Backbone web apps - design & architecture
5 likes3,335 views
This is a talk i gave at Javascript Israel Meetup about applying front end architecture with backbone.js on my open source project Echoes Player - http://echotu.be
1 of 46














































Recommended
Intro to jQuery



Intro to jQueryRalph Whitbeck The document introduces jQuery, an open source JavaScript library that simplifies HTML and JavaScript interaction. It allows selecting elements, traversing DOM trees, manipulating elements, handling events, and adding effects. jQuery is extensible through thousands of plugins and the official jQuery UI includes widgets and interactions. The document recommends learning jQuery through books, blogs, Twitter accounts, and experimenting with the many demos and examples available.
Intro to jQuery - LUGOR - Part 1



Intro to jQuery - LUGOR - Part 1Ralph Whitbeck This document discusses jQuery, a popular JavaScript library. It provides an overview of jQuery, including what it is, why it is useful, its core concepts and API. It also discusses jQuery plugins and how to create a basic jQuery plugin in 6 steps.
jQueryTO: State of jQuery March 2013



jQueryTO: State of jQuery March 2013dmethvin The document summarizes the state of jQuery in 2013. It discusses the creation of the jQuery Foundation in 2012 to coordinate work on jQuery and related projects. It outlines major changes between jQuery 1.9 and 2.0, including dropping support for older browsers and APIs. It emphasizes that jQuery 1.9 remains suitable for most public websites, while 2.0 is better suited for newer environments. The document encourages developers to test alpha and beta versions to help improve jQuery.
jQuery Conference Toronto



jQuery Conference Torontodmethvin This document discusses jQuery and web performance. It begins by noting that Internet Explorer 6 is now dead, and Internet Explorer 7 and 8 are the new baselines for older applications. It then discusses various aspects of web performance, including how browsers load pages, techniques for improving performance like prefetching and avoiding forced layouts, and tools for profiling performance like developer tools and webpagetest.org. It provides an example of optimizing infinite scrolling by having JavaScript only handle new items rather than doing full page layouts. The document advocates measuring performance before optimizing and using developer tools to find hot spots in JavaScript.
Marionette: Building your first app



Marionette: Building your first appfrontendne The document introduces Marionette, a JavaScript framework that helps build single page applications. It covers core Marionette concepts like routing, layouts, and event handling. It then provides an example of building a simple microblogging app to demonstrate rendering data and handling user input without advanced styling. The document lists Marionette components like the Application, AppRouter, Controller and Views that help link the page, routes, and data flow. It also mentions related Backbone concepts like Models, Collections, and event triggering that Marionette builds upon. Helpful links are provided and the author offers to answer any questions.
WordPress Accessibility: WordCamp Chicago



WordPress Accessibility: WordCamp ChicagoJoseph Dolson The document summarizes Joe Dolson's presentation on accessibility and WordPress at WordCamp Chicago 2013. It discusses making WordPress more accessible through plugins, themes, and core code contributions. It provides examples of using ARIA attributes and filters to make themes more accessible. It also highlights existing WordPress accessibility plugins like WP-Accessibility and Media A11y and initiatives like The Cities Project to improve WordPress accessibility.
HTTP 2.0 - Web Unleashed 2015



HTTP 2.0 - Web Unleashed 2015dmethvin HTTP 2.0 makes the existing web faster, but there are things that web devs can do to make their sites and apps even better with very little work.
Open-source Mic Talks at AOL



Open-source Mic Talks at AOLAddy Osmani This document discusses the speaker's involvement with the jQuery open source project. It provides background on jQuery, describing it as a JavaScript library that simplifies DOM manipulation. It then outlines the speaker's various roles contributing to jQuery, including core bug triage, API documentation, and evangelism. Challenges of contributing to open source projects from work and managing time zones are discussed. Overall, the document encourages getting involved in open source and notes that significant contributions can be made even without large time commitments.
PrairieDevCon 2014 - Web Doesn't Mean Slow



PrairieDevCon 2014 - Web Doesn't Mean Slowdmethvin Web sites can be fast and responsive once you understand the process web browsers use to load and run web pages. We'll look at using tools like WebPageTest to analyze and optimize web pages.
Slideflickr



SlideflickrStelios Petrakis SlideFlickr allows users to embed Flickr slideshows on their own websites by copying and pasting Flickr URLs and specifying parameters. It was created in 2007 to enable embedding of slideshows that were previously only viewable on Flickr. Users can upload and share photos on Flickr and view them in slideshows, and SlideFlickr's code allows embedding those slideshows on other sites through parameters that generate the slideshow.
Slideflickr Presentation



Slideflickr PresentationStelios Petrakis Slideflickr is an online tool that allows users to create custom slideshows from their Flickr photos and embed them on websites. It works by allowing users to copy and paste a Flickr URL, specify parameters like tags or favorites, and generate HTML code. The tool fetches the images from Flickr using its API and displays them as a slideshow with options to customize features like background color, logo, and music. Over 41,000 slideshows have been created with Slideflickr, which is used worldwide to display photo slideshows on websites and as alternatives to other media players.
Mozilla Labs Meeti



Mozilla Labs MeetiJonathan LeBlanc Jonathan LeBlanc discussed Yahoo Query Language (YQL), a platform for querying data from the web. He demonstrated how to use YQL to build queries and run them in the YQL Test Console. LeBlanc concluded by providing documentation links for YQL and inviting questions from the audience.
Learning from the Best jQuery Plugins



