BEM it! Introduction to BEM
4 likes1,342 views
This document provides an introduction to the BEM (Block, Element, Modifier) methodology for organizing HTML, CSS, and JavaScript code in a consistent and modular way. It explains the basic concepts of BEM including blocks, elements, and modifiers. It also discusses how to implement BEM through CSS naming conventions and provides examples. Best practices for using BEM with HTML, CSS, JavaScript, file structure, and build processes are covered. The goal of BEM is to provide a common semantic framework for building user interfaces and managing front-end code.
1 of 62
Download to read offline






























































Ad
Recommended
BEM it! Introduction to BEM methodology



BEM it! Introduction to BEM methodologyVarya Stepanova This document provides an introduction to the BEM (Block, Element, Modifier) methodology for organizing HTML, CSS, and JavaScript code in a consistent semantic structure. It explains that BEM aims to address the lack of a unified semantic model across frontend technologies by introducing a common naming convention based on blocks, elements, and modifiers. It then details BEM's core concepts and provides examples and best practices for implementing BEM in HTML/CSS and JavaScript.
CSS - OOCSS, SMACSS and more



CSS - OOCSS, SMACSS and moreRuss Weakley An introduction to the changing world of CSS. Slides from Brisbane Web Designer Meetup 13 March 2013.
CSS For Backend Developers



CSS For Backend Developers10Clouds This handy “spellbook” prepared by our Frontend Developer Marta to provide guidance through the basic principles of CSS!
BEM - CSS, Seriously



BEM - CSS, SeriouslyRoland Lösslein An in depth introduction to the BEM methodology and how to use it in the wild. The slides cover the key concepts of Block-Element-Modifier as well as their usage in HTML and CSS. Furthermore the presentation covers on how BEM can solve well-known CSS challenges.
OOCSS, SMACSS or BEM?



OOCSS, SMACSS or BEM?Michael Posso This is a overview of the most popular CSS methodologies being used today. It covers examples and workflows using tools like sass and gulp.
Learn BEM: CSS Naming Convention



Learn BEM: CSS Naming ConventionIn a Rocket http://inarocket.com
Learn BEM fundamentals as fast as possible. What is BEM (Block, element, modifier), BEM syntax, how it works with a real example, etc.
CSS3, Media Queries, and Responsive Design



CSS3, Media Queries, and Responsive DesignZoe Gillenwater This document discusses responsive web design using CSS3 media queries. It begins with an introduction to media queries and their syntax for modifying CSS based on screen width. It then covers examples of adapting layouts, images, and other design elements for different screen sizes. Finally, it addresses techniques for supporting older browsers that do not support media queries, such as using conditional comments or JavaScript libraries.
The benefits of BEM CSS



The benefits of BEM CSSBob Donderwinkel The document discusses the benefits of using Block Element Modifier (BEM) methodology for CSS architecture. It begins with an introduction to BEM, explaining the concepts of blocks, elements, and modifiers. It then discusses some of the practical benefits of BEM such as reducing CSS specificity issues, improving decoupling of HTML and CSS, and enabling automation through predictable class naming. It addresses some potential criticisms of BEM like long class names but argues that BEM can be used effectively on projects of any size. Finally it shares some BEM tools and techniques including approaches for handling multiple modifiers on a single element.
An Introduction to the DOM



An Introduction to the DOMMindy McAdams If you are using jQuery, you need to understand the Document Object Model and how it accounts for all the elements inside any HTML document or Web page.
Css



CssHemant Saini this presentation covers the following topics which are as follows
1. Introduction of css
2. History of css
3. Types of css styling
4. Css syntax
5. Css Selector
6. Css Variations Or Css Versions
Flexbox



FlexboxNetcetera Introduction and real-life examples about using Flexbox. Presented at the front-end meetup in Skopje on 12.01.2016.
Presentation about html5 css3



Presentation about html5 css3Gopi A This presentation about HTML5 and CSS3 presents with example and described valid points with simple example code and live preview.
Advanced Cascading Style Sheets



Advanced Cascading Style Sheetsfantasticdigitaltools Advanced CSS
by: Alexandra Vlachakis
Sandy Creek High School, Fayette County Schools
Slide Show correlates Georgia Deparment of Edcuation Career and Technology PATHWAY: Interactive Media
COURSE: Advanced Web Design
UNIT 6: BCS-AWD-6 Advanced CSS
HTML5



HTML5Hatem Mahmoud The document provides a history of HTML and describes new features in HTML5 such as improved audio/video support, 2D/3D canvas, web storage, geolocation, and web workers. Key events include Tim Berners-Lee proposing HTML in 1989 at CERN and the formation of the WHATWG in 2004 to advance HTML standards in response to the W3C shifting focus away from HTML. HTML5 aims to improve compatibility while introducing new APIs for web applications.
Introduction to SASS



Introduction to SASSJon Dean SASS is a preprocessor scripting language that makes CSS more powerful, efficient, and reusable. It allows for variables, nested rules, mixins, inheritance, and other features to help avoid repetitive CSS and make stylesheets more maintainable. SASS files use either the indented SASS or SCSS syntax and compile to normal CSS. SASS is commonly used in Rails projects but can be used in any web project to improve the CSS authoring process.
Bootstrap 5 basic



Bootstrap 5 basicJubair Ahmed Junjun Bootstrap is a popular front-end framework for building responsive mobile-first websites and web apps. It was created in 2011 by developers at Twitter and contains pre-built UI components and CSS styles for common patterns like navigation bars, dropdowns, and progress bars. Bootstrap uses a responsive 12-column grid system and has gone through several major releases to support new features and a mobile-first approach. It is free to use, well-documented, customizable, and has a large community of developers.
CSS Best practice



CSS Best practiceRuss Weakley This document provides tips for best practices when writing CSS code. It recommends avoiding inline styles, header styles, multiple CSS files, and !important. It also recommends using shorthand properties, avoiding universal selectors and IDs when possible, optimizing images, and using CSS3 properties instead of images. In summary, the document outlines techniques for writing efficient, well-structured CSS code to improve performance and maintainability.
Bootstrap 3



Bootstrap 3McSoftsis Bootstrap is a free front-end framework for building responsive, mobile-first websites. It includes HTML and CSS templates for common elements like typography, forms, buttons, navigation, tables, images and more. Bootstrap also utilizes a responsive 12-column grid system and is compatible with all modern browsers. Websites built with Bootstrap are automatically responsive on devices ranging from small phones to large desktops.
Bootstrap PPT by Mukesh



