Ad
Einführung in AngularJS
- 2. WER BIN ICH? • Sebastian Springer • https://github.com/sspringer82 • @basti_springer • Teamlead @ Mayflower Wednesday, June 26, 13
- 3. INHALT • Bootstrap • Scope • Controller • Model • View • Direktiven • Filter • Dependency Injection • Module • Testing Wednesday, June 26, 13
- 4. ANGULAR? • Open Source MVC Framework • von Google • sehr gut erweiterbar • jQuery lite bundled • ng-* Direktiven Wednesday, June 26, 13
- 6. BOOTSTRAP <!DOCTYPE html> <html ng-app> <head> <title>Movie Database</title> <script src="/js/lib/angular.js"></script> </head> <body> Hello {{ 'World!' }} </body> </html> Wednesday, June 26, 13
- 8. Wednesday, June 26, 13
- 9. CONTROLLER • Funktionen • Kontrolliert dasVerhalten der Applikation • Verbindet Models undViews • Scope alsVerbindungselement Wednesday, June 26, 13
- 11. CONTROLLER <!DOCTYPE html> <html data-ng-app> <head> <title>Movie Database</title> <script src="/js/lib/angular.js"></script> <script src="/js/controllers.js"></script> </head> <body ng-controller="MovieListCtrl"> {{ name }} </body> </html> Wednesday, June 26, 13
- 12. CONTROLLER <!DOCTYPE html> <html data-ng-app> <head> <title>Movie Database</title> <script src="/js/lib/angular.js"></script> <script src="/js/controllers.js"></script> </head> <body ng-controller="MovieListCtrl"> {{ name }} </body> </html> Wednesday, June 26, 13
- 14. CONTROLLER function MovieListCtrl($scope) { $scope.name = 'Matrix'; } Wednesday, June 26, 13
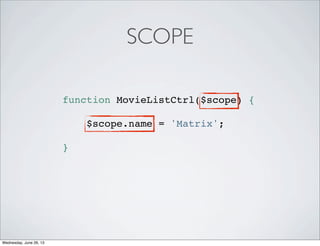
- 15. SCOPE • Änderungen in Models erkennen • Ausführungskontext • An Controller gebunden Wednesday, June 26, 13
- 16. function MovieListCtrl($scope) { $scope.name = 'Matrix'; } SCOPE Wednesday, June 26, 13
- 17. <!DOCTYPE html> <html data-ng-app> <head> <title>Movie Database</title> <script src="/js/lib/angular.js"></script> <script src="/js/controllers.js"></script> </head> <body ng-controller="MovieListCtrl"> {{ name }} </body> </html> SCOPE Wednesday, June 26, 13
- 18. Wednesday, June 26, 13
- 19. DATA-BINDING • Das Model hält die Daten • DieView erhält die Daten und stellt sie dar • Scope alsVerbindungsstück Wednesday, June 26, 13
- 20. TWO-WAY-DATA-BINDING • Controller gibt den Wert für das Model vor • Über das Model kann der Wert geändert werden Wednesday, June 26, 13
- 21. TWO-WAY-DATA-BINDING function LoginCtrl($scope) { $scope.username = 'stranger'; $scope.login = function () { if ($scope.username === 'admin' && $scope.password === 'test') { $scope.user = 'Administrator'; } } } Wednesday, June 26, 13
- 22. Wednesday, June 26, 13
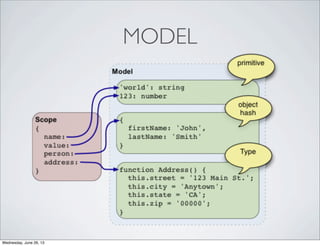
- 23. MODEL Wednesday, June 26, 13
- 24. MODEL • Daten zur Darstellung in derView • keinerleiVorgaben hinsichtlich des Aufbaus Wednesday, June 26, 13
- 25. MODEL Wednesday, June 26, 13
- 26. MODEL function MovieListCtrl($scope) { $scope.name = 'Matrix'; } Wednesday, June 26, 13
- 27. VIEW Wednesday, June 26, 13
- 28. VIEW • Darstellung der Modeldaten • Zeigt Änderungen des Models sofort an • Zugriff auf den Scope über {{ }} Wednesday, June 26, 13
- 29. VIEW Wednesday, June 26, 13
