Ad
Episode 14 - Basics of HTML for Salesforce
- 1. Path to Code Begin Your Salesforce Coding Adventure
- 2. Episode 14 Basics of HTML
- 3. Salesforce MVP / Developer 6x Salesforce Certifications Follow me @sweety_abhi Abhilasha Singh
- 4. Agenda • Introduction to HTML • Tags in HTML • How to Insert Images • LINKS • Ordered & Unordered Lists • FORMS • Input Elements • TABLES • What is CSS? • CSS STYLING • How to Choose element by Name, Class, or ID • References
- 5. Some House Rules • Please mute your mic • Keep adding questions in Zoom Q&A Window • No questions is too small • Questions will be answered in last 15 minutes
- 6. Introduction to HTML Hyper Text Markup Language
- 7. What is HTML? • HTML is a language for describing web pages. • HTML stands for Hyper Text Markup Language • HTML is a markup language • A markup language is a set of markup tags • The tags describe document content • HTML documents contain HTML tags and plain text • HTML documents are also called web pages
- 8. HTML ELEMENTS "HTML tags" and "HTML elements" are often used to describe the same thing. HTML Element: <p>This is a paragraph.</p>
- 10. Tags in HTML
- 11. HTML TAGS • HTML markup tags are usually called HTML tags • HTML tags are keywords (tag names) surrounded by angle brackets like <html> • HTML tags normally come in pairs like <b> and </b> • The first tag in a pair is the start tag, the second tag is the end tag • The end tag is written like the start tag, with a forward slash before the tag name • Start and end tags are also called opening tags and closing tags • For example, the expression <B> Hello </B> would cause the word ‘Hello’ to appear in bold face on a Web page
- 12. Text Formatting • HTML also defines special elements for defining text with a special meaning. • HTML uses elements like <strong> and <i> for formatting output, like bold or italic text. Text Formatting Tags: <strong> Bold Face </strong> <I> Italics </I> <U> Underline </U> <P> New Paragraph </P> <BR> Single Line Break
- 13. HTML Headings • Headings are used by many Search Engines to index website • Headings are defined with the <h1> to <h6> tags • <h1> defines the most important heading. <h6> defines the least important heading. • Example: <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3>
- 14. HTML Paragraphs HTML Paragraphs: • HTML paragraphs are defined with the <p> tag • Example: <p>This is a paragraph.</p> <p>This is another paragraph.</p>
- 15. Comment Statements • Comment statements are notes in the HTML code that explain the important features of the code • The comments do not appear on the Web page itself but are a useful reference to the author of the page and other programmers • To create a comment statement use: <!-- Write your comment here --> tags
- 16. How to Insert Images
- 17. Inserting Images • Syntax: <IMG SRC = “url”>, where image.ext indicates the location of the image file • Some browsers don’t support images. In this case, the ALT attribute can be used to create text that appears instead of the image. • Example: <IMG SRC=“satellite.jpg” ALT = “Picture of satellite”>
- 18. LINKS
- 19. Links • A link lets you move from one page to another, play movies and sound, send email, download files, and more…. • To create a link type <a href=“page.html”> label </a>
- 20. Example: Links • To create a link to HTML Images, I would type: <a href="html_images.asp">HTML Images</a> • To create a link to W3C, I would type: <a href="https://www.w3.org/">W3C</a>
- 21. Ordered & Unordered Lists
- 22. Ordered Lists • Ordered lists are a list of numbered items. • To create an ordered list, type: <OL> <LI> This is step one. <LI> This is step two. <LI> This is step three. </OL> Here’s how it would look on the Web:
- 23. More Ordered Lists…. <ol type="1|a|A|i|I"> • The TYPE=x attribute allows you to change the the kind of symbol that appears in the list. • A is for capital letters • a is for lowercase letters • I is for capital roman numerals • i is for lowercase roman numerals • 1 is for Default (decimal number)
- 24. Unordered Lists • An unordered list is a list of bulleted items • To create an unordered list, type: <UL> <LI> First item in list <LI> Second item in list <LI> Third item in list </UL> Here’s how it would look on the Web:
- 25. More Unordered Lists…. <ul type="disc|circle|square"> • The TYPE=shape attribute allows you to change the type of bullet that appears • circle corresponds to an empty round bullet • square corresponds to a square bullet • disc corresponds to a solid round bullet; this is the default value
- 26. Input Elements Text, Radio Buttons, Checkbox, Submit button, Reset Button
- 27. Creating Text Boxes • To create a text box, type <INPUT TYPE=“text” NAME=“name” VALUE=“value” SIZE=n MAXLENGTH=n> • The NAME, VALUE, SIZE, and MAXLENGTH attributes are optional
