FIC - Flutter Basic.pdf
- 1. https://youtube.com/@codewithbahri Flutter Basic Saiful Bahri - Jago Flutter https://linkedin.com/in/bahrie Flutter Intensive Club (FIC) https://jagoflutter.com/courses/
- 2. https://youtube.com/@codewithbahri Di Modul ini, kita akan berkenalan dengan flutter basic, seperti bagaimana kita membuat project flutter, memahami struktur foldernya, struktur codenya dan juga akan membahas salah satu bagian dari flutter yaitu stateless widget dan stateful widget.
- 3. https://youtube.com/@codewithbahri Dalam membuat project flutter ada 2 cara: 1. Menggunakan terminal/cmd, 2. Menggunakan IDE (VS Code, Android Studio) Membuat Project Flutter
- 4. https://youtube.com/@codewithbahri 1. Menggunakan terminal Pertama buka dulu terminalnya, lalu ketikan perintah: flutter create project_flutter_pertama Ingat aturan dalam membuat nama project adalah: - Semua huruf kecil - Bila terdapat lebih dari 1 kata, dihubungkan dengan karakter underscore
- 5. https://youtube.com/@codewithbahri 2. Menggunakan VS Code Klik - Windows : ctrl + shift + P -Mac: command + shift + P Lalu pilih, Flutter: New Project Kemudian enter, pilih folder penyimpanan, lalu ketikan nama project flutter nya: project_flutter_pertama
- 6. https://youtube.com/@codewithbahri Membuka project flutter Untuk cara pertama, untuk membuka project ke visual studio code, maka pertama kita perlu masuk dulu ke folder projectnya dengan perintah: cd project_flutter_pertama Setelah itu ketik perintah: code . Lalu enter Untuk cara kedua, otomatis folder project flutter akan terbentuk dan dibuka oleh vscode
- 7. https://youtube.com/@codewithbahri Untuk menjalankan aplikasi flutter di sistem operasi android menggunakan emulator, kita perlu memastikan dulu apakah android sdk sudah terinstall di laptop kita. Cara cek nya adalah dengan mengetikan perintah flutter doctor -v pada terminal. Bila android toolchain belum centang hijau, ada beberapa langkah yang perlu dilakukan. Langkahnya sebagai berikut: Menjalankan Aplikasi Flutter
- 8. https://youtube.com/@codewithbahri 1. Download Android Studio dan install Software android studio bisa anda download dari link dibawah. Setelah selesai download, lalu install. Android studio disini akan menjadi tools untuk me manage android emulator. https://developer.android.com/studio Menjalankan Aplikasi Flutter
- 9. https://youtube.com/@codewithbahri 2. Buka Android studio Setelah android studio dibuka, klik titik 3 lalu klik virtual device manager. Menjalankan Aplikasi Flutter
- 10. https://youtube.com/@codewithbahri 3. Pilih Device Selanjutnya kita diminta untuk memasukan tipe phone. Menjalankan Aplikasi Flutter
- 11. https://youtube.com/@codewithbahri 4. Pilih System Image Setelah itu pilih system image Android. Download bila belum pernah download. Pastikan internet lancar karena akan download file yang besar. Next sampai Virtual Device terbentuk. Menjalankan Aplikasi Flutter
- 12. https://youtube.com/@codewithbahri 5. Masuk android studio dan pilih SDK Manager Menjalankan Aplikasi Flutter
- 13. https://youtube.com/@codewithbahri 6. Pilih Tab SDK Tools, centang Android SDK Command-line Kemudian setelah berhasil download, kembali ke terminal kembali untuk check apakah android sdk nya siap untuk di konsumsi. Menjalankan Aplikasi Flutter
- 14. https://youtube.com/@codewithbahri 7. flutter android --android-licenses (ketik y enter sampai selesai) Menjalankan Aplikasi Flutter
- 15. https://youtube.com/@codewithbahri Buka project sudah dibuat dengan vscode Disini kita akan melihat struktur folder dan pilihan device yang akan kita gunakan Menjalankan Aplikasi Flutter
- 16. https://youtube.com/@codewithbahri Pilih Device dan run aplikasi Setelah memilih device, kita dapat lanjut dengan cara klik menu Run dilanjut button run without debugging Menjalankan Aplikasi Flutter
