Creating a User Interface
- 1. Creating a User Interface Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 2. The Goal Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 3. The Goal • Investigate different ways of laying out Metro style applications Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 4. The Goal • Investigate different ways of laying out Metro style applications • Work with controls, including styling Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 5. The Goal • Investigate different ways of laying out Metro style applications • Work with controls, including styling • Try out several of the basic controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 6. The Goal • Investigate different ways of laying out Metro style applications • Work with controls, including styling • Try out several of the basic controls • Add app bars, flyouts, and context menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 7. Investigating App Surfaces Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 8. Investigating App Surfaces • Metro style applications supply a number of different surfaces onto which you can add user interface elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 9. Investigating App Surfaces • Metro style applications supply a number of different surfaces onto which you can add user interface elements • App window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 10. Investigating App Surfaces • Metro style applications supply a number of different surfaces onto which you can add user interface elements • App window • App bars Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 11. Investigating App Surfaces • Metro style applications supply a number of different surfaces onto which you can add user interface elements • App window • App bars • Popups Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 12. Investigating App Surfaces • Metro style applications supply a number of different surfaces onto which you can add user interface elements • App window • App bars • Popups • Dialogs Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 13. Investigating App Surfaces • Metro style applications supply a number of different surfaces onto which you can add user interface elements • App window • App bars • Popups • Dialogs • Choosing the right surface is crucial Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 14. App Window, or Canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 15. App Window, or Canvas • Base of the UI Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 16. App Window, or Canvas • Base of the UI • Holds content and controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 17. App Window, or Canvas • Base of the UI • Holds content and controls • If at all possible, integrate UI elements into canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 18. App Window, or Canvas • Base of the UI • Holds content and controls • If at all possible, integrate UI elements into canvas • Instead of pop-up for error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 19. App Window, or Canvas • Base of the UI • Holds content and controls • If at all possible, integrate UI elements into canvas • Instead of pop-up for error • Smoothly show, hide, display error messages using built-in animations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 20. App Window, or Canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 21. App Window, or Canvas • Base of the UI Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 22. App Window, or Canvas • Base of the UI • Holds content and controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 23. App Window, or Canvas • Base of the UI • Holds content and controls • If at all possible, integrate UI elements into canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 24. App Window, or Canvas • Base of the UI • Holds content and controls • If at all possible, integrate UI elements into canvas • Instead of pop-up for error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 25. App Window, or Canvas • Base of the UI • Holds content and controls • If at all possible, integrate UI elements into canvas • Instead of pop-up for error • Smoothly show, hide, display error messages using built-in animations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 26. App Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 27. App Bar • Secondary to app window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 28. App Bar • Secondary to app window • App Bar is primary command interface Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 29. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 30. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 31. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 32. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default • Appears when user swipes top or bottom edge Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 33. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default • Appears when user swipes top or bottom edge • Covers content Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 34. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default • Appears when user swipes top or bottom edge • Covers content • Dismissed by edge swipe, timer, or action Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 35. App Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 36. App Bar • Secondary to app window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 37. App Bar • Secondary to app window • App Bar is primary command interface Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 38. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 39. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 40. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 41. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default • Appears when user swipes top or bottom edge Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 42. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default • Appears when user swipes top or bottom edge • Covers content Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 43. App Bar • Secondary to app window • App Bar is primary command interface • Replaces menus • Present navigation, commands, tools to user • Hidden by default • Appears when user swipes top or bottom edge • Covers content • Dismissed by edge swipe, timer, or action Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 44. Charms Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 45. Charms Bar • Presents specific and consistent set of buttons, the same in every app Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 46. Charms Bar • Presents specific and consistent set of buttons, the same in every app • Search Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 47. Charms Bar • Presents specific and consistent set of buttons, the same in every app • Search • Share Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 48. Charms Bar • Presents specific and consistent set of buttons, the same in every app • Search • Share • Connect Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
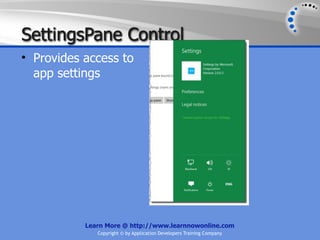
- 49. Charms Bar • Presents specific and consistent set of buttons, the same in every app • Search • Share • Connect • Settings Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 50. Charms Bar • Presents specific and consistent set of buttons, the same in every app • Search • Share • Connect • Settings • Start Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 51. Charms Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 52. Charms Bar • Can appear to the right of the screen (if using a touch screen) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 53. Charms Bar • Can appear to the right of the screen (if using a touch screen) • Can use win+c key to display, or hover in lower right- hand corner Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 54. Charms Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 55. Charms Bar • Can appear to the right of the screen (if using a touch screen) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 56. Charms Bar • Can appear to the right of the screen (if using a touch screen) • Can use win+c key to display, or hover in lower right- hand corner Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 57. Context Menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 58. Context Menus • Also called popup menu Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 59. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 60. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 61. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu • Like cut, copy, open with Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 62. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu • Like cut, copy, open with • Limit keeps menus uncluttered Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 63. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu • Like cut, copy, open with • Limit keeps menus uncluttered • Don’t use for primary command interface! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 64. Context Menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 65. Context Menus • Also called popup menu Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 66. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 67. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 68. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu • Like cut, copy, open with Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 69. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu • Like cut, copy, open with • Limit keeps menus uncluttered Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 70. Context Menus • Also called popup menu • Shows actions users can perform on text or UI elements • Can use up to five (and no more) commands on each context menu • Like cut, copy, open with • Limit keeps menus uncluttered • Don’t use for primary command interface! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 71. Message Dialogs Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 72. Message Dialogs • Modal dialogs that require explicit user interaction Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 73. Message Dialogs • Modal dialogs that require explicit user interaction • Dim the app window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 74. Message Dialogs • Modal dialogs that require explicit user interaction • Dim the app window • Demand response before continuing Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 75. Message Dialogs • Modal dialogs that require explicit user interaction • Dim the app window • Demand response before continuing • Use message dialogs only when the intent is to stop the user and demand a response Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 76. Message Dialogs Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 77. Message Dialogs • Modal dialogs that require explicit user interaction Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 78. Message Dialogs • Modal dialogs that require explicit user interaction • Dim the app window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 79. Message Dialogs • Modal dialogs that require explicit user interaction • Dim the app window • Demand response before continuing Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 80. Message Dialogs • Modal dialogs that require explicit user interaction • Dim the app window • Demand response before continuing • Use message dialogs only when the intent is to stop the user and demand a response Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 81. Flyouts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 82. Flyouts • Temporary, dismissable UI related to what the user is doing Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 83. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 84. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 85. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details • Only show in response to user tap or click Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 86. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details • Only show in response to user tap or click • Always dismiss flyout when user taps outside it Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 87. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details • Only show in response to user tap or click • Always dismiss flyout when user taps outside it • Use Message Dialog if you want to interrupt Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 88. Flyouts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 89. Flyouts • Temporary, dismissable UI related to what the user is doing Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 90. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 91. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 92. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details • Only show in response to user tap or click Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 93. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details • Only show in response to user tap or click • Always dismiss flyout when user taps outside it Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 94. Flyouts • Temporary, dismissable UI related to what the user is doing • Confirm an action • Show more details • Only show in response to user tap or click • Always dismiss flyout when user taps outside it • Use Message Dialog if you want to interrupt Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 95. Toasts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 96. Toasts • Notifications to indicate activity to user when app is in background Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 97. Toasts • Notifications to indicate activity to user when app is in background • Great for real-time update without requiring app in foreground Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 98. Toasts • Notifications to indicate activity to user when app is in background • Great for real-time update without requiring app in foreground • OK if user misses the information Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 99. Toasts • Notifications to indicate activity to user when app is in background • Great for real-time update without requiring app in foreground • OK if user misses the information • Users tap on the toast to switch to your app and learn more Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 100. Errors Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 101. Errors • Different kinds of errors require different kinds of user interface Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 102. Errors • Different kinds of errors require different kinds of user interface • App developer chooses surface for error based on content and consequences of the error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 103. Inline Error Text Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 104. Inline Error Text • App cannot fix the error, but user can Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 105. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 106. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error • Example: User enters invalid text Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 107. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error • Example: User enters invalid text • Use text inline on the canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 108. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error • Example: User enters invalid text • Use text inline on the canvas • Appears inline near the error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 109. Inline Error Text Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 110. Inline Error Text • App cannot fix the error, but user can Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 111. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 112. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error • Example: User enters invalid text Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 113. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error • Example: User enters invalid text • Use text inline on the canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 114. Inline Error Text • App cannot fix the error, but user can • Users can continue to interact without fixing the error • Example: User enters invalid text • Use text inline on the canvas • Appears inline near the error Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 115. Error or Warning Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 116. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 117. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 118. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 119. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen • Use color from app’s palette Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 120. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen • Use color from app’s palette • Use same color and layout for all error and warning bars Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 121. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen • Use color from app’s palette • Use same color and layout for all error and warning bars • Don’t use X glyph—use Close button Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 122. Error or Warning Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 123. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 124. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 125. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 126. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen • Use color from app’s palette Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 127. Error or Warning Bar • Use error or warning bar to notify of important errors and warnings • Encourage user to take action • Position at top of screen • Use color from app’s palette • Use same color and layout for all error and warning bars Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 128. Message Dialogs Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 129. Message Dialogs • Use only if modal message is required Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 130. Message Dialogs • Use only if modal message is required • Blocks user from further action until resolved Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 131. Message Dialogs • Use only if modal message is required • Blocks user from further action until resolved • Only use when absolutely required Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 132. Message Dialogs Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 133. Message Dialogs • Use only if modal message is required Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 134. Message Dialogs • Use only if modal message is required • Blocks user from further action until resolved Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 135. Message Dialogs • Use only if modal message is required • Blocks user from further action until resolved • Only use when absolutely required Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 136. Defining Layouts and Views Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 137. Defining Layouts and Views • Your goal: Create apps that look good and work well across a variety of Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 138. Defining Layouts and Views • Your goal: Create apps that look good and work well across a variety of • Form factors Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 139. Defining Layouts and Views • Your goal: Create apps that look good and work well across a variety of • Form factors • Display sizes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 140. Defining Layouts and Views • Your goal: Create apps that look good and work well across a variety of • Form factors • Display sizes • View states Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 141. Defining Layouts and Views • Your goal: Create apps that look good and work well across a variety of • Form factors • Display sizes • View states • App should look good and work well on tablet or 30” monitor Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 142. Defining Layouts and Views • Your goal: Create apps that look good and work well across a variety of • Form factors • Display sizes • View states • App should look good and work well on tablet or 30” monitor • Portrait or landscape, zoomed in or out Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 143. CSS and User Interface Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 144. CSS and User Interface • Specifying the user interface of apps involves two factors: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 145. CSS and User Interface • Specifying the user interface of apps involves two factors: • Views that the app supports Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 146. CSS and User Interface • Specifying the user interface of apps involves two factors: • Views that the app supports • Layouts that the app requires Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 147. CSS and User Interface • Specifying the user interface of apps involves two factors: • Views that the app supports • Layouts that the app requires • CSS does the work! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 148. CSS: Cascading Style Sheets Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 149. CSS: Cascading Style Sheets • Standards-based mechanism for separating content from presentation Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 150. CSS: Cascading Style Sheets • Standards-based mechanism for separating content from presentation • CSS provides the presentation information Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 151. CSS: Cascading Style Sheets • Standards-based mechanism for separating content from presentation • CSS provides the presentation information • Separation of what is shown from how it’s shown Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 152. CSS: Cascading Style Sheets • Standards-based mechanism for separating content from presentation • CSS provides the presentation information • Separation of what is shown from how it’s shown • Lets you deliver consistent user experiences Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 153. CSS: Cascading Style Sheets • Standards-based mechanism for separating content from presentation • CSS provides the presentation information • Separation of what is shown from how it’s shown • Lets you deliver consistent user experiences • Across multiple devices, screen sizes, form factors Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 154. Views Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 155. Views • View defines the way your app is accessed and manipulated by a user: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 156. Views • View defines the way your app is accessed and manipulated by a user: • Landscape or portrait orientation Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 157. Views • View defines the way your app is accessed and manipulated by a user: • Landscape or portrait orientation • Full screen, snapped, or fill view states Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 158. Views • View defines the way your app is accessed and manipulated by a user: • Landscape or portrait orientation • Full screen, snapped, or fill view states • Pannable, zoomable, scaled or resized UI Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 159. Views • View defines the way your app is accessed and manipulated by a user: • Landscape or portrait orientation • Full screen, snapped, or fill view states • Pannable, zoomable, scaled or resized UI • Specific UI elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 160. Views • View defines the way your app is accessed and manipulated by a user: • Landscape or portrait orientation • Full screen, snapped, or fill view states • Pannable, zoomable, scaled or resized UI • Specific UI elements • Search results pane Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 161. Views • View defines the way your app is accessed and manipulated by a user: • Landscape or portrait orientation • Full screen, snapped, or fill view states • Pannable, zoomable, scaled or resized UI • Specific UI elements • Search results pane • Folder structure Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 162. Handling Views Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 163. Handling Views • View describes the way users access and manipulate content Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 164. Handling Views • View describes the way users access and manipulate content • Can view app on devices of various sizes and orientations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 165. Handling Views • View describes the way users access and manipulate content • Can view app on devices of various sizes and orientations • Plan for different view states, screen orientations, and user interaction views Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 166. View States Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
