Building a Game With JavaScript (Thinkful LA)
- 1. Building a game with JavaScript April 2017 bit.ly/js-game-la
- 2. © 2016 Thinkful, Inc. All Rights Reserved. PRIVATE & CONFIDENTIAL2 About us We train developers and data scientists through 1-on-1 mentorship and career prep
- 3. © 2016 Thinkful. All Rights Reserved. 3 About me Nassir Zeinu Full-stack JavaScript engineer Mentor at Thinkful
- 4. © 2017 Thinkful. All Rights Reserved. 4 About you Why are you here? Do you want to work better with developers? Do you want to start working in tech? Do you have an idea that you want to build? Programming experience? First lines of code will be written tonight? Been self teaching for 1-3 months? Been at this for 3+ months
- 5. © 2017 Thinkful. All Rights Reserved. 5 What we’re building Here’s what we’ll build: Hot or Cold Game!
- 6. © 2017 Thinkful. All Rights Reserved. 6 Roadmap for tonight Context: JavaScript and the web Setting up our project Working with HTML/CSS Using jQuery to handle user events like button clicks and form submission Breaking up complex behaviors into distinct, short JavaScript functions
- 7. © 2017 Thinkful. All Rights Reserved. 7 To start, what is Programming? Programming is a process: 1. Defining problems 2. Finding solutions to those problems 3. Implementing those solutions in a language your computer can understand
- 8. © 2017 Thinkful. All Rights Reserved. 8 JavaScript: a brief history Written by Brendan Eich in 1995 for use in Netscape Initial version written in 10 days Completely unrelated to Java, but maybe named after it to draft off its popularity Over 10 years, became default programming language for browsers
- 9. © 2017 Thinkful. All Rights Reserved. 9 JavaScript: today Has an exceptional community of developers, libraries and frameworks. A partial list: https://en.wikipedia.org/wiki/ List_of_JavaScript_libraries Continues to evolve under guidance of Ecma International, with input from top tech companies Great place for beginners to start programming
- 10. © 2017 Thinkful. All Rights Reserved. 10 JavaScript: today JavaScript is the most commonly used programming language on earth. Even Back- End developers are more likely to use it than any other language.
- 11. © 2017 Thinkful. All Rights Reserved. 11 Why learn JavaScript Most popular language means job opportunities Good starting place to see if coding is for you Coding as a medium of expression
- 12. © 2017 Thinkful. All Rights Reserved. 12 How the web works You type a URL: facebook.com (your computer is the client) The browser communicates with the DNS server to find the IP address The browser sends an HTTP request to the server asking for specific files The browser receives those files and renders them as a website
- 13. © 2017 Thinkful. All Rights Reserved. 13 Client / Server Front-end developer Back-end developer Client Server
- 14. © 2017 Thinkful. All Rights Reserved. 14 Which are we learning? 100% of client-side code is written in JavaScript. You can also use JavaScript to write server-side code thanks to Node.js. If you want to work with a database, learn SQL.