- 30. VIEW <!DOCTYPE html> <html data-ng-app> <head> <title>Movie Database</title> <script src="/js/lib/angular.js"></script> <script src="/js/controllers.js"></script> </head> <body ng-controller="MovieListCtrl"> {{ name }} </body> </html> Wednesday, June 26, 13
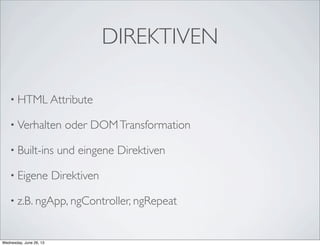
- 32. DIREKTIVEN • HTML Attribute • Verhalten oder DOMTransformation • Built-ins und eingene Direktiven • Eigene Direktiven • z.B. ngApp, ngController, ngRepeat Wednesday, June 26, 13
- 35. DIREKTIVEN function MovieListCtrl($scope) { $scope.films = [ {name: 'Matrix', year: 2005, genre: 'Sci-Fi'}, {name: 'Avatar', year: 2009, genre: 'Sci-Fi'}, {name: 'Gran Torino', year: 2008, genre: 'Drama'} ]; } Wednesday, June 26, 13
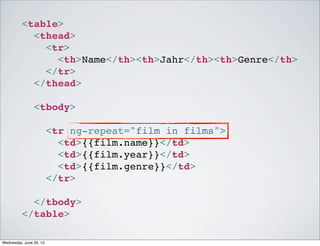
- 37. <table> <thead> <tr> <th>Name</th><th>Jahr</th><th>Genre</th> </tr> </thead> <tbody> <tr ng-repeat="film in films"> <td>{{film.name}}</td> <td>{{film.year}}</td> <td>{{film.genre}}</td> </tr> </tbody> </table> Wednesday, June 26, 13
- 38. Wednesday, June 26, 13
- 39. FILTER Wednesday, June 26, 13
- 40. • Datentransformation • Verbindung über das Pipe-Symbol • Eigene Filter • z.B. uppercase, json FILTER Wednesday, June 26, 13
- 41. {{ 'Hello World' | uppercase }} <input ng-model="search"> <table> <thead> <tr> <th>Name</th><th>Jahr</th><th>Genre</th> </tr> </thead> <tbody> <tr ng-repeat="film in films | filter: search"> <td>{{film.name}}</td> <td>{{film.year}}</td> <td>{{film.genre}}</td> </tr> </tbody> </table> Wednesday, June 26, 13
- 42. {{ 'Hello World' | uppercase }} <input ng-model="search"> <table> <thead> <tr> <th>Name</th><th>Jahr</th><th>Genre</th> </tr> </thead> <tbody> <tr ng-repeat="film in films | filter: search"> <td>{{film.name}}</td> <td>{{film.year}}</td> <td>{{film.genre}}</td> </tr> </tbody> </table> Wednesday, June 26, 13
- 43. Wednesday, June 26, 13
- 44. DEPENDENCY INJECTION Wednesday, June 26, 13
- 45. DEPENDENCY INJECTION • Strukturierung - Komponenten für Model,View, Controller • Lose Kopplung - DI löst Abhängigkeiten auf • DI stellt Services zurVerfügung • Caching Mechanismus Wednesday, June 26, 13
- 46. DEPENDENCY INJECTION Wednesday, June 26, 13
- 47. DEPENDENCY INJECTION function MovieListCtrl($scope, $http) { $http.get('/movies').success(function(data) { $scope.films = data; }); } Wednesday, June 26, 13
- 48. DEPENDENCY INJECTION function MovieListCtrl($scope, $http) { $http.get('/movies').success(function(data) { $scope.films = data; }); } Wednesday, June 26, 13
- 49. MODULE Wednesday, June 26, 13
- 50. • Geben den Bootstrap-Prozess einer Applikation vor • Service Modul • Directive Modul • Filter Modul • Application Modul MODULE Wednesday, June 26, 13
- 51. MODULE var myApp = angular.module('myApp', []); myApp.controller('MovieListCtrl', ['$scope', '$http', function ($scope, $http) { $http.get('/movies').success(function(data) { $scope.films = data; }); }]); Wednesday, June 26, 13
- 52. MODULE var myApp = angular.module('myApp', []); myApp.controller('MovieListCtrl', ['$scope', '$http', function ($scope, $http) { $http.get('/movies').success(function(data) { $scope.films = data; }); }]); Wednesday, June 26, 13
- 53. TESTING Wednesday, June 26, 13
