Backbone.js — Introduction to client-side JavaScript MVC
3 likes2,998 views
Philip Poots is a Ruby developer who works at Audacio.us. He focuses on structure frameworks, state applications, and speed with JavaScript.
1 of 60
Downloaded 64 times















![$.getJSON("http://example.com/?
feed=json&jsonp=?", function(data){
$('#content').html("<a href=""
+ data[0].permalink + "">" +
data[0].title + "</a>");
$('#Date').html(data[0].date);
$
('#Excerpt').html(data[0].excerpt);
$('#Excerpt').after("<a href=
"" + data[0].permalink + ""
class="more">read on »</
a>");
});](https://image.slidesharecdn.com/supermondays-110926162759-phpapp01/85/Backbone-js-Introduction-to-client-side-JavaScript-MVC-16-320.jpg)












































Recommended
Taming that client side mess with Backbone.js



Taming that client side mess with Backbone.jsJarod Ferguson Backbone.js gives structure to web applications by providing models, collections, views and connecting them to APIs. It includes models for representing and handling data, collections for managing multiple models, views for presenting data and handling user interaction, and connects everything to APIs. Using Backbone avoids callback soup and keeps logic separated. Many large sites use Backbone including GitHub, Medium, and Uber.
Viking academy backbone.js



Viking academy backbone.jsBert Wijnants Backbone.js is a JavaScript framework that provides structure and conventions for developing single-page web applications. It helps avoid unnecessary DOM manipulations by separating the application state from the DOM using models. Views observe changes to models and re-render the DOM accordingly. Models can be synced to a back-end API to persist data. Backbone.js uses an MVVM pattern with models representing the application state, views for rendering, and the DOM acting as the view model.
Backbone Basics with Examples



Backbone Basics with ExamplesSergey Bolshchikov The document discusses the components and utilities of the Backbone.js framework. It describes the key components of Backbone - Models, Collections, Views - and how they work together. Models contain interactive data and bind attributes to the DOM. Collections provide methods to manage ordered sets of models. Views handle templating and user interactions. The document also covers utilities like routing and events that help connect components.
HTML,CSS Next



HTML,CSS Next지수 윤 The document discusses HTML, CSS, and JavaScript concepts including:
- Using HTML and CSS for static and interactive user interfaces.
- Code examples for CSS prefixes, accordion components, promises, async functions and error handling, sliding animations and image loading.
- Variable declarations and scope, constant variables, type checking, for loops, and array mapping in JavaScript.
- Debugging with breakpoints and examining the call stack.
- Selecting elements, creating elements, and adding event listeners in the DOM.
AngularJS Compile Process



AngularJS Compile ProcessEyal Vardi This document summarizes the process of compiling directives in AngularJS. It begins by describing how directives are defined with directive definition objects (DDOs). It then outlines the compilation process, which involves collecting all the directives on a node, executing their templates and compile functions, linking controllers and linking pre and post functions. The compilation process recurses through child nodes. Finally, it shows how $compile is used to bootstrap Angular on a page and kick off the compilation.
AngularJS Services



AngularJS ServicesEyal Vardi The document discusses AngularJS $http service and promises. It shows how to make GET and POST requests with $http, configure headers, intercept responses, and handle success and error callbacks with promises. It also covers using the $resource service to encapsulate RESTful requests and responses into objects and shows how to inject dependencies into controllers and services.
Sane Async Patterns



Sane Async PatternsTrevorBurnham The document discusses different patterns for handling asynchronous code in JavaScript: callbacks, promises, and AMD (Asynchronous Module Definition). It outlines issues with nested callbacks and inflexible APIs. Promises and AMD aim to address these by allowing composition of asynchronous operations and defining module dependencies. The document provides examples of implementing PubSub with events, making and piping promises, and using AMD to load dependencies asynchronously. It concludes that callbacks should generally be avoided in favor of promises or AMD for asynchronous code.
AngularJS Architecture



AngularJS ArchitectureEyal Vardi AngularJS uses a compile function to parse HTML into DOM elements and compile directives. The compile function sorts directives by priority and executes their compile and link functions to connect the scope to the DOM. It recursively compiles child elements. This allows directives to manipulate DOM elements and register behavior.
Sprout core and performance



Sprout core and performanceYehuda Katz This document discusses techniques for improving the performance of SproutCore applications. Some key points include:
1. Keeping intermediate state in JavaScript objects rather than the DOM to avoid unnecessary re-renders.
2. Materializing objects from JSON data only when needed to avoid copying large amounts of unused data.
3. Following speed guidelines like minifying files, using a CDN, setting caching headers to optimize delivery of assets to users.
IndexedDB - Querying and Performance



IndexedDB - Querying and PerformanceParashuram N Talk at HTMl5DevConf on April 1, 2013 about IndexedDB, Plugins for IndexedDB and performance analysis of IndexedDB.
Backbone.js and friends



Backbone.js and friendsGood Robot This document discusses the pros and cons of using the JavaScript library Backbone.js versus building a full-featured framework. It notes that while Backbone.js is only a code organizer and light library, developers want features of a full framework like session management and validation. Building a custom framework from scratch takes a lot of time and effort and is only 1/26 of what is needed for a real application. Frameworks like ExtJS provide more out of the box for less work than rolling one's own solution. The document advocates using Backbone.js and accepting its limitations rather than trying to re-invent the wheel by developing a full custom framework.
Angular JS blog tutorial



Angular JS blog tutorialClaude Tech Tutorial to create a blog using AngularJS.
The slides were originally used for a study
meetup at our office.
Ember.js - A JavaScript framework for creating ambitious web applications 