- 15. © 2017 Thinkful. All Rights Reserved. 15 Setup (1 of 3) Text editor If you don’t already have one, download Sublime Text: https://www.sublimetext.com/ Download ZIP of code: bit.ly/starter-code
- 16. © 2017 Thinkful. All Rights Reserved. 16 Setup (2 of 3) Open Sublime Text Go to “Project” -> “Add Folder to Project”
- 17. © 2017 Thinkful. All Rights Reserved. 17 Setup (3 of 3) Open the HTML file in your browser Double click on it in Finder (Mac) / Explorer (PC) If you’re not sure where it is, right-click on the file in Sublime text, and then reveal in “Finder” (Mac) / “Explorer” (PC)
- 18. © 2017 Thinkful. All Rights Reserved. 18 Working with other’s code Take a tour of your starting point Open each of the files in sublime text Notice how the files are organized into folders This is what it’s like to work on a team
- 19. © 2017 Thinkful. All Rights Reserved. 19 A dash of HTML Open index.html in Sublime Text HTML is the content and structure of a webpage Three key concepts: Tags Elements Attributes
- 20. © 2017 Thinkful. All Rights Reserved. 20 index.html walkthrough Head Header Modal Guessing section
- 21. © 2017 Thinkful. All Rights Reserved. 21 HTML Tags Every tag starts with a less than sign and ends with a greater than sign <html> This is an HTML tag <body> This is a body tag <h1>Hello world!</h1> This line has two H1 tags, one opening and one closing </body> </html>
- 22. © 2017 Thinkful. All Rights Reserved. 22 HTML Elements HTML elements usually consist of an opening tag, closing tag, and some content. <html> <body> This HTML element starts on this line and ends two lines below <h1>Hello world!</h1> This is an HTML element </body> </html> Some consist of just a self-closing tag <img src=“http://i.imgur.com/Th5404r.jpg">
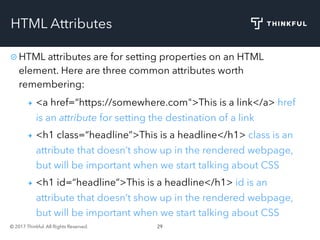
- 23. © 2017 Thinkful. All Rights Reserved. 23 HTML Attributes HTML attributes are for setting properties on an HTML element. Here are three common attributes worth remembering: <a href=“https://somewhere.com">This is a link</a> href is an attribute for setting the destination of a link <h1 class=“headline”>This is a headline</h1> class is an attribute that doesn’t show up in the rendered webpage, but will be important when we start talking about CSS <h1 id=“headline”>This is a headline</h1> id is an attribute that doesn’t show up in the rendered webpage, but will be important when we start talking about CSS
- 24. © 2017 Thinkful. All Rights Reserved. 24 A dash of CSS Open style.css in Sublime Text CSS determines the visual presentation of your HTML webpages, including layout and visual appearance of specific elements Key concepts: Selectors Property Value
- 25. © 2017 Thinkful. All Rights Reserved. 25 style.css walkthrough reset.css Background color on html and body elements Modal
- 26. © 2017 Thinkful. All Rights Reserved. 26 CSS Selectors CSS selectors determine which HTML elements are targeted for specific styles: p This selects all paragraph tags .header This selects HTML elements with the class “header” #navigation This selects HTML elements with the ID navigation p.header This selects paragraph tags with the header class
- 27. © 2017 Thinkful. All Rights Reserved. 27 CSS Properties CSS properties determine what about the appearance you’re setting: color This determines the font color font-family This lets you set the typeface as well as backup typefaces background-image This lets you set a background image for an element height This lets you set the height of an element
- 28. © 2017 Thinkful. All Rights Reserved. 28 CSS Values Each property has a set of acceptable values that you can set: color: red, blue, green, #CCCCCC These are all acceptable values for the color property font-family: helvetica, arial, sans-serif These are all acceptable values for the font-family property background-image: url("imageFile.jpg") This property looks for a URL value that points to a specific image file height: 40px 50% Height can be set as an explicit width or as a percentage of the containing box Click on a property to see the acceptable values: http:// www.htmldog.com/references/css/properties/
- 29. © 2017 Thinkful. All Rights Reserved. 29 CSS Example h1 { color: red; font-size: 36px; }
- 30. © 2017 Thinkful. All Rights Reserved. 30 Onto the JavaScript! Nassir will take it from here…
- 31. © 2017 Thinkful. All Rights Reserved. 31 Breaking the problem into steps Start a new game on page load Accept user guess Give user feedback based on their guess Allow user to start a new game Hide / show modal if a user clicks for instructions
- 32. © 2017 Thinkful. All Rights Reserved. 32 Breaking the problem into sub-steps Write pseudocode that summarizes the steps we need to implement
- 33. © 2017 Thinkful. All Rights Reserved. 33 Start a new game on page load What needs to be done to set up the game?
