Building Smart Async Functions For Mobile
1 like1,186 views
The document discusses techniques for building smart asynchronous functions for mobile applications. It describes typical asynchronous functions like getJSON and problems with requiring HTTP requests and network connections. It then outlines objectives like minimizing requests and working offline. The document proposes techniques like caching, queuing, merging and filtering requests. It demonstrates using decorators to enhance asynchronous functions without changing their signatures and delegating functionality to utility objects like caches and queues.
1 of 20
Downloaded 24 times

![TYPICAL ASYNC FUNCTIONS
getJSON(url, [data,] [success(data, textStatus, jqXHR),] [dataType])
get(url, [data,] [success(data, textStatus, jqXHR),] [dataType])
post(url, [data,] [success(data, textStatus, jqXHR),] [dataType])](https://image.slidesharecdn.com/javascriptcachepatterns-110810192454-phpapp02/85/Building-Smart-Async-Functions-For-Mobile-2-320.jpg)

![OBJECTIVES
• Minimize HTTP requests
• Make things work even if you are offline
• Avoid cluttering up the app’s controllers with online/offline
conditionals
• Preserve original API signatures
getJSON( url, [data,] [success,] [cache,] [filter,] [keyboardcat] )](https://image.slidesharecdn.com/javascriptcachepatterns-110810192454-phpapp02/85/Building-Smart-Async-Functions-For-Mobile-4-320.jpg)













![CACHE IMPLEMENTATION
Cache.prototype = {
set : function (key, value) {
var package = {};
package.type = typeof value;
package.value = (package.type === 'object') ? JSON.stringify(value) : value;
localStorage[this._hash(key)] = JSON.stringify(package);
},
get : function (key) {
var package;
if (this._exists(key)) {
try {
package = JSON.parse(localStorage[this._hash(key)]);
} catch (e) {
this.remove(key);
return false;
}
return (package.type === 'object') ? JSON.parse(package.value) : package.value;
}
return false;
},
remove : function (key) {
if (this._exists(key)) {
delete localStorage[this._hash(key)];
}
}
}](https://image.slidesharecdn.com/javascriptcachepatterns-110810192454-phpapp02/85/Building-Smart-Async-Functions-For-Mobile-18-320.jpg)
![QUEUE IMPLEMENTATION
var Queue = function() {};
Queue.prototype = new Array();
Queue.prototype.add = function (item) {
this.push(item);
};
Queue.prototype.remove = function () {
return this.shift();
};
Queue.prototype.goOnline = function () {
var self = this, success;
if(item = this[0]) {
success = item.args[2];
item.args[2] = function () {
success.apply(this, arguments);
self.remove();
self.goOnline();
};
item.func.apply(this, item.args);
}
};
var queue = new Queue();
document.body.addEventListener("online", function () {
queue.goOnline();
}, false);](https://image.slidesharecdn.com/javascriptcachepatterns-110810192454-phpapp02/85/Building-Smart-Async-Functions-For-Mobile-19-320.jpg)

Recommended
#ajn3.lt.marblejenka



#ajn3.lt.marblejenkaShingo Furuyama This document provides code examples for interacting with the Google Cloud Datastore API including making queries, getting indices and schemas, and running asynchronous queries. It shows how to set up queries, call operations like count, get indices, get schema, add actions, and run queries asynchronously. It also mentions some lower level datastore concepts like entity groups.
Appengine Java Night #2b



Appengine Java Night #2bShinichi Ogawa This document discusses AppEngine and the ApiProxy class. It explains that ApiProxy uses a Delegate to handle requests and provides access to the current Environment. Developers can implement a custom Delegate class to intercept and log requests. The makeSyncCall method is used to make synchronous API calls via the Delegate to services like Datastore.
Appengine Java Night #2a



Appengine Java Night #2aShinichi Ogawa 1) The document discusses Google App Engine's Java data store services including the low-level API which allows direct access to entities, keys, and queries.
2) It covers the DatastoreService which allows storing and retrieving entities and keys, managing transactions, and allocating ids.
3) The document also discusses how to perform queries on the data store using Query and PreparedQuery including filtering, sorting, pagination, and retrieving entities from an entity group.
JavaScript Unit Testing with Jasmine



JavaScript Unit Testing with JasmineRaimonds Simanovskis This document discusses JavaScript unit testing with Jasmine. It provides an overview of Jasmine's syntax including describes, contexts, matches, spies and stubs. It also discusses tools that can be used with Jasmine like jasmine-jquery for DOM testing and jasmine-given for behavior-driven development style tests.
Source Code for Dpilot 



Source Code for Dpilot Nidhi Chauhan This document contains code for a file sharing application that allows users to upload files to Amazon S3 storage and send download links to recipients via email. It includes code for connecting to MongoDB and S3 databases, handling file uploads with Multer, generating signed URLs with AWS, sending emails with Nodemailer, and building APIs with Express. The React code handles form inputs, file previews, and confirming upload status.
Dpilot Source Code With ScreenShots 



Dpilot Source Code With ScreenShots DeepAnshu Sharma Dpilot is a cloud based file transfer application that allows its user to upload data on cloud server and the receiver on the other hand can downlaod the data from the server. The Downlaod information is send to the receiver via mail service.
Other Features include:-
Secure Login system
Easy data Access
Lightening Fast Uploads and Downloads
Connect with your Facebook Or Gmail Account for easy access
Temporary Cache Assistance (Transients API): WordCamp Phoenix 2014



Temporary Cache Assistance (Transients API): WordCamp Phoenix 2014Cliff Seal We’ll cover the basics of the Transients API, see basic examples, and then discuss common places where this method can be most helpful, like large, complex queries or pulling from an external API. We’ll also discuss how this type of caching is unique, when to use it, and how to scale it for big bursts of traffic.
Follow along with the code examples inside a working plugin: http://logoscreative.co/wcphx14/
Rxjs marble-testing



