Flutter State Management Using GetX.pdf
1 like2,767 views
The document discusses Flutter state management using GetX, a state management solution for Flutter apps. It introduces GetX and its key features like high-performance state management, intelligent dependency injection, and quick route management. It then demonstrates implementing GetX in a basic counter app, including separating concerns using controller and view classes and updating the UI with Observables. It also shows how to use GetX for navigation between screens and inflating UI components like dialogs without needing BuildContext.
1 of 36
Downloaded 38 times




















![backgroundColor:
MaterialStateProperty.all(Colors.blue),
),
onPressed: () {
counterController.increment();
},
child: Text('Increment', style:
TextStyle(fontSize: 14, color:
Colors.white)),
),
],
),
),
);
}
}](https://image.slidesharecdn.com/flutterstatemanagementusinggetx-220323102723/85/Flutter-State-Management-Using-GetX-pdf-21-320.jpg)










![),
ListTile(
leading: Icon(Icons.wb_sunny),
title: Text("Dark theme"),
onTap: () =>
{Get.changeTheme(ThemeData.dark())},
)
],
),
),
backgroundColor: Colors.green
);](https://image.slidesharecdn.com/flutterstatemanagementusinggetx-220323102723/85/Flutter-State-Management-Using-GetX-pdf-32-320.jpg)




Ad
Recommended
Maintaining equipment and consumables ppt.pptx



Maintaining equipment and consumables ppt.pptxAbebe Tora Hardware and networking level II lecture note. Use this ppt for teaching learning only. Please upload related works if you have.
Flutter state management from zero to hero



Flutter state management from zero to heroAhmed Abu Eldahab My Flutter state management from zero to hero session on ASITA @FlutterEgypt meetup 15th Feb 2020 slides
Flutter state management from zero to hero



Flutter state management from zero to heroAhmed Abu Eldahab My Flutter state management from zero to hero talks slides, I talked about everything you need to know about state management
Cerebral aneurysm



Cerebral aneurysmMohamed Al-Banna This document discusses cerebral aneurysms, which are bulges or ballooning in the walls of blood vessels in the brain. It defines aneurysms, lists their causes such as hypertension and smoking, and describes their signs and symptoms like severe headache and alterations in consciousness. The document outlines how aneurysms are diagnosed using CT scans, MRIs, lumbar puncture, and angiography. It then discusses treatment options for aneurysms like surgical clipping or coiling to repair the damaged blood vessel, as well as medical management using medications. Finally, it lists nursing care for patients with aneurysms such as monitoring vital signs, positioning, and preparing for potential emergency surgery.
Next word Prediction



Next word PredictionKHUSHISOLANKI3 This document discusses building a next word prediction model using deep learning methods like LSTMs. It will take text as input, preprocess and tokenize the data, then build a deep learning model to predict the next word based on the previous words. Simple word prediction models use n-grams to calculate conditional word probabilities based on occurrence counts from text corpora. Bigram and trigram models are discussed as ways to predict the next word based on the previous one or two words in a sequence.
Intracranial anurysm



Intracranial anurysmEDWINjose43 The document discusses intracranial aneurysms, which are abnormal dilations of arteries in the brain. It describes the anatomy of the circle of Willis where most aneurysms occur. Common types are saccular, fusiform, and dissecting aneurysms. Risk factors include hypertension, smoking, genetics and connective tissue disorders. Signs and symptoms depend on the location and whether the aneurysm has ruptured. Diagnostic tests include CT, MRI, cerebral angiography and lumbar puncture. Complications of rupture include rebleeding, vasospasm and hydrocephalus. Management involves treating risk factors medically for unruptured aneurysms and surgery or endovascular coiling for ruptured aneurysms to prevent re
Mobile development with Flutter



Mobile development with FlutterAwok Mobile Development Approaches.
Flutter Development.
Dart Development.
Product School.
Astrolabs.
Understanding the Dalvik Virtual Machine



Understanding the Dalvik Virtual MachineNational Cheng Kung University (1) Understand how a virtual machine works
(2) Analyze the Dalvik VM using existing tools
(3) VM hacking is really interesting!
Android UI



Android UInationalmobileapps The document provides tutorials for various user interface widgets in Android application development. It includes tutorials for date pickers, time pickers, spinners, buttons, text fields, checkboxes, radio buttons, toggle buttons, and rating bars. Each tutorial section describes how to add the widget to an app layout, populate it with data where applicable, and add click listeners or other logic to handle user interactions with the widget. The tutorials are intended to demonstrate how to correctly implement and use common UI elements in Android apps.
Multimedia on android