- 34. © 2017 Thinkful. All Rights Reserved. 34 Start a new game on page load Generate a random number between 0 - 100 console.log random number (to make sure it’s working) Set “Guess counter” to 0 and display it
- 35. © 2017 Thinkful. All Rights Reserved. 35 Starting to translate that to code Write a function that uses JavaScript’s built-in method to generate a random number and assign it to a variable
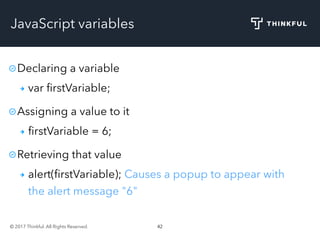
- 36. © 2017 Thinkful. All Rights Reserved. 36 JavaScript variables Declaring a variable var firstVariable; Assigning a value to it firstVariable = 6; Retrieving that value alert(firstVariable); Causes a popup to appear with the alert message "6"
- 37. © 2017 Thinkful. All Rights Reserved. 37 Functions A function describes a repeatable process or behavior. JavaScript has some built-in functions, and in writing a complex program, you’ll write many, many functions that handle sub-sets of the behavior you’re creating. type in the console: alert(‘Hello from JavaScript land’);
- 38. © 2017 Thinkful. All Rights Reserved. 38 Start a new game on page load Generate a random number between 0 - 100 console.log random number (to make sure it’s working) Set “Guess counter” to 0 and display it
- 39. © 2017 Thinkful. All Rights Reserved. 39 The code!
- 40. © 2017 Thinkful. All Rights Reserved. 40 Displaying the guess count
- 41. © 2017 Thinkful. All Rights Reserved. 41 Displaying the guess count
- 42. © 2017 Thinkful. All Rights Reserved. 42 Putting it all together: newGame() Set guessCount to 0 Display that guessCount Run the random number generator
- 43. © 2017 Thinkful. All Rights Reserved. 43 Putting it all together: newGame()
- 44. © 2017 Thinkful. All Rights Reserved. 44 Functions: parameter and return We sometimes pass a parameter and return a value. Parameters let us call a function multiple times with different inputs in order to get different outputs. Return sends back a value to wherever the function was called from
- 45. © 2017 Thinkful. All Rights Reserved. 45 Receive user input
- 46. © 2017 Thinkful. All Rights Reserved. 46 Receive user input
- 47. © 2017 Thinkful. All Rights Reserved. 47 Check how the user did
- 48. © 2017 Thinkful. All Rights Reserved. 48 Check how the user did: checkTemperature()
- 49. © 2017 Thinkful. All Rights Reserved. 49 Check how the user did: checkTemperature()
- 50. © 2017 Thinkful. All Rights Reserved. 50 What’s left? More specific feedback: getting warmer or colder? Count number of guesses with each guess Output each guess to the guess list New game button
- 51. © 2017 Thinkful. All Rights Reserved. 51 Quick poll about location & time Where did everyone find out about this meetup? What topics would you like to see covered? Are you considering attending a bootcamp?
- 52. © 2017 Thinkful. All Rights Reserved. 52 More about Thinkful You’ll learn concepts, practice with drills, and build capstone projects for your own portfolio — all guided by a personal mentor
- 53. © 2017 Thinkful. All Rights Reserved. 53 Our mentors Mentors have, on average, 10+ years of experience
- 54. © 2017 Thinkful. All Rights Reserved. 54 Our results Job Titles after GraduationMonths until Employed
- 55. © 2017 Thinkful. All Rights Reserved. 55 Try us out! Try the program for two weeks, includes six mentor sessions - $50 Learn HTML/CSS/JavaScript Option to continue onto web development bootcamp Come talk to me if you’re interested (or email me at [email protected])
- 56. Thank you! Email me with questions or suggestions: [email protected] April 2017