Ember.js - A JavaScript framework for creating ambitious web applications Juliana Lucena Dev-day presented at Redu Educational Technologies about Ember.js.
It points some Ember.js' benefits and gives an overview.
jQuery: Events, Animation, Ajax



jQuery: Events, Animation, AjaxConstantin Titarenko Presentation about some of features of events, animation and ajax in jQuery. Material is for those, who already has used jQuery before.
Backbone js



Backbone jshusnara mohammad The document discusses the evolution of JavaScript and AJAX technologies over time, including the introduction of frameworks like jQuery, Backbone.js, and AngularJS. It then focuses on explaining the concepts and features of Backbone.js, including models, collections, views, templates, and routers. Examples are provided to demonstrate how to define a basic model and collection in Backbone.js, create views to render them, and fetch and display the data.
AngularJS Directives



AngularJS DirectivesEyal Vardi This document discusses AngularJS directives and scopes. It provides examples of:
- Defining directives with isolate scopes that bind to parent scope properties using '@' for interpolation, '=' for two-way binding, and '&' for function execution.
- How child/isolate scopes inherit from parent scopes but can overwrite properties, while objects and arrays are shared by reference between parent and child.
- Using $parent to reference properties on the parent scope from within an isolate/child scope.
- The compilation process where directives are sorted and linked.
So in summary, it covers the key concepts of isolate scopes, prototypal inheritance and how directives are compiled in AngularJS.
Building Single Page Apps with Backbone.js, Coffeescript and Rails 3.1



Building Single Page Apps with Backbone.js, Coffeescript and Rails 3.1Vagmi Mudumbai The document discusses building single page web apps using Rails, CoffeeScript, and Backbone.js. It introduces CoffeeScript as an alternative syntax to JavaScript, and explains how CoffeeScript code compiles to JavaScript. It then explains the key components of Backbone.js including models, collections, views, templates, and routers for building single page apps. The document concludes with a note about demonstrating a single page app.
AngulrJS Overview



AngulrJS OverviewEyal Vardi The document shows examples of using AngularJS directives, data binding, controllers and routing to build dynamic web applications. It demonstrates the ng-repeat directive to loop and display data, using controllers to define scopes and models, and routing to load different views. Later examples introduce Angular modules, configuring routes, and using factories to share data between components.
History of jQuery



History of jQueryjeresig An introductory overview of the history of the jQuery library (up until present) - and then going beyond and looking at its future.
AngularJS $Provide Service



AngularJS $Provide ServiceEyal Vardi The document discusses the different types of services that can be created and registered in AngularJS - factories, services, providers, values and constants. It explains how each type is registered through functions like factory(), service(), provider(), value() and constant(). It also summarizes how the different service types are instantiated and made available to modules at configuration vs run time.
J query training



J query trainingFIS - Fidelity Information Services This document provides an overview of jQuery, including what it is, why it's useful, how to get started, and some common jQuery syntax. jQuery is a JavaScript library that makes it much easier to use JavaScript on websites. It simplifies tasks like DOM manipulation, event handling, animation, and Ajax. The document explains how to download jQuery, includes some basic jQuery syntax using selectors and methods, and covers various features like effects, HTML/CSS manipulation, events, traversing, and Ajax.
Planbox Backbone MVC



Planbox Backbone MVCAcquisio Migrating MVC to the
Front-end using
Backbone JS.
Planbox is a single-page web application for Agile project management. It was built using the traditional MVC stack with CodeIgniter (PHP) and jQuery (Javascript). AJAX was heavily used to update DOM elements to offer a dynamic user experience. UX logic code quickly became spread across Javascript and PHP. The application code base quickly became unmanageable and scaling functionality became difficult. Things had to change.
A decision was made to change architecture: bring all the UX logic in the front-end, and turn the back-end into an engine in charge of business logic.
This talk is about this experience. How we moved the MVC stack from the back-end to the front-end. How we used Backbone JS as the foundation of our front-end framework and built on top. How the backend became a black-box with a Restful API. What lessons we learned, what benefits we gained, and what reflections we made about the future of MVC in Javascript.
jQuery in 15 minutes



jQuery in 15 minutesSimon Willison This document provides an overview of jQuery, a JavaScript library for DOM manipulation. It discusses jQuery's CSS selector syntax, methods for manipulating DOM elements and collections, event handling, AJAX support through methods like load() and get(), and how jQuery is extensible through plugins. The document also provides examples of DOM traversal, value retrieval, event binding, and chaining methods.
Creating the interfaces of the future with the APIs of today



Creating the interfaces of the future with the APIs of todaygerbille The document discusses creating futuristic interfaces using web technologies like WebSockets, WebGL, and device APIs. It provides examples of syncing device orientation over WebSockets between clients, accessing the device camera with getUserMedia, and using head tracking with headtrackr.js to control the camera in a 3D scene rendered with three.js. Links are included for related projects on Wiimote control, head tracking examples, and touch tracking demos.
jQuery Presentasion



jQuery PresentasionMohammad Usman This document provides an introduction to jQuery, including what jQuery is, how it works, getting started, core concepts, selectors, manipulation, traversal, events, and more. Some key points covered include:
- jQuery is a JavaScript library that simplifies HTML/JavaScript interaction and provides DOM manipulation and event handling.
- jQuery uses CSS selector syntax to select elements and a method chain structure for fluent programming.
- Common uses include selecting elements, modifying styles/content, traversing/manipulating the DOM, and handling browser events.
- jQuery handles cross-browser inconsistencies and speeds up development of interactive elements and AJAX applications.
A New Baseline for Front-End Devs