Multimedia on androidRamesh Prasad Multimedia playback on Android can occur from the file system, through streaming from a network, or for real-time conversations. The MediaPlayer API provides high-level playback but no access to decoded data, while MediaCodec allows low-level access to encoded and decoded data. MediaExtractor and MediaMuxer facilitate extraction and muxing of media streams. Common streaming protocols include RTSP/RTP/RTCP for low-latency real-time conversations and HTTP Live Streaming (HLS) or MPEG Dynamic Adaptive Streaming over HTTP (DASH) for adaptive streaming over HTTP. ExoPlayer is an open source media player that supports features like DASH and DRM not available on the Android MediaPlayer.
Introduction to spring boot



Introduction to spring bootSantosh Kumar Kar This document provides an overview of developing a web application using Spring Boot that connects to a MySQL database. It discusses setting up the development environment, the benefits of Spring Boot, basic project structure, integrating Spring MVC and JPA/Hibernate for database access. Code examples and links are provided to help get started with a Spring Boot application that reads from a MySQL database and displays the employee data on a web page.
Introduction to android



Introduction to androidzeelpatel0504 This document provides an introduction to the Android platform, including:
- Android is an open-source, Linux-based operating system used for mobile devices. It includes features like integrated apps, SDK for developing apps, and customization options.
- The Android software stack consists of the Linux kernel, native libraries, Android runtime including the Dalvik VM, application framework, and applications.
- The document outlines how to set up the Android development environment in Eclipse, including installing the SDK, ADT plugin, and creating an Android Virtual Device for testing apps.
- It describes the basic components of an Android app - activities, services, content providers, and broadcast receivers.
- Steps are provided for
Android Programming Basics



Android Programming BasicsEueung Mulyana The document describes how to build a simple two activity Android app in Android Studio. It includes steps to create a new project, add an empty activity, build a basic user interface with an EditText and Button, add logic to start a new activity on button click, and display data passed between activities. The steps demonstrate fundamental concepts of building Android apps such as activities, intents, and passing data.
Introduction to Eclipse IDE



Introduction to Eclipse IDEMuhammad Hafiz Hasan Eclipse is an integrated development environment used primarily for Java development. It contains components like an editor, compiler, and plugins for additional functionality. Eclipse loads plugins like the workbench graphical user interface and manages resources for projects. Users can work with Eclipse by creating Java projects and classes, writing and refactoring code, importing and exporting projects, and using features like CVS integration.
Android Fragment



Android FragmentKan-Han (John) Lu Fragments allow modular sections of an activity's UI to be reused across activities and configurations. A fragment must be embedded in an activity and shares its lifecycle. Fragments can be added or removed dynamically at runtime and their transactions can be added to a back stack. Activities can combine multiple fragments to build a multi-pane UI on tablets and reuse fragments across activities on handsets. To create a fragment, subclass Fragment and move code from activities into fragment lifecycle methods.
Development of Mobile Application -PPT



Development of Mobile Application -PPTDhivya T The document discusses the history and current state of mobile application development. It begins with definitions and a brief history starting from the early 1990s. It then covers major platforms and operating systems that have emerged over time like Palm OS, Java ME, Symbian, Android, iOS, BlackBerry, and Windows Phone. Current development approaches including native frameworks and non-native alternatives like PhoneGap and Titanium are also summarized. The document concludes with a discussion of emerging areas like wearable technology and devices like Google Glass and Samsung Galaxy Gear.
Android ppt



Android pptAnsh Singh This document provides an overview of Android mobile application development including:
- Android is an open source software stack for mobile devices including an operating system, middleware, and key applications.
- The Android software architecture includes components like the Linux kernel, libraries, Android runtime, application framework, and applications.
- Key building blocks for Android applications include activities, intents/intent receivers, services, and content providers.
- The Android SDK and Eclipse IDE can be used for application development along with emulators and real devices.
Android Services



Android ServicesAhsanul Karim A service in Android runs in the background without a user interface. It can be started and stopped to perform long-running operations like playing audio. A service is not a separate process or a thread but allows work to be done in the background even when the user is not interacting with the app. The document provides an example service app that runs a background service displaying a notification every 5 seconds until stopped. It demonstrates starting and stopping the service from an activity and handling the service lifecycle through onCreate(), onStart(), and onDestroy() methods.
Embedded Android : System Development - Part I



