Flex vs. HTML5 for RIAS
Download as PPT, PDF23 likes6,674 views
This presentation compares Flex versus HTML 5 in terms of features that compose a typical RIA (rich internet application). This talk given at Ignite Sydney 2009, where every talk was 20 slides, 5 minutes, 15 seconds each slide. These slides have been annotated with the narration from the talk. Check Youtube soon for the actual video. Relevant links are in this blog post: http://tr.im/html5flex
1 of 21
Downloaded 792 times





















Ad
Recommended
Flex vs HTML5



Flex vs HTML5Ray Wong Adobe Flex allows for fast prototyping with readily available rich components and built-in functions, but is dependent on the Flash player. HTML5 offers new capabilities like offline storage, real-time communication, and device access using standards without plugins. While HTML5 provides better semantics and multimedia support, Flex has richer components and easier animation, but requires more coding for flexibility and debugging compared to HTML5.
Opening the mobile web mozilla and firefox os-chit thiri maung



Opening the mobile web mozilla and firefox os-chit thiri maungChit Thiri Maung The web of today would not be the same if Mozilla hadn't fought up against the web monoculture on the Desktop in the 90s. The same challenge of users getting locked in to a certain environment to be able to go online happens now on the mobile market. In this talk I will show the history of Mozilla and what happens right now to free the mobile web from lock-in. The web is out there for everybody and should not be dependent on expensive devices. In this talk you'll hear about Mozilla's efforts to teach people the benefits of the web, learn how to help us by testing Firefox on Android and get introduced to Firefox OS, the first fully open operating system for mobile devices with apps based on web standards.
Apache Flex: Overview



Apache Flex: OverviewTarun Telang Provides overview of Apache Flex Technology, what are its key components, why is it needed and its benefits...
Open Source examples from Adobe : Oscon kiosk



Open Source examples from Adobe : Oscon kioskDave McAllister Adobe contributes to open source technology by releasing their own projects like Apache Flex, Apache Cordova, Brackets, and Source Han Sans under open source licenses. They maintain these projects on GitHub and SourceForge and collaborate with the Apache Foundation on several projects including Apache Cordova, Apache Chemistry, and Apache Tika. Adobe's goal is to drive innovation, build communities, and give back value through their involvement in open source.
PLASTIC 2011: "Enterprise JavaScript with Jangaroo"



PLASTIC 2011: "Enterprise JavaScript with Jangaroo"Frank Wienberg Slides complementing our paper on the PLASTIC workshop of SPLASH 2011: http://plastic.host.adobe.com/
Cloud Apache OpenOffice based on HTML5



Cloud Apache OpenOffice based on HTML5pescetti Day 1: http://bit.ly/RXWorU ; Day 2: http://bit.ly/XmLClH - ApacheCon Europe 2012, Apache OpenOffice track: "Cloud Apache OpenOffice based on HTML5" by Jian Hong Cheng and Fan Zheng.
It's Time for Silverlight @iRajLal



It's Time for Silverlight @iRajLalRaj Lal Silverlight is a cross-browser plugin that delivers rich media and interactive experiences to the web. It allows developers to use XAML and .NET languages to build rich internet applications. Silverlight 1.1 adds support for .NET languages like C# for writing application logic. The document provides an overview of Silverlight technologies, tools, architecture, and how to create a basic Silverlight application.
Adobe flex an overview



Adobe flex an overviewSubin Sugunan An old presentation, which I used to introduce Rich Internet Applications and Adobe Flex to my friends.
Around 2 yrs old but good to serve the purpose.
Adobe Flex builder by elmagnif



Adobe Flex builder by elmagnifmbaye camara This document discusses Mbaye Camara and his work as an Adobe Developer. It provides information on Flex and how it differs from Flash, examples of using Flex to build rich internet applications that access web services, and how Flex applications can be deployed to desktops using Adobe AIR. Examples of applications built with Flex and AIR are also mentioned.
Ria Development With Flex And PHP



Ria Development With Flex And PHPJohn Coggeshall My slides from ZendCon 2008 on Rich Internet Application Development using Zend Framework, PHP, and Adobe Flex.
Flex 4 Overview



Flex 4 OverviewRJ Owen An overview of the changes in Adobe Flex 4. Includes a description of component architecture methods and updates to the Flex 4 feature set and component life-cycle.
Better Drupal Interaction Design with Flex



Better Drupal Interaction Design with FlexChris Charlton I show how to think in terms of using Flex with Drupal for an RIA (Rich Internet Application). Flex can be used for pages but the technology lends itself better with an all encompassing interface and design that is your entire website or web application. Think outside of HTML & CSS!
A Brief Intro to Adobe Flex



A Brief Intro to Adobe FlexChad Udell Created at the release time of Flex 3. Presented to Bradley University Interactive media students in the fall of 2008.
Building Desktop RIAs with PHP, HTML & Javascript in AIR



Building Desktop RIAs with PHP, HTML & Javascript in AIRfunkatron The document discusses building desktop applications with Adobe AIR using web technologies like PHP, HTML, and JavaScript. AIR allows developers to create desktop apps using these web technologies by packaging them into an executable that can be run on Windows, Mac or Linux systems. It works by embedding a Flash Player with special AIR APIs and a HTMLLoader control that uses the same WebKit engine as Safari to display HTML content. Developers can build AIR apps using Flex, Flash or plain HTML/JS/CSS and package them with an application descriptor file and initial content file.
Microsoft Silverlight



Microsoft Silverlightthinkahead.net - Silverlight is a browser plugin that allows for rich interactive applications and media experiences across browsers and operating systems.
- It uses XAML and .NET languages like C# for development, providing a familiar environment for building rich GUI applications.
- A demo showed how Silverlight can be used to build interactive experiences like photo editors and financial charts that run across platforms.
Silverlight



SilverlightBiTWiSE This document provides an overview of Silverlight, including what it is, how it compares to other client-side technologies, and why it is important. It discusses Silverlight's benefits over Flash, provides examples of Silverlight applications, and summarizes key features in Silverlight 2.0 like controls, data binding, and communication capabilities. The document concludes with a brief demo of building a Silverlight application.
Adobe® Flex™



