем мы тестируем UIVyacheslav Lyalkin В презентации на примере конкретного веб-приложения освещается тема автоматизированного тестирования и важность таких тестов в контексте Continuous Integration/Delivery. Рассмотрены азы работы с Selenium WebDriver'ом, область применения этого инструмента и простые примеры использования.
Презентация подготовлена по материалам прошедшего 19.11.2013 витебского митапа (http://meetup.gorodvitebsk.by).
презентация вводного доклада Angular на fronttalks.ru



презентация вводного доклада Angular на fronttalks.ruIvan Gromov Доклад про Angular JS. Подход к написанию директив, вложенных директив, тестируемости. Конференция http://fronttalks.ru в Челябинске
CodeFest dirty facts about AngularJS



CodeFest dirty facts about AngularJSАнтон Плешивцев Some experience about using large AngularJS application in production. About its bottlenecks and pitfalls.
Антон Гордийчук Тема: "AngularJS — продвинутый HTML для web-приложений"



Антон Гордийчук Тема: "AngularJS — продвинутый HTML для web-приложений"Ciklum Minsk Ciklum Java Saturday - November 22, 2014
Лучший frontend-фреймворк, и почему вы его не хотите



Лучший frontend-фреймворк, и почему вы его не хотитеCodeFest Антон Плешивцев, Aviasales.ru, Frontend-секция CodeFest 2015
Разработка Web-приложений на Angular JS. Архитектурные семинары Softengi



Разработка Web-приложений на Angular JS. Архитектурные семинары SoftengiSoftengi Разработка Web-приложений на Angular JS — доклад Бориса Левицкого, архитектора ПО в команде портфеля проектов Enviance компании Softengi.
Видео с докладом от автора можно посмотреть по ссылке: http://youtu.be/oTXxrmIxo8Y
Презентация ответит на вопросы:
- что такое Angular?
- для чего он используется и что с ним можно делать?
- как работает Data-Binding?
- кастомные фильтры
- структура Angular приложения
Архитектурные семинары Softengi - еженедельные встречи, на которые приглашаются ведущие разработчики/архитекторы Softengi и других компаний нашего консорциума Intecracy Group.
Все проведенные семинары мы записывали, и теперь хотим поделиться опытом и знаниями с такими же профессионалами.
Подписывайся на канал Softengi https://www.youtube.com/user/softengi и узнай первым о новых семинарах.
http://www.softengi.com
AngularJS. Введение и простые примеры для понимания



AngularJS. Введение и простые примеры для пониманияIgor Sazonov Небольшое введение в AngularJS для WordPress Meetup #2 в Санкт-Петербрге. Тут рассматриваются примеры реализаций и отличие от jQuery.
ASP.NET MVC: new era?



ASP.NET MVC: new era?Alexander Konduforov A technical presentation of the capabilities of the brand new ASP.NET MVC 1.0 technology for web applications creation
Тестирование web-приложений на базе технологий Ruby/Cucumber/Watir Webdriver



Тестирование web-приложений на базе технологий Ruby/Cucumber/Watir WebdriverAlex Mikitenko Принципы тестирования web-приложений, иллюстрация работы связки Ruby + Cucumber + Watir Webdriver
Средства разработки web приложений
(Web frameworks)



Средства разработки web приложений
(Web frameworks)Fedor Malyshkin Средства разработки web приложений
(Web frameworks)
Selenium 2 WebDriver + Selenide + Java с и без использования BDD, сравнительн...



Selenium 2 WebDriver + Selenide + Java с и без использования BDD, сравнительн...COMAQA.BY Selenium 2 WebDriver + Selenide + Java с и без использования BDD, сравнительный анализ
Антон Валюх - Использование паттерна Mvvm в android



Антон Валюх - Использование паттерна Mvvm в androidDataArt Опыт использования различных реализаций паттерна Model-View-ViewModel для Android
Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindings



Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindingsCOMAQA.BY Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindings
Реактивный фронтенд фреймворк для людей (Константин Комелин)