Rxjs marble-testingChristoffer Noring 1) Rxjs provides a paradigm for dealing with asynchronous operations in a synchronous way using observables. Observables allow representing push-based data streams and provide operators to compose and transform these streams.
2) Operators like map, filter, and switchMap allow manipulating observable streams and their values in various ways. Common patterns include cascading asynchronous calls, parallelizing multiple requests, and retrying or error handling of streams.
3) Schedulers allow bending time and virtual clocks, enabling testing asynchronous code by controlling when asynchronous operations complete. Marble testing uses descriptive patterns to visually test observable streams and operator behavior.
Tweaking the interactive grid



Tweaking the interactive gridRoel Hartman The Interactive Grid is introduced in APEX 5.1 as a best of both worlds of Tabular Forms and Interactive Reports. Although a lot of settings are declaratively avaible within the APEX builder, there are a ton of features built in that are only accessible by JavaScript.
In this session you will learn how to use the most interesting "hidden" features with just a few lines of JavaScript.
Some examples:
- Adding and removing buttons from the Interactive Grid toolbar.
- Adding and removing actions from the toolbar menu.
- Adding and removing functionality from the row level pop up menu.
- Removing complexity on the column level.
- Adding tooltips to a column.
- Changing the layout of columns and headings.
- Refreshing (only) changed records within the grid.
- Removing only deleted records from the grid - without a full refresh.
"Inside The AngularJS Directive Compiler" by Tero Parviainen



"Inside The AngularJS Directive Compiler" by Tero ParviainenFwdays Directives are Angular's most powerful and unique feature. They are also Angular's most underused feature and notoriously difficult to learn. A lot of this has to do with the convoluted directive API and the various ways in which you can use and misuse it.
However, behind the scenes of the directive API there is a relatively simple core, which takes your web page's DOM and transforms it to a living, breathing JavaScript application. This talk goes behind the scenes of Angular's directive compiler and shows what it actually does. You will come out of the talk with a renewed understanding of Angular's inner mechanics, which will help you use it more effectively.
ReactでGraphQLを使っている



ReactでGraphQLを使っているTakahiro Kobaru This document discusses React and GraphQL. It provides an overview of GraphQL as a query language for APIs, describes how to define GraphQL types and queries, and covers how to integrate GraphQL with React using Apollo Client. It also discusses Redux-Saga for asynchronous logic, Apollo tracing and developer tools, and pagination with GraphQL.
React lecture



React lectureChristoffer Noring This document provides an overview of React and Redux concepts including:
- React basics like components, props, state, and lifecycle methods
- Flux architecture and how data flows through actions, dispatcher, and stores
- Redux as an alternative to Flux that uses a single store updated by reducers in response to actions
- Additional React topics like JSX, propTypes, and using React with ES6 classes are also covered.
Angular mix chrisnoring



Angular mix chrisnoringChristoffer Noring This document discusses the history of asynchronous programming and how reactive programming with RxJS addresses limitations of previous approaches. It covers callback hell with nested callbacks, promises, and async/await. RxJS introduces Observables that allow streaming and combining of asynchronous data over time. The document demonstrates building basic Observable and Observer classes as well as an operator. Reactive programming with RxJS makes asynchronous code more readable and addresses issues like cancellation and error handling.
Rxjs vienna



Rxjs viennaChristoffer Noring This document provides an introduction to RxJS, a library for reactive programming using Observables. It discusses some of the key concepts in RxJS including Observables, operators, and recipes. Observables can be created from events, promises, arrays and other sources. Operators allow chaining transformations on Observables like map, filter, switchMap. RxJS is useful for complex asynchronous flows and is easier to test than promises using marble testing. Overall, RxJS enables rich composition of asynchronous code and cancellation of Observables.
PGConf APAC 2018 - Lightening Talk #2 - Centralizing Authorization in PostgreSQL



PGConf APAC 2018 - Lightening Talk #2 - Centralizing Authorization in PostgreSQLPGConf APAC The document discusses implementing centralized authorization in PostgreSQL by synchronizing user roles and privileges with an LDAP server. It provides a step-by-step approach to setting up LDAP authentication in PostgreSQL and using scripts to synchronize user roles and privileges between the database and LDAP based on group membership. The synchronization scripts create roles for each LDAP user, grant privileges to roles based on mapping rules, and handle role inheritance.
Polyglot parallelism



Polyglot parallelismPhillip Toland Two years ago Rackspace had a problem: how do we backup 20K network devices, in 8 datacenters, across 3 continents, with less than a 1% failure rate -- every single day? Many solutions were tried and found wanting: a pure Perl solution, a vendor solution and then one in Ruby, none worked well enough. They not fast enough or they were not reliable enough, or they were not transparent enough when things went wrong. Now we all love Ruby but good Rubyists know that it is not always the best tool for the job. After re-examining the problem we decided to rewrite the application in a mixture of Erlang and Ruby. By exploiting the strengths of both -- Erlang's astonishing support for parallelism and Ruby's strengths in web development -- the problem was solved. In this talk we'll get down and dirty with the details: the problems we faced and how we solved them. We'll cover the application architecture, how Ruby and Erlang work together, and the Erlang approach to asynchronous operations (hint: it does not involve callbacks). So come on by and find out how you can get these two great languages to work together.
An introduction to property-based testing



An introduction to property-based testingVincent Pradeilles When you write unit tests for your projects, there’s a fair chance that you do so by following the classical « Given-When-Then » paradigm, in which you set some input data, execute the code you’re testing, and finally assert that its outcome is indeed the one you expected.
While this approach is perfectly sound, it does suffer one downside: your program will only be tested on the static input data defined in your tests, and there is no real guarantee that this data does cover all edge cases. This can be especially problematic for SDK developers, who, by definition, have a very hard time anticipating all the different situations in which their code will be used.
To improve on this issue, another approach exists, and it is called property-based testing. The idea behind it is very simple: you write your tests by defining properties that must always be true for your program. For example, « an array reversed twice is always equal to itself ». The testing framework will then generate random input values and test wether the property holds or not. And, as you can imagine, this approach is extremely good at narrowing down on overlooked edge cases.
In Swift, we are lucky enough to already have a full-fledged implementation called SwiftCheck, that enables property-based testing (https://github.com/typelift/SwiftCheck). The goal of this talk is thus to explain how property-based testing can be a powerful addition to a testing suite, and give actual and actionable examples of how it can be added to a project using SwiftCheck.
Firebase ng2 zurich



