EnterJS 2015 - Continuous Integration for Frontend Code
2 likes869 views
Continuous Integration gehört in den meisten Unternehmen mittlerweile zum guten Ton, oft aber nur mit Blick auf die Server-Seite. Dabei kommt heute keine Anwendung mehr ohne Frontend-Code aus. Dieser wird - gerade im Enterprise-Bereich - oft vernachlässigt. In diesem Vortrag wird ein CI-Setup mit Fokus auf das Frontend vorgestellt. Automatisierte Tests, Sourcecode Quality Management und andere typische Bestandteile sind für den Frontend-Code genauso wichtig wie für das Backend. Durch Asset-Optimierung kann die Performance, gerade für mobile Clients, deutlich gesteigert werden. Gezeigt werden Tools, Methoden und Best Practices für den Aufbau und die Umsetzung der Delivery-Pipeline. Zum Einsatz kommen dabei Grunt, ESLint, Mocha und Jenkins.
1 of 61
Download to read offline
















![# of HTTP Requests — Concatenation
concat:{
options:{
separator:'n;'
},
app:{
src:[
'<%=jsSrcDir%>/js/**/*.js',
],
dest:'<%=jsTargetDir%>/app.js'
}
}
GRUNT
17/62](https://image.slidesharecdn.com/2015enterjs-continuousintegrationforfrontendcode-150621084530-lva1-app6891/85/EnterJS-2015-Continuous-Integration-for-Frontend-Code-17-320.jpg)
![Download Size — Minification
uglify:{
app:{
files:{
'<%=jsTargetDir%>/app.min.js':['<%=jsTargetDir%>/app.js'],
}
}
}
GRUNT
18/62](https://image.slidesharecdn.com/2015enterjs-continuousintegrationforfrontendcode-150621084530-lva1-app6891/85/EnterJS-2015-Continuous-Integration-for-Frontend-Code-18-320.jpg)


![Versioned File Names (cont'd)
versioning:{
options:{
grepFiles:['<%=appTargetDir%>/**/*.html',]
},
css:{
src:[
'<%=cssTargetDir%>/app.min.css',
]
},
js:{
src:[
'<%=jsTargetDir%>/app.min.js',
'<%=jsTargetDir%>/vendor.min.js',
]
},
},
GRUNT
21/62](https://image.slidesharecdn.com/2015enterjs-continuousintegrationforfrontendcode-150621084530-lva1-app6891/85/EnterJS-2015-Continuous-Integration-for-Frontend-Code-21-320.jpg)





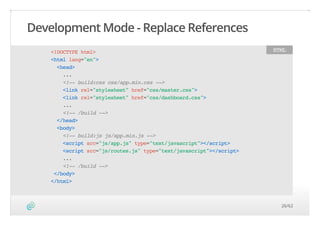
![Development Mode - Replace References (cont'd)
Alternative: grunt-usemin to concat, minify & replace in one step
processhtml:{
dist:{
files:{
'<%=appTargetDir%>/index.html':['<%=appSrcDir%>/index.html']
}
}
},
GRUNT
27/62](https://image.slidesharecdn.com/2015enterjs-continuousintegrationforfrontendcode-150621084530-lva1-app6891/85/EnterJS-2015-Continuous-Integration-for-Frontend-Code-27-320.jpg)
![grunt watch
watch:{
files:[
'<%=jsSrcDir%>/**/*.js',
'<%=cssSrcDir%>/**/*.scss',
'<%=htmlSrcDir%>/**/*.html',
],
tasks:[
'dev-build',
],
options:{
livereload:true,
}
}
GRUNT
28/62](https://image.slidesharecdn.com/2015enterjs-continuousintegrationforfrontendcode-150621084530-lva1-app6891/85/EnterJS-2015-Continuous-Integration-for-Frontend-Code-28-320.jpg)
![dev-build
grunt.registerTask('dev-build',[
'copy:cssThirdParty',
'sass',
]);
GRUNT
29/62](https://image.slidesharecdn.com/2015enterjs-continuousintegrationforfrontendcode-150621084530-lva1-app6891/85/EnterJS-2015-Continuous-Integration-for-Frontend-Code-29-320.jpg)
































Ad
Recommended
AEM responsive



AEM responsiveDamien Antipa The document discusses Adobe Experience Manager's capabilities for responsive web design. It provides an overview of responsive vs adaptive design and outlines AEM's features for editing responsive layouts through a grid system. The presentation covers how to enable responsive editing in AEM, including setting up breakpoints and using the responsive paragraph system. It also provides examples of how to leverage the grid for layouting, floating, breaking, nesting and hiding content across breakpoints.
Responsive design: techniques and tricks to prepare your websites for the mul...



Responsive design: techniques and tricks to prepare your websites for the mul...Andreas Bovens Websites are viewed on all kinds of devices, in all kinds of browsers. In this presentation, I explain how you can adapt your site to these different environments, using modern browser hooks and techniques.
I cover the various aspects (and some gotchas) of the viewport mechanism and media queries, and shed a light on how new CSS3 properties allow you to optimize images and videos for multiple screens.
Introduction to Sightly and Sling Models



Introduction to Sightly and Sling ModelsStefano Celentano Version 6 of Adobe Experience Manager (AEM 6) is a major release that introduces significant innovations. Sightly is a new template system to be used in place of (or together with) JSP. Along with Sling Models, SIghtly strongly improves the separation between the logic and presentation. The development effort is reduced because a Sightly template is an HTML 5 document, easily maintainable even by front-end developers.
The presentation provides an overview of the basic features of Sightly and introduces the fundamentals of the new development model with the support of tools released release together with AEM 6.
Node.js Authentication and Data Security



Node.js Authentication and Data SecurityTim Messerschmidt This is an extended version of the talk I gave at Web European Conference in Milan. It covers basic web application security threats and simple tweaks to our applications that help dealing with them.
AEM Sightly Deep Dive



AEM Sightly Deep DiveGabriel Walt Learn the best practices and advanced techniques.
* Passing data to client libs, use the data attribute
* Expression contexts, choose wisely
* Use statement best practices, what fits best your needs
* Template & Call statements advanced usage
* Parameters for sub-resources, featuring resource attributes and synthetic resources
Sling Dynamic Include



Sling Dynamic IncludeTomasz Rękawek This document describes Sling Dynamic Include (SDI), a Sling feature that allows for the declarative caching of partially personalized pages. SDI uses an include tag that is replaced at request time with the output of a dynamic component, enabling most of the page to be cached while still including fresh personalized content. It provides advantages over AJAX by being transparent to browsers and search engines and avoids issues like slow performance and lack of SEO friendliness.
WordCamp Asheville 2017 - So You Wanna Dev? Join the Team!