Learning from the Best jQuery PluginsMarc Grabanski The document discusses lessons learned from examining popular jQuery plugins. It summarizes 30 top plugins, describing why each was created and how it grew. Key takeaways are that authors build plugins to make something better, for fun/exploration, or client needs. Managing features and user feedback is challenging. The best plugins have great demos, documentation, browser support testing, and are fun. The author is available for questions.
Readme



ReadmeARoyle WOW Slider is a WordPress plugin that allows users to easily add image sliders or slideshows to their site. It features stunning visual effects and professionally designed templates that can be added with a simple point-and-click interface without coding. It supports responsive design and works on any device.
jQuery For Beginners - jQuery Conference 2009



jQuery For Beginners - jQuery Conference 2009Ralph Whitbeck This document outlines a presentation on beginning jQuery. It introduces jQuery, its history and core team. It also covers how to set up jQuery and explains its core functionality, including selecting elements, manipulating the DOM, AJAX, and events.
WORKSHOP: Object Oriented UX for Responsive Design



WORKSHOP: Object Oriented UX for Responsive DesignSophia Voychehovski Slides from UXStrat 2014 and UXweek 2014 workshops. By leveraging Object Oriented UX, we can create simple, efficient, and easy to use digital products that does not rely on the often-ignored persistent navigation.
OOUX is the new IA: we need modular systems, not silo-ed drill downs.
Breathe New Life into Your Existing JavaScript Applications with Web Components



Breathe New Life into Your Existing JavaScript Applications with Web ComponentsSencha You probably have an existing JavaScript application using components that you love, maybe a grid, some graphs, etc. Perhaps today you use Angular and your company is thinking about moving to React, or Vue, and with new frameworks appearing every week, who knows what is next. How do you bring along those great components you have been using?
That is where Web Components fits in!
In this session we will look at some popular enterprise components and their usage in Angular and React. Then we will look at the Web Components spec to use those existing components you know and love in any framework - including no framework at all!
Backbone js



Backbone jsRohan Chandane Backbone.js is a popular JavaScript MVC framework that provides structure for single-page web applications. It includes models for managing application data, views for rendering UI components, and a router for handling navigation between views. Backbone promotes separation of concerns, giving each component clearly defined responsibilities. Models can communicate with servers via RESTful APIs or websockets to retrieve and sync data. Collections manage ordered sets of models and can also fetch data from servers. Views are used to render templates and interface with models. The router maps URLs to functions that control navigation between views. Overall, Backbone provides a useful framework for building structured, scalable client-side JavaScript applications.
Introduction to backbone js



Introduction to backbone jsMindfire Solutions This document provides an introduction and overview of Backbone.js. It outlines the agenda which includes what Backbone is, its dependencies, getting started with a basic setup and "Hello World" example, and an explanation of Backbone's MVC components including models, views, collections, routers, and events. Specific topics covered are defining models and collections, creating and rendering views, routing URLs, and handling events. The presenter aims to explain the structure, reuse, and separation of concerns that Backbone provides for building richer client-side applications.
Javascript Frameworks Comparison - Angular, Knockout, Ember and Backbone



Javascript Frameworks Comparison - Angular, Knockout, Ember and BackboneDeepu S Nath Introduction and Comparison of polpular JS Frameworks Knockout, Ember, Angular and Backbone. The presentation descrobes How and when to select each framework.
Dust.js



Dust.jsYevgeniy Brikman The document discusses LinkedIn's adoption of the Dust templating language in 2011. Some key points:
- LinkedIn needed a unified view layer as different teams were using different templating technologies like JSP, GSP, ERB.
- They evaluated 26 templating options and selected Dust as it best met their criteria like performance, i18n support, and being logic-less.
- Dust templates are compiled to JavaScript for client-side rendering and to Java for server-side rendering (SSR) through Google's V8 engine, allowing templates to work on both client and server.
- SSR addresses challenges like SEO, supporting clients without JavaScript, and i18n by rendering
Rapid prototyping



Rapid prototypingYevgeniy Brikman This document discusses rapid prototyping techniques for quickly building products from ideas. Rapid prototyping allows developers to build products faster through instant feedback on code changes and leveraging existing open source libraries. It is suggested that dynamic languages, interactive development environments, and pushing code to the browser can provide very fast feedback. While prototypes may be thrown away, the rapid trial and error process of prototyping can lead to higher quality products and better engineers through continuously improving ideas.
An intro to Docker, Terraform, and Amazon ECS



An intro to Docker, Terraform, and Amazon ECSYevgeniy Brikman This talk is a very quick intro to Docker, Terraform, and Amazon's EC2 Container Service (ECS). In just 15 minutes, you'll see how to take two apps (a Rails frontend and a Sinatra backend), package them as Docker containers, run them using Amazon ECS, and to define all of the infrastructure-as-code using Terraform.
Organized web app development using backbone.js



Organized web app development using backbone.jsShakti Shrestha This document provides an overview of using Backbone.js for web application development. It discusses problems with jQuery-only applications, such as tightly coupling data with the DOM. Backbone.js is presented as a solution by decoupling data from the UI using an MVC architecture with Models, Collections, Views, and Routers. Key components of Backbone.js like Models for data, Collections for lists of models, Views for DOM manipulation, and Routers for mapping URLs are described at a high level. Tips discussed include using Require.js for module loading and extensions/plugins for additional functionality.
jQuery - the world's most popular java script library comes to XPages



jQuery - the world's most popular java script library comes to XPagesMark Roden This document discusses using jQuery with XPages. It begins with an introduction to jQuery, explaining that it is a popular JavaScript library that simplifies document manipulation, events, animation, and AJAX. It then compares jQuery to Dojo and provides guidance on when each should be used. The document demonstrates how jQuery works via its API and methods. It also explains how to add jQuery to an XPages application either directly in code or via a theme. Finally, it discusses jQuery plugins and how they can provide ready-made functionality to solve requirements.
Yeoman AngularJS and D3 - A solid stack for web apps