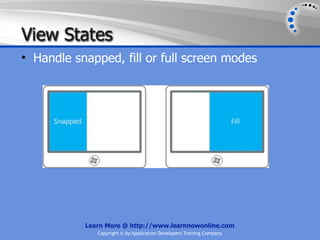
- 167. View States • Handle snapped, fill or full screen modes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 168. View States • Handle snapped, fill or full screen modes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 169. Screen Orientation Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 170. Screen Orientation • Need to handle both landscape and portrait orientations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 171. Screen Orientation • Need to handle both landscape and portrait orientations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 172. User Interaction Views Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 173. User Interaction Views • If at all possible, allow the user to interact with data Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 174. User Interaction Views • If at all possible, allow the user to interact with data • Think about how to allow resizing, scrolling, panning, zooming, and semantic zoom Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 175. User Interaction Views • If at all possible, allow the user to interact with data • Think about how to allow resizing, scrolling, panning, zooming, and semantic zoom • Semantic zoom allows content to change as users zoom Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 176. User Interaction Views Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 177. User Interaction Views • If at all possible, allow the user to interact with data Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 178. User Interaction Views • If at all possible, allow the user to interact with data • Think about how to allow resizing, scrolling, panning, zooming, and semantic zoom Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 179. User Interaction Views • If at all possible, allow the user to interact with data • Think about how to allow resizing, scrolling, panning, zooming, and semantic zoom • Semantic zoom allows content to change as users zoom Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 180. User Interaction Views • If at all possible, allow the user to interact with data • Think about how to allow resizing, scrolling, panning, zooming, and semantic zoom • Semantic zoom allows content to change as users zoom Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 181. User Interaction Views • If at all possible, allow the user to interact with data • Think about how to allow resizing, scrolling, panning, zooming, and semantic zoom • Semantic zoom allows content to change as users zoom Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 182. Layouts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 183. Layouts • Mechanisms by which your app can accommodate the views it supports Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 184. Layouts • Mechanisms by which your app can accommodate the views it supports • Style, structure, and present app content using CSS layout modules Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 185. Layouts • Mechanisms by which your app can accommodate the views it supports • Style, structure, and present app content using CSS layout modules • Grids Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 186. Layouts • Mechanisms by which your app can accommodate the views it supports • Style, structure, and present app content using CSS layout modules • Grids • Multi-columns Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 187. Layouts • Mechanisms by which your app can accommodate the views it supports • Style, structure, and present app content using CSS layout modules • Grids • Multi-columns • Connected frames Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 188. Layouts • Mechanisms by which your app can accommodate the views it supports • Style, structure, and present app content using CSS layout modules • Grids • Multi-columns • Connected frames • Flexible boxes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 189. Using CSS for Multiple Layouts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 190. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 191. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings • Provides information about the device being used to display the application Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 192. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings • Provides information about the device being used to display the application • Information is used to evaluate an expression Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 193. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings • Provides information about the device being used to display the application • Information is used to evaluate an expression • Result determines style rules to be applied Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 194. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings • Provides information about the device being used to display the application • Information is used to evaluate an expression • Result determines style rules to be applied • Rules like: Apply these rules on devices that… Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 195. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings • Provides information about the device being used to display the application • Information is used to evaluate an expression • Result determines style rules to be applied • Rules like: Apply these rules on devices that… • Have a screen wider than 480 pixels Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 196. Using CSS for Multiple Layouts • CSS provides media features that allow you to determine current media settings • Provides information about the device being used to display the application • Information is used to evaluate an expression • Result determines style rules to be applied • Rules like: Apply these rules on devices that… • Have a screen wider than 480 pixels • Are oriented vertically Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 197. Rules for Screen Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 198. Rules for Screen • CSS for screen rules generally looks like this: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 199. Rules for Screen • CSS for screen rules generally looks like this: • @media screen and (feature) { rules } Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 200. Rules for Screen • CSS for screen rules generally looks like this: • @media screen and (feature) { rules } • Specific media could be something besides screen, but care about screen here Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 201. Rules for Screen • CSS for screen rules generally looks like this: • @media screen and (feature) { rules } • Specific media could be something besides screen, but care about screen here • feature represents specific feature to test Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 202. Rules for Screen • CSS for screen rules generally looks like this: • @media screen and (feature) { rules } • Specific media could be something besides screen, but care about screen here • feature represents specific feature to test • For example: width:600px Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 203. Rules for Screen • CSS for screen rules generally looks like this: • @media screen and (feature) { rules } • Specific media could be something besides screen, but care about screen here • feature represents specific feature to test • For example: width:600px • Apply rules to screens that are exactly 600px wide Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 204. Using Media Features with Metro Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 205. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 206. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 207. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state • ms-view-state Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 208. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state • ms-view-state • Value can be any of: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 209. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state • ms-view-state • Value can be any of: • fullscreen-landscape: landscape, full screen Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 210. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state • ms-view-state • Value can be any of: • fullscreen-landscape: landscape, full screen • filled: landscape, not full screen, not snapped Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 211. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state • ms-view-state • Value can be any of: • fullscreen-landscape: landscape, full screen • filled: landscape, not full screen, not snapped • snapped: landscape, not full screen, snapped Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 212. Using Media Features with Metro • Microsoft supplies specific feature that supports Metro style apps • Determines current view state • ms-view-state • Value can be any of: • fullscreen-landscape: landscape, full screen • filled: landscape, not full screen, not snapped • snapped: landscape, not full screen, snapped • fullscreen-portrait: portrait, full screen Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 213. DEMO 1 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 214. DEMO 1 • CSS for multiple layouts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 215. Working with Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 216. Working with Controls • Two types of controls: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 217. Working with Controls • Two types of controls: • Standard HTML controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 218. Working with Controls • Two types of controls: • Standard HTML controls • WinJS controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 219. Working with Controls • Two types of controls: • Standard HTML controls • WinJS controls • Each is handled differently Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 220. Working with Controls • Two types of controls: • Standard HTML controls • WinJS controls • Each is handled differently • Another issue: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 221. Working with Controls • Two types of controls: • Standard HTML controls • WinJS controls • Each is handled differently • Another issue: • How to style WinJS controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 222. Working with