- 54. TESTS • Karma alsTestrunner • sudo npm install -g karma • Angular setzt auf Jasmine • Zwei Arten vonTests • Unittests • E2E-Tests Wednesday, June 26, 13
- 56. UNITTESTS • Testen Units of Code • Grundlage fürTDD • Pfad: test/unit/* • Konfiguration: config/karma.conf.js Wednesday, June 26, 13
- 58. describe('movieListCtrl', function(){ var scope, ctrl, $httpBackend; beforeEach(inject(function(_$httpBackend_, $rootScope, $controller) { $httpBackend = _$httpBackend_; $httpBackend.expectGET('data/movies.json').respond( [{"name": "Matrix", "year": 2005, "genre": "Sci-Fi"}] ); scope = $rootScope.$new(); ctrl = $controller(movieListCtrl, {$scope: scope}); })); Wednesday, June 26, 13
- 59. it ("should fetch a list with one movie", function () { expect(scope.films).toBeUndefined(); $httpBackend.flush(); expect(scope.films).toEqual( [{"name": "Matrix", "year": 2005, "genre": "Sci-Fi"}] ); }); Wednesday, June 26, 13
- 60. UNITTESTS $ ./scripts/test.sh Starting Karma Server (http://karma-runner.github.io) ------------------------------------------------------------------- INFO [karma]: Karma server started at http://localhost:9876/ INFO [launcher]: Starting browser Chrome INFO [launcher]: Starting browser Firefox INFO [Firefox 21.0 (Mac)]: Connected on socket id 8lw9q3ZBbNpAb7rc3RpS INFO [Chrome 27.0 (Mac)]: Connected on socket id KI5wy1rfgkIU32cP3RpR Firefox 21.0 (Mac): Executed 4 of 4 SUCCESS (0.134 secs / 0.037 secs) Chrome 27.0 (Mac): Executed 4 of 4 SUCCESS (0.157 secs / 0.044 secs) TOTAL: 8 SUCCESS Wednesday, June 26, 13
- 62. UNITTESTS INFO [watcher]: Changed file "/srv/ angularMovieDB/app/js/controllers.js". Watcher Wednesday, June 26, 13
- 63. E2E Wednesday, June 26, 13
- 64. E2E • Testen zusammenhängende Units • DOM-Manipulationen • Pfad: test/e2e • Konfiguration: config/karma-e2e.conf.js Wednesday, June 26, 13
- 66. E2E describe('Movie List', function() { beforeEach(function() { browser().navigateTo('../../app/index.html'); }); it('should display 3 movies', function() { expect(repeater('table tbody tr').count()).toBe(3); }); }); Wednesday, June 26, 13
- 67. E2E • Webserver ausführen • ./scripts/web-server.js • Tests ausführen • ./scripts/e2e-test.sh Wednesday, June 26, 13
- 68. E2E ./scripts/e2e-test.sh Starting Karma Server (http://karma-runner.github.io) ------------------------------------------------------------------- [2013-06-22 10:26:07.404] [WARN] config - "/" is proxied, you should probably change urlRoot to avoid conflicts INFO [karma]: Karma server started at http://localhost:9876/ INFO [launcher]: Starting browser Chrome INFO [Chrome 27.0 (Mac)]: Connected on socket id 4YaYP4NBBNKlOgDS_YbA Chrome 27.0 (Mac): Executed 1 of 1 SUCCESS (0.385 secs / 0.189 secs) Wednesday, June 26, 13
- 71. ANGULAR-SEED • Basisstruktur für Projekte • https://github.com/angular/angular-seed Wednesday, June 26, 13
- 72. TIPPS &TRICKS • Setzt Module ein • Nutzt den Router • Achtet auf den Scope • Nutzt die Direktiven • SchreibtTests Wednesday, June 26, 13
- 73. FRAGEN? Wednesday, June 26, 13
- 74. KONTAKT Sebastian Springer [email protected] Mayflower GmbH Mannhardtstr. 6 80538 München Deutschland @basti_springer https://github.com/sspringer82 Wednesday, June 26, 13



































