CSS Lessons Learned the Hard Way (Generate Conf)
4 likes3,109 views
Zoe Mickley Gillenwater gave a talk at Generate Conference in London where she shared several mistakes she made while learning CSS flexbox and other techniques. These included misunderstanding how flex-basis works, incorrectly using CSS transforms like rotateX, and making assumptions about screen reader support that caused accessibility issues. She emphasized that vulnerability and sharing mistakes openly can help both oneself and others learn. Making mistakes is a natural part of the learning process, and perfection should not be expected or feared.
1 of 106
Downloaded 20 times










































































































Ad
Recommended
Responsive Web Design: Tips and Tricks



Responsive Web Design: Tips and TricksGautam Krishnan Here are some of the stuff I learnt while making it, and if you are working on responsive design, you should probably keep this as reference. Note: You are free to download, edit, distribute and use this work in any way you want.
Improving the Responsive Web Design Process in 2016



Improving the Responsive Web Design Process in 2016Cristina Chumillas It's been 6 years since the term Responsive Web Design (RWD) was coined and today is difficult to see new projects without implementing it. But this time has allowed us to see the implementation can be even more important than the technique and the theory.
The RWD covers from the performance to the implementation of patterns and "standard" behaviors to improve usability.
In this session reviewed tools, techniques and concepts to improve our projects:
- Performance and best practices
- CSS structuring and optization (BEM, SMACSS, etc.)
- Fixed-Pixel vs rem, em and %
- Responsive images. Drupal non-Drupal solutions and SVGs
- Asynchronous Javascript loading
- Typography in a responsive environment and FOUT, FOIT effects
- How proxy-based browsers like Opera Mini can affect, and how accessibility and Progressive Enhancement can help.
- Beyond the Mouse: Touch and keyboard events
- Using RWD patterns
Responsive Web Design



Responsive Web DesignDebra Shapiro This document provides an overview of responsive web design. It defines responsive web design as an approach that aims to provide optimal viewing experiences across different devices. It discusses the history and alternatives to responsive design. The key aspects of responsive design are then explained, including fluid grids, flexible images, CSS media queries, and using the viewport meta tag. Tools for responsive design like Bootstrap and techniques like fluid layouts are also covered. Finally, resources for further learning about responsive web design are provided.
Css3



Css3Bronson Quick This document introduces several CSS3 features including CSS3 PIE, @font-face, border-radius, border-image, rgba, box-shadow, text-shadow, linear-gradient, and columns. For each feature, it provides a brief description, examples of CSS code to implement the feature, and the browsers that support it. It also includes links to additional CSS3 resources.
Responsive Web Design: Clever Tips and Techniques



Responsive Web Design: Clever Tips and TechniquesVitaly Friedman Responsive Web design challenges Web designers to adapt a new mindset to their design and coding processes. This talk provides an overview of various practical techniques, tips and tricks that you might want to be aware of when working on a new responsive design project.
"Responsive Web Design: Clever Tips and Techniques". Vitaly Friedman, Smashin...



"Responsive Web Design: Clever Tips and Techniques". Vitaly Friedman, Smashin...Yandex Responsive web design challenges web designers to apply a new mindset to their design processes, as well as to techniques they are using in design and coding. This talk provides an overview of various practical techniques, tips and tricks that you might want to be aware of when working on a new responsive design project.
HTML5 and CSS3: does now really mean now?



HTML5 and CSS3: does now really mean now?Chris Mills Code at http://people.opera.com/cmills/css3book/css3-html5-dnrmn.zip. The browser vendors love them! The browser fans and cutting edge designers are producing some really remarkable stuff, but what do HTML5 and CSS3 really mean for you, the pragmatic designer on the street? If you sidle up to one of those guys and whisper "but what about IE6 support", they are likely to slap you in the face, or run away with their hands clamped over their ears, yelling "la lala lala, I can't hear you." In this talk, Chris Mills will have a look at some of the new features of HTML5 and CSS3 - new semantics, video, media queries, rounded corners, web fonts, drop shadows and more. He will show real world examples, and then look at how they actually perform on those shady older browsers we are often called on to support. He will then look at strategies for providing support for those older browsers, including using JavaScript, fallbacks, and progressive enhancement.
Responsive Web Design for Universal Access 2016



Responsive Web Design for Universal Access 2016Kate Walser You can improve how well your website works and looks across different devices using responsive web design techniques. But did you know you can also improve access for all users, including those with disabilities, by applying responsive techniques? Learn how.
Web Development for UX Designers



Web Development for UX DesignersAshlimarie An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
Stop reinventing the wheel: Build Responsive Websites Using Bootstrap



Stop reinventing the wheel: Build Responsive Websites Using Bootstrapfreshlybakedpixels Web development has become increasingly complex, with the advent of smartphones, tablets, and multiple browsers with varying capabilities. Bootstrap makes the process faster by providing pre-written HTML, CSS, and Javascript that has been thoroughly tested and debugged. Learn how to get started with this framework, and build a responsive web page. Explore commonly used components such as buttons, tabs, tooltips, pop-ups, and third-party plugins. See examples of beautiful websites built on Bootstrap.
Presented on Oct 5, 2015 at HighEdWeb 2015, Milwaukee, WI
Harness jQuery Templates and Data Link



Harness jQuery Templates and Data LinkBorisMoore This document discusses using jQuery Templates and Data Link to build dynamic data-driven browser applications. It describes how jQuery Templates can be used to render templates from data but offers limited interactivity. jQuery Data Link allows binding data to HTML but has no templating. The presentation previews a new approach called JsViews that integrates Templates and Data Link to provide both fast rendering of templates to static HTML strings as well as fully interactive and responsive views through two-way data binding between templates and JavaScript data objects.
Front End Best Practices



Front End Best PracticesHolger Bartel Front End Best Practices: A Selection of Best Practices, Tips, Tricks & Good Advice For Today’s Front End Development. Practices mentioned in this presentation range from basic principles to more advanced tools and techniques. By Holger Bartel for WomenWhoCodeHK 23/07/2014
Responsive design: techniques and tricks to prepare your websites for the mul...



Responsive design: techniques and tricks to prepare your websites for the mul...Andreas Bovens Websites are viewed on all kinds of devices, in all kinds of browsers. In this presentation, I explain how you can adapt your site to these different environments, using modern browser hooks and techniques.
I cover the various aspects (and some gotchas) of the viewport mechanism and media queries, and shed a light on how new CSS3 properties allow you to optimize images and videos for multiple screens.
Decoupling the Front-end with Modular CSS



Decoupling the Front-end with Modular CSSJulie Cameron CSS is hard. It’s a simple language, but getting it right and avoiding specificity hell can be a challenge if you don’t have the right framework to back you up. Especially in large scaling projects, you might start adding ID selectors here and !important properties there and the next thing you know you’ve backed yourself into a corner where even the smallest of UI changes will take hours to work out. Ew.
Or how about this? Ever jump into a project and find that even the slightest markup change results in broken JavaScript AND sometimes even broken backend feature tests?! WTF. Ew.
This talk will look at how taking a modular, object-oriented approach to CSS can turn frontend woes into frontend wins. We’ll examine modern CSS approaches like OOCSS, SMACSS, and BEM and demonstrate how they will help to not only decouple your CSS styles and reduce specificity conflicts, but how they will also help to decouple your CSS and HTML from your JavaScript and feature specs.
Video from SEM.js November 2014: http://youtu.be/HoQ-QEusyS0
Real World Web components