WordCamp Asheville 2017 - So You Wanna Dev? Join the Team!Evan Mullins WP Dev/tools for beginners: ftp, git, svn, php, html, css, sass, js, jquery, IDEs, themes, child themes, the loop, inspect element, hooks, APIs, CLI, agile, bootstrap, SEO, slack… etc.
We’ll discuss the language and various acronyms and buzzwords used by devs in this crash course introduction to the developer’s world. Overview of primary development processes and terms and what software is needed to play the game. We’ll cover what you need to go from zero to developer and hopefully how to have fun on the way.
Takeaways:
Learn to speak dev
Get familiar with concepts (and acronyms) you’ll need to dev
Learn about tools that will help you
Introduction to require js



Introduction to require jsAhmed Elharouny RequireJS is a JavaScript module loader that supports asynchronous module definition (AMD). It allows scripts to load asynchronously and manage dependencies. The key building blocks are define, require, and config. Define defines a module, require requires a module, and config configures RequireJS. Shims can be used to configure dependencies and exports for scripts that don't use define. RequireJS also supports optimizing scripts by combining related scripts into minified files. A demo then shows how the presenter's team uses RequireJS and how it can help with unit tests.
Adobe Experience Manager Core Components



Adobe Experience Manager Core ComponentsGabriel Walt Components for AEM Sites that cover the most common web content needs.
Discover which components exist, what features they offer, how they work technically and how they can be extended by a developer.
MVC Frameworks for building PHP Web Applications



MVC Frameworks for building PHP Web ApplicationsVforce Infotech Hello and welcome to VForce Infotech Training on MVC Frameworks for Building PHP Web Applications. In this course we are going to look at PHP, and specifically we are going to look into some of the main frameworks that you can use to develop PHP applications. We are going to look at some of the patterns, most specifically the Model/View/ Controller pattern, which is at the root of every one of these frameworks. And then we are going to dive in and take a look at the Zend framework. We are going to also look at the SymFony framework. We will look at the lightweight CodeIgniter framework. And lastly will look at CakePHP. This course was designed to introduce you to some of the more popular PHP frameworks.
Hopefully you can choose what might be right for you and your project. I'll show you how to get started in each of them and you can take it from there. So let's get started.
TDC2017 | Florianopolis - Trilha DevOps How we figured out we had a SRE team ...



TDC2017 | Florianopolis - Trilha DevOps How we figured out we had a SRE team ...tdc-globalcode The document discusses the history and evolution of JavaScript packaging and module bundling from 2000 to the present. It covers early approaches using individual script tags to load JS files, the introduction of minification tools like JSMin in 2003, concatenating files together in the late 2000s, module loaders like RequireJS in 2009, the rise of Node.js and package managers in 2010, and the modern dominance of bundlers like Webpack since 2014 which use loaders to bundle dependencies and assets into single files or chunks.
Playframework + Twitter Bootstrap



Playframework + Twitter BootstrapKevingo Tsai This document discusses Playframework, a Java web framework. It provides an overview of Playframework's features including being a full Java stack, RESTful and SEO friendly design, stateless architecture, and easy scalability. It also covers Playframework's project structure including the model, controller, and view layers. The document mentions Playframework works with common application servers and cloud hosting platforms. It also discusses using Twitter Bootstrap, a popular front-end framework for responsive design and UI components.
Sightly - AEM6 UI Development using JS and JAVA



Sightly - AEM6 UI Development using JS and JAVAYash Mody Sightly is an HTML templating language used for building templates in AEM. It uses expression language, data attributes, and includes to build templates with dynamic content. Tools like Brackets and Eclipse plugins can be used to develop Sightly templates, which are HTML files that make use of expression language, data attributes, and includes to insert dynamic content. Sightly templates also leverage the WCMUse API to interact with the AEM page manager, properties, and other core features.
Building a Secure App with Google Polymer and Java / Spring



Building a Secure App with Google Polymer and Java / Springsdeeg Polymer is the latest web framework out of Google. Designed completely around the emerging Web Components standards, it has the lofty goal of making it easy to build apps based on these low level primitives. Along with Polymer comes a new set of Elements (buttons, dialog boxes and such) based on the ideas of "Material Design". These technologies together make it easy to build responsive, componentized "Single Page" web applications that work for browsers on PCs or mobile devices. But what about the backend, and how do we make these apps secure? In this talk Scott Deeg will take you through an introduction to Polmyer and its related technologies, and then through the build out of a full blown cloud based app with a secure, ReSTful backend based on Spring ReST, Spring Cloud, and Spring Security and using Thymeleaf for backend rendering jobs. At the end he will show the principles applied in a tool he's currently building. The talk will be mainly code walk through and demo, and assumes familiarity with Java/Spring and JavaScript.
Java script Tutorial - QaTrainingHub



Java script Tutorial - QaTrainingHubQA TrainingHub JavaScript is a client-side scripting language that was originally developed by Netscape in 1995 to add interactivity to HTML pages. It allows developers to add dynamic and interactive elements to websites. JavaScript code is embedded directly into HTML pages and is run by web browsers rather than on a server. It is an interpreted language that does not require compilation. JavaScript can validate form data, create image rollovers, handle cookies, and add other dynamic functionality to web pages.
Google Developer Group(GDG) DevFest Event 2012 Android talk



Google Developer Group(GDG) DevFest Event 2012 Android talkImam Raza This presentation is Imam Raza's tech talk on "Android" in Google Developer Group DevFest 2012 Event. In the event Mr. Imam Raza condemned recent blasphemy act of Google of not removing blasphemy video by saying "Shame on You". He also appreciated the efforts of minorities who stand with Muslim community on this issue.
He also read following Stanza from Allama Iqbal poem "Jawaab-e-Shikwa", in which Allah is answering to complains of Muslims to Him. In below stanza Allah is praising His prophet Mohammad (peace be upon him) and telling that this universe is made due His beloved prophet Mohammad (peace be upon him). In last part of stanza Allah tells Muslims that if they want to success in this world and there after then they have to make themselves loyal to Mohammad (peace be upon him).
ہو نہ یہ پھول تو بلبل کا ترنم بھی نہ ہو
چمن دہر میں کلیوں کا تبسم بھی نہ ہو
یہ نہ ساقی ہو تو پھر مے بھی نہ ہو،خم بھی نہ ہو
بزم توحید بھی دنیا میں نہ ہو، تم بھی نہ ہو
خیمہ افلاک کا استادة اسی نام سے ہے
نبض ہستی تپش امادة اسی نام سے ہے
دشت میں، دامن کہسارمیں،میدان میں ہے
بحر میں، موج کی ا غوش میں،طوفان میں ہے
چین کے شہر، مراقش کے بیابان میں ہے
اور پوشیدة مسلمان کے ایمان میں ہے
چشم اقوام یہ نظارة ابد تک دیکھے
رفعت شان رفعنالک ذکرک دیکھے
کی محمد سے وفا تو نے تو ہم تیرے ہیں
یہ جہاں چیز ہے کیا، لوح و قلم تیرے ہیں
AEM Sightly Template Language



AEM Sightly Template LanguageGabriel Walt Last updated on Dec 12, 2014
The Sightly template language, shipped with Adobe Experience Manager 6.0, simplifies a lot the component development workflow by allowing front-end developers to edit components themselves directly.
Learn about the main features of that template language, and about the tools available to make project development work more efficient.
Play Framework vs Grails Smackdown - JavaOne 2013



Play Framework vs Grails Smackdown - JavaOne 2013Matt Raible The Play vs. Grails Smackdown. A comparison done by James Ward and Matt Raible. Includes detailed analysis from building the same webapp with these two popular JVM Web Frameworks.
See the HTML5 version of this presentation at http://www.ubertracks.com/preso.
The Complementarity of React and Web Components



