Ad
FalsyValues. Dmitry Soshnikov - ECMAScript 6
- 1. @falsyvalues ECMAScript > Future Dmitry A. Soshnikov http://dmitrysoshnikov.com
- 2. Future > ES6
- 3. let : block scope
- 4. Block scope // ES3 if (false) { var logLevel = 10; } alert(logLevel); // ?
- 5. Block scope // ES3 var logLevel; // = undefined; All variables are if (false) { created before code execution – on logLevel = 10; entering the context. } A so-called “hoisting” of variables. alert(logLevel); // undefined See: http://dmitrysoshnikov.com/notes/note-4-two-words-about-hoisting/
- 6. Block scope // ES6 Harmony if (false) { let logLevel = 10; } alert(logLevel); // ReferenceError
- 7. Block scope // ES3, ES5 var handlers = []; handlers[0](); // ? handlers[1](); // ? for (var k = 0; k < 3; k++) { handlers[2](); // ? handlers[k] = function () { alert(k); }; }
- 8. Block scope // ES3, ES5 var handlers = []; handlers[0](); // 3 var k; handlers[1](); // 3 for (k = 0; k < 3; k++) { handlers[2](); // 3 handlers[k] = function () { alert(k); }; }
- 9. let : block scope ES3, ES5 ES6 for (var k = 0; k < 3; k++) { for (let k = 0; k < 3; k++) { let x = k; (function (x) { handlers[x] = function () { handlers[x] = function () { alert(x); alert(x); }; }; } })(k); } handlers[0](); // 0 handlers[0](); // 0
- 10. let : definition, statement, expression let x = 10; // let-definition let y = 20; let (x = x * 2, y = 30) { console.log(x + y); // 50 // let-statement } console.log(x + y); // 30 console.log(let (x = 100) x); // 100 // let-expression console.log(x); // 10
- 12. const : constants const MAX_SIZE = 100; // cannot be redeclared (let, var, etc.) let MAX_SIZE = 100; // error
- 13. const : constant functions const registerUser() { // implementation } // redeclaration error (function, let, var) function registerUser() { ... }
- 14. Function parameter default values
- 15. Function parameter default values function handleRequest(data, method) { method = method || “GET”; ... }
- 16. Function parameter default values function handleRequest(data, method) { method = method || “GET”; ... } function handleRequest(data, method = “GET”) { ... }
- 18. Destructuring: arrays // for arrays let [x, y] = [10, 20, 30]; // non-strict matching console.log(x, y); // 10, 20
- 19. Destructuring: objects // for objects let user = {name: “Ann”, location: {x: 10, y: 20}}; let {name: n, location: {x: x, y: y}} = user; console.log(n, x, y); // “Ann”, 10, 20
- 20. Destructuring of function parameters function Panel(config) { var title = config.title; var x = config.pos[0]; Too “noisy” var y = config.pos[1]; return title + x + y; } new Panel({title: “Users”, pos: [10, 15]});
- 21. Destructuring of function parameters function Panel({title: title, pos: [x, y]}) { return title + x + y; } let config = {title: “Users”, pos: [10, 15]}; new Panel(config);
- 22. Destructuring: exchange of variables // exchange two variables without third? let x = 10; let y = 20; [x, y] = [y, x]; // easy
- 23. Replacement of arguments: ”rest” and ”spread”
- 24. Object arguments // ES3, ES5 function format(pattern /*, rest */) { var rest = [].slice.call(arguments, 1); var items = rest.filter(function (x) { return x > 1}); return pattern.replace(“%v”, items); } format(“scores: %v”, 1, 5, 3); // scores: 5, 3
- 25. Good bye, arguments // ES3, ES5 function format(pattern /*, rest */) { var rest = [].slice.call(arguments, 1); // complicated var items = rest.filter(function (x) { return x > 1}); return pattern.replace(“%v”, items); } format(“scores: %v”, 1, 5, 3); // scores: 5, 3
- 26. Hello, ”rest” // ES6 aka Harmony function format(pattern, …rest) { // real array var items = rest.filter(function (x) { return x > 1}); return pattern.replace(“%v”, items); } format(“scores: %v”, 1, 5, 3); // scores: 5, 3
- 27. And also ”spread” // ES6 aka Harmony function showUser(name, age, weight) { return name + “:” + age + weight; } let user = [“Alex”, 28, 130]; showUser(…user); // ok showUser.apply(null, user); // desugared
- 28. ”rest” of arrays with destructuring // ES6 aka Harmony let userInfo = [“John”, 14, 21, 3]; let [name, ...scores] = userInfo; console.log(name); // “John” console.log(scores); // [14, 21, 3]