Real World Web componentsJarrod Overson The document discusses web components, which include HTML templates, custom elements, shadow DOM, and HTML imports. Web components allow the creation of reusable custom elements with their own styles and DOM structure. They provide encapsulation and help avoid issues with global namespaces. While browser support is still emerging for some features, polyfills exist and frameworks like Polymer make web components accessible today. Web components represent an important evolution of the web that will improve how code is structured and shared.
jQuery For Beginners - jQuery Conference 2009



jQuery For Beginners - jQuery Conference 2009Ralph Whitbeck This document outlines a presentation on beginning jQuery. It introduces jQuery, its history and core team. It also covers how to set up jQuery and explains its core functionality, including selecting elements, manipulating the DOM, AJAX, and events.
Accessibility - A feature you can build



Accessibility - A feature you can buildMonika Piotrowicz From jQuery San Diego, held Feb 12-13 2014, my talk on web accessibility for web developers. I cover basic techniques, introduce screen readers and ARIA, and go over testing. The goal is to demystify accessibility so we can weave it in to applications today.
HTTP 2.0 - Web Unleashed 2015



HTTP 2.0 - Web Unleashed 2015dmethvin HTTP 2.0 makes the existing web faster, but there are things that web devs can do to make their sites and apps even better with very little work.
Responsive & Responsible Web Design in DNN



Responsive & Responsible Web Design in DNNgravityworksdd DNN is an excellent platform for a responsive website, but its important to know the ''Do's'' and ''Don'ts'' when designing responsively. This presentation will cover all things responsive: from wireframes and mockups, to media queries and javascript snippets. Get valuable tips on how to create a responsive site following modern web standards, while harnessing the power of the DNN framework. Learn how to design and plan your site, develop layouts with a fluid grid, and test to ensure your site looks great on tons of devices!
Modern Front-End Development



Modern Front-End Developmentmwrather A talk on front-end developer tools including Yeoman, Grunt.js, Require.js, Bower, and SASS given at Drupal Camp LA 2013.
This talk doesn't address Drupal specifically, but it was aimed to give the audience of drupal developers a look into the state of the art.
Web Design Primer Sample - HTML CSS JS



Web Design Primer Sample - HTML CSS JSBootstrap Creative A guide to help you achieve code consistency that adheres to best practices. Sections include: What is a URL?, Naming Conventions, Project Folder Structure, Code Guide, Images Guide, and Things I wish I Knew Upfront
State of jQuery June 2013 - Portland



State of jQuery June 2013 - Portlanddmethvin The jQuery Foundation coordinates work on the jQuery project, including code, documentation, infrastructure, and events. It is a non-profit organization funded by conferences, donations, and memberships. The Foundation maintains jQuery and related projects like jQuery UI, jQuery Mobile, and QUnit on GitHub. jQuery 1.x continues to support older browsers while jQuery 2.x supports modern browsers, with both versions maintaining API compatibility. Major releases in 2012 included jQuery 1.9 in January and jQuery 2.0 in April.
PrairieDevCon 2014 - Web Doesn't Mean Slow



PrairieDevCon 2014 - Web Doesn't Mean Slowdmethvin Web sites can be fast and responsive once you understand the process web browsers use to load and run web pages. We'll look at using tools like WebPageTest to analyze and optimize web pages.
Fundamental JQuery



Fundamental JQueryAchmad Solichin This document provides an overview and agenda for a jQuery training session. It introduces jQuery as a JavaScript library that simplifies tasks like HTML document manipulation. It then covers various jQuery basics like selectors and events. The document also summarizes how jQuery can be used for animations, scrolling, forms, images, and more. Examples are given throughout to illustrate jQuery concepts and APIs.
Whirlwind Tour of SVG (plus RaphaelJS)



Whirlwind Tour of SVG (plus RaphaelJS)Marc Grabanski Marc Grabanski gave a whirlwind tour of Scalable Vector Graphics (SVG), covering the basics of SVG including elements, embedding SVG, features like DOM structure and filters, demos of transformations and animation, and tools like RaphaelJS. The presentation provided an overview of SVG and highlighted its advantages like scalability, accessibility, and use of HTML and CSS. Examples of various SVG elements, embedding methods, and features like filters and transformations were demonstrated.
Front-End Frameworks: a quick overview



Front-End Frameworks: a quick overviewDiacode This document provides an overview of various front-end frameworks and tools. It discusses HTML templating languages like HAML and templating engines like Handlebars. It also covers CSS preprocessors like SASS and LESS. JavaScript libraries and frameworks covered include jQuery, Backbone, Spine and CoffeeScript. Boilerplates like HTML5 Boilerplate and frameworks like Twitter Bootstrap and Zurb Foundation are also summarized. The document encourages trying new tools but not feeling overwhelmed by the many options and focusing on those most helpful.
[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)Christopher Schmitt Chrome 4+
IE9+
Opera 10.5+
Safari 3.1+ (H.264 video requires QuickTime)
Mobile Safari 3.2+
Android 2.2+
BlackBerry 7+
Opera Mobile 10.1+
Firefox Mobile 4+
Chrome for Android 18+
Internet Explorer Mobile 10+
61
HTML5 VIDEO
62
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Video Demo</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="movie.
jQueryTO: State of jQuery March 2013



jQueryTO: State of jQuery March 2013dmethvin The document summarizes the state of jQuery in 2013. It discusses the creation of the jQuery Foundation in 2012 to coordinate work on jQuery and related projects. It outlines major changes between jQuery 1.9 and 2.0, including dropping support for older browsers and APIs. It emphasizes that jQuery 1.9 remains suitable for most public websites, while 2.0 is better suited for newer environments. The document encourages developers to test alpha and beta versions to help improve jQuery.
How Joomla Works



How Joomla WorksAmit Kumar Singh this tells us about request flow in joomla and the relation between the database.
Ad
More Related Content
What's hot (20)
Web Development for UX Designers



Web Development for UX DesignersAshlimarie An overview of web development essentials that will help you as a user experience designer to not only understand how to integrate designs with development components, but also to learn some tips on interacting effectively with developers.
Stop reinventing the wheel: Build Responsive Websites Using Bootstrap



Stop reinventing the wheel: Build Responsive Websites Using Bootstrapfreshlybakedpixels Web development has become increasingly complex, with the advent of smartphones, tablets, and multiple browsers with varying capabilities. Bootstrap makes the process faster by providing pre-written HTML, CSS, and Javascript that has been thoroughly tested and debugged. Learn how to get started with this framework, and build a responsive web page. Explore commonly used components such as buttons, tabs, tooltips, pop-ups, and third-party plugins. See examples of beautiful websites built on Bootstrap.
Presented on Oct 5, 2015 at HighEdWeb 2015, Milwaukee, WI
Harness jQuery Templates and Data Link



Harness jQuery Templates and Data LinkBorisMoore This document discusses using jQuery Templates and Data Link to build dynamic data-driven browser applications. It describes how jQuery Templates can be used to render templates from data but offers limited interactivity. jQuery Data Link allows binding data to HTML but has no templating. The presentation previews a new approach called JsViews that integrates Templates and Data Link to provide both fast rendering of templates to static HTML strings as well as fully interactive and responsive views through two-way data binding between templates and JavaScript data objects.
Front End Best Practices



Front End Best PracticesHolger Bartel Front End Best Practices: A Selection of Best Practices, Tips, Tricks & Good Advice For Today’s Front End Development. Practices mentioned in this presentation range from basic principles to more advanced tools and techniques. By Holger Bartel for WomenWhoCodeHK 23/07/2014
Responsive design: techniques and tricks to prepare your websites for the mul...