The Complementarity of React and Web ComponentsAndrew Rota On Github: http://andrewrota.github.io/complementarity-of-react-and-web-components-presentation/index.html
The component driven, performance focused approach of React is a perfect complement to the modularity and portability of native HTML Web Components. At first glance, React and Web Components might seem like two radically different solutions to the same problem. But when combined properly they complement each other to create an extremely powerful, expressive framework for developing complex web applications.
WordCamp Greenville 2018 - Beware the Dark Side, or an Intro to Development



WordCamp Greenville 2018 - Beware the Dark Side, or an Intro to DevelopmentEvan Mullins Crash course introduction to web development for WordPress covering acronyms, buzzwords and concepts that often leave outsiders mystified. Overview of primary development processes and what software and tools are needed to play the game. We’ll cover what you need to go from zero to developer and hopefully how to have fun on the way. WordPress development tools explained for beginners: ftp, git, svn, php, html, css, sass, js, jquery, IDEs, themes, child themes, the Loop, hooks, APIs, CLI, agile, bootstrap, slack, linting, sniffing … etc.
Web Components & Polymer 1.0 (Webinale Berlin)



Web Components & Polymer 1.0 (Webinale Berlin)Hendrik Ebbers This document discusses web components and Polymer 1.0. It begins with an introduction to web components and the different specifications that make them possible, including custom elements, HTML imports, shadow DOM, and templates. It then demonstrates how web components can be used to build reusable custom elements and templates for activities. Styles are kept encapsulated using shadow DOM. The document concludes by noting browser support for web components.
Booting up with polymer



Booting up with polymerMarcus Hellberg This document discusses using Polymer to build web component-based applications. It begins by explaining what web components are and how browsers support them through standards like custom elements, HTML imports and templates. It then introduces Polymer as a library that helps build web components and provides ready-made reusable components. The document outlines how to build full-stack apps with Polymer, including using Spring Boot on the backend to provide features like authentication. It also covers tools like Vulcanize, Crisper and build optimizations to improve performance of Polymer apps.
Authentication in Node.js



Authentication in Node.jsJason Pearson The document discusses authentication in Node.js applications. It covers using HTTP authentication in a low-level HTTP app and Express with Passport. It emphasizes that authentication is about more than just the GUI and stresses not trusting the client. It discusses storing credentials with hashing and salts, keeping applications stateless when load balanced, and comparing authentication schemes like ECB, CBC, and GCM encryption. Code examples demonstrate creating a user and implementing authentication.
Dynamic components using SPA concepts in AEM



Dynamic components using SPA concepts in AEMBojana Popovska A presentation given at the adaptTo() 2014 tech meetup on the topic of developing dynamic AEM components using concepts borrowed from the SPA philosophy.
CIRCUIT 2015 - Content API's For AEM Sites



CIRCUIT 2015 - Content API's For AEM SitesICF CIRCUIT Bryan Williams - ICF Interactive
Many sites need to expose their AEM repository content through a flexible remote API whether it be for consumption by mobile apps, third parties, etc. This presentation will walk through setting up a custom, extensible, secure and testable API utilizing various open source tools that are at your disposal.
Angular vs React for Web Application Development



Angular vs React for Web Application DevelopmentFITC - Front-end frameworks like Angular and React use component-based architectures, with components having life-cycle hooks and handling their own state.
- Both support data binding, but Angular uses two-way binding while React uses one-way binding. Angular also supports mutable data through services.
- Both support routing, with Angular having a single built-in router and React having multiple options through libraries like React Router.
- Other similarities include support for styling components and testing with libraries like Jasmine, though React testing approaches vary more between projects.
Polymer and web component



Polymer and web componentImam Raza Polymer and web component presentation held under Google Developer Group Karachi @ 24th January 2015 at Nest IO
Building Progressive Web Apps for Android and iOS



Building Progressive Web Apps for Android and iOSFITC Presented at Web Unleashed 2017. More info at www.fitc.ca/webu
Presented by Simon MacDonald, Adobe
Overview
Progressive Web Apps are the new hotness with Google pressing hard to make them the defacto choice for building mobile applications but what’s to be done about iOS where many of the key API’s are not supported. That’s where Apache Cordova/PhoneGap comes in by polyfilling the missing functionality. In this talk Simon will show you how to create a PWA that runs on the web, Android and iOS from a single code base. Take advantage of some new tools to easily deploy and test your PWA.
Beginning with a brief overview of Progressive Web Apps, what features make your web app progressive and which API’s you can take advantage of, Simon will discuss the availability of these API’s on various platforms, taking care not to completely dump on Apple for falling behind. No, that’s a lie, he will jokingly take Apple to task.
He will introduce Apache Cordova/PhoneGap, explaining how you can use Apache Cordova/PhoneGap to deploy a web application to Android and iOS; explaining how Cordova plugins allow us to polyfil the missing functionality on iOS.
Simon will demo a PWA running on the desktop in Chrome, Android in Chrome and as a compiled hybrid app on iOS all from the same codebase.
Objective
To introduce developers to building progressive web apps for all platforms.
Target Audience
Web application developers
Five Things Audience Members Will Learn
What are Progressive Web Apps
How to build a progressive web app
The differences between PWA’s on Chrome and Safari
How to use a single code base to target web, Android and iOS
How to deploy a PWA on iOS as an app
Building Performance - ein Frontend-Build-Prozess für Java mit Maven



Building Performance - ein Frontend-Build-Prozess für Java mit MavenOliver Ochs Jan Weinschenker und Oliver Ochs (Holisticon AG)
In diesem Vortrag geht es um eine konkrete Website. Im ersten Teil des Vortrags stellen wir die wichtigsten Optimierungsmaßnahmen vor, die außerhalb eines Builds durchgeführt wurden. Für eine dauerhafte, nachhaltige Performance-Optimierung müssen die Maßnahmen automatisiert bzw. in den Build-Prozess integriert werden. Im zweiten Teil des Vortrags zeigen wir einen beispielhaften Build-Prozess für Java-Webanwendungen, der Teile der Optimierungsmaßnahmen durchführt. Andere Teile müssen durch eine geeignete Architektur sichergestellt werden, wofür wir ebenfalls Ideen liefern.
Not Just a Pretty Face: How to design and build a cross-CMS CSS framework



Not Just a Pretty Face: How to design and build a cross-CMS CSS frameworkcrystalenka A presentation from J and Beyond 2018 in Cologne, Germany. In this session, Crystal of Lucid Fox will walk you through the steps she took to build Akeeba FEF, a CSS framework that Akeeba now uses to ensure their extensions are consistent with their brand across Joomla, WordPress, and standalone PHP software. You’ll learn about creating a design system, writing CSS in a way that’s easily maintained and upgraded, and tips on implementing this system across multiple platforms.
Ad
More Related Content
What's hot (20)
Adobe Experience Manager Core Components



Adobe Experience Manager Core ComponentsGabriel Walt Components for AEM Sites that cover the most common web content needs.
Discover which components exist, what features they offer, how they work technically and how they can be extended by a developer.
MVC Frameworks for building PHP Web Applications



MVC Frameworks for building PHP Web ApplicationsVforce Infotech Hello and welcome to VForce Infotech Training on MVC Frameworks for Building PHP Web Applications. In this course we are going to look at PHP, and specifically we are going to look into some of the main frameworks that you can use to develop PHP applications. We are going to look at some of the patterns, most specifically the Model/View/ Controller pattern, which is at the root of every one of these frameworks. And then we are going to dive in and take a look at the Zend framework. We are going to also look at the SymFony framework. We will look at the lightweight CodeIgniter framework. And lastly will look at CakePHP. This course was designed to introduce you to some of the more popular PHP frameworks.
Hopefully you can choose what might be right for you and your project. I'll show you how to get started in each of them and you can take it from there. So let's get started.
TDC2017 | Florianopolis - Trilha DevOps How we figured out we had a SRE team ...



