Ad
Conditional Logic, Variables, & Raised Events in Axure
- 1. Conditional Logic, Variables, & Raised Events Presented by Loren Baxter & Fred Beecher
- 2. Conditional Logic: WTF is it? Conditional logic allows you to prototype dynamic interactions that respond to user input and actions in real time.
- 3. WTF do you use it for? Forms Streamlining Prototypes • Dynamic feedback • Reducing the number of messages dynamic panels/states required to prototype • Conditional visibility of advanced interactions functionality • In-field labels • Dynamically configuring navigation masters that Advanced Interactions appear on all pages • Predictive search • Dynamically supporting different functionality for • Faceted browsing different logins (user types) • Filtering & sorting • Personalization
- 4. Variables: Isn’t that programming? Variables allow you to remember data entered or selections made by users on one page and use it on one or more pages
- 5. Stuff you can do with variables • Store & display usernames • Use a shipping address entered on one page as a • Store states, e.g., whether a billing address on another user is logged in or not page • Store user types to control • Keep track of which pages what features are displayed have been visited during a • Display the selected option session of a dropdown from one page within the text of • Store user preferences to mimic sessions another page
- 6. Raised events? Okay, seriously. Raised events allow you to create custom interactions attached to different instances of the same master... and if you understand any of that we’re very impressed and think that you should give the rest of this talk. Seriously though.We’ll explain for real. Promise.
- 8. How to create conditions You can create one condition per case. Multiple conditions on the same interaction require multiple cases. 1. Double-click any interaction to create a new case 2. Click on “Add Condition” at the top of the case properties dialog 3. Use the Condition Builder dialog to specify the components of your condition 4. Choose to match all components or any component
- 9. Conditions can be set on... • The value of a variable • Whether a given checkbox or radio button is selected • The current selection(s) in drop lists and list boxes • Text displayed in a text field or text area • The currently displayed state of a dynamic panel (awesome!) • Whether a dynamic panel is currently visible (super awesome!) • The number of characters in a text field or area (weird but useful) • The number of characters in a variable (weird but occasionally useful)
- 10. Enough talk! Let’s do stuff! Login form with feedback 1. Create dynamic panels for each field, with one state per error message 2. Set the panels to hidden 3. Add a case for each possible error to the OnClick interaction on the Login button, plus one for no error 4. If there is an error, change the state of the appropriate panel to the appropriate state Wait... what if I want to display multiple errors at once? We’ll talk about that in the Logic Tricks section coming up.
- 11. A little more complex this time... Login form w/inline validation 1. Create the firsrt field and validation panel. 2. Create all the states of the validation panel. 3. Set up OnLostFocus logic on the first field. 4. Repeat for each new field, including case specific errors and logic. 5. Set up logic on submit button.appropriate panel to the appropriate state
- 12. Conditional Logic Tricks • Executing more than one case at a time • Choosing which case to execute dynamically • Affecting the logic in the OnPageLoad interaction of a master through the OnPageLoad interaction of the pages they’re assigned to
- 13. Executing Multiple Cases Multiple file upload with feedback 1. Create the first file upload field in a dynamic panel. 2. Create all states for the DP. 3. Set up the "Browse File" interaction to place text in the field. 4. Copy the DP a few times, update all labels and values (there are more than you think!) 5. Set the Upload button to check each field for text and set panel states accordingly. Be sure to change ELSE IF to IF.
- 14. Letting the User Choose Choosing cases manually 1. Create the "Weather" panel with empty, day, and night states. 2. Place the "Check Weather" button. 3. Create two onclick cases for the button, label each one. 4. Be sure not to set any conditions.
- 15. Variables
- 16. Variables let you do 3 things 1. Store a text value 2. Read that value 3. Check how many characters the value is But before you do anything, you need to create them!