Bootstrap PPT by MukeshMukesh Kumar The document provides an overview of Bootstrap, including:
- Bootstrap is an open-source HTML, CSS, and JS framework for developing responsive mobile-first websites and web apps.
- It contains utilities for typography, forms, buttons, navigation, and other interface components, as well as optional JavaScript extensions.
- The document describes various Bootstrap components like grids, navigation, buttons, forms, images, alerts, progress bars, and panels. It provides code examples for how to implement these components.
Introduction to Bootstrap



Introduction to BootstrapSeble Nigussie Bootstrap is a free front-end framework that provides HTML and CSS templates for typography, forms, buttons, navigation, and other interface components to help speed up and simplify web development. It is mobile-first, responsive, and compatible across browsers. Developers can include Bootstrap via direct download or CDN link, and it features a grid system, contextual classes, buttons, tables, images, forms, and menus to build user interfaces.
Style and Selector



Style and SelectorYaowaluck Promdee This document discusses CSS style sheets and selectors. It begins with an introduction to CSS and its uses. It then covers CSS syntax, the different ways to insert CSS (inline, internal, external), and different types of selectors (element, id, class). Examples are provided for each topic. The document concludes with an assignment to create a webpage about movies using various CSS selectors and techniques learned in the document.
CSS



CSSseedinteractive CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation of structured documents written in HTML. CSS controls the layout of multiple documents from a single style sheet and allows for more precise control over layouts and different styles for different media like screens and print. CSS syntax uses selectors to apply styles denoted by properties and values to HTML elements. Styles can be applied inline, internally in the <style> tag, or externally in a separate .css file linked via the <link> tag.
CSS Grid



CSS GridDigital Surgeons This document provides an overview of CSS Grid layout and its properties for creating grid-based page layouts. CSS Grid allows dividing available space into columns and rows, and placing elements into specific areas. Key properties include display: grid;, grid-template-columns/rows to define the grid structure, and grid-column/row to position items. Grid provides a two-dimensional layout system as opposed to the one-dimensional Flexbox, and is well-suited for page-level layouts rather than component-level layouts.
An introduction to bootstrap



An introduction to bootstrapMind IT Systems Bootstrap is an open-source front-end framework that helps developers design responsive mobile-first websites easily. It provides pre-built UI components like buttons, navigation bars, and grids for building layouts. The document discusses Bootstrap's introduction, file structure, grid system, responsive design features, and common layout components like dropdown menus and button groups.
Object Oriented CSS



Object Oriented CSSNicole Sullivan How do you scale CSS for millions of visitors or thousands of pages? The slides from Nicole's presentation at Web Directions North in Denver will show you how to use Object Oriented CSS to write fast, maintainable, standards-based front end code. Adds much needed predictability to CSS so that even beginners can participate in writing beautiful, standards-compliant, fast websites.
Html5 semantics



Html5 semanticsWebtech Learning The document discusses HTML5 semantic and non-semantic elements. It defines semantic elements as those with inherent meaning, like <form> and <table>, while non-semantic elements like <div> and <span> do not convey meaning. New HTML5 semantic elements are introduced, including <section> for sections, <article> for independent content, <header> and <footer> for introductory and footer content, and <nav> for navigation links. Semantic elements are important for search engines and accessibility by clearly defining the meaning of different parts of a web page.
Html5 and-css3-overview



Html5 and-css3-overviewJacob Nelson The document discusses various aspects of HTML5 including its history, new elements, offline storage capabilities, and responsive web design. It provides information on HTML, CSS, JavaScript and how they make up the three layers of web design. It also summarizes the roles of different standards organizations and differences between HTML5 and the HTML living standard.
Bootstrap Web Development Framework



Bootstrap Web Development FrameworkCindy Royal This document provides an overview of Bootstrap, an open-source front-end web development framework. It includes information on what Bootstrap is, its key features like the grid system and responsive design, how to get started using Bootstrap by including its CSS and JavaScript files, and examples of common Bootstrap components like navigation, the jumbotron, grid layouts, images, and parallax scrolling effects. The document encourages users to get familiar with the grid system and look at code samples on the Bootstrap website to help get started building interfaces with Bootstrap.
Instrukacja montazu-listwy-sztywne-orac



Instrukacja montazu-listwy-sztywne-oracskleporac This document is a user manual for ORAC decor products. It provides instructions for installing hard cornice mouldings using ORAC's DecoFix mounting systems. The manual shows how to measure and cut the mouldings, mitre the corners, and attach the pieces to the wall and ceiling using DecoFix Extra or DecoFix 2 in 1 adhesives. It notes to allow 24 hours for full bonding before handling the installed mouldings.
Session 2 - Q&A



Session 2 - Q&AThe Digital Insurer This document discusses the Internet of Services and wearable devices in Asia by 2020. It includes a poll asking what percentage of people in Asia will be using a wearable device by 2020, with answers ranging from less than 1% to over 10%. The document also references a video demonstration of services by Emmanuel La Pierre, Vice President of Sales.
Ad
More Related Content
What's hot (20)
An Introduction to the DOM



An Introduction to the DOMMindy McAdams If you are using jQuery, you need to understand the Document Object Model and how it accounts for all the elements inside any HTML document or Web page.
Css



CssHemant Saini this presentation covers the following topics which are as follows
1. Introduction of css
2. History of css
3. Types of css styling
4. Css syntax
5. Css Selector
6. Css Variations Or Css Versions
Flexbox



FlexboxNetcetera Introduction and real-life examples about using Flexbox. Presented at the front-end meetup in Skopje on 12.01.2016.
Presentation about html5 css3



Presentation about html5 css3Gopi A This presentation about HTML5 and CSS3 presents with example and described valid points with simple example code and live preview.
Advanced Cascading Style Sheets



Advanced Cascading Style Sheetsfantasticdigitaltools Advanced CSS
by: Alexandra Vlachakis
Sandy Creek High School, Fayette County Schools
Slide Show correlates Georgia Deparment of Edcuation Career and Technology PATHWAY: Interactive Media
COURSE: Advanced Web Design
UNIT 6: BCS-AWD-6 Advanced CSS
HTML5



HTML5Hatem Mahmoud The document provides a history of HTML and describes new features in HTML5 such as improved audio/video support, 2D/3D canvas, web storage, geolocation, and web workers. Key events include Tim Berners-Lee proposing HTML in 1989 at CERN and the formation of the WHATWG in 2004 to advance HTML standards in response to the W3C shifting focus away from HTML. HTML5 aims to improve compatibility while introducing new APIs for web applications.
Introduction to SASS



Introduction to SASSJon Dean SASS is a preprocessor scripting language that makes CSS more powerful, efficient, and reusable. It allows for variables, nested rules, mixins, inheritance, and other features to help avoid repetitive CSS and make stylesheets more maintainable. SASS files use either the indented SASS or SCSS syntax and compile to normal CSS. SASS is commonly used in Rails projects but can be used in any web project to improve the CSS authoring process.
Bootstrap 5 basic