- 28. Example: Text Box First Name: <INPUT TYPE="text" NAME="FirstName” VALUE="First Name" SIZE=20> <BR><BR> Last Name: <INPUT TYPE="text" NAME="LastName" VALUE="Last Name" SIZE=20> <BR><BR> • Here’s how it would look on the Web:
- 29. Creating Radio Buttons • To create a radio button, type <INPUT TYPE=“radio” NAME=“name” VALUE=“data”>Label, where “data” is the text that will be sent to the server if the button is checked and “Label” is the text that identifies the button to the user • Example: <B> Size: </B> <INPUT TYPE="radio" NAME="Size" VALUE="Large">Large<br> <INPUT TYPE="radio" NAME="Size" VALUE="Medium">Medium<br> <INPUT TYPE="radio" NAME="Size" VALUE="Small">Small<br>
- 30. Creating Checkboxes • To create a checkbox, type <INPUT TYPE=“checkbox” NAME=“name” VALUE=“value”>Label • If you give a group of radio buttons or checkboxes the same name, the user will only be able to select one button or box at a time • Example: <B> Color: </B> <INPUT TYPE="checkbox" NAME="Color" VALUE="Red">Red <INPUT TYPE="checkbox" NAME="Color" VALUE="Navy">Navy <INPUT TYPE="checkbox" NAME="Color" VALUE="Black">Black
- 31. Creating Drop-down Menus • To create a drop-down menu, type <SELECT NAME=“name” SIZE=n MULTIPLE> • Then type <OPTION VALUE= “value”>Label • In this case the SIZE attribute specifies the height of the menu in lines and MULTIPLE allows users to select more than one menu option • Example: <B>WHICH IS FAVOURITE FRUIT:</B> <SELECT> <OPTION VALUE="MANGOES">MANGOES <OPTION VALUE="PAPAYA">PAPAYA <OPTION VALUE="GUAVA">GUAVA <OPTION VALUE="BANANA"> BANANA <OPTION VALUE="PINEAPPLE">PINEAPPLE </SELECT>
- 32. TABLES
- 33. Tables • Tables can be used to display rows and columns of data, create multi- column text, captions for images, and sidebars • The <TABLE> tag is used to create a table; the <TR> tag defines the beginning of a row while the <TD> tag defines the beginning of a cell
- 34. Creating Simple Table <TABLE BORDER=10> <TR> <TD>One</TD> <TD>Two</TD> </TR> <TR> <TD>Three</TD> <TD>Four</TD> </TR> </TABLE> Here’s how it would look on the Web:
- 35. What is CSS? Cascading Style Sheet
- 36. What is CSS? • A cascading style sheet(CSS) is a web page derived from multiple sources with a defined order of precedence where the definition of any style element conflict • CSS saves a lot of work • CSS define how HTML elements are to be displayed
- 37. Syntax of CSS • A CSS rule set consist of a selector and a declaration block • Selector Declaration Declaration Property Value Property Value • The selector points to the HTML element you want to style • The Declaration block contains one or more declarations separated by semicolons • Each declaration includes a property name and a value, separated by a colon
- 38. CSS STYLING Cascading Style Sheet
- 39. CSS Background Color • The background-color property specifies the background color of an element • The background of an element is the total size of the element, including padding and border (but not the margin) • The background color of a page is defined in the body selector Example: • body {background-color:#b0c4de;} • body {background-color: coral;}
- 40. CSS Background Color - Syntax background-color: color|transparent|initial|inherit; • Color Specifies the background color. • Transparent Specifies that the background color should be transparent. This is default • Initial Sets this property to its default value • Inherit Inherits this property from its parent element
- 41. CSS Font Family • The font family of a text is set with the font-family property • The font-family property should hold several font names as a "fallback" system. If the browser does not support the first font, it tries the next font, and so on • Start with the font you want, and end with a generic family, to let the browser pick a similar font in the generic family, if no other fonts are available
- 42. CSS Font Family - Syntax font-family: family-name|generic-family|initial|inherit; • family-name generic-family A prioritized list of font family names and/or generic family names • initial Sets this property to its default value • inherit Inherits this property from its parent element • Examples: p.a { font-family: "Times New Roman", Times, serif; } p.b { font-family: Arial, Helvetica, sans-serif; }
- 43. CSS Font Size • The font-size property sets the size of the text • Being able to manage the text size is important in web design. However, you should not use font size adjustments to make paragraphs look like headings, or headings look like paragraphs • Always use the proper HTML tags, like <h1> - <h6> for headings and <p> for paragraphs. The font-size value can be an absolute, or relative size.