TDC2017 | Florianopolis - Trilha DevOps How we figured out we had a SRE team ...tdc-globalcode The document discusses the history and evolution of JavaScript packaging and module bundling from 2000 to the present. It covers early approaches using individual script tags to load JS files, the introduction of minification tools like JSMin in 2003, concatenating files together in the late 2000s, module loaders like RequireJS in 2009, the rise of Node.js and package managers in 2010, and the modern dominance of bundlers like Webpack since 2014 which use loaders to bundle dependencies and assets into single files or chunks.
Playframework + Twitter Bootstrap



Playframework + Twitter BootstrapKevingo Tsai This document discusses Playframework, a Java web framework. It provides an overview of Playframework's features including being a full Java stack, RESTful and SEO friendly design, stateless architecture, and easy scalability. It also covers Playframework's project structure including the model, controller, and view layers. The document mentions Playframework works with common application servers and cloud hosting platforms. It also discusses using Twitter Bootstrap, a popular front-end framework for responsive design and UI components.
Sightly - AEM6 UI Development using JS and JAVA



Sightly - AEM6 UI Development using JS and JAVAYash Mody Sightly is an HTML templating language used for building templates in AEM. It uses expression language, data attributes, and includes to build templates with dynamic content. Tools like Brackets and Eclipse plugins can be used to develop Sightly templates, which are HTML files that make use of expression language, data attributes, and includes to insert dynamic content. Sightly templates also leverage the WCMUse API to interact with the AEM page manager, properties, and other core features.
Building a Secure App with Google Polymer and Java / Spring



Building a Secure App with Google Polymer and Java / Springsdeeg Polymer is the latest web framework out of Google. Designed completely around the emerging Web Components standards, it has the lofty goal of making it easy to build apps based on these low level primitives. Along with Polymer comes a new set of Elements (buttons, dialog boxes and such) based on the ideas of "Material Design". These technologies together make it easy to build responsive, componentized "Single Page" web applications that work for browsers on PCs or mobile devices. But what about the backend, and how do we make these apps secure? In this talk Scott Deeg will take you through an introduction to Polmyer and its related technologies, and then through the build out of a full blown cloud based app with a secure, ReSTful backend based on Spring ReST, Spring Cloud, and Spring Security and using Thymeleaf for backend rendering jobs. At the end he will show the principles applied in a tool he's currently building. The talk will be mainly code walk through and demo, and assumes familiarity with Java/Spring and JavaScript.
Java script Tutorial - QaTrainingHub



Java script Tutorial - QaTrainingHubQA TrainingHub JavaScript is a client-side scripting language that was originally developed by Netscape in 1995 to add interactivity to HTML pages. It allows developers to add dynamic and interactive elements to websites. JavaScript code is embedded directly into HTML pages and is run by web browsers rather than on a server. It is an interpreted language that does not require compilation. JavaScript can validate form data, create image rollovers, handle cookies, and add other dynamic functionality to web pages.
Google Developer Group(GDG) DevFest Event 2012 Android talk



Google Developer Group(GDG) DevFest Event 2012 Android talkImam Raza This presentation is Imam Raza's tech talk on "Android" in Google Developer Group DevFest 2012 Event. In the event Mr. Imam Raza condemned recent blasphemy act of Google of not removing blasphemy video by saying "Shame on You". He also appreciated the efforts of minorities who stand with Muslim community on this issue.
He also read following Stanza from Allama Iqbal poem "Jawaab-e-Shikwa", in which Allah is answering to complains of Muslims to Him. In below stanza Allah is praising His prophet Mohammad (peace be upon him) and telling that this universe is made due His beloved prophet Mohammad (peace be upon him). In last part of stanza Allah tells Muslims that if they want to success in this world and there after then they have to make themselves loyal to Mohammad (peace be upon him).
ہو نہ یہ پھول تو بلبل کا ترنم بھی نہ ہو
چمن دہر میں کلیوں کا تبسم بھی نہ ہو
یہ نہ ساقی ہو تو پھر مے بھی نہ ہو،خم بھی نہ ہو
بزم توحید بھی دنیا میں نہ ہو، تم بھی نہ ہو
خیمہ افلاک کا استادة اسی نام سے ہے
نبض ہستی تپش امادة اسی نام سے ہے
دشت میں، دامن کہسارمیں،میدان میں ہے
بحر میں، موج کی ا غوش میں،طوفان میں ہے
چین کے شہر، مراقش کے بیابان میں ہے
اور پوشیدة مسلمان کے ایمان میں ہے
چشم اقوام یہ نظارة ابد تک دیکھے
رفعت شان رفعنالک ذکرک دیکھے
کی محمد سے وفا تو نے تو ہم تیرے ہیں
یہ جہاں چیز ہے کیا، لوح و قلم تیرے ہیں
AEM Sightly Template Language



AEM Sightly Template LanguageGabriel Walt Last updated on Dec 12, 2014
The Sightly template language, shipped with Adobe Experience Manager 6.0, simplifies a lot the component development workflow by allowing front-end developers to edit components themselves directly.
Learn about the main features of that template language, and about the tools available to make project development work more efficient.
Play Framework vs Grails Smackdown - JavaOne 2013



Play Framework vs Grails Smackdown - JavaOne 2013Matt Raible The Play vs. Grails Smackdown. A comparison done by James Ward and Matt Raible. Includes detailed analysis from building the same webapp with these two popular JVM Web Frameworks.
See the HTML5 version of this presentation at http://www.ubertracks.com/preso.
The Complementarity of React and Web Components



The Complementarity of React and Web ComponentsAndrew Rota On Github: http://andrewrota.github.io/complementarity-of-react-and-web-components-presentation/index.html
The component driven, performance focused approach of React is a perfect complement to the modularity and portability of native HTML Web Components. At first glance, React and Web Components might seem like two radically different solutions to the same problem. But when combined properly they complement each other to create an extremely powerful, expressive framework for developing complex web applications.
WordCamp Greenville 2018 - Beware the Dark Side, or an Intro to Development



WordCamp Greenville 2018 - Beware the Dark Side, or an Intro to DevelopmentEvan Mullins Crash course introduction to web development for WordPress covering acronyms, buzzwords and concepts that often leave outsiders mystified. Overview of primary development processes and what software and tools are needed to play the game. We’ll cover what you need to go from zero to developer and hopefully how to have fun on the way. WordPress development tools explained for beginners: ftp, git, svn, php, html, css, sass, js, jquery, IDEs, themes, child themes, the Loop, hooks, APIs, CLI, agile, bootstrap, slack, linting, sniffing … etc.
Web Components & Polymer 1.0 (Webinale Berlin)