Responsive design: techniques and tricks to prepare your websites for the mul...Andreas Bovens Websites are viewed on all kinds of devices, in all kinds of browsers. In this presentation, I explain how you can adapt your site to these different environments, using modern browser hooks and techniques.
I cover the various aspects (and some gotchas) of the viewport mechanism and media queries, and shed a light on how new CSS3 properties allow you to optimize images and videos for multiple screens.
Decoupling the Front-end with Modular CSS



Decoupling the Front-end with Modular CSSJulie Cameron CSS is hard. It’s a simple language, but getting it right and avoiding specificity hell can be a challenge if you don’t have the right framework to back you up. Especially in large scaling projects, you might start adding ID selectors here and !important properties there and the next thing you know you’ve backed yourself into a corner where even the smallest of UI changes will take hours to work out. Ew.
Or how about this? Ever jump into a project and find that even the slightest markup change results in broken JavaScript AND sometimes even broken backend feature tests?! WTF. Ew.
This talk will look at how taking a modular, object-oriented approach to CSS can turn frontend woes into frontend wins. We’ll examine modern CSS approaches like OOCSS, SMACSS, and BEM and demonstrate how they will help to not only decouple your CSS styles and reduce specificity conflicts, but how they will also help to decouple your CSS and HTML from your JavaScript and feature specs.
Video from SEM.js November 2014: http://youtu.be/HoQ-QEusyS0
Real World Web components



Real World Web componentsJarrod Overson The document discusses web components, which include HTML templates, custom elements, shadow DOM, and HTML imports. Web components allow the creation of reusable custom elements with their own styles and DOM structure. They provide encapsulation and help avoid issues with global namespaces. While browser support is still emerging for some features, polyfills exist and frameworks like Polymer make web components accessible today. Web components represent an important evolution of the web that will improve how code is structured and shared.
jQuery For Beginners - jQuery Conference 2009



jQuery For Beginners - jQuery Conference 2009Ralph Whitbeck This document outlines a presentation on beginning jQuery. It introduces jQuery, its history and core team. It also covers how to set up jQuery and explains its core functionality, including selecting elements, manipulating the DOM, AJAX, and events.
Accessibility - A feature you can build



Accessibility - A feature you can buildMonika Piotrowicz From jQuery San Diego, held Feb 12-13 2014, my talk on web accessibility for web developers. I cover basic techniques, introduce screen readers and ARIA, and go over testing. The goal is to demystify accessibility so we can weave it in to applications today.
HTTP 2.0 - Web Unleashed 2015



HTTP 2.0 - Web Unleashed 2015dmethvin HTTP 2.0 makes the existing web faster, but there are things that web devs can do to make their sites and apps even better with very little work.
Responsive & Responsible Web Design in DNN



Responsive & Responsible Web Design in DNNgravityworksdd DNN is an excellent platform for a responsive website, but its important to know the ''Do's'' and ''Don'ts'' when designing responsively. This presentation will cover all things responsive: from wireframes and mockups, to media queries and javascript snippets. Get valuable tips on how to create a responsive site following modern web standards, while harnessing the power of the DNN framework. Learn how to design and plan your site, develop layouts with a fluid grid, and test to ensure your site looks great on tons of devices!
Modern Front-End Development



Modern Front-End Developmentmwrather A talk on front-end developer tools including Yeoman, Grunt.js, Require.js, Bower, and SASS given at Drupal Camp LA 2013.
This talk doesn't address Drupal specifically, but it was aimed to give the audience of drupal developers a look into the state of the art.
Web Design Primer Sample - HTML CSS JS



Web Design Primer Sample - HTML CSS JSBootstrap Creative A guide to help you achieve code consistency that adheres to best practices. Sections include: What is a URL?, Naming Conventions, Project Folder Structure, Code Guide, Images Guide, and Things I wish I Knew Upfront
State of jQuery June 2013 - Portland



State of jQuery June 2013 - Portlanddmethvin The jQuery Foundation coordinates work on the jQuery project, including code, documentation, infrastructure, and events. It is a non-profit organization funded by conferences, donations, and memberships. The Foundation maintains jQuery and related projects like jQuery UI, jQuery Mobile, and QUnit on GitHub. jQuery 1.x continues to support older browsers while jQuery 2.x supports modern browsers, with both versions maintaining API compatibility. Major releases in 2012 included jQuery 1.9 in January and jQuery 2.0 in April.
PrairieDevCon 2014 - Web Doesn't Mean Slow



PrairieDevCon 2014 - Web Doesn't Mean Slowdmethvin Web sites can be fast and responsive once you understand the process web browsers use to load and run web pages. We'll look at using tools like WebPageTest to analyze and optimize web pages.
Fundamental JQuery



Fundamental JQueryAchmad Solichin This document provides an overview and agenda for a jQuery training session. It introduces jQuery as a JavaScript library that simplifies tasks like HTML document manipulation. It then covers various jQuery basics like selectors and events. The document also summarizes how jQuery can be used for animations, scrolling, forms, images, and more. Examples are given throughout to illustrate jQuery concepts and APIs.
Whirlwind Tour of SVG (plus RaphaelJS)



Whirlwind Tour of SVG (plus RaphaelJS)Marc Grabanski Marc Grabanski gave a whirlwind tour of Scalable Vector Graphics (SVG), covering the basics of SVG including elements, embedding SVG, features like DOM structure and filters, demos of transformations and animation, and tools like RaphaelJS. The presentation provided an overview of SVG and highlighted its advantages like scalability, accessibility, and use of HTML and CSS. Examples of various SVG elements, embedding methods, and features like filters and transformations were demonstrated.
Front-End Frameworks: a quick overview



Front-End Frameworks: a quick overviewDiacode This document provides an overview of various front-end frameworks and tools. It discusses HTML templating languages like HAML and templating engines like Handlebars. It also covers CSS preprocessors like SASS and LESS. JavaScript libraries and frameworks covered include jQuery, Backbone, Spine and CoffeeScript. Boilerplates like HTML5 Boilerplate and frameworks like Twitter Bootstrap and Zurb Foundation are also summarized. The document encourages trying new tools but not feeling overwhelmed by the many options and focusing on those most helpful.
[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)](https://cdn.slidesharecdn.com/ss_thumbnails/hewebar-2012-beyond-desktop-browsing-120729151254-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[HEWEBAR 2012] Beyond Desktop Browsing (HTML5)Christopher Schmitt Chrome 4+
IE9+
Opera 10.5+
Safari 3.1+ (H.264 video requires QuickTime)
Mobile Safari 3.2+
Android 2.2+
BlackBerry 7+
Opera Mobile 10.1+
Firefox Mobile 4+
Chrome for Android 18+
Internet Explorer Mobile 10+
61
HTML5 VIDEO
62
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Video Demo</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="movie.
jQueryTO: State of jQuery March 2013



jQueryTO: State of jQuery March 2013dmethvin The document summarizes the state of jQuery in 2013. It discusses the creation of the jQuery Foundation in 2012 to coordinate work on jQuery and related projects. It outlines major changes between jQuery 1.9 and 2.0, including dropping support for older browsers and APIs. It emphasizes that jQuery 1.9 remains suitable for most public websites, while 2.0 is better suited for newer environments. The document encourages developers to test alpha and beta versions to help improve jQuery.
Viewers also liked (20)
How Joomla Works