HTML Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 223. Working with HTML Controls • Can add HTML controls using markup, or using JavaScript Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 224. Working with HTML Controls • Can add HTML controls using markup, or using JavaScript • Style sheets affect the look and feel Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 225. Working with HTML Controls • Can add HTML controls using markup, or using JavaScript • Style sheets affect the look and feel • Can obviously override with custom styles Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 226. Working with HTML Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 227. Working with HTML Controls • HTML controls (tags): Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 228. Working with HTML Controls • HTML controls (tags): • a, audio, button (or input type="button"), canvas Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 229. Working with HTML Controls • HTML controls (tags): • a, audio, button (or input type="button"), canvas • input type="checkbox", "email", "file", "number" Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 230. Working with HTML Controls • HTML controls (tags): • a, audio, button (or input type="button"), canvas • input type="checkbox", "email", "file", "number" • input type="password", "radio", "range" Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 231. Working with HTML Controls • HTML controls (tags): • a, audio, button (or input type="button"), canvas • input type="checkbox", "email", "file", "number" • input type="password", "radio", "range" • input type="submit", "text", "url" Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 232. Working with HTML Controls • HTML controls (tags): • a, audio, button (or input type="button"), canvas • input type="checkbox", "email", "file", "number" • input type="password", "radio", "range" • input type="submit", "text", "url" • iframe, img, label, progress, select, textarea, video Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 233. Working with HTML Controls • HTML controls (tags): • a, audio, button (or input type="button"), canvas • input type="checkbox", "email", "file", "number" • input type="password", "radio", "range" • input type="submit", "text", "url" • iframe, img, label, progress, select, textarea, video • div contentEditable, style="overflow:scroll", Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 234. DEMO 2 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 235. DEMO 2 • Add HTML controls to page Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 236. Events Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 237. Events • So far, nothing happens when you select item in list, or click button Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 238. Events • So far, nothing happens when you select item in list, or click button • Each control provides events enabling you to respond to actions Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 239. Events • So far, nothing happens when you select item in list, or click button • Each control provides events enabling you to respond to actions • Button provides click event; raised when clicked Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 240. Events • So far, nothing happens when you select item in list, or click button • Each control provides events enabling you to respond to actions • Button provides click event; raised when clicked • Create event handler to handle event Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 241. Events • So far, nothing happens when you select item in list, or click button • Each control provides events enabling you to respond to actions • Button provides click event; raised when clicked • Create event handler to handle event • Register event handler with the control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 242. Creating Event Handlers Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 243. Creating Event Handlers • Two ways to create event handlers: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 244. Creating Event Handlers • Two ways to create event handlers: • Declaratively Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 245. Creating Event Handlers • Two ways to create event handlers: • Declaratively • Set control's event attribute with name of the JavaScript event handler function Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 246. Creating Event Handlers • Two ways to create event handlers: • Declaratively • Set control's event attribute with name of the JavaScript event handler function • Although this works, it's a bad idea Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 247. Creating Event Handlers • Two ways to create event handlers: • Declaratively • Set control's event attribute with name of the JavaScript event handler function • Although this works, it's a bad idea • Programmatically Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 248. Creating Event Handlers • Two ways to create event handlers: • Declaratively • Set control's event attribute with name of the JavaScript event handler function • Although this works, it's a bad idea • Programmatically • In JavaScript, retrieve reference to control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 249. Creating Event Handlers • Two ways to create event handlers: • Declaratively • Set control's event attribute with name of the JavaScript event handler function • Although this works, it's a bad idea • Programmatically • In JavaScript, retrieve reference to control • Call addEventListener method, pass event handler Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 250. Creating Event Handlers • Two ways to create event handlers: • Declaratively • Set control's event attribute with name of the JavaScript event handler function • Although this works, it's a bad idea • Programmatically • In JavaScript, retrieve reference to control • Call addEventListener method, pass event handler • Preferred method Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 251. DEMO 3 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 252. DEMO 3 • Add event handlers for onclick and onchange events Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 253. Why Not Declarative Events? Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 254. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 255. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function • Limits scope of code Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 256. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function • Limits scope of code • Avoids polluting global namespace Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 257. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function • Limits scope of code • Avoids polluting global namespace • Button event handler (declarative) must exist in global namespace Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 258. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function • Limits scope of code • Avoids polluting global namespace • Button event handler (declarative) must exist in global namespace • So markup can access Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 259. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function • Limits scope of code • Avoids polluting global namespace • Button event handler (declarative) must exist in global namespace • So markup can access • In anonymous function, it couldn't run Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 260. Why Not Declarative Events? • By default, all JavaScript code in anonymous global function • Limits scope of code • Avoids polluting global namespace • Button event handler (declarative) must exist in global namespace • So markup can access • In anonymous function, it couldn't run • Could create specific namespace for it, of course Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 261. Why Not Declarative Events? Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 262. Why Not Declarative Events? • Event information passed to handler in declarative markup isn't as useful Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 263. Why Not Declarative Events? • Event information passed to handler in declarative markup isn't as useful • When use addEventListener to hook up event Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 264. Why Not Declarative Events? • Event information passed to handler in declarative markup isn't as useful • When use addEventListener to hook up event • Event information parameter's target property returns reference to the control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 265. Why Not Declarative Events? • Event information passed to handler in declarative markup isn't as useful • When use addEventListener to hook up event • Event information parameter's target property returns reference to the control • If you use declarative hookup, the target property returns reference to the window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 266. Solving Namespace Problem Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 267. Solving Namespace Problem • If you still prefer to create event handlers in markup Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 268. Solving Namespace Problem • If you still prefer to create event handlers in markup • Need to handle the namespace problem Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 269. Solving Namespace Problem • If you still prefer to create event handlers in markup • Need to handle the namespace problem • If placed in the anonymous function, won't run Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 270. Solving Namespace Problem • If you still prefer to create event handlers in markup • Need to handle the namespace problem • If placed in the anonymous function, won't run • JavaScript can't "find" the handler Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 271. Solving Namespace Problem • If you still prefer to create event handlers in markup • Need to handle the namespace problem • If placed in the anonymous function, won't run • JavaScript can't "find" the handler • Solution: Create an explicit namespace Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 272. Solving Namespace Problem • If you still prefer to create event handlers in markup • Need to handle the namespace problem • If placed in the anonymous function, won't run • JavaScript can't "find" the handler • Solution: Create an explicit namespace • Place handler in new namespace Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 273. Solving Namespace Problem • If you still prefer to create event handlers in markup • Need to handle the namespace problem • If placed in the anonymous function, won't run • JavaScript can't "find" the handler • Solution: Create an explicit namespace • Place handler in new namespace • Update markup to reference Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 274. DEMO 4 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 275. DEMO 4 • Add namespace and modify Click event Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 276. Working with WinJS Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 277. Working with WinJS Controls • Windows Library for JavaScript (WinJS) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 278. Working with WinJS Controls • Windows Library for JavaScript (WinJS) • Library of CSS and JavaScript files Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 279. Working with WinJS Controls • Windows Library for JavaScript (WinJS) • Library of CSS and JavaScript files • Contains JavaScript objects, organized into namespaces Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 280. Working with WinJS Controls • Windows Library for JavaScript (WinJS) • Library of CSS and JavaScript files • Contains JavaScript objects, organized into namespaces • Designed to