Web Components & Polymer 1.0 (Webinale Berlin)Hendrik Ebbers This document discusses web components and Polymer 1.0. It begins with an introduction to web components and the different specifications that make them possible, including custom elements, HTML imports, shadow DOM, and templates. It then demonstrates how web components can be used to build reusable custom elements and templates for activities. Styles are kept encapsulated using shadow DOM. The document concludes by noting browser support for web components.
Booting up with polymer



Booting up with polymerMarcus Hellberg This document discusses using Polymer to build web component-based applications. It begins by explaining what web components are and how browsers support them through standards like custom elements, HTML imports and templates. It then introduces Polymer as a library that helps build web components and provides ready-made reusable components. The document outlines how to build full-stack apps with Polymer, including using Spring Boot on the backend to provide features like authentication. It also covers tools like Vulcanize, Crisper and build optimizations to improve performance of Polymer apps.
Authentication in Node.js



Authentication in Node.jsJason Pearson The document discusses authentication in Node.js applications. It covers using HTTP authentication in a low-level HTTP app and Express with Passport. It emphasizes that authentication is about more than just the GUI and stresses not trusting the client. It discusses storing credentials with hashing and salts, keeping applications stateless when load balanced, and comparing authentication schemes like ECB, CBC, and GCM encryption. Code examples demonstrate creating a user and implementing authentication.
Dynamic components using SPA concepts in AEM



Dynamic components using SPA concepts in AEMBojana Popovska A presentation given at the adaptTo() 2014 tech meetup on the topic of developing dynamic AEM components using concepts borrowed from the SPA philosophy.
CIRCUIT 2015 - Content API's For AEM Sites



CIRCUIT 2015 - Content API's For AEM SitesICF CIRCUIT Bryan Williams - ICF Interactive
Many sites need to expose their AEM repository content through a flexible remote API whether it be for consumption by mobile apps, third parties, etc. This presentation will walk through setting up a custom, extensible, secure and testable API utilizing various open source tools that are at your disposal.
Angular vs React for Web Application Development



Angular vs React for Web Application DevelopmentFITC - Front-end frameworks like Angular and React use component-based architectures, with components having life-cycle hooks and handling their own state.
- Both support data binding, but Angular uses two-way binding while React uses one-way binding. Angular also supports mutable data through services.
- Both support routing, with Angular having a single built-in router and React having multiple options through libraries like React Router.
- Other similarities include support for styling components and testing with libraries like Jasmine, though React testing approaches vary more between projects.
Polymer and web component



Polymer and web componentImam Raza Polymer and web component presentation held under Google Developer Group Karachi @ 24th January 2015 at Nest IO
Building Progressive Web Apps for Android and iOS



Building Progressive Web Apps for Android and iOSFITC Presented at Web Unleashed 2017. More info at www.fitc.ca/webu
Presented by Simon MacDonald, Adobe
Overview
Progressive Web Apps are the new hotness with Google pressing hard to make them the defacto choice for building mobile applications but what’s to be done about iOS where many of the key API’s are not supported. That’s where Apache Cordova/PhoneGap comes in by polyfilling the missing functionality. In this talk Simon will show you how to create a PWA that runs on the web, Android and iOS from a single code base. Take advantage of some new tools to easily deploy and test your PWA.
Beginning with a brief overview of Progressive Web Apps, what features make your web app progressive and which API’s you can take advantage of, Simon will discuss the availability of these API’s on various platforms, taking care not to completely dump on Apple for falling behind. No, that’s a lie, he will jokingly take Apple to task.
He will introduce Apache Cordova/PhoneGap, explaining how you can use Apache Cordova/PhoneGap to deploy a web application to Android and iOS; explaining how Cordova plugins allow us to polyfil the missing functionality on iOS.
Simon will demo a PWA running on the desktop in Chrome, Android in Chrome and as a compiled hybrid app on iOS all from the same codebase.
Objective
To introduce developers to building progressive web apps for all platforms.
Target Audience
Web application developers
Five Things Audience Members Will Learn
What are Progressive Web Apps
How to build a progressive web app
The differences between PWA’s on Chrome and Safari
How to use a single code base to target web, Android and iOS
How to deploy a PWA on iOS as an app
Similar to EnterJS 2015 - Continuous Integration for Frontend Code (20)
Building Performance - ein Frontend-Build-Prozess für Java mit Maven



Building Performance - ein Frontend-Build-Prozess für Java mit MavenOliver Ochs Jan Weinschenker und Oliver Ochs (Holisticon AG)
In diesem Vortrag geht es um eine konkrete Website. Im ersten Teil des Vortrags stellen wir die wichtigsten Optimierungsmaßnahmen vor, die außerhalb eines Builds durchgeführt wurden. Für eine dauerhafte, nachhaltige Performance-Optimierung müssen die Maßnahmen automatisiert bzw. in den Build-Prozess integriert werden. Im zweiten Teil des Vortrags zeigen wir einen beispielhaften Build-Prozess für Java-Webanwendungen, der Teile der Optimierungsmaßnahmen durchführt. Andere Teile müssen durch eine geeignete Architektur sichergestellt werden, wofür wir ebenfalls Ideen liefern.
Not Just a Pretty Face: How to design and build a cross-CMS CSS framework



Not Just a Pretty Face: How to design and build a cross-CMS CSS frameworkcrystalenka A presentation from J and Beyond 2018 in Cologne, Germany. In this session, Crystal of Lucid Fox will walk you through the steps she took to build Akeeba FEF, a CSS framework that Akeeba now uses to ensure their extensions are consistent with their brand across Joomla, WordPress, and standalone PHP software. You’ll learn about creating a design system, writing CSS in a way that’s easily maintained and upgraded, and tips on implementing this system across multiple platforms.
Using a CSS Framework



Using a CSS FrameworkGareth Saunders The document discusses using CSS frameworks to speed up web development by avoiding having to repeatedly write CSS resets and layout code. It describes the Blueprint CSS framework, including how it provides a grid system, typography styles, and other components out of the box. The author explains how using a framework like Blueprint CSS can save significant time over building sites from scratch each time.
Scott Jehl - Delivering Responsibly - beyond tellerrand Düsseldorf 2015



Scott Jehl - Delivering Responsibly - beyond tellerrand Düsseldorf 2015beyond tellerrand Building responsively allows us to create flexible user interfaces that support the widest possible audience with a single front-end codebase. But in embracing the ever-increasing contexts in which our sites are used, performance and accessibility must remain our highest priorities; we must continually question each code addition, and improve our delivery and application techniques to ensure they’re best serving users’ needs.
This talk will explore the challenges of creating fast and broadly-accessible websites and offer approaches that dramatically improve performance, usability, access, and sustainability.
Death of a Themer



Death of a ThemerJames Panton Video at http://www.youtube.com/watch?v=HaJnhYPLvx0
Large Drupal projects will generally have a themer or five working alongside the developers, site builders and designers. Themers are the magicians who transform what Drupal wants to do into what the designer wants it to do.
Smaller projects also usually need someone on the team who can make sense of Drupal's output, knows more CSS and JS than anyone else and can configure Views with their eyes closed.
The thing is — and whisper this, if possible redundancy concerns you — we can bypass the themer entirely.
With some simple configuration, a site builder can get Drupal to output exactly the semantic, lightweight markup that any modern front-end designer would be proud of. The designer can be left alone to write the most appropriate HTML, CSS and JS, while the site builder need only choose a couple of options when putting together content types, views and panels to make Drupal behave.
A friendly developer may have to lend a hand every now and then, but that’s it. You can get rid of the themer altogether.
http://2013.drupalcamplondon.co.uk/session/death-themer
Hardboiled Front End Development — Found.ation