How Joomla WorksAmit Kumar Singh this tells us about request flow in joomla and the relation between the database.
Php Security



Php SecurityAmit Kumar Singh The document discusses various security issues that web applications face such as hacker attacks, denial of service, and server hijacking. It outlines best practices for PHP security including input validation, preventing XSS attacks, and using functions like escapeshellarg() when calling external programs to avoid SQL injection and arbitrary command execution. The overall message is that input should never be trusted and proper validation is needed to develop secure PHP applications.
Organisation and navigation



Organisation and navigationLon Barfield First year Digital Media studio. Design and build of a portfolio using HOTGLUE. Basics of structure and navigation design. Introduced with a look at designing within system restraints with real hotglue!
Custom Post Type and Taxonomies in WordPress 3.x



Custom Post Type and Taxonomies in WordPress 3.xAmit Kumar Singh I gave a talk on what is Custom Post Types and Taxonomies, and how to use them you your themes/plugins at WordCamp Jabalpur 2011.
FL Blog Con 2015: How To Find The Best WordPress Plugins For You



FL Blog Con 2015: How To Find The Best WordPress Plugins For YouAdam Soucie An updated version of my WordCamp Miami 2015 talk, tailored for FL Blog Con and their blogger-focused audience.
Joomla Request To Response



Joomla Request To ResponseAmit Kumar Singh This document summarizes the request and response process in Joomla. It explains that when a request is made, Joomla loads the framework and initializes the application. It then fires the onAfterInitialise event, which is used by system plugins. It routes the request and fires the onAfterRoute event, then dispatches the request and fires onAfterDispatch. After rendering, it fires onAfterRoute which plugins like cache and SEF use. Finally, it sends the response.
Images and Tables in HTML



Images and Tables in HTMLAarti P HTML allows images and tables to be inserted into web pages. Images are added using the <IMG> tag which specifies attributes like the image source URL, height, width, and alternative text. Tables organize data into rows and columns and use <TABLE>, <TR>, <TH>, and <TD> tags. Attributes control table properties such as borders, cell padding, alignment, column spans, and row spans. Captions can be added above or below tables using <CAPTION> tags.
WordPress as Rapid Prototyping Tool



WordPress as Rapid Prototyping ToolAmit Kumar Singh I gave a talk at WordCamp mumbai 2014, where i presented the idea that we can create more realistic prototypes on WordPress without writing single line of code. I believe that is the future of Prototyping
Пингвины из калининграда



Пингвины из калининградаAndrew Yashenko Новые факторы ранжирования. Лекция от Евгения Костина, руководителя отдела продаж в компании SeoPult. Данная презентация была показана на первой международной выставке Internet Avenue 2013, 26 апреля.
Bdd and dsl как способ построения коммуникации на проекте



Bdd and dsl как способ построения коммуникации на проектеISsoft This document discusses Behavior Driven Development (BDD) and Domain Specific Languages (DSLs). It defines BDD as a formalized approach to effective communication between project teams using behavioral specifications, backlog items, acceptance tests and a ubiquitous language. DSLs are described as computer programming languages with limited expressiveness focused on a particular domain. The benefits of DSLs include improved productivity by making code easier to read and understand and avoiding duplication. DSLs can also help communicate with domain experts by providing a language for their domain. Potential problems with DSLs include lack of experience using or developing them and not having resources for the time required.
Getting Started With Php Frameworks @BCP5



Getting Started With Php Frameworks @BCP5Amit Kumar Singh The document discusses how to get started with PHP frameworks. It defines what a framework is and explains that frameworks provide common functionality that can be overridden by user code to provide specific functionality. Frameworks aim to reduce overhead in web development by handling common tasks like database interaction and presentation layers. The document advises studying the default behaviors and libraries of potential frameworks before choosing one based on factors like ease of use, extensibility and stability. It recommends building a sample application to become familiar with the selected framework and provides tips for getting help when facing difficulties.
CSS Lessons Learned the Hard Way (ConvergeSE)



CSS Lessons Learned the Hard Way (ConvergeSE)Zoe Gillenwater A collection of mistakes I've made in my CSS, how I fixed them, and how trying and failing has made me better.
Ad
Similar to CSS Lessons Learned the Hard Way (Generate Conf) (20)
CSS Lessons Learned The Hard Way – Zoe Gillenwater



CSS Lessons Learned The Hard Way – Zoe Gillenwaterbeyond tellerrand You’ve probably heard the phrase “learn to fail or fail to learn.” The idea that making mistakes is essential to success has almost become clichéd by now. But in this talk, Zoe is prepared to embarrass herself with tales of her web design screw-ups to prove just how important and powerful it truly is to make mistakes in our work. Along the way, you’ll learn CSS tips and tricks that Zoe learned the hard way so that you don’t repeat her mistakes. Go out, try new things with CSS, and make new mistakes of your very own!
This talk was given at beyond tellerrand // BERLIN 2014, 5 November 2014
CSS Lessons Learned the Hard Way (Beyond Tellerand)



CSS Lessons Learned the Hard Way (Beyond Tellerand)Zoe Gillenwater A collection of mistakes I've made in my CSS, how I fixed them, and how trying and failing has made me better.
Leveling Up With Flexbox (Smart Web Conference)



Leveling Up With Flexbox (Smart Web Conference)Zoe Gillenwater View the live demos and get links to related resources at www.zomigi.com/blog/leveling-up-with-flexbox.
the 5 layers of web accessibility - Open Web Camp II



the 5 layers of web accessibility - Open Web Camp IIDirk Ginader Dirk Ginader, part of the Yahoo! Accessibility Taskforce, will talk about the “5 Layers of Web Accessibility”. He extents the commonly known 3 layers model consisting of HTML, CSS and JavaScript with 2 new layers for more accessibility. He shows how easy it can be to make a website or web application more accessible by following simple rules.
see:
http://openwebcamp.org/agenda/#5_layers_of_accessibility
Web Zurich - Make your animations perform well



Web Zurich - Make your animations perform wellAnna Migas 1. The document discusses techniques for optimizing CSS animations such as only animating transform and opacity properties, using will-change, requestAnimationFrame, and the FLIP technique when applicable.
2. It recommends not overusing animations, layers, or optimizing too many elements to avoid performance issues.
3. Key resources listed provide further information on high performance animations, browser rendering, and CSS animation optimization best practices.
Techniques For A Modern Web UI (With Notes)



Techniques For A Modern Web UI (With Notes)patrick.t.joyce I recently gave this presentation to my department at work. It is a relatively brief introduction to several modern web UI patterns.
Using Flexbox Today (CSS Summit 2016)



Using Flexbox Today (CSS Summit 2016)Zoe Gillenwater With solidified syntax and great browser support, flexbox, the CSS layout module that can make your layouts more flexible and responsive with ease, is finally ready to be used in your real-world work. We’ll talk about the when, what, and how of using flexbox today: when it’s a great choice use flexbox (and when not to), what UI and UX problems it can help you solve, and how to add it to your layouts in a robust way that doesn’t harm non-supporting browsers or accessibility. You’ll learn a step-by-step process for deciding on and deploying flexbox, with lots of examples along the way of flexbox in the wild.
Look ma! No images!