Adobe® Flex™Uday Shankar The document introduces Adobe Flex and Adobe AIR. It discusses how Flex allows developers to create rich internet applications (RIAs) using MXML and ActionScript that output to SWF files and can be deployed to the web or as desktop applications using AIR. It also compares Flex to other RIA technologies like Flash, AJAX and Silverlight, and outlines some of Flex's features like data binding, charts and effects.
Building Desktop RIAs with PHP, HTML & Javascript in AIR



Building Desktop RIAs with PHP, HTML & Javascript in AIRfunkatron This document discusses building desktop applications with Adobe AIR using web technologies like PHP, HTML, and JavaScript. It provides an overview of AIR and its architecture, which allows building desktop apps using these web technologies. It also discusses using JavaScript in AIR applications and some JavaScript frameworks that work well, with an emphasis on jQuery. It then discusses using PHP as the server-side language to work with AIR applications, providing some examples of using PHP and JSON for asynchronous calls and file uploading.
Uncovering Windows - Silverlight Seminar



Uncovering Windows - Silverlight SeminarAbram John Limpin My presentation slide during DLS-CSB AIM's Uncovering Windows - Silverlight Seminar last February 19, 2011.
Flex And Ria



Flex And Riaravinxg RIAs are web applications that have features and functionality similar to desktop applications. They typically have a separate client and server component. Flex is a framework for developing RIAs using MXML and ActionScript. It allows building rich user interfaces, accessing data via web services, and deploying applications to the web or desktop. Flex applications consist of UI code in MXML, dynamic behavior in ActionScript, and data services. They are compiled to SWF files to run across browsers.
Flex In Dot Net



Flex In Dot Netpradeepfdo FLEX is a programming language for building Rich Internet Applications (RIAs). It allows developers to create Flash applications using code rather than solely through Flash's interface. FLEX integrates with .NET by allowing .NET classes to be exposed and invoked from FLEX applications using technologies like WebORB and remote objects. The document demonstrates how to develop a .NET class, deploy it, create a FLEX application configured to call the .NET class, and run the integrated FLEX/NET application. IBM and SAP endorse FLEX for building visually simple and interactive interfaces that improve the user experience.
Training on webwroks1



Training on webwroks1sumeettechno The document provides instructions for setting up and configuring a project in WebWorks for Word. It outlines how to launch a project, map source document styles and the table of contents, define media type and cross-reference settings, and choose to convert the project immediately or later. The goal is to prepare the source document for conversion into optimized output files.
Application innovation & Developer Productivity



Application innovation & Developer ProductivityKushan Lahiru Perera Focus on business changes based on the requirements in cloud first and mobile first world. Innovate applications to align with business always required in rapid phase.
Entity framework (EF) 7



Entity framework (EF) 7Paul Graham Entity Framework 7 (EF7) is a major rewrite of the Entity Framework (EF) object-relational mapping framework from Microsoft. EF7 supports new data stores like NoSQL databases and new platforms like ASP.NET 5 and .NET Core. It has been redesigned from the ground up to be more modular and composable in order to support a wider range of data sources and platforms. EF7 also improves performance by enabling batch operations and migrations.
Html5



Html5Western Illinois University Libraries HTML5 is the latest revision of HTML that defines new elements and features to improve the semantic structure of web pages and make developing interactive web applications easier. It includes new elements for embedding video and audio, drawing graphics with the canvas element, and enabling offline web applications. While HTML5 is still under development, many modern browsers already support key features like video, geolocation, and local storage. HTML5 aims to make web development simpler by building on existing HTML standards and not requiring changes to existing code.
Qnx html5 hmi



Qnx html5 hmi길수 김 HTML5 is becoming the preferred technology for automotive HMI systems due to its rich set of features that allow for the creation of robust applications. Key features include local storage options like Web Storage and IndexedDB for offline use, multimedia support through <audio> and <video> tags, device access APIs, and rendering controls like <canvas> that enable precise graphics. The emergence of HTML5 has also influenced development practices, with more use of patterns like MVC to separate application logic from presentation.
Flex & Drupal Integration



Flex & Drupal IntegrationMatthew Connerton This is my presentation on integrating Drupal and Flex. Original content was pulled from http://www.slideshare.net/ccharlton
HTML5



HTML5Western Illinois University Libraries HTML5 defines the latest revision of HTML that adds new semantic elements and graphical capabilities. It is still being developed by the W3C, but browsers already support some features like canvas, video, and geolocation. HTML5 provides features like native audio and video playback, offline web applications, and an improved drawing surface, along with other capabilities, without requiring browser plugins. However, there are still ongoing discussions around issues like video formats and concerns about privacy controls as HTML5 enables new ways of tracking users.
Is it time to start using HTML 5



Is it time to start using HTML 5Ravi Raj The document discusses the history and evolution of HTML and web technologies from 1991 to present. It provides an overview of new semantic elements, multimedia capabilities, and client-side storage APIs introduced in HTML5. It also addresses techniques for detecting HTML5 support and workarounds for unknown elements in older browsers like Internet Explorer.
European SharePoint Conference: Mobile Applications for SharePoint using HTML5



European SharePoint Conference: Mobile Applications for SharePoint using HTML5Christian Heindel The document discusses using HTML5 to create mobile applications for SharePoint. It provides an overview of different mobile platforms and browsers, HTML5 features and frameworks for mobile development. It also addresses limitations of using HTML5 with SharePoint, such as validation issues. Additionally, it covers approaches for redirecting to mobile versions of SharePoint sites from iOS devices and demonstrates a mobile HTML5 SharePoint site.
Ad
More Related Content
What's hot (16)
Adobe Flex builder by elmagnif



Adobe Flex builder by elmagnifmbaye camara This document discusses Mbaye Camara and his work as an Adobe Developer. It provides information on Flex and how it differs from Flash, examples of using Flex to build rich internet applications that access web services, and how Flex applications can be deployed to desktops using Adobe AIR. Examples of applications built with Flex and AIR are also mentioned.
Ria Development With Flex And PHP