Hardboiled Front End Development — Found.ationSpiros Martzoukos This document summarizes a presentation on hardboiled front end development. It discusses CSS architecture including OOCSS, BEM, Sass and living styleguides. It also covers JavaScript modularity using tools like RequireJS and managing dependencies with Bower. Additional topics include automating tasks with Grunt, an overview of Angular and Backbone, and some useful JavaScript libraries and plugins.
10 Tips to make your Website lightning-fast - SMX Stockholm 2012



10 Tips to make your Website lightning-fast - SMX Stockholm 2012Bastian Grimm Talking about advanced performance optimization strategies at SMX Stockholm 2012 covering request reduction & optimization, caching, mark-up tuning, database & webserver performance and much, much more!
Build Better Responsive websites. Hrvoje Jurišić



Build Better Responsive websites. Hrvoje JurišićMeetMagentoNY2014 The document discusses the importance of website performance and provides tips to build responsive websites. It notes that users expect pages to load within 2 seconds and will leave slow sites. The tips include reducing HTTP requests, gzipping and minifying components, optimizing images, delivering JavaScript and CSS efficiently, lazy loading images, and inlining critical CSS. Following these foundations and techniques can significantly improve load times and user experience.
Front End Workflow



Front End WorkflowMatt Bailey Matt Bailey discusses his journey in front end development from analog to digital. He describes the current state of his skills including responsive design, CSS preprocessors, frameworks and build tools. Bailey outlines his approach to project structure, dependency management and build systems using Grunt. He discusses future areas for improvement such as CSS namespacing, living style guides, and visual regression testing.
EdTechJoker Spring 2020 - Lecture 4 - HTML



EdTechJoker Spring 2020 - Lecture 4 - HTMLBryan Ollendyke This document provides an overview of HTML, CSS, JavaScript and related topics. It discusses the basics of each including what they are used for and key definitions. It mentions how these technologies are used on nearly every webpage and describes differences between browsers. The document discusses CSS frameworks like Bootstrap and tools for working with CSS like Sass. It also discusses using JavaScript and mentions jQuery as a popular library. The document promotes learning HTML and CSS before using libraries or frameworks. It discusses security implications of JavaScript and content delivery networks. Throughout it provides useful learning resources and links for further exploring these web technologies.
Building performance auf der Developer Conference Hamburg



Building performance auf der Developer Conference HamburgOliver Ochs Die Geschwindigkeit einer Website ist in entscheidendem Maße für den Umsatz mitverantwortlich. Ein wesentlicher Faktor hierbei ist die Zeit für das Laden und Rendern von Seiten im Browser. Steve Souders zeigte beispielsweise, dass ca. 80% der Ladezeit einer Seite im Client verbraucht werden. Im ersten Teil des Vortrags stellen wir die wichtigsten Optimierungsmaßnahmen vor. Für eine dauerhafte, nachhaltige Performance-Optimierung müssen die Maßnahmen automatisiert bzw. in den Build-Prozess integriert werden. Im zweiten Teil des Vortrags zeigen wir einen beispielhaften Build-Prozess für Java-Webanwendungen, der Teile der Optimierungsmaßnahmen durchführt. Andere Teile müssen durch eine geeignete Architektur sichergestellt werden, wofür wir ebenfalls Ideen liefern
BADCamp 2012 -Beginner Best Practices



BADCamp 2012 -Beginner Best Practicesmeghsweet This document summarizes best practices for beginners learning Drupal, including leveraging contributed modules, developing a local environment, workflow, content structure, theming, and coding standards. Key recommendations include assessing project pages and README files for modules, putting modules and themes in organized directories, using tools like Drush and version control, following a development to production workflow, breaking content into manageable pieces, and participating in the Drupal community to continue learning.
HTML / CSS / JS Web basics



HTML / CSS / JS Web basicsbtopro We'll get our feet wet with HTML and CSS and JS. Where these things came from, play with some things on codepen and learn about topics that surround the technologies prior to digging in.
Structuring your CSS for maintainability: rules and guile lines to write CSS



Structuring your CSS for maintainability: rules and guile lines to write CSSSanjoy Kr. Paul Structuring your CSS for maintainability: rules and guile lines to write CSS
As you start work on larger stylesheets and big projects with a team, you will discover that maintaining a huge CSS file can be challenging. So, we will go through some best practices for writing CSS that will help us to maintain the CSS project easily.
The Need for Speed - SMX Sydney 2013



The Need for Speed - SMX Sydney 2013Bastian Grimm Talking about advanced performance optimization strategies at SMX Sydney 2013 covering request reduction & optimization, caching, mark-up tuning, database & webserver performance and much, much more!
Presentation Tier optimizations



Presentation Tier optimizationsAnup Hariharan Nair The document discusses optimization of the presentation tier of web applications. It notes that the presentation tier is often overlooked despite being responsible for over 30% of client/server performance. Some key optimizations discussed include reducing HTTP requests, optimizing response objects by reducing size and load pattern, JavaScript minification and placement, image sprites, caching, and ensuring valid HTML markup.
Backbone.js



Backbone.js898RakeshWaghmare The document discusses Backbone.js, including what it is, why and when to use it, its architecture and features. Backbone.js is a lightweight JavaScript library that adds structure to client-side code using an MVC approach. It was developed in 2010 and is used by companies like LinkedIn, Pinterest, and Uber to build complex single-page web applications in an organized way. The document also provides an example of a simple Backbone.js application and discusses advantages like facilitating abstraction and binding of data and views, as well as disadvantages like a learning curve and longer development time.
css-tools



css-toolsDesarae Veit This document provides instructions for setting up SASS and using various SASS features. It discusses transferring SASS files to CSS, setting up SASS with a one-time installation of Ruby and related tools, and editing SASS and CSS files on an ongoing basis. It also covers finding files to edit, using partials, mixins, includes and variables, working with sprites, adding comments, and using CSS PIE to support CSS3 in older versions of Internet Explorer.
Generate SSIS packages automatically with Biml and BimlScript (SQLKonferenz 2...



Generate SSIS packages automatically with Biml and BimlScript (SQLKonferenz 2...Cathrine Wilhelmsen Generate SSIS packages automatically with Biml and BimlScript (Presented at SQLKonferenz February 5th 2015)
.NET Fest 2018. Martin Ullrich. MSBuild: Understand and Customize Your .NET B...



.NET Fest 2018. Martin Ullrich. MSBuild: Understand and Customize Your .NET B...NETFest MSBuild is the powerful build system used in .NET. With .NET Core, it is now widely used cross-platform and has been open sourced. Since MSBuild has been powering .NET Core builds since 2017, it has unlocked remarkable possibilities that were not possible with project.json. It has a programming language of its own. This session introduces to this programming language, explains common build customization techniques, helps avoid pitfalls when setting up your custom build logic and explores strategies to investigate build errors.
Ad
Recently uploaded (20)
AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...