Реактивный фронтенд фреймворк для людей (Константин Комелин)DrupalYug Речь пойдет о набирающем обороты фронтенд фреймворке Vue.js, который вошел в ядро Laravel и PageKit, и по популярности начинает догонять React и Angular.
Тезисы:
Куда движется веб разработка
Почему именно Vue.js
Краткое введение в Vue.js
Vue.js как альтернатива jQuery
Как интегрировать Vue.js и Drupal
О докладчике:
Константин Комелин - Drupal разработчик с 9-ти летним стажем, соорганизатор Drupal сообщества в Санкт-Петербурге, автор и контрибьютор нескольких проектов на Drupal.org.
------------------------------------------------------------------------------------------------------------------------------
[[ О КОНФЕРЕНЦИИ ]]
DrupalCamp Краснодар 2016
Время: 9-11 сентября 2016 г.
Место: Кубанский государственный университет. Россия, г. Краснодар, ул. Ставропольская, д. 149
Сайт конференции: http://2016.drupalyug.ru
Сайт Южного Drupal-сообщества: http://drupalyug.ru
------------------------------------------------------------------------------------------------------------------------------
[[ ОРГАНИЗАТОРЫ ]]
* Кубанский государственный университет - https://www.kubsu.ru
* Агентство "SelfinPro" - http://selfin.pro
* Компания "ИнитЛаб" - https://initlab.ru
* и Команда поддержки - http://2016.drupalyug.ru/community/organizers
------------------------------------------------------------------------------------------------------------------------------
[[ СПОНСОРЫ ]]
__Золотой спонсор__
*** PAYANYWAY ***
Прием оплаты на сайте, интернет-эквайринг
Сайт: https://www.payanyway.ru
__Серебряные спонсоры__
* ГРУППА КОМПАНИЙ I20 - http://i20.biz
* EGEEK’S CONTENT - https://www.egeeks.co
__Бронзовые спонсоры__
* Z-Wolves Development
* Vakorin
* ООО "РаДон"
* Компания Портал-Юг
* Веб-студия Voodoo
* Toptal
Подробнее о спонсорах на сайте http://2016.drupalyug.ru/sponsors
Vue.js - реактивный фронтенд фреймворк для людей



Vue.js - реактивный фронтенд фреймворк для людейKonstantin Komelin Событие: DrupalCamp Krasnodar 2016
Докладчик: Константин Комелин
Анонс: http://2016.drupalyug.ru/program/sessions/reaktivnyy-frontend-freymvork-dlya-lyudey
Полный текст: https://komelin.com/ru/articles/vuejs-reaktivnyy-frontend-freymvork-dlya-lyudey
#3 "Webpack и Vue.JS: Создание больших приложений и их расширение" Кирилл Кай...



#3 "Webpack и Vue.JS: Создание больших приложений и их расширение" Кирилл Кай...JSib Кирилл Кайсаров рассказывает о сборщике Webpack и фреймворке Vue.js.
Андрей Стахиевич - Appium Mobile Automation Tool



Андрей Стахиевич - Appium Mobile Automation ToolQA Club Minsk Презентация со встречи QA Club Minsk (адаптированная под Confet QA) 4 декабря 2013 г. "Appium Mobile Automation Tool", автор и докладчик Андрей Стахиевич
«Как написать свой первый плагин для JIRA», Александр Кузнецов (StiltSoft, Бе...



«Как написать свой первый плагин для JIRA», Александр Кузнецов (StiltSoft, Бе...Mail.ru Group В докладе речь шла о том, какие первые шаги следует предпринять опытному администратору JIRA при разработке своего первого плагина. Александр рассказал про Atlassian SDK и про её наиболее часто применимые команды, упрощающие жизнь начинающему разработчику плагинов. Была досконально разобрана структура плагина, из каких основных «кирпичиков» он состоит и как эти «кирпичики» объединить в единое целое. В ходе выступления вместе с аудиторией попробовали написать свой первый плагин и запустить его в JIRA.
Михаил Левин: Автоматизация в мобильном тестировании