Ria Development With Flex And PHPJohn Coggeshall My slides from ZendCon 2008 on Rich Internet Application Development using Zend Framework, PHP, and Adobe Flex.
Flex 4 Overview



Flex 4 OverviewRJ Owen An overview of the changes in Adobe Flex 4. Includes a description of component architecture methods and updates to the Flex 4 feature set and component life-cycle.
Better Drupal Interaction Design with Flex



Better Drupal Interaction Design with FlexChris Charlton I show how to think in terms of using Flex with Drupal for an RIA (Rich Internet Application). Flex can be used for pages but the technology lends itself better with an all encompassing interface and design that is your entire website or web application. Think outside of HTML & CSS!
A Brief Intro to Adobe Flex



A Brief Intro to Adobe FlexChad Udell Created at the release time of Flex 3. Presented to Bradley University Interactive media students in the fall of 2008.
Building Desktop RIAs with PHP, HTML & Javascript in AIR



Building Desktop RIAs with PHP, HTML & Javascript in AIRfunkatron The document discusses building desktop applications with Adobe AIR using web technologies like PHP, HTML, and JavaScript. AIR allows developers to create desktop apps using these web technologies by packaging them into an executable that can be run on Windows, Mac or Linux systems. It works by embedding a Flash Player with special AIR APIs and a HTMLLoader control that uses the same WebKit engine as Safari to display HTML content. Developers can build AIR apps using Flex, Flash or plain HTML/JS/CSS and package them with an application descriptor file and initial content file.
Microsoft Silverlight



Microsoft Silverlightthinkahead.net - Silverlight is a browser plugin that allows for rich interactive applications and media experiences across browsers and operating systems.
- It uses XAML and .NET languages like C# for development, providing a familiar environment for building rich GUI applications.
- A demo showed how Silverlight can be used to build interactive experiences like photo editors and financial charts that run across platforms.
Silverlight



SilverlightBiTWiSE This document provides an overview of Silverlight, including what it is, how it compares to other client-side technologies, and why it is important. It discusses Silverlight's benefits over Flash, provides examples of Silverlight applications, and summarizes key features in Silverlight 2.0 like controls, data binding, and communication capabilities. The document concludes with a brief demo of building a Silverlight application.
Adobe® Flex™



Adobe® Flex™Uday Shankar The document introduces Adobe Flex and Adobe AIR. It discusses how Flex allows developers to create rich internet applications (RIAs) using MXML and ActionScript that output to SWF files and can be deployed to the web or as desktop applications using AIR. It also compares Flex to other RIA technologies like Flash, AJAX and Silverlight, and outlines some of Flex's features like data binding, charts and effects.
Building Desktop RIAs with PHP, HTML & Javascript in AIR



Building Desktop RIAs with PHP, HTML & Javascript in AIRfunkatron This document discusses building desktop applications with Adobe AIR using web technologies like PHP, HTML, and JavaScript. It provides an overview of AIR and its architecture, which allows building desktop apps using these web technologies. It also discusses using JavaScript in AIR applications and some JavaScript frameworks that work well, with an emphasis on jQuery. It then discusses using PHP as the server-side language to work with AIR applications, providing some examples of using PHP and JSON for asynchronous calls and file uploading.
Uncovering Windows - Silverlight Seminar



Uncovering Windows - Silverlight SeminarAbram John Limpin My presentation slide during DLS-CSB AIM's Uncovering Windows - Silverlight Seminar last February 19, 2011.
Flex And Ria



Flex And Riaravinxg RIAs are web applications that have features and functionality similar to desktop applications. They typically have a separate client and server component. Flex is a framework for developing RIAs using MXML and ActionScript. It allows building rich user interfaces, accessing data via web services, and deploying applications to the web or desktop. Flex applications consist of UI code in MXML, dynamic behavior in ActionScript, and data services. They are compiled to SWF files to run across browsers.
Flex In Dot Net



Flex In Dot Netpradeepfdo FLEX is a programming language for building Rich Internet Applications (RIAs). It allows developers to create Flash applications using code rather than solely through Flash's interface. FLEX integrates with .NET by allowing .NET classes to be exposed and invoked from FLEX applications using technologies like WebORB and remote objects. The document demonstrates how to develop a .NET class, deploy it, create a FLEX application configured to call the .NET class, and run the integrated FLEX/NET application. IBM and SAP endorse FLEX for building visually simple and interactive interfaces that improve the user experience.
Training on webwroks1



Training on webwroks1sumeettechno The document provides instructions for setting up and configuring a project in WebWorks for Word. It outlines how to launch a project, map source document styles and the table of contents, define media type and cross-reference settings, and choose to convert the project immediately or later. The goal is to prepare the source document for conversion into optimized output files.
Application innovation & Developer Productivity



Application innovation & Developer ProductivityKushan Lahiru Perera Focus on business changes based on the requirements in cloud first and mobile first world. Innovate applications to align with business always required in rapid phase.
Entity framework (EF) 7



Entity framework (EF) 7Paul Graham Entity Framework 7 (EF7) is a major rewrite of the Entity Framework (EF) object-relational mapping framework from Microsoft. EF7 supports new data stores like NoSQL databases and new platforms like ASP.NET 5 and .NET Core. It has been redesigned from the ground up to be more modular and composable in order to support a wider range of data sources and platforms. EF7 also improves performance by enabling batch operations and migrations.
Similar to Flex vs. HTML5 for RIAS (20)
Html5



Html5Western Illinois University Libraries HTML5 is the latest revision of HTML that defines new elements and features to improve the semantic structure of web pages and make developing interactive web applications easier. It includes new elements for embedding video and audio, drawing graphics with the canvas element, and enabling offline web applications. While HTML5 is still under development, many modern browsers already support key features like video, geolocation, and local storage. HTML5 aims to make web development simpler by building on existing HTML standards and not requiring changes to existing code.
Qnx html5 hmi