- 29. Short notations
- 30. Short notation in destructuring let 3DPoint = {x: 20, y: 15, z: 1}; // full notation let {x: x, y: y, z: z} = 3DPoint; // short notation let {x, y, z} = 3DPoint;
- 31. Short syntax of functions. -> functions // casual functions [1, 2, 3].map(function (x) { return x * x; }); // [1, 4, 9] // -> functions [1, 2, 3].map((x) -> x * x); // [1, 4, 9] Syntactically: • optional return; • -> instead of function • No curly braces are required
- 32. -> functions: examples // Empty arrow function is minimal-length let empty = ->; // Expression bodies needs no parentheses or braces let square= (x) -> x * x; // Without parameters let getUser = -> users[current]; // Statement body needs braces let users = [{name: “Mark”, age: 28}, {name: “Sarah”, age: 26}]; users.forEach((user, k) -> { if (k > 2) console.log(user.name, k) });
- 33. simple functions: dynamic this function Account(customer, cart) { this.customer = customer; this.cart = cart; $(‘#shopping-cart').on('click', function (event) { this.customer.purchase(this.cart); // error on click }); } Solutions: var that = this; .bind(this)
- 34. => functions: lexical this function Account(customer, cart) { this.customer = customer; this.cart = cart; $(‘#shopping-cart').on('click', (event) => this.customer.purchase(this.cart); // ok ); }
- 35. But... Currently block functions are on agenda!
- 36. Short syntax of functions. Block-functions // casual functions [1, 2, 3].map(function (x) { return x * x; }); // [1, 4, 9] // block-functions, Ruby’s way [1, 2, 3].map {|x| x * x} // [1, 4, 9] Syntactically: • optional return; • |x| instead of function • No call parens
- 37. Proxy objects : meta level
- 38. Proxy-objects /* handler –meta-level handler * proto – prototype of the proxy object */ Proxy.create(handler, [proto]) /* handler – meta-handler * call – call trap * construct – construction trap */ Proxy.createFunction(handler, [call, [construct]]) See: http://wiki.ecmascript.org/doku.php?id=harmony:proxies
- 39. Proxy-objects // original object // proxied object let point = { let loggedPoint = Proxy.create({ x: 10, get: function (rcvr, name) { y: 20 console.log(“get: ”, name); }; return point[name]; }, set: function (rcvr, name, value) { Trap of getting of console.log(“set: ”, name, value); properties point[name] = value; } Trap of setting the }, Object.getPrototypeOf(point)); properties
- 40. Proxy-objects // proxied object Meta-handler let loggedPoint = Proxy.create({ get: function (rcvr, name) { // reading trap console.log(“get: ”, name); loggedPoint.x; // get: x, 10 return point[name]; }, // writing trap set: function (rcvr, name, value) { loggedPoint.x = 20; // set: x, 20 console.log(“set: ”, name, value); point[name] = value; // reflected on the original object } point.x; // 20 }, Object.getPrototypeOf(point));
- 41. Callable Proxy-objects // original object // proxied object let point = {x: 10, y: 20}; let loggedPoint = Proxy.createFunction({ get: function (rcvr, name) { function callTrap() { console.log(“get: ”, name); console.log(“call”); return foo[name]; } }, set: function (rcvr, name, value) { function constructTrap() { console.log(“set: ”, name, value); console.log(“construct”); foo[name] = value; } } }, callTrap, constructTrap); loggedPoint(10, 20); new loggedPoint(100); Catching of Catching of calling construction
- 42. Proxy : simple generic read logger function logged(object) { return Proxy.create({ get: function (rcvr, name) { console.log(“get:”, name); return object[name]; } }, Object.getPrototypeOf(object)); } let connector = logged({ join: function (node) { ... } }); connector.join(“store@master-node”); // get: join
- 43. Proxy : examples // loggers (on reading and writing) Proxy.create(logHandler(object)); // multiple inheritance (delegation-based mixins) Proxy.create(mixin(obj1, obj2)); // noSuchMethod Proxy.create(object, noSuchMethod) // Arrays with negative indices (as in Python) let a = Array.new([1, 2, 3]); console.log(a[-1]); // 3 a[-1] = 10; console.log(a); // [1, 2, 10] See: https://github.com/DmitrySoshnikov/es-laboratory/tree/master/examples