Михаил Левин: Автоматизация в мобильном тестированииYandex Задача автоматизации тестирования мобильных приложений сейчас очень актуальна. Это точка приложения усилий многих команд, которые занимаются мобильными приложениями и разрабатывают фреймворки. В докладе я расскажу о предпосылках возникновения интереса к этой теме и о том, какие инструменты мобильного тестирования сейчас существуют и какие использует Яндекс. Вы узнаете также о проблемах, с которыми мы столкнулись на пути к удобной и дешёвой автоматизации тестирования и о том, какие из них нам ещё предстоит решить.
Bootstrap3 basics



Bootstrap3 basicsDevOWL Meetup Основные моменты третьей версии популярного фреймворка. Responsive-верстка, контролы и компоненты
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://meetup.gorodvitebsk.by/
ECMAScript 5 Features



ECMAScript 5 FeaturesDevOWL Meetup Поддержка в браузерах, способы эмуляции, новые возможности. Про все это и многое другое в деталях
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://meetup.gorodvitebsk.by/.
Async Module Definition via RequireJS



Async Module Definition via RequireJSDevOWL Meetup Модульный подход во Frontend-разработке, который помогает структурировать не только код, но и мысли. Работаем с javascript под управлением RequireJS
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://devowl.org/
Ad
More Related Content
What's hot (19)
ASP.NET MVC: new era?



ASP.NET MVC: new era?Alexander Konduforov A technical presentation of the capabilities of the brand new ASP.NET MVC 1.0 technology for web applications creation
Тестирование web-приложений на базе технологий Ruby/Cucumber/Watir Webdriver



Тестирование web-приложений на базе технологий Ruby/Cucumber/Watir WebdriverAlex Mikitenko Принципы тестирования web-приложений, иллюстрация работы связки Ruby + Cucumber + Watir Webdriver
Средства разработки web приложений
(Web frameworks)



Средства разработки web приложений
(Web frameworks)Fedor Malyshkin Средства разработки web приложений
(Web frameworks)
Selenium 2 WebDriver + Selenide + Java с и без использования BDD, сравнительн...



Selenium 2 WebDriver + Selenide + Java с и без использования BDD, сравнительн...COMAQA.BY Selenium 2 WebDriver + Selenide + Java с и без использования BDD, сравнительный анализ
Антон Валюх - Использование паттерна Mvvm в android



Антон Валюх - Использование паттерна Mvvm в androidDataArt Опыт использования различных реализаций паттерна Model-View-ViewModel для Android
Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindings



Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindingsCOMAQA.BY Selenide – лаконичные тесты на Selenium 2 WebDriver + Java bindings
Реактивный фронтенд фреймворк для людей (Константин Комелин)



Реактивный фронтенд фреймворк для людей (Константин Комелин)DrupalYug Речь пойдет о набирающем обороты фронтенд фреймворке Vue.js, который вошел в ядро Laravel и PageKit, и по популярности начинает догонять React и Angular.
Тезисы:
Куда движется веб разработка
Почему именно Vue.js
Краткое введение в Vue.js
Vue.js как альтернатива jQuery
Как интегрировать Vue.js и Drupal
О докладчике:
Константин Комелин - Drupal разработчик с 9-ти летним стажем, соорганизатор Drupal сообщества в Санкт-Петербурге, автор и контрибьютор нескольких проектов на Drupal.org.
------------------------------------------------------------------------------------------------------------------------------
[[ О КОНФЕРЕНЦИИ ]]
DrupalCamp Краснодар 2016
Время: 9-11 сентября 2016 г.
Место: Кубанский государственный университет. Россия, г. Краснодар, ул. Ставропольская, д. 149
Сайт конференции: http://2016.drupalyug.ru
Сайт Южного Drupal-сообщества: http://drupalyug.ru
------------------------------------------------------------------------------------------------------------------------------
[[ ОРГАНИЗАТОРЫ ]]
* Кубанский государственный университет - https://www.kubsu.ru
* Агентство "SelfinPro" - http://selfin.pro
* Компания "ИнитЛаб" - https://initlab.ru
* и Команда поддержки - http://2016.drupalyug.ru/community/organizers
------------------------------------------------------------------------------------------------------------------------------
[[ СПОНСОРЫ ]]
__Золотой спонсор__
*** PAYANYWAY ***
Прием оплаты на сайте, интернет-эквайринг
Сайт: https://www.payanyway.ru
__Серебряные спонсоры__
* ГРУППА КОМПАНИЙ I20 - http://i20.biz
* EGEEK’S CONTENT - https://www.egeeks.co
__Бронзовые спонсоры__
* Z-Wolves Development
* Vakorin
* ООО "РаДон"
* Компания Портал-Юг
* Веб-студия Voodoo
* Toptal
Подробнее о спонсорах на сайте http://2016.drupalyug.ru/sponsors
Vue.js - реактивный фронтенд фреймворк для людей