Bootstrap 5 basicJubair Ahmed Junjun Bootstrap is a popular front-end framework for building responsive mobile-first websites and web apps. It was created in 2011 by developers at Twitter and contains pre-built UI components and CSS styles for common patterns like navigation bars, dropdowns, and progress bars. Bootstrap uses a responsive 12-column grid system and has gone through several major releases to support new features and a mobile-first approach. It is free to use, well-documented, customizable, and has a large community of developers.
CSS Best practice



CSS Best practiceRuss Weakley This document provides tips for best practices when writing CSS code. It recommends avoiding inline styles, header styles, multiple CSS files, and !important. It also recommends using shorthand properties, avoiding universal selectors and IDs when possible, optimizing images, and using CSS3 properties instead of images. In summary, the document outlines techniques for writing efficient, well-structured CSS code to improve performance and maintainability.
Bootstrap 3



Bootstrap 3McSoftsis Bootstrap is a free front-end framework for building responsive, mobile-first websites. It includes HTML and CSS templates for common elements like typography, forms, buttons, navigation, tables, images and more. Bootstrap also utilizes a responsive 12-column grid system and is compatible with all modern browsers. Websites built with Bootstrap are automatically responsive on devices ranging from small phones to large desktops.
Bootstrap PPT by Mukesh



Bootstrap PPT by MukeshMukesh Kumar The document provides an overview of Bootstrap, including:
- Bootstrap is an open-source HTML, CSS, and JS framework for developing responsive mobile-first websites and web apps.
- It contains utilities for typography, forms, buttons, navigation, and other interface components, as well as optional JavaScript extensions.
- The document describes various Bootstrap components like grids, navigation, buttons, forms, images, alerts, progress bars, and panels. It provides code examples for how to implement these components.
Introduction to Bootstrap



Introduction to BootstrapSeble Nigussie Bootstrap is a free front-end framework that provides HTML and CSS templates for typography, forms, buttons, navigation, and other interface components to help speed up and simplify web development. It is mobile-first, responsive, and compatible across browsers. Developers can include Bootstrap via direct download or CDN link, and it features a grid system, contextual classes, buttons, tables, images, forms, and menus to build user interfaces.
Style and Selector



Style and SelectorYaowaluck Promdee This document discusses CSS style sheets and selectors. It begins with an introduction to CSS and its uses. It then covers CSS syntax, the different ways to insert CSS (inline, internal, external), and different types of selectors (element, id, class). Examples are provided for each topic. The document concludes with an assignment to create a webpage about movies using various CSS selectors and techniques learned in the document.
CSS



CSSseedinteractive CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation of structured documents written in HTML. CSS controls the layout of multiple documents from a single style sheet and allows for more precise control over layouts and different styles for different media like screens and print. CSS syntax uses selectors to apply styles denoted by properties and values to HTML elements. Styles can be applied inline, internally in the <style> tag, or externally in a separate .css file linked via the <link> tag.
CSS Grid



CSS GridDigital Surgeons This document provides an overview of CSS Grid layout and its properties for creating grid-based page layouts. CSS Grid allows dividing available space into columns and rows, and placing elements into specific areas. Key properties include display: grid;, grid-template-columns/rows to define the grid structure, and grid-column/row to position items. Grid provides a two-dimensional layout system as opposed to the one-dimensional Flexbox, and is well-suited for page-level layouts rather than component-level layouts.
An introduction to bootstrap



An introduction to bootstrapMind IT Systems Bootstrap is an open-source front-end framework that helps developers design responsive mobile-first websites easily. It provides pre-built UI components like buttons, navigation bars, and grids for building layouts. The document discusses Bootstrap's introduction, file structure, grid system, responsive design features, and common layout components like dropdown menus and button groups.
Object Oriented CSS



Object Oriented CSSNicole Sullivan How do you scale CSS for millions of visitors or thousands of pages? The slides from Nicole's presentation at Web Directions North in Denver will show you how to use Object Oriented CSS to write fast, maintainable, standards-based front end code. Adds much needed predictability to CSS so that even beginners can participate in writing beautiful, standards-compliant, fast websites.
Html5 semantics



Html5 semanticsWebtech Learning The document discusses HTML5 semantic and non-semantic elements. It defines semantic elements as those with inherent meaning, like <form> and <table>, while non-semantic elements like <div> and <span> do not convey meaning. New HTML5 semantic elements are introduced, including <section> for sections, <article> for independent content, <header> and <footer> for introductory and footer content, and <nav> for navigation links. Semantic elements are important for search engines and accessibility by clearly defining the meaning of different parts of a web page.
Html5 and-css3-overview



Html5 and-css3-overviewJacob Nelson The document discusses various aspects of HTML5 including its history, new elements, offline storage capabilities, and responsive web design. It provides information on HTML, CSS, JavaScript and how they make up the three layers of web design. It also summarizes the roles of different standards organizations and differences between HTML5 and the HTML living standard.
Bootstrap Web Development Framework



Bootstrap Web Development FrameworkCindy Royal This document provides an overview of Bootstrap, an open-source front-end web development framework. It includes information on what Bootstrap is, its key features like the grid system and responsive design, how to get started using Bootstrap by including its CSS and JavaScript files, and examples of common Bootstrap components like navigation, the jumbotron, grid layouts, images, and parallax scrolling effects. The document encourages users to get familiar with the grid system and look at code samples on the Bootstrap website to help get started building interfaces with Bootstrap.
Viewers also liked (20)
Instrukacja montazu-listwy-sztywne-orac



Instrukacja montazu-listwy-sztywne-oracskleporac This document is a user manual for ORAC decor products. It provides instructions for installing hard cornice mouldings using ORAC's DecoFix mounting systems. The manual shows how to measure and cut the mouldings, mitre the corners, and attach the pieces to the wall and ceiling using DecoFix Extra or DecoFix 2 in 1 adhesives. It notes to allow 24 hours for full bonding before handling the installed mouldings.
Session 2 - Q&A



Session 2 - Q&AThe Digital Insurer This document discusses the Internet of Services and wearable devices in Asia by 2020. It includes a poll asking what percentage of people in Asia will be using a wearable device by 2020, with answers ranging from less than 1% to over 10%. The document also references a video demonstration of services by Emmanuel La Pierre, Vice President of Sales.
Du vil vel ikke mamma noe vondt?



Du vil vel ikke mamma noe vondt?FINN.no Presentasjon holdt under Geek Girls Dinner Oslo hvor vi presenterer noen eksmpler på hvordan vi har fått brukerens stemme inn som en del av produktutviklingen.
Du kan lese mer om dette på bloggen http://tech.finn.no
Who am I?