Firebase ng2 zurichChristoffer Noring Firebase and ng2
This document discusses Firebase and AngularFire/AngularFire2. It summarizes that Firebase is a backend as a service that provides realtime database functionality. AngularFire/AngularFire2 are wrappers that make the Firebase API accessible to Angular applications. Key features covered include authentication, authorization, data validation, and working with data through observable references and promises. Best practices like shallow data structures and avoiding deep nesting are also highlighted.
PerlApp2Postgresql (2)



PerlApp2Postgresql (2)Jerome Eteve The document provides guidance on migrating a Perl application from MySQL to PostgreSQL. It discusses prerequisites like having a good test suite. Key steps include: automated schema migration where possible by adapting MySQL schemas to PostgreSQL; making code compatible by adding a "with_db" function to abstract differences; and migrating data through tools or custom scripts. Challenges addressed include data types, indexes, dates/times, application features like locking, and ensuring the application works as intended on PostgreSQL. Proper testing at each stage is emphasized for a successful migration.
Speed Things Up with Transients



Speed Things Up with TransientsCliff Seal Especially when looking at WordPress as a potential platform for web apps, understanding proper caching techniques is a must—and the Transients API is a powerful tool that sometimes goes unnoticed.
We’ll cover the basics and see easy examples, and then discuss common places where this method can be most helpful, like large, complex queries or pulling from an external API. We’ll also get into the details of the API, covering concepts like object caching, autoloading, and see some examples of more advanced setups.
PostgreSQL Open SV 2018



PostgreSQL Open SV 2018artgillespie This document describes a scalable, versioned document store built within PostgreSQL. It discusses the motivation for moving from multiple data stores and repositories to a single PostgreSQL database. It then covers the design of storing immutable content as Merkle DAG nodes linked by cryptographic hashes, with references and tags allowing different versions. It also explains how the system was implemented using PostgreSQL functions to generate hashes, insert nodes, and handle migrations from the original data model.
My Top 5 APEX JavaScript API's



My Top 5 APEX JavaScript API'sRoel Hartman Oracle Application Express (APEX) is shipped with several JavaScript libraries, jQuery being the best known one of them. And on top of these libraries the APEX Development Team created their own. You probably used a couple of these API's already, like $s, $v etc.
But there are way more and some of them are extremely useful. But first you have to be aware they exists. And secondly you have to know how to use the properly.
This session will cover the most valuable JavaScript API's with some real world examples.
Most developers stick to the standard $s and $v functions - even without knowing there is also a $v2 and $s can have more parameters.
The focus will be on the namespaced apex API's, like apex.server.process and apex.event.trigger.
Owl: The New Odoo UI Framework



Owl: The New Odoo UI FrameworkOdoo Owl JS is a small JavaScript framework for building user interfaces based on XML templates. Some key points about Owl:
1. It uses XML (QWeb) templates that are compiled just-in-time for efficiency.
2. Components are defined as classes that extend a base Component class. The UI is a tree of nested components.
3. It supports modern features like hooks, slots, and stores to manage state and reactivity.
4. The document provides an example of building a to-do list app in Owl to demonstrate how to define components, handle events between them, and manage state. Key aspects covered include extracting sub-components, dependency injection via the "env"
Testing Javascript with Jasmine



Testing Javascript with JasmineTim Tyrrell Slides from my Lonestar Ruby Conf 2011 presentation.
*** Video of presentation: http://confreaks.com/videos/2531-lsrc2011-testing-javascript-with-jasmine ***
Agenda:
- Briefly cover why you should unit test
- Discuss what Jasmine is and isn't
- Show syntax with comparisons to RSpec
- Jasmine with:
- Vanilla JavaScript
- Jasmine with jQuery
- Jasmine with Ruby (not Rails)
- Jasmine with Rails
- Evergreen
- capybara-webkit
- Where does CoffeeScript, node.js, etc. fit in?
- Other helpful libraries/Wrap-up
Lucene



LuceneMatt Wood The document describes how to index a collection of documents using Lucene. It discusses setting the merge factor and max merge docs parameters, which control how Lucene merges index segments. The code provided shows parsing command line arguments to set these parameters and calls methods to index documents and optimize the index.
Clustering your Application with Hazelcast



Clustering your Application with HazelcastHazelcast Hazelcast is an open-source in-memory data grid that provides distributed map, queue, and other data structures. It allows building highly scalable applications by partitioning data and load across clusters of nodes. Hazelcast provides thread-safe concurrent data structures, native Java and C# clients, and can integrate with databases for persistence. It is used by many companies for applications requiring high availability and scalability like financial systems, telecom, and ecommerce.
Europython 2011 - Playing tasks with Django & Celery



Europython 2011 - Playing tasks with Django & CeleryMauro Rocco This document discusses using Django and Celery for asynchronous task processing. Some key points:
- Celery allows defining and processing asynchronous tasks across multiple machines in a distributed, fault-tolerant way. It supports scheduling via cron-like functionality.
- Django-celery provides a Django app that integrates Celery with the Django admin for task scheduling and monitoring. It replaces Celery configuration with Django settings.
- Unique tasks ensure only one instance of a task runs at a time across all machines. This is useful for accessing sensitive resources atomically. Custom locking and concurrency handling is implemented.
- Centralized logging is implemented by connecting signal handlers to Celery's logging setup. This allows sending all worker logs to a syslog
Codepot - Pig i Hive: szybkie wprowadzenie / Pig and Hive crash course



Codepot - Pig i Hive: szybkie wprowadzenie / Pig and Hive crash courseSages Szybkie wprowadzenie do technologii Pig i Hive z ekosystemu Hadoop. Prezentacja wykonana w ramach warsztatów Codepot w dniu 29.08.2015. Prezentacja wykonana przez Radosława Stankiewicza oraz Bartłomieja Tartanusa.
Taming that client side mess with Backbone.js