A New Baseline for Front-End DevsRebecca Murphey This document summarizes a presentation on establishing a baseline for front-end developers. It discusses that front-end developers should have a solid understanding of JavaScript without jQuery, prototypal inheritance, Function.bind, and basic knowledge of frameworks like Backbone, Ember and CanJS. It also emphasizes the importance of skills with Git/GitHub, modular code and builds, developer tools, the command line, templates, CSS and testing.
AngularJS Routing



AngularJS RoutingEyal Vardi This document discusses Angular routing and the Angular route service. It explains how to configure routes using the $routeProvider to map URLs to templates and controllers. Key events like $routeChangeStart, $routeChangeSuccess are described. Guidelines are provided for defining route objects with properties like templateUrl, controller, and redirectTo.
jQuery: Nuts, Bolts and Bling



jQuery: Nuts, Bolts and BlingDoug Neiner This presentation covers some jQuery basics, as well as some general concepts you should understand about jQuery. You will find other tips and tricks sprinkled throughout before the live coding session starts.
The code from the live coding session is available here: https://github.com/dcneiner/jQuery-Bling and covers far more advanced topics than the slide portion of this presentation.
Understanding backbonejs



Understanding backbonejsNick Lee This document provides an overview of using the Backbone.js framework for client-side MVC applications. It discusses why Backbone is useful for structuring JavaScript applications, its core architecture including models, collections, views and routers. It also provides examples of how to convert jQuery code to use a Backbone-based approach and lists some real-world applications that use Backbone.
Javascript first-class citizenery



Javascript first-class citizenerytoddbr Javascript and first-class citizenry: require.js & node.js
Javascript on web pages is ubiquitous and its problems are legendary. Javascript, seen as a second-class code citizen, is usually hacked together even by seasoned developers. New libraries (jQuery, prototype, backbone, knockout, underscore) and runtime tools (firebug, jasmine) look like they solve many problems - and they do. But they still leave poorly written code as just that. One key problem is that all javascript code lives globally and this results in poorly managed, tested and delivered code.
In this session, I will illustrate that we can treat javascript as a first-class citizen using with require.js and node.js: it can be modular, encapsulated and easily unit tested and added to continuous integration cycle. The dependencies between javascript modules can also be managed and packaged just like in C# and Java. In the end, we can resolve many javascript difficulties at compile time rather than waiting until runtime.
More Related Content
What's hot (20)
Sprout core and performance



Sprout core and performanceYehuda Katz This document discusses techniques for improving the performance of SproutCore applications. Some key points include:
1. Keeping intermediate state in JavaScript objects rather than the DOM to avoid unnecessary re-renders.
2. Materializing objects from JSON data only when needed to avoid copying large amounts of unused data.
3. Following speed guidelines like minifying files, using a CDN, setting caching headers to optimize delivery of assets to users.
IndexedDB - Querying and Performance



IndexedDB - Querying and PerformanceParashuram N Talk at HTMl5DevConf on April 1, 2013 about IndexedDB, Plugins for IndexedDB and performance analysis of IndexedDB.
Backbone.js and friends



Backbone.js and friendsGood Robot This document discusses the pros and cons of using the JavaScript library Backbone.js versus building a full-featured framework. It notes that while Backbone.js is only a code organizer and light library, developers want features of a full framework like session management and validation. Building a custom framework from scratch takes a lot of time and effort and is only 1/26 of what is needed for a real application. Frameworks like ExtJS provide more out of the box for less work than rolling one's own solution. The document advocates using Backbone.js and accepting its limitations rather than trying to re-invent the wheel by developing a full custom framework.
Angular JS blog tutorial



Angular JS blog tutorialClaude Tech Tutorial to create a blog using AngularJS.
The slides were originally used for a study
meetup at our office.
Ember.js - A JavaScript framework for creating ambitious web applications 



Ember.js - A JavaScript framework for creating ambitious web applications Juliana Lucena Dev-day presented at Redu Educational Technologies about Ember.js.
It points some Ember.js' benefits and gives an overview.
jQuery: Events, Animation, Ajax



jQuery: Events, Animation, AjaxConstantin Titarenko Presentation about some of features of events, animation and ajax in jQuery. Material is for those, who already has used jQuery before.
Backbone js



Backbone jshusnara mohammad The document discusses the evolution of JavaScript and AJAX technologies over time, including the introduction of frameworks like jQuery, Backbone.js, and AngularJS. It then focuses on explaining the concepts and features of Backbone.js, including models, collections, views, templates, and routers. Examples are provided to demonstrate how to define a basic model and collection in Backbone.js, create views to render them, and fetch and display the data.
AngularJS Directives



AngularJS DirectivesEyal Vardi This document discusses AngularJS directives and scopes. It provides examples of:
- Defining directives with isolate scopes that bind to parent scope properties using '@' for interpolation, '=' for two-way binding, and '&' for function execution.
- How child/isolate scopes inherit from parent scopes but can overwrite properties, while objects and arrays are shared by reference between parent and child.
- Using $parent to reference properties on the parent scope from within an isolate/child scope.
- The compilation process where directives are sorted and linked.
So in summary, it covers the key concepts of isolate scopes, prototypal inheritance and how directives are compiled in AngularJS.
Building Single Page Apps with Backbone.js, Coffeescript and Rails 3.1