- 17. https://youtube.com/@codewithbahri Aplikasi berhasil dijalankan Selanjutnya bila tidak ada problem, maka aplikasi akan tampil di emulator yang sebelumnya sudah kita pilih. Menjalankan Aplikasi Flutter
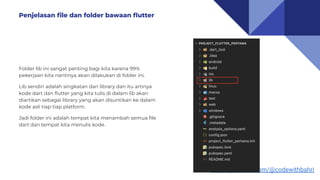
- 18. https://youtube.com/@codewithbahri Setelah project terbentuk, kita akan melihat banyak folder dan file yang sudah dibuatkan oleh flutter. Yuk kita bahas file dan folder folder yang sudah di generate tersebut. Folder, android, ios, linux, macos, web, dan windows adalah folder yang sudah disiapkan khusus oleh flutter supaya aplikasi yang kita buat bisa di jalankan di platform tersebut. Disini nanti folder platform yang paling penting adalah folder android karena dalam case program flutter engineering kali ini kita hanya akan fokus pada development aplikasi android. Penjelasan file dan folder bawaan flutter
- 19. https://youtube.com/@codewithbahri Folder android sendiri adalah folder yang penting karena didalamnya berisi project android lengkap dimana kita dapat membuatnya tanpa flutter, namun disini nanti flutter sdk akan menggabungkan kode flutter kita ke project android, jadi ketika kode flutter kita dikompilasi ke kode asli, pada dasarnya kode asli itu nanti akan disuntikkan ke dalam folder android untuk menjadi aplikasi asli android. Dan untuk itu kita tidak begitu perlu merubah apapun di folder ini, dan sangat jarang sekali kita merubah kecuali ada beberapa penyesuaian konfigurasi yang berkaitan dengan update version dan sebagainya. Ini akan dibahas di materi selanjutnya. Penjelasan file dan folder bawaan flutter
- 20. https://youtube.com/@codewithbahri Folder .idea ini menyimpan beberapa konfigurasi untuk android studio. Karena kita nantinya tidak menggunakan android studio untuk editornya, maka kita tidak butuh untuk mengubah apapun di dalam folder ini. Folder .dart_tool sendiri berisi konfigurasi dart package yang di generate oleh flutter. Folder ini pun tidak perlu kita ubah-ubah. Dapat kita abaikan terlebih dahulu.
- 21. https://youtube.com/@codewithbahri Folder build ini akan penting karena folder ini nantinya akan menampung output dari aplikasi flutter kita. Contoh file .apk, .abb, .ipa, .exe hasil build ke tiap platform nanti akan berada di folder ini. Penjelasan file dan folder bawaan flutter
- 22. https://youtube.com/@codewithbahri Folder lib ini sangat penting bagi kita karena 99% pekerjaan kita nantinya akan dilakukan di folder ini. Lib sendiri adalah singkatan dari library dan itu artinya kode dart dan flutter yang kita tulis di dalam lib akan diartikan sebagai library yang akan disuntikan ke dalam kode asli tiap tiap platform. Jadi folder ini adalah tempat kita menambah semua file dart dan tempat kita menulis kode. Penjelasan file dan folder bawaan flutter
- 23. https://youtube.com/@codewithbahri Folder test untuk saat ini belum terlalu penting, didalam folder ini kita dapat menuliskan test untuk kode kita, yang nantinya dapat dijalankan secara otomatis. Salah satu fungsinya adalah ketika kita ada perubahan yang berkaitan kode yang pernah kita tulis test nya, dan ada impact, maka unit test ini akan memastikan apakah impact itu bermasalah apa tidak. Ini tentu penting ketika kita mengembangkan aplikasi yang sudah terlalu kompleks. Penjelasan file dan folder bawaan flutter
- 24. https://youtube.com/@codewithbahri .gitignore berisi list folder atau file yang tidak akan ikut masuk kedalam git repository ketika kita push ke repository tersebut. .metadata file ini untuk melacak properties di dalam project flutter, ini berfungsi sebagai alat flutter dalam menilai kemampuan dan peningkatan dan sebagainya, file ini tidak perlu diapa-apakan. .analysis_options.yaml berisi konfigurasi untuk melihat statistik analisis kode dart untuk mengecek error, warning, dan linter. Tidak perlu kita apa-apa kan Config.json berisi konfigurasi tambahan ketika kita ingin run aplikasi untuk pertama kalinya di dalam proses development. Project_flutter_pertama.iml file yang dikelola oleh flutter sdk dalam mengelola dipedensi internal dan beberapa pengaturan project. Ini file yang tidak perlu kita ubah. Penjelasan file dan folder bawaan flutter