Taming that client side mess with Backbone.jsJarod Ferguson Backbone.js gives structure to web applications by providing models, collections, views and connecting them to APIs. It includes models for representing and handling data, collections for managing multiple models, views for presenting data and handling user interaction, and connects everything to APIs. Using Backbone avoids callback soup and keeps logic separated. Many large sites use Backbone including GitHub, Medium, and Uber.
Understanding backbonejs



Understanding backbonejsNick Lee This document provides an overview of using the Backbone.js framework for client-side MVC applications. It discusses why Backbone is useful for structuring JavaScript applications, its core architecture including models, collections, views and routers. It also provides examples of how to convert jQuery code to use a Backbone-based approach and lists some real-world applications that use Backbone.
More Related Content
What's hot (20)
Tweaking the interactive grid



Tweaking the interactive gridRoel Hartman The Interactive Grid is introduced in APEX 5.1 as a best of both worlds of Tabular Forms and Interactive Reports. Although a lot of settings are declaratively avaible within the APEX builder, there are a ton of features built in that are only accessible by JavaScript.
In this session you will learn how to use the most interesting "hidden" features with just a few lines of JavaScript.
Some examples:
- Adding and removing buttons from the Interactive Grid toolbar.
- Adding and removing actions from the toolbar menu.
- Adding and removing functionality from the row level pop up menu.
- Removing complexity on the column level.
- Adding tooltips to a column.
- Changing the layout of columns and headings.
- Refreshing (only) changed records within the grid.
- Removing only deleted records from the grid - without a full refresh.
"Inside The AngularJS Directive Compiler" by Tero Parviainen



"Inside The AngularJS Directive Compiler" by Tero ParviainenFwdays Directives are Angular's most powerful and unique feature. They are also Angular's most underused feature and notoriously difficult to learn. A lot of this has to do with the convoluted directive API and the various ways in which you can use and misuse it.
However, behind the scenes of the directive API there is a relatively simple core, which takes your web page's DOM and transforms it to a living, breathing JavaScript application. This talk goes behind the scenes of Angular's directive compiler and shows what it actually does. You will come out of the talk with a renewed understanding of Angular's inner mechanics, which will help you use it more effectively.
ReactでGraphQLを使っている



ReactでGraphQLを使っているTakahiro Kobaru This document discusses React and GraphQL. It provides an overview of GraphQL as a query language for APIs, describes how to define GraphQL types and queries, and covers how to integrate GraphQL with React using Apollo Client. It also discusses Redux-Saga for asynchronous logic, Apollo tracing and developer tools, and pagination with GraphQL.
React lecture



React lectureChristoffer Noring This document provides an overview of React and Redux concepts including:
- React basics like components, props, state, and lifecycle methods
- Flux architecture and how data flows through actions, dispatcher, and stores
- Redux as an alternative to Flux that uses a single store updated by reducers in response to actions
- Additional React topics like JSX, propTypes, and using React with ES6 classes are also covered.
Angular mix chrisnoring



Angular mix chrisnoringChristoffer Noring This document discusses the history of asynchronous programming and how reactive programming with RxJS addresses limitations of previous approaches. It covers callback hell with nested callbacks, promises, and async/await. RxJS introduces Observables that allow streaming and combining of asynchronous data over time. The document demonstrates building basic Observable and Observer classes as well as an operator. Reactive programming with RxJS makes asynchronous code more readable and addresses issues like cancellation and error handling.
Rxjs vienna



Rxjs viennaChristoffer Noring This document provides an introduction to RxJS, a library for reactive programming using Observables. It discusses some of the key concepts in RxJS including Observables, operators, and recipes. Observables can be created from events, promises, arrays and other sources. Operators allow chaining transformations on Observables like map, filter, switchMap. RxJS is useful for complex asynchronous flows and is easier to test than promises using marble testing. Overall, RxJS enables rich composition of asynchronous code and cancellation of Observables.
PGConf APAC 2018 - Lightening Talk #2 - Centralizing Authorization in PostgreSQL



PGConf APAC 2018 - Lightening Talk #2 - Centralizing Authorization in PostgreSQLPGConf APAC The document discusses implementing centralized authorization in PostgreSQL by synchronizing user roles and privileges with an LDAP server. It provides a step-by-step approach to setting up LDAP authentication in PostgreSQL and using scripts to synchronize user roles and privileges between the database and LDAP based on group membership. The synchronization scripts create roles for each LDAP user, grant privileges to roles based on mapping rules, and handle role inheritance.
Polyglot parallelism



Polyglot parallelismPhillip Toland Two years ago Rackspace had a problem: how do we backup 20K network devices, in 8 datacenters, across 3 continents, with less than a 1% failure rate -- every single day? Many solutions were tried and found wanting: a pure Perl solution, a vendor solution and then one in Ruby, none worked well enough. They not fast enough or they were not reliable enough, or they were not transparent enough when things went wrong. Now we all love Ruby but good Rubyists know that it is not always the best tool for the job. After re-examining the problem we decided to rewrite the application in a mixture of Erlang and Ruby. By exploiting the strengths of both -- Erlang's astonishing support for parallelism and Ruby's strengths in web development -- the problem was solved. In this talk we'll get down and dirty with the details: the problems we faced and how we solved them. We'll cover the application architecture, how Ruby and Erlang work together, and the Erlang approach to asynchronous operations (hint: it does not involve callbacks). So come on by and find out how you can get these two great languages to work together.
An introduction to property-based testing



An introduction to property-based testingVincent Pradeilles When you write unit tests for your projects, there’s a fair chance that you do so by following the classical « Given-When-Then » paradigm, in which you set some input data, execute the code you’re testing, and finally assert that its outcome is indeed the one you expected.
While this approach is perfectly sound, it does suffer one downside: your program will only be tested on the static input data defined in your tests, and there is no real guarantee that this data does cover all edge cases. This can be especially problematic for SDK developers, who, by definition, have a very hard time anticipating all the different situations in which their code will be used.
To improve on this issue, another approach exists, and it is called property-based testing. The idea behind it is very simple: you write your tests by defining properties that must always be true for your program. For example, « an array reversed twice is always equal to itself ». The testing framework will then generate random input values and test wether the property holds or not. And, as you can imagine, this approach is extremely good at narrowing down on overlooked edge cases.
In Swift, we are lucky enough to already have a full-fledged implementation called SwiftCheck, that enables property-based testing (https://github.com/typelift/SwiftCheck). The goal of this talk is thus to explain how property-based testing can be a powerful addition to a testing suite, and give actual and actionable examples of how it can be added to a project using SwiftCheck.
Firebase ng2 zurich