- 44. CSS Font Size - Syntax font-size:medium|xx-small|x-small|small|large|x-large|xx- large|smaller|larger|length|initial|inherit; • Examples: div.a { font-size: 15px; } div.b { font-size: large; } div.c { font-size: 150%; }
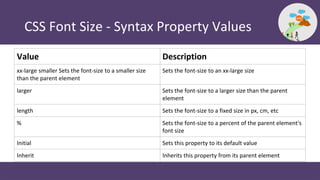
- 45. CSS Font Size - Syntax Property Values Value Description Medium Sets the font-size to a medium size. This is default xx-small Sets the font-size to an xx-small size x-small Sets the font-size to an extra small size small Sets the font-size to a small size large Sets the font-size to a large size x-large Sets the font-size to an extra-large size
- 46. CSS Font Size - Syntax Property Values Value Description xx-large smaller Sets the font-size to a smaller size than the parent element Sets the font-size to an xx-large size larger Sets the font-size to a larger size than the parent element length Sets the font-size to a fixed size in px, cm, etc % Sets the font-size to a percent of the parent element's font size Initial Sets this property to its default value Inherit Inherits this property from its parent element
- 47. CSS Margin • The CSS margin properties are used to create space around elements, outside of any defined borders. • With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left). • CSS has properties for specifying the margin for each side of an element: • margin-top • margin-right • margin-bottom • margin-left
- 48. CSS Margin - Syntax margin: length|auto|initial|inherit; All the margin properties can have the following values: • length - Specifies a margin in px, pt, cm, etc. Default value is 0. Negative values are allowed • auto - the browser calculates the margin • % - Specifies a margin in percent of the width of the containing element • inherit - specifies that the margin should be inherited from the parent element • initial - Sets this property to its default value
- 49. CSS Padding • The CSS padding properties are used to generate space around an element's content, inside of any defined borders • With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left) • Syntax: padding: length|initial|inherit; • Length- Specifies the padding in px, pt, cm, etc. Default value is 0 • %- Specifies the padding in percent of the width of the containing element • Initial- Sets this property to its default value • Inherit- Inherits this property from its parent element • Example: Set the padding for all four sides of a <p> element to 35 pixels p { padding: 35px; }
- 50. How to choose element by Name, Class or Id
- 51. CSS Name Selector p { background-color: yellow; } Above CSS will make every paragraph background color as yellow.
- 52. CSS .class Selector • The .class selector selects elements with a specific class attribute. • To select elements with a specific class, write a period (.) character, followed by the name of the class. • You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class • Syntax: .class { css declarations; } • Example: Select and style all elements with class="intro": .intro { background-color: yellow; }
- 53. CSS #id Selector • The #id selector styles the element with the specified id. • Syntax: #id { css declarations; } • Example: Style the element with id="firstname": #firstname { background-color: yellow; }
- 54. Resources ❑ HTML TUTORIAL : W3SCHOOLS ❑ HTML.COM ❑ LEARN HTML ❑ CSS TUTORIAL : W3SCHOOLS ❑ LEARN CSS
- 55. Q & A
- 56. Thank You