Building Modern Web Applications using React and Redux
- 1. BUILDING MODERN WEB APPLICATIONS USING REACT & REDUX Maxime Najim Thursday, May 18, 2018 WoW Tech Meetup
- 2. About Me • Software architect and a full stack web developer • Over 12 years experience building large, highly scalable and reliable web applications for companies like Yahoo!, Apple, Netflix, and Walmart • Co-author of the O'Reilly Media book entitled "Building Isomorphic JavaScript Apps” and an upcoming video series: “Universal JavaScript with React, Node, and Redux”. Publications Sr. Software Architect Walmart Global eCommerce September 2016 August 2017
- 3. Building Modern Web Applications using React & Redux
- 4. Building Modern Web Applications using React & Redux
- 5. https://www.uber.com/ https://mobile.twitter.com Modern Web Applications
- 7. Unified View of the Current State Cart State Filter State Button State
- 8. Action - Add to Cart
- 9. Action - Add to Cart
- 10. Action - Add to Cart State 1 State 2 State 3 State N Action 1 Action 2 Action N
- 11. Action - Add to Cart Old State New State Action
- 12. The Problem of Modern Web Applications As an application grows it becomes harder to determine the overall state of the application and cumbersome to understand where updates are coming from.
- 13. The Anatomy of a Client Application Data View Web App Events • Data: Server Data and Input • Display: A visual representation of the data • Event Handlers: User interactions
- 14. The Anatomy of a Client Application Redux View Web App Events • Data: Server Data and Input • Display: A visual representation of the data • Event Handlers: User interactions
- 15. The Anatomy of a Client Application Redux React Web App Events • Data: Server Data and Input • Display: A visual representation of the data • Event Handlers: User interactions
- 16. Building Modern Web Applications using React & Redux
- 17. Redux - Basic Flow • Uni-directional data flow • Immutable single store • Action object describing what happened. • All state updates are performed by pure functions ref: http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/9 (state, action) => state
- 18. Redux - Basic Flow • An action is dispatched (often in response to user interaction). • The root reducer function is called with the current state and the dispatched action. • It then returns the new state. • React app retrieves the updated state and re-renders (state, action) => state Action Event
- 19. Redux - Basic Flow • An action is dispatched (often in response to user interaction). • The root reducer function is called with the current state and the dispatched action. • It then returns the new state. • React app retrieves the updated state and re-renders (state, action) => state State Action
- 20. Redux - Basic Flow • An action is dispatched (often in response to user interaction). • The root reducer function is called with the current state and the dispatched action. • It then returns the new state. • View retrieves the updated state and re-renders (state, action) => state State
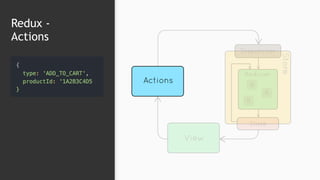
- 21. Redux - Actions
- 22. Redux - Reducer
- 23. Redux - Store
- 24. Local unified copy of distributed data
- 25. Redux - Async Flow • Action creator can have logic for communicating with backend APIs • Middleware provides third-party extension point that can be added to redux Redux Side Effects
- 26. Async Action Creator - API Call actions.js
- 27. Redux - Async Flow • An event in the UI causes and action created to be invoked
- 28. Redux - Async Flow • An event in the UI causes and action created to be invoked • A function is returned by the action creator
- 29. Redux - Async Flow • An event in the UI causes and action created to be invoked • A function is returned by the action creator • Middleware calls the function
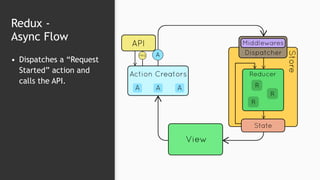
- 30. Redux - Async Flow • Dispatches a “Request Started” action and calls the API.
- 31. Redux - Async Flow • Dispatches a “Request Started” action and calls the API. • Once a response is returned from the API call.