Firebase ng2 zurichChristoffer Noring Firebase and ng2
This document discusses Firebase and AngularFire/AngularFire2. It summarizes that Firebase is a backend as a service that provides realtime database functionality. AngularFire/AngularFire2 are wrappers that make the Firebase API accessible to Angular applications. Key features covered include authentication, authorization, data validation, and working with data through observable references and promises. Best practices like shallow data structures and avoiding deep nesting are also highlighted.
PerlApp2Postgresql (2)



PerlApp2Postgresql (2)Jerome Eteve The document provides guidance on migrating a Perl application from MySQL to PostgreSQL. It discusses prerequisites like having a good test suite. Key steps include: automated schema migration where possible by adapting MySQL schemas to PostgreSQL; making code compatible by adding a "with_db" function to abstract differences; and migrating data through tools or custom scripts. Challenges addressed include data types, indexes, dates/times, application features like locking, and ensuring the application works as intended on PostgreSQL. Proper testing at each stage is emphasized for a successful migration.
Speed Things Up with Transients



Speed Things Up with TransientsCliff Seal Especially when looking at WordPress as a potential platform for web apps, understanding proper caching techniques is a must—and the Transients API is a powerful tool that sometimes goes unnoticed.
We’ll cover the basics and see easy examples, and then discuss common places where this method can be most helpful, like large, complex queries or pulling from an external API. We’ll also get into the details of the API, covering concepts like object caching, autoloading, and see some examples of more advanced setups.
PostgreSQL Open SV 2018



PostgreSQL Open SV 2018artgillespie This document describes a scalable, versioned document store built within PostgreSQL. It discusses the motivation for moving from multiple data stores and repositories to a single PostgreSQL database. It then covers the design of storing immutable content as Merkle DAG nodes linked by cryptographic hashes, with references and tags allowing different versions. It also explains how the system was implemented using PostgreSQL functions to generate hashes, insert nodes, and handle migrations from the original data model.
My Top 5 APEX JavaScript API's



My Top 5 APEX JavaScript API'sRoel Hartman Oracle Application Express (APEX) is shipped with several JavaScript libraries, jQuery being the best known one of them. And on top of these libraries the APEX Development Team created their own. You probably used a couple of these API's already, like $s, $v etc.
But there are way more and some of them are extremely useful. But first you have to be aware they exists. And secondly you have to know how to use the properly.
This session will cover the most valuable JavaScript API's with some real world examples.
Most developers stick to the standard $s and $v functions - even without knowing there is also a $v2 and $s can have more parameters.
The focus will be on the namespaced apex API's, like apex.server.process and apex.event.trigger.
Owl: The New Odoo UI Framework



Owl: The New Odoo UI FrameworkOdoo Owl JS is a small JavaScript framework for building user interfaces based on XML templates. Some key points about Owl:
1. It uses XML (QWeb) templates that are compiled just-in-time for efficiency.
2. Components are defined as classes that extend a base Component class. The UI is a tree of nested components.
3. It supports modern features like hooks, slots, and stores to manage state and reactivity.
4. The document provides an example of building a to-do list app in Owl to demonstrate how to define components, handle events between them, and manage state. Key aspects covered include extracting sub-components, dependency injection via the "env"
Testing Javascript with Jasmine



Testing Javascript with JasmineTim Tyrrell Slides from my Lonestar Ruby Conf 2011 presentation.
*** Video of presentation: http://confreaks.com/videos/2531-lsrc2011-testing-javascript-with-jasmine ***
Agenda:
- Briefly cover why you should unit test
- Discuss what Jasmine is and isn't
- Show syntax with comparisons to RSpec
- Jasmine with:
- Vanilla JavaScript
- Jasmine with jQuery
- Jasmine with Ruby (not Rails)
- Jasmine with Rails
- Evergreen
- capybara-webkit
- Where does CoffeeScript, node.js, etc. fit in?
- Other helpful libraries/Wrap-up
Lucene



LuceneMatt Wood The document describes how to index a collection of documents using Lucene. It discusses setting the merge factor and max merge docs parameters, which control how Lucene merges index segments. The code provided shows parsing command line arguments to set these parameters and calls methods to index documents and optimize the index.
Clustering your Application with Hazelcast



Clustering your Application with HazelcastHazelcast Hazelcast is an open-source in-memory data grid that provides distributed map, queue, and other data structures. It allows building highly scalable applications by partitioning data and load across clusters of nodes. Hazelcast provides thread-safe concurrent data structures, native Java and C# clients, and can integrate with databases for persistence. It is used by many companies for applications requiring high availability and scalability like financial systems, telecom, and ecommerce.
Europython 2011 - Playing tasks with Django & Celery



Europython 2011 - Playing tasks with Django & CeleryMauro Rocco This document discusses using Django and Celery for asynchronous task processing. Some key points:
- Celery allows defining and processing asynchronous tasks across multiple machines in a distributed, fault-tolerant way. It supports scheduling via cron-like functionality.
- Django-celery provides a Django app that integrates Celery with the Django admin for task scheduling and monitoring. It replaces Celery configuration with Django settings.
- Unique tasks ensure only one instance of a task runs at a time across all machines. This is useful for accessing sensitive resources atomically. Custom locking and concurrency handling is implemented.
- Centralized logging is implemented by connecting signal handlers to Celery's logging setup. This allows sending all worker logs to a syslog
Codepot - Pig i Hive: szybkie wprowadzenie / Pig and Hive crash course