Yeoman AngularJS and D3 - A solid stack for web appsclimboid This was a course given in Bangalore India for JSChannel conf 2013. It encompases the use of angular js and d3 in a harmonious way and gives an overview over each of the frameworks / libraries.
Joomla Day Austin Part 4



Joomla Day Austin Part 4Kyle Ledbetter The document provides guidance and best practices for deploying a Joomla site to a live server, including:
1) Using a development/staging site to test changes before deploying live to avoid issues.
2) Transferring site files and database from the development to live server.
3) Adjusting configuration settings like disabling unused extensions and enabling caching for performance.
4) Backing up the live site regularly using tools like AkeebaBackup to prevent data loss.
Introduction to Backbone - Workshop



Introduction to Backbone - WorkshopOren Farhi This document provides an introduction and overview of Backbone.js, including:
- Background on Backbone's creator and dependencies like jQuery, Underscore.js
- What problems Backbone aims to solve like separating concerns and improving code reuse
- The main Backbone components - Models, Views, Collections, and Routers - and what they are used for
- Examples of companies using Backbone and guidance on getting started with the framework
Backbone.js introduction workshop



Backbone.js introduction workshopYifat Kanfi This document provides an introduction and overview of Backbone.js, including:
- Background on Backbone's creator and dependencies like jQuery, Underscore.js
- What problems Backbone aims to solve like separating concerns and improving code reuse
- The main Backbone components - Models, Views, Collections, and Routers - and what they are used for
- Examples of companies using Backbone and guidance on getting started with the framework
Jsf 2.0 Overview



Jsf 2.0 Overviewhereisbharat - JSF is a Java specification for building component-based web interfaces using the MVC pattern. It aims to make web development feel more like building desktop GUIs.
- Popular implementations include Apache MyFaces and JBoss Seam. MyFaces provides the core JSF functionality while Seam integrates additional features like EJB3 and object persistence.
- The presentation demonstrated building a simple registration form application using JSF with MyFaces and Seam to showcase their features and how they simplify web development.
More Related Content
What's hot (9)
PrairieDevCon 2014 - Web Doesn't Mean Slow



PrairieDevCon 2014 - Web Doesn't Mean Slowdmethvin Web sites can be fast and responsive once you understand the process web browsers use to load and run web pages. We'll look at using tools like WebPageTest to analyze and optimize web pages.
Slideflickr



SlideflickrStelios Petrakis SlideFlickr allows users to embed Flickr slideshows on their own websites by copying and pasting Flickr URLs and specifying parameters. It was created in 2007 to enable embedding of slideshows that were previously only viewable on Flickr. Users can upload and share photos on Flickr and view them in slideshows, and SlideFlickr's code allows embedding those slideshows on other sites through parameters that generate the slideshow.
Slideflickr Presentation



Slideflickr PresentationStelios Petrakis Slideflickr is an online tool that allows users to create custom slideshows from their Flickr photos and embed them on websites. It works by allowing users to copy and paste a Flickr URL, specify parameters like tags or favorites, and generate HTML code. The tool fetches the images from Flickr using its API and displays them as a slideshow with options to customize features like background color, logo, and music. Over 41,000 slideshows have been created with Slideflickr, which is used worldwide to display photo slideshows on websites and as alternatives to other media players.
Mozilla Labs Meeti



Mozilla Labs MeetiJonathan LeBlanc Jonathan LeBlanc discussed Yahoo Query Language (YQL), a platform for querying data from the web. He demonstrated how to use YQL to build queries and run them in the YQL Test Console. LeBlanc concluded by providing documentation links for YQL and inviting questions from the audience.
Learning from the Best jQuery Plugins



Learning from the Best jQuery PluginsMarc Grabanski The document discusses lessons learned from examining popular jQuery plugins. It summarizes 30 top plugins, describing why each was created and how it grew. Key takeaways are that authors build plugins to make something better, for fun/exploration, or client needs. Managing features and user feedback is challenging. The best plugins have great demos, documentation, browser support testing, and are fun. The author is available for questions.
Readme



ReadmeARoyle WOW Slider is a WordPress plugin that allows users to easily add image sliders or slideshows to their site. It features stunning visual effects and professionally designed templates that can be added with a simple point-and-click interface without coding. It supports responsive design and works on any device.
jQuery For Beginners - jQuery Conference 2009



jQuery For Beginners - jQuery Conference 2009Ralph Whitbeck This document outlines a presentation on beginning jQuery. It introduces jQuery, its history and core team. It also covers how to set up jQuery and explains its core functionality, including selecting elements, manipulating the DOM, AJAX, and events.
WORKSHOP: Object Oriented UX for Responsive Design



WORKSHOP: Object Oriented UX for Responsive DesignSophia Voychehovski Slides from UXStrat 2014 and UXweek 2014 workshops. By leveraging Object Oriented UX, we can create simple, efficient, and easy to use digital products that does not rely on the often-ignored persistent navigation.
OOUX is the new IA: we need modular systems, not silo-ed drill downs.
Breathe New Life into Your Existing JavaScript Applications with Web Components



