Chrome DevTools for beginners v1.2
- 1. Chrome DevTools for beginners Version 1.2 2014/9/4 第7回HTML5ビギナーズ! Toru Yoshikawa (@yoshikawa_̲t)
- 2. Who? 吉川 徹 / Toru Yoshikawa @yoshikawa_̲t html5j 代表/html5jビギナー部 (副部⻑⾧長) Google Developer Experts (Chrome) HTML5 Experts.jp エキスパート Web先端技術味⾒見見部 (顧問)/⽇日本jQuery Mobileユーザー会 (管理理⼈人)/Sublime Text 2 Japan Users Group (管理理⼈人)など など Blog: http://d.hatena.ne.jp/pikotea/
- 3. PR: HTML教科書 HTML5レベル1 書きました 「HTML教科書 HTML5レベル 1」9/17発売! LPIの資格試験「HTML5プロフェッ ショナル試験 レベル1」対策本です 執筆陣: 吉川 徹、秋葉葉 秀樹、窪⽥田 則⼦子、⽩白⽯石 俊平 http://www.amazon.co.jp/dp/ 4798135836/
- 5. ブラウザの挙動 Chrome、Safariは、同じWebkitというレンダリングエンジンで動作するた め、ほぼ同様の動作をする(しかし、最近Chromeは、Blinkというエンジン にフォークして移⾏行行したため段々と差異異が出てくるものと思われる) JavaScriptエンジンはそれぞれ違うので若若⼲干注意(互換性の問題はほとんど なし) Webkit > JavaScriptCore Chrome > V8 (Node.jsもV8を利利⽤用している) Firefox > SpiderMonkey JavaScript⾼高速化等のTipsはどのエンジンもだいたい同じように効果がある
- 6. 特殊URL chrome:で始まるURLで設定やデバッグ⽤用の有⽤用な情報 を参照することができる chrome://about でURL⼀一覧を表⽰示 chrome://flags > 各種設定 chrome://appcache-‐‑‒internals > AppCacheの管理理 chrome://net-‐‑‒internals > ネットワーク情報 etc...
- 7. Canary ビルド HTML5、Chrome Developer Toolsの最新の機能が 利利⽤用できる プロファイルがStableと別になっているので、 Stableと同時に利利⽤用できる 新しいので⾒見見た⽬目が若若⼲干異異なることがある https://www.google.co.jp/intl/ja/chrome/ browser/canary.html
- 8. Canary ビルド Chrome Developer Toolsの実験的機能の有効 chrome://flags Settings
- 10. 起動⽅方法 右クリックメニュー「要素の検証」 ショートカット Windows: Ctrl + Shift + I or F12 Mac:⌥ + ⌘ + I 右上のメニューアイコンから
- 11. 機能概要 Elements … 要素・スタイルの確認・編集 Resources … ファイル構成・リソース(Web Storageなど)の確認 Network … ネットワークアクセスの確認・分析 Sources … ソースファイルの確認・保存、JavaScriptのデバッグ Timeline … パフォーマンスの測定と分析 Profiles … CPU、メモリ状況、CSSセレクターのプロファイル Audits … ネットワーク、サイトスピードのチェック・推奨事項 Console … エラーログ表⽰示、JavaScript・コンソールコマンドの実⾏行行 (Layers … レイヤーを可視化する ※Experiments with Canary)
- 12. その他のパネルの解説 Chrome Developer Toolsを使いこなそう! http://www.slideshare.net/yoshikawa_̲t/chrome-‐‑‒ developer-‐‑‒tools-‐‑‒17787728 Sources Timeline Profiles
- 13. ツールバー • コンソール表⽰示 • 設定 • ウィンドウ位置変更更 • 閉じる • コンソール • grep検索索 • 各種エミュレート機能 • レンダリング設定
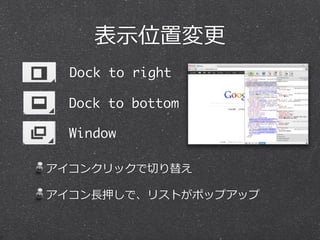
- 14. 表⽰示位置変更更 Dock to right Dock to bottom Window アイコンクリックで切切り替え アイコン⻑⾧長押しで、リストがポップアップ
- 16. 要素を⾒見見つける
- 17. 要素を⾒見見つける (Elementsパネル) HTMLビューで要素にマウスカーソルを当ててみる 右クリックメニュー「要素の検証」 検索索 Windows: Ctrl + F Mac: ⌘ + F インスペクターモード
- 18. 要素のハイライト
- 19. インスペクターモード
- 20. 要素を編集してみる
- 21. 編集モード 右クリックメニュー ダブルクリック・タブで移動 HTML編集のショートカット(F2)
- 22. その他の操作 ドラッグ&ドロップで要素の移動 要素の削除 Del 要素の表⽰示・⾮非表⽰示 H 編集内容をもとに戻す Windows: Ctrl + Z Mac: ⌘ + Z
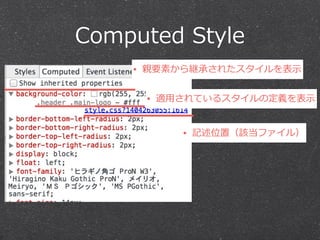
- 24. スタイルの確認と編集 Computed Style … 要素に適⽤用されているスタイル Styles … 要素に適⽤用されているCSSルール Metrics … 要素のボックスモデルの状態
- 25. Computed Style • 親要素から継承されたスタイルを表⽰示 • 適⽤用されているスタイルの定義を表⽰示 • 記述位置(該当ファイル)
- 26. Metrics
- 27. Styles
- 29. その他の操作 上下キーで値の増減 Shiftキー押しながら ±10 ずつ Altキー押しながら ±0.1 ずつ カラーアイコンをクリックでカラーピッカー カラーピッカーを出したままサイトにカーソルを合わせると、その箇所の カラーを取得できる サジェスト Ctrl+スペース タブで選択、→で決定
- 30. サイトのリソース状況を 確認する
- 31. サイトのリソース状況を確認 する(Resourcesパネル) Web SQL IndexedDB Local Storage Session Storage Cookies Application Cache
- 32. クッキーの確認
- 33. Local Storageの確認
- 34. モバイルのデバッグ
- 35. モバイルのデバッグ モバイル環境をエミュレートして表⽰示する 従来の機能から「デバイスモード」へ移⾏行行 リモートデバッグ
- 36. デバイスモード
- 37. リモートデバッグ Chrome for Android ドライバ等のインストールは⼀一切切不不要 USBケーブルでデバイスを接続(デバッグモード) chrome://inspect を表⽰示
- 38. その他の⾯面⽩白い機能 Workspace Port forwarding Layer Panel etc…
- 39. まとめ DevToolsには、まだまだ説明しきれない便便利利な 使い⽅方がたくさんあります! 開発効率率率が⾶飛躍的に向上しますので、まずは是 ⾮非、使ってみて下さい ⽇日々、いろいろな改善・機能追加がおこなわれて いるのでCanaryで試してみましょう
- 40. Next Step 「Chrome Developer Toolsを使いこなそ う」 http://www.slideshare.net/ yoshikawa_̲t/chrome-‐‑‒developer-‐‑‒ tools-‐‑‒17787728 続きはChrome本で!(PR) Chrome Developer Toolsの使い⽅方につ いて100ページ以上にわたって解説 http://amzn.to/12eKqmt
- 42. Resources https://developers.google.com/chrome-‐‑‒ developer-‐‑‒tools/ https://developers.google.com/live/chrome/ http://anti-‐‑‒code.com/devtools-‐‑‒cheatsheet/