- 25. https://youtube.com/@codewithbahri Pubspec.yml merupakan file yang akan sering kita gunakan. File ini yang memungkinan kita untuk mengelola sebagian besar dependensi project kita. Apa artinya ini? Artinya anda dapat mengkonfigurasi package pihak ketiga kedalam project kita dan dan semua fiturnya dapat langsung kita pakai. Kita juga dapat mengkonfigurasi beberapa hal lain disini, seperti misalnya font yang ingin kita pakai, atau gambar yang ingin kita import dari asset. Jadi file ini adalah file yang akan sering kita ubah untuk urusan konfigurasi project. Penjelasan file dan folder bawaan flutter
- 26. https://youtube.com/@codewithbahri Pubspec.lock adalah file yang dihasilkan secara otomatis berdasarkan file .yaml, dan ini hanya menyimpan lebih banyak detail tentang semua dependensi yang kita miliki di project flutter kita. Namun ini file yang bukan kita kerjakan. README.md ini bisa kita abaikan, bisa juga kita isi sebagai informasi tentang project yang sedang kita bangun. Jadi file ini dapat kita ubah sebagai informasi yang dapat berguna baik developer lain yang berhubungan dengan project flutter ini. Penjelasan file dan folder bawaan flutter
- 27. https://youtube.com/@codewithbahri Flutter Basic Widget Sebelum mulai membuat layout tampilan aplikasi, sebaiknya kita pahami dulu bagaimana flutter bekerja mengelola berbagai widget menjadi tampilan aplikasi yang tersusun rapi.
- 28. https://youtube.com/@codewithbahri Dalam project flutter, kita mempunya main function seperti halnya dart. function ini tidak memiliki kembalian dan tidak memerlukan argument. Seperti yang pernah kita pelajari, main adalah function yang secara otomatis dijalankan ketika aplikasi mulai dijalankan oleh flutter dan dart. Karena ada di file main.dart, kita tidak boleh mengganti namanya. Flutter Basic Widget
- 29. https://youtube.com/@codewithbahri Untuk merubah kode menjadi tampilan dilayar, pertama kita perlu memahami, pada dasarnya tampilan dilayar itu adalah sekumpulan widget. Flutter adalah tentang widget, dan setiap aplikasi yang kita buat hanya sekumpulan widget dan widget adalah blok penyusun UI yang dapat kita lihat di layar. Lihat yang saya kotakin merah, itu semua adalah widget. Jika disatukan di dalam satu widget, akan menjadi tampilan yang sesuai dengan kebutuhan UI. Flutter Basic Widget
- 30. https://youtube.com/@codewithbahri Widget juga sering berisi widget lain, seperti list daftar yang berisi daftar item. Seperti yang kita lihat di samping, dimana list navigation bar berisi widget item navigation bar. Jadi sesungguhnya kita membuat aplikasi flutter kita ini menjadi widget tree, yang memiliki root widget dimana ini merupakan keseluruhan aplikasi kita. Sehingga apa yang kita lihat di layar adalah widget yang menampung widget lain. Flutter Basic Widget
- 31. https://youtube.com/@codewithbahri Karena semua yang ada di flutter adalah widget, yuk sekarang waktunya kita membuat widget kita sendiri. Untuk membuat widget kita perlu membuat class widget adalah object, dan kita memerlukan class untuk membuat object. Jadi mari lihat class MyApp baris 7 disamping. Ini adalah contoh class yang nantinya akan menjadi object widget. Flutter Basic Widget
- 32. https://youtube.com/@codewithbahri Sekarang yang kita lihat adalah MyApp hanya menjadi sebuah class. Sedangkan widget yang benar-benar dapat kita lihat di layar bukanlah hal sepele untuk dibuat, karena pada akhirnya setiap pixel pada layar perlu kita kontrol. Disinilah tugas flutter. Flutter sudah memiliki fungsi-fungsi tersebut dibalik layar, jadi kita tidak perlu menulisnya sendiri. Kita hanya perlu menggunakan fitur yang disebut pewarisan (inheritance). Ini artinya kita akan membangun di atas class dasar, mendapatkan semua fitur dari class dasar tersebut dan hanya akan menambahkan fitur baru didalamnya. Flutter Basic Widget
