Exploring Adaptive Interfaces [Generate 2017]
- 2. Building for the Web is hard. © Brad Frost
- 3. Created by Vectors Market from the Noun Project 640 × 480 In the beginning…
- 4. 800 × 600 Created by Vectors Market from the Noun Project Ok, we can go a little larger.
- 5. Created by Vectors Market from the Noun Project 1024 × 768 Ok, a bit larger, but that’s it.
- 6. Created by Vectors Mark from the Noun Project 1366 × 7681024 × 600 Created by Vectors Market from the Noun Project 1280 × 800 Created by Vectors Market from the Noun Project 800 × 600 Created by Vectors Market from the Noun Project Of course laptops…
- 7. 1024 × 768 Created by Vectors Market from the Noun Project The web’s“happy place”.
- 8. 640 × 200 Created by Douglas Santos from the Noun Project Created by creative outlet from the Noun Project 240 × 240 We were ignoring mobile…
- 9. 3840 × 2160320 × 480 Created by Vectors Market from the Noun Project Created by Vectors Market from the Noun Project Until this happened.
- 10. Don’t even get me started on tablets. © Brad Frost
- 11. 1920 × 1080 Created by Vectors Market from the Noun Project 7680 × 4320 Created by Vectors Market from the Noun Project But desktop is simple, right?
- 12. Chasing screen sizes is clearly a fool’s errand. © Brad Frost
- 13. In the second quarter of 2008 we detected 71 different screen resolutions among our visitors. In the first quarter of 2014 we detected — Jason Samuels IT Manager, National Council on Family Relations Source “ 1062 One year after the iPhone 3 years ago!
- 14. “ 200 In 2008, 27 screen resolutions showed up with more than 10 visits, in 2014 that number was — Jason Samuels IT Manager, National Council on Family Relations Source
- 15. Chasing screen sizes is clearly a fool’s errand. © Brad Frost
- 16. Designing for screens is hard. © Brad Frost
- 17. And then there’s everything else. © Brad Frost
- 18. Your content can and will go anywhere that’s connected Created by Vectors Market from the Noun Project Created by Vectors Market from the Noun Project Created by Vectors Market from the Noun Project Created by Vectors Market from the Noun Project wearables smart tvs IoT assistants
- 19. Meaning users will need to interact in different ways Created by Vectors Market from the Noun Project touch Created by Vectors Market from the Noun Project mouse Created by bezier master from the Noun Project T9 Created by Christopher Holm-Hansen from the Noun Project eye tracking Created by Vectors Market from the Noun Project remote Created by Setyo Ari Wibowo from the Noun Project pen Created by Vectors Market from the Noun Project keyboard Created by Vectors Market from the Noun Project audio Created by Vectors Market from the Noun Project gamepad Created by Vectors Market from the Noun Project printCreated by Adriano Emerick from the Noun Project braille
- 20. Over varied networks and in changing conditions Created by Vectors Market from the Noun Project hardline Created by Vectors Market from the Noun Project wifi Created by Vectors Market from the Noun Project mobile Created by Vectors Market from the Noun Project homes Created by Vectors Market from the Noun Project buildings Created by Vectors Market from the Noun Project cars Created by Vectors Market buses Created by Vectors Market from the Noun Project trains Created by Vectors Market from the Noun Project airplanes
- 21. And, ultimately, our users all have different needs too.