- 44. Modules system
- 45. Modules in ES3, ES5 var DBLayer = (function (global) { /* save original */ var originalDBLayer = global.DBLayer; function noConflict() { global.DBLayer = originalDBLayer; 1. Create local scope } 2. Restoring function /* implementation */ 3. Implementation 4. Public API function query() { ... } /* exports, public API */ return { noConflict: noConflict, query: query }; })(this);
- 46. Modules in ES3, ES5 var DBLayer = (function (global) { /* save original */ var originalDBLayer = global.DBLayer; function noConflict() { global.DBLayer = originalDBLayer; 1. Create local scope } 2. Restoring function /* implementation */ 3. Implementation 4. Public API function query() { ... } /* exports, public API */ Too much of “noise”. return { A “sugar” is needed. noConflict: noConflict, query: query }; })(this);
- 47. Modules in ES6 module DBLayer { export function query(s) { ... } export function connection(...args) { ... } } import DBLayer.*; // import all import DBLayer.{query, connection: attachTo}; // import only needed exports query(“SELECT * FROM books”).format(“escape | split”); attachTo(“/books/store”, { onSuccess: function (response) { ... } })
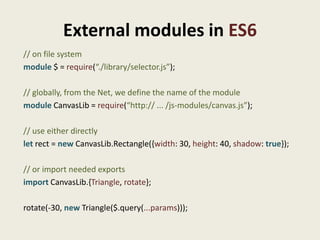
- 48. External modules in ES6 // on file system module $ = require(“./library/selector.js”); // globally, from the Net, we define the name of the module module CanvasLib = require(“http:// ... /js-modules/canvas.js”); // use either directly let rect = new CanvasLib.Rectangle({width: 30, height: 40, shadow: true}); // or import needed exports import CanvasLib.{Triangle, rotate}; rotate(-30, new Triangle($.query(...params)));
- 49. Require module and import with destructuring // require the module and directly // import via pattern-matching let {read, format} = require(“fs.js”); // use the imported binding read(“storage/accounts.dat”). format(“%line: value”)
- 51. Generators : yield “infinite” streams function fibonacci() { let [prev, curr] = [0, 1]; while (true) { [prev, curr] = [curr, prev + curr]; yield curr; Next entry point Manual iteration: } } let seq = fibonacci(); seq.next(); // 1 for (let n in fibonacci()) { seq.next(); // 2 seq.next(); // 3 // truncate the sequence at 1000 seq.next(); // 5 if (n > 1000) break; // 1, 2, 3, 5, 8 ... seq.next(); // 8 console.log(n); }
- 52. Generators : yield custom iterators function iterator(object) { for (let k in object) { yield [k, object[k]]; Proposed iterators of ES6: } // by properties (key+value) for (let [k, v] in properties(foo)) } // by values let foo = {x: 10, y: 20}; for (let v in values(foo)) for (let [k, v] in iterator(foo)) { // by property names console.log(k, v); // x 10, y 20 for (let k in keys(foo)) } See: http://wiki.ecmascript.org/doku.php?id=strawman:iterators See: https://gist.github.com/865630
- 53. Generators : yield asynchronous programming Callbacks Coroutines xhr("data.json", function (data) { new Task(function () { xhr("user.dat", function (user) { let data = yield xhr("data.json“); xhr("user/save/", function (save) { let user = yield xhr(“user.dat“); /* code */ let save = yield xhr(“/user/save“); } /* code */ } }); }); /* other code */ /* other code */
- 54. Generators : yield cooperative multitasks (threads) let thread1 = new Thread(function (...args) { for (let k in values([1, 2, 3])) yield k + “ from thread 1”; }).start(); let thread2 = new Thread(function (...args) { for (let k in values([1, 2, 3])) yield k + “ from thread 2”; }).start(); // 1 from thread 1 // 2 from thread 1 // 1 from thread 2 // 3 from thread 1 // 2 from thread 2 // etc.
- 56. Array comprehensions // map + filter way let scores = [1, 7, 4, 9] .filter(function (x) { return x > 5 }) .map(function (x) { return x * x }); // [49, 81]
- 57. Array comprehensions // map + filter way let scores = [1, 7, 4, 9] .filter(function (x) { return x > 5 }) .map(function (x) { return x * x }); // [49, 81] // array comprehensions let scores = [x * x for (x in values([1, 7, 4, 9])) if (x > 5)];
- 58. Thanks for your attention Dmitry Soshnikov [email protected] http://dmitrysoshnikov.com @DmitrySoshnikov