Breathe New Life into Your Existing JavaScript Applications with Web ComponentsSencha You probably have an existing JavaScript application using components that you love, maybe a grid, some graphs, etc. Perhaps today you use Angular and your company is thinking about moving to React, or Vue, and with new frameworks appearing every week, who knows what is next. How do you bring along those great components you have been using?
That is where Web Components fits in!
In this session we will look at some popular enterprise components and their usage in Angular and React. Then we will look at the Web Components spec to use those existing components you know and love in any framework - including no framework at all!
Viewers also liked (6)
Backbone js



Backbone jsRohan Chandane Backbone.js is a popular JavaScript MVC framework that provides structure for single-page web applications. It includes models for managing application data, views for rendering UI components, and a router for handling navigation between views. Backbone promotes separation of concerns, giving each component clearly defined responsibilities. Models can communicate with servers via RESTful APIs or websockets to retrieve and sync data. Collections manage ordered sets of models and can also fetch data from servers. Views are used to render templates and interface with models. The router maps URLs to functions that control navigation between views. Overall, Backbone provides a useful framework for building structured, scalable client-side JavaScript applications.
Introduction to backbone js



Introduction to backbone jsMindfire Solutions This document provides an introduction and overview of Backbone.js. It outlines the agenda which includes what Backbone is, its dependencies, getting started with a basic setup and "Hello World" example, and an explanation of Backbone's MVC components including models, views, collections, routers, and events. Specific topics covered are defining models and collections, creating and rendering views, routing URLs, and handling events. The presenter aims to explain the structure, reuse, and separation of concerns that Backbone provides for building richer client-side applications.
Javascript Frameworks Comparison - Angular, Knockout, Ember and Backbone



Javascript Frameworks Comparison - Angular, Knockout, Ember and BackboneDeepu S Nath Introduction and Comparison of polpular JS Frameworks Knockout, Ember, Angular and Backbone. The presentation descrobes How and when to select each framework.
Dust.js



Dust.jsYevgeniy Brikman The document discusses LinkedIn's adoption of the Dust templating language in 2011. Some key points:
- LinkedIn needed a unified view layer as different teams were using different templating technologies like JSP, GSP, ERB.
- They evaluated 26 templating options and selected Dust as it best met their criteria like performance, i18n support, and being logic-less.
- Dust templates are compiled to JavaScript for client-side rendering and to Java for server-side rendering (SSR) through Google's V8 engine, allowing templates to work on both client and server.
- SSR addresses challenges like SEO, supporting clients without JavaScript, and i18n by rendering
Rapid prototyping



Rapid prototypingYevgeniy Brikman This document discusses rapid prototyping techniques for quickly building products from ideas. Rapid prototyping allows developers to build products faster through instant feedback on code changes and leveraging existing open source libraries. It is suggested that dynamic languages, interactive development environments, and pushing code to the browser can provide very fast feedback. While prototypes may be thrown away, the rapid trial and error process of prototyping can lead to higher quality products and better engineers through continuously improving ideas.
An intro to Docker, Terraform, and Amazon ECS



An intro to Docker, Terraform, and Amazon ECSYevgeniy Brikman This talk is a very quick intro to Docker, Terraform, and Amazon's EC2 Container Service (ECS). In just 15 minutes, you'll see how to take two apps (a Rails frontend and a Sinatra backend), package them as Docker containers, run them using Amazon ECS, and to define all of the infrastructure-as-code using Terraform.
Similar to Backbone web apps - design & architecture (20)
Organized web app development using backbone.js



Organized web app development using backbone.jsShakti Shrestha This document provides an overview of using Backbone.js for web application development. It discusses problems with jQuery-only applications, such as tightly coupling data with the DOM. Backbone.js is presented as a solution by decoupling data from the UI using an MVC architecture with Models, Collections, Views, and Routers. Key components of Backbone.js like Models for data, Collections for lists of models, Views for DOM manipulation, and Routers for mapping URLs are described at a high level. Tips discussed include using Require.js for module loading and extensions/plugins for additional functionality.
jQuery - the world's most popular java script library comes to XPages



jQuery - the world's most popular java script library comes to XPagesMark Roden This document discusses using jQuery with XPages. It begins with an introduction to jQuery, explaining that it is a popular JavaScript library that simplifies document manipulation, events, animation, and AJAX. It then compares jQuery to Dojo and provides guidance on when each should be used. The document demonstrates how jQuery works via its API and methods. It also explains how to add jQuery to an XPages application either directly in code or via a theme. Finally, it discusses jQuery plugins and how they can provide ready-made functionality to solve requirements.
Yeoman AngularJS and D3 - A solid stack for web apps



Yeoman AngularJS and D3 - A solid stack for web appsclimboid This was a course given in Bangalore India for JSChannel conf 2013. It encompases the use of angular js and d3 in a harmonious way and gives an overview over each of the frameworks / libraries.
Joomla Day Austin Part 4



Joomla Day Austin Part 4Kyle Ledbetter The document provides guidance and best practices for deploying a Joomla site to a live server, including:
1) Using a development/staging site to test changes before deploying live to avoid issues.
2) Transferring site files and database from the development to live server.
3) Adjusting configuration settings like disabling unused extensions and enabling caching for performance.
4) Backing up the live site regularly using tools like AkeebaBackup to prevent data loss.
Introduction to Backbone - Workshop



