Ad
Architecture: ember.js and AngularJS
- 1. Ember.js and AngularJS Two Architectures Compared Evan Dorn and Hannah Howard Logical Reality Design http://lrdesign.com [email protected] @idahoev [email protected] @techgirlwonder Tuesday, November 19, 13
- 2. How do I web application? Tuesday, November 19, 13
- 3. Simple apps can use simple tools. Tuesday, November 19, 13
- 4. BIG APPS NEED ARCHITECTURE Tuesday, November 19, 13
- 5. BIG APPS NEED ARCHITECTURE •Keep Tuesday, November 19, 13 it organized!
- 6. BIG APPS NEED ARCHITECTURE •Keep it organized! •Modularize Tuesday, November 19, 13 your code!
- 7. BIG APPS NEED ARCHITECTURE •Keep it organized! •Modularize •Separate Tuesday, November 19, 13 your code! concerns!
- 8. BIG APPS NEED ARCHITECTURE •Keep it organized! •Modularize your code! •Separate concerns! •Establish conventions for smooth teamwork! Tuesday, November 19, 13
- 9. BIG APPS NEED ARCHITECTURE •Keep it organized! •Modularize your code! •Separate concerns! •Establish conventions for smooth teamwork! •Keep Tuesday, November 19, 13 it testable!
- 10. Most tools use some variant of MVC “Model, View, Controller" Tuesday, November 19, 13
- 12. “MVC” is used in many different ways! Tuesday, November 19, 13
- 15. OTHER TIMES... View Presenter Controller Tuesday, November 19, 13 Model
- 16. OR EVEN... View Presenter Controller Tuesday, November 19, 13 Model
- 17. The Web App Challenge Tuesday, November 19, 13
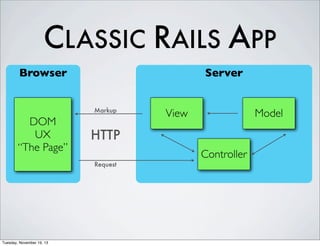
- 18. CLASSIC RAILS APP Browser Server Markup DOM UX “The Page” Model HTTP Request Tuesday, November 19, 13 View Controller
- 19. THE PROBLEMS: Tuesday, November 19, 13
- 20. THE PROBLEMS: •All possible user actions must be precomputed Tuesday, November 19, 13
- 21. THE PROBLEMS: •All •... possible user actions must be precomputed and embedded into the HTML Tuesday, November 19, 13
- 22. THE PROBLEMS: •All •... possible user actions must be precomputed and embedded into the HTML •Reloading Tuesday, November 19, 13 the whole page every request
- 23. THE PROBLEMS: •All •... possible user actions must be precomputed and embedded into the HTML •Reloading •Some the whole page every request actions not possible without browser interactivity Tuesday, November 19, 13
- 24. HOW DO WE ARCHITECT A BROWSER APP? Tuesday, November 19, 13
- 25. JS SINGLE-PAGE APP Browser App for user interaction View Model Controller Tuesday, November 19, 13 Server Mostly persistence Controller Model
- 26. JS SINGLE-PAGE APP Browser App for user interaction View Model Controller Tuesday, November 19, 13 Server Persistence Only! Model
- 27. FOR MORE INFO Tuesday, November 19, 13
- 28. FOR MORE INFO Google Yehuda Katz’ Excellent Presentation: Tuesday, November 19, 13
- 29. FOR MORE INFO Google Yehuda Katz’ Excellent Presentation: “A Tale of Two MVC’s” Tuesday, November 19, 13
- 30. FOR MORE INFO Google Yehuda Katz’ Excellent Presentation: “A Tale of Two MVC’s” From GoGaRuCo 2013 Tuesday, November 19, 13
- 31. FOR MORE INFO Google Yehuda Katz’ Excellent Presentation: “A Tale of Two MVC’s” From GoGaRuCo 2013 Tuesday, November 19, 13
- 32. EMBER.JS & ANGULARJS BOTH USE “MVC” THINKING Tuesday, November 19, 13
- 33. BUT WITH DIFFERENT PHILOSOPHIES... Tuesday, November 19, 13
- 34. BUT WITH DIFFERENT PHILOSOPHIES... ..LEADING TO DIFFERENT ARCHITECTURES Tuesday, November 19, 13
- 35. BROWSER APP? Tuesday, November 19, 13
- 36. BROWSER APP? Ember.js Sees: Tuesday, November 19, 13