Embedded Android : System Development - Part IEmertxe Information Technologies Pvt Ltd There is a surge in number of sensors / devices that are getting connected under the umbrella of Internet-Of-Things (IoT). These devices need to be integrated into the Android system and accessed via applications, which is covered in the course. Our Android system development course curriculum over weekends with practicals ensures you learn all critical components to get started.
Introduction to Java Programming



Introduction to Java ProgrammingRavi Kant Sahu This document provides an introduction and overview of the Java programming language. It discusses that Java was developed by Sun Microsystems in the 1990s as a general-purpose, object-oriented language designed for easy web and internet applications. The key principles of object-oriented programming like encapsulation, inheritance, and polymorphism are explained. Characteristics of Java like being simple, secure, portable, and having good performance are highlighted. A brief history of Java's development is also presented.
Open source operating systems



Open source operating systemsTushar B Kute Expert Lecture delivered at K. K. Wagh Polytechnic, Nashik (INDIA)
by,
Tushar B Kute (Asst. Professor, Sandip Institute of Technology and Research Centre, Nashik)
Location-Based Services on Android



Location-Based Services on AndroidJomar Tigcal The document discusses location-based services on Android. It describes how to obtain a user's location on Android using the LocationManager and LocationListener classes from the Android location framework. It covers the permissions needed to access coarse or fine user location data and provides examples of getting user location updates. It also introduces commonly used location APIs from Google Places and Foursquare for conducting place searches and queries based on user location.
Introduction to java



Introduction to javaSaba Ameer Java is a programming language that allows software to run on many platforms without recompilation. It has a long history beginning in 1991 at Sun Microsystems and is now open source. Key features include being platform independent, object oriented, secure, providing automatic memory management, and being robust. Java programs use a Java Virtual Machine to run on different operating systems. The Java Development Kit includes tools for developing Java programs. Java is widely used for both desktop and mobile applications as well as enterprise software.
Android studio



Android studioParesh Mayani Introduction to Android studio and new build system (Gradle). This was presented at GDG DevFest Kathmandu (Nepal).
For detailed article on it: http://www.technotalkative.com/introduction-android-studio/
Mobile application development React Native - Tidepool Labs



Mobile application development React Native - Tidepool LabsHarutyun Abgaryan The document discusses mobile application development and React Native. It provides an overview of the mobile app development process, from initiation to support. It then focuses on React Native, describing it as a JavaScript framework for building native mobile apps for iOS and Android using similar code bases. Key benefits highlighted are building cross-platform mobile apps using a known technology while still providing native experiences.
MACRO PROCESSOR



MACRO PROCESSORBhavik Vashi This document discusses macros and macro processing. It defines macros as units of code abbreviation that are expanded during compilation. The macro processor performs two passes: pass 1 reads macros and stores them in a table, pass 2 expands macros by substituting actual parameters. Advanced features like conditional expansion and looping are enabled using statements like AIF, AGO, and ANOP. Nested macro calls follow a LIFO expansion order.
The battle between the states (all about flutter stateless & stateful widgets...



The battle between the states (all about flutter stateless & stateful widgets...Katy Slemon Know all about Flutter's Stateless and Stateful widgets, and the BLoC architecture to manage their states from the top Flutter App Development Company.
How to build a react native app with the help of react native hooks



How to build a react native app with the help of react native hooksKaty Slemon How to build React Native application using React Hooks. Hire React Native developer to extract component logic into reusable functions without writing a class.
Ad
More Related Content
What's hot (20)
Mobile development with Flutter



Mobile development with FlutterAwok Mobile Development Approaches.
Flutter Development.
Dart Development.
Product School.
Astrolabs.
Understanding the Dalvik Virtual Machine



Understanding the Dalvik Virtual MachineNational Cheng Kung University (1) Understand how a virtual machine works
(2) Analyze the Dalvik VM using existing tools
(3) VM hacking is really interesting!
Android UI



Android UInationalmobileapps The document provides tutorials for various user interface widgets in Android application development. It includes tutorials for date pickers, time pickers, spinners, buttons, text fields, checkboxes, radio buttons, toggle buttons, and rating bars. Each tutorial section describes how to add the widget to an app layout, populate it with data where applicable, and add click listeners or other logic to handle user interactions with the widget. The tutorials are intended to demonstrate how to correctly implement and use common UI elements in Android apps.
Multimedia on android