Vue.js - реактивный фронтенд фреймворк для людейKonstantin Komelin Событие: DrupalCamp Krasnodar 2016
Докладчик: Константин Комелин
Анонс: http://2016.drupalyug.ru/program/sessions/reaktivnyy-frontend-freymvork-dlya-lyudey
Полный текст: https://komelin.com/ru/articles/vuejs-reaktivnyy-frontend-freymvork-dlya-lyudey
#3 "Webpack и Vue.JS: Создание больших приложений и их расширение" Кирилл Кай...



#3 "Webpack и Vue.JS: Создание больших приложений и их расширение" Кирилл Кай...JSib Кирилл Кайсаров рассказывает о сборщике Webpack и фреймворке Vue.js.
Андрей Стахиевич - Appium Mobile Automation Tool



Андрей Стахиевич - Appium Mobile Automation ToolQA Club Minsk Презентация со встречи QA Club Minsk (адаптированная под Confet QA) 4 декабря 2013 г. "Appium Mobile Automation Tool", автор и докладчик Андрей Стахиевич
«Как написать свой первый плагин для JIRA», Александр Кузнецов (StiltSoft, Бе...



«Как написать свой первый плагин для JIRA», Александр Кузнецов (StiltSoft, Бе...Mail.ru Group В докладе речь шла о том, какие первые шаги следует предпринять опытному администратору JIRA при разработке своего первого плагина. Александр рассказал про Atlassian SDK и про её наиболее часто применимые команды, упрощающие жизнь начинающему разработчику плагинов. Была досконально разобрана структура плагина, из каких основных «кирпичиков» он состоит и как эти «кирпичики» объединить в единое целое. В ходе выступления вместе с аудиторией попробовали написать свой первый плагин и запустить его в JIRA.
Михаил Левин: Автоматизация в мобильном тестировании



Михаил Левин: Автоматизация в мобильном тестированииYandex Задача автоматизации тестирования мобильных приложений сейчас очень актуальна. Это точка приложения усилий многих команд, которые занимаются мобильными приложениями и разрабатывают фреймворки. В докладе я расскажу о предпосылках возникновения интереса к этой теме и о том, какие инструменты мобильного тестирования сейчас существуют и какие использует Яндекс. Вы узнаете также о проблемах, с которыми мы столкнулись на пути к удобной и дешёвой автоматизации тестирования и о том, какие из них нам ещё предстоит решить.
Viewers also liked (20)
Bootstrap3 basics



Bootstrap3 basicsDevOWL Meetup Основные моменты третьей версии популярного фреймворка. Responsive-верстка, контролы и компоненты
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://meetup.gorodvitebsk.by/
ECMAScript 5 Features



ECMAScript 5 FeaturesDevOWL Meetup Поддержка в браузерах, способы эмуляции, новые возможности. Про все это и многое другое в деталях
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://meetup.gorodvitebsk.by/.
Async Module Definition via RequireJS



Async Module Definition via RequireJSDevOWL Meetup Модульный подход во Frontend-разработке, который помогает структурировать не только код, но и мысли. Работаем с javascript под управлением RequireJS
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://devowl.org/
devOWL coffee-break



devOWL coffee-breakDevOWL Meetup Рассказ о том, что такое витебское сообщество разработчиков ПО devOWL
Презентация подготовлена по материалам прошедшего 19 ноября витебского фронтенд-митапа: http://meetup.gorodvitebsk.by/.
Testing is coming