Who am I?cblockus The document discusses several perspectives on topics like government, equality, education, and personal experiences. It is unclear whose perspectives are being represented.
An approach for managing and semantically enriching the publication of Linked...



An approach for managing and semantically enriching the publication of Linked...greco_ufrj With the growth of e-government programs, the available data to citizens is growing in volume every day. However, to make these data a useful source of information, to be referenced and integrated more easily by different applications, they should be published according to the best practices of
Linked Open Data, using standards for description (RDF) and identification
(URI) of data resources on the web. The main goal of this work is to propose a
platform and approach to support the exposure, sharing and association of
data resources in the form of Linked Open Data, offering a user-friendly environment to stimulate the publication of data and their association to other
existing data. Central functionalities to be included are data cleaning, transformation, linking, annotation and referencing to terminology mechanisms.
http://andrefreitas.org/papers/SBBD-Workshop-eGov-preprint.pdf
Kelli de Faria Cordeiro, Fabricio Firmino de Faria, Bianca de Oliveira Pereira, André Freitas, João Vitor Villas Boas Freitas, Ana Christina Bringuente, Lucas de Oliveira Arantes, Rodrigo Calhau, Veruska Zamborlini, Maria Luiza Machado Campos, Giancarlo Guizzardi, An Approach for Managing and Semantically Enriching the Publication of Linked Open Governmental Data, 3rd Workshop of Applied Computing in Electronic Government (WCGE), In WEBMEDIA/SBBD, 2011
Pemanfaatan ekstrak serai(sitronela) sebagai pengusir nyamuk



Pemanfaatan ekstrak serai(sitronela) sebagai pengusir nyamukMuhammad Syahida Komponen kimia dalam minyak serai wangi cukup komplek, namun yang terpenting adalah senyawa stironela dan geraniol. Keduanya menentukan intensitas bau harum serta nilai harga minyak serai wangi
DOC3 - Soft Drinks and Beer 4 MI



DOC3 - Soft Drinks and Beer 4 MIToxiColaOrg Este es uno de los estudios científicos, recientemente publicados, que se ha enfocado en registrar la cantidad del compuesto 4-Metilidimazol que se encuentra en las bebidas de Cola y en la cerveza oscura. El compuesto 4-Metilidimazol es un subproducto cancerígeno que se encuentra en el colorante Caramelo IV utilizado en estas bebidas. El estudio reconoce que la mayor ingesta que se da de este compuesto es a través de las bebidas de Cola. Estima que en los Estados Unidos el consumo promedio diario de bebidas de Cola puede representar una ingesta de 342 microgramos diarios de 4-Metilidimazol. Esta cantidad significa varias veces el nivel máximo recomendado como seguro de ingesta de este compuesto sugerido por la autoridad de California, para todo un día que es de 16 microgramos al día. El estudio reporta que una sola lata de bebida de Cola puede contener entre 12.95 y 214.55 microgramos de 4-Metilidimazol.
Presentation final



Presentation finallyonka02 This document discusses information and communication technology (ICT) and contains several sections on related topics:
1. It begins with a brief definition of ICT and lists two authors.
2. Several sections then discuss challenges with communication technologies across contexts, identifying information and determining appropriate design principles when learning from different groups.
3. One section analyzes how politics can create asymmetrical integration of health e-infrastructure systems in India, providing an example of a flexible tool that was compatible in various situations over time.
4. Integration of library loan systems is also briefly mentioned.
UCE ESCUELA DE IDIOMAS "PREPOSITIONS OF PLACE" KEVIN QUEVEDO 



UCE ESCUELA DE IDIOMAS "PREPOSITIONS OF PLACE" KEVIN QUEVEDO kevin Quevedo Este documento presenta ejemplos de uso de preposiciones de lugar en inglés y español, mostrando objetos y su ubicación en relación a otros objetos usando preposiciones como "on, in, over, under, in front of, behind, between, near".
Horario Escolar - Profesores de Computo



Horario Escolar - Profesores de ComputoMedardo Aparcana Horario escolar de los profesores del area de Educación para el trabajo (Computación)
Ad
Similar to BEM it! Introduction to BEM (20)
BEM It! for Brandwatch



BEM It! for BrandwatchMax Shirshin The document introduces the BEM (Block, Element, Modifier) methodology for organizing CSS, HTML, and JavaScript code into reusable components. It describes BEM as a semantic model that defines blocks, elements, and modifiers to structure interfaces. Blocks are standalone parts of an interface, elements are integral parts of blocks, and modifiers define block/element properties or states. The document provides examples of BEM naming conventions and discusses benefits like improved reusability, reduced specificity issues, and serving as a common language for designers and developers.
BEM it!



BEM it!Max Shirshin The document discusses the BEM (Block, Element, Modifier) methodology for organizing CSS, HTML, and JavaScript code. It describes BEM as a system that defines three basic entities - Blocks, Elements, and Modifiers - to structure user interfaces and components. Blocks are standalone parts of the interface, Elements are integral parts of Blocks, and Modifiers define properties or states. The document provides examples and guidelines for using BEM, including naming conventions for CSS classes, benefits like improved reusability and specificity, and recommendations for file structure and build processes.
BEM methodology overview



BEM methodology overviewOleksii Prohonnyi This presentation has been prepared by Oleksii Prohonnyi for internal JS team meeting to improve skills of junior developers.
Fewd week2 slides



Fewd week2 slidesWilliam Myers This document provides an agenda and slides for a FEWD (Front End Web Development) class. It discusses the CSS box model, nested selectors, HTML templates, and starting the Relaxr landing page assignment. Key points include:
- The CSS box model consists of margins, borders, padding, and content
- Nested selectors allow targeting elements within other elements
- Students are instructed to create a GitHub repository and commit their weekly work
- Layout techniques like floats and HTML5 structural elements are reviewed to help structure the Relaxr assignment pages
Build and save your own Gutenberg Block Patterns



Build and save your own Gutenberg Block PatternsPlasterdog Web Design In this presentation we will go through how anyone with a WordPress site can make their editing process more efficient by using block patterns … and how anyone who can do a little bit of coding can create their own set of custom block patterns and wrap it all up in a little plugin.
BEM it!