Look ma! No images!Lennart Schoors 1. The document discusses using CSS to create visual elements like shapes, logos, and icons instead of images for performance, maintainability, and resolution independence reasons.
2. It provides examples of how to create basic shapes like rectangles, circles, and triangles using CSS properties like border-radius, gradients, and positioning.
3. The document also covers techniques for generating HTML elements, using pseudo-elements, and manipulating elements with transforms to create effects like masks and shadows.
Just One (CSS Dev Conference keynote)



Just One (CSS Dev Conference keynote)Zoe Gillenwater Keynote presented at CSS Dev Conference on October 21, 2013. I talked about evolving who we are as web designers and developers by focusing on the power of "just one" in learning, failing, and accepting. Simplicity is powerful.
Leveling Up with Flexbox (Smashing Conference)



Leveling Up with Flexbox (Smashing Conference)Zoe Gillenwater View the live demos and get links to related resources at www.zomigi.com/blog/leveling-up-with-flexbox.
Professional web development with libraries



Professional web development with librariesChristian Heilmann A brownbag presentation at IPC media in London about the need to use libraries to make web development much less random and more professional. Get the audio at: http://www.archive.org/details/ProfessionalWebDevelopmentWithLibraries
Fewd week7 slides



Fewd week7 slidesWilliam Myers This document provides an overview of responsive web design concepts including layouts, units like REM and EM, media queries, viewports, and grids. It discusses static, liquid, adaptive and responsive layouts. REM units are described as root EM units. Media queries are introduced as a way to apply different styles based on screen width. Viewport meta tags are covered to enable responsive scaling. Grid systems using floats or frameworks like Bootstrap are also summarized.
Introduction to Responsive Design v.2



Introduction to Responsive Design v.2Clarissa Peterson This is the same workshop from August, but about 40 new slides, mostly at the end.
A hands-on workshop for DC Web Women on September 11, 2012.
Mobile Monday Presentation: Responsive Web Design



Mobile Monday Presentation: Responsive Web DesignCantina Real world aspects of implementing flexible, mobile and future-friendly sites through responsive design.
Real solutions, no tricks



Real solutions, no tricksJens Grochtdreis English version of a talk given at SAE Alumni Convention 2011 in Berlin, covering modern web development with HTML5 and CSS3
Business of Front-end Web Development



Business of Front-end Web DevelopmentRachel Andrew 1) Rachel Andrew discusses considerations when choosing tools and frameworks for front-end development projects, emphasizing progressive enhancement and ensuring the core experience works for all.
2) She argues against over-reliance on frameworks, which can mask issues and prevent learning core skills. Frameworks should be used lightly and evaluated on a case-by-case basis.
3) Andrew talks about the importance of standards-based development and contributing to emerging specifications like CSS Grid Layout, rather than depending entirely on pre-processors. Her goal is to encourage continued progress of the open web.
Responsive Web Design - Drupal Camp CPH



Responsive Web Design - Drupal Camp CPHPeytz Design This document discusses responsive web design. It begins by explaining that current grid/layout thinking is based on pages, but with responsive design there is no page. It then discusses how responsive design works by using fluid grids, flexible images and media, and media queries to adapt the layout based on screen size. It provides examples of how to implement a fluid grid and make images flexible. Finally, it gives some tips for responsive design such as using relative sizing and media queries to define breakpoints for different screen widths.
Putting Flexbox into Practice (Fronteers)



Putting Flexbox into Practice (Fronteers)Zoe Gillenwater Putting Flexbox into Practice presentation for Fronteers conference, October 10, 2013. Slightly updated version of slides posted in September. Get links to the demo page and related resources at http://www.zomigi.com/blog/flexbox-presentation.
RWD in the Wild



RWD in the WildRich Quick 1. The document discusses responsive web design (RWD) and how it can be implemented simply using media queries.
2. It notes that RWD only requires learning one line of code - media queries like @media screen and (min-width:1025px) { /* your CSS here */ }
3. However, it also cautions that RWD requires more than just technical implementation - it involves designing for different screen sizes and a focus on user experience across devices.
Eye candy for your iPhone



Eye candy for your iPhoneBrian Shim This document discusses techniques to make a WordPress site resemble a native iPhone app, including hiding the browser address bar, scaling the window properly, customizing the home screen icon and splash screen, and putting the site into full-screen mode. While not a substitute for a responsive design, these tricks can provide a better mobile experience and make the site look more like a true app. Examples are provided of the code needed and the impact on a sample site.
Ad
More from Zoe Gillenwater (20)
Using Flexbox Today (Frontier Conf 2016)



Using Flexbox Today (Frontier Conf 2016)Zoe Gillenwater With solidified syntax and great browser support, flexbox, the CSS layout module that can make your layouts more flexible and responsive with ease, is finally ready to be used in your real-world work. We’ll talk about the when, what, and how of using flexbox today: when it’s a great choice use flexbox (and when not to), what UI and UX problems it can help you solve, and how to add it to your layouts in a robust way that doesn’t harm non-supporting browsers or accessibility. You’ll learn a step-by-step process for deciding on and deploying flexbox, with lots of examples along the way of flexbox in the wild.
Using Flexbox Today (Generate Sydney 2016)



Using Flexbox Today (Generate Sydney 2016)Zoe Gillenwater With solidified syntax and great browser support, flexbox, the CSS layout module that can make your layouts more flexible and responsive with ease, is finally ready to be used in your real-world work. We’ll talk about the when, what, and how of using flexbox today: when it’s a great choice use flexbox (and when not to), what UI and UX problems it can help you solve, and how to add it to your layouts in a robust way that doesn’t harm non-supporting browsers or accessibility. You’ll learn a step-by-step process for deciding on and deploying flexbox, with lots of examples along the way of flexbox in the wild.
Using Flexbox Today (Frontend United 2016)



Using Flexbox Today (Frontend United 2016)Zoe Gillenwater With solidified syntax and great browser support, flexbox, the CSS layout module that can make your layouts more flexible and responsive with ease, is finally ready to be used in your real-world work. We’ll talk about the when, what, and how of using flexbox today: when it’s a great choice use flexbox (and when not to), what UI and UX problems it can help you solve, and how to add it to your layouts in a robust way that doesn’t harm non-supporting browsers or accessibility. You’ll learn a step-by-step process for deciding on and deploying flexbox, with lots of examples along the way of flexbox in the wild.
Show vs. Tell in UX Design (Front in Amsterdam)



Show vs. Tell in UX Design (Front in Amsterdam)Zoe Gillenwater We’ve all heard these “laws” of design: “People don’t read on the web.” “If you have to explain how to use your product, you’ve failed.” “A picture is worth a thousand words.” It seems like our job as designers is to make things as intuitive as possible, using as few words as possible so that the meaning is self-evident through our visual design. But does this always produce the best user experience? Is showing always better than telling? We’ll look at several examples of design from the real world, the web, and apps that use showing, telling, or both as a method for producing the best UX. Rather than just assuming one is always better than the other, learn how to choose the right approach for your particular design problem and users.
Enhancing Responsiveness with Flexbox (CSS Conf EU 2015)



