data-types-operators-datatypes-operators.ppt
- 1. 1 CS101 Introduction to Computing Lecture 21 Data Types & Operators (Web Development Lecture 7)
- 2. 2 During the last lecture we had a discussion on Objects, Properties, Methods • Everything that JavaScript manipulates, it treats as an object – e.g. a window or a button • An object has properties – e.g. a window has size, position, status, etc. • An object can be manipulated with methods that are associated with that object – e.g. a resize a window with resizeTo(150, 200)
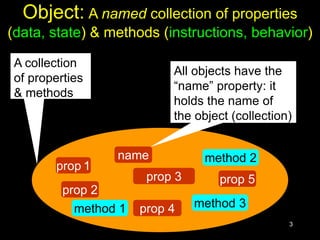
- 3. 3 Object: A named collection of properties (data, state) & methods (instructions, behavior) prop 1 prop 2 prop 5 name prop 3 prop 4 A collection of properties & methods All objects have the “name” property: it holds the name of the object (collection) method 3 method 1 method 2
- 4. 4 Types of Objects • JavaScript objects – Objects that are part of JavaScript – Examples: window, document • Browser objects – Objects that contain info not about the contents of the display, but the browser itself – Examples: history, navigator • User-defined object
- 5. 5 Object-Based, Not Object-Oriented! • JavaScript is not a true object-oriented language like C++ or Java • It is so because it lacks two key features: – A formal inheritance mechanism – Strong typing • Nevertheless, JavaScript shares many similarities with object-oriented languages, and therefore is called an object-based language
- 6. 6 The concept of objects and associated properties and methods is a very powerful idea, and we will be talking about it a lot during this course However, today, our focus will be on some of the nitty-gritty details of JavaScript
- 7. 7 During Today’s Lecture … • We will find out about JavaScript data types • About variables and literals • We will also discuss various operators supported by JavaScript
- 8. 8 JavaScript Data Types • Unlike in C, C++ and Java, there are no explicit data types in JavaScript • Nevertheless, it recognizes & distinguishes among the following types of values: –Numbers, e.g., 23, 4.3, -230, 4.4e-24 –Booleans, e.g., true, false –Strings, e.g., “hello”, “What’s the time?” –Undefined
- 9. 9 We’ll comeback to these data types, but before that we have to have to define a few new terms First, variables:
- 10. 10 Variables • Variables give us the ability to manipulate data through reference instead of actual value • Variables are names assigned to values • Variables are containers that hold values (Example: Hotel guest name, Guest room no.) • Generally, the value of a variable varies during code execution (that is why the term “variable”!)
- 11. 11 Example x = 1; while (x < 6) { document.write (x); x = x + 1; } x is a variable
- 12. 12 Try Doing the Same Without Using A Variable document.write (“1”); document.write (“2”); document.write (“3”); document.write (“4”); document.write (“5”); 5 lines of code replacing 5 lines of code! Why use variables?
- 13. 13 Another Situation x = 1; while (x < 6000) { document.write (x); x = x + 1; }
- 14. 14 Declaring Variables • Many languages require that a variable be declared (defined) before it is first used • Although JavaScript allows variable declaration, it does not require it - except in the case when we want to declare a variable being local (more on local variables later in the course!) • However, it is good programming practice to declare variables before using them
- 15. 15 Declaring Variables var height var name, address, phoneNumber
- 16. 16 JavaScript Variables are Dynamically Typed • Any variable in JavaScript can hold any type of value, and the that type can change midway through the program • This is unlike the case for C, C++ and Java, where a variable’s type is defined before usage • The untyped feature makes JavaScript simpler to program in when developing short programs. However, this feature brings in a few problems as well. Can you describe any?