AI EngineHost Review: Revolutionary USA Datacenter-Based Hosting with NVIDIA ...SOFTTECHHUB I started my online journey with several hosting services before stumbling upon Ai EngineHost. At first, the idea of paying one fee and getting lifetime access seemed too good to pass up. The platform is built on reliable US-based servers, ensuring your projects run at high speeds and remain safe. Let me take you step by step through its benefits and features as I explain why this hosting solution is a perfect fit for digital entrepreneurs.
Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptx



Increasing Retail Store Efficiency How can Planograms Save Time and Money.pptxAnoop Ashok In today's fast-paced retail environment, efficiency is key. Every minute counts, and every penny matters. One tool that can significantly boost your store's efficiency is a well-executed planogram. These visual merchandising blueprints not only enhance store layouts but also save time and money in the process.
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
Technology Trends in 2025: AI and Big Data Analytics



Technology Trends in 2025: AI and Big Data AnalyticsInData Labs At InData Labs, we have been keeping an ear to the ground, looking out for AI-enabled digital transformation trends coming our way in 2025. Our report will provide a look into the technology landscape of the future, including:
-Artificial Intelligence Market Overview
-Strategies for AI Adoption in 2025
-Anticipated drivers of AI adoption and transformative technologies
-Benefits of AI and Big data for your business
-Tips on how to prepare your business for innovation
-AI and data privacy: Strategies for securing data privacy in AI models, etc.
Download your free copy nowand implement the key findings to improve your business.
Quantum Computing Quick Research Guide by Arthur Morgan



Quantum Computing Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...



Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...Noah Loul Artificial intelligence is changing how businesses operate. Companies are using AI agents to automate tasks, reduce time spent on repetitive work, and focus more on high-value activities. Noah Loul, an AI strategist and entrepreneur, has helped dozens of companies streamline their operations using smart automation. He believes AI agents aren't just tools—they're workers that take on repeatable tasks so your human team can focus on what matters. If you want to reduce time waste and increase output, AI agents are the next move.
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
Linux Support for SMARC: How Toradex Empowers Embedded Developers



Linux Support for SMARC: How Toradex Empowers Embedded DevelopersToradex Toradex brings robust Linux support to SMARC (Smart Mobility Architecture), ensuring high performance and long-term reliability for embedded applications. Here’s how:
• Optimized Torizon OS & Yocto Support – Toradex provides Torizon OS, a Debian-based easy-to-use platform, and Yocto BSPs for customized Linux images on SMARC modules.
• Seamless Integration with i.MX 8M Plus and i.MX 95 – Toradex SMARC solutions leverage NXP’s i.MX 8 M Plus and i.MX 95 SoCs, delivering power efficiency and AI-ready performance.
• Secure and Reliable – With Secure Boot, over-the-air (OTA) updates, and LTS kernel support, Toradex ensures industrial-grade security and longevity.
• Containerized Workflows for AI & IoT – Support for Docker, ROS, and real-time Linux enables scalable AI, ML, and IoT applications.
• Strong Ecosystem & Developer Support – Toradex offers comprehensive documentation, developer tools, and dedicated support, accelerating time-to-market.
With Toradex’s Linux support for SMARC, developers get a scalable, secure, and high-performance solution for industrial, medical, and AI-driven applications.
Do you have a specific project or application in mind where you're considering SMARC? We can help with Free Compatibility Check and help you with quick time-to-market
For more information: https://www.toradex.com/computer-on-modules/smarc-arm-family
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Procurement Insights Cost To Value Guide.pptx