Enhancing Responsiveness with Flexbox (CSS Conf EU 2015)Zoe Gillenwater Flexbox and responsive web design go great together, like peanut butter and jelly! Flexbox gives you more control over the things you care about in a responsive layout and lets you create much morecomplex and reliable layouts than you can with floats, table display, or inline-block. All with far less CSS.
In this talk, you’ll learn what flexbox features are particularly suited to responsive layouts and how you can harness them by applying flexbox as a progressive enhancement. We’ll look at examples of responsive page components and patterns that you can enhance further by layering flexbox on top of other layout methods, ensuring all users get a good experience.
Responsive Flexbox Inspiration (Responsive Day Out)



Responsive Flexbox Inspiration (Responsive Day Out)Zoe Gillenwater I think the biggest obstacle to getting started with flexbox is not being able to picture how to use it, because you’re stuck thinking in terms of what was possible with floats and other old layout methods. It was the same when we switched from tables to CSS layout, and from fixed to fluid layout—you had to make a mental shift to start thinking in terms of the new possibilities and approaches to old problems.
Flexbox lets you do lots of things you haven’t been able to do before, and some things you could do before but now in a simpler way. Once you see what flexbox can do in the real world, you can start picturing how to use it in your own work to solve real RWD problems today. Flexbox can be tricky to wrap your head around at first, but once you’ve learned it, it’s an incredibly quick, cheap way for you to add more responsiveness to your components.
Enhancing Responsiveness With Flexbox (CSS Day)



Enhancing Responsiveness With Flexbox (CSS Day)Zoe Gillenwater View the demos and get links to related files at http://zomigi.com/blog/rwd-flexbox. In this presentation, I talked about how to actually put flexbox to use in the real world—today. I demonstrated a bunch of practical ideas for how to use flexbox as progressive enhancement to improve sizing, spacing, and order in responsive web design, while still ensuring non-supporting browsers get an acceptable fallback experience.
Enhancing Responsiveness With Flexbox (Smashing Conference)



Enhancing Responsiveness With Flexbox (Smashing Conference)Zoe Gillenwater View the demos and get links to related files at http://zomigi.com/blog/rwd-flexbox. In this presentation, I talked about how to actually put flexbox to use in the real world—today. I demonstrated a bunch of practical ideas for how to use flexbox as progressive enhancement to improve sizing, spacing, and order in responsive web design, while still ensuring non-supporting browsers get an acceptable fallback experience.
Enhancing Responsiveness with Flexbox (RWD Summit)



Enhancing Responsiveness with Flexbox (RWD Summit)Zoe Gillenwater This document discusses using flexbox for responsive web design. It begins with an overview of problems with other layout methods like floats and tables. Flexbox solves many of these issues by allowing boxes to automatically grow and shrink, be proportionally sized, and be laid out in any direction. The document demonstrates several uses of flexbox properties like flex-direction, justify-content, align-items and order to create responsive navigation bars, stacked icons, equal height columns, and reordering content. It emphasizes using flexbox now for progressive enhancement and discusses techniques for providing non-flexbox fallbacks.
Putting Flexbox into Practice



Putting Flexbox into PracticeZoe Gillenwater 1. The document discusses the CSS Flexible Box Layout Module (flexbox) and how to implement it.
2. Flexbox allows items to be laid out flexibly on a page and makes it easier to create responsive page layouts without needing many media queries.
3. The document demonstrates how to use various flexbox properties like flex-direction, flex-wrap, justify-content, and order to create common layouts like navigation bars, forms, and grids.
CSS3 Layout



CSS3 LayoutZoe Gillenwater This document discusses CSS layout techniques, including past, present, and future options. It covers problems with traditional table-based and float-based layouts, as well as new CSS3 specifications for flexible box layout, grid layout, multi-column layout, and regions. Key upcoming features discussed include new float values, containment of floats, wrapping of floats, grid layout definitions and placement of elements, and flexible box properties for automatic sizing of elements.
Building Responsive Layouts



Building Responsive LayoutsZoe Gillenwater The updated CSS Dev Conference version of my Building Responsive Layouts talk. Get links to lots of related resources at http://zomigi.com/blog/responsive-layouts-css-dev-conf.
The Future of CSS Layout



The Future of CSS LayoutZoe Gillenwater View the demo pages and get links to related resources at http://zomigi.com/blog/future-css-layout-fowd
Building Responsive Layouts



Building Responsive LayoutsZoe Gillenwater Zoe Mickley Gillenwater gave a presentation on building responsive web layouts. She discussed why responsive design works, different types of responsive layouts like fluid and hybrid layouts, using media queries to provide different styles for different screen sizes, and techniques for implementing responsive grids and spacing. She provided examples of CSS for fluid layouts, using media queries, and conditional comments or JavaScript for older browsers.
CSS3, Media Queries, and Responsive Design



CSS3, Media Queries, and Responsive DesignZoe Gillenwater This document discusses responsive web design using CSS3 media queries. It begins with an introduction to media queries and their syntax for modifying CSS based on screen width. It then covers examples of adapting layouts, images, and other design elements for different screen sizes. Finally, it addresses techniques for supporting older browsers that do not support media queries, such as using conditional comments or JavaScript libraries.
CSS3: Using media queries to improve the web site experience



CSS3: Using media queries to improve the web site experienceZoe Gillenwater NOTE: A more updated version of this presentation is at http://www.slideshare.net/zomigi/css3-media-queries-and-responsive-design.
Web Accessibility



Web AccessibilityZoe Gillenwater Zoe Mickley Gillenwater gave a presentation on web accessibility. She began by defining accessibility and discussing why it is important both ethically and for legal compliance. She then covered specific techniques to make web pages more accessible such as using proper heading structure, adding descriptive alt text to images, and associating form fields with labels. She concluded by encouraging the audience to learn more about additional topics like keyboard navigation, ARIA roles, and color contrast.
Real-world CSS3



Real-world CSS3Zoe Gillenwater The document discusses using CSS3 in real-world projects. It recommends using stable CSS3 features that don't break without support, like border-radius, box-shadow, and multiple backgrounds. CSS3 can reduce development time through fewer images and HTTP requests. Media queries allow responsive designs for different devices. Features like gradients, transforms and animations can be used but require more testing. The document provides examples of CSS3 for navigation tabs, columns, and badges.
Designing with CSS3 Effectively & Efficiently



Designing with CSS3 Effectively & EfficientlyZoe Gillenwater The document discusses CSS3 and progressive enhancement. It provides examples of CSS3 features like border-radius, box-shadow, text-shadow, gradients, and fonts that can be used to enhance websites. These features allow for decreased development time, improved performance through reduced file sizes and HTTP requests, and better accessibility. The document also covers using media queries for responsive design, targeting features for mobile devices like iPhone and iPad.
Effective and Efficient Design with CSS3



Effective and Efficient Design with CSS3Zoe Gillenwater This document discusses using CSS3 to create effective and efficient web designs. It provides an overview of CSS3 modules and capabilities like gradients, shadows, rounded corners. The benefits of CSS3 include decreased development time, improved performance through reduced file sizes and requests, and increased accessibility. A real-world example shows how CSS3 can reduce loading times versus images. Media queries allow responsive designs for different devices. The document encourages progressive enhancement and using stable CSS3 features now to improve user experience.
Recently uploaded (20)
Venngage AI Infographic Generator- AI-powered visuals that turn your ideas in...