- 22. Anyone notice I haven’t even mentioned browsers? ;-) © Brad Frost
- 24. Reality check: Nothing about our users’ experiences of the web has ever been as homogenous as we imagine. © Brad Frost
- 25. The challenges of web design today are the same as they were yesterday. © Brad Frost
- 26. The web can go anywhere there’s even a temporary network connection. © Brad Frost
- 28. © Brad Frost Photo Credit: Evgeni Zotov
- 29. © Brad Frost Photo Credit: Climate Change, Agriculture and Food Security
- 30. © Brad Frost
- 31. © Brad Frost
- 32. Inclusive design creates giant ripples. © Brad Frost
- 34. wheelchairs strollers bicycles skateboards
- 35. one arm arm injury new parent permanent situational
- 36. one arm arm injury new parent permanent situational 26K
- 37. one arm arm injury new parent permanent situational 26K 13M 8M+ + 21 Million People
- 38. So how can we make our interfaces more adaptive? © Brad Frost
- 39. Let’s dissect an example. © Brad Frost
- 40. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 41. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 42. EXPLORING ADAPTIVE INTERFACES Content Teasers Superfluous & expensive Nice to have The essential nugget
- 43. EXPLORING ADAPTIVE INTERFACES Content Teasers ideal minimum viable interface
- 44. EXPLORING ADAPTIVE INTERFACES Content Teasers ideal minimum viable interface
- 45. EXPLORING ADAPTIVE INTERFACES Content Teasers ideal minimum viable interface
- 46. EXPLORING ADAPTIVE INTERFACES Content Teasers ideal minimum viable interface Lazy load
- 47. EXPLORING ADAPTIVE INTERFACES Content Teasers ideal minimum viable interface Do we really need it? Lazy load
- 48. EXPLORING ADAPTIVE INTERFACES Content Teasers new ideal
- 49. How do we plan adaptive designs? © Brad Frost
- 50. EXPLORING ADAPTIVE INTERFACES Step by step 1. Focus on what matters. 51 The essential nugget
- 51. EXPLORING ADAPTIVE INTERFACES Step by step 2. Write it out, then read it back. 53 How does this photo make you feel? Embarrassing Upsetting Saddening Bad Photo Other it’s embarrassing•
- 52. EXPLORING ADAPTIVE INTERFACES Step by step 2. Write it out, then read it back. 54 Please describe the photo It’s embarrassing It’s a bad photo of me It makes me sad
- 53. EXPLORING ADAPTIVE INTERFACES Step by step 3. Look for semantics that support 1 & 2. 55 heading a paragraphimg time
- 54. EXPLORING ADAPTIVE INTERFACES Step by step 3. Look for semantics that support 1 & 2. 56 heading (also .p-name)a (also .u-url) paragraph (also .p-summary) .p-author .h-card (person) .h-entry (feed) img (also .u-photo) time (also .dt-published)
- 55. EXPLORING ADAPTIVE INTERFACES Step by step 3. Look for semantics that support 1 & 2. 57 <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Martin excited about Vols’ summer progress", "dateline": "Chattanooga, TN", "image": [ "https://www.example.com/image1.jpg", ], "datePublished": "2015-09-05", "description": "Some Vols are working out in Knoxville…", "articleBody": "THE WHOLE ARTICLE" } </script>
- 56. EXPLORING ADAPTIVE INTERFACES Step by step 4. Think about how design can improve comprehension. 58 Visually the mostimportant text Visually tied to the headline & carries some visual weight distinct from thecontent & diminishedin importance Less important & distinct from content
- 57. EXPLORING ADAPTIVE INTERFACES Step by step 5. Consider how your design choices impact the reading experience. 59 Can’t tell what theepisode is called
- 58. EXPLORING ADAPTIVE INTERFACES Step by step 5. Consider how your design choices impact the reading experience. 60 Floated images crush the text on small screens Ouch
- 59. EXPLORING ADAPTIVE INTERFACES 6. Think about the many different ways folks might interact. Step by step 61 Created by Vectors Market from the Noun Project touch Created by Vectors Market from the Noun Project mouse Created by bezier master from the Noun Project T9 Created by Christopher Holm-Hansen from the Noun Project eye tracking Created by Vectors Market from the Noun Project remote Created by Setyo Ari Wibowo from the Noun Project pen Created by Vectors Market from the Noun Project keyboard Created by Vectors Market from the Noun Project gamepadCreated by Vectors Market from the Noun Project printCreated by Adriano Emerick from the Noun Projectbraille Created by Vectors Market from the Noun Project audio
- 60. EXPLORING ADAPTIVE INTERFACES 6. Think about the many different ways folks might interact. Step by step 62 touch Created by Vectors Market from the Noun Project mouse Created by Christopher Holm-Hansen from the Noun Project eye tracking Hover?