Introduction to Backbone - WorkshopOren Farhi This document provides an introduction and overview of Backbone.js, including:
- Background on Backbone's creator and dependencies like jQuery, Underscore.js
- What problems Backbone aims to solve like separating concerns and improving code reuse
- The main Backbone components - Models, Views, Collections, and Routers - and what they are used for
- Examples of companies using Backbone and guidance on getting started with the framework
Backbone.js introduction workshop



Backbone.js introduction workshopYifat Kanfi This document provides an introduction and overview of Backbone.js, including:
- Background on Backbone's creator and dependencies like jQuery, Underscore.js
- What problems Backbone aims to solve like separating concerns and improving code reuse
- The main Backbone components - Models, Views, Collections, and Routers - and what they are used for
- Examples of companies using Backbone and guidance on getting started with the framework
Jsf 2.0 Overview



Jsf 2.0 Overviewhereisbharat - JSF is a Java specification for building component-based web interfaces using the MVC pattern. It aims to make web development feel more like building desktop GUIs.
- Popular implementations include Apache MyFaces and JBoss Seam. MyFaces provides the core JSF functionality while Seam integrates additional features like EJB3 and object persistence.
- The presentation demonstrated building a simple registration form application using JSF with MyFaces and Seam to showcase their features and how they simplify web development.
Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap - Devoxx UK 2016



Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap - Devoxx UK 2016Matt Raible Building a modern web (or mobile) application requires a lot of tools, frameworks and techniques. This session shows how JHipster unites popular frameworks like AngularJS, Spring Boot and Bootstrap. Using Yeoman, a scaffolding tool for modern webapps, JHipster will generate a project that uses Java 8, SQL or NoSQL databases, Spring profiles, Maven or Gradle, Gulp.js, WebSockets and BrowserSync. It also supports a number of different authentication mechanisms: classic session-based auth, OAuth 2.0, or token-based authentication. For cloud deployments, JHipster includes out-of-the-box support for Cloud Foundry and Heroku.
Fewd week4 slides



Fewd week4 slidesWilliam Myers Next week, students will be required to hand in wireframes for their final projects. Wireframes can be created using tools like Balsamiq Mockups, Sketch, or pen and paper. Previous student projects from the FEWD program around the world can be found at a provided URL.
Starting with jQuery



Starting with jQueryAnil Kumar What is Web Browser, What is DOM, How Events are managed, Event Propagation, jQuery Selectors, jQuery use, jQuery power
Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap - GeekOut 2016



Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap - GeekOut 2016Matt Raible Building a modern web (or mobile) application requires a lot of tools, frameworks and techniques. This session shows how JHipster unites popular frameworks like AngularJS, Spring Boot and Bootstrap. Using Yeoman, a scaffolding tool for modern webapps, JHipster will generate a project that uses Java 8, SQL or NoSQL databases, Spring profiles, Maven or Gradle, Gulp.js, WebSockets and BrowserSync. It also supports a number of different authentication mechanisms: classic session-based auth, OAuth 2.0, or JWT. For cloud deployments, JHipster includes out-of-the-box support for Cloud Foundry and Heroku.
Build a Web App with JavaScript and jQuery (5:18:17, Los Angeles)



Build a Web App with JavaScript and jQuery (5:18:17, Los Angeles)Thinkful This document provides an overview of building a web app with JavaScript and jQuery. It discusses the objectives and benefits of using JavaScript, what jQuery is and how it helps with cross-browser compatibility and UI features. It also covers DOM traversal and manipulation using jQuery, common uses like animations and form handling, and attaching events like clicks using callbacks. The document includes examples of changing styles, traversing elements, and responding to events. It concludes with challenges to practice these skills by creating a photo gallery and shopping list app.
JavaScript for ASP.NET programmers (webcast) upload



JavaScript for ASP.NET programmers (webcast) uploadRuss Fustino Russ Fustino is the Head of Developer Evangelism at ComponentOne. He discusses how ASP.NET developers can use JavaScript and HTML5 to build mobile-ready websites. He explains key JavaScript technologies like jQuery, jQuery UI, and Wijmo that simplify Ajax and widget development. He also demonstrates how to use Knockout.js to add MVVM support and data binding to Wijmo widgets.
Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap - Devoxx France 2016



Get Hip with JHipster: Spring Boot + AngularJS + Bootstrap - Devoxx France 2016Matt Raible The document promotes the JHipster development tool for generating Spring Boot and AngularJS projects and provides an overview of its features such as entity generation, authentication, deployment options, and testing tools. It also demonstrates generating a blog application using JHipster and discusses how JHipster can help developers stay on top of the latest trends in Java and web development.
EECI2009 - From Design to Dynamic - Rapid ExpressionEngine Development



EECI2009 - From Design to Dynamic - Rapid ExpressionEngine DevelopmentFortySeven Media The document discusses ExpressionEngine and how it can be used to rapidly develop sites using templates, addons, and other tools. It introduces the EE Sandbox approach, which involves setting up templates, addons, global variables and other site elements as reusable components. This allows developers to quickly build out new sites using the same patterns. The document provides an overview of the key elements in an EE Sandbox setup and demonstrates how to install the components, create templates, import assets and move the site to a new server.
Technical Introduction to YDN



Technical Introduction to YDNChristian Heilmann The Yahoo Developer Network provides APIs and services for many Yahoo products and services, including search, answers, Flickr, and more. It allows developers to access Yahoo's data through RESTful APIs. It also provides tools for mixing and matching data as well as UI frameworks. The document discusses several Yahoo APIs and services that can be used to build applications that incorporate Yahoo data and functionality.
Facets of applied smw