make developing Metro style applications using JavaScript easier Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 281. Working with WinJS Controls • Windows Library for JavaScript (WinJS) • Library of CSS and JavaScript files • Contains JavaScript objects, organized into namespaces • Designed to make developing Metro style applications using JavaScript easier • WinJS contains objects that: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 282. Working with WinJS Controls • Windows Library for JavaScript (WinJS) • Library of CSS and JavaScript files • Contains JavaScript objects, organized into namespaces • Designed to make developing Metro style applications using JavaScript easier • WinJS contains objects that: • Handle activation, access storage Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 283. Working with WinJS Controls • Windows Library for JavaScript (WinJS) • Library of CSS and JavaScript files • Contains JavaScript objects, organized into namespaces • Designed to make developing Metro style applications using JavaScript easier • WinJS contains objects that: • Handle activation, access storage • Help define classes and namespaces Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 284. WinJS Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 285. WinJS Controls • Large set of controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 286. WinJS Controls • Large set of controls • Each abstracted as HTML (and CSS and JavaScript) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 287. WinJS Controls • Large set of controls • Each abstracted as HTML (and CSS and JavaScript) • Provide basis for Metro style applications Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 288. WinJS Controls • Large set of controls • Each abstracted as HTML (and CSS and JavaScript) • Provide basis for Metro style applications • Following slides introduce most of the WinJS controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 289. WinJS Controls • Large set of controls • Each abstracted as HTML (and CSS and JavaScript) • Provide basis for Metro style applications • Following slides introduce most of the WinJS controls • Images from set of Metro style samples from Microsoft Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 290. AppBar Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 291. AppBar Control • App toolbar that displays commands Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 292. AppBar Control • App toolbar that displays commands • Covers application content Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 293. AppBar Control • App toolbar that displays commands • Covers application content • Appear using edge swipe, Win+Z, or right-click Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 294. AppBar Control • App toolbar that displays commands • Covers application content • Appear using edge swipe, Win+Z, or right-click • Dismiss with app interaction, another edge swipe, or timer Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 295. AppBar Control • App toolbar that displays commands • Covers application content • Appear using edge swipe, Win+Z, or right-click • Dismiss with app interaction, another edge swipe, or timer Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 296. DatePicker Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 297. DatePicker Control • Enables the user to select a date Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 298. DatePicker Control • Enables the user to select a date Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 299. DatePicker Control • Enables the user to select a date Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 300. FlipView Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 301. FlipView Control • Displays a collection of items, one item at a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 302. FlipView Control • Displays a collection of items, one item at a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 303. FlipView Control • Displays a collection of items, one item at a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 304. FlipView Control • Displays a collection of items, one item at a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 305. Flyout Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 306. Flyout Control • Displays a message that requires user interaction Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 307. Flyout Control • Displays a message that requires user interaction • Unlike a dialog box, a Flyout does not create a separate window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 308. Flyout Control • Displays a message that requires user interaction • Unlike a dialog box, a Flyout does not create a separate window Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 309. ListView Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 310. ListView Control • Displays a collection of items in a grid or list layout Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 311. ListView Control • Displays a collection of items in a grid or list layout Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 312. ListView Control • Displays a collection of items in a grid or list layout Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 313. Rating Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 314. Rating Control • Enables the user to rate an item Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 315. Rating Control • Enables the user to rate an item Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 316. SemanticZoom Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 317. SemanticZoom Control • Provides a way to manage and present two semantic views (abstractions) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 318. SemanticZoom Control • Provides a way to manage and present two semantic views (abstractions) • Single set of hierarchical data or content Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 319. SemanticZoom Control • Provides a way to manage and present two semantic views (abstractions) • Single set of hierarchical data or content • Folder structure of a computer, a library of documents, or a photo album Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 320. SemanticZoom Control • Provides a way to manage and present two semantic views (abstractions) • Single set of hierarchical data or content • Folder structure of a computer, a library of documents, or a photo album Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 321. SemanticZoom Control • Provides a way to manage and present two semantic views (abstractions) • Single set of hierarchical data or content • Folder structure of a computer, a library of documents, or a photo album Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 322. SettingsPane Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 323. SettingsPane Control • Provides access to app settings Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 324. SettingsPane Control • Provides access to app settings Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 325. TimePicker Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 326. TimePicker Control • Enables the user to select a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 327. TimePicker Control • Enables the user to select a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 328. TimePicker Control • Enables the user to select a time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 329. Toggle Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 330. Toggle Control • Represents an item that can be turned on or off Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 331. Toggle Control • Represents an item that can be turned on or off Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 332. ToolTip Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 333. ToolTip Control • Displays a tooltip that can support rich content Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 334. ToolTip Control • Displays a tooltip that can support rich content • such as images and formatted text Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 335. ToolTip Control • Displays a tooltip that can support rich content • such as images and formatted text • Shows more info about an object on demand Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 336. ToolTip Control • Displays a tooltip that can support rich content • such as images and formatted text • Shows more info about an object on demand Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 337. ToolTip Control • Displays a tooltip that can support rich content • such as images and formatted text • Shows more info about an object on demand Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 338. ViewBox Control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 339. ViewBox Control • Scales a single child element to fill the available space without resizing it Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 340. ViewBox Control • Scales a single child element to fill the available space without resizing it • Reacts to changes in the size of the container Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 341. ViewBox Control • Scales a single child element to fill the available space without resizing it • Reacts to changes in the size of the container • And changes in size of the child element Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 342. ViewBox Control • Scales a single child element to fill the available space without resizing it • Reacts to changes in the size of the container • And changes in size of the child element • For example, responds if a media query results in a change in aspect ratio Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 343. Add WinJS to Your Pages Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 344. Add WinJS to Your Pages • To use WinJS in an app Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 345. Add WinJS to Your Pages • To use WinJS in an app • Must include Windows Library for JavaScript files Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 346. Add WinJS to Your Pages • To use WinJS in an app • Must include Windows Library for JavaScript files • Each page that uses WinJS features must include proper CSS and script references Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 347. Add WinJS to Your Pages • To use WinJS in an app • Must include Windows Library for JavaScript files • Each page that uses WinJS features must include proper CSS and script references • All Visual Studio templates include all the necessary files Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 348. Add WinJS to Your Pages • To use WinJS in an app • Must include Windows Library for JavaScript files • Each page that uses WinJS features must include proper CSS and script references • All Visual Studio templates include all the necessary files • Templates include required references Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 349. Add WinJS to Your Pages • To use WinJS in an app • Must include Windows Library for JavaScript files • Each page that uses WinJS features must include proper CSS and script references • All Visual Studio templates include all the necessary files • Templates include required references • For controls, need ui.js Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 350. Adding Control in Markup Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 351. Adding Control in Markup • Unlike HTML controls, WinJS controls don't have dedicated markup elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 352. Adding Control in Markup • Unlike HTML controls, WinJS controls don't have dedicated markup elements • Can't create Rating control by adding <rating/> to the markup Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 353. Adding Control in Markup • Unlike HTML controls, WinJS controls don't have dedicated