Building Single Page Apps with Backbone.js, Coffeescript and Rails 3.1Vagmi Mudumbai The document discusses building single page web apps using Rails, CoffeeScript, and Backbone.js. It introduces CoffeeScript as an alternative syntax to JavaScript, and explains how CoffeeScript code compiles to JavaScript. It then explains the key components of Backbone.js including models, collections, views, templates, and routers for building single page apps. The document concludes with a note about demonstrating a single page app.
AngulrJS Overview



AngulrJS OverviewEyal Vardi The document shows examples of using AngularJS directives, data binding, controllers and routing to build dynamic web applications. It demonstrates the ng-repeat directive to loop and display data, using controllers to define scopes and models, and routing to load different views. Later examples introduce Angular modules, configuring routes, and using factories to share data between components.
History of jQuery



History of jQueryjeresig An introductory overview of the history of the jQuery library (up until present) - and then going beyond and looking at its future.
AngularJS $Provide Service



AngularJS $Provide ServiceEyal Vardi The document discusses the different types of services that can be created and registered in AngularJS - factories, services, providers, values and constants. It explains how each type is registered through functions like factory(), service(), provider(), value() and constant(). It also summarizes how the different service types are instantiated and made available to modules at configuration vs run time.
J query training



J query trainingFIS - Fidelity Information Services This document provides an overview of jQuery, including what it is, why it's useful, how to get started, and some common jQuery syntax. jQuery is a JavaScript library that makes it much easier to use JavaScript on websites. It simplifies tasks like DOM manipulation, event handling, animation, and Ajax. The document explains how to download jQuery, includes some basic jQuery syntax using selectors and methods, and covers various features like effects, HTML/CSS manipulation, events, traversing, and Ajax.
Planbox Backbone MVC



Planbox Backbone MVCAcquisio Migrating MVC to the
Front-end using
Backbone JS.
Planbox is a single-page web application for Agile project management. It was built using the traditional MVC stack with CodeIgniter (PHP) and jQuery (Javascript). AJAX was heavily used to update DOM elements to offer a dynamic user experience. UX logic code quickly became spread across Javascript and PHP. The application code base quickly became unmanageable and scaling functionality became difficult. Things had to change.
A decision was made to change architecture: bring all the UX logic in the front-end, and turn the back-end into an engine in charge of business logic.
This talk is about this experience. How we moved the MVC stack from the back-end to the front-end. How we used Backbone JS as the foundation of our front-end framework and built on top. How the backend became a black-box with a Restful API. What lessons we learned, what benefits we gained, and what reflections we made about the future of MVC in Javascript.
jQuery in 15 minutes



jQuery in 15 minutesSimon Willison This document provides an overview of jQuery, a JavaScript library for DOM manipulation. It discusses jQuery's CSS selector syntax, methods for manipulating DOM elements and collections, event handling, AJAX support through methods like load() and get(), and how jQuery is extensible through plugins. The document also provides examples of DOM traversal, value retrieval, event binding, and chaining methods.
Creating the interfaces of the future with the APIs of today



Creating the interfaces of the future with the APIs of todaygerbille The document discusses creating futuristic interfaces using web technologies like WebSockets, WebGL, and device APIs. It provides examples of syncing device orientation over WebSockets between clients, accessing the device camera with getUserMedia, and using head tracking with headtrackr.js to control the camera in a 3D scene rendered with three.js. Links are included for related projects on Wiimote control, head tracking examples, and touch tracking demos.
jQuery Presentasion



jQuery PresentasionMohammad Usman This document provides an introduction to jQuery, including what jQuery is, how it works, getting started, core concepts, selectors, manipulation, traversal, events, and more. Some key points covered include:
- jQuery is a JavaScript library that simplifies HTML/JavaScript interaction and provides DOM manipulation and event handling.
- jQuery uses CSS selector syntax to select elements and a method chain structure for fluent programming.
- Common uses include selecting elements, modifying styles/content, traversing/manipulating the DOM, and handling browser events.
- jQuery handles cross-browser inconsistencies and speeds up development of interactive elements and AJAX applications.
A New Baseline for Front-End Devs



A New Baseline for Front-End DevsRebecca Murphey This document summarizes a presentation on establishing a baseline for front-end developers. It discusses that front-end developers should have a solid understanding of JavaScript without jQuery, prototypal inheritance, Function.bind, and basic knowledge of frameworks like Backbone, Ember and CanJS. It also emphasizes the importance of skills with Git/GitHub, modular code and builds, developer tools, the command line, templates, CSS and testing.
AngularJS Routing



AngularJS RoutingEyal Vardi This document discusses Angular routing and the Angular route service. It explains how to configure routes using the $routeProvider to map URLs to templates and controllers. Key events like $routeChangeStart, $routeChangeSuccess are described. Guidelines are provided for defining route objects with properties like templateUrl, controller, and redirectTo.
jQuery: Nuts, Bolts and Bling



jQuery: Nuts, Bolts and BlingDoug Neiner This presentation covers some jQuery basics, as well as some general concepts you should understand about jQuery. You will find other tips and tricks sprinkled throughout before the live coding session starts.
The code from the live coding session is available here: https://github.com/dcneiner/jQuery-Bling and covers far more advanced topics than the slide portion of this presentation.
Similar to Backbone.js — Introduction to client-side JavaScript MVC (20)
Understanding backbonejs



Understanding backbonejsNick Lee This document provides an overview of using the Backbone.js framework for client-side MVC applications. It discusses why Backbone is useful for structuring JavaScript applications, its core architecture including models, collections, views and routers. It also provides examples of how to convert jQuery code to use a Backbone-based approach and lists some real-world applications that use Backbone.
Javascript first-class citizenery