![DIREKTIVEN
function MovieListCtrl($scope) {
$scope.films = [
{name: 'Matrix', year: 2005, genre: 'Sci-Fi'},
{name: 'Avatar', year: 2009, genre: 'Sci-Fi'},
{name: 'Gran Torino', year: 2008, genre: 'Drama'}
];
}
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-35-320.jpg)















![MODULE
var myApp = angular.module('myApp', []);
myApp.controller('MovieListCtrl',
['$scope', '$http', function ($scope, $http) {
$http.get('/movies').success(function(data) {
$scope.films = data;
});
}]);
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-51-320.jpg)
![MODULE
var myApp = angular.module('myApp', []);
myApp.controller('MovieListCtrl',
['$scope', '$http', function ($scope, $http) {
$http.get('/movies').success(function(data) {
$scope.films = data;
});
}]);
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-52-320.jpg)





![describe('movieListCtrl', function(){
var scope, ctrl, $httpBackend;
beforeEach(inject(function(_$httpBackend_, $rootScope,
$controller) {
$httpBackend = _$httpBackend_;
$httpBackend.expectGET('data/movies.json').respond(
[{"name": "Matrix", "year": 2005, "genre": "Sci-Fi"}]
);
scope = $rootScope.$new();
ctrl = $controller(movieListCtrl, {$scope: scope});
}));
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-58-320.jpg)
![it ("should fetch a list with one movie", function () {
expect(scope.films).toBeUndefined();
$httpBackend.flush();
expect(scope.films).toEqual(
[{"name": "Matrix", "year": 2005, "genre": "Sci-Fi"}]
);
});
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-59-320.jpg)
![UNITTESTS
$ ./scripts/test.sh
Starting Karma Server (http://karma-runner.github.io)
-------------------------------------------------------------------
INFO [karma]: Karma server started at http://localhost:9876/
INFO [launcher]: Starting browser Chrome
INFO [launcher]: Starting browser Firefox
INFO [Firefox 21.0 (Mac)]: Connected on socket id 8lw9q3ZBbNpAb7rc3RpS
INFO [Chrome 27.0 (Mac)]: Connected on socket id KI5wy1rfgkIU32cP3RpR
Firefox 21.0 (Mac): Executed 4 of 4 SUCCESS (0.134 secs / 0.037 secs)
Chrome 27.0 (Mac): Executed 4 of 4 SUCCESS (0.157 secs / 0.044 secs)
TOTAL: 8 SUCCESS
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-60-320.jpg)

![UNITTESTS
INFO [watcher]: Changed file "/srv/
angularMovieDB/app/js/controllers.js".
Watcher
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-62-320.jpg)





![E2E
./scripts/e2e-test.sh
Starting Karma Server (http://karma-runner.github.io)
-------------------------------------------------------------------
[2013-06-22 10:26:07.404] [WARN] config - "/" is proxied, you should
probably change urlRoot to avoid conflicts
INFO [karma]: Karma server started at http://localhost:9876/
INFO [launcher]: Starting browser Chrome
INFO [Chrome 27.0 (Mac)]: Connected on socket id 4YaYP4NBBNKlOgDS_YbA
Chrome 27.0 (Mac): Executed 1 of 1 SUCCESS (0.385 secs / 0.189 secs)
Wednesday, June 26, 13](https://image.slidesharecdn.com/angular-130626083507-phpapp01/85/Einfuhrung-in-AngularJS-68-320.jpg)


















































