- 33. https://youtube.com/@codewithbahri Cara pewarisan class yang sudah dibuat oleh flutter adalah dengan menambahkan kata kunci extends setelah nama class dan sebelum kurung kurawal dan memberitahu dart bahwa class ini akan mewarisi class lain dan kita hanya dapat memperluas atau mewarisi satu class dalam satu waktu. Flutter Basic Widget
- 34. https://youtube.com/@codewithbahri Terus bagaimana bisa kita menggunakan class dan library yang telah disediakan oleh flutter, jawabannya ada di pubspec.yaml. Di file ini, kita dapat melihat bahwa dependencies pertama yang secara default dibuat ketika membuat project flutter adalah dependencies ke sdk flutter. Dimana sdk ini letak nya ada di folder lain di luar project ini. Flutter Basic Widget
- 35. https://youtube.com/@codewithbahri Dengan adanya dependencies sdk flutter, kita dapat menggunakan semua class class nya kedalam project kita untuk kita perluas lagi dengan cara meng extends class class tersebut. Di file ini pulalah nantinya kita dapat mendaftarkan package-package lain yang sudah disediakan oleh flutter ataupun yang dibuat oleh dev lain sudah di publish sebagai library yang dapat kita lihat di pub.dev Dalam penulisan package, perhatikan spasi, harus sejajar dengan packages flutter line 33. Flutter Basic Widget
- 36. https://youtube.com/@codewithbahri Setelah kita membuat class widget yang meng extends class stateless widget. Ada method yang wajib kita implement yaitu build(BuildContex context) Method ini wajib mengembalikan widget karena disini kita bekerja dengan widget flutter, seluruh aplikasi kita adalah widget. BuildContext sendiri adalah object khusus yang sudah disediakan oleh flutter lewat material.dart, dimana dia akan selalu membawa informasi meta tentang widget tersebut yang akan diteruskan ke build widget selanjutnya, dan informasi tersebut dapat digunakan oleh widget tree selanjutnya. Dalam contoh diatas widget build mengembalikan widget MaterialApp() Flutter Basic Widget
- 37. https://youtube.com/@codewithbahri Class widget kita yang kita beri nama MyApp membutuhkan kembalian berupa widget juga. Dan disini saya akan menggunakan widget MaterialApp untuk kembaliannya. MaterialApp ini adalah widget yang sudah disediakan oleh flutter melalui class material.dart MaterialApp ini memiliki beberapa argumen yang dapat kita gunakan, janis argumennya adalah named argument. Seperti contoh disamping, saya menggunakan argument home untuk memasukan widget text yang bertuliskan Jago Flutter ke dalam widget MaterialApp yang nantinya akan diteruskan ke widget tree MyApp lalu di eksekusi dengan runApp dan akhirnya bisa tampil dilayar. Flutter Basic Widget
- 38. https://youtube.com/@codewithbahri Untuk menyambungkan widget yang kita buat sampai dengan tampil dilayar, kita akan butuh function yang sudah disediakan oleh flutter melalui material.dart nya yaitu runApp(). runApp sendiri function yang disediakan oleh flutter untuk menjalankan aplikasi flutter setelah aplikasi android atau ios di-boot. Alurnya dia akan mencoba mengambil widget tree yang kita buat, dan menggambarnya ke layar yang didasarkan pada widget tree tersebut. Jadi disini dia akan menggambar text Jago Flutter ke layar. MyApp didalam runApp harus berupa function dengan cara memberinya kurung buka kurung tutup, karena tanpa itu, MyApp akan hanya menjadi tipe data. Flutter Basic Widget