![Block scope
// ES3, ES5
var handlers = []; handlers[0](); // ?
handlers[1](); // ?
for (var k = 0; k < 3; k++) { handlers[2](); // ?
handlers[k] = function () {
alert(k);
};
}](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-7-320.jpg)
![Block scope
// ES3, ES5
var handlers = []; handlers[0](); // 3
var k; handlers[1](); // 3
for (k = 0; k < 3; k++) { handlers[2](); // 3
handlers[k] = function () {
alert(k);
};
}](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-8-320.jpg)
![let : block scope
ES3, ES5 ES6
for (var k = 0; k < 3; k++) { for (let k = 0; k < 3; k++) {
let x = k;
(function (x) {
handlers[x] = function () {
handlers[x] = function () {
alert(x);
alert(x);
};
}; }
})(k);
}
handlers[0](); // 0 handlers[0](); // 0](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-9-320.jpg)








![Destructuring: arrays
// for arrays
let [x, y] = [10, 20, 30]; // non-strict matching
console.log(x, y); // 10, 20](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-18-320.jpg)

![Destructuring of
function parameters
function Panel(config) {
var title = config.title;
var x = config.pos[0]; Too “noisy”
var y = config.pos[1];
return title + x + y;
}
new Panel({title: “Users”, pos: [10, 15]});](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-20-320.jpg)
![Destructuring of
function parameters
function Panel({title: title, pos: [x, y]}) {
return title + x + y;
}
let config = {title: “Users”, pos: [10, 15]};
new Panel(config);](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-21-320.jpg)
![Destructuring:
exchange of variables
// exchange two variables without third?
let x = 10;
let y = 20;
[x, y] = [y, x]; // easy](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-22-320.jpg)

![Object arguments
// ES3, ES5
function format(pattern /*, rest */) {
var rest = [].slice.call(arguments, 1);
var items = rest.filter(function (x) { return x > 1});
return pattern.replace(“%v”, items);
}
format(“scores: %v”, 1, 5, 3); // scores: 5, 3](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-24-320.jpg)
![Good bye, arguments
// ES3, ES5
function format(pattern /*, rest */) {
var rest = [].slice.call(arguments, 1); // complicated
var items = rest.filter(function (x) { return x > 1});
return pattern.replace(“%v”, items);
}
format(“scores: %v”, 1, 5, 3); // scores: 5, 3](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-25-320.jpg)

![And also ”spread”
// ES6 aka Harmony
function showUser(name, age, weight) {
return name + “:” + age + weight;
}
let user = [“Alex”, 28, 130];
showUser(…user); // ok
showUser.apply(null, user); // desugared](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-27-320.jpg)
![”rest” of arrays with destructuring
// ES6 aka Harmony
let userInfo = [“John”, 14, 21, 3];
let [name, ...scores] = userInfo;
console.log(name); // “John”
console.log(scores); // [14, 21, 3]](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-28-320.jpg)


![Short syntax of functions.
-> functions
// casual functions
[1, 2, 3].map(function (x) { return x * x; }); // [1, 4, 9]
// -> functions
[1, 2, 3].map((x) -> x * x); // [1, 4, 9]
Syntactically:
• optional return;
• -> instead of function
• No curly braces are required](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-31-320.jpg)
![-> functions: examples
// Empty arrow function is minimal-length
let empty = ->;
// Expression bodies needs no parentheses or braces
let square= (x) -> x * x;
// Without parameters
let getUser = -> users[current];
// Statement body needs braces
let users = [{name: “Mark”, age: 28}, {name: “Sarah”, age: 26}];
users.forEach((user, k) -> { if (k > 2) console.log(user.name, k) });](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-32-320.jpg)



![Short syntax of functions.
Block-functions
// casual functions
[1, 2, 3].map(function (x) { return x * x; }); // [1, 4, 9]
// block-functions, Ruby’s way
[1, 2, 3].map {|x| x * x} // [1, 4, 9]
Syntactically:
• optional return;
• |x| instead of function
• No call parens](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-36-320.jpg)