Facets of applied smwJesse Wang Smwcon fall 2011 tutorial #4
The Facets of Applied Semantic MediaWiki
It covers jumpstart wiki with bundles, packages, deployment, customization, extensions, visualization, data i/o, tips and tricks, integration, workflow, project management and knowledge processing examples.
The State of Front-end At CrowdTwist



The State of Front-end At CrowdTwistMark Fayngersh The document discusses the front-end architecture at CrowdTwist, which uses different frameworks and tools across apps. This has led to growing pains as the codebase becomes harder to maintain and develop for new features. The document explores how frameworks can simplify development but also introduce complexity. It argues that React offers a simpler approach through isolated components and predictable rendering of state changes. React could help unify CrowdTwist's front-end by replacing some uses of Backbone and Angular.
Beyond the Basics, Debugging with Firebug and Web Inspector



Beyond the Basics, Debugging with Firebug and Web InspectorSteven Roussey Tips and Tricks for using web debuggers, and the best extensions to them. Focus on debugging JavaScript frameworks
Building Forio Web Simulations - Introduction to Interface Design



Building Forio Web Simulations - Introduction to Interface Designforiocorp 1) The document discusses Week 3 of a 6-week course on building web simulations using Forio Simulate.
2) It focuses on basic user interface design, including creating tables, outcome-dependent videos, logging in/protecting simulations, and comparing runs.
3) Challenges are presented for extending the interface to allow regulating freezer electricity and adding more conditional debriefing based on model results.
Recently uploaded (20)
One Hot encoding a revolution in Machine learning



One Hot encoding a revolution in Machine learningmomer9505 A brief introduction to ONE HOT encoding a way to communicate with machines
Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...



Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...Library Association of Ireland
Metamorphosis: Life's Transformative Journey



Metamorphosis: Life's Transformative JourneyArshad Shaikh *Metamorphosis* is a biological process where an animal undergoes a dramatic transformation from a juvenile or larval stage to a adult stage, often involving significant changes in form and structure. This process is commonly seen in insects, amphibians, and some other animals.
Exploring-Substances-Acidic-Basic-and-Neutral.pdf



Exploring-Substances-Acidic-Basic-and-Neutral.pdfSandeep Swamy Exploring Substances:
Acidic, Basic, and
Neutral
Welcome to the fascinating world of acids and bases! Join siblings Ashwin and
Keerthi as they explore the colorful world of substances at their school's
National Science Day fair. Their adventure begins with a mysterious white paper
that reveals hidden messages when sprayed with a special liquid.
In this presentation, we'll discover how different substances can be classified as
acidic, basic, or neutral. We'll explore natural indicators like litmus, red rose
extract, and turmeric that help us identify these substances through color
changes. We'll also learn about neutralization reactions and their applications in
our daily lives.
by sandeep swamy
Niamh Lucey, Mary Dunne. Health Sciences Libraries Group (LAI). Lighting the ...



Niamh Lucey, Mary Dunne. Health Sciences Libraries Group (LAI). Lighting the ...Library Association of Ireland
YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptx



YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptxYale School of Public Health - The Virtual Medical Operations Center (VMOC) A measles outbreak originating in West Texas has been linked to confirmed cases in New Mexico, with additional cases reported in Oklahoma and Kansas. The current case count is 817 from Texas, New Mexico, Oklahoma, and Kansas. 97 individuals have required hospitalization, and 3 deaths, 2 children in Texas and one adult in New Mexico. These fatalities mark the first measles-related deaths in the United States since 2015 and the first pediatric measles death since 2003.
The YSPH Virtual Medical Operations Center Briefs (VMOC) were created as a service-learning project by faculty and graduate students at the Yale School of Public Health in response to the 2010 Haiti Earthquake. Each year, the VMOC Briefs are produced by students enrolled in Environmental Health Science Course 581 - Public Health Emergencies: Disaster Planning and Response. These briefs compile diverse information sources – including status reports, maps, news articles, and web content– into a single, easily digestible document that can be widely shared and used interactively. Key features of this report include:
- Comprehensive Overview: Provides situation updates, maps, relevant news, and web resources.
- Accessibility: Designed for easy reading, wide distribution, and interactive use.
- Collaboration: The “unlocked" format enables other responders to share, copy, and adapt seamlessly. The students learn by doing, quickly discovering how and where to find critical information and presenting it in an easily understood manner.
CURRENT CASE COUNT: 817 (As of 05/3/2025)
• Texas: 688 (+20)(62% of these cases are in Gaines County).
• New Mexico: 67 (+1 )(92.4% of the cases are from Eddy County)
• Oklahoma: 16 (+1)
• Kansas: 46 (32% of the cases are from Gray County)
HOSPITALIZATIONS: 97 (+2)
• Texas: 89 (+2) - This is 13.02% of all TX cases.
• New Mexico: 7 - This is 10.6% of all NM cases.
• Kansas: 1 - This is 2.7% of all KS cases.
DEATHS: 3
• Texas: 2 – This is 0.31% of all cases
• New Mexico: 1 – This is 1.54% of all cases
US NATIONAL CASE COUNT: 967 (Confirmed and suspected):
INTERNATIONAL SPREAD (As of 4/2/2025)
• Mexico – 865 (+58)
‒Chihuahua, Mexico: 844 (+58) cases, 3 hospitalizations, 1 fatality
• Canada: 1531 (+270) (This reflects Ontario's Outbreak, which began 11/24)
‒Ontario, Canada – 1243 (+223) cases, 84 hospitalizations.
• Europe: 6,814
pulse ppt.pptx Types of pulse , characteristics of pulse , Alteration of pulse



pulse ppt.pptx Types of pulse , characteristics of pulse , Alteration of pulsesushreesangita003 what is pulse ?
Purpose
physiology and Regulation of pulse
Characteristics of pulse
factors affecting pulse
Sites of pulse
Alteration of pulse
for BSC Nursing 1st semester
for Gnm Nursing 1st year
Students .
vitalsign
Multi-currency in odoo accounting and Update exchange rates automatically in ...