- 32. Redux - Async Flow • Dispatch a “Request Started” action and call the API • A response is returned from the API call • Dispatch a “Request Succeeded” action
- 33. Redux - Async Flow • Dispatch a “Request Started” action and call the API • A response is returned from the API call • Dispatch a “Request Succeeded” action
- 34. Building Modern Web Applications using React & Redux
- 35. Redux - Async Flow • Dispatch a “Request Started” action and call the API • A response is returned from the API call • Dispatch a “Request Succeeded” action
- 36. Redux - Async Flow • Dispatch a “Request Started” action and call the API • A response is returned from the API call • Dispatch a “Request Succeeded” action
- 37. Web Browser Rendering Engine (HTML, CSS) Scripting Engine (JavaScript) Browser APIs (Document, Window, Navigator)
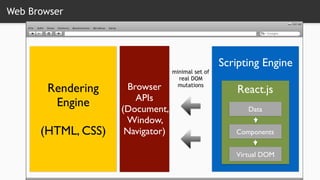
- 39. Web Browser Rendering Engine (HTML, CSS) Scripting Engine Browser APIs (Document, Window, Navigator) React.js Components Data Virtual DOM minimal set of real DOM mutations
- 40. React - Hello World client/App.jsx
- 41. React - Hello World client/App.jsx
- 42. React - Hello World client/App.jsx
- 43. React - Hello World client/index.jsx
- 44. React - Smart Greeting (JSX) client/App.jsx
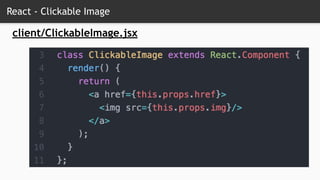
- 45. React - Clickable Image client/ClickableImage.jsx
- 46. React - Clickable Image client/App.jsx
- 47. React - Product Grid client/App.jsx
- 48. React - Product Component client/Product.jsx
- 49. React - Component Communication App Product Product Picture Product Descrip. props props props
- 50. React - Product Component client/Product.jsx
- 51. Building Modern Web Applications using React & Redux
- 52. Redux - Basic Flow • Uni-directional data flow • Immutable single store • Action object describing what happened. • All state updates are performed by pure functions store.dispatch() store.subscribe(…)
- 53. Container/Presentational Components Presentational Components Container Components Purpose How things look (markup, styles) How things work (data fetching, state updates) Aware of Redux No Yes To read data Read data from props Subscribe to Redux state To change data Invoke callbacks from props Dispatch Redux actions ref: http://redux.js.org/docs/basics/UsageWithReact.html
- 60. Building Modern Web Applications using React & Redux
- 62. Hello World with node.js http://www.modulecounts.com/ $ node > console.log('Hello World'); Hello World Interactive Shell Execute JavaScript file $ echo "console.log('Hello World');" > hello.js $ node hello.js Hello World
- 63. npm - module count http://www.modulecounts.com/ NPM is the fasts growing and most active public repository
- 64. Creating a package.json { "name": "my-app", "version": "0.1.0", "dependencies": { … }, "devDependencies": { … }, "scripts": { … } } package.json
- 65. Creating a package.json package.json { "name": "my-app", "version": "0.1.0", "dependencies": { "express": "^4.15.2", "react": "^15.4.2", "react-dom": “^15.4.2”, "react-redux": "^5.0.2", "react-router": "^3.0.2", "redux": "^3.6.0", "redux-thunk": "^2.2.0" }, "devDependencies": { … }, "scripts": { $ npm install react react-dom … —save Run
- 66. Creating a package.json package.json { "name": "my-app", "version": "0.1.0", "dependencies": { … }, "devDependencies": { "babel-core": "^6.24.0", "babel-loader": "^6.4.1", "babel-preset-es2015": "^6.24.0", "babel-preset-react": "^6.23.0", "webpack": "^2.3.2" }, "scripts": { … } $ npm install babel-core babel-loader .. webpack --save-dev Run
- 67. Creating a package.json { "name": "my-app", "version": "0.1.0", "dependencies": { … }, "devDependencies": { … }, "scripts": { "start": "node server/index.js”, "build": "webpack --config webpack.config.js" } } package.json
- 69. node_modules folder webpack.config.js var config = { entry:"/index.jsx", output: { filename: "bundle.js" }, module: { loaders: [{ test: /.jsx?$/, exclude: /node_modules/, loader: 'babel-loader', include: “client”, }] } };
- 70. User List/Card Example Home Component User Component URL: /user/1URL: /
- 72. Learn More… Thank You @softwarecrafts www.oreilly.com/pub/au/6521https://github.com/maximenajim





































































![node_modules folder
webpack.config.js
var config = {
entry:"/index.jsx",
output: {
filename: "bundle.js"
},
module: {
loaders: [{
test: /.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
include: “client”,
}]
}
};](https://image.slidesharecdn.com/wow-tech-pub-170825061039/85/Building-Modern-Web-Applications-using-React-and-Redux-69-320.jpg)