Venngage AI Infographic Generator- AI-powered visuals that turn your ideas in...Venngage AI Infographic Generator Venngage’s AI Infographic Generator helps you bring clarity to your content by turning plain text into visually compelling infographics—automatically. Designed with marketers and communicators in mind, it’s built to simplify complex messaging and speed up your workflow.
With just a short prompt, the AI understands your intent and creates a structured infographic that fits your content type—whether you’re outlining a process, comparing features, or mapping out a timeline. The tool selects fonts, icons, layouts, and visual hierarchy for you, taking care of the heavy lifting in seconds.
Once generated, you can fully customize the design to align with your brand—tweak colors, edit text, replace visuals, and adjust layout elements using a simple drag-and-drop editor. The tool supports different infographic styles, making it ideal for internal reports, client presentations, blog content, and social media graphics.
What makes it valuable for marketers?
- Eliminate bottlenecks in the content creation process
- Get campaign visuals and data summaries out faster
- Repackage written content into visuals that perform better on social and email
- Communicate insights clearly with clients and internal teams
Whether you're on a tight deadline or just want to simplify your storytelling, Venngage’s AI helps you create high-impact visuals without relying on a designer or starting from scratch.
Generate AI Infographics here: https://venngage.com/ai-tools/infographic-generator
ACC Presentation Layoutfffffffffffg.pptx



ACC Presentation Layoutfffffffffffg.pptxkvaishnavi3391 sdfsdsdfsdfsfgsdfgsdfgggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
Nano derived from a Greek word “nanos”, meaning dwarf or extremely small..pptx



Nano derived from a Greek word “nanos”, meaning dwarf or extremely small..pptxAyushiSharma843565 Nano derived from a Greek word “nanos”, meaning dwarf or extremely small.
Nanoparticles are particles with a diameter between 1 and 100 nanometers.
They exhibit unique properties due to their small size and large surface area.
NPs have the ability to change completely and take on characteristics not found in their large counterparts.
An updated content measurement model - Elle Geraghty Content Strategy.pdf



An updated content measurement model - Elle Geraghty Content Strategy.pdfElle Geraghty To figure out if a content person is a junior, mid or senior, I always look at their ability to effectively measure their content work. Making content is one thing, but making content that performs is something else entirely.
AR.AKSHAYA PAMBALATH-PORTFOLIOFINAL_.pdf



AR.AKSHAYA PAMBALATH-PORTFOLIOFINAL_.pdfakshayap23 This portfolio showcases a curated selection of academic, professional, and conceptual architectural projects, highlighting a comprehensive design approach that merges aesthetics, functionality, and contextual sensitivity. Each project demonstrates proficiency in design development, technical detailing, and presentation, along with strong command over industry-standard software tools.From large-scale urban planning proposals to intimate interior spaces, the portfolio reflects a commitment to sustainability, innovation, and user-centered design. The work embodies a balance between conceptual clarity and technical precision, aiming to address real-world challenges through thoughtful architectural solutions.Included are detailed drawings, 3D visualizations, physical models, and process sketches that collectively represent a holistic design process.Throughout the portfolio, you'll find,Conceptual Development: Idea generation, site studies, and early-stage diagrams that lay the foundation for each project.
Architectural Drawings: Detailed plans, sections, elevations, and construction details showcasing clarity and precision.
3D Visualizations and Renderings: Realistic and conceptual renderings that communicate spatial atmosphere and design intent.
Physical Models and Process Work: Documentation of physical prototypes and iterative design processes that illustrate hands-on exploration.
Technical and Software Proficiency: Demonstration of skills in software such as AutoCAD, Rhino, Revit, SketchUp, Adobe Creative Suite, Lumion, and others.
Green building technologies for reducing pollution



Green building technologies for reducing pollutionTheraPoojitha About green building technologies and its necessary
Venngage AI Infographic Generator- AI-powered visuals that turn your ideas in...