- 17. 17 JavaScript Variables are Dynamically Typed var sum ; sum = 43 ; sum = “empty” ; After the execution of the 2nd statement, the data type becomes “number” After the execution of the 3rd statement, the data type changes to “string” After the execution of the 1st statement, the data type of the variable “sum” is “undefined”
- 18. 18 Identifiers • Identifiers are names used by JavaScript to refer to variables ( as well as objects, properties, methods, and functions!) • An identifier must begin with an alphabetical character (a-z or A-Z) or the underscore “_” character • Subsequent characters can be an alphabetical (a-z or A-B) or numeric character (0-9) or an underscore
- 21. 21 Another Restriction on Identifiers • Do not use any of the JavaScript keywords as identifiers • For example, do not name a variable as “while”. When the browser sees this term in JavaScript code, it will get confused as it already knows this keyword as part of a loop statement. Same is the case for “var” or “if” or any of the other keywords.
- 22. 22 JavaScript (Java) Reserved Words Names that can’t be used for variables, functions, methods, objects finally byte import throws else protected goto with default new abstract static class interface var float case in transient extends public if this do null Boolean super const long void for catch instanceof true false return private throw double package break switch continue native while function char int try final synchronized implements ????
- 23. 23 Avoid These Special Names As Well (1) Names that should not be used for variables, functions, methods, objects alert Area assign Boolean Checkbox escape FileUpload Form frames getClass status Link location MimeType navigate onunload opener Packages parseFloat Password setTimeout String sun Text top Anchor Array blur Button Submit eval focus Frame Function Hidden length Location Math name Navigator open Option parent parseInt Plugin JavaPackage taint Textarea toString
- 24. 24 Avoid These Special Names As Well (2) Names that should not be used for variables, functions, methods, objects close confirm assign Window JavaClass History Image Form java onfocus navigator Number location onblur Select prompt Radio Packages Reset Element unescape valueOf sun window JavaObject closed Date blur Document onload history isNaN Frame JavaArray Self netscape Object Math onerror untaint prototype ref parent scroll taint defaultStatus clearTimeout document
- 25. 25 Identifiers appear in JavaScript statements Let us now discuss a few other elements that appear in those statements
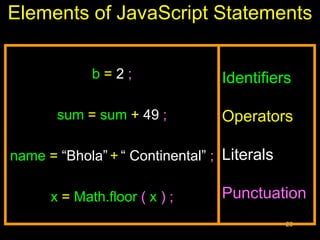
- 26. 26 Elements of JavaScript Statements b = 2 ; sum = sum + 49 ; name = “Bhola” + “ Continental” ; x = Math.floor ( x ) ; Identifiers Operators Literals Punctuation
- 27. 27 JavaScript Literals • A data value that appears directly in a statement • Literals can be of several types. Some of them are: 1. Number 2. String 3. Boolean
- 28. 28 Numeric Literals 24 -230000000000000000 9.80665 1.67e-27 JavaScript stores all numbers, even integers, as floating-point numbers
- 29. 29 String Literals “” ‘’ ‘Bhola’ “Where is the Bhola Continental Hotel?” String literals are always enclosed in a matching pair of single or double quotes
- 30. 30 Boolean Literals true false if ( tankFull == false) addMoreWater = true
- 31. 31 JavaScript Operators • Operators operate on operands to achieve the desired results • JavaScript has numerous operators, classified in many categories. We will look at only a few of them belonging to the following categories: – Assignment operators -- Arithmetic operators – Comparison operators -- String operators – Logical operators • We’ll look at a few more during future lectures, but understand that there are many more. Even you text book does not cover all of them!