Multi-currency in odoo accounting and Update exchange rates automatically in ...Celine George Most business transactions use the currencies of several countries for financial operations. For global transactions, multi-currency management is essential for enabling international trade.
How to Manage Opening & Closing Controls in Odoo 17 POS



How to Manage Opening & Closing Controls in Odoo 17 POSCeline George In Odoo 17 Point of Sale, the opening and closing controls are key for cash management. At the start of a shift, cashiers log in and enter the starting cash amount, marking the beginning of financial tracking. Throughout the shift, every transaction is recorded, creating an audit trail.
How to Customize Your Financial Reports & Tax Reports With Odoo 17 Accounting



How to Customize Your Financial Reports & Tax Reports With Odoo 17 AccountingCeline George The Accounting module in Odoo 17 is a complete tool designed to manage all financial aspects of a business. Odoo offers a comprehensive set of tools for generating financial and tax reports, which are crucial for managing a company's finances and ensuring compliance with tax regulations.
Marie Boran Special Collections Librarian Hardiman Library, University of Gal...



Marie Boran Special Collections Librarian Hardiman Library, University of Gal...Library Association of Ireland Phoenix – A Collaborative Renewal of Children’s and Young People’s Services Clare Doyle - Cork City Libraries
How to Subscribe Newsletter From Odoo 18 Website



How to Subscribe Newsletter From Odoo 18 WebsiteCeline George Newsletter is a powerful tool that effectively manage the email marketing . It allows us to send professional looking HTML formatted emails. Under the Mailing Lists in Email Marketing we can find all the Newsletter.
Introduction to Vibe Coding and Vibe Engineering



Introduction to Vibe Coding and Vibe EngineeringDamian T. Gordon Introduction to Vibe Coding and Vibe Engineering
LDMMIA Reiki Master Spring 2025 Mini Updates



LDMMIA Reiki Master Spring 2025 Mini UpdatesLDM Mia eStudios As of Mid to April Ending, I am building a new Reiki-Yoga Series. No worries, they are free workshops. So far, I have 3 presentations so its a gradual process. If interested visit: https://www.slideshare.net/YogaPrincess
https://ldmchapels.weebly.com
Blessings and Happy Spring. We are hitting Mid Season.
The ever evoilving world of science /7th class science curiosity /samyans aca...



The ever evoilving world of science /7th class science curiosity /samyans aca...Sandeep Swamy The Ever-Evolving World of
Science
Welcome to Grade 7 Science4not just a textbook with facts, but an invitation to
question, experiment, and explore the beautiful world we live in. From tiny cells
inside a leaf to the movement of celestial bodies, from household materials to
underground water flows, this journey will challenge your thinking and expand
your knowledge.
Notice something special about this book? The page numbers follow the playful
flight of a butterfly and a soaring paper plane! Just as these objects take flight,
learning soars when curiosity leads the way. Simple observations, like paper
planes, have inspired scientific explorations throughout history.
Odoo Inventory Rules and Routes v17 - Odoo Slides



Odoo Inventory Rules and Routes v17 - Odoo SlidesCeline George Odoo's inventory management system is highly flexible and powerful, allowing businesses to efficiently manage their stock operations through the use of Rules and Routes.
Quality Contril Analysis of Containers.pdf



Quality Contril Analysis of Containers.pdfDr. Bindiya Chauhan Quality control test for containers, rubber closures and secondary packing materials.
GDGLSPGCOER - Git and GitHub Workshop.pptx



GDGLSPGCOER - Git and GitHub Workshop.pptxazeenhodekar This presentation covers the fundamentals of Git and version control in a practical, beginner-friendly way. Learn key commands, the Git data model, commit workflows, and how to collaborate effectively using Git — all explained with visuals, examples, and relatable humor.
Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...



Phoenix – A Collaborative Renewal of Children’s and Young People’s Services C...Library Association of Ireland
Niamh Lucey, Mary Dunne. Health Sciences Libraries Group (LAI). Lighting the ...



Niamh Lucey, Mary Dunne. Health Sciences Libraries Group (LAI). Lighting the ...Library Association of Ireland
YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptx



YSPH VMOC Special Report - Measles Outbreak Southwest US 5-3-2025.pptxYale School of Public Health - The Virtual Medical Operations Center (VMOC)
Marie Boran Special Collections Librarian Hardiman Library, University of Gal...