Qnx html5 hmi길수 김 HTML5 is becoming the preferred technology for automotive HMI systems due to its rich set of features that allow for the creation of robust applications. Key features include local storage options like Web Storage and IndexedDB for offline use, multimedia support through <audio> and <video> tags, device access APIs, and rendering controls like <canvas> that enable precise graphics. The emergence of HTML5 has also influenced development practices, with more use of patterns like MVC to separate application logic from presentation.
Flex & Drupal Integration



Flex & Drupal IntegrationMatthew Connerton This is my presentation on integrating Drupal and Flex. Original content was pulled from http://www.slideshare.net/ccharlton
HTML5



HTML5Western Illinois University Libraries HTML5 defines the latest revision of HTML that adds new semantic elements and graphical capabilities. It is still being developed by the W3C, but browsers already support some features like canvas, video, and geolocation. HTML5 provides features like native audio and video playback, offline web applications, and an improved drawing surface, along with other capabilities, without requiring browser plugins. However, there are still ongoing discussions around issues like video formats and concerns about privacy controls as HTML5 enables new ways of tracking users.
Is it time to start using HTML 5



Is it time to start using HTML 5Ravi Raj The document discusses the history and evolution of HTML and web technologies from 1991 to present. It provides an overview of new semantic elements, multimedia capabilities, and client-side storage APIs introduced in HTML5. It also addresses techniques for detecting HTML5 support and workarounds for unknown elements in older browsers like Internet Explorer.
European SharePoint Conference: Mobile Applications for SharePoint using HTML5



European SharePoint Conference: Mobile Applications for SharePoint using HTML5Christian Heindel The document discusses using HTML5 to create mobile applications for SharePoint. It provides an overview of different mobile platforms and browsers, HTML5 features and frameworks for mobile development. It also addresses limitations of using HTML5 with SharePoint, such as validation issues. Additionally, it covers approaches for redirecting to mobile versions of SharePoint sites from iOS devices and demonstrates a mobile HTML5 SharePoint site.
Developing RIAs... 10 reasons to use Adobe Flex



Developing RIAs... 10 reasons to use Adobe FlexMatthias Zeller Rich Internet Applications combine the richness of desktop applications with the reach of the Internet. This presentations covers 10 reasons why you should consider Adobe Flex for your next web application project.
Html 5 Features And Benefits 



Html 5 Features And Benefits Software Engineering HTML5 is the new standard for HTML that provides built-in support for audio and video playback without requiring plugins, offline caching capabilities, cleaner code structure, cross-browser compatibility, and mobile-friendly design. It introduces new semantic elements, input types, and removes some deprecated elements from previous HTML versions. While browser support is still evolving, all major browsers support the core functionality of HTML5.
Echo HTML5



Echo HTML5Nathan Smith Slides I co-presented with John Dyer at the 2010 Echo Conference in Dallas, TX.
http://johndyer.name/
http://echoconference.com/
Everything you need to know about HTML5 in 15 min



Everything you need to know about HTML5 in 15 minEdgar Parada In this small presentation you will find the most relevant information about HTML5, it was part of the SG Conference and Expo 2012 in Mexico City
HTML5 Handling Security Issues, Security Threats for HTML5, HTML5 Application...



HTML5 Handling Security Issues, Security Threats for HTML5, HTML5 Application...Idexcel Technologies If you are thinking about migrating to HTML 5, are there any security handling issues ?? This Whitepaper addresses the advantages that HTML5 based security Issues and how this can be handled efficiently.
Flex RIA



Flex RIArssharma RIAs are web applications that have features and functionality similar to desktop applications. They typically have a separate client and server component. Flex is a framework for developing RIAs using MXML and ActionScript. It allows building rich user interfaces, accessing data via web services, and deploying applications to the web or desktop. Flex applications consist of UI code in MXML, dynamic behavior in ActionScript, and data services. They are compiled to SWF files to run across browsers.
Buzz & fuss about html5



Buzz & fuss about html5PixelCrayons HTML5 introduces several new elements and attributes that provide capabilities previously only available through third party plugins like Flash. The canvas element allows dynamic drawing and graphics, the video element embeds video without Flash, and offline web applications allow interaction without an internet connection. Geolocation detects the user's physical location. While Flash remains powerful, HTML5 has wider acceptance since it runs natively in browsers without plugins and is free unlike Flash's development costs. The future of web development likely belongs to HTML5.
HTML5 Technical Executive Summary



HTML5 Technical Executive SummaryGilad Khen HTML5 is the latest evolution of the HTML standard and includes new elements, JavaScript APIs, and CSS features. It allows building richer web applications that work across browsers and devices without needing plugins like Flash. While support for HTML5 features is improving, the specification continues to evolve and not all browsers fully support all parts of HTML5 yet. Developing with HTML5 requires considering cross-browser compatibility and supporting different content formats. Overall, HTML5 provides opportunities for building richer applications on the web and on mobile, but full standardization and implementation is still ongoing.
Flex Remoting With WebORB v1.0



Flex Remoting With WebORB v1.0guest642dd3 WebORB is a presentation server that allows Flex and Flash clients to remotely call and communicate with .NET objects and services as if they were local, providing features like remote procedure calls, data management, and real-time messaging. It handles converting data between the client and server and can automatically generate ActionScript and .NET code for database integration. WebORB editions are free to use for all development and production purposes.
Eclipsist2009 Rich Client Roundup



Eclipsist2009 Rich Client RoundupMurat Yener The document compares and contrasts several rich internet application platforms: Adobe Flex, Microsoft Silverlight, and JavaFX. It provides code examples and summaries of the key features for each platform. Flex is the most mature with a large ecosystem but high learning curve. Silverlight has fewer components than Flex but integrates well with .NET. JavaFX has potential but lacks components and tooling is not as developed as Flex or Silverlight. The document advocates developing rich clients across platforms using a single Eclipse installation.
Afik Gal @alphageeks: Flex Intro



Afik Gal @alphageeks: Flex IntroAlphageeks Afik Gal talking at the alphageeks meetup on Flex, it's capabilities, pros and cons.
Check us out: http://alphageeks.blogli.co.il/
Html5 workshop part 1