- 17. How to create variables There are two ways... 1. Go to Wireframe > Manage Variables or 2. Click on “Add New...” at the bottom of the variable list on the Condition Builder dialog or the Set Variable dialog Variable names must contain 25 characters or less and be alphanumeric
- 18. Variables have issues, just like us Issues Solutions • Internet Explorer chokes if • Don’t use IE, or... you use too many variables • Limit yourself to 25 variables • Navigating through your • You can’t do much about prototype with the this other than be aware of generated site map clears it if your prototype starts variable values having problems • Variable values can stick • Add a hidden button on the around between user tests first page of your prototype that does nothing but set all variable values to blank
- 19. Enough talk! Let’s do stuff! Persistent font size selector 1. Create the page structure and fill in homepage. 2. Create a DP that contains the diff font sizes. 3. Set up the font size buttons to change the DP and set the FontSize variable. 4. Use onPageLoad to set the proper DP state. 5. Make the Article pages similarly and link it all together.
- 20. Telling people who they are Persistent username display 1. Create the login UI 2. Make clicking the Log In button store the username in a variable and go to another page. 3. Create a master with a text panel that will display the username 4. Assign that master to every page 5. On OnPageLoad of the master, make it so the text panel shows the username if the username variable isn't blank
- 21. Variable Tricks • Inserting variable text into text panels, fields, & areas • Recursively inserting variable text into text panels, fields, & areas • “Borrowing” variables temporarily • Affecting the logic in the OnPageLoad interaction of a master through the OnPageLoad interaction of the pages they’re assigned to Make sure to check out Loren & Jeff ’s Tips & Tricks panel for INSANE variable weirdness!
- 22. Getting Fancier with Variables Entering a pin via keypad 1. Create the keypad and textfield. 2. Set up the CurrentDigits variable. 3. Create the button logic: • Check for four digits • Insert the new digit • Check for success condition 4. Copy the logic to each button, update the specifics.
- 23. OnPageLoad Order • Masters have OnPageLoad too! • When a page loads, the page’s OnPageLoad interaction is executed before the OnPageLoad of any masters on the page • This lets you streamline dynamic prototypes by allowing you to put complex logic & cases on a master once rather than on multiple pages Okay, so how? 1. On master OnPageLoads, create conditions based on the value of a variable 2. On page OnPageLoads, set the value of the variable that master OnPageLoads are evaluating
- 24. OnPageLoad Order - Example OnPageLoad - Master Static accordion navigation 1. Create a side-nav master composed of one single-state dynamic panel per main nav item 2. Add a transparent rectangle with the link text to the panel state (define selected style) 3. Create a second panel & add the sub- navigation links to it & set it to hidden 4. Create a variable called NavVar 5. Add one case for each main nav item to the master’s OnPageLoad interaction 6. Make each case conditional on a different value of NavVar 7. On each case, set it to make the nav link OnPageLoad - Page selected, show the subnav panel, & move the panels below it down 8. Set the appropriate value of NavVar on each page’s OnPageLoad interaction
- 25. Raised Events
- 26. Crappy name, awesome feature Raised events allow you to make masters that can affect objects outside of them through custom interactions Part 1: Raise an event Interactions Pane - Widget on Master 1. Add the “Raise Event” action to any interaction on a widget within a master 2. Add an event, paying attention to syntax, and select it Part 2: Use the custom interaction Interactions Pane - Master Instance 1. Drag an instance of the master to a page and select it 2. Check out the interactions pane... the event you raised shows up as an interaction! 3. Assign actions to the interaction like normal
- 27. Uses for raising events 1. Re-using interactive functionality that needs to affect widgets outside itself 2. Re-using interactive functionality that needs to work slightly differently in each instance 3. Creating & maintaining a tightly controlled pattern library
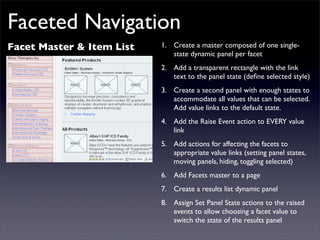
- 28. Faceted Navigation Facet Master & Item List 1. Create a master composed of one single- state dynamic panel per facet 2. Add a transparent rectangle with the link text to the panel state (define selected style) 3. Create a second panel with enough states to accommodate all values that can be selected. Add value links to the default state. 4. Add the Raise Event action to EVERY value link 5. Add actions for affecting the facets to appropriate value links (setting panel states, moving panels, hiding, toggling selected) 6. Add Facets master to a page 7. Create a results list dynamic panel 8. Assign Set Panel State actions to the raised events to allow choosing a facet value to switch the state of the results panel
- 29. Loren Baxter Fred Beecher [email protected] [email protected] @lorenbaxter @fred_beecher