- 61. EXPLORING ADAPTIVE INTERFACES 6. Think about the many different ways folks might interact. Step by step 63 Created by Vectors Market from the Noun Project touch Created by Vectors Market from the Noun Project mouse Created by bezier master from the Noun Project T9 Created by Christopher Holm-Hansen from the Noun Project eye tracking Created by Vectors Market from the Noun Project remote Created by Setyo Ari Wibowo from the Noun Project pen Created by Vectors Market from the Noun Project keyboard Created by Vectors Market from the Noun Project gamepad Focus & target? Created by Vectors Market from the Noun Project audio
- 62. EXPLORING ADAPTIVE INTERFACES 6. Think about the many different ways folks might interact. Step by step 64 Created by Vectors Market from the Noun Project touch Created by Vectors Market from the Noun Project mouse Created by Setyo Ari Wibowo from the Noun Project pen Gestures?
- 63. EXPLORING ADAPTIVE INTERFACES 6. Think about the many different ways folks might interact. Step by step 65 Created by Vectors Market from the Noun Project printCreated by Adriano Emerick from the Noun Projectbraille Text expansions? Created by Vectors Market from the Noun Project audio
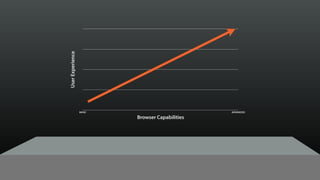
- 64. EXPLORING ADAPTIVE INTERFACES 7. Map the potential experiences. Step by step 66 Path A Experience 1Start Path B Experience 2 Notes Decision point Change
- 65. EXPLORING ADAPTIVE INTERFACES 1. Focus on what matters. 2. Write it out, then read it back. 3. Look for semantics that support 1 & 2. 4. Think about how design can improve comprehension. 5. Consider how your design choices impact the reading experience. 6. Think about the many different ways folks might interact. 7. Map the potential experiences. 8. Iterate. Step by step 68
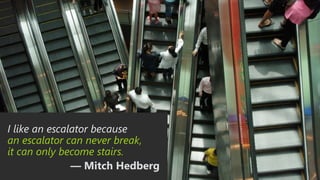
- 68. I like an escalator because an escalator can never break, it can only become stairs. — Mitch Hedberg
- 73. What matters
- 74. Let’s get adaptive. © Brad Frost
- 75. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 76. EXPLORING ADAPTIVE INTERFACES Content Teasers Lazy load
- 77. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad
- 78. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad
- 79. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad NoYes Verify browser width condition
- 80. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad NoYes Verify browser width condition
- 81. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad NoYes Verify browser width condition Yes Image Adjust markup Add custom CSS
- 82. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad NoYes Verify browser width condition Yes Image Adjust markup Add custom CSS
- 83. EXPLORING ADAPTIVE INTERFACES There is no image… <div class="entry-image" data-image-src="/i/sample.jpg"></div> 87
- 84. EXPLORING ADAPTIVE INTERFACES Until there is <div class="entry-image" data-image-src="/i/sample.jpg"></div> <div class="entry-image" data-image-src="/i/sample.jpg" data-has-image="true"> <img alt="" src="/i/sample.jpg"/> </div> 88
- 85. EXPLORING ADAPTIVE INTERFACES CSS at rest [data-image-src] { display: none; } 89
- 86. EXPLORING ADAPTIVE INTERFACES CSS at play [data-image-src][data-image-loaded] { display: block; } 90
- 87. EXPLORING ADAPTIVE INTERFACES JS Watcher window.watchResize = function(callback) { var resizing; function done() { clearTimeout( resizing ); resizing = null; callback(); } window.onresize = function(){ if ( resizing ) { clearTimeout( resizing ); resizing = null; } resizing = setTimeout( done, 50 ); }; callback(); }; 91
- 88. EXPLORING ADAPTIVE INTERFACES JS Watcher var browser_width = 0; window.watchResize(function(){ browser_width = window.innerWidth || document.body.offsetWidth; }); 92