Html5 workshop part 1NAILBITER HTML5 is the new standard for HTML that provides many new features and capabilities. It is a collaboration between the W3C and WHATWG to develop the next generation of HTML. Some key features of HTML5 include new multimedia elements like <video> and <audio>, local storage options, offline capabilities, and improved graphics capabilities. HTML5 aims to make web development easier across browsers and devices with a single code base.
Html5(2)



Html5(2)CMaughan HTML5 is a major development in web technology that will transform web development. It emphasizes backwards compatibility while adding new features like multimedia embedding, geolocation, and canvas drawing capabilities. These new features are being integrated into content management systems and supported by browsers, making HTML5 relevant for all types of web content and sites across devices.
Html5(2)



Html5(2)Carol Maughan 1. HTML5 is a major development in web technology that will transform web development and influence both technical and non-technical aspects of content management.
2. It is designed to make all web content accessible across devices by reducing the need for separate site versions. There is an emphasis on backwards compatibility.
3. HTML5 was developed as browsers continued to be flexible with code even when strict XHTML standards were introduced, and aims to build on the way web pages are actually served by browsers.
HTML5 Handling Security Issues, Security Threats for HTML5, HTML5 Application...



HTML5 Handling Security Issues, Security Threats for HTML5, HTML5 Application...Idexcel Technologies
Ad
More from Pamela Fox (20)
Teaching Programming Online



Teaching Programming OnlinePamela Fox This document discusses teaching programming online using Khan Academy's approach. It outlines how Khan Academy teaches programming through interactive tutorials called "talk-throughs" where students write code along with video instructions. Students are assessed through coding challenges that can be solved in multiple ways and are meant to be fun. Challenges are automatically graded by testing the student's code against example solutions. A community is built through a question and answer forum. The document also discusses potential programming languages and topics to teach as well as techniques for gathering student feedback.
Engineering culture



Engineering culturePamela Fox The document discusses key aspects of engineering culture at companies. It notes that while college teaches technical skills, it does not teach important aspects of working at a company like code reviews, testing, documentation, and onboarding processes. A good culture values planning, writing consistent code, testing, code reviews, efficient release processes, monitoring code, and learning from mistakes through post-mortems. The document emphasizes that culture has a large impact on the work experience and success of engineering teams.
Django Admin: Widgetry & Witchery



Django Admin: Widgetry & WitcheryPamela Fox The document discusses Django Admin and ways to improve its functionality and interface. It describes how Django Admin works, including how it generates forms for models and restricts fields. It then outlines some limitations of Django Admin, such as its default widgets and save options. Solutions proposed include using custom widgets, forms, and templates to add features like preview buttons and number fields. The conclusion discusses potential replacements for Django Admin using technologies like Backbone.js and Tastypie to build a more flexible admin interface.
A Year of Hermit Hacking



A Year of Hermit HackingPamela Fox Pamela worked for Google on the Wave project but was heartbroken when it was cancelled. She then tried working remotely from home, in cafes, and in a co-working space but faced various challenges including distractions, limited wifi/outlets, and feeling alone among strangers. She realized she needs freedom but also wants to be around others driven by the same passions, so is considering rejoining a company to gain a community of colleagues.
The Developer Experience 



The Developer Experience Pamela Fox What makes for a good developer experience? How do you improve yours? That's what I explore in this talk, given at Atlassian Summit 2012.
Making JavaScript Libraries More Approachable



Making JavaScript Libraries More ApproachablePamela Fox A talk given at NotConf in Phoenix, Texas in 2012.
(Alternative title: Why nested ternary operators make me want to kick inanimate objects in the nuts.)
How I became a born again vegetable-tarian



How I became a born again vegetable-tarianPamela Fox An ignite talk about my newfound love for veggies, my favorites, and tips for accepting veggies into your life.
The Developer Experience



The Developer ExperiencePamela Fox The document discusses the importance of developer experience (DX) and how to improve it. DX refers to the interactions and events between developers and tools/APIs, both positive and negative. Good DX matters because it leads to innovative usage and evangelism, while poor DX results in minimal usage and high turnover. The document provides tips for DX providers to consider users at each stage, from signing up and getting started to ongoing use and support. It emphasizes the importance of documentation, API design, and issue tracking/support to ensure developers enjoy and want to continue using a tool.
No, Really, I'm Shy



No, Really, I'm ShyPamela Fox A talk about how I am in fact quite shy, and the various workarounds I've come up with my life. Presented at Google I/O 2011 Ignite.
Writing Apps the Google-y Way (Brisbane)



Writing Apps the Google-y Way (Brisbane)Pamela Fox Talk from Pamela Fox (me) at YOW 2010 in Brisbane. Covers App Engine and the datastore, with Python examples.
Writing Apps the Google-y Way



Writing Apps the Google-y WayPamela Fox Talk by Pamela Fox at YOW 2010 about App Engine, the datastore, and how to implement common features for your webapp.
The Wonders of the "Onesie"



The Wonders of the "Onesie"Pamela Fox Talk given by Pamela Fox (me) at Ignite Melbourne, all about my favorite type of sleepwear. Remember to submit pics of you in your onesie to footedandfabulous.com!
I’M A Barbie Girl In A CS World



I’M A Barbie Girl In A CS WorldPamela Fox Presented at Ignite Sydney 2010 as part of Global Ignite week, this talk introduces the ultra feminine Computer Engineer Barbie, and why it's a damn good thing.
Google Wave 20/20: Product, Protocol, Platform



Google Wave 20/20: Product, Protocol, PlatformPamela Fox These slides introduce the various facets of Google Wave. They were originally delivered as a talk in the 20/20 style (20 slides, 20 seconds each) at the Adobe Platform Users Group Sydney. The slides have been captioned with what was approximately said.
Collaborative Mapping with Google Wave



Collaborative Mapping with Google WavePamela Fox A talk given at Ignite Spatial by Pamela Fox. Introduces Google Wave and then presents ideas about how it can be used with mapping and geography.
Google Products: Deep Dive on Google Maps