![Proxy-objects
/* handler –meta-level handler
* proto – prototype of the proxy object */
Proxy.create(handler, [proto])
/* handler – meta-handler
* call – call trap
* construct – construction trap */
Proxy.createFunction(handler, [call, [construct]])
See: http://wiki.ecmascript.org/doku.php?id=harmony:proxies](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-38-320.jpg)
![Proxy-objects
// original object // proxied object
let point = { let loggedPoint = Proxy.create({
x: 10, get: function (rcvr, name) {
y: 20 console.log(“get: ”, name);
}; return point[name];
},
set: function (rcvr, name, value) {
Trap of getting of console.log(“set: ”, name, value);
properties
point[name] = value;
}
Trap of setting the }, Object.getPrototypeOf(point));
properties](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-39-320.jpg)
![Proxy-objects
// proxied object
Meta-handler let loggedPoint = Proxy.create({
get: function (rcvr, name) {
// reading trap console.log(“get: ”, name);
loggedPoint.x; // get: x, 10 return point[name];
},
// writing trap set: function (rcvr, name, value) {
loggedPoint.x = 20; // set: x, 20 console.log(“set: ”, name, value);
point[name] = value;
// reflected on the original object }
point.x; // 20 }, Object.getPrototypeOf(point));](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-40-320.jpg)
![Callable Proxy-objects
// original object // proxied object
let point = {x: 10, y: 20}; let loggedPoint = Proxy.createFunction({
get: function (rcvr, name) {
function callTrap() { console.log(“get: ”, name);
console.log(“call”); return foo[name];
} },
set: function (rcvr, name, value) {
function constructTrap() {
console.log(“set: ”, name, value);
console.log(“construct”);
foo[name] = value;
}
}
}, callTrap, constructTrap);
loggedPoint(10, 20);
new loggedPoint(100);
Catching of
Catching of calling
construction](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-41-320.jpg)
![Proxy : simple generic read logger
function logged(object) {
return Proxy.create({
get: function (rcvr, name) {
console.log(“get:”, name);
return object[name];
}
}, Object.getPrototypeOf(object));
}
let connector = logged({
join: function (node) { ... }
});
connector.join(“store@master-node”); // get: join](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-42-320.jpg)
![Proxy : examples
// loggers (on reading and writing)
Proxy.create(logHandler(object));
// multiple inheritance (delegation-based mixins)
Proxy.create(mixin(obj1, obj2));
// noSuchMethod
Proxy.create(object, noSuchMethod)
// Arrays with negative indices (as in Python)
let a = Array.new([1, 2, 3]);
console.log(a[-1]); // 3
a[-1] = 10; console.log(a); // [1, 2, 10]
See: https://github.com/DmitrySoshnikov/es-laboratory/tree/master/examples](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-43-320.jpg)







![Generators : yield
“infinite” streams
function fibonacci() {
let [prev, curr] = [0, 1];
while (true) {
[prev, curr] = [curr, prev + curr];
yield curr;
Next
entry point Manual iteration:
}
} let seq = fibonacci();
seq.next(); // 1
for (let n in fibonacci()) { seq.next(); // 2
seq.next(); // 3
// truncate the sequence at 1000 seq.next(); // 5
if (n > 1000) break; // 1, 2, 3, 5, 8 ... seq.next(); // 8
console.log(n);
}](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-51-320.jpg)
![Generators : yield
custom iterators
function iterator(object) {
for (let k in object) {
yield [k, object[k]]; Proposed iterators of ES6:
} // by properties (key+value)
for (let [k, v] in properties(foo))
}
// by values
let foo = {x: 10, y: 20}; for (let v in values(foo))
for (let [k, v] in iterator(foo)) { // by property names
console.log(k, v); // x 10, y 20 for (let k in keys(foo))
}
See: http://wiki.ecmascript.org/doku.php?id=strawman:iterators
See: https://gist.github.com/865630](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-52-320.jpg)

![Generators : yield
cooperative multitasks (threads)
let thread1 = new Thread(function (...args) {
for (let k in values([1, 2, 3])) yield k + “ from thread 1”;
}).start();
let thread2 = new Thread(function (...args) {
for (let k in values([1, 2, 3])) yield k + “ from thread 2”;
}).start();
// 1 from thread 1
// 2 from thread 1
// 1 from thread 2
// 3 from thread 1
// 2 from thread 2
// etc.](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-54-320.jpg)

![Array comprehensions
// map + filter way
let scores = [1, 7, 4, 9]
.filter(function (x) { return x > 5 })
.map(function (x) { return x * x }); // [49, 81]](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-56-320.jpg)
![Array comprehensions
// map + filter way
let scores = [1, 7, 4, 9]
.filter(function (x) { return x > 5 })
.map(function (x) { return x * x }); // [49, 81]
// array comprehensions
let scores = [x * x for (x in values([1, 7, 4, 9])) if (x > 5)];](https://image.slidesharecdn.com/falsyvalues-dmitrysoshnikov-ecmascript6-110521101237-phpapp01/85/FalsyValues-Dmitry-Soshnikov-ECMAScript-6-57-320.jpg)


































![[1B4]안드로이드 동시성_프로그래밍](https://cdn.slidesharecdn.com/ss_thumbnails/1b4-140928080341-phpapp01-thumbnail.jpg?width=560&fit=bounds)












