BEM it!Martin Pešout This document introduces BEM, a methodology for organizing CSS code. It was created in 2013 in response to more complex CSS needed for responsive web design. BEM stands for "block", "element", "modifier" and uses a naming convention for CSS classes to logically structure components, their parts, and states. Following BEM practices makes code more reusable, maintainable and easy for new team members to understand. The document provides examples of how to name CSS classes in BEM and combines multiple blocks into a banner component.
HTML and CSS Coding Standards



HTML and CSS Coding StandardsSaajan Maharjan The document provides guidelines for standardizing markup and CSS code, including:
1. Commenting on code blocks for HTML and CSS using consistent formats.
2. Recommendations for file naming and organization of CSS, images, and JavaScript.
3. Best practices like using a reset, sprites, minimal browser hacks, and validating code.
Blog It Up, Baby! Extending the new IBM Lotus Domino Blog Template



Blog It Up, Baby! Extending the new IBM Lotus Domino Blog TemplateSean Burgess The document discusses how to set up and customize a blog using the IBM Lotus Domino Blog Template, including how to create a new blog database, add blog entries, and integrate additional features like statistics tracking and a web-based editing interface through the use of DX tags and templates. Customizations can be made through cascading style sheets (CSS) and JavaScript to further modify the look and functionality.
Structuring your CSS for maintainability: rules and guile lines to write CSS



Structuring your CSS for maintainability: rules and guile lines to write CSSSanjoy Kr. Paul Structuring your CSS for maintainability: rules and guile lines to write CSS
As you start work on larger stylesheets and big projects with a team, you will discover that maintaining a huge CSS file can be challenging. So, we will go through some best practices for writing CSS that will help us to maintain the CSS project easily.
Teams, styles and scalable applications



Teams, styles and scalable applicationsVittorio Vittori The talk it's about how failure is an occasion to learn scalability in CSS development and how your knowledge can be shared with the rest of the team.
WEBSITE DESIGN AND DEVELOPMENT WITH CASCADING STYLE SHEETS(CSS)



WEBSITE DESIGN AND DEVELOPMENT WITH CASCADING STYLE SHEETS(CSS)brianbyamukama302 cascading style sheets for beginners in web design and development with some of the tags
Highly Maintainable, Efficient, and Optimized CSS



Highly Maintainable, Efficient, and Optimized CSSZoe Gillenwater The document discusses organizing CSS for maintainability and readability. It recommends dividing CSS into separate style sheets for different media types, rule types, or site sections. Within style sheets, related rules should be indented and grouped with comments. Declarations should be formatted consistently, either each on its own line or all on one line. Class and ID names should be meaningful. Informational comments can provide context. The goal is to structure CSS so it is easily understood by anyone viewing it.
Joomla! Day UK 2009 Basic Templates



Joomla! Day UK 2009 Basic TemplatesAndy Wallace The document provides instructions for modifying Joomla templates, including how to copy core templates, change images and logos, modify module chrome and positions, and make other minor customizations. It explains how to edit template files, parameters, and code to customize templates without modifying core files. Tools like the Web Developer toolbar are also recommended to help locate and modify template elements.
Joomla Day UK 2009 Basic Templates



Joomla Day UK 2009 Basic TemplatesChris Davenport The document provides instructions for modifying Joomla templates, including how to copy core templates, change images and logos, modify module chrome and positions, and make other minor customizations. It explains how to edit template files, parameters, and code to customize templates while avoiding modifying core template files directly. Tools for template development and debugging like the Web Developer toolbar are also mentioned.
Html.ppt



Html.pptoleksandro HTML is used to structure and layout web pages. The basic HTML document has a head and body section. The head contains metadata like the title, while the body contains visible content. Common elements include headings, paragraphs, lists, links, images and tables. Tags like <h1> and <p> define headings and paragraphs. Unordered and ordered lists use <ul> and <ol> tags. Links are created with <a> tags and images with <img> tags. Tables are made up of <table>, <tr>, and <td> tags to define the table, rows, and cells. HTML provides basic building blocks for creating web pages.
Making Your Site Look Great in IE7



Making Your Site Look Great in IE7goodfriday In this session, learn how to build and maintain standards-based sites that work great in IE7. Learn how to take advantage of new capabilties such as better HTML and CSS standards support, RSS and Search integration, and new security features.
Flatsome | Responsive WooCommerce Theme - WordPress



Flatsome | Responsive WooCommerce Theme - WordPresssharpgwxtzxgccc Responsive WooCommerce Theme with incredible User ExperienceFlatsome is a beautiful responsive theme...
Ad
More from Varya Stepanova (11)
Design systems on the web



Design systems on the webVarya Stepanova The document outlines the key concepts of design systems, including their value and building blocks. It defines design systems as a methodology for designing products that includes objective design solutions implemented as reusable components, as well as abstract collaboration strategies and processes. The building blocks are categorized and include components, patterns, styleguides, pattern libraries, and component libraries. Their definitions and interconnections are described. The value of design systems is increased productivity and consistency for users, as well as reuse, communication of design, and ensured quality for teams.
SC5 Style Guide Generator



SC5 Style Guide GeneratorVarya Stepanova This document introduces the SC5 Styleguide, a tool for living styleguides that represents UI components with the exact same styles used in a project. It advocates an approach called Styleguide Driven Development where the styleguide is the focal point for front-end development. Key features include supporting CSS/SCSS/LESS, related variables, live editing, Angular directives, and easy integration. The styleguide allows for quick testing, building out new pages, and easier collaboration between designers and developers.
The Thinking behind BEM



The Thinking behind BEMVarya Stepanova The document contains information about BEM (Block Element Modifier), a methodology for structuring CSS and JavaScript code in a modular way. It discusses how blocks, elements, and modifiers are used to build user interfaces in a semantic and reusable way. Blocks represent independent components, elements are parts of blocks, and modifiers are used to change the style or behavior of blocks and elements. The document provides examples of HTML code structured according to BEM and how CSS and JavaScript can be mapped to this structure.
Maintainable Frontend Development with BEM



Maintainable Frontend Development with BEMVarya Stepanova We are all familiar with the common interface development process which is:
* first, preparing an interface layout by a designer;
* then, making an HTML/CSS dummy;
* next, adding some JavaScript tricks with a help of JavaScript ninja;
* and, finally, having a server guy operating on templates and doing all the integration stuff.
Even while sometimes all these things are done by the same person, these are different roles and different project stages, and you switch from stage to stage to complete the development cycle.
When looking for performance gains, people often try to achieve that by changing the way the process is managed.
This presentation is about is a completely different approach which changes development from within. The goal is to convert a flat process with distinct stages into a continuous, uninterrupted development flow.
You can achieve this by decomposing a web interface into independent pieces (the so-called blocks), once and for all, and use them to build interfaces the same way bricks are used to build a house.
Thus, each of these interface components can be developed separately, which allows maintenance, refactoring and redesign to happen simultaneously on different interface parts, whenever necessary. You are not tied to a specific stage of project development anymore.
To make this happen, there are several principles you can follow:
1. Special project file structure, where files are stored the way the whole project can be built from components;
2. CSS guidelines that allow an interface piece to fit anywhere on any page without affecting other pieces;
3. In JavaScript, your functionality can be described in a highly semantic way usually unavailable with any other common approach.
All this magic is called BEM, which stands for Block, Element, and Modifier.
With my presentation, this technology will be revealed in greater detail, and magic explained bit by bit.
BEM. What you can borrow from Yandex frontend dev