Google Products: Deep Dive on Google MapsPamela Fox A look at how products are born at Google, and then a deep dive into what makes a product like Google Maps challenging.
Google Products & Google Maps



Google Products & Google MapsPamela Fox Google Maps was originally created by a small team in Australia and later acquired by Google. It provides search and navigation features but also involves many challenges including accurately displaying map tiles across different countries and languages, aligning road and satellite imagery, interpreting complex address searches, calculating multi-modal directions, integrating real-time traffic data, addressing privacy and data ownership issues, and storing the massive volume of map and image data required. Developing and maintaining Google Maps requires a large interdisciplinary team across engineering, product management, legal, business and other functions all working towards Google's mission of organizing the world's information.
Mashups & APIs



Mashups & APIsPamela Fox Mashups combine data from multiple sources to create new resources. They do this by using APIs to access and remix data. Common types of mashups include aggregators that combine information from different websites, visualizers that visualize related data in new ways, maps that plot geo-located data on maps, and games that engage users by having them guess or find more data. APIs allow access to data through standard interfaces and protocols like HTTP and REST. Popular sources of data for mashups include Google APIs which provide access to maps, documents, and other Google services.
A World of Words



A World of WordsPamela Fox A talk given by Pamela Fox at Ignite Sydney about languages, etymology, and how words are intricately connected.
Web APIs & Google APIs



Web APIs & Google APIsPamela Fox An overview of Web APIs generally, then Google's offerings, then specifically Google's offerings in Sydney.
Ad
Recently uploaded (20)
Mobile App Development Company in Saudi Arabia



Mobile App Development Company in Saudi ArabiaSteve Jonas EmizenTech is a globally recognized software development company, proudly serving businesses since 2013. With over 11+ years of industry experience and a team of 200+ skilled professionals, we have successfully delivered 1200+ projects across various sectors. As a leading Mobile App Development Company In Saudi Arabia we offer end-to-end solutions for iOS, Android, and cross-platform applications. Our apps are known for their user-friendly interfaces, scalability, high performance, and strong security features. We tailor each mobile application to meet the unique needs of different industries, ensuring a seamless user experience. EmizenTech is committed to turning your vision into a powerful digital product that drives growth, innovation, and long-term success in the competitive mobile landscape of Saudi Arabia.
AI and Data Privacy in 2025: Global Trends



AI and Data Privacy in 2025: Global TrendsInData Labs In this infographic, we explore how businesses can implement effective governance frameworks to address AI data privacy. Understanding it is crucial for developing effective strategies that ensure compliance, safeguard customer trust, and leverage AI responsibly. Equip yourself with insights that can drive informed decision-making and position your organization for success in the future of data privacy.
This infographic contains:
-AI and data privacy: Key findings
-Statistics on AI data privacy in the today’s world
-Tips on how to overcome data privacy challenges
-Benefits of AI data security investments.
Keep up-to-date on how AI is reshaping privacy standards and what this entails for both individuals and organizations.
IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...



IEDM 2024 Tutorial2_Advances in CMOS Technologies and Future Directions for C...organizerofv IEDM 2024 Tutorial2
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
How analogue intelligence complements AI



How analogue intelligence complements AIPaul Rowe
Artificial Intelligence is providing benefits in many areas of work within the heritage sector, from image analysis, to ideas generation, and new research tools. However, it is more critical than ever for people, with analogue intelligence, to ensure the integrity and ethical use of AI. Including real people can improve the use of AI by identifying potential biases, cross-checking results, refining workflows, and providing contextual relevance to AI-driven results.
News about the impact of AI often paints a rosy picture. In practice, there are many potential pitfalls. This presentation discusses these issues and looks at the role of analogue intelligence and analogue interfaces in providing the best results to our audiences. How do we deal with factually incorrect results? How do we get content generated that better reflects the diversity of our communities? What roles are there for physical, in-person experiences in the digital world?
Quantum Computing Quick Research Guide by Arthur Morgan



Quantum Computing Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
AI Changes Everything – Talk at Cardiff Metropolitan University, 29th April 2...



AI Changes Everything – Talk at Cardiff Metropolitan University, 29th April 2...Alan Dix Talk at the final event of Data Fusion Dynamics: A Collaborative UK-Saudi Initiative in Cybersecurity and Artificial Intelligence funded by the British Council UK-Saudi Challenge Fund 2024, Cardiff Metropolitan University, 29th April 2025
https://alandix.com/academic/talks/CMet2025-AI-Changes-Everything/
Is AI just another technology, or does it fundamentally change the way we live and think?
Every technology has a direct impact with micro-ethical consequences, some good, some bad. However more profound are the ways in which some technologies reshape the very fabric of society with macro-ethical impacts. The invention of the stirrup revolutionised mounted combat, but as a side effect gave rise to the feudal system, which still shapes politics today. The internal combustion engine offers personal freedom and creates pollution, but has also transformed the nature of urban planning and international trade. When we look at AI the micro-ethical issues, such as bias, are most obvious, but the macro-ethical challenges may be greater.
At a micro-ethical level AI has the potential to deepen social, ethnic and gender bias, issues I have warned about since the early 1990s! It is also being used increasingly on the battlefield. However, it also offers amazing opportunities in health and educations, as the recent Nobel prizes for the developers of AlphaFold illustrate. More radically, the need to encode ethics acts as a mirror to surface essential ethical problems and conflicts.
At the macro-ethical level, by the early 2000s digital technology had already begun to undermine sovereignty (e.g. gambling), market economics (through network effects and emergent monopolies), and the very meaning of money. Modern AI is the child of big data, big computation and ultimately big business, intensifying the inherent tendency of digital technology to concentrate power. AI is already unravelling the fundamentals of the social, political and economic world around us, but this is a world that needs radical reimagining to overcome the global environmental and human challenges that confront us. Our challenge is whether to let the threads fall as they may, or to use them to weave a better future.
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
TrsLabs - Fintech Product & Business Consulting



TrsLabs - Fintech Product & Business ConsultingTrs Labs Hybrid Growth Mandate Model with TrsLabs
Strategic Investments, Inorganic Growth, Business Model Pivoting are critical activities that business don't do/change everyday. In cases like this, it may benefit your business to choose a temporary external consultant.
An unbiased plan driven by clearcut deliverables, market dynamics and without the influence of your internal office equations empower business leaders to make right choices.
Getting things done within a budget within a timeframe is key to Growing Business - No matter whether you are a start-up or a big company
Talk to us & Unlock the competitive advantage
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...