Venngage AI Infographic Generator- AI-powered visuals that turn your ideas in...Venngage AI Infographic Generator
CSS Lessons Learned the Hard Way (Generate Conf)
- 1. CSS Lessons Learned the Hard Way Zoe Mickley Gillenwater @zomigi Generate Conference London 26 September 2014
- 3. …some of which come out nicely…
- 4. Web sites
- 5. Books Stunning CSS3: A Project-based Guide to the Latest in CSS www.stunningcss3.com Flexible Web Design: Creating Liquid and Elastic Layouts with CSS www.flexiblewebbook.com
- 6. Kids
- 7. Cakes
- 8. …but sometimes I make mistakes…
- 9. Gardening
- 12. “I can’t start until I know enough to do it perfectly.”
- 13. You don’t need everything http://www.flickr.com/photos/montage_man/4713541238/
- 14. Start using Sass in four easy steps.
- 15. Install Prepros from http://alphapixels.com/prepros/ Step 1
- 16. Drag your web site’s folder into Prepros. Step 2
- 17. In this folder, create a file named styles.scss. Step 3
- 18. Write in it this: Step 4 $green: #4F9F1A; $blue: #1D6783; $lightgray: #D6D6D6; body { background: $lightgray; color: $green; } a { color: $blue; } button { background: $blue; color: $lightgray; }
- 19. Never compare your inside with somebody else’s outside.
- 20. If you walk around with the idea that there are some people who are so gifted—they have these wonderful things in their head, but you’re not one of them, you’re just sort of a normal person, you could never do anything like that— then you live a different kind of life. Brian Eno
- 21. Innovation requires a mindset that rejects the fear of failure and replaces that fear of failure with the joy of exploration and experimental learning. Dr. Edward D. Hess
- 22. We also need to accept and embrace the concept of failure, not because failure is a good thing but because it’s a natural part of the path of progress. If you’re failing, at least that means you’re trying — not remaining on the outside of the arena, looking in. Helen Walters
- 23. Creative people experiment a lot more, therefore succeed a lot more, therefore fail a lot more.
- 24. Some of my recent CSS mistakes
- 25. Flexbox demo www.smoresday.us Use Chrome, Opera, Safari 7, Firefox 28+, or IE 10+ for full effect
- 27. HTML without flexbox <form class="builder"> <div class="wrap"> <section class="component"> <section class="component"> <section class="component"> <section class="component"> </div> <section class="action"> </form>
- 28. HTML for flexbox version <form class="builder"> <section class="component"> <section class="component"> <section class="component"> <section class="component"> <section class="action"> </form>
- 29. Allow boxes to wrap .builder { display: flex; flex-wrap: wrap; justify-content: space-between; margin: 0 0 40px -20px; }
- 30. Using flex to control width/height .flex-item { flex: 1 0 100px; } flex-grow flex-shrink flex-basis
- 31. Defining the flex property flex-grow how much flex item will grow relative to other items if extra space is available (proportion of extra space that it gets) flex-shrink how much item will shrink relative to others if there is not enough space (proportion of overflow that gets shaved off) flex-basis the initial starting size before free space is distributed (any standard width/height value, including auto)
- 32. My first attempt .component { flex: 1; } .action { flex: 1 1 100%; } Zoe’s Brain Said: “Since .action starts out at 100%, it won’t have space to sit on the first line with the content preceding it, and will wrap to a second line.”
- 33. Flexbox fail
- 34. This fixed it .component { flex: 1; margin-right: 1px; }
- 35. /* this is needed to make .action wrap to second line. why??? */ My comment on the 1px margin
- 36. The hidden flex-basis value .component { flex: 1 1 0px; } .action { flex: 1 1 100%; } Reality: Since it’s fine for each .component to shrink to only 0px wide, a 100% wide element can and will sit on the same line as all the components.
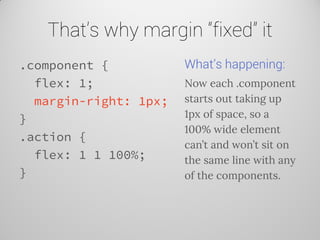
- 37. That’s why margin “fixed” it .component { flex: 1; margin-right: 1px; } .action { flex: 1 1 100%; } What’s happening: Now each .component starts out taking up 1px of space, so a 100% wide element can’t and won’t sit on the same line with any of the components.
- 38. Fixing flex-basis to force the wrap .component { flex: 1 1 200px; } .action { flex: 1 1 100%; } Fixed: .action will always wrap to new line, and .component boxes will wrap to additional lines when there’s less space than their combined flex-basis values (plus margin, etc.).
- 39. This was not just a case of succeeding despite a mistake. It was a case of succeeding because of a mistake.
- 40. flex-basis mistake round two
- 41. flex can be proportional Setting flex-grow/flex-shrink to different values can make flex items size themselves relative to each other flex: 1; flex: 1; flex: 2;
- 42. Trying to make one twice as wide .gallery-item { flex: 1 0 200px; } .feature { flex: 2 0 200px; }
- 44. Actual rendering
- 45. What I figured out Having widths be in multiples of each other only works if flex-basis is 0 flex: 1 0 0px; flex: 1 0 0px; flex: 2 0 0px;
- 46. If flex-basis isn’t 0px… …the widths may not end up as you expect The third box gets twice as much of the extra, but that doesn’t make it twice as wide overall flex: 1 0 10px; flex: 1 0 10px; flex: 2 0 10px; 10px + 5px extra = 15px 10px + 5px extra = 15px 10px + 10px extra = 20px if 50px available
- 47. It’s because flex-basis = 200px
- 48. I really get flex-basis now
- 49. Takeaway: don’t use CSS shorthand without understanding all the pieces
- 50. Let’s talk about another mistake
- 51. Shadow style inspiration http://sliderpro.net/examples/minimal-slider/
- 52. The plan: create shadow with generated content, skew it with CSS perspective
- 55. My first attempt .lightbox:before { content: ""; position: absolute; z-index: -2; left: 2%; bottom: 0; width: 96%; height: 1px; box-shadow: 0 25px 30px 15px hsla(0,0%,0%,.4); transform: perspective(20em); }
- 56. Perspective fail
- 58. What does rotateX actually do?
- 59. The 3 axes X horizontal, left-right Y vertical, up-down Z away-towards you A helpful diagram: your hand. Photo: http://www.smashingmagazine.com/2012/01/06/adventures-in-the-third-dimension-css-3-d-transforms/
- 60. Or, if your hand is effed up: http://architecture.gtu.ge/MPL/Multimodal%20Explorer/Acad_11/14control_workplane0/control_workplane.htm
- 61. Rotate around the axis not in the direction of the axis As explained well by Peter Gasston in http://www.smashingmagazine.com/2012/01/06/adventures- in-the-third-dimension-css-3-d-transforms/
- 62. My quick sketch
- 63. Adding rotateX with perspective .lightbox:before { content: ""; position: absolute; z-index: -2; left: 6%; bottom: 0; width: 88%; height: 1px; box-shadow: 0 25px 30px 15px hsla(0,0%,0%,.4); transform: perspective(20em) rotateX(50deg); }
- 65. Takeaway: sometimes pen and paper can make a new concept real to you
- 66. A more public mistake
- 67. Sometimes you need to add special content for screen reader users…
- 69. …and occasionally you need to hide content from screen reader users.
- 71. I needed CSS classes to: 1.Hide content visually and aurally 2.Hide just the text of an element, not whole element, but keep text spoken 3.Hide whole element visually but keep its text spoken by screen readers
- 72. Hide content visually and aurally .hidden-silent { display: none; visibility: hidden; }
- 73. Hide text only but keep it spoken .hidden-text-spoken { text-indent: -999em; overflow: hidden; display: inline-block; }
- 74. Hide element but keep it spoken Yahoo! Accessibility blog said to use: .hidden-spoken { position: absolute !important; clip: rect(1px 1px 1px 1px); /* IE 6-7 */ clip: rect(1px, 1px, 1px, 1px); padding: 0 !important; border: 0 !important; height: 1px !important; width: 1px !important; overflow: hidden; } Article now online at https://developer.yahoo.com/blogs/ydn/clip-hidden-content-better-accessibility-53456.html
- 75. Problem: NVDA in Firefox wouldn’t read <label> with this class
- 76. Delete half the code, see if bug goes away, repeat
- 77. I narrowed it down to overflow: hidden Removing this part caused labels to be read correctly in Firefox by NVDA
- 78. But removing it still kept the content hidden. So why was it there to begin with?
- 82. This scrollbar is what overflow fixes
- 83. Now that I understood what overflow did, I could decide if I needed it.
- 84. How I fixed my mistake •Removed overflow:hidden from new instances going forward (but sadly not fixed in existing style sheets) •Updated documentation to advise adding it on as-needed basis
- 85. (By the way, this FF/NVDA bug seems to be gone now.)
- 86. Takeaway: one-size-fits-all isn’t always best for your needs
- 87. Takeaway: you can get help when you share your confusion publicly
- 88. Be willing to fail…
- 89. …and then tell us about it.
- 90. Vulnerability is not weakness. And that myth is profoundly dangerous. Dr. Brené Brown
- 91. Vulnerability is the birthplace of innovation, creativity, and change. To create is to make something that has never existed before. There's nothing more vulnerable than that. Dr. Brené Brown
- 92. We all do imperfect work
- 93. /* this is needed to make .action wrap to second line. why??? */
- 94. The evidence in the comments // Dear future me. Please forgive me. // I can't even begin to express how sorry I am. // I am not sure if we need this, but too scared to delete. // Magic. Do not touch.
- 95. Revisiting comments // TODO: Fix this. Fix what? // somedev1 - 6/7/02 Adding temporary tracking of Login screen // somedev2 - 5/22/07 Temporary my ass
- 97. YAY! Mediocrity!
- 99. Hiding mistakes seems to be human nature
- 100. But sharing mistakes has benefits
- 101. Try to shift “Who can I blame?” to “Who can I teach?”
- 103. 99% of the population of the world doesn’t know CSS. Zoe’s made-up statistic
- 104. You are awesome, but and you make mistakes.
- 105. Let’s use our confidence in our skills to build others up and bravely admit our own shortcomings.
- 106. Thank you Zoe Mickley Gillenwater @zomigi Generate Conference London 26 September 2014






