Testing is comingDevOWL Meetup Testing is coming
Олег Шубко
Java-разработчик в EPAM
Модульные тесты - зачем они, зона ответственности, правильное и неправильное применение.
Презентация подготовлена по материалам прошедшего 11.09.15 витебского митапа: http://devowl.org/
Потоковая репликация PostgreSQL



Потоковая репликация PostgreSQLDevOWL Meetup Повышение производительности приложения за счет эффективного разделения чтения и записи данных. Репликация, которая нас устроила
Презентация подготовлена по материалам прошедшего 12 сентября витебского митапа: http://meetup.gorodvitebsk.by/
Trainspotting Transporting: RabbitMQ, Akka.NET, Rx, MVI, Cycle.js



Trainspotting Transporting: RabbitMQ, Akka.NET, Rx, MVI, Cycle.jsDevOWL Meetup Ways of event-message-driven world
HR VS DEV



HR VS DEVDevOWL Meetup HR VS DEV
Ольга Спириденок
HR в EPAM
Что важнее технические навыки или личностные качества? Какие вопросы мы задаем, чтобы понимать мотивацию кандидатов? Что является самым важным во время собеседования?
Презентация подготовлена по материалам прошедшего 11.09.15 витебского митапа: http://devowl.org/
Lucene in Action



Lucene in ActionDevOWL Meetup This document discusses Lucene, an open-source search library for building full-text search applications. It covers the main components of Lucene including indexing, searching, analyzers, and how to build a search backend using Lucene. It also provides examples of indexing documents, building queries, sorting results, and using Lucene with LINQ.
SEO basics for developers



SEO basics for developersDevOWL Meetup SEO для разработчиков
Максим Волков
CEO в ТиАйТи
Что нужно знать разработчикам о SEO или почему иногда приходится все переделывать.
Презентация подготовлена по материалам прошедшего 11.09.15 витебского митапа: http://devowl.org/
Startup tactics for developers: A, B, C



Startup tactics for developers: A, B, CDevOWL Meetup Тактика успешной разработки от А до Я
Дмитрий Фёдоров
Ведущий Node.js разработчик в EMP
Мой слушатель узнает как до начала разработки правильно проектировать и зачем это нужно. Мы научимся ставить задачи и достигать их выполнения. Создать успешный ui/ux в домашних условиях. Я покажу как быстро и грамотно писать код, а главное, что при этом использовать. Логическое завершение: Публикуем - Продаем - Дорабатываем.
Презентация подготовлена по материалам прошедшего 07.05.15 витебского митапа: http://devowl.org/
Easily create apps using Phonegap



Easily create apps using PhonegapDevOWL Meetup PhoneGap in Action
Ксения Толстых
Hybrid Mobile разработчик в Exadel
Натив или гибрид? Быть или не быть? Вот в чем вопрос. Ксения поделится опытом работы с PhoneGap и расскажет о современной гибридной разработке для мобильных устройств.
Презентация подготовлена по материалам прошедшего 4 декабря 2014 г. витебского мобильного митапа: http://devowl.org/
Reactивная тяга



Reactивная тягаVitebsk Miniq Презентация подготовлена по материалам выступления Ярослава Савченко на Vitebsk Anticrisic Meetup (11.03.2016). http://devowl.org/
Как оценить время на тестирование. Александр Зиновьев, Test Lead Softengi



Как оценить время на тестирование. Александр Зиновьев, Test Lead SoftengiSoftengi Презентация Александра Зиновьева, Test Lead компании Softengi, на семинаре "Оценка в жизни тестировщика" от тренинговой центра QAS Training Center, который прошел 27 ноября в пространстве Циферблат, Киев.
ORM2Pwn: Exploiting injections in Hibernate ORM



ORM2Pwn: Exploiting injections in Hibernate ORMMikhail Egorov Mikhail Egorov and Sergey Soldatov presented their research on exploiting injections in Hibernate ORM. They demonstrated that while Hibernate Query Language (HQL) is more limited than SQL, it is possible to exploit HQL injections to conduct SQL injections on popular databases like MySQL, PostgreSQL, Oracle, and Microsoft SQL Server. They did this by leveraging features of Hibernate and the databases like how Hibernate handles string escaping and allows unicode characters in identifiers. Their talk provided examples of exploiting each database and a takeaway that Hibernate is not a web application firewall and HQL injections can be used to perform SQL injections.
CQRS and EventSourcing



CQRS and EventSourcingDevOWL Meetup Обзорно архитектура EventSourcing приложения. Поговорим о Akka persistence.
Что такое современная Frontend разработка



Что такое современная Frontend разработкаDevOWL Meetup Жизненный доклад о фронтенде, тулинге и бесконечном технологическом прогрессе.
How to Lean



How to LeanJake Causby What is Lean UX? No really. I’ve read some stuff about it and it’s great in theory but I’m finding it hard to implement.
In a practical talk about how to apply the methodology, JD and JC will show you the tools and give you the inside story on how they’re using Lean UX in Westpac to kick goals. How do they test? How do they learn? How do they get the rest of the business to buy into their approach?
Ad
Similar to AngularJS basics & theory (20)
Шаблоны проектирования в Magento



Шаблоны проектирования в MagentoPavel Usachev Краткое описание шаблонов проектирования используемых в e-commerce системе Magento
ASP.NET, MVC, ASP.NET MVC



ASP.NET, MVC, ASP.NET MVCGetDev.NET Видео с доклада: http://getdev.net/Event/asp-net-mvc-4
Доклад об ASP.NET MVC, откуда и зачем он появился, какие задачи решает, какой подход к разработке исповедует. Этот доклад больше пригодится тем, кто хочет углубить и структурировать свои знания об ASP.NET MVC
Joomla (Админка) www.hotwebstudio.ru



Joomla (Админка) www.hotwebstudio.ruhotwebstudio.ru Joomla (Админка) Hot WebStudio
http://www.hotwebstudio.ru
Паттерны проектирования



Паттерны проектированияITCP Community Dnepr iOS Club #2
Speaker - Александр Колесник, middle iOS developer at WOXAPP
Тема: “MVVM vs Viper. Что и как выбирать?”
Тезисы:
- подробно разберем каждый из паттернов проектирования
- определим минусы и плюсы использования MVVM
- определим минусы и плюсы использования Viper
- проведем сравнение - определим как выбирать архитектуру для своего проекта.
Уровень: middle и выше.
Кирилл Маурин «Проектирование и разработка модульных приложений»



Кирилл Маурин «Проектирование и разработка модульных приложений»MskDotNet Community Выступление с MSK .NET Meetup #7
21 февраля 2017
Во вдоль и поперек изъезженной теме разработки модульных приложений есть много нового и полезного для большей части аудитории. Много материала из личного опыта автора с иллюстрацией из собственной микробиблиотеки с отрытым исходным кодом.
Кирилл Маурин «Проектирование и разработка модульных приложений» 



Кирилл Маурин «Проектирование и разработка модульных приложений» Yulia Tsisyk Выступление с MSK .NET Meetup #7
21 февраля 2017
Во вдоль и поперек изъезженной теме разработки модульных приложений есть много нового и полезного для большей части аудитории. Много материала из личного опыта автора с иллюстрацией из собственной микробиблиотеки с отрытым исходным кодом.
Деплоймент и распространение обновлений для веб-приложений



Деплоймент и распространение обновлений для веб-приложенийMagecom Ukraine Презентация Евгения Ивашина
Что нового в Visual Studio 2013



Что нового в Visual Studio 2013GetDev.NET Видеозапись со встречи:
http://getdev.net/Event/vs2013
Всего год прошел с выпуска Visual Studio 2012, а разработчики уже могут пользоваться новой версией. Так ли много изменений? Зачем обновленная IDE спрашивает логин и пароль? Можно ли отлаживать свой код по дороге в офис прямо с планшета?
Mvc, mvp and mvvm: A comparison of architectural patterns



Mvc, mvp and mvvm: A comparison of architectural patternsIvan Dyachenko Mvc, mvp and mvvm: A comparison of architectural patterns
Ad
AngularJS basics & theory
- 1. Getting familiar with AngularJS by Paul Seleznev
- 2. План презентации В двух словах о SPA(Single page application) Основные особенности AngularJS MVC в AngulaJS Что такое модуль в Angular и как с ним работать Общее представление о директивах в AngularJS Создание пользовательских директив Фильтры Services
- 3. Что такое SPA? это веб-приложение, которое выполняется непосредственно на стороне клиента в Web-браузере обычно написанное на комбинации из HTML, JavaScript и CSS by wikipedia.com
- 4. Что такое AngularJS? JavaScript-фреймворк с открытым исходным кодом, разрабатываемым Google Angular JS адаптирует и расширяет традиционный HTML, чтобы обеспечить двустороннюю привязку данных для динамического контента, что позволяет автоматически синхронизировать модель и представление Ключевые особенности: - Директивы и фильтры - Двунаправленное связывание данных(моделей) - Вид, контроллер, $scope - Модули и роутинг
- 6. Какие цели преследовались при разработки? Отделение DOM-манипуляции от логики приложения для улучшения тестируемости кода. Отношение к тестированию как к важной части разработки. Сложность тестирования напрямую зависит от структурированности кода. Разделение клиентской и серверной стороны, что позволяет вести разработку параллельно. Проведение разработчика через весь путь создания приложения: от проектирования пользовательского интерфейса, через написание бизнес-логики, к тестированию.
- 7. result Подключение библиотеки Определение блока за который отвечает контроллер в HTML коде(body tag) Обход массива пользователей, который был добавлен ранее в $scope(li елемент используется как шаблон для каждой итерации) Определение контроллера в тэге script. Во все контроллеры инжектиться $scope(ViewModel) $scope виден для всего блока в HTM L коде, за который отвечает этот контроллер
- 9. Th es am e Контроллер, модель и $scope Контроллер можно создать двумя способами: - как функцию имя которой будет именем контроллера - вызовом метода controller у созданного модуля
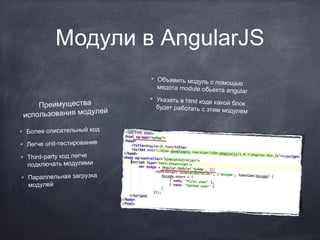
- 10. Модули в AngularJS Преимущества лей спользования моду и Более описательный код Легче unit-тестирование Third-party код легче подключать модулями Параллельная загрузка модулей Объявить модуль с по мощью медота module обьект а angular Указать в html коде ка кой блок будет работать с этим модулем
- 11. Советы по созданию модулей Модуль для сервисов Модуль для директив Модуль для фильтров Модуль уровня приложения, зависящий от все вышеперечисленных
- 12. Что такое директивы в AngularJS? С помощью директив можно добавлять новое поведение существующим HTML элементам Основная работа с манипуляцией DOM-ом происходит в существующих или создаваемых вами директивах Angular нахожит директивы в аттрибутах, именах тегов, комментариях(HTML) или названиях классов
- 13. Создание пользовательских директив Как и контроллеры или сервисы, директивы регистрируются в модуле(вызовом метода directive) Первый аргумент - это имя создаваемой директивы в camelCase. Второй - фабрика, создающая объект с настройками директивы Фабрика вызывается только один раз для директивы HTML код директив может быть как inline, так и находиться в отдельном шаблоне
- 15. Фильтры Фильтры изменяют значения выражений отображаемые пользователю Могут вызываться из контроллеров, view или сервисов Имеют следующий синтаксис - {{ name | <filterName> }} Фильтры могут применяться на результаты предыдущих фильтров(chaining) В контроллеры или сервису фильры передаются так же как и все остальное в Angular - через DI Фильтры создаются для отдельных модулей с помощью метода filter.
- 16. AngularJS сервисы AngularJS сервисы - это синглтоны. Для использования сервисов используется Dependency Injection Сервисы могут использоваться практически везде(контроллеры, другие сервисы, директивы и фильтры)
- 17. Создаваемый сервис должен быть частью модуля Сервис можно создать как с помощью Module API(возовом метода factory модуля), так и с помощью сервиса $provide в angularJS практически все это сервисы(если не директивы :)) - доступ к window сделан так же через $window сервис inline injection





