Multimedia on androidRamesh Prasad Multimedia playback on Android can occur from the file system, through streaming from a network, or for real-time conversations. The MediaPlayer API provides high-level playback but no access to decoded data, while MediaCodec allows low-level access to encoded and decoded data. MediaExtractor and MediaMuxer facilitate extraction and muxing of media streams. Common streaming protocols include RTSP/RTP/RTCP for low-latency real-time conversations and HTTP Live Streaming (HLS) or MPEG Dynamic Adaptive Streaming over HTTP (DASH) for adaptive streaming over HTTP. ExoPlayer is an open source media player that supports features like DASH and DRM not available on the Android MediaPlayer.
Introduction to spring boot



Introduction to spring bootSantosh Kumar Kar This document provides an overview of developing a web application using Spring Boot that connects to a MySQL database. It discusses setting up the development environment, the benefits of Spring Boot, basic project structure, integrating Spring MVC and JPA/Hibernate for database access. Code examples and links are provided to help get started with a Spring Boot application that reads from a MySQL database and displays the employee data on a web page.
Introduction to android



Introduction to androidzeelpatel0504 This document provides an introduction to the Android platform, including:
- Android is an open-source, Linux-based operating system used for mobile devices. It includes features like integrated apps, SDK for developing apps, and customization options.
- The Android software stack consists of the Linux kernel, native libraries, Android runtime including the Dalvik VM, application framework, and applications.
- The document outlines how to set up the Android development environment in Eclipse, including installing the SDK, ADT plugin, and creating an Android Virtual Device for testing apps.
- It describes the basic components of an Android app - activities, services, content providers, and broadcast receivers.
- Steps are provided for
Android Programming Basics



Android Programming BasicsEueung Mulyana The document describes how to build a simple two activity Android app in Android Studio. It includes steps to create a new project, add an empty activity, build a basic user interface with an EditText and Button, add logic to start a new activity on button click, and display data passed between activities. The steps demonstrate fundamental concepts of building Android apps such as activities, intents, and passing data.
Introduction to Eclipse IDE



Introduction to Eclipse IDEMuhammad Hafiz Hasan Eclipse is an integrated development environment used primarily for Java development. It contains components like an editor, compiler, and plugins for additional functionality. Eclipse loads plugins like the workbench graphical user interface and manages resources for projects. Users can work with Eclipse by creating Java projects and classes, writing and refactoring code, importing and exporting projects, and using features like CVS integration.
Android Fragment



Android FragmentKan-Han (John) Lu Fragments allow modular sections of an activity's UI to be reused across activities and configurations. A fragment must be embedded in an activity and shares its lifecycle. Fragments can be added or removed dynamically at runtime and their transactions can be added to a back stack. Activities can combine multiple fragments to build a multi-pane UI on tablets and reuse fragments across activities on handsets. To create a fragment, subclass Fragment and move code from activities into fragment lifecycle methods.
Development of Mobile Application -PPT



Development of Mobile Application -PPTDhivya T The document discusses the history and current state of mobile application development. It begins with definitions and a brief history starting from the early 1990s. It then covers major platforms and operating systems that have emerged over time like Palm OS, Java ME, Symbian, Android, iOS, BlackBerry, and Windows Phone. Current development approaches including native frameworks and non-native alternatives like PhoneGap and Titanium are also summarized. The document concludes with a discussion of emerging areas like wearable technology and devices like Google Glass and Samsung Galaxy Gear.
Android ppt



Android pptAnsh Singh This document provides an overview of Android mobile application development including:
- Android is an open source software stack for mobile devices including an operating system, middleware, and key applications.
- The Android software architecture includes components like the Linux kernel, libraries, Android runtime, application framework, and applications.
- Key building blocks for Android applications include activities, intents/intent receivers, services, and content providers.
- The Android SDK and Eclipse IDE can be used for application development along with emulators and real devices.
Android Services



Android ServicesAhsanul Karim A service in Android runs in the background without a user interface. It can be started and stopped to perform long-running operations like playing audio. A service is not a separate process or a thread but allows work to be done in the background even when the user is not interacting with the app. The document provides an example service app that runs a background service displaying a notification every 5 seconds until stopped. It demonstrates starting and stopping the service from an activity and handling the service lifecycle through onCreate(), onStart(), and onDestroy() methods.
Embedded Android : System Development - Part I