Codepot - Pig i Hive: szybkie wprowadzenie / Pig and Hive crash courseSages Szybkie wprowadzenie do technologii Pig i Hive z ekosystemu Hadoop. Prezentacja wykonana w ramach warsztatów Codepot w dniu 29.08.2015. Prezentacja wykonana przez Radosława Stankiewicza oraz Bartłomieja Tartanusa.
Similar to Building Smart Async Functions For Mobile (20)
Taming that client side mess with Backbone.js



Taming that client side mess with Backbone.jsJarod Ferguson Backbone.js gives structure to web applications by providing models, collections, views and connecting them to APIs. It includes models for representing and handling data, collections for managing multiple models, views for presenting data and handling user interaction, and connects everything to APIs. Using Backbone avoids callback soup and keeps logic separated. Many large sites use Backbone including GitHub, Medium, and Uber.
Understanding backbonejs



Understanding backbonejsNick Lee This document provides an overview of using the Backbone.js framework for client-side MVC applications. It discusses why Backbone is useful for structuring JavaScript applications, its core architecture including models, collections, views and routers. It also provides examples of how to convert jQuery code to use a Backbone-based approach and lists some real-world applications that use Backbone.
Backbone.js Simple Tutorial



Backbone.js Simple Tutorial추근 문 Backbone.js provides structure to JavaScript applications by supplying models, collections, views and connecting them via a RESTful JSON interface. It offers models with key-value binding and events, collections with enumerable functions, and views with declarative event handling. Templates can be used to render views by passing a model's JSON representation. Routers help manage navigation and application state.
jQuery & 10,000 Global Functions: Working with Legacy JavaScript



jQuery & 10,000 Global Functions: Working with Legacy JavaScriptGuy Royse Long ago, in the late days of the first Internet boom, before jQuery, before Underscore, before Angular, there was a web application built by a large corporation. This application was written as a server-side application using server-side technology like Java or PHP. A tiny seed of JavaScript was added to some of the pages of this application to give it a little sizzle.
Over the ages, this tiny bit of JavaScript grew like kudzu. Most of it was embedded in the HTML in
Ten useful JavaScript tips & best practices



Ten useful JavaScript tips & best practicesAnkit Rastogi In this presentation there are ten useful JavaScript techniques which can be included in your application easily with less friction along with some AngularJs tips and best practices as a bonus. These tips and best practices are accompanied by examples & will cover script loading, design pattern, performance optimization and other areas.
Since best practices are very subjective topics, proper benchmarking needs to be done.
Clean Javascript



Clean JavascriptRyunosuke SATO The document discusses techniques for writing clean JavaScript code. It provides examples of code smells and improvements to address issues like attaching events from the outside, separating selection from logic, shallow scope, overwriting default behavior, and separating logic from views. The document advocates for practices like modularizing functions, separating DOM manipulation from models, and creating model objects to represent DOM elements rather than directly manipulating the DOM. It encourages learning clean JavaScript techniques to write better structured and more maintainable code.
AngularJS - $http & $resource Services



AngularJS - $http & $resource ServicesEyal Vardi This document discusses the AngularJS $http service and how it can be used to make AJAX requests. It shows examples of making GET and POST requests using $http, configuring headers, intercepting requests/responses, caching responses, and using the $resource service to create resources that can be used to interact with RESTful APIs.
Migrating from Flux to Redux. Why and how.



Migrating from Flux to Redux. Why and how.Astrails When I started to work with React back in Apr-2015 there were many libraries to manage the application flow. I decided to start with classical FB's Flux implementation to understand what's missed there. Eventually react-redux and redux solved most of issues I had with Flux. This talk is about practical aspects of migration from Flux to Redux.
Build Lightweight Web Module



Build Lightweight Web ModuleMorgan Cheng The document discusses building a lightweight web module to inject content from one site into another cross-domain using JSONP. It covers topics like same-domain callbacks using hidden proxy iframes, API design using configuration objects, minimizing JavaScript size through techniques like removing comments and whitespace, and evolving code through patterns like the immediate function pattern. The document provides examples of minimizing code size through techniques like short variable names and replacing methods with equivalent but shorter alternatives.
LinkedIn TBC JavaScript 100: Functions



LinkedIn TBC JavaScript 100: FunctionsAdam Crabtree This document discusses JavaScript functions. It covers function definitions, invocation patterns, the this keyword, and function methods like call, apply, and bind. Function definitions can be declared using the function keyword or assigned anonymously. Functions are first-class citizens that can be passed around and returned. Invocation patterns include direct invocation, method invocation, constructor invocation, and reflective invocation using call and apply. The this keyword is determined by the invocation pattern and bind can be used to set the this value.
Google App Engine Developer - Day3



Google App Engine Developer - Day3Simon Su The document discusses Google App Engine task queues and cron jobs. It provides examples of creating and using default and named push queues, as well as pull queues. It explains how to add tasks, lease tasks from pull queues, and delete tasks. It also covers using task queues within transactions. Additionally, it demonstrates configuring and using cron jobs to schedule recurring tasks.
Spring data requery



Spring data requerySunghyouk Bae Spring Data Requery is alternatives of Spring Data JPA
Requery is lightweight ORM for DBMS (MySQL, PostgreSQL, H2, SQLite, Oracle, SQL Server)
Spring Data Requery provide Query By Native Query, Query By Example and Query By Property like Spring Data JPA
Spring Data Requery is better performance than JPA
Virtual Madness @ Etsy



Virtual Madness @ EtsyNishan Subedi These are slides to my presentation on Virtual Madness - the virtual machine management platform at Etsy.
Stop Making Excuses and Start Testing Your JavaScript



Stop Making Excuses and Start Testing Your JavaScriptRyan Anklam The document provides tips for adding testing to JavaScript projects. It recommends choosing a testing environment and dialect, then setting up the tests by installing dependencies and configuring files. Common issues like testing asynchronous code and methods that call other methods can be addressed with spies, stubs, mocks and promises. Tests should focus on isolated units of code and avoid direct DOM manipulation when possible. Automating testing through build tools like Grunt and Testem helps to easily run and watch tests. Overall, the document emphasizes making testing easy by writing maintainable, modular code and setting up automation.
JavaScript Fundamentals with Angular and Lodash