TrustArc Webinar: Consumer Expectations vs Corporate Realities on Data Broker...TrustArc Most consumers believe they’re making informed decisions about their personal data—adjusting privacy settings, blocking trackers, and opting out where they can. However, our new research reveals that while awareness is high, taking meaningful action is still lacking. On the corporate side, many organizations report strong policies for managing third-party data and consumer consent yet fall short when it comes to consistency, accountability and transparency.
This session will explore the research findings from TrustArc’s Privacy Pulse Survey, examining consumer attitudes toward personal data collection and practical suggestions for corporate practices around purchasing third-party data.
Attendees will learn:
- Consumer awareness around data brokers and what consumers are doing to limit data collection
- How businesses assess third-party vendors and their consent management operations
- Where business preparedness needs improvement
- What these trends mean for the future of privacy governance and public trust
This discussion is essential for privacy, risk, and compliance professionals who want to ground their strategies in current data and prepare for what’s next in the privacy landscape.
HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungen



HCL Nomad Web – Best Practices und Verwaltung von Multiuser-Umgebungenpanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-und-verwaltung-von-multiuser-umgebungen/
HCL Nomad Web wird als die nächste Generation des HCL Notes-Clients gefeiert und bietet zahlreiche Vorteile, wie die Beseitigung des Bedarfs an Paketierung, Verteilung und Installation. Nomad Web-Client-Updates werden “automatisch” im Hintergrund installiert, was den administrativen Aufwand im Vergleich zu traditionellen HCL Notes-Clients erheblich reduziert. Allerdings stellt die Fehlerbehebung in Nomad Web im Vergleich zum Notes-Client einzigartige Herausforderungen dar.
Begleiten Sie Christoph und Marc, während sie demonstrieren, wie der Fehlerbehebungsprozess in HCL Nomad Web vereinfacht werden kann, um eine reibungslose und effiziente Benutzererfahrung zu gewährleisten.
In diesem Webinar werden wir effektive Strategien zur Diagnose und Lösung häufiger Probleme in HCL Nomad Web untersuchen, einschließlich
- Zugriff auf die Konsole
- Auffinden und Interpretieren von Protokolldateien
- Zugriff auf den Datenordner im Cache des Browsers (unter Verwendung von OPFS)
- Verständnis der Unterschiede zwischen Einzel- und Mehrbenutzerszenarien
- Nutzung der Client Clocking-Funktion
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep Dive



Designing Low-Latency Systems with Rust and ScyllaDB: An Architectural Deep DiveScyllaDB Want to learn practical tips for designing systems that can scale efficiently without compromising speed?
Join us for a workshop where we’ll address these challenges head-on and explore how to architect low-latency systems using Rust. During this free interactive workshop oriented for developers, engineers, and architects, we’ll cover how Rust’s unique language features and the Tokio async runtime enable high-performance application development.
As you explore key principles of designing low-latency systems with Rust, you will learn how to:
- Create and compile a real-world app with Rust
- Connect the application to ScyllaDB (NoSQL data store)
- Negotiate tradeoffs related to data modeling and querying
- Manage and monitor the database for consistently low latencies
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025