Javascript first-class citizenerytoddbr Javascript and first-class citizenry: require.js & node.js
Javascript on web pages is ubiquitous and its problems are legendary. Javascript, seen as a second-class code citizen, is usually hacked together even by seasoned developers. New libraries (jQuery, prototype, backbone, knockout, underscore) and runtime tools (firebug, jasmine) look like they solve many problems - and they do. But they still leave poorly written code as just that. One key problem is that all javascript code lives globally and this results in poorly managed, tested and delivered code.
In this session, I will illustrate that we can treat javascript as a first-class citizen using with require.js and node.js: it can be modular, encapsulated and easily unit tested and added to continuous integration cycle. The dependencies between javascript modules can also be managed and packaged just like in C# and Java. In the end, we can resolve many javascript difficulties at compile time rather than waiting until runtime.
Jarv.us Showcase — SenchaCon 2011



Jarv.us Showcase — SenchaCon 2011Chris Alfano The document provides an overview and code snippets for an Eagles 2011 NFL Draft mobile app created with Sencha Touch. It discusses challenges faced like learning Sencha Touch, displaying live updates, and adapting images for different screen sizes. Lessons learned include destroying DOM elements when done, establishing post-launch content parameters, and using background-size for images. The document also discusses tooling, dependencies, and best practices for mobile development.
Aplicacoes dinamicas Rails com Backbone



Aplicacoes dinamicas Rails com BackboneRafael Felix da Silva This document provides an overview of Backbone.js and how it can be used to build dynamic web applications. It discusses the main Backbone components:
- Models represent single data objects and can be validated.
- Collections hold ordered sets of models and can fetch data from the server.
- Views handle the display and interaction of data from models and collections.
- Routers map URLs to functions that control the application flow.
The document then gives an example of using Backbone to build a simple shopping cart application with Products and Cart views, demonstrating how the components work together.
Play vs Rails



Play vs RailsDaniel Cukier Play Framework and Ruby on Rails are web application frameworks that help developers build web applications. Both frameworks provide tools and libraries for common tasks like routing, database access, templates and more. Some key similarities include using MVC patterns, supporting SQL/NoSQL databases via libraries, and including tools for unit testing and deployment. Some differences are Play uses Scala and Java while Rails uses Ruby, and they have different project structures and ways of handling assets, templates and dependencies. Both aim to help developers build web applications faster with their features and ecosystem of supporting libraries.
[Coscup 2012] JavascriptMVC![[Coscup 2012] JavascriptMVC](https://cdn.slidesharecdn.com/ss_thumbnails/coscupjavascriptmvc-120818115356-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[Coscup 2012] JavascriptMVC](https://cdn.slidesharecdn.com/ss_thumbnails/coscupjavascriptmvc-120818115356-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[Coscup 2012] JavascriptMVC](https://cdn.slidesharecdn.com/ss_thumbnails/coscupjavascriptmvc-120818115356-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[Coscup 2012] JavascriptMVC](https://cdn.slidesharecdn.com/ss_thumbnails/coscupjavascriptmvc-120818115356-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[Coscup 2012] JavascriptMVCAlive Kuo This document discusses JavascriptMVC, an alternative Javascript MVC framework to BackboneJS. It provides an overview of JavascriptMVC's features such as MIT licensing, clear documentation, and providing an almost total solution for building web applications. Potential pros include the licensing, documentation, and comprehensive features. Potential cons include it being less well known and having fewer online resources than BackboneJS in Taiwan. Examples of how it handles classes, CSS, data loading/validation, and views are also provided.
Javascript MVC & Backbone Tips & Tricks



Javascript MVC & Backbone Tips & TricksHjörtur Hilmarsson The document discusses MVC frameworks in JavaScript and covers topics like why use MVC, Backbone and Spine fundamentals, Backbone views, models, collections, routers and history, as well as tips and tricks for using Backbone including bootstrapping data, handling nested models, custom ajax requests, and testing with Jasmine. It provides code examples and explanations of concepts to illustrate how to build applications using the MVC pattern with Backbone.js.
Flask and Angular: An approach to build robust platforms



Flask and Angular: An approach to build robust platformsAyush Sharma AngularJS is a really powerful and extensible Javascript library that can be used for all number of applications. The team that up with Flask and you've got a great power and maintainability.
Writing HTML5 Web Apps using Backbone.js and GAE



Writing HTML5 Web Apps using Backbone.js and GAERon Reiter A walkthrough of how to write a complete HTML5 web app (both front end and back end) using Google App Engine (Python), Backbone.js, Require.js, underscore.js and jQuery.
How to React Native



How to React NativeDmitry Ulyanov This document provides an overview of how to build applications with React Native. It discusses React Native's core components like React, ReactDOM and React Native. It also covers topics like JavaScript implementation, building components, styles, platform specific code, animations, navigation libraries and working with data using Redux.
Reactive Type-safe WebComponents



Reactive Type-safe WebComponentsMartin Hochel - Talk from FrontConf Munich 2017
- https://frontconf.com/talks/09-12-2017/reactive-type-safe-webcomponents
Abstract:
You know the drill right? new cool framework/library appears... boom! new Datepicker in that framework follows and soon enough whole UI libraries, again and again....
It's 2017 and it's time to stop this madness once and for all! How you ask?
In this talk we will go through implementation of an app via vanilla web components and explore all the pain points with all these low level primitives that we have natively in the browser.
In the end we will build our custom super tiny reactive type-safe library which will allow us to build web components with a breeze
Write once, use everywhere by using the platform + abstraction for great Developer experience.
Backbone.js