- 32. 32 Assignment Operator “=” Changes the value of what is on the LHS, w.r.t. what is on the RHS total_number_of_students = 984 ; title = “Understanding Computers” ; swapFlag = false ; x = y + 33 ;
- 33. 33 Arithmetic Operators Multiply 2 * 4 → 8 Divide 2 / 4 → 0.5 Modulus 5 % 2 → 1 Add 2 + 4 → 6 Subtract 2 - 4 → -2 Negate -(5) → -5
- 34. 34 Comparison Operators The “equal to (==)” Comparison Operator if ( today == “Sunday” ) document.write(“The shop is closed”); The string “The shop is closed” will be written to the document only if the variable today has a value equal to “Sunday” Not the same as the assignment “=” operator
- 35. 35 Comparison Operators a == b True if a and b are the same a != b True if a and b are not the same a > b True if a is greater than b a >= b True if a is greater than or equal to b a < b True if a is less than b a <= b True if a is less than or equal to b
- 36. 36 Example if ( x != 0 ) result = y / x; else result = “not defined”;
- 37. 37 From comparison operators, now we move to Logical Operators
- 38. 38 Logical Operators Operate on Boolean expressions or variables The “AND (&&)” Logical Operator if ( (pitch == “hard”) && (bowler == “fast”) ) myStatus = “Pulled muscle”; The value of the variable myStatus will be set to “Pulled muscle” if both of the conditions are true
- 39. 39 Logical Operators a && b AND True if both are true a || b OR True of either or both are true !a NOT True if a is false
- 40. 40 Example if ( x || y ) document.write (“Either or both are true”); else document.write (“Both are false”);
- 41. 41 So far we have looked at the assignment operator, arithmetic operators, comparison operators and logical operators The final category that we are going to look at is string operators In that category, we look at only one, the concatenation operator
- 42. 42 The “+” String Operator The “+” operator can be used to concatenate two strings title = “bhola” + “continental” The value of the variable title becomes “bholacontinental”
- 43. 43 Semicolon ; Terminate all JavaScript statements with a semicolon. It is not always necessary, but highly recommended. a = 23 ; quotient = floor( a / 2) ; remainder = a % 2 ;
- 44. 44 Elements of JavaScript Statements b = 2; sum = sum + 49; name = “Bhola” + “ Continental”; x = Math.floor ( x ); Identifiers Operators Literals Punctuation
- 45. 45 Two more elements that are found in JavaScript statements are white spaces and line breaks
- 46. 46 White Spaces & Line Breaks • White spaces: The space & the tab characters • JavaScript ignores any extra white spaces or line breaks that you put in the code • This gives you the freedom of using them for making your code appear neat and readable
- 47. 47 while ( x > 0) { remaind = x % 2; y = remaind + y; } while ( x > 0) {remaind = x % 2; y = remaind + y;} while ( x > 0) { remaind = x % 2; y = remaind + y; }
- 48. 48 Now let’s talk about a very special type of JavaScript statement that does not really do anything, but is found in most pieces of code!
- 49. 49 Comments • Comments are included on a Web page to explain how and why you wrote the page the way you did • Comments can help someone other than the author to follow the logic of the page in the author’s absence • The commented text is neither displayed in the browser nor does it have any effect on the logical performance of the Web page, and is visible only when the actual code is viewed
- 50. 50 JavaScript Comments • Single-line comments (two options) // Author: Bhola <!-- Creation Date: 24 March 2003 • Multi-line comments /* Author: Bhola Creation Date: 24 March 2003 */
- 51. 51 HTML Comments <!-- Author: Bhola Creation Date: 24 March 2003 -->
- 53. 53 comments let the code speak for itself!
- 54. 54 x = 75 ; // x is the decimal number y = “” ; // y is the binary equivalent while ( x > 0) { remainder = x % 2 ; quotient = Math.floor( x / 2 ) ; y = remainder + y ; x = quotient ; } document.write(“y = ” + y) ; Decimal to Binary Conversion in JavaScript
- 55. 55 Assignment #7 (1) Modify the Web page that you built for assignment #4 so that it has the following additional interactivity features: 1. When the mouse goes over the “Send Message” button, the Web page should check if any of the two fields is empty 2. If a field is found empty, an appropriate alert message should be shown to the user
- 56. 56 Assignment #7 (2) 3. The alert must specify the name of the empty field 4. If none of the fields are empty, and the user clicks on the “Send Message” button, display a message thanking the user for sending you the greeting Consult the CS101 Web page for submission instructions & deadline
- 57. 57 During Today’s Lecture … • We found out about JavaScript data types • About variables and literals • We also discussed several operators supported by JavaScript
- 58. 58 Next (the 8th) Web Dev Lecture: Flow Control and Loops • To be able to understand the concept of flow control using the “if” and “switch” structures • To be able to understand the concept of behind the “while” and “for” looping structures • To be able to solve simple problems using flow control and loop statements