Embedded Android : System Development - Part IEmertxe Information Technologies Pvt Ltd There is a surge in number of sensors / devices that are getting connected under the umbrella of Internet-Of-Things (IoT). These devices need to be integrated into the Android system and accessed via applications, which is covered in the course. Our Android system development course curriculum over weekends with practicals ensures you learn all critical components to get started.
Introduction to Java Programming



Introduction to Java ProgrammingRavi Kant Sahu This document provides an introduction and overview of the Java programming language. It discusses that Java was developed by Sun Microsystems in the 1990s as a general-purpose, object-oriented language designed for easy web and internet applications. The key principles of object-oriented programming like encapsulation, inheritance, and polymorphism are explained. Characteristics of Java like being simple, secure, portable, and having good performance are highlighted. A brief history of Java's development is also presented.
Open source operating systems



Open source operating systemsTushar B Kute Expert Lecture delivered at K. K. Wagh Polytechnic, Nashik (INDIA)
by,
Tushar B Kute (Asst. Professor, Sandip Institute of Technology and Research Centre, Nashik)
Location-Based Services on Android



Location-Based Services on AndroidJomar Tigcal The document discusses location-based services on Android. It describes how to obtain a user's location on Android using the LocationManager and LocationListener classes from the Android location framework. It covers the permissions needed to access coarse or fine user location data and provides examples of getting user location updates. It also introduces commonly used location APIs from Google Places and Foursquare for conducting place searches and queries based on user location.
Introduction to java



Introduction to javaSaba Ameer Java is a programming language that allows software to run on many platforms without recompilation. It has a long history beginning in 1991 at Sun Microsystems and is now open source. Key features include being platform independent, object oriented, secure, providing automatic memory management, and being robust. Java programs use a Java Virtual Machine to run on different operating systems. The Java Development Kit includes tools for developing Java programs. Java is widely used for both desktop and mobile applications as well as enterprise software.
Android studio



Android studioParesh Mayani Introduction to Android studio and new build system (Gradle). This was presented at GDG DevFest Kathmandu (Nepal).
For detailed article on it: http://www.technotalkative.com/introduction-android-studio/
Mobile application development React Native - Tidepool Labs



Mobile application development React Native - Tidepool LabsHarutyun Abgaryan The document discusses mobile application development and React Native. It provides an overview of the mobile app development process, from initiation to support. It then focuses on React Native, describing it as a JavaScript framework for building native mobile apps for iOS and Android using similar code bases. Key benefits highlighted are building cross-platform mobile apps using a known technology while still providing native experiences.
MACRO PROCESSOR



MACRO PROCESSORBhavik Vashi This document discusses macros and macro processing. It defines macros as units of code abbreviation that are expanded during compilation. The macro processor performs two passes: pass 1 reads macros and stores them in a table, pass 2 expands macros by substituting actual parameters. Advanced features like conditional expansion and looping are enabled using statements like AIF, AGO, and ANOP. Nested macro calls follow a LIFO expansion order.
Similar to Flutter State Management Using GetX.pdf (20)
The battle between the states (all about flutter stateless & stateful widgets...



The battle between the states (all about flutter stateless & stateful widgets...Katy Slemon Know all about Flutter's Stateless and Stateful widgets, and the BLoC architecture to manage their states from the top Flutter App Development Company.
How to build a react native app with the help of react native hooks



How to build a react native app with the help of react native hooksKaty Slemon How to build React Native application using React Hooks. Hire React Native developer to extract component logic into reusable functions without writing a class.
Redux and context api with react native app introduction, use cases, implemen...



Redux and context api with react native app introduction, use cases, implemen...Katy Slemon The document compares Redux and Context API for state management in React Native apps. It discusses the purpose and building blocks of each, provides an example counter app using both approaches, and compares their key differences. Redux is designed for centralized state management while Context API is for passing data through a component tree without prop drilling. Redux uses actions, reducers and a store while Context API uses contexts and providers. The example shows implementing each approach and the document concludes that Redux is better for large complex apps that need precise state management.
react-en.pdf



react-en.pdfssuser65180a This document provides guidance on building accessible React applications. It discusses topics like semantic HTML, labeling forms, keyboard navigation, ARIA roles, color contrast and development tools. The key recommendations are to use semantic HTML elