B6_Javascript 4.pdf helllllllllllllloooo
- 1. CHƯƠNG 4: LẬP TRÌNH JAVASCRIPT BÀI 4: LẬP TRÌNH HƯỚNG ĐỐI TƯỢNG VÀ MÔ HÌNH BOM
- 2. HỆ THỐNG BÀI CŨ ❑ Cấu trúc điều khiển ❑ Cấu trúc lựa chọn ❖ Lệnh lựa chọn đơn ❖ Lệnh lựa chọn kép ❖ Lệnh đa lựa chọn ❑ Cấu trúc lặp ❖ Lặp không biết trước số lần lặp ❖ Lặp biết trước số lần lặp ❑ Hàm 2
- 3. MỤC TIÊU ❑ Phương thức lập trình ❑ Phương thức lập trình hướng đối tượng ❖ Khái niệm đối tượng, thuộc tính và phương thức ❖ Tạo đối tượng ❖ Thêm thuộc tính và phương thức vào đối tượng ❖ Khái niệm về lớp ❖ Định nghĩa lớp, tạo đối tượng từ lớp ❖ Các thao tác với đối tượng trong lớp ❑ Browser Object Model 3
- 4. PHƯƠNG THỨC LẬP TRÌNH ❑ Lập trình là để giải quyết các vấn đề trong cuộc sống ❖ Bài toán tính toán phức tạp: Lập trình cho tên lửa bay vào vũ trụ ❖ Bài toán lôgíc: Đưa ra quyết định (dự báo thời tiết) ❖ Bài toán quản lý trong các doanh nghiệp (phần mềm tính lương) ❑ Phương thức lập trình (programing paradigm) đặc tả cách thức giải quyết vấn đề 4
- 5. PHƯƠNG THỨC LẬP TRÌNH ❑ Có hơn 25 phương thức lập trình ❖ Mỗi phương thức lập trình giải quyết cho một vấn đề ❖ Một số phương thức khó áp dụng trong thực tiễn lập trình ❖ Một số phương thức lập trình chỉ được hưởng ứng bởi một nhóm người hay trong một thời gian ngắn ❑ Những phương thức lập trình phổ biến: ❖ Lập trình hướng sự kiện ❖ Lập trình hướng thành phần ❖ Lập trình cấu trúc ❖ Lập trình hướng đối tượng ❑ Phương thức lập trình hướng đối tượng được phát triển rộng rãi hơn cả 5
- 6. LẬP TRÌNH HƯỚNG ĐỐI TƯỢNG ❑ Đối tượng là tất cả mọi thứ trong cuộc sống (các đồ vật, sự vật) ❖ Ví dụ đối tượng: Quả bóng, cái bàn, ôtô, bông hoa, con người, nhà máy… ❑ Mỗi đối tượng có đặc tính và hành động riêng ❑ Ý tưởng chủ đạo của phương thức lập trình hướng đối tượng: Mô phỏng cuộc sống thực trong lập trình ❖ Trong cuộc sống có những đối tượng như quả bóng, cái bàn… với các đặc tính và hành động riêng thì lập trình mô phỏng các đối tượng đó với các đặc tính và hành động như thế 6
- 7. THUỘC TÍNH VÀ PHƯƠNG THỨC ❑ Trong lập trình: đặc tính được gọi là thuộc tính, hành động được gọi là phương thức 7 Voi có những đặc tính: Màu da: nâu Nặng: 2 tấn Vòi: 1m Voi có những hành động: Phun nước Ăn cỏ Mèo có những đặc tính: Màu lông: tam thể Nặng: 2 kg Móng: sắc Mèo có những hành động: Bắt chuột Liếm lông
- 8. LỚP ❑ Các đối tượng có cùng thuộc tính và phương thức được gom lại thành một lớp ❑ Hay: Lớp định nghĩa tập hợp các đối tượng có cùng thuộc tính và phương thức 8
- 9. TẠO ĐỐI TƯỢNG ❑ Sử dụng từ khóa new 9 var meo = new Object(); var hoa = new Object(); var tendoituong = new Object();
- 10. THÊM VÀ TRUY CẬP ĐẾN THUỘC TÍNH ❑ Thêm thuộc tính cho đối tượng ❑ Truy cập đến thuộc tính của đối tượng 10 hoaDao.mau = "Hong“; hoaDao.soCanh = 5; tendoituong.tenthuoctinh = giatri; alert(hoaDao.mau); alert(hoaDao.soCanh); tendoituong.tenthuoctinh
- 11. THÊM VÀ GỌI PHƯƠNG THỨC ❑ Thêm phương thức ❑ Gọi phương thức 11 hoaDao.toaHuong(); tendoituong.tenphuongthuc = function(){ //Viết mã cho phương thức ở đây } hoaDao.toaHuong= function () { alert("Toi co mau Hong, toi dang toa huong"); } tendoituong.tenphuongthuc()
- 12. TẠO MỘT KHUÔN MẪU CHO ĐỐI TƯỢNG ❑ Vấn đề nảy sinh: Giả sử trong vườn có nhiều loại hoa, mỗi loại hoa có màu sắc, số cánh khác nhau ❑ ➔ Tạo một khuôn mẫu chung (lớp) 12 var hoaDao = new Object; hoaDao.mau = "Hong“; hoaDao.soCanh = "5“; hoaDao.toaHuong= function () { alert("Toi co mau Hong, toi dang toa huong!"); } var hoaHong = new Object; hoaHong.mau = " Do“; hoaHong.soCanh = " 10“; hoaHong.toaHuong= function () { alert("Toi co mau Do, toi dang toa huong!"); } var hoaCuc = new Object; hoaCuc.mau = " Vang“; hoaCuc.soCanh = " 20“; hoaCuc.toaHuong= function () { alert("Toi co mau vang, toi dang toa huong!"); } var hoaLan = new Object; hoaLan.mau = "Tim“; hoaLan.soCanh = "3“; hoaLan.toaHuong= function () { alert("Toi co mau tim, toi dang toa huong!"); }
- 13. ĐỊNH NGHĨA LỚP CHO ĐỐI TƯỢNG ❑ Định nghĩa lớp 13 function Hoa(mauHoa, soCanhHoa){ this.mau = mauHoa; this.soCanh = soCanhHoa; this.toaHuong = function(){ alert("toi co mau " + this.mau + ", toi dang toa huong"); } } function tenlop (tenbien1, tenbien2…){ tenthuoctinh1 = tenbien1; tenthuoctinh2 = tenbien2; tenphuongthuc = function(){ //Viết mã cho phương thức ở đây } }
- 14. TẠO ĐỐI TƯỢNG VÀ SỬ DỤNG ĐỐI TƯỢNG ❑ Tạo đối tượng ❑ Truy cập đến thuộc tính và phương thức của đối tượng 14 Hoa ["Dao"] = new Hoa ("Hong", "5"); Hoa ["Hong"] = new Hoa ("Do", "10"); Hoa ["Cuc"] = new Hoa ("Vang", "20"); Hoa ["Lan"] = new Hoa ("Tim", "3"); tenlop["tendoituong"] = new tenlop (giatri1, giatri2…) Hoa ["Dao"].toaHuong(); Hoa ["Hong"].toaHuong(); Hoa ["Cuc"].toaHuong(); Hoa ["Lan"].toaHuong(); tenlop["tendoituong"].tenthuoctinh tenlop["tendoituong"].tenphuongthuc
- 15. THAO TÁC VỚI ĐỐI TƯỢNG TRONG LỚP ❑ Lặp qua các đối tượng ❑ Tìm một đối tượng trong thuộc lớp ❑ Thêm thuộc tính cho đối tượng thuộc lớp 15 for (var x in Hoa) { Hoa[x].toaHuong(); } if ("Dao" in Hoa) { alert(" Doi tuong Dao da duoc tao"); } else { alert(" Đối tượng Dao chua duoc tao"); } if ("Dao" in Hoa) { Hoa["Dao"].bieuTuong = "Mua Xuan“; } alert("Hoa dao bieu tuong cho " + Hoa["Dao"].bieuTuong);
- 17. BROWSER OBJECT MODEL ❑ Browser Object Model là một hệ thống phân cấp hình cây gồm các đối tượng ❑ Các đối tượng cung cấp thuộc tính và phương thức cho lập trình viên JavaScript ❑ Đối với mỗi đối tượng, mỗi trình duyệt hỗ trợ các thuộc tính và phương thức khác nhau ❖ Hiểu môi trường mà trình duyệt cung cấp để viết mã JavaScript chạy ổn định trên nhiều trình duyệt 17 window window document document frames frames history history location location navigator navigator screen screen documen t history location navigato r screen window trình duyệt (browser)
- 18. ĐỐI TƯỢNG WINDOW ❑ Window là đối tượng thể hiển cửa số hiển thị hiện tại trên trình duyệt ❑ Một số phương thức của đối tượng window đã được sử dụng: alert(), prompt(), confirm() ❑ Các thuộc tính và phương thức của window có thể gọi trực tiếp hoặc thông qua window 18 alert("Hi") hoặc window.alert("Hi")
- 19. CÁC THUỘC TÍNH CỦA WINDOW Thuộc tính Giải thích closed Có giá trị là True khi cửa sổ được đóng defaultStat us Thiết lập văn bản mặc định trên thanh trạng thái của trình duyệt name Thiết lập hoặc trả về tên của cửa sổ opener Tham chiếu đến cửa sổ tạo ra cửa sổ hiện tại status Thông tin xuất hiện trên thanh trạng thái innerHeight Thiết lập hoặc trả về chiều cao phần nội dung của cửa sổ document Trả về đối tượng document của cửa sổ 19
- 20. DEMO SỬ DỤNG THUỘC TÍNH INNERHEIGHT ❑ FireFox hỗ trợ thuộc tính này trong khi IE không hỗ trợ ❑ Tham khảo trang w3school để biết được trình duyệt nào hỗ trợ phương thức và thuộc tính nào 20 alert(window.innerHeight);
- 21. THUỘC TÍNH DEFAULTSTATUS ❑ Đối với IE, để hiển thị Status bar phải chọn “Status bar” ❑ Phiên bản 8 của Firefox không hỗ trợ default status bar 21 window.defaultStatus= "JavaScript - Bai 4" Status bar Chọn Status bar
- 22. CÁC PHƯƠNG THỨC CỦA WINDOW 22 Phương thức Giải thích focus() Chuyển focus đến cửa sổ blur() Bỏ focus đến cửa sổ close() Đóng cửa sổ open() Mở cửa sổ print() Thực hiện chức năng in moveTo() Sử dụng để chuyển cửa sổ về vị trí xác định resizeTo() Thay đổi kích thước cửa cửa sổ về vị trí xác định
- 23. WINDOW.OPEN ❑ Sử dụng để mở một cửa sổ từ cửa sổ hiện thời ❖ url: url của trang web ❖ ten: tên của cửa sổ sẽ mở ❖ dactinh: các đặc tính mà cửa sổ được mở sẽ có (mỗi trình duyệt sẽ hỗ trợ một tập các đặc tính riêng) 23 window.open(url, ten, dactinh) window.open("http://www.google.com.vn/", "timkiem", "menubar = yes, width = 800, height = 600") Chú ý: - Chỉ nên sử dụng cách này khi thật cần thiết vì trình duyệt có thể bị disable javascript - Có thể sử dụng thẻ <a> để thay thế
- 24. ĐỐI TƯỢNG SCREEN ❑ Mỗi người truy cập sử dụng màn hình có độ phân giải khác nhau, kích thước khác nhau, dải màu khác nhau… ❑ ➔ Người lập trình phải nắm được thông tin này để hiển thị ảnh phù hợp, hiển thị trang web có kích thước phù hợp… ❑ Đối tượng screen cung cấp thuộc tính để lấy thông tin về màn hình của người truy cập 24