- 89. EXPLORING ADAPTIVE INTERFACES JS Watcher window.watchResize(function(){ var threshold = 400, image = document.createElement('img'), paragraphs = document.getElementsByTagName('p'), i = paragraphs.length, p, loaded, src, img; if ( browser_width >= threshold ) { image.setAttribute('alt',''); while ( i-- ) { p = paragraphs[i]; src = p.getAttribute('data-image-src'); loaded = p.getAttribute('data-image-loaded'); if ( src != null && loaded == null ) { img = image.cloneNode(true); img.setAttribute('src',src); p.appendChild( img ); p.setAttribute('data-image-loaded',''); } } image = paragraphs = p = img = null; } });
- 90. EXPLORING ADAPTIVE INTERFACES IxMap JS? No No imageLoad NoYes Verify browser width condition Yes Image Adjust markup Add custom CSS LIVE
- 91. EXPLORING ADAPTIVE INTERFACES Smart CSS [data-image-src][data-image-loaded] { display: block; }
- 92. EXPLORING ADAPTIVE INTERFACES Smart CSS [data-image-src][data-image-loaded] { display: block; } @media only screen and (min-width:400px) { [data-img-src][data-image-loaded] { display: block; } } Assuming that’s your threshold
- 93. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 94. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 95. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 96. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 97. EXPLORING ADAPTIVE INTERFACES Content Teasers
- 98. EXPLORING ADAPTIVE INTERFACES Tabbed Interface
- 99. EXPLORING ADAPTIVE INTERFACES Traditional approach <h1>Pumpkin Pie</h1> <div class="container"> <ul class="tabs"> <li><a href="#">Overview</a></li> <li><a href="#">Ingredients</a></li> <li><a href="#">Directions</a></li> <li><a href="#">Nutrition</a></li> </ul> <div class="section"> <h2>Overview</h2> <img src="pie.jpg" alt=""> <p>Whether you're hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!-- ... --> </div> <!-- ... --> </div>
- 100. EXPLORING ADAPTIVE INTERFACES Cleaner approach <h1>Pumpkin Pie</h1> <div class="tabbed-interface"> <h2>Overview</h2> <img src="pie.jpg" alt="" /> <p>Whether you're hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!-- ... --> <h2>Ingredients</h2> <ul> <li>1 (9<abbr title="inch">in</abbr>) unbaked deep dish pie crust</li> <li>½ cup white sugar</li> <!-- ... --> </ul> <h2>Directions</h2> <!-- ... --> </div>
- 101. EXPLORING ADAPTIVE INTERFACES Cleaner approach <h1>Pumpkin Pie</h1> <div class="tabbed-interface"> <h2>Overview</h2> <img src="pie.jpg" alt="" /> <p>Whether you're hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!-- ... --> <h2>Ingredients</h2> <ul> <li>1 (9<abbr title="inch">in</abbr>) unbaked deep dish pie crust</li> <li>½ cup white sugar</li> <!-- ... --> </ul> <h2>Directions</h2> <!-- ... --> </div>
- 102. EXPLORING ADAPTIVE INTERFACES No JS, basic CSS
- 105. EXPLORING ADAPTIVE INTERFACES IxMap Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard) JS? No LinearLoad
- 106. EXPLORING ADAPTIVE INTERFACES Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard) JS? No LinearLoad IxMap
- 107. EXPLORING ADAPTIVE INTERFACES Linear HTML <h1>Pumpkin Pie</h1> <div class="tabbed-interface"> <h2>Overview</h2> <img src="pie.jpg" alt="" /> <p>Whether you're hosting a festive party or a casual get-together with friends, our Pumpkin Pie will make entertaining easy!</p> <!-- ... --> <h2>Ingredients</h2> <ul> <li>1 (9<abbr title="inch">in</abbr>) unbaked deep dish pie crust</li> <li>½ cup white sugar</li> <!-- ... --> </ul> <h2>Directions</h2> <!-- ... --> </div>
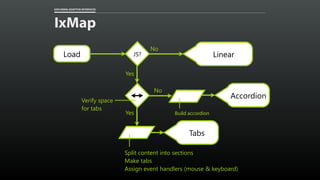
- 110. EXPLORING ADAPTIVE INTERFACES Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard) IxMap Yes Verify space for tabs No Accordion Build accordion JS? No LinearLoad
- 111. EXPLORING ADAPTIVE INTERFACES Yes Tabs Split content into sections Make tabs Assign event handlers (mouse & keyboard) IxMap Yes Verify space for tabs No Accordion Build accordion JS? No LinearLoad LIVE
- 112. EXPLORING ADAPTIVE INTERFACES JS?Load IxMap Yes Tabs Yes Verify space for tabs LIVE No Linear No Accordion Build accordion <?> Yes Native Insert details & summary Support details & summary?