Marie Boran Special Collections Librarian Hardiman Library, University of Gal...Library Association of Ireland
Backbone web apps - design & architecture
- 1. Backbone.js Architecture showcasing Echoes Media Player http://echotu.be
- 2. Oren Farhi JS Engineer, Front End Architect, Consultant @Tikal JS Group Tech Leader - Meet, Share, Contribute & Coding Speaker (Israel & World Wide) Developing with: Pure Javascript, Backbone.js, Underscore.js, jQuery, CSS3 http://orizens.com github.com/tikalk @tikalk
- 3. Echoes Media Center http://echotu.be
- 4. This is a backbone. When used properly It keeps one's head Out of one's butt Rand Macivor
- 6. Where Do I Start?
- 7. Where Do I Start? Require.js
- 8. How Do i connect them all?
- 9. What is the secret? “The secret to building large apps is never build large apps. Break your applications into small pieces. Then, assemble those testable, bite-sized pieces into your big application” Jastin Meyer (JavascriptMVC)
- 10. Youtube Item View Youtube API - JSON RESPONSE Model
- 11. Youtube Item View HTML & CSS View
- 14. Model View
- 15. Echoes Player: What does that do?
- 16. Echoes Model (js memory) Echoes View (html, js) Echoes Router (url: #search/videos) reference to Model reference to Model Sidebar Search Results Player Bar player search results media info provider app settings search features current played video info Echoes Player JS Architecture http://echotu.be
- 17. Echoes Model (js memory) Echoes View (html, js) Echoes Router (url: #search/videos) reference to Model reference to Model Sidebar Search Results Player Bar player search results media info provider app settings search features current played video info Echoes Player JS Architecture http://echotu.be
- 18. Echoes Model Echoes Model user current resource youtube provider app settings filter video player current played video query options playlistsdetails search results playlist info provider
- 19. Echoes Model - REST Echoes Model user youtube provider gData My Youtube Playlists API gData (youtube) gData Users API (youtube)
- 20. Echoes Model
- 21. Echoes Model Challenges local storage & communication
- 22. Backbone.Safe
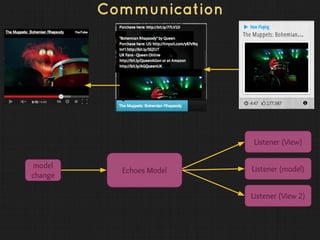
- 24. Communication Echoes Model Listener (View) Listener (model) Listener (View 2) model change
- 25. Echoes Model (js memory) Echoes View (html, js) Echoes Router (url: #search/videos) reference to Model reference to Model Sidebar Search Results Player Bar player search results media info provider app settings search features current played video info Echoes Player JS Architecture http://echotu.be
- 26. Echoes View Echoes View (html, js) Search jQuery autocomplete search results Search Results Some View View Item Results Nav Player Bar Playlist InfoTrack Info yt (Youtube) Facebook Like FB service Echoes Model (js memory) index.html
- 27. Echoes View
- 28. Echoes View Echoes View (html, js) Player Bar Search Search Results Results Nav yt Player (Youtube) Playlist Info jQuery autocomplete Facebook Like Feed User Youtube User Playlist Provider Current Track Info
- 29. Echoes View Echoes View (html, js) Search Search Results Results Nav Player Bar Faceboo k Like Echoes Model (js memory) User profile User Playlists Youtube Model Echoes ModelPlayer Model Youtube Model User Model Youtube Model Youtube Model User Model Playlists Provider
- 30. Echoes View Challenges switcher, collections & transitions
- 31. Echoes View: Switch Echoes View (html, js) Search ResultsSwitchable View Item View Item View Item View Item View Item View Item View Item View Item View
- 32. Backbone Switcher Solves: 1. switching sub views with ease 2. no memory leaks (zombie views) 3. easy configuration 4. integrate with "this.model" - Model Driven Views
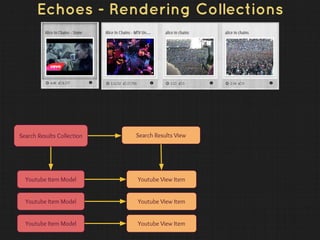
- 33. Echoes - Rendering Collections Search Results Collection Youtube Item Model Youtube Item Model Youtube Item Model Youtube View Item Youtube View Item Youtube View Item Search Results View
- 34. Backbone Collection View Solves: 1. no need to write another render method 2. Handles Memory Leaks issues (clean) 3. supports custom view events handling
- 35. Backbone Transition Solves: 1. built to integrate with css transitions (animate.css) 2. no need to handle timeouts - show, hide 3. work with others extensions
- 36. Backbone Collection & Transition
- 37. Backbone.Beamer 1. collection-view 2. transition 3. switcher One Register Point Clean Prototype Chain Extend, don't break https://github.com/orizens/Backbone.Beamer
- 38. Backbone.Beamer 1. collection-view 2. transition 3. switcher Backbone.View.render Transition Extension Backbone.View.render Backbone.View.initialize Collection View Extension backbone.transition backbone.CollectionView listen, define collection Backbone.View.initialize render
- 40. Echoes Model (js memory) Echoes View (html, js) Echoes Router (url: #search/videos) reference to Model reference to Model Sidebar Search Results Player Bar player search results media info provider app settings search features current played video info Echoes Player JS Architecture http://echotu.be
- 41. Echoes Router favoritesplay media switch route filter type history Echoes Model (js memory) Echoes Router (url: #search/videos) Youtube User API (token)
- 42. Echoes Router
- 43. Echoes Router Videos Results View action: Video is Playing Youtube User Connection: parsing User details
- 44. Echoes Router (url: #search/videos) Echoes Model (js memory) Echoes View (html, js) Sidebar Search Results Player Bar Echoes Player JS Architecture http://echotu.be player search results media info provider app settings search features current played video info
- 45. Echoes & TImber https://github.com/orizens/Timber Timber implements Echoes Architecture
- 46. Questions? Tikal - http://www.tikalk.com Echoes (Github) - https://github.com/orizens/echoes Backbone.Beamer - https://github.com/orizens/Backbone.Beamer Echoes Media Center (Player in production)- http://echotu.be