- 39. https://youtube.com/@codewithbahri Ketika di running aplikasi flutter kita, tampilannya akan seperti ini. Dalam tahap ini kita baru memperlihatkan bagaimana text Jago Flutter yang sebelumnya berupa string, sekarang bisa tampil dilayar. Belum memperdulikan tampilan layar yang indah karena belum menambahkan widget lain selain widget Text(). Dari hasil yang kita lihat, ini membuktikan bahwa fungsi dasar berjalan baik. Dengan alur widget MyApp yang kita buat dengan tambahan fitur yang disediakan oleh widget stateless berupa method build() diterima oleh fungsi utama untuk menjalankan aplikasi dengan bantuan runApp. Flutter Basic Widget
- 40. https://youtube.com/@codewithbahri Untuk mendapatkan tampilan yang lebih indah, kita dapat menggunakan widget lain yang sudah disediakan oleh flutter yaitu widget scaffold. Widget ini mempunyai beberapa argument, yang sering digunakan adalah argument appBar dan body. Disamping saya contohkan untuk menambahkan widget scaffold yang saya masukan kedalam argument home yang ada di MaterialApp, lalu di dalam scaffold terdapat appBar. Ini yang nantinya akan menjadi tampilan di bagian anah layar. Lalu terdapat juga body, ini nanti berisi content yang ingin kita kelola. Flutter Basic Widget
- 41. https://youtube.com/@codewithbahri Hasil ketika kita jalankan akan seperti yang ada di sambil ini. Terdapat appbar dengan title Jago Flutter, lalu untuk body nya sendiri masih berupa text dengan wording Belajar bersama jago flutter. Setelah ini kita akan belajar mengenal widget, ada widget yang visible dan invisible. Maksudnya bagaimana yuk lanjut ke bab selanjutnya. Flutter Basic Widget
- 42. https://youtube.com/@codewithbahri Di bab sebelumnya sudah mengenal widget text, dimana hasilnya itu dapat dilihat dalam berupa text di layar. Disamping saya beri ilustrasi bahwa widget itu ada yang terlihat dan ada juga yang tidak terlihat. Baik yang terlihat maupun yang tidak terlihat kedua nya sama-sama penting. Widget yang terlihat akan memberikan UI dan UX yang baik bagi user. User dapat berinteraksi dengan aplikasi. Untuk widget yang tidak nampak seperti listview, column, row, ini adalah widget-widget penting yang fungsinya untuk mengatur widget tree supaya widget yang nampak dapat disusun dengan rapi. Flutter Basic Widget
- 43. https://youtube.com/@codewithbahri Sebelum kita masuk ke stateless stateful pertama perlu tahu apa itu state ? State adalah data atau informasi yang digunakan aplikasi atau widget dalam aplikasi kita. State sendiri terbagi menjadi 2, yaitu app state dan local state. Stateless dan stateful ini masuk ke dalam local state. Stateless sendiri widget yang tidak memiliki state, sehingga perubahan dan hasil render UI nya itu ditentukan oleh inputan yang masuk kedalam stateless widget tersebut. Stateless Widget
- 44. https://youtube.com/@codewithbahri Seperti kode yang kita lihat di samping ini. Class ShowTextWidget ini extends ke StatelessWidget yang artinya UI akan dirender ketika class ini dipanggil oleh widget lain dengan inputan berupa string text. Jadi dia tidak memiliki state sendiri di dalam dirinya. Stateless Widget
- 45. https://youtube.com/@codewithbahri Untuk stateful dia adalah widget yang memiliki state didalamnya. Sehingga class yang meng extends class statefulwidget, akan dapat memiliki internal state nya sendiri, hal ini dapat menguntungkan karena render UI nya tidak hanya bergantung dari inputan dari widget lain, namun dengan memanggil setState maka widget build akan rerun ulang dengan state yang baru tanpa harus menunggu perubahan di widget tree atas nya. Stateful Widget
- 46. https://youtube.com/@codewithbahri Seperti class ChangeTextWidget di samping ini, dimana dia meng extends class StatefulWidget. Untuk susunan class nya seperti disamping. Class ini memiliki variable time dan valuenya dapat diganti ketika klik button pada line 34, setelah itu text akan di set ulang menggunakan DateTime.now() seperti baris 36, karena terdapat setState di situ, maka widget build akan di run ulang yang akhirnya menciptakan tampilan baru dengan data yang baru. Berikut hasilnya bila kita running dan klik button change text Stateful Widget