Backbone.jsKnoldus Inc. Backbone.js is a lightweight JavaScript framework that provides structure to client-side code through an MVC pattern. It connects a single-page application to a backend via RESTful JSON and allows fetching and saving data without full page refreshes. Backbone provides models to represent data, views to handle the UI, and collections to manage groups of models. Events allow views to update dynamically when models change. It aims to increase code organization and reuse while keeping the framework lightweight.
Big Data for each one of us



Big Data for each one of usOSCON Byrum This document discusses how big data and analytics can be used by individuals. It notes that while people used to be able to work alone, big data now requires teams of people. It provides examples of how a team of 1 person grew to 4 people and later 10 people to work on an analytics project over 3 months. It also discusses technologies like REST APIs, Java, RequireJS, Mustache templates, and how they were used to develop applications and widgets to work with and visualize different data sources.
WebNet Conference 2012 - Designing complex applications using html5 and knock...



WebNet Conference 2012 - Designing complex applications using html5 and knock...Fabio Franzini This document provides an overview of designing complex applications using HTML5 and KnockoutJS. It discusses HTML5 and why it is useful, introduces JavaScript and frameworks like KnockoutJS and SammyJS that help manage complexity. It also summarizes several JavaScript libraries and patterns including the module pattern, revealing module pattern, and MV* patterns. Specific libraries and frameworks discussed include RequireJS, AmplifyJS, UnderscoreJS, and LINQ.js. The document concludes with a brief mention of server-side tools like ScriptSharp.
09 - express nodes on the right angle - vitaliy basyuk - it event 2013 (5)



09 - express nodes on the right angle - vitaliy basyuk - it event 2013 (5)Igor Bronovskyy 09 - Express Nodes on the right Angle - Vitaliy Basyuk - IT Event 2013 (5)
60 вузлів під правильним кутом - миттєва розробка програмних додатків використовуючи Node.js + Express + MongoDB + AngularJS.
Коли ми беремось за новий продукт, передусім ми думаємо про пристрасть, яка необхідна йому, щоб зробити користувача задоволеним і відданим нашому баченню. А що допомагає нам здобути прихильність користувачів? Очевидно, що окрім самої ідеї, також важлими будуть: зручний користувацький інтерфейс, взаємодія в реальному часі та прозора робота з даними. Ці три властивості ми можемо здобути використовучи ті чи інші засоби, проте, коли все лиш починається, набагато зручніше, якщо інструменти допомагають втілити бажане, а не відволікають від головної мети.
Ми розглянемо процес розробки, використовуючи Node.js, Express, MongoDB та AngularJS як найбільш корисного поєднання для отримання вагомої переваги вже на старті вашого продукту.
Віталій Басюк
http://itevent.if.ua/lecture/express-nodes-right-angle-rapid-application-development-using-nodejs-express-mongodb-angular
Rich Portlet Development in uPortal



Rich Portlet Development in uPortalJennifer Bourey Session highlighting and demonstrating approaches to common challenges in modern portlet development. Topics include AJAX in JSR-168 and JSR-286 portlets, CSS and Javascript toolkits, security, and optimization of front-end resources. This session was presented at the Jasig Spring 2010 conference in San Diego, CA by Jennifer Bourey.
Client-side Rendering with AngularJS



Client-side Rendering with AngularJSDavid Lapsley The OpenStack Horizon project provides a web-based User Interface to OpenStack services. It is constructed in two parts: (1) a core set of libraries for implementing a Dashboard; (2) the dashboard implementation that uses the core set of libraries.
Horizon uses python django — server side technology
Django is a wonderful framework, but a little dated. Pre-dates the rise in client-side and single page applications.
Javascript is used for enhancing the user experience
In the time since Horizon was first architected, there have been major advances in the design, and best practices for web applications. In particular, the use of more sophisticated and robust client-side javascript frameworks like BackboneJS, AngularJS, MeteorJS, have come to the fore.
These applications provide a much more responsive user experience, much cleaner separation between the client and server, enable configuration driven interfaces, and facilitate more modular testing.
This in turn, results in shorter development cycles, more testable software, and above all, a better user experience.
In this presentation, we share some of our recent work in re-architecting parts of Horizon to take advantage of these new technologies. We discuss some of the technologies we use, our application architecture, and some of the pitfalls to avoid.
Building iPhone Web Apps using "classic" Domino



Building iPhone Web Apps using "classic" DominoRob Bontekoe This document discusses building iPhone web apps using classic Domino. It covers the required structure of a mobile web app including initializing the app and registering event handlers. It demonstrates using embedded views in Domino to manage app pages and includes code examples for communicating with servers via AJAX. References are provided for JavaScript frameworks like jQTouch that can be used to build these types of apps.
Javascript frameworks: Backbone.js



Javascript frameworks: Backbone.jsSoós Gábor 1. Backbone.js is a lightweight JavaScript framework that brings structure to client-side code through an MVC pattern.
2. It separates presentation logic from business logic by defining Models, Collections, and Views. Models represent data, Collections hold lists of Models, and Views render the UI and handle events.
3. While Backbone.js allows building single page applications quickly, code can become disorganized without its structure. The framework encourages maintainable, loosely coupled code through its MVC implementation.
Rails 6 frontend frameworks