- 25. ĐỐI TƯỢNG SCREEN 25 Thuộc tính Giải thích availHeigh t Trả về chiểu dài của màn hình (trừ kích thước của window taskbar) availWidth Trả về chiều rộng của màn hình (trừ kích thước của window taskbar) height Trả về chiều dài của màn hình with Trả về chiểu rộng của màn hình pixelDepth Trả về độ phân giải của màn hình colorDept h Trả về bảng màu để hiển thị ảnh
- 26. DEMO THUỘC TÍNH CỦA MÀN HÌNH 26 alert("Chieu cao con lai la: " + screen.availHeight); alert("Tong so chieu cao la: " + screen.height); alert("Bang mau la: " + screen.colorDepth);
- 27. ĐỐI TƯỢNG NAVIGATOR ❑ Mỗi trình duyệt có cách thức thi hành mã JavaScript riêng ❑ Có thể cùng thực hiện một chức năng, nhưng đối với từng trình duyệt, cần phải viết các đoạn mã khác nhau ❑ ➔ Cần biết thông tin về trình duyệt để viết mã JavaScript phù hợp ❑ Đối tượng Navigator cung cấp các thông tin về trình duyệt 27
- 28. NAVIGATOR ❑ Thuộc tính ❑ Phương thức 28 Thuộc tính Giải thích appCodeNam e Trả về mã của trình duyệt appName Trả về tên của trình duyệt appVersion Trả về phiên bản của trình duyệt cookieEnable d Xác định xem Cookie có được bật hay không platform Trả về nền tảng mà trình duyệt được biên dịch Phương thức Giải thích javaEnabled( ) Xác định xem trình duyệt có kích hoạt Java hay không
- 29. DEMO SỬ DỤNG NAVIGATOR 29 document.write("appCodeName: " + navigator.appCodeName + "<br>"); document.write("appName: " + navigator.appName +"<br>"); document.write("version: " + navigator.version + "<br>"); document.write("cookieEnabled: " + navigator.cookieEnabled);
- 30. ĐỐI TƯỢNG LOCATION ❑ Quản lý thông tin về URL hiện tại 30 Thuộc tính Giải thích host Trả về tên host và cổng của URL hostname Trả về tên host href Trả về toàn bộ URL pathname Trả về tên đường dẫn của URL port Trả về cổng mà server sử dụng cho URL protocol Trả về protocol của URL Phương thức Giải thích assign() Load document mới reload() Load lại document hiện tại
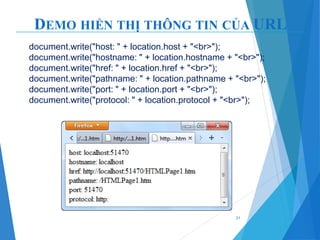
- 31. DEMO HIỂN THỊ THÔNG TIN CỦA URL 31 document.write("host: " + location.host + "<br>"); document.write("hostname: " + location.hostname + "<br>"); document.write("href: " + location.href + "<br>"); document.write("pathname: " + location.pathname + "<br>"); document.write("port: " + location.port + "<br>"); document.write("protocol: " + location.protocol + "<br>");
- 32. DEMO HIỂN THỊ THÔNG TIN CỦA URL ❑ Vào trang http://www.braingia.org/location.html 32
- 33. DEMO SỬ DỤNG LOCATION ĐỂ MỞ URL MỚI 33 <html > <head> <script type="text/javascript"> function newDoc() { window.location.assign("http://www.w3schools.com") } </script> </head> <body> <input type="button" value="Load new document" onclick="newDoc()" /> </body> </html>