Procurement Insights Cost To Value Guide.pptxJon Hansen Procurement Insights integrated Historic Procurement Industry Archives, serves as a powerful complement — not a competitor — to other procurement industry firms. It fills critical gaps in depth, agility, and contextual insight that most traditional analyst and association models overlook.
Learn more about this value- driven proprietary service offering here.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat The MCP (Model Context Protocol) is a framework designed to manage context and interaction within complex systems. This SlideShare presentation will provide a detailed overview of the MCP Model, its applications, and how it plays a crucial role in improving communication and decision-making in distributed systems. We will explore the key concepts behind the protocol, including the importance of context, data management, and how this model enhances system adaptability and responsiveness. Ideal for software developers, system architects, and IT professionals, this presentation will offer valuable insights into how the MCP Model can streamline workflows, improve efficiency, and create more intuitive systems for a wide range of use cases.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat
Ad
EnterJS 2015 - Continuous Integration for Frontend Code
- 2. Continuous Integration for Frontend Code Presentation Marcel Birkner - Software Consultant Bastian Krol - Software Consultant
- 3. Marcel Birkner Bastian Krol @marcelbirkner github.com/marcelbirkner [email protected] @bastiankrol github.com/basti1302 [email protected] 3/62
- 4. About codecentric Big Data Nerds Agile Ninjas Continuous Delivery Gurus Java Specialists Performance Geeks Hipster Developers 4/62
- 6. > 280 employees And we are looking for more! 6/62
- 7. Continuous Integration for Frontend Code Why should you use it? What is the benefit?
- 8. JavaScript & CSS have grown up 8/62
- 9. Frontend Code is Mission Critical! Broken JavaScript → broken app Broken CSS → broken layout and/or broken app It impacts the perceived performance drastically Even more so on mobile · · · · 9/62
- 10. And Still ... We often build superior CI/CD pipelines for our backends But frontend code is often neglected For our users, it's always the whole package · · · 10/62
- 11. We can do better! 11/62
- 12. What we will cover This is frontend only Ideal: backend & frontend in one CD pipeline Asset Optimization Testing The Delivery Pipeline Local Development (Docker) · · · · 12/62
- 14. Common Problems Bad Code Quality Misconfigured Caching Lots of assets (JS, CSS, images) ⇒Lots of HTTP requests ⇒Slow · · · 14/62
- 15. Tools Grunt — Task Runner ESLint — Static Code Analysis grunt-contrib-concat — Concatenation grunt-contrib-uglify/UglifyJS — Minification SASS — CSS preprocessor compass — images → base 64 data URIs grunt-version-assets — Versioned File Names · · · · · · · 15/62
- 16. Alternatives Grunt: Gulp | Broccoli | npm | make | ... ESLint: JSHint | JSLint SASS: Less | Stylus Module System + Bundler: Webpack | Browserify · · · · 16/62
- 17. # of HTTP Requests — Concatenation concat:{ options:{ separator:'n;' }, app:{ src:[ '<%=jsSrcDir%>/js/**/*.js', ], dest:'<%=jsTargetDir%>/app.js' } } GRUNT 17/62
- 18. Download Size — Minification uglify:{ app:{ files:{ '<%=jsTargetDir%>/app.min.js':['<%=jsTargetDir%>/app.js'], } } } GRUNT 18/62
- 19. # of HTTP Requests — Embed Images in CSS .img-foo{ background-image:inline-image("foo.png"); } SCSS sass:{ app:{ options:{compass:true,}, files:{'<%=cssTargetDir%>/master.css':'<%=cssSrcDir%>/master.scss',} } }, GRUNT .img-foo{ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAA...'); } CSS 19/62
- 20. Use the Browser Cache Versioned File Names time stamp: app.min.20150619-0913.js hash: app.min.2412fbca2a07a.js content changes ⇒file name changes file can be kept in browser cache forever · · · · 20/62
- 21. Versioned File Names (cont'd) versioning:{ options:{ grepFiles:['<%=appTargetDir%>/**/*.html',] }, css:{ src:[ '<%=cssTargetDir%>/app.min.css', ] }, js:{ src:[ '<%=jsTargetDir%>/app.min.js', '<%=jsTargetDir%>/vendor.min.js', ] }, }, GRUNT 21/62
- 22. Versioned File Names — Before <!DOCTYPEhtml> <htmllang="en"> <head> ... <linkhref="css/app.min.css"rel="stylesheet"> ... </head> <body> ... <scriptsrc="js/vendor.min.js"type="text/javascript"></script> <scriptsrc="js/app.min.js"type="text/javascript"></script> </body> </html> HTML 22/62
- 23. Versioned File Names — After <!DOCTYPEhtml> <htmllang="en"> <head> ... <linkhref="css/app.min.b678e30139fc04.css"rel="stylesheet"> ... </head> <body> ... <scriptsrc="js/vendor.min.dda09628f6e1da.js"type="text/javascript"></script> <scriptsrc="js/app.min.8e46534a4f66158.js"type="text/javascript"></script> </body> </html> HTML 23/62
- 24. Development: Turnaround Time Is Important Production Mode vs. Development Mode grunt watch Live Reload · · · 24/62
- 25. Production Mode versus Development Mode Production Development JS concatenated, minified source files, not minified CSS compiled (SASS), concatenated, minified only compiled (SASS) Images Embedded into CSS Embedded into CSS (by Sass/Compass) HTML references optimized assets references source assets 25/62
- 26. Development Mode - Replace References <!DOCTYPEhtml> <htmllang="en"> <head> ... <!--build:csscss/app.min.css--> <linkrel="stylesheet"href="css/master.css"> <linkrel="stylesheet"href="css/dashboard.css"> ... <!--/build--> </head> <body> <!--build:jsjs/app.min.js--> <scriptsrc="js/app.js"type="text/javascript"></script> <scriptsrc="js/routes.js"type="text/javascript"></script> ... <!--/build--> </body> </html> HTML 26/62
- 27. Development Mode - Replace References (cont'd) Alternative: grunt-usemin to concat, minify & replace in one step processhtml:{ dist:{ files:{ '<%=appTargetDir%>/index.html':['<%=appSrcDir%>/index.html'] } } }, GRUNT 27/62
- 30. Live Reload See changes instantly Never press F5 again Let's see this in action! · · · 30/62
- 33. Testing
- 34. Front end unit tests 34/62
- 35. Karma Open Source Test Runner Created by the AngularJS team Write tests in Jasmine, Mocha, QUnit CI support (Jenkins, Travis) Based on Node.js and Socket.io Run in Headless Modus with PhantomJS Supported Browsers: Firefox, Chrome, Safari, IE (Desktop and Mobile) · · · · · · · 35/62
- 36. Karma and Mocha (JS Test Framework) Running Unit Tests with Karma varexpect=chai.expect; beforeEach(module('project-staffing')); describe('UpperCaseTest',function(){ it('shouldconvertfirstcharactortoUpperCase',inject(function(uppercaseFilter){ expect(uppercaseFilter('a')).to.equal('A'); expect(uppercaseFilter('helloworld')).to.equal('HelloWorld'); })); }); JAVASCRIPT npminstall-gkarma-cli karmastartkarma.conf.js //or gruntkarma BASH 36/62
- 38. Chai Assertion Library (BDD/TDD framework) Should Expect Assert chai.should(); foo.should.be.a('string'); foo.should.equal('bar'); JAVASCRIPT varexpect=chai.expect; expect(foo).to.be.a('string'); expect(foo).to.equal('bar'); JAVASCRIPT varassert=chai.assert; assert.typeOf(foo,'string'); assert.equal(foo,'bar'); JAVASCRIPT 38/62
- 40. Protractor Open Source E2E Testframework for AngularJS Apps Tests run in a real browser Tests can be written with Jasmine (default), Mocha, Cucumber No more waits and sleeps Build with Node.js on top of WebdriverJS · · · · · 40/62
- 41. Protractor and Jasmine (BDD framework) describe('Managecustomer',function(){ varptor; beforeEach(function(){ browser.get('/'); ptor=protractor.getInstance(); element(by.id('navEmployees')).click(); element(by.id('navListEmployees')).click(); }); it('shouldnavigatetolistemployeespage',function(){ expect(ptor.getCurrentUrl()).toMatch(/#/list-employees/); }); }); JAVASCRIPT 41/62
- 42. Protractor and Jasmine Running End2End Tests with Protractor it('shouldfindemployeeMariaonlistsearchpage',function(){ createMultipleEmployees();//Createsemployees:Max,Maria,Daniel,John ... element(by.id('searchText')).sendKeys('Ma'); expect(element.all(by.id('employee')).count()).toBe(2); element(by.id('searchText')).sendKeys('ria'); expect(element.all(by.id('employee')).count()).toBe(1); }); JAVASCRIPT npminstall-gprotractor webdriver-managerstart protractortest/client/e2e/conf.js BASH 42/62
- 43. Demo :: Project Staffing App
- 44. 44/62
- 45. 45/62
- 46. 46/62
- 47. Project Staffing App - TEST Environment http://54.170.140.7:9000/ Delivery Pipeline http://54.75.209.193/jenkins/view/EnterJS-Pipeline/ Info: Server will be shutdown after talk 47/62
- 50. Collect the reports Mocha reporter ⇒unit test Jasmine reporter ⇒end2end tests ESLint ⇒static code analysis · · · 50/62
- 51. Mocha Report (unit tests) 51/62
- 52. Protractor Report (end2end tests) 52/62
- 53. ESLint Report (static code analysis) 53/62
- 54. Using Container during Development Docker / boot2docker docker-compose aka fig Docker Hub / Registry · · ·
- 55. Docker Container Technology, Lightweight, Portable 55/62
- 56. boot2docker Based on Tiny Core Linux (required for MacOS and Windows) 56/62
- 57. docker-compose project-staffinggit:(master)✗ docker-compose Commands: build Buildorrebuildservices help Gethelponacommand kill Killcontainers logs Viewoutputfromcontainers port Printthepublicportforaportbinding ps Listcontainers pull Pullsserviceimages rm Removestoppedcontainers run Runaone-offcommand scale Setnumberofcontainersforaservice start Startservices stop Stopservices restart Restartservices up Createandstartcontainers BASH 57/62
- 58. docker-compose up ➜ project-staffinggit:(master)✗ docker-composeup Recreatingprojectstaffing_mongodb_1... Creatingprojectstaffing_nodejsserver_1... Buildingnodejsserver... Step0:FROMtcnksm/centos-ruby --->255207061af8 Step1:RUNyuminstall-ynpm --->Usingcache --->c8ca0ad1bec0 Step2:COPY./opt/project-staffing/ --->dc70b159f357 ... Step5:CMDnode/opt/project-staffing/server.js --->Runningin78d831b9f0f0 --->88b07ba248a0 Successfullybuilt88b07ba248a0 ... BASH 58/62
- 59. Docker Hub https://registry.hub.docker.com/ Official Repositories: redis, ubuntu, WordPress, MySQL, mongoDB, nodeJS, ... Share your own Containers · · · 59/62