Rails 6 frontend frameworksEric Guo The document discusses frontend frameworks for Rails 6, comparing the asset pipeline and webpack. It covers problems with the asset pipeline like slowness and lack of ES6 support. Webpack solves these issues through its module bundler capabilities and loaders/plugins. Stimulus.js is presented as a simple option to manage state in the browser via data attributes. React with Redux is discussed as another option but challenges mixing their state with Rails are noted. Integrating frameworks like React, Angular, Vue, Stimulus and Svelte with Rails via Webpacker is mentioned. Examples of React/Redux and Stimulus usage are provided.
Recently uploaded (20)
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
Generative Artificial Intelligence (GenAI) in Business



Generative Artificial Intelligence (GenAI) in BusinessDr. Tathagat Varma My talk for the Indian School of Business (ISB) Emerging Leaders Program Cohort 9. In this talk, I discussed key issues around adoption of GenAI in business - benefits, opportunities and limitations. I also discussed how my research on Theory of Cognitive Chasms helps address some of these issues
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
Big Data Analytics Quick Research Guide by Arthur Morgan



Big Data Analytics Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Cyber Awareness overview for 2025 month of security



Cyber Awareness overview for 2025 month of securityriccardosl1 Cyber awareness training educates employees on risk associated with internet and malicious emails
How analogue intelligence complements AI



How analogue intelligence complements AIPaul Rowe
Artificial Intelligence is providing benefits in many areas of work within the heritage sector, from image analysis, to ideas generation, and new research tools. However, it is more critical than ever for people, with analogue intelligence, to ensure the integrity and ethical use of AI. Including real people can improve the use of AI by identifying potential biases, cross-checking results, refining workflows, and providing contextual relevance to AI-driven results.
News about the impact of AI often paints a rosy picture. In practice, there are many potential pitfalls. This presentation discusses these issues and looks at the role of analogue intelligence and analogue interfaces in providing the best results to our audiences. How do we deal with factually incorrect results? How do we get content generated that better reflects the diversity of our communities? What roles are there for physical, in-person experiences in the digital world?
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
Technology Trends in 2025: AI and Big Data Analytics



Technology Trends in 2025: AI and Big Data AnalyticsInData Labs At InData Labs, we have been keeping an ear to the ground, looking out for AI-enabled digital transformation trends coming our way in 2025. Our report will provide a look into the technology landscape of the future, including:
-Artificial Intelligence Market Overview
-Strategies for AI Adoption in 2025
-Anticipated drivers of AI adoption and transformative technologies
-Benefits of AI and Big data for your business
-Tips on how to prepare your business for innovation
-AI and data privacy: Strategies for securing data privacy in AI models, etc.
Download your free copy nowand implement the key findings to improve your business.
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
2025-05-Q4-2024-Investor-Presentation.pptx