markup elements • Can't create Rating control by adding <rating/> to the markup • Instead, create <div> element and set data-win- control attribute to class name of control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 354. Adding Control in Markup • Unlike HTML controls, WinJS controls don't have dedicated markup elements • Can't create Rating control by adding <rating/> to the markup • Instead, create <div> element and set data-win- control attribute to class name of control • <div data-win-control="WinJS.UI.Rating"> Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 355. Hooking Things Up Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 356. Hooking Things Up • Just creating the <div> elements isn't enough Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 357. Hooking Things Up • Just creating the <div> elements isn't enough • Must also call WinJS.UI.processAll in order to instantiate WinJS controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 358. Hooking Things Up • Just creating the <div> elements isn't enough • Must also call WinJS.UI.processAll in order to instantiate WinJS controls • WinJS.UI.processAll returns a Promise Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 359. Hooking Things Up • Just creating the <div> elements isn't enough • Must also call WinJS.UI.processAll in order to instantiate WinJS controls • WinJS.UI.processAll returns a Promise • Put any code that needs to run after the call to processAll in the then method call of the promise Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 360. DEMO 5 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 361. DEMO 5 • Add a WinJS control, interact with it Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 362. Setting WinJS Control Properties Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 363. Setting WinJS Control Properties • Setting properties of an HTML control is easy: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 364. Setting WinJS Control Properties • Setting properties of an HTML control is easy: • <input type="range" min="0" max="20" /> Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 365. Setting WinJS Control Properties • Setting properties of an HTML control is easy: • <input type="range" min="0" max="20" /> • Not so for WinJS controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 366. Setting WinJS Control Properties • Setting properties of an HTML control is easy: • <input type="range" min="0" max="20" /> • Not so for WinJS controls • No dedicated attributes that set properties Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 367. Setting WinJS Control Properties • Setting properties of an HTML control is easy: • <input type="range" min="0" max="20" /> • Not so for WinJS controls • No dedicated attributes that set properties • Instead, use data-win-options attribute, and specific a JSON object (property/value pairs) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 368. Setting WinJS Control Properties • Setting properties of an HTML control is easy: • <input type="range" min="0" max="20" /> • Not so for WinJS controls • No dedicated attributes that set properties • Instead, use data-win-options attribute, and specific a JSON object (property/value pairs) • data-win-options="{name1:value1, name2:value2}" Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 369. Setting WinJS Control Properties • Setting properties of an HTML control is easy: • <input type="range" min="0" max="20" /> • Not so for WinJS controls • No dedicated attributes that set properties • Instead, use data-win-options attribute, and specific a JSON object (property/value pairs) • data-win-options="{name1:value1, name2:value2}" • Property value a string? Wrap in apostrophes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 370. DEMO 6 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 371. DEMO 6 • Set properties in markup Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 372. Setting Properties in Code Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 373. Setting Properties in Code • Can set properties of WinJS controls in code Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 374. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 375. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container • Retrieve a reference to <div> container Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 376. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container • Retrieve a reference to <div> container • Use <div> to retrieve reference to WinJS control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 377. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container • Retrieve a reference to <div> container • Use <div> to retrieve reference to WinJS control • To retrieve reference to <div> Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 378. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container • Retrieve a reference to <div> container • Use <div> to retrieve reference to WinJS control • To retrieve reference to <div> • Can use document.getElementById Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 379. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container • Retrieve a reference to <div> container • Use <div> to retrieve reference to WinJS control • To retrieve reference to <div> • Can use document.getElementById • To retrieve reference to child Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 380. Setting Properties in Code • Can set properties of WinJS controls in code • WinJS control is child of <div> container • Retrieve a reference to <div> container • Use <div> to retrieve reference to WinJS control • To retrieve reference to <div> • Can use document.getElementById • To retrieve reference to child • Use winControl property of parent Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 381. Shortcut Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 382. Shortcut • Rather than calling document.getElementById Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 383. Shortcut • Rather than calling document.getElementById • Can count on JavaScript creating variable with same name as id property of <div> element Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 384. Asynchronous Behavior! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 385. Asynchronous Behavior! • Watch out! Call to WinJS.UI.processAll is asynchronous Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 386. Asynchronous Behavior! • Watch out! Call to WinJS.UI.processAll is asynchronous • Can't execute code that uses WinJS controls immediately after Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 387. Asynchronous Behavior! • Watch out! Call to WinJS.UI.processAll is asynchronous • Can't execute code that uses WinJS controls immediately after • It may not have completed! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 388. Asynchronous Behavior! • Watch out! Call to WinJS.UI.processAll is asynchronous • Can't execute code that uses WinJS controls immediately after • It may not have completed! • WinJS.UI.processAll returns a promise Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 389. Asynchronous Behavior! • Watch out! Call to WinJS.UI.processAll is asynchronous • Can't execute code that uses WinJS controls immediately after • It may not have completed! • WinJS.UI.processAll returns a promise • Use the then method to call code that needs to run immediately after the call Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 390. DEMO 7 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 391. DEMO 7 • Retrieve reference in code Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 392. DEMO 7 • Retrieve reference in code • Set property in code Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 393. DEMO 7 • Retrieve reference in code • Set property in code • Use shortcut versions as well Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 394. Handling Events for WinJS Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 395. Handling Events for WinJS Controls • Basic concept same as event hookup for HTML controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 396. Handling Events for WinJS Controls • Basic concept same as event hookup for HTML controls • Still need to call addEventListener Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 397. Handling Events for WinJS Controls • Basic concept same as event hookup for HTML controls • Still need to call addEventListener • In JavaScript, retrieve control reference Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 398. Handling Events for WinJS Controls • Basic concept same as event hookup for HTML controls • Still need to call addEventListener • In JavaScript, retrieve control reference • Then call addEventListener for the control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 399. Handling Events for WinJS Controls • Basic concept same as event hookup for HTML controls • Still need to call addEventListener • In JavaScript, retrieve control reference • Then call addEventListener for the control • Example handles the change event for TimePicker control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 400. Handling Events for WinJS Controls • Basic concept same as event hookup for HTML controls • Still need to call addEventListener • In JavaScript, retrieve control reference • Then call addEventListener for the control • Example handles the change event for TimePicker control • Event can accept event info parameter (optional) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 401. DEMO 8 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 402. DEMO 8 • Add event handler to deal with change event Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 403. Styling HTML Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 404. Styling HTML Controls • To style HTML controls (button, textarea, etc.) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 405. Styling HTML Controls • To style HTML controls (button, textarea, etc.) • Use CSS, as you would any HTML control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 406. Styling HTML Controls • To style HTML controls (button, textarea, etc.) • Use CSS, as you would any HTML control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 407. Styling HTML Controls • To style HTML controls (button, textarea, etc.) • Use CSS, as you would any HTML control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 408. Control Components Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 409. Control Components • Typical control has several sub-parts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 410. Control Components • Typical control has several sub-parts • Text control has two parts: text value and clear button Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 411. Control Components • Typical control has several sub-parts • Text control has two parts: text value and clear button Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 412. CSS Pseudo-Elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 413. CSS Pseudo-Elements • Metro style apps using JavaScript provide CSS pseudo-elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 414. CSS Pseudo-Elements • Metro style apps using JavaScript provide CSS pseudo-elements • Let you style individual parts of controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 415. CSS Pseudo-Elements • Metro style apps using JavaScript provide CSS pseudo-elements • Let you style individual parts of controls • -ms-value and -ms-clear, for Text controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 416. CSS Pseudo-Elements • Metro style apps using JavaScript provide CSS pseudo-elements • Let you style individual parts of controls • -ms-value and -ms-clear, for Text controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 417. Available Parts Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 418. Available Parts • See documentation for complete list Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 419. Available Parts • See documentation for complete list • This list may be out of date Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 420. Available Parts • See documentation for complete list • This list may be out of date Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 421. Using Pseudo-Elements Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 422. Using Pseudo-Elements • Use CSS syntax like this: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 423. Using Pseudo-Elements • Use CSS syntax like this: • element selector::part name { /* Your styles */ } Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 424. Using Pseudo-Elements • Use CSS syntax like this: • element selector::part name { /* Your styles */ } • To style input box's Clear button: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 425. Using Pseudo-Elements • Use CSS syntax like this: • element selector::part name { /* Your styles */ } • To style input box's Clear button: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 426. Using Pseudo-Elements • Use CSS syntax like this: • element selector::part name { /* Your styles */ } • To style input box's Clear button: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 427. Modify Reveal Button Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 428. Modify Reveal Button • Password control provides button to reveal password Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 429. Modify Reveal Button • Password control provides button to reveal password • Make the button green, key white, with dashed red border? Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 430. Modify Reveal Button • Password control provides button to reveal password • Make the button green, key white, with dashed red border? • Demo shows how! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 431. DEMO 9 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 432. DEMO 9 • Style Reveal Button Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 433. Styling Intrinsic HTML Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 434. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 435. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes • Can assign to HTML controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 436. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes • Can assign to HTML controls • Change look and feel Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 437. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes • Can assign to HTML controls • Change look and feel • Assign specific class to control to modify its behavior Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 438. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes • Can assign to HTML controls • Change look and feel • Assign specific class to control to modify its behavior • Documentation lists all available classes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 439. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes • Can assign to HTML controls • Change look and feel • Assign specific class to control to modify its behavior • Documentation lists all available classes • <button class="win-backbutton"></button> Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 440. Styling Intrinsic HTML Controls • Built-in style sheets include CSS classes • Can assign to HTML controls • Change look and feel • Assign specific class to control to modify its behavior • Documentation lists all available classes • <button class="win-backbutton"></button> Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 441. Styling WinJS Controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 442. Styling WinJS Controls • Override WinJS CSS classes for the control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 443. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 444. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS • For DatePicker, override one of Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 445. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS • For DatePicker, override one of • win-datepicker Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 446. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS • For DatePicker, override one of • win-datepicker • win-datepicker-date Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 447. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS • For DatePicker, override one of • win-datepicker • win-datepicker-date • win-datepicker-month Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 448. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS • For DatePicker, override one of • win-datepicker • win-datepicker-date • win-datepicker-month • win-datepicker-year Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 449. Styling WinJS Controls • Override WinJS CSS classes for the control • For app bar, override win-appbar class in CSS • For DatePicker, override one of • win-datepicker • win-datepicker-date • win-datepicker-month • win-datepicker-year • Documentation describes all the CSS classes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 450. DEMO 10 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 451. DEMO 10 • Modify style for DatePicker control Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 452. Using Typography Classes Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 453. Using Typography Classes • Built-in style sheets also provide support for specific styles for text Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 454. Using Typography Classes • Built-in style sheets also provide support for specific styles for text • win-type-xx-large Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 455. Using Typography Classes • Built-in style sheets also provide support for specific styles for text • win-type-xx-large • win-type-medium Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 456. Using Typography Classes • Built-in style sheets also provide support for specific styles for text • win-type-xx-large • win-type-medium • win-type-xx-small Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 457. Using Typography Classes • Built-in style sheets also provide support for specific styles for text • win-type-xx-large • win-type-medium • win-type-xx-small • Using these styles allows apps to have a consistent look Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 458. DEMO 11 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 459. DEMO 11 • Use typography styles Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 460. Adding App Bars Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 461. Adding App Bars • App bar presents navigation, commands, and tools to users Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 462. Adding App Bars • App bar presents navigation, commands, and tools to users • App bar appears when user swipes from top or bottom edge of screen Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 463. Adding App Bars • App bar presents navigation, commands, and tools to users • App bar appears when user swipes from top or bottom edge of screen • Or when opened programmatically Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 464. Adding App Bars • App bar presents navigation, commands, and tools to users • App bar appears when user swipes from top or bottom edge of screen • Or when opened programmatically • Covers the bottom and top content of app Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 465. Adding App Bars • App bar presents navigation, commands, and tools to users • App bar appears when user swipes from top or bottom edge of screen • Or when opened programmatically • Covers the bottom and top content of app • Dismiss by user with edge swipe Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 466. Adding App Bars • App bar presents navigation, commands, and tools to users • App bar appears when user swipes from top or bottom edge of screen • Or when opened programmatically • Covers the bottom and top content of app • Dismiss by user with edge swipe • Or by app interaction Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 467. DEMO 12 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 468. DEMO 12 • Create app bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 469. App Bar Properties Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 470. App Bar Properties • Demo used these properties: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 471. App Bar Properties • Demo used these properties: • position: location of the bar ("top" or "bottom") Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 472. App Bar Properties • Demo used these properties: • position: location of the bar ("top" or "bottom") • undefined (default value) or any other value allows app bar to handle its own positioning Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 473. App Bar Properties • Demo used these properties: • position: location of the bar ("top" or "bottom") • undefined (default value) or any other value allows app bar to handle its own positioning • transient: should AppBar automatically show or hide; if false, must show or hide in code Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 474. App Bar Properties • Demo used these properties: • position: location of the bar ("top" or "bottom") • undefined (default value) or any other value allows app bar to handle its own positioning • transient: should AppBar automatically show or hide; if false, must show or hide in code • autoHide: milliseconds before app bar hides Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 475. App Bar Properties • Demo used these properties: • position: location of the bar ("top" or "bottom") • undefined (default value) or any other value allows app bar to handle its own positioning • transient: should AppBar automatically show or hide; if false, must show or hide in code • autoHide: milliseconds before app bar hides • lightDismiss: should AppBar hide when user clicks outside of app bar element? Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 476. Adding Buttons Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 477. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 478. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute • Set various properties: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 479. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute • Set various properties: • id Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 480. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute • Set various properties: • id • label Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 481. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute • Set various properties: • id • label • icon (WinJS.UI.AppBarIcon—many supplied) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 482. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute • Set various properties: • id • label • icon (WinJS.UI.AppBarIcon—many supplied) • section (global [right] or selection [left]) Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 483. Adding Buttons • Add <button> element, using the WinJS.UI.AppBar setting for data-win-control attribute • Set various properties: • id • label • icon (WinJS.UI.AppBarIcon—many supplied) • section (global [right] or selection [left]) • tooltip Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 484. DEMO 13 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 485. DEMO 13 • Modify App Bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 486. Add a Flyout Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 487. Add a Flyout • Flyouts show content you don't want onscreen all the time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 488. Add a Flyout • Flyouts show content you don't want onscreen all the time • Users open and dismiss flyouts at any time Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 489. Add a Flyout • Flyouts show content you don't want onscreen all the time • Users open and dismiss flyouts at any time • Useful for: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 490. Add a Flyout • Flyouts show content you don't want onscreen all the time • Users open and dismiss flyouts at any time • Useful for: • Collecting information Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 491. Add a Flyout • Flyouts show content you don't want onscreen all the time • Users open and dismiss flyouts at any time • Useful for: • Collecting information • Displaying warnings/confirmations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 492. Add a Flyout • Flyouts show content you don't want onscreen all the time • Users open and dismiss flyouts at any time • Useful for: • Collecting information • Displaying warnings/confirmations • Showing drop-down menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 493. Add a Flyout • Flyouts show content you don't want onscreen all the time • Users open and dismiss flyouts at any time • Useful for: • Collecting information • Displaying warnings/confirmations • Showing drop-down menus • Providing more Info Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 494. Flyout for Collecting Information Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 495. Flyout for Collecting Information Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 496. Flyout for Collecting Information Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 497. Flyouts for Warnings/Confirmations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 498. Flyouts for Warnings/Confirmations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 499. Flyouts for Warnings/Confirmations Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 500. Flyouts for Drop-down Menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 501. Flyouts for Drop-down Menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 502. Flyouts for Drop-down Menus Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 503. Flyouts for More Info Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 504. Flyouts for More Info Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 505. Flyouts for More Info Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 506. Flyout Guidelines Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 507. Flyout Guidelines • Do not use flyouts for: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 508. Flyout Guidelines • Do not use flyouts for: • Unexpected messages Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 509. Flyout Guidelines • Do not use flyouts for: • Unexpected messages • Presenting complex or persistent selections of commands Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 510. Flyout Guidelines • Do not use flyouts for: • Unexpected messages • Presenting complex or persistent selections of commands • Especially if they would be more convenient to the user on the app's canvas or app bar Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 511. Flyout Guidelines • Do not use flyouts for: • Unexpected messages • Presenting complex or persistent selections of commands • Especially if they would be more convenient to the user on the app's canvas or app bar • Make the design of the flyout as simple as possible Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 512. DEMO 14 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 513. DEMO 14 • Create flyout Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 514. DEMO 14 • Create flyout • Create context menu Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 515. Closing Head Shot Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 516. Closing Head Shot • Covered a little of what it takes to create a User Interface using HTML, JavaScript, and CSS Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 517. Closing Head Shot • Covered a little of what it takes to create a User Interface using HTML, JavaScript, and CSS • Obviously, tons more Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 518. Closing Head Shot • Covered a little of what it takes to create a User Interface using HTML, JavaScript, and CSS • Obviously, tons more • Many more HTML and WinJS controls Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 519. Closing Head Shot • Covered a little of what it takes to create a User Interface using HTML, JavaScript, and CSS • Obviously, tons more • Many more HTML and WinJS controls • Lots more details Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 520. Closing Head Shot • Covered a little of what it takes to create a User Interface using HTML, JavaScript, and CSS • Obviously, tons more • Many more HTML and WinJS controls • Lots more details • Any project requiring even simple controls will require some study of the documentation Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 521. Closing Head Shot • Covered a little of what it takes to create a User Interface using HTML, JavaScript, and CSS • Obviously, tons more • Many more HTML and WinJS controls • Lots more details • Any project requiring even simple controls will require some study of the documentation • All these skills expandable to other controls. Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 522. Learn More! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 523. Learn More! • This is an excerpt from a larger course. Visit www.learnnowonline.com for the full details! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 524. Learn More! • This is an excerpt from a larger course. Visit www.learnnowonline.com for the full details! Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 525. Learn More! • This is an excerpt from a larger course. Visit www.learnnowonline.com for the full details! • Learn more about Metro Style Applications on SlideShare: Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
- 526. Learn More! • This is an excerpt from a larger course. Visit www.learnnowonline.com for the full details! • Learn more about Metro Style Applications on SlideShare: • Building Windows 8 Metro Style Applications Using JavaScript and HTML5 Learn More @ http://www.learnnowonline.com Copyright © by Application Developers Training Company
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: \n
- #56: \n
- #57: \n
- #58: \n
- #59: \n
- #60: \n
- #61: \n
- #62: \n
- #63: \n
- #64: \n
- #65: \n
- #66: \n
- #67: \n
- #68: \n
- #69: \n
- #70: \n
- #71: \n
- #72: \n
- #73: \n
- #74: \n
- #75: \n
- #76: \n
- #77: \n
- #78: \n
- #79: \n
- #80: \n
- #81: \n
- #82: \n
- #83: \n
- #84: \n
- #85: \n
- #86: \n
- #87: \n
- #88: \n
- #89: \n
- #90: \n
- #91: \n
- #92: \n
- #93: \n
- #94: \n
- #95: \n
- #96: \n
- #97: \n
- #98: \n
- #99: \n
- #100: \n
- #101: \n
- #102: \n
- #103: \n
- #104: \n
- #105: \n
- #106: \n
- #107: \n
- #108: \n
- #109: \n
- #110: \n
- #111: \n
- #112: \n
- #113: \n
- #114: \n
- #115: \n
- #116: \n
- #117: \n
- #118: \n
- #119: \n
- #120: \n
- #121: \n
- #122: \n
- #123: \n
- #124: \n
- #125: \n
- #126: \n
- #127: \n
- #128: \n
- #129: \n
- #130: \n
- #131: \n
- #132: \n
- #133: \n
- #134: \n
- #135: \n
- #136: \n
- #137: \n
- #138: \n
- #139: \n
- #140: \n
- #141: \n
- #142: \n
- #143: \n
- #144: \n
- #145: \n
- #146: \n
- #147: \n
- #148: \n
- #149: \n
- #150: \n
- #151: \n
- #152: \n
- #153: \n
- #154: \n
- #155: \n
- #156: \n
- #157: \n
- #158: \n
- #159: \n
- #160: \n
- #161: \n
- #162: \n
- #163: \n
- #164: \n
- #165: \n
- #166: \n
- #167: \n
- #168: \n
- #169: \n
- #170: \n
- #171: \n
- #172: \n
- #173: \n
- #174: \n
- #175: \n
- #176: \n
- #177: \n
- #178: \n
- #179: \n
- #180: \n
- #181: \n
- #182: \n
- #183: \n
- #184: \n
- #185: \n
- #186: \n
- #187: \n
- #188: \n
- #189: \n
- #190: \n
- #191: \n
- #192: \n
- #193: \n
- #194: \n
- #195: \n
- #196: \n
- #197: \n
- #198: \n
- #199: \n
- #200: \n
- #201: \n
- #202: \n
- #203: \n
- #204: \n
- #205: \n
- #206: \n
- #207: \n
- #208: \n
- #209: \n
- #210: \n
- #211: \n
- #212: \n
- #213: \n
- #214: \n
- #215: \n
- #216: \n
- #217: \n
- #218: \n
- #219: \n
- #220: \n
- #221: \n
- #222: \n
- #223: \n
- #224: \n
- #225: \n
- #226: \n
- #227: \n
- #228: \n
- #229: \n
- #230: \n
- #231: \n
- #232: \n
- #233: \n
- #234: \n
- #235: \n
- #236: \n
- #237: \n
- #238: \n
- #239: \n
- #240: \n
- #241: \n
- #242: \n
- #243: \n
- #244: \n
- #245: \n
- #246: \n
- #247: \n
- #248: \n
- #249: \n
- #250: \n
- #251: \n
- #252: \n
- #253: \n
- #254: \n
- #255: \n
- #256: \n
- #257: \n
- #258: \n
- #259: \n
- #260: \n
- #261: \n
- #262: \n
- #263: \n
- #264: \n
- #265: \n
- #266: \n
- #267: \n
- #268: \n
- #269: \n
- #270: \n
- #271: \n
- #272: \n
- #273: \n
- #274: \n
- #275: \n
- #276: \n
- #277: \n
- #278: \n
- #279: \n
- #280: \n
- #281: \n
- #282: \n
- #283: \n
- #284: \n
- #285: \n
- #286: \n
- #287: \n
- #288: \n
- #289: \n
- #290: \n
- #291: \n
- #292: \n
- #293: \n
- #294: \n
- #295: \n
- #296: \n
- #297: \n
- #298: \n
- #299: \n
- #300: \n
- #301: \n
- #302: \n
- #303: \n
- #304: \n
- #305: \n
- #306: \n
- #307: \n
- #308: \n
- #309: \n
- #310: \n
- #311: \n
- #312: \n
- #313: \n
- #314: \n
- #315: \n
- #316: \n
- #317: \n
- #318: \n
- #319: \n
- #320: \n
- #321: \n
- #322: \n
- #323: \n
- #324: \n
- #325: \n
- #326: \n
- #327: \n
- #328: \n
- #329: \n
- #330: \n
- #331: \n
- #332: \n
- #333: \n
- #334: \n
- #335: \n
- #336: \n
- #337: \n
- #338: \n
- #339: \n
- #340: \n
- #341: \n
- #342: \n
- #343: \n
- #344: \n
- #345: \n
- #346: \n
- #347: \n
- #348: \n
- #349: \n
- #350: \n
- #351: \n
- #352: \n
- #353: \n
- #354: \n
- #355: \n
- #356: \n
- #357: \n
- #358: \n
- #359: \n
- #360: \n
- #361: \n
- #362: \n
- #363: \n
- #364: \n
- #365: \n
- #366: \n
- #367: \n
- #368: \n
- #369: \n
- #370: \n
- #371: \n
- #372: \n
- #373: \n
- #374: \n
- #375: \n
- #376: \n
- #377: \n
- #378: \n
- #379: \n
- #380: \n
- #381: \n
- #382: \n
- #383: \n
- #384: \n
- #385: \n
- #386: \n
- #387: \n
- #388: \n
- #389: \n
- #390: \n
- #391: \n
- #392: \n
- #393: \n
- #394: \n
- #395: \n
- #396: \n
- #397: \n
- #398: \n
- #399: \n
- #400: \n
- #401: \n
- #402: \n
- #403: \n
- #404: \n
- #405: \n
- #406: \n
- #407: \n
- #408: \n
- #409: \n
- #410: \n
- #411: \n
- #412: \n
- #413: \n
- #414: \n
- #415: \n
- #416: \n
- #417: \n
- #418: \n
- #419: \n
- #420: \n
- #421: \n
- #422: \n
- #423: \n
- #424: \n
- #425: \n
- #426: DEMO: rest of section\n
- #427: DEMO: rest of section\n
- #428: DEMO: rest of section\n
- #429: DEMO: rest of section\n


































































































































































































































































































































































































































































































![Adding Buttons
• Add <button> element, using the
WinJS.UI.AppBar setting for data-win-control
attribute
• Set various properties:
• id
• label
• icon (WinJS.UI.AppBarIcon—many supplied)
• section (global [right] or selection [left])
Learn More @ http://www.learnnowonline.com
Copyright © by Application Developers Training Company](https://image.slidesharecdn.com/ch02-creatingaui-120920151814-phpapp01/85/Creating-a-User-Interface-482-320.jpg)
![Adding Buttons
• Add <button> element, using the
WinJS.UI.AppBar setting for data-win-control
attribute
• Set various properties:
• id
• label
• icon (WinJS.UI.AppBarIcon—many supplied)
• section (global [right] or selection [left])
• tooltip
Learn More @ http://www.learnnowonline.com
Copyright © by Application Developers Training Company](https://image.slidesharecdn.com/ch02-creatingaui-120920151814-phpapp01/85/Creating-a-User-Interface-483-320.jpg)