- 34. ĐỐI TƯỢNG HISTORY ❑ Chứa thông tin về các URL được người dùng truy cập 34 Thuộc tính Giải thích length Trả về số lượng URL trong danh sách History Phương thức Giải thích back() Load URL trước đó trong danh sách History forward() Load URL sau đó trong danh sách History go() Load URL cụ thể từ History
- 35. DEMO SỬ DỤNG HISTORY ❑ Định nghĩa hàm trong thẻ JavaScript ❑ Gọi hàm 35 function goBack() { history.back(); } function goNext() { history.forward(); } <p><a href = "#" onclick="goBack()">Back</a></p> <p><a href = "#" onclick="goNext()">Next</a></p>
- 36. TỔNG KẾT BÀI HỌC ❑ Có rất nhiều phương thức lập trình. Mỗi phương thức phù hợp cho một mục đích riêng. Phương thức lập trình hướng đối tượng được phát triển rộng rãi nhất ❑ Mỗi đối tượng có các thuộc tính và phương thức riêng ❑ Các đối tượng có các thuộc tính và phương thức giống nhau thuộc cùng một lớp ❑ Browser Object Module là tập hợp các đối tượng được xây dựng sẵn giúp lập trình viên thao tác với trình duyệt ❑ Mỗi trình duyệt hỗ trợ mô hình BOM theo các cách khác nhau nên lập trình viên cần phải tìm hiểu sâu về trình duyệt để viết mã chạy trên nhiều trình duyệt 36
- 37. TỔNG KẾT BÀI HỌC ❑ Trình duyệt được biểu diễn bằng đối tượng window. ❑ Đối tượng window có các đối tượng con là document, frames, history, location, navigator, screen ❑ Đối tượng document đại diện cho nội dung trang web ❑ Đối tượng history chứa thông tin về các url được người dùng truy cập ❑ Đối tượng location chứa thông tin về url hiện tại ❑ Đối tượng navigator chứa thông tin về trình duyệt ❑ Đối tượng screen chứa thông tin về màn hình 37













![TẠO ĐỐI TƯỢNG VÀ SỬ DỤNG ĐỐI TƯỢNG
❑ Tạo đối tượng
❑ Truy cập đến thuộc tính và phương thức của đối
tượng
14
Hoa ["Dao"] = new Hoa ("Hong", "5");
Hoa ["Hong"] = new Hoa ("Do", "10");
Hoa ["Cuc"] = new Hoa ("Vang", "20");
Hoa ["Lan"] = new Hoa ("Tim", "3");
tenlop["tendoituong"] = new tenlop (giatri1, giatri2…)
Hoa ["Dao"].toaHuong();
Hoa ["Hong"].toaHuong();
Hoa ["Cuc"].toaHuong();
Hoa ["Lan"].toaHuong();
tenlop["tendoituong"].tenthuoctinh
tenlop["tendoituong"].tenphuongthuc](https://image.slidesharecdn.com/b6javascript4-250401105142-8a66a65d/85/B6_Javascript-4-pdf-helllllllllllllloooo-14-320.jpg)
![THAO TÁC VỚI ĐỐI TƯỢNG TRONG LỚP
❑ Lặp qua các đối tượng
❑ Tìm một đối tượng trong thuộc lớp
❑ Thêm thuộc tính cho đối tượng thuộc lớp
15
for (var x in Hoa) {
Hoa[x].toaHuong();
}
if ("Dao" in Hoa) {
alert(" Doi tuong Dao da duoc tao");
} else {
alert(" Đối tượng Dao chua duoc tao");
}
if ("Dao" in Hoa) {
Hoa["Dao"].bieuTuong = "Mua Xuan“;
}
alert("Hoa dao bieu tuong cho " + Hoa["Dao"].bieuTuong);](https://image.slidesharecdn.com/b6javascript4-250401105142-8a66a65d/85/B6_Javascript-4-pdf-helllllllllllllloooo-15-320.jpg)