2025-05-Q4-2024-Investor-Presentation.pptxSamuele Fogagnolo Cloudflare Q4 Financial Results Presentation
Backbone.js — Introduction to client-side JavaScript MVC
- 2. Philip Poots @pootsbook Ruby Developer Audacio.us 3 18 3
- 12. va Sc ri pt Ja
- 14. Structure Framework State Application Speed Javascript
- 15. Structure Framework State Application Speed Javascript
- 16. $.getJSON("http://example.com/? feed=json&jsonp=?", function(data){ $('#content').html("<a href="" + data[0].permalink + "">" + data[0].title + "</a>"); $('#Date').html(data[0].date); $ ('#Excerpt').html(data[0].excerpt); $('#Excerpt').after("<a href= "" + data[0].permalink + "" class="more">read on »</ a>"); });
- 17. STRUCTURE MVC Model View Controller Pattern —1979 Architecture —Separate domain logic & UI Server-Side MVC —Ruby on Rails
- 18. STRUCTURE MVC on Server
- 19. STRUCTURE MVC on Client
- 20. STRUCTURE Backbone Model window.Todo = Backbone.Model.extend({ defaults: { done: false }, toggle: function() { this.save( {done: !this.get("done")} ); } });
- 21. STRUCTURE Backbone Model window.Todo = Backbone.Model.extend({ defaults: { done: false }, toggle: function() { this.save( {done: !this.get("done")} ); } });
- 22. STRUCTURE Backbone Model window.Todo = Backbone.Model.extend({ defaults: { done: false }, toggle: function() { this.save( {done: !this.get("done")} ); } });
- 23. STRUCTURE Backbone Collection window.TodoList = Backbone.Collection.extend({ model: Todo, localStorage: new Store("todos"), done: function() { return this.filter(function(todo) { return todo.get('done'); }); }, remaining: function() { return this.without.apply( this, this.done()); } });
- 24. STRUCTURE Backbone Collection window.TodoList = Backbone.Collection.extend({ model: Todo, localStorage: new Store("todos"), done: function() { return this.filter(function(todo) { return todo.get('done'); }); }, remaining: function() { return this.without.apply( this, this.done()); } });
- 25. STRUCTURE Backbone Collection window.TodoList = Backbone.Collection.extend({ model: Todo, localStorage: new Store("todos"), done: function() { return this.filter(function(todo) { return todo.get('done'); }); }, remaining: function() { return this.without.apply( this, this.done()); } });
- 26. STRUCTURE Backbone Collection window.TodoList = Backbone.Collection.extend({ model: Todo, localStorage: new Store("todos"), done: function() { return this.filter(function(todo) { return todo.get('done'); }); }, remaining: function() { return this.without.apply( this, this.done()); } });
- 27. STRUCTURE Backbone Collection window.TodoList = Backbone.Collection.extend({ model: Todo, localStorage: new Store("todos"), done: function() { return this.filter(function(todo) { return todo.get('done'); }); }, remaining: function() { return this.without.apply( this, this.done()); } });
- 28. STRUCTURE Backbone Collection window.TodoList = Backbone.Collection.extend({ model: Todo, localStorage: new Store("todos"), done: function() { return this.filter(function(todo) { return todo.get('done'); }); }, remaining: function() { return this.without.apply( this, this.done()); } });
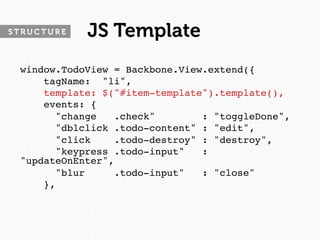
- 29. STRUCTURE Backbone View window.TodoView = Backbone.View.extend({ tagName: "li", template: $("#item-template").template(), events: { "change .check" : "toggleDone", "dblclick .todo-content" : "edit", "click .todo-destroy" : "destroy", "keypress .todo-input" : "updateOnEnter", "blur .todo-input" : "close" },
- 30. STRUCTURE Backbone View window.TodoView = Backbone.View.extend({ tagName: "li", template: $("#item-template").template(), events: { "change .check" : "toggleDone", "dblclick .todo-content" : "edit", "click .todo-destroy" : "destroy", "keypress .todo-input" : "updateOnEnter", "blur .todo-input" : "close" },
- 31. STRUCTURE Backbone View window.TodoView = Backbone.View.extend({ tagName: "li", template: $("#item-template").template(), events: { "change .check" : "toggleDone", "dblclick .todo-content" : "edit", "click .todo-destroy" : "destroy", "keypress .todo-input" : "updateOnEnter", "blur .todo-input" : "close" },
- 32. STRUCTURE JS Template window.TodoView = Backbone.View.extend({ tagName: "li", template: $("#item-template").template(), events: { "change .check" : "toggleDone", "dblclick .todo-content" : "edit", "click .todo-destroy" : "destroy", "keypress .todo-input" : "updateOnEnter", "blur .todo-input" : "close" },
- 33. STRUCTURE Backbone View window.TodoView = Backbone.View.extend({ tagName: "li", template: $("#item-template").template(), events: { "change .check" : "toggleDone", "dblclick .todo-content" : "edit", "click .todo-destroy" : "destroy", "keypress .todo-input" : "updateOnEnter", "blur .todo-input" : "close" },
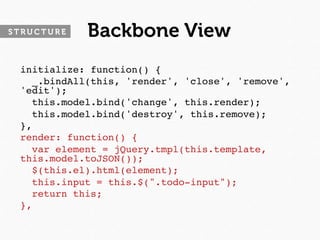
- 34. STRUCTURE Backbone View initialize: function() { _.bindAll(this, 'render', 'close', 'remove', 'edit'); this.model.bind('change', this.render); this.model.bind('destroy', this.remove); }, render: function() { var element = jQuery.tmpl(this.template, this.model.toJSON()); $(this.el).html(element); this.input = this.$(".todo-input"); return this; },
- 35. STRUCTURE Backbone View initialize: function() { _.bindAll(this, 'render', 'close', 'remove', 'edit'); this.model.bind('change', this.render); this.model.bind('destroy', this.remove); }, render: function() { var element = jQuery.tmpl(this.template, this.model.toJSON()); $(this.el).html(element); this.input = this.$(".todo-input"); return this; },
- 36. STRUCTURE Backbone View toggleDone: function() { this.model.toggle(); },
- 37. STRUCTURE Backbone Router var Workspace = Backbone.Router.extend({ routes: { "help": "help" // #help }, help: function() { ... } });
- 38. STRUCTURE Backbone Router var Workspace = Backbone.Router.extend({ routes: { "help": "help" // #help }, help: function() { ... } });
- 39. STRUCTURE Backbone Router var Workspace = Backbone.Router.extend({ routes: { "help": "help" // #help }, help: function() { ... } });
- 40. STRUCTURE Clean Code
- 41. Structure Framework State Application Speed Javascript
- 42. S TAT E HTTP/1.1 “It is a…stateless protocol” —RFC 2616 (June 1999)
- 43. S TAT E HTTP/1.1 “It is a…stateless protocol” —RFC 2616 (June 1999) cookies sessions form variables URI parameters
- 44. S TAT E Server Owns State Client Server
- 45. S TAT E Request GET / HTTP/1.1 Client Server
- 46. S TAT E Response HTTP/1.1 200 OK Client Server
- 47. S TAT E AJAX asynchronicity Client Server
- 48. S TAT E Infrastructure Client Server
- 49. S TAT E Infrastructure Client Web Server
- 50. S TAT E Infrastructure Client Web Server RESTful Application
- 51. S TAT E Infrastructure Client Web Server RESTful Application Database
- 52. S TAT E Infrastructure Client JavaScript MVC App. Web Server RESTful API / App. Database
- 53. S TAT E Infrastructure Client JavaScript MVC App. Local Storage Bo nu s!
- 54. Structure Framework State Application Speed Javascript
- 55. SPEED JavaScript is Fast Google v8 JS engine —focus on optimizing speed It runs in the browser —cuts out server requests —spares server resources —instantaneous UI
- 56. SPEED Data Transport JSON data only —no markup
- 57. SPEED Data Transport JSON data only —no markup { "id": 1, "first_name": "Philip", "last_name": "Poots", "twitter": "@pootsbook"} vs. "<div id="user_1">n<dl>n<dt>Name</dt> n<dd>Philip Poots</dd>n<dt>Twitter handle:</dt>n<dd>@pootsbook</dd>n</dl> n</div>"
- 58. Structure Framework State Application Speed Javascript