#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, transcript, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Flex vs. HTML5 for RIAS
- 1. Flex vs. HTML 5 for RIAs Pamela Fox @pamelafox http://imagine-it.org Ignite Sydney 2009
- 2. The web is now strewn with rich web apps, and honestly, they’re kind of a bitch to make. In the next 5 minutes, I’ll describe 2 emerging technologies that will make web app development faster.
- 3. RIA RIA stands for “Rich Internet Application.” It’s basically a web app that has all the functionality a user expects of a desktop app – like Google Spreadsheets compared to MS Excel. RIAs are pretty much a hack right now, but with new technologies, they’re becoming less so.
- 4. HTML5 HTML 1.0 HTML 2.0 HTML 3.0 HTML 3.2 HTML 4.0 HTML5 1991 1994 1995 1997 2000 XHTML 1.0 <!DOCTYPE HTML> <html> <head><title>HTML 5</title></head> <body>Hello World!</body> </html> HTML5 is the next evolution of HTML, and will be backward compatible with existing HTML. As the spec is being worked on, parts of it being gradually adopted by the various browsers. The whole spec likely won’t be officially done for another decade.
- 5. Flex Flash Player ActionScript 1.0 ActionScript 2.0 Flex 1.0 ActionScript 3.0 1997 2000 2003 2004 Flex 3.0 2006 Flex 2.0 AIR 2007 <?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" > <mx:Panel title="My Application" > <mx:Label text="Hello World!"/> </mx:Panel> </mx:Application> Flex is basically Flash for application designers - so it combines the power of Flash with things like UI widgets. AIR is a framework that works with Flex to let you make downloadable desktop applications.
- 6. Openness Spec/SDK Compiler Runtime Flex HTML5 Open Standard (WHATWG) Open Source (MPL) Closed->Open (IE->Chrome,V8,Webkit) Closed (FVM) N/A Adobe has open-sourced the Flex SDK/Spec/Compiler, but not the flash player runtime. The WHATWG group is working on the open HTML5 spec, but most browser runtimes are closed.
- 7. UI Widgets Flex HTML5 <datagrid></datagrid> <menu></menu> mx.controls.* HDividedBox TabNavigator Tree MenuBar DataGrid Flex prides itself on providing many different UI widgets (containers, lists, menus, navigators, etc). HTML5 shies away from this and other presentational tags, just adding datagrid and menu. And as indicated by that question mark, there are no implementations of these tags yet, so we have no idea what they might look like.
- 8. Forms Controls Validation Flex HTML5 mx.controls.ColorPicker, mx.controls.DateChooser input type=“list”, =“range”, =“date” input type=“email”, =“url” checkValidity mx.validators.PhoneNumberValidator formIsValid HTML5 adds many new input types, Flex adds a couple nifty controls, and both of them offer new ways of validating user input without much effort. For example, you can check the validity of an email address (which would otherwise be a huge RegEx). You can also query a boolean to see if a form is valid, and in HTML5, you can use pseudo classes for styling invalid form fields.
- 9. Vector Graphics Flex HTML5 flash.display.Graphics <canvas></canvas> Vector graphics means drawing lines and shapes of different styles. Flash has always had graphics as its focus and been amazing at this, HTML has petered around with various incompatible specs like SVG and VML. Finally, HTML5 introduces the canvas element which gives us fast vector graphics.
- 10. 3D Graphics Flex HTML5 flash.geom.Matrix3D PaperVision3D, … canvas.getContext(‘3d’) 3D Graphics means creating scenes, setting up cameras/lighting, and doing 3d transformations. Though Flash only recently offered actual native 3d support in Player 10, there are many open-source flash 3d projects that simulate 3d just fine. The HTML5 spec suggests that there may be a 3d context for the canvas object, and a few browsers are experimenting with what that might look like.
- 11. Bitmap Manipulation Flex HTML5 canvas.getImageData,setImageData,drawImage flash.filters.* mx.effects.* flash.geom.ColorTransform flash.display.BitmapData Once you have graphics, you want to manipulate them. Flex lets you change the individual pixels, or easily apply different filters, effects, and transforms. Canvas only gives you raw pixel access, but with that, anything is possible… just harder.
- 12. Video Flex HTML5 OGG? Control Format mx.controls.VideoDisplay FLV <video src=“”></video> Flash has always been the obvious choice for displaying videos on the web -- Youtube is the big example of that - and Flex makes it even easier with more controls. HTML finally introduces native browser support for videos via a video tag which will most likely support the OGG video format.
- 13. History Back Undo Flex HTML5 History, PopStateEvent historyManagementEnabled=“true" HistoryManager UndoManager, UndoManagerEvent null There are two types of history a user expects in an app. The first is navigational history - i.e. browser back button - which both Flex and HTML5 support. The second is undo history, such as in a drawing app, and only HTML5 proposes native support for that.
- 14. Persistent Connections Flex HTML5 WebSocket flash.net.Socket It’s always been possible to do this by connecting to sockets in Flash, which is why we see so many games and collaborative apps in Flash. There are various hacks for how to do this in HTML, such as COMET, but HTML5 makes it infinitely easier by providing native support for web sockets.
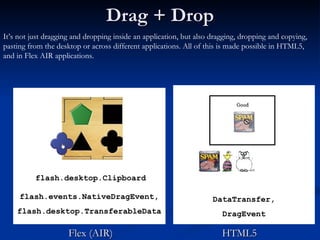
- 15. Drag + Drop Flex (AIR) HTML5 DataTransfer, DragEvent flash.desktop.Clipboard flash.events.NativeDragEvent, flash.desktop.TransferableData It’s not just dragging and dropping inside an application, but also dragging, dropping and copying, pasting from the desktop or across different applications. All of this is made possible in HTML5, and in Flex AIR applications.
- 16. File System Read Write Flex(AIR) HTML5 input type=“upload” File, FileStream, FileMode localStorage? Users expect their apps to access stuff on the file system. Flex AIR apps can both read and write to the file system, while HTML5 just maintains the upload input type. HTML5 does however have a localStorage API which can accomplish similar things.
- 17. Offline Access Resources State Data Flex (AIR) HTML5 flash.data.SQLConnection Database, SQLTransaction, SQLResultSet localStorage <html manifest=“http...”> ApplicationCache air.Event.NETWORK_CHANGE URLMonitor Navigator.onLine WindowedApplication This means the app must cache its resources and data, and as a bonus, know whether its offline or online. Flex AIR apps and HTML5 websites have the ability to do all of this. There’s no implementation of it for HTML5 yet, but you can use Gears for a similar experience.
- 18. Development Flex HTML5 FlexBuilder DreamWeaver, etc. It’s always easier to build apps with an IDE. For Flex, there’s FlexBuilder, built off the Eclipse platform and just a few hundred dollars. For HTML, there are many options but the most popular is DreamWeaver (also from Adobe!).
- 19. Testing Unit Integration Flex HTML5 JSUnit ASUnit Selenium, WebDriver, Watir Fluint? Unit testing is easy in both Flex and HTML5 via ASUnit and JSUnit. Integration (or end-to-end) testing is a bit trickier. There are popular open-source options for HTML5, and nothing really established for Flex yet.
- 20. Compatibility Flex HTML5 10, 9, 8, 7, 6, 5, …. 3, 2, .. 3, 2, .. 8, 7, 6 , .. 1, Beta, .. ? Flex developers need to worry about the version of Flash Player installed, while HTML developers need to worry about all the different browsers and different versions of browsers. In the HTML5 Spec, there’s a legend next to each section indicating browser support. And, of course, everyone has to worry about mobile support. Or lack thereof…
- 21. Who wins? When you’re deciding what language to write your web app in, the big advantage of Flex is that it actually exists . The HTML5 spec is exactly that - just a spec- so the best you can hope for is gradual adoption over the next decade. So it’s up to you whether you want a quick fix or a long-term solution. (Or, don’t decide: Just use them both, and get the best of both worlds!)
Editor's Notes
- #2: The web is now strewn with rich web apps, and honestly, they’re kind of a bitch to make. In 5 minutes, I’ll describe 2 emerging technologies that will make web app development faster so that you can spend more time using Chrome’s incognito window. http://anthonyfranco.wordpress.com/2007/06/22/flex-and-ajax-friends-or-foes/ http://www.slideshare.net/peterelst/ria-meets-desktop-439958 http://www.slideshare.net/tbisaacs/flash-flex-air-a-brief-survey?src = related_normal&rel =290787