- 37. BROWSER APP? Ember.js Sees: Browser Tuesday, November 19, 13 APP
- 38. BROWSER APP? Ember.js Sees: Browser Tuesday, November 19, 13 APP AngularJS Sees:
- 39. BROWSER APP? Ember.js Sees: Browser Tuesday, November 19, 13 APP AngularJS Sees: Browser App
- 40. PHILOSOPHY: EMBER Tuesday, November 19, 13
- 41. PHILOSOPHY: EMBER •Take Tuesday, November 19, 13 known techniques for building apps
- 42. PHILOSOPHY: EMBER •Take •... known techniques for building apps concepts from Rails Tuesday, November 19, 13
- 43. PHILOSOPHY: EMBER •Take known techniques for building apps •... concepts from Rails •... concepts from Cocoa Tuesday, November 19, 13
- 44. PHILOSOPHY: EMBER •Take known techniques for building apps •... concepts from Rails •... concepts from Cocoa •Apply Tuesday, November 19, 13 them to the browser
- 45. PHILOSOPHY: ANGULAR Tuesday, November 19, 13
- 46. PHILOSOPHY: ANGULAR •Start Tuesday, November 19, 13 from the browser - HTML and CSS
- 47. PHILOSOPHY: ANGULAR •Start from the browser - HTML and CSS •Extend Tuesday, November 19, 13 those concepts to app creation
- 48. PHILOSOPHY: ANGULAR •Start from the browser - HTML and CSS •Extend those concepts to app creation •Angular asks... What would markup look like, if it were designed for building apps instead of just pages? Tuesday, November 19, 13
- 49. SHARED ASPECTS: Tuesday, November 19, 13
- 50. SHARED ASPECTS: •Single Tuesday, November 19, 13 point of truth - the Model
- 51. SHARED ASPECTS: •Single •MVC Tuesday, November 19, 13 point of truth - the Model thinking
- 52. SHARED ASPECTS: •Single •MVC thinking •Routes Tuesday, November 19, 13 point of truth - the Model connect user actions to controllers
- 53. EMBER PRIORITIES Tuesday, November 19, 13
- 54. EMBER PRIORITIES •Unified Tuesday, November 19, 13 interface to data
- 55. EMBER PRIORITIES •Unified interface to data •Convention Tuesday, November 19, 13 of structure
- 56. EMBER PRIORITIES •Unified interface to data •Convention •Sharing Tuesday, November 19, 13 of structure Of URLs
- 57. EMBER PRIORITIES •Unified interface to data •Convention •Sharing •UI Of URLs Design Tuesday, November 19, 13 of structure
- 58. ANGULAR PRIORITIES Tuesday, November 19, 13
- 59. ANGULAR PRIORITIES •Web-UX Tuesday, November 19, 13 driven thinking
- 60. ANGULAR PRIORITIES •Web-UX driven thinking •Isolatable Tuesday, November 19, 13 / testable code
- 61. ANGULAR PRIORITIES •Web-UX driven thinking •Isolatable •Add Tuesday, November 19, 13 / testable code app features by augmenting the DOM
- 62. SYN-NAPS #1 Tuesday, November 19, 13
- 63. SYN-NAPS #1 •Attentional Tuesday, November 19, 13 focus is best < 15 minutes
- 64. SYN-NAPS #1 •Attentional •Best focus is best < 15 minutes to take breaks to let the synapses recover Tuesday, November 19, 13
- 65. SYN-NAPS #1 •Attentional focus is best < 15 minutes •Best to take breaks to let the synapses recover •So let’s do a little exercise to review Tuesday, November 19, 13
- 66. DIFFERENT JOBS NEED DIFFERENT ARCHITECTURES Tuesday, November 19, 13
- 67. GRAB A NEIGHBOR NEXT TO YOU Tuesday, November 19, 13
- 68. DISCUSS WITH THEM: Tuesday, November 19, 13
- 69. DISCUSS WITH THEM: 1. An app that’s too small to need MVC Tuesday, November 19, 13
- 70. DISCUSS WITH THEM: 1. An app that’s too small to need MVC 2. A small app that grew till it needed MVC Tuesday, November 19, 13
- 71. DISCUSS WITH THEM: 1. An app that’s too small to need MVC 2. A small app that grew till it needed MVC 3. Any platform is fine! Tuesday, November 19, 13
- 72. SYN-NAPS #1 Tuesday, November 19, 13
- 73. SYN-NAPS #1 3 minutes... Tuesday, November 19, 13
- 74. SYN-NAPS #1 3 minutes... GO! Tuesday, November 19, 13
- 75. SYN-NAPS #1 Tuesday, November 19, 13
- 76. SYN-NAPS #1 3 minutes... Tuesday, November 19, 13
- 77. SYN-NAPS #1 3 minutes... STOP! Tuesday, November 19, 13
- 78. EMBER ARCHITECTURE 1:START Tuesday, November 19, 13
- 79. EMBER ARCHITECTURE 1:START Ember starts with the URL/Route Tuesday, November 19, 13
- 80. EMBER ARCHITECTURE 1:START Ember starts with the URL/Route Loads Model Tuesday, November 19, 13
- 81. EMBER ARCHITECTURE 1:START Ember starts with the URL/Route Loads Model Renders Template Tuesday, November 19, 13
- 82. EMBER ARCHITECTURE 1:START Ember starts with the URL/Route Loads Model Renders Template Adds Template To DOM Tuesday, November 19, 13
- 83. EMBER ARCHITECTURE 2: RUNTIME Tuesday, November 19, 13
- 84. EMBER ARCHITECTURE 2: RUNTIME Ember Watches for Events Tuesday, November 19, 13
- 85. EMBER ARCHITECTURE 2: RUNTIME Ember Watches for Events Passes Events To Controller (or bubbles up to Route) to update model Tuesday, November 19, 13
- 86. EMBER ARCHITECTURE 2: RUNTIME Ember Watches for Events Passes Events To Controller (or bubbles up to Route) to update model DOM auto-updates Tuesday, November 19, 13
- 87. EMBER ARCHITECTURE 3: ROUTER Tuesday, November 19, 13
- 88. EMBER ARCHITECTURE 3: ROUTER •The entry point for everything in Ember is the router Tuesday, November 19, 13
- 89. EMBER ARCHITECTURE 3: ROUTER •The entry point for everything in Ember is the router •Looks Tuesday, November 19, 13 a lot like a routes.rb in Rails
- 90. EMBER ARCHITECTURE 3: ROUTER •The entry point for everything in Ember is the router •Looks a lot like a routes.rb in Rails •Different: Controller Tuesday, November 19, 13 Fetches the Model for the
- 91. EMBER ARCHITECTURE 4: ROUTER App.Router.map(function() { // put your routes here }); App.IndexRoute = Ember.Route.extend({ model: function() { return ['red', 'yellow', 'blue']; } }); <script type="text/x-handlebars"> <h2>Welcome to Ember.js</h2> {{outlet}} </script> <script type="text/x-handlebars" data-template-name="index"> <ul> {{#each item in model}} <li>{{item}}</li> {{/each}} </ul> </script> Tuesday, November 19, 13
- 92. EMBER ARCHITECTURE 4: TEMPLATE App.Router.map(function() { // put your routes here }); App.IndexRoute = Ember.Route.extend({ model: function() { return ['red', 'yellow', 'blue']; } }); <script type="text/x-handlebars"> <h2>Welcome to Ember.js</h2> {{outlet}} </script> <script type="text/x-handlebars" data-template-name="index"> <ul> {{#each item in model}} <li>{{item}}</li> {{/each}} </ul> </script> Tuesday, November 19, 13
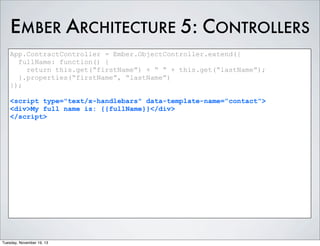
- 93. EMBER ARCHITECTURE 5: CONTROLLERS Tuesday, November 19, 13
- 94. EMBER ARCHITECTURE 5: CONTROLLERS •Controllers Ember: Tuesday, November 19, 13 perform two functions in
- 95. EMBER ARCHITECTURE 5: CONTROLLERS •Controllers perform two functions in Ember: • 1. Add presentation to the model Tuesday, November 19, 13
- 96. EMBER ARCHITECTURE 5: CONTROLLERS •Controllers perform two functions in Ember: • 1. Add presentation to the model • 2. Receive browser events and translate them to semantic events Tuesday, November 19, 13
- 97. EMBER ARCHITECTURE 5: CONTROLLERS App.ContractController = Ember.ObjectController.extend({ fullName: function() { return this.get(“firstName”) + “ “ + this.get(“lastName”); }.properties(“firstName”, “lastName”) }); <script type="text/x-handlebars" data-template-name=”contact”> <div>My full name is: {{fullName}}</div> </script> Tuesday, November 19, 13
- 98. EMBER ARCHITECTURE 5: CONTROLLERS App.ContractController = Ember.ObjectController.extend({ fullName: function() { return this.get(“firstName”) + “ “ + this.get(“lastName”); }.properties(“firstName”, “lastName”) }); <script type="text/x-handlebars" data-template-name=”contact”> <div>My full name is: {{fullName}}</div> </script> Tuesday, November 19, 13
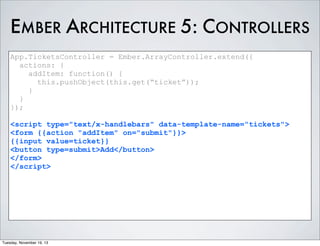
- 99. EMBER ARCHITECTURE 5: CONTROLLERS App.TicketsController = Ember.ArrayController.extend({ actions: { addItem: function() { this.pushObject(this.get(“ticket”)); } } }); <script type="text/x-handlebars" data-template-name="tickets"> <form {{action "addItem" on="submit"}}> {{input value=ticket}} <button type=submit>Add</button> </form> </script> Tuesday, November 19, 13
- 100. EMBER ARCHITECTURE 5: CONTROLLERS App.TicketsController = Ember.ArrayController.extend({ actions: { addItem: function() { this.pushObject(this.get(“ticket”)); } } }); <script type="text/x-handlebars" data-template-name="tickets"> <form {{action "addItem" on="submit"}}> {{input value=ticket}} <button type=submit>Add</button> </form> </script> Tuesday, November 19, 13
- 101. EMBER ARCHITECTURE 6: DATA BINDING Tuesday, November 19, 13
- 102. EMBER ARCHITECTURE 6: DATA BINDING •Is done with computed properties Tuesday, November 19, 13
- 103. EMBER ARCHITECTURE 6: DATA BINDING •Is done with computed properties •Available on Models, Controllers, Data Stores, etc. Tuesday, November 19, 13
- 104. EMBER ARCHITECTURE 6: DATA BINDING •Is done with computed properties •Available on Models, Controllers, Data Stores, etc. •Define a function property and add dependencies to it with .properties() Tuesday, November 19, 13
- 105. EMBER ARCHITECTURE 6: DATA BINDING App.Ticket = Ember.Object.extend({ name: null, priority: null, abbreviation: function () { shortName = this.get('name'); return shortName.slice(0,3); }.property('name') }); Tuesday, November 19, 13
- 106. EMBER ARCHITECTURE 6: DATA BINDING App.Ticket = Ember.Object.extend({ name: null, priority: null, abbreviation: function () { shortName = this.get('name'); return shortName.slice(0,3); }.property('name') }); Tuesday, November 19, 13
- 107. ANGULAR TIME! Tuesday, November 19, 13
- 108. ANGULAR ARCHITECTURE 1: STARTUP Tuesday, November 19, 13
- 109. ANGULAR ARCHITECTURE 1: STARTUP Angular reads a marked-up HTML file Tuesday, November 19, 13
- 110. ANGULAR ARCHITECTURE 1: STARTUP Angular reads a marked-up HTML file Processes it according to directives (yours and AJS’s) Tuesday, November 19, 13
- 111. ANGULAR ARCHITECTURE 1: STARTUP Angular reads a marked-up HTML file Processes it according to directives (yours and AJS’s) Binds view elements to Model data Tuesday, November 19, 13
- 112. ANGULAR ARCHITECTURE 2: RUNTIME Tuesday, November 19, 13
- 113. ANGULAR ARCHITECTURE 2: RUNTIME Angular watches for events, and changes to bound entities Tuesday, November 19, 13
- 114. ANGULAR ARCHITECTURE 2: RUNTIME Angular watches for events, and changes to bound entities Updates bound pairs, calls watch methods Tuesday, November 19, 13
- 115. ANGULAR ARCHITECTURE 2: RUNTIME Angular watches for events, and changes to bound entities Updates bound pairs, calls watch methods Re-renders the DOM as a result Tuesday, November 19, 13
- 116. ANGULAR ARCHITECTURE 3: $SCOPE Tuesday, November 19, 13
- 117. ANGULAR ARCHITECTURE 3: $SCOPE •A special JS object that groups all the stuff for the current controller context. Tuesday, November 19, 13
- 118. ANGULAR ARCHITECTURE 3: $SCOPE •A special JS object that groups all the stuff for the current controller context. •Has inheritable properties and sub-scopes; a bit magical Tuesday, November 19, 13
- 119. ANGULAR ARCHITECTURE 3: $SCOPE •A special JS object that groups all the stuff for the current controller context. •Has inheritable properties and sub-scopes; a bit magical •Inheritance is determined by controller inheritance. Tuesday, November 19, 13
- 120. ANGULAR ARCHITECTURE 4:MODELS Tuesday, November 19, 13
- 121. ANGULAR ARCHITECTURE 4:MODELS •A model is any JS object (not function!) assigned as a property on the current $scope. Tuesday, November 19, 13
- 122. ANGULAR ARCHITECTURE 4:MODELS •A model is any JS object (not function!) assigned as a property on the current $scope. •No class to extend! Tuesday, November 19, 13
- 123. ANGULAR ARCHITECTURE 4:MODELS •A model is any JS object (not function!) assigned as a property on the current $scope. •No class to extend! •Automatically available to any controller that uses that $scope or a sub-scope. Tuesday, November 19, 13
- 124. ANGULAR ARCHITECTURE 4:MODELS •A model is any JS object (not function!) assigned as a property on the current $scope. •No class to extend! •Automatically available to any controller that uses that $scope or a sub-scope. •Automatically two-way bound to view elements Tuesday, November 19, 13
- 125. ANGULAR ARCHITECTURE 5: CONTROLLERS Tuesday, November 19, 13
- 126. ANGULAR ARCHITECTURE 5: CONTROLLERS •A controller is just any JS function that receives and processes on a $scope. Tuesday, November 19, 13
- 127. ANGULAR ARCHITECTURE 5: CONTROLLERS •A controller is just any JS function that receives and processes on a $scope. •No class to extend or API to call! Tuesday, November 19, 13
- 128. ANGULAR ARCHITECTURE 5: CONTROLLERS •A controller is just any JS function that receives and processes on a $scope. •No class to extend or API to call! •Which controller is relevant is determined by the markup. Tuesday, November 19, 13
- 129. ANGULAR ARCHITECTURE 5: CONTROLLERS •A controller is just any JS function that receives and processes on a $scope. •No class to extend or API to call! •Which controller is relevant is determined by the markup. •Inheritance is determined by the markup, too! Tuesday, November 19, 13
- 130. ANGULAR ARCHITECTURE 5: CONTROLLERS <div ng-controller="SomeController"> {{name}} is {{comment}}! <div ng-controller="InnerController"> {{name}} is {{comment}}! </div> </div> function SomeController($scope, []) { $scope.name = “Evan” $scope.comment = “really cool” } function InnerController($scope, []) { $scope.comment = “misinformed” } #output Evan is really cool Evan is misinformed Tuesday, November 19, 13
- 131. ANGULAR ARCHITECTURE 5: CONTROLLERS <div ng-controller="SomeController"> {{name}} is {{comment}}! <div ng-controller="InnerController"> {{name}} is {{comment}}! </div> </div> function SomeController($scope, []) { $scope.name = “Evan” $scope.comment = “really cool” } function InnerController($scope, []) { $scope.comment = “misinformed” } #output Evan is really cool Evan is misinformed Tuesday, November 19, 13
- 132. ANGULAR ARCHITECTURE 5: CONTROLLERS <div ng-controller="SomeController"> {{name}} is {{comment}}! <div ng-controller="InnerController"> {{name}} is {{comment}}! </div> </div> function SomeController($scope, []) { $scope.name = “Evan” $scope.comment = “really cool” } function InnerController($scope, []) { $scope.comment = “misinformed” } #output Evan is really cool! Evan is misinformed! Tuesday, November 19, 13
- 133. ANGULAR ARCHITECTURE 6: DATA BINDING Tuesday, November 19, 13
- 134. ANGULAR ARCHITECTURE 6: DATA BINDING •Bound DOM elements and model data autoupdate each other. Tuesday, November 19, 13
- 135. ANGULAR ARCHITECTURE 6: DATA BINDING •Bound DOM elements and model data autoupdate each other. •Other code like controller functions that depend on model data are not auto-updated. Tuesday, November 19, 13
- 136. ANGULAR ARCHITECTURE 6: DATA BINDING •Bound DOM elements and model data autoupdate each other. •Other code like controller functions that depend on model data are not auto-updated. •but $scope.$watch can create such bindings Tuesday, November 19, 13
- 137. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type=‘text’ ng-model=‘name’></input> You typed {{name}}! </div> function SomeController($scope, []) { # name isn’t even mentioned! # in fact you don’t even need the controller! } Tuesday, November 19, 13
- 138. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type=‘text’ ng-model=‘name’></input> You typed {{name}}! </div> function SomeController($scope, []) { # name isn’t even mentioned! # in fact you don’t even need the controller! } Tuesday, November 19, 13
- 139. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type='text' ng-model='name'></input> {{crazy_string}} </div> function SomeController($scope, []) { $scope.crazy_string = $scope.name + " is crazy!"; } Tuesday, November 19, 13
- 140. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type='text' ng-model='name'></input> {{crazy_string}} </div> function SomeController($scope, []) { $scope.crazy_string = $scope.name + " is crazy!"; } Tuesday, November 19, 13
- 141. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type='text' ng-model='name'></input> {{crazy_string}} </div> function SomeController($scope, []) { $scope.crazy_string = $scope.name + " is crazy!"; } Tuesday, November 19, 13
- 142. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type='text' ng-model='name'></input> {{crazy_string}} </div> function SomeController($scope) { $scope.$watch('name', function(){ $scope.crazy_string = $scope.name + " is crazy!"; }) } Tuesday, November 19, 13
- 143. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type='text' ng-model='name'></input> {{crazy_string}} </div> function SomeController($scope) { $scope.$watch('name', function(){ $scope.crazy_string = $scope.name + " is crazy!"; }) } Tuesday, November 19, 13
- 144. ANGULAR ARCHITECTURE 6: DATA BINDING <div ng-controller="SomeController"> <input type='text' ng-model='name'></input> {{crazy_string}} </div> function SomeController($scope) { $scope.$watch('name', function(){ $scope.crazy_string = $scope.name + " is crazy!"; }) } Tuesday, November 19, 13
- 145. ANGULAR ARCHITECTURE 7: DEPENDENCY INJECTION Tuesday, November 19, 13
- 146. ANGULAR ARCHITECTURE 7: DEPENDENCY INJECTION •All elements get created created with a name (as a string) they are known by. Tuesday, November 19, 13
- 147. ANGULAR ARCHITECTURE 7: DEPENDENCY INJECTION •All elements get created created with a name (as a string) they are known by. •Controllers, services, etc. Tuesday, November 19, 13