- 113. EXPLORING ADAPTIVE INTERFACES JS?Load IxMap Yes Verify space for tabs LIVE No Accordion Build accordion <?> Yes Native Support details & summary? Yes Tabs Split content into sections Make tabs Assign event handlers ! Screenreader & ARIA? No Audio Cues Yes Add ARIA
- 115. EXPLORING ADAPTIVE INTERFACES role="tab" aria-selected="true" aria-controls="folder-1" Adding ARIA
- 116. EXPLORING ADAPTIVE INTERFACES role="tab" aria-selected="false" aria-controls="folder-4" Adding ARIA
- 119. That’s pretty adaptive! © Brad Frost
- 120. Together we can make the web a little better every day. © Brad Frost























































![EXPLORING ADAPTIVE INTERFACES
Step by step
3. Look for semantics that support 1 & 2.
57
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Martin excited about Vols’ summer progress",
"dateline": "Chattanooga, TN",
"image": [
"https://www.example.com/image1.jpg",
],
"datePublished": "2015-09-05",
"description": "Some Vols are working out in Knoxville…",
"articleBody": "THE WHOLE ARTICLE"
}
</script>](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-55-320.jpg)














![Exploring Adaptive Interfaces [Generate 2017]](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-70-320.jpg)
![Exploring Adaptive Interfaces [Generate 2017]](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-71-320.jpg)
![Exploring Adaptive Interfaces [Generate 2017]](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-72-320.jpg)












![EXPLORING ADAPTIVE INTERFACES
CSS at rest
[data-image-src] {
display: none;
}
89](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-85-320.jpg)
![EXPLORING ADAPTIVE INTERFACES
CSS at play
[data-image-src][data-image-loaded] {
display: block;
}
90](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-86-320.jpg)


![EXPLORING ADAPTIVE INTERFACES
JS Watcher
window.watchResize(function(){
var threshold = 400,
image = document.createElement('img'),
paragraphs = document.getElementsByTagName('p'),
i = paragraphs.length,
p, loaded, src, img;
if ( browser_width >= threshold ) {
image.setAttribute('alt','');
while ( i-- ) {
p = paragraphs[i];
src = p.getAttribute('data-image-src');
loaded = p.getAttribute('data-image-loaded');
if ( src != null && loaded == null ) {
img = image.cloneNode(true);
img.setAttribute('src',src);
p.appendChild( img );
p.setAttribute('data-image-loaded','');
}
}
image = paragraphs = p = img = null;
}
});](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-89-320.jpg)

![EXPLORING ADAPTIVE INTERFACES
Smart CSS
[data-image-src][data-image-loaded] {
display: block;
}](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-91-320.jpg)
![EXPLORING ADAPTIVE INTERFACES
Smart CSS
[data-image-src][data-image-loaded] {
display: block;
}
@media only screen and (min-width:400px) {
[data-img-src][data-image-loaded] {
display: block;
}
}
Assuming that’s your threshold](https://image.slidesharecdn.com/exploringadaptiveinterfacesgenerate2017-170922213042/85/Exploring-Adaptive-Interfaces-Generate-2017-92-320.jpg)