BEM. What you can borrow from Yandex frontend devVarya Stepanova This document discusses the benefits of using a Block Element Modifier (BEM) methodology for organizing CSS and HTML code into independent and reusable blocks. It provides examples of how to structure files and code for blocks, elements, modifiers, and different pages and browsers to maintain a clear separation of concerns. Developing in this way aims to make code more modular, independent, readable and maintainable.
Тема для WordPress в БЭМ



Тема для WordPress в БЭМVarya Stepanova Слайды мастер-класса "Тема для WordPress в БЭМ" на YAC2011. Владимир Гриненко.
Шаблонизатор BEMHTML



Шаблонизатор BEMHTMLVarya Stepanova Слайды к докладу Сергея Бережного "Шаблонизатор BEMHTML" на YAC2011
Использование библиотеки bem-bl



Использование библиотеки bem-blVarya Stepanova Слайды мастер-класса "Использование библиотеки bem-bl" на YAC2011. Елена Глухова, Варвара Степанова
JavaScript в БЭМ терминах



JavaScript в БЭМ терминахVarya Stepanova Слайды мастер-класса "JavaScript в БЭМ-терминах" на YAC2011. Варвара Степанова.
Использование библиотеки bem-bl



Использование библиотеки bem-blVarya Stepanova Слайды мастер-класса "Использование библиотеки bem-bl" на YAC2011. Елена Глухова, Варвара Степанова
Recently uploaded (20)
Data Structures_Introduction to algorithms.pptx



Data Structures_Introduction to algorithms.pptxRushaliDeshmukh2 Concept of Problem Solving, Introduction to Algorithms, Characteristics of Algorithms, Introduction to Data Structure, Data Structure Classification (Linear and Non-linear, Static and Dynamic, Persistent and Ephemeral data structures), Time complexity and Space complexity, Asymptotic Notation - The Big-O, Omega and Theta notation, Algorithmic upper bounds, lower bounds, Best, Worst and Average case analysis of an Algorithm, Abstract Data Types (ADT)
theory-slides-for react for beginners.pptx



theory-slides-for react for beginners.pptxsanchezvanessa7896 Everything you need to know about react.
Fort night presentation new0903 pdf.pdf.



Fort night presentation new0903 pdf.pdf.anuragmk56 This is the document of fortnight review progress meeting
Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...



Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...Journal of Soft Computing in Civil Engineering Passenger car unit (PCU) of a vehicle type depends on vehicular characteristics, stream characteristics, roadway characteristics, environmental factors, climate conditions and control conditions. Keeping in view various factors affecting PCU, a model was developed taking a volume to capacity ratio and percentage share of particular vehicle type as independent parameters. A microscopic traffic simulation model VISSIM has been used in present study for generating traffic flow data which some time very difficult to obtain from field survey. A comparison study was carried out with the purpose of verifying when the adaptive neuro-fuzzy inference system (ANFIS), artificial neural network (ANN) and multiple linear regression (MLR) models are appropriate for prediction of PCUs of different vehicle types. From the results observed that ANFIS model estimates were closer to the corresponding simulated PCU values compared to MLR and ANN models. It is concluded that the ANFIS model showed greater potential in predicting PCUs from v/c ratio and proportional share for all type of vehicles whereas MLR and ANN models did not perform well.
Introduction to FLUID MECHANICS & KINEMATICS



Introduction to FLUID MECHANICS & KINEMATICSnarayanaswamygdas Fluid mechanics is the branch of physics concerned with the mechanics of fluids (liquids, gases, and plasmas) and the forces on them. Originally applied to water (hydromechanics), it found applications in a wide range of disciplines, including mechanical, aerospace, civil, chemical, and biomedical engineering, as well as geophysics, oceanography, meteorology, astrophysics, and biology.
It can be divided into fluid statics, the study of various fluids at rest, and fluid dynamics.
Fluid statics, also known as hydrostatics, is the study of fluids at rest, specifically when there's no relative motion between fluid particles. It focuses on the conditions under which fluids are in stable equilibrium and doesn't involve fluid motion.
Fluid kinematics is the branch of fluid mechanics that focuses on describing and analyzing the motion of fluids, such as liquids and gases, without considering the forces that cause the motion. It deals with the geometrical and temporal aspects of fluid flow, including velocity and acceleration. Fluid dynamics, on the other hand, considers the forces acting on the fluid.
Fluid dynamics is the study of the effect of forces on fluid motion. It is a branch of continuum mechanics, a subject which models matter without using the information that it is made out of atoms; that is, it models matter from a macroscopic viewpoint rather than from microscopic.
Fluid mechanics, especially fluid dynamics, is an active field of research, typically mathematically complex. Many problems are partly or wholly unsolved and are best addressed by numerical methods, typically using computers. A modern discipline, called computational fluid dynamics (CFD), is devoted to this approach. Particle image velocimetry, an experimental method for visualizing and analyzing fluid flow, also takes advantage of the highly visual nature of fluid flow.
Fundamentally, every fluid mechanical system is assumed to obey the basic laws :
Conservation of mass
Conservation of energy
Conservation of momentum
The continuum assumption
For example, the assumption that mass is conserved means that for any fixed control volume (for example, a spherical volume)—enclosed by a control surface—the rate of change of the mass contained in that volume is equal to the rate at which mass is passing through the surface from outside to inside, minus the rate at which mass is passing from inside to outside. This can be expressed as an equation in integral form over the control volume.
The continuum assumption is an idealization of continuum mechanics under which fluids can be treated as continuous, even though, on a microscopic scale, they are composed of molecules. Under the continuum assumption, macroscopic (observed/measurable) properties such as density, pressure, temperature, and bulk velocity are taken to be well-defined at "infinitesimal" volume elements—small in comparison to the characteristic length scale of the system, but large in comparison to molecular length scale
Process Parameter Optimization for Minimizing Springback in Cold Drawing Proc...



Process Parameter Optimization for Minimizing Springback in Cold Drawing Proc...Journal of Soft Computing in Civil Engineering In tube drawing process, a tube is pulled out through a die and a plug to reduce its diameter and thickness as per the requirement. Dimensional accuracy of cold drawn tubes plays a vital role in the further quality of end products and controlling rejection in manufacturing processes of these end products. Springback phenomenon is the elastic strain recovery after removal of forming loads, causes geometrical inaccuracies in drawn tubes. Further, this leads to difficulty in achieving close dimensional tolerances. In the present work springback of EN 8 D tube material is studied for various cold drawing parameters. The process parameters in this work include die semi-angle, land width and drawing speed. The experimentation is done using Taguchi’s L36 orthogonal array, and then optimization is done in data analysis software Minitab 17. The results of ANOVA shows that 15 degrees die semi-angle,5 mm land width and 6 m/min drawing speed yields least springback. Furthermore, optimization algorithms named Particle Swarm Optimization (PSO), Simulated Annealing (SA) and Genetic Algorithm (GA) are applied which shows that 15 degrees die semi-angle, 10 mm land width and 8 m/min drawing speed results in minimal springback with almost 10.5 % improvement. Finally, the results of experimentation are validated with Finite Element Analysis technique using ANSYS.
Raish Khanji GTU 8th sem Internship Report.pdf



Raish Khanji GTU 8th sem Internship Report.pdfRaishKhanji This report details the practical experiences gained during an internship at Indo German Tool
Room, Ahmedabad. The internship provided hands-on training in various manufacturing technologies, encompassing both conventional and advanced techniques. Significant emphasis was placed on machining processes, including operation and fundamental
understanding of lathe and milling machines. Furthermore, the internship incorporated
modern welding technology, notably through the application of an Augmented Reality (AR)
simulator, offering a safe and effective environment for skill development. Exposure to
industrial automation was achieved through practical exercises in Programmable Logic Controllers (PLCs) using Siemens TIA software and direct operation of industrial robots
utilizing teach pendants. The principles and practical aspects of Computer Numerical Control
(CNC) technology were also explored. Complementing these manufacturing processes, the
internship included extensive application of SolidWorks software for design and modeling tasks. This comprehensive practical training has provided a foundational understanding of
key aspects of modern manufacturing and design, enhancing the technical proficiency and readiness for future engineering endeavors.
International Journal of Distributed and Parallel systems (IJDPS)



International Journal of Distributed and Parallel systems (IJDPS)samueljackson3773 The growth of Internet and other web technologies requires the development of new
algorithms and architectures for parallel and distributed computing. International journal of
Distributed and parallel systems is a bimonthly open access peer-reviewed journal aims to
publish high quality scientific papers arising from original research and development from
the international community in the areas of parallel and distributed systems. IJDPS serves
as a platform for engineers and researchers to present new ideas and system technology,
with an interactive and friendly, but strongly professional atmosphere.
Artificial Intelligence (AI) basics.pptx



Artificial Intelligence (AI) basics.pptxaditichinar its all about Artificial Intelligence(Ai) and Machine Learning and not on advanced level you can study before the exam or can check for some information on Ai for project
15th International Conference on Computer Science, Engineering and Applicatio...



15th International Conference on Computer Science, Engineering and Applicatio...IJCSES Journal #computerscience #programming #coding #technology #programmer #python #computer #developer #tech #coder #javascript #java #codinglife #html #code #softwaredeveloper #webdeveloper #software #cybersecurity #linux #computerengineering #webdevelopment #softwareengineer #machinelearning #hacking #engineering #datascience #css #programmers #pythonprogramming
railway wheels, descaling after reheating and before forging



railway wheels, descaling after reheating and before forgingJavad Kadkhodapour railway wheels, descaling after reheating and before forging
ELectronics Boards & Product Testing_Shiju.pdf



ELectronics Boards & Product Testing_Shiju.pdfShiju Jacob This presentation provides a high level insight about DFT analysis and test coverage calculation, finalizing test strategy, and types of tests at different levels of the product.
DT REPORT by Tech titan GROUP to introduce the subject design Thinking



DT REPORT by Tech titan GROUP to introduce the subject design ThinkingDhruvChotaliya2 This a Report of a Design Thinking
Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...



Development of MLR, ANN and ANFIS Models for Estimation of PCUs at Different ...Journal of Soft Computing in Civil Engineering
Process Parameter Optimization for Minimizing Springback in Cold Drawing Proc...



Process Parameter Optimization for Minimizing Springback in Cold Drawing Proc...Journal of Soft Computing in Civil Engineering
BEM it! Introduction to BEM
- 1. BEM it! Introduction to BEM Methodology by Varya Stepanova at SC5 Tuesday Streaming, 21.10.2014
- 2. Why bother?
- 3. There is no unified semantic model across different FE technologies ● HTML stands for hypertext I've heard we mostly do web apps... ● CSS offers no structure out of the box Usually a pile of rules put together. Sorry. ● JavaScript uses its own approaches. ...a new one comes with every framework.
- 4. Frameworks are not enough ● ≈ 8,500 packages in Bower registry ● JavaScript: the most popular language on GitHub Repositories created: ≈ 264,000 in 2013 ≈ 296,000 in 2012
- 5. BEM to the rescue
- 6. What is BEM? BEM claims that simple semantic model (Blocks, Elements, and Modifiers) is enough to define the way you author HTML / CSS / JavaScript, structure code and components, set up interaction and scale your project to build an industry-leading service.
- 7. What is BEM? ● BEM is a methodology, not a framework Semantic model + best practices for all things frontend ● BEM is a fix for web app semantics ...the same as jQuery is a fix for DOM APIs ● Originally introduced by Yandex — 19 million daily audience — 200+ web services — tools, code, tutorials, conferences — open source
- 8. Some theory
- 9. What is BEM? BLOCK – Standalone part of an interface: ● button ● text field ● flyout ● heading ● menu
- 10. What is BEM? BLOCK – Standalone part of an interface: ● button ● text field ● flyout ● heading ● menu – Re-usable in different contexts – Self-sufficient
- 11. What is BEM? ELEMENT – An integral part of a block: ● button ● text field ● flyout ● heading ● menu
- 12. What is BEM? ELEMENT – An integral part of a block: ● button — contains no elements ● text field label ● flyout title ● heading logo ● menu item
- 13. What is BEM? ELEMENT – An integral part of a block: ● button — contains no elements ● text field label ● flyout title ● heading logo ● menu item – No standalone meaning outside of a block – Some blocks have no elements
- 14. What is BEM? MODIFIER – Defines property or state on a block or element: ● button ● text field ● flyout ● heading ● menu item
- 15. What is BEM? MODIFIER – Defines property or state on a block or element: ● button theme ● text field editable state ● flyout alignment ● heading level ● menu item bullet type
- 16. What is BEM? MODIFIER – Defines property or state on a block or element: ● button theme ● text field editable state ● flyout alignment ● heading level ● menu item bullet type – Multiple modifiers may co-exist on a single block/element
- 17. BEM forms a semantic overlay over the existing DOM structure. This overlay is called a BEM tree.
- 18. DOM tree → BEM tree
- 19. How does BEM map to DOM? ● Blocks/elems/mods are denoted with CSS classes using a naming convention. ● DOM nodes can be shared: — block1 + block2 may occupy the same container; — element1 + block2 may co-exist on the same node. ● DOM is encapsulated: — complex DOM structure may constitute a single element
- 20. BEM HOWTO for your beloved project with benefits explained
- 21. HOWTO: HTML / CSS
- 22. CSS naming conventions “BEM uses CSS class names to denote blocks, elements and modifiers.”
- 23. CSS naming conventions BLOCK .button .text-field .flyout .heading .menu or with prefix .b-button .b-text-field .b-flyout .b-heading .b-menu
- 24. CSS naming conventions <ul class=”menu”> <li> <a href=”/more”>Read More</a> </li> <li> <a href=”/buy”>Buy Online</a> </li> <li> <a href=”/buy”>Contact</a> </li> </ul>
- 25. CSS naming conventions ELEMENT .button__icon .text-field__label .flyout__title .heading__logo .menu__item
- 26. CSS naming conventions <ul class=”menu”> <li class=”menu__item”> <a href=”/more”>Read More</a> </li> <li class=”menu__item”> <a href=”/buy”>Buy Online</a> </li> <li class=”menu__item”> <a href=”/buy”>Contact</a> </li> </ul>
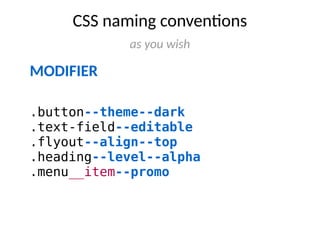
- 27. CSS naming conventions MODIFIER .button_theme_dark .text-field_editable .flyout_align_top .heading_level_alpha .menu__item_promo
- 28. CSS naming conventions MODIFIER as you wish .button--theme--dark .text-field--editable .flyout--align--top .heading--level--alpha .menu__item--promo
- 29. CSS naming conventions <ul class=”menu”> <li class=”menu__item”> <a href=”/more”>Read More</a> </li> <li class=”menu__item”> <a href=”/buy”>Buy Online</a> </li> <li class=”menu__item”> <a href=”/buy”>Contact</a> </li> </ul>
- 30. CSS naming conventions <ul class=”menu”> <li class=”menu__item menu__item_promo”> <a href=”/more”>Read More</a> </li> <li class=”menu__item”> <a href=”/buy”>Buy Online</a> </li> <li class=”menu__item”> <a href=”/buy”>Contact</a> </li> </ul>
- 31. so structure much much semantics wow very code such frontend
- 32. BEM CSS: best practices 1. Map the whole document to BEM blocks 2. No CSS outside of blocks 3. Independent blocks → no global CSS resets
- 33. Benefits! Drop tag names and IDs ● Faster selectors ● Re-use same semantics on any tag: — <DIV class=”block”> — <SPAN class=”block”> — <TABLE class=”block”>
- 34. Benefits! Bye-bye CSS cascade?! Only one CSS class needed to: ● style a block container ● style any element within a block ● add extras/overrides with a modifier Doesn't it cover 90% of your styling needs?
- 35. Benefits! CSS specificity magic solved Priority of CSS rules: by specificity first, then by rule order td.data { background-color: gray } td.summary { background-color: white } .total-summary { background-color: yellow } <TD class="summary total-summary"> <!-- Still gray, baby :-( --> </TD>
- 36. Benefits! CSS specificity magic solved Priority of CSS rules: by specificity first, then by rule order td.data { background-color: gray } td.summary { background-color: white } td.total-summary { background-color: yellow } <TD class="summary total-summary"> <!-- This works, I'm yellow now --> </TD>
- 37. Benefits! Bye-bye CSS cascade?! ...well, not exactly. Example of an element affected by a block modifier: /* theme menu items for a dark theme */ .menu_theme_dark .menu__item { color: white; background-color: darkgray; }
- 39. Download Help Contact password LLooggiinn Main username
- 40. mmeennuu Download Help Contact password LLooggiinn Main username hheeaaddeerr tteexxtt iinnppuutt tteexxtt iinnppuutt bbuuttttoonn
- 41. Download Help Contact _size_small _size_small _primary password LLooggiinn Main username
- 42. Download Help Contact password LLooggiinn Main username .header .input { font-size: 0.85em } .header .button { background: navy }
- 43. Download Help Contact password LLooggiinn Main username .header .input { font-size: 0.85em } .header .button { background: navy } !
- 45. JavaScript Components → Blocks Work with BEM tree, not DOM tree
- 46. JavaScript deals with BEM blockObj blockObj.setMod('active'); // <div class=”block block_active”> blockObj.delMod('active); // <div class=”block”>
- 47. JavaScript deals with BEM BlockObj.do({ 'active': function() { // do smth when active }, 'disabled': function() { // do something when disabled } });
- 48. JavaScript i-bem.js framework by Yandex + tutorial http://bit.ly/bem-js-tutorial/ ● First English docs (expect more!) ● 100% BEM-based declarative API ● Part of a larger bem-core library
- 49. HTML is no longer semantic. JavaScript is.
- 50. HOWTO: Design / UX
- 51. BEM is the universal language for developers and designers, the bridge across technology gaps.
- 52. Build your block library. The code itself is the styleguide.
- 53. UX + Frontend ● Live style guide ● Always up-to-date ● Prototyping mapped to code from day one ● Designers and devs speak the same language ● Good for making early estimates
- 55. File and folder structure Flat block structure with a folder for each block. Simple structure for BEM beginners: /block block.css block.js block.tpl ...whatever you need
- 56. File and folder structure Advanced structure to expose semantics /block /__elem1 block__elem1.css block__elem1.tpl /_mod block_mod.css block.css block.js block.tpl
- 57. Bundles for browsers page.css: @import url(“header/header.css”); @import url(“button/button.css”); @import url(“button/button_promo.css”); page.js: /* include: button.js */ /* include: login.js */
- 58. Build process and deployment Use a build tool! Borschik: an open-source build tool by Yandex Code: https://github.com/bem/borschik English docs: http://bem.info/articles/borschik
- 59. Build process and deployment Any familiar tool can be a builder Gulp: Example: https://github.com/getbem/getbem.com
- 60. BEM gives answers to: 1. Where is code for this interface object? ●CSS ● JS ●Templates ●Documentation 2.Can I remove this piece of code? 3.How do I name this new item?
- 62. Thank you SC5! @varya_en http://varya.me











![CH-1[Introduction to web technology].pdf](https://cdn.slidesharecdn.com/ss_thumbnails/ch-1introductiontowebtechnology-250304052552-9237dd95-thumbnail.jpg?width=560&fit=bounds)