JavaScript Fundamentals with Angular and LodashBret Little The purpose of this presentation is also largely to explain some of the fun parts of JavaScript (dynamic function invocation with reflection, dynamic arguments, etc). I don't necessarily encourage putting complex logic throughout your templates with lodash, though there may be times it is appropriate.
Lets talk about lodash and how it can easily be married to Angular. Using a six line filter, I will expose the power of lodash directly within angular templates. This will be an introduction to lodash, angular templates, and we'll talk about scope and reflection within JavaScript.
AngularJS Services



AngularJS ServicesEyal Vardi The document discusses AngularJS $http service and promises. It shows how to make GET and POST requests with $http, configure headers, intercept responses, and handle success and error callbacks with promises. It also covers using the $resource service to encapsulate RESTful requests and responses into objects and shows how to inject dependencies into controllers and services.
Backbone.js



Backbone.jsChris Neale Backbone.js is a JavaScript MVC framework that allows developers to build single page applications. It includes models, views, and controllers (routers). Models represent data, views display models, and routers handle navigation between views. Collections are groups of models that can be filtered, sorted, and manipulated. Views can display both individual models and entire collections. Events can be bound to views to handle user interactions. The framework uses a client-side routing system to change views based on the URL hash fragment.
Bindings: the zen of montage



Bindings: the zen of montageKris Kowal The document discusses MontageJS bindings and how they can be used to define relationships between object properties. It provides examples of different types of bindings including property bindings, map bindings, and array range bindings. It also previews upcoming changes to how bindings will be defined and array operations will work.
Redux vs Alt



Redux vs AltUldis Sturms Quick introduction into react and flux followed by a comparison of redux and alt flux frameworks and a simple hello world application implemented in each of them. Last two slides present a microservices approach to client side applications as one of approaches how to make transitions between frameworks easier.
Akka Cluster in Java - JCConf 2015



Akka Cluster in Java - JCConf 2015Jiayun Zhou This slide shows you how to use Akka cluster in Java.
Source Code: https://github.com/jiayun/akka_samples
If you want to use the links in slide, please download the pdf file.
Recently uploaded (20)
Web and Graphics Designing Training in Rajpura



Web and Graphics Designing Training in RajpuraErginous Technology Web & Graphics Designing Training at Erginous Technologies in Rajpura offers practical, hands-on learning for students, graduates, and professionals aiming for a creative career. The 6-week and 6-month industrial training programs blend creativity with technical skills to prepare you for real-world opportunities in design.
The course covers Graphic Designing tools like Photoshop, Illustrator, and CorelDRAW, along with logo, banner, and branding design. In Web Designing, you’ll learn HTML5, CSS3, JavaScript basics, responsive design, Bootstrap, Figma, and Adobe XD.
Erginous emphasizes 100% practical training, live projects, portfolio building, expert guidance, certification, and placement support. Graduates can explore roles like Web Designer, Graphic Designer, UI/UX Designer, or Freelancer.
For more info, visit erginous.co.in , message us on Instagram at erginoustechnologies, or call directly at +91-89684-38190 . Start your journey toward a creative and successful design career today!
Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...



Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...Noah Loul Artificial intelligence is changing how businesses operate. Companies are using AI agents to automate tasks, reduce time spent on repetitive work, and focus more on high-value activities. Noah Loul, an AI strategist and entrepreneur, has helped dozens of companies streamline their operations using smart automation. He believes AI agents aren't just tools—they're workers that take on repeatable tasks so your human team can focus on what matters. If you want to reduce time waste and increase output, AI agents are the next move.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
Andrew Marnell: Transforming Business Strategy Through Data-Driven Insights



Andrew Marnell: Transforming Business Strategy Through Data-Driven InsightsAndrew Marnell With expertise in data architecture, performance tracking, and revenue forecasting, Andrew Marnell plays a vital role in aligning business strategies with data insights. Andrew Marnell’s ability to lead cross-functional teams ensures businesses achieve sustainable growth and operational excellence.
Big Data Analytics Quick Research Guide by Arthur Morgan



Big Data Analytics Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
Vaibhav Gupta BAML: AI work flows without Hallucinations



Vaibhav Gupta BAML: AI work flows without Hallucinationsjohn409870 Shipping Agents
Vaibhav Gupta
Cofounder @ Boundary
in/vaigup
boundaryml/baml
Imagine if every API call you made
failed only 5% of the time
boundaryml/baml
Imagine if every LLM call you made
failed only 5% of the time
boundaryml/baml
Imagine if every LLM call you made
failed only 5% of the time
boundaryml/baml
Fault tolerant systems are hard
but now everything must be
fault tolerant
boundaryml/baml
We need to change how we
think about these systems
Aaron Villalpando
Cofounder @ Boundary
Boundary
Combinator
boundaryml/baml
We used to write websites like this:
boundaryml/baml
But now we do this:
boundaryml/baml
Problems web dev had:
boundaryml/baml
Problems web dev had:
Strings. Strings everywhere.
boundaryml/baml
Problems web dev had:
Strings. Strings everywhere.
State management was impossible.
boundaryml/baml
Problems web dev had:
Strings. Strings everywhere.
State management was impossible.
Dynamic components? forget about it.
boundaryml/baml
Problems web dev had:
Strings. Strings everywhere.
State management was impossible.
Dynamic components? forget about it.
Reuse components? Good luck.
boundaryml/baml
Problems web dev had:
Strings. Strings everywhere.
State management was impossible.
Dynamic components? forget about it.
Reuse components? Good luck.
Iteration loops took minutes.
boundaryml/baml
Problems web dev had:
Strings. Strings everywhere.
State management was impossible.
Dynamic components? forget about it.
Reuse components? Good luck.
Iteration loops took minutes.
Low engineering rigor
boundaryml/baml
React added engineering rigor
boundaryml/baml
The syntax we use changes how we
think about problems
boundaryml/baml
We used to write agents like this:
boundaryml/baml
Problems agents have:
boundaryml/baml
Problems agents have:
Strings. Strings everywhere.
Context management is impossible.
Changing one thing breaks another.
New models come out all the time.
Iteration loops take minutes.
boundaryml/baml
Problems agents have:
Strings. Strings everywhere.
Context management is impossible.
Changing one thing breaks another.
New models come out all the time.
Iteration loops take minutes.
Low engineering rigor
boundaryml/baml
Agents need
the expressiveness of English,
but the structure of code
F*** You, Show Me The Prompt.
boundaryml/baml
<show don’t tell>
Less prompting +
More engineering
=
Reliability +
Maintainability
BAML
Sam
Greg Antonio
Chris
turned down
openai to join
ex-founder, one
of the earliest
BAML users
MIT PhD
20+ years in
compilers
made his own
database, 400k+
youtube views
Vaibhav Gupta
in/vaigup
[email protected]
boundaryml/baml
Thank you!
Top 10 IT Help Desk Outsourcing Services