- 148. ANGULAR ARCHITECTURE 7: DEPENDENCY INJECTION •All elements get created created with a name (as a string) they are known by. •Controllers, services, etc. •All elements get instantiated with a list of names they depend on. Tuesday, November 19, 13
- 149. ANGULAR ARCHITECTURE 7: DEPENDENCY INJECTION •All elements get created created with a name (as a string) they are known by. •Controllers, services, etc. •All elements get instantiated with a list of names they depend on. •This makes test isolation trivial Tuesday, November 19, 13
- 150. ANGULAR ARCHITECTURE 7: DI var ticketApp = angular.module('ticketApp', []); ticketApp.factory('TicketList', function(){ # ... }); ticketApp.service(‘BackEndAjaxProvider’, function() { #... }) function TicketsController($scope, TicketList) { #... }; function TicketEditController($scope, [TicketList, BackEndAjaxProvider]) { #... }; Tuesday, November 19, 13
- 151. ANGULAR ARCHITECTURE 7: DI var ticketApp = angular.module('ticketApp', []); ticketApp.factory('TicketList', function(){ # ... }); ticketApp.service('BackEndAjaxProvider', function() { #... }) function TicketsController($scope, TicketList) { #... }; function TicketEditController($scope, [TicketList, BackEndAjaxProvider]) { #... }; Tuesday, November 19, 13
- 152. ANGULAR ARCHITECTURE 7: DI var ticketApp = angular.module('ticketApp', []); ticketApp.factory('TicketList', function(){ # ... }); ticketApp.service(‘BackEndAjaxProvider’, function() { #... }) function TicketsController($scope, TicketList) { #... }; function TicketEditController($scope, TicketList, BackEndAjaxProvider) { #... }; Tuesday, November 19, 13
- 153. SYN-NAPS #2 Tuesday, November 19, 13
- 154. SYN-NAPS #2 QUICK Q&A Tuesday, November 19, 13
- 155. DEMO TIME! (EMBER.JS) Tuesday, November 19, 13
- 156. SYN-NAPS #3 Tuesday, November 19, 13
- 157. SYN-NAPS #3 PUPPY BREAK! Tuesday, November 19, 13
- 158. Tuesday, November 19, 13
- 159. DEMO TIME! (ANGULARJS) Tuesday, November 19, 13
- 160. Thanks! Evan Dorn and Hannah Howard Logical Reality Design http://lrdesign.com [email protected] @idahoev [email protected] @techgirlwonder Tuesday, November 19, 13


























































































![EMBER ARCHITECTURE 4: ROUTER
App.Router.map(function() {
// put your routes here
});
App.IndexRoute = Ember.Route.extend({
model: function() {
return ['red', 'yellow', 'blue'];
}
});
<script type="text/x-handlebars">
<h2>Welcome to Ember.js</h2>
{{outlet}}
</script>
<script type="text/x-handlebars" data-template-name="index">
<ul>
{{#each item in model}}
<li>{{item}}</li>
{{/each}}
</ul>
</script>
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-91-320.jpg)
![EMBER ARCHITECTURE 4: TEMPLATE
App.Router.map(function() {
// put your routes here
});
App.IndexRoute = Ember.Route.extend({
model: function() {
return ['red', 'yellow', 'blue'];
}
});
<script type="text/x-handlebars">
<h2>Welcome to Ember.js</h2>
{{outlet}}
</script>
<script type="text/x-handlebars" data-template-name="index">
<ul>
{{#each item in model}}
<li>{{item}}</li>
{{/each}}
</ul>
</script>
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-92-320.jpg)





































![ANGULAR ARCHITECTURE 5: CONTROLLERS
<div ng-controller="SomeController">
{{name}} is {{comment}}!
<div ng-controller="InnerController">
{{name}} is {{comment}}!
</div>
</div>
function SomeController($scope, []) {
$scope.name = “Evan”
$scope.comment = “really cool”
}
function InnerController($scope, []) {
$scope.comment = “misinformed”
}
#output
Evan is really cool
Evan is misinformed
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-130-320.jpg)
![ANGULAR ARCHITECTURE 5: CONTROLLERS
<div ng-controller="SomeController">
{{name}} is {{comment}}!
<div ng-controller="InnerController">
{{name}} is {{comment}}!
</div>
</div>
function SomeController($scope, []) {
$scope.name = “Evan”
$scope.comment = “really cool”
}
function InnerController($scope, []) {
$scope.comment = “misinformed”
}
#output
Evan is really cool
Evan is misinformed
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-131-320.jpg)
![ANGULAR ARCHITECTURE 5: CONTROLLERS
<div ng-controller="SomeController">
{{name}} is {{comment}}!
<div ng-controller="InnerController">
{{name}} is {{comment}}!
</div>
</div>
function SomeController($scope, []) {
$scope.name = “Evan”
$scope.comment = “really cool”
}
function InnerController($scope, []) {
$scope.comment = “misinformed”
}
#output
Evan is really cool!
Evan is misinformed!
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-132-320.jpg)




![ANGULAR ARCHITECTURE 6: DATA BINDING
<div ng-controller="SomeController">
<input type=‘text’ ng-model=‘name’></input>
You typed {{name}}!
</div>
function SomeController($scope, []) {
# name isn’t even mentioned!
# in fact you don’t even need the controller!
}
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-137-320.jpg)
![ANGULAR ARCHITECTURE 6: DATA BINDING
<div ng-controller="SomeController">
<input type=‘text’ ng-model=‘name’></input>
You typed {{name}}!
</div>
function SomeController($scope, []) {
# name isn’t even mentioned!
# in fact you don’t even need the controller!
}
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-138-320.jpg)
![ANGULAR ARCHITECTURE 6: DATA BINDING
<div ng-controller="SomeController">
<input type='text' ng-model='name'></input>
{{crazy_string}}
</div>
function SomeController($scope, []) {
$scope.crazy_string = $scope.name + " is crazy!";
}
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-139-320.jpg)
![ANGULAR ARCHITECTURE 6: DATA BINDING
<div ng-controller="SomeController">
<input type='text' ng-model='name'></input>
{{crazy_string}}
</div>
function SomeController($scope, []) {
$scope.crazy_string = $scope.name + " is crazy!";
}
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-140-320.jpg)
![ANGULAR ARCHITECTURE 6: DATA BINDING
<div ng-controller="SomeController">
<input type='text' ng-model='name'></input>
{{crazy_string}}
</div>
function SomeController($scope, []) {
$scope.crazy_string = $scope.name + " is crazy!";
}
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-141-320.jpg)








![ANGULAR ARCHITECTURE 7: DI
var ticketApp = angular.module('ticketApp', []);
ticketApp.factory('TicketList', function(){ # ... });
ticketApp.service(‘BackEndAjaxProvider’, function() { #... })
function TicketsController($scope, TicketList) { #... };
function TicketEditController($scope, [TicketList,
BackEndAjaxProvider]) { #... };
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-150-320.jpg)
![ANGULAR ARCHITECTURE 7: DI
var ticketApp = angular.module('ticketApp', []);
ticketApp.factory('TicketList', function(){ # ... });
ticketApp.service('BackEndAjaxProvider', function() { #... })
function TicketsController($scope, TicketList) { #... };
function TicketEditController($scope, [TicketList,
BackEndAjaxProvider]) { #... };
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-151-320.jpg)
![ANGULAR ARCHITECTURE 7: DI
var ticketApp = angular.module('ticketApp', []);
ticketApp.factory('TicketList', function(){ # ... });
ticketApp.service(‘BackEndAjaxProvider’, function() { #... })
function TicketsController($scope, TicketList) { #... };
function TicketEditController($scope, TicketList,
BackEndAjaxProvider) { #... };
Tuesday, November 19, 13](https://image.slidesharecdn.com/architectureemberandangular-131119175533-phpapp02/85/Architecture-ember-js-and-AngularJS-152-320.jpg)