Top 10 IT Help Desk Outsourcing ServicesInfrassist Technologies Pvt. Ltd. IT help desk outsourcing Services can assist with that by offering availability for customers and address their IT issue promptly without breaking the bank.
Building Smart Async Functions For Mobile
- 1. BUILDING SMART ASYNC FUNCTIONS FOR MOBILE Glan Thomas Mountain View JavaScript Meetup Group Aug 10, 2011
- 2. TYPICAL ASYNC FUNCTIONS getJSON(url, [data,] [success(data, textStatus, jqXHR),] [dataType]) get(url, [data,] [success(data, textStatus, jqXHR),] [dataType]) post(url, [data,] [success(data, textStatus, jqXHR),] [dataType])
- 3. ASYNC PROBLEMS • Requires an HTTP request • Requires a network connection • Cross domain origin
- 4. OBJECTIVES • Minimize HTTP requests • Make things work even if you are offline • Avoid cluttering up the app’s controllers with online/offline conditionals • Preserve original API signatures getJSON( url, [data,] [success,] [cache,] [filter,] [keyboardcat] )
- 5. WHAT CAN WE DO? • Cache - Keep a local copy of the data • Queue - For sending to the server later • Merge - Combine requests into one • Filter - Transform the incoming data • AB Testing - Provide different data for different users • Versioning - Making sure you hit the right endpoints
- 6. TECHNIQUES • Interfaces - for utility objects • Decorators - for augmenting async functions • Delegation - to utility object
- 7. INTERFACES Cache Interface Queue Interface • get(key) • add(item) • set(key, value) • remove() • delete(key)
- 8. DECORATORS
- 9. WHAT JUST HAPPENED? jQuery.get CacheDecorator getCached
- 10. USAGE var cache = new Cache(), myGet = jQuery.get; myGet = new CacheDecorator(myGet, cache); myGet(url, successFunction);
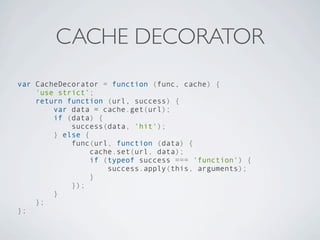
- 11. CACHE DECORATOR var CacheDecorator = function (func, cache) { 'use strict'; return function (url, success) { var data = cache.get(url); if (data) { success(data, 'hit'); } else { func(url, function (data) { cache.set(url, data); if (typeof success === 'function') { success.apply(this, arguments); } }); } }; };
- 12. STACKING var cache = new Cache(), filter = new Filter(), myGet = jQuery.get; myGet = new FilterDecorator(myGet, filter); myGet = new CacheDecorator(myGet, cache); myGet(url, successFunction);
- 13. FILTER DECORATOR var FilterDecorator = function (func, filter) { 'use strict'; return function (url, success) { func(url, function (data) { data = filter(url, data); if (typeof success === 'function') { success.apply(this, arguments); } }); }; };
- 14. QUEUE DECORATOR var QueueDecorator = function (func, queue) { 'use strict'; return function (url, data, success) { queue.add({'func': func, 'args' : arguments}); success({}, 'queued'); }; };
- 15. TAKEAWAYS • Usedecorators to enhance existing asynchronous functions without altering their signatures. • Delegate functionality to dedicated utility objects (Caching/ Queuing). • Define interfaces for utility objects. • Stack decorators to combine functionality.
- 16. SOME THINGS WE SKIPPED • Cross domain origin • Error and failure states • Specificimplementations of Cache and Queue classes (LocalStorage/SQLite) • Enforcing of interfaces (see ‘Pro JavaScript Design Patterns’, Ross Harmes and Dustin Diaz, Apress, 2008)
- 17. QUESTIONS?
- 18. CACHE IMPLEMENTATION Cache.prototype = { set : function (key, value) { var package = {}; package.type = typeof value; package.value = (package.type === 'object') ? JSON.stringify(value) : value; localStorage[this._hash(key)] = JSON.stringify(package); }, get : function (key) { var package; if (this._exists(key)) { try { package = JSON.parse(localStorage[this._hash(key)]); } catch (e) { this.remove(key); return false; } return (package.type === 'object') ? JSON.parse(package.value) : package.value; } return false; }, remove : function (key) { if (this._exists(key)) { delete localStorage[this._hash(key)]; } } }
- 19. QUEUE IMPLEMENTATION var Queue = function() {}; Queue.prototype = new Array(); Queue.prototype.add = function (item) { this.push(item); }; Queue.prototype.remove = function () { return this.shift(); }; Queue.prototype.goOnline = function () { var self = this, success; if(item = this[0]) { success = item.args[2]; item.args[2] = function () { success.apply(this, arguments); self.remove(); self.goOnline(); }; item.func.apply(this, item.args); } }; var queue = new Queue(); document.body.addEventListener("online", function () { queue.goOnline(); }, false);
- 20. OFFLINE DECORATOR var OfflineDecorator = function (func, offLine) { 'use strict'; return function (url, success) { if (offLine) { success({}, 'offline'); } else { func(url, function (data) { if (typeof success === 'function') { success.apply(this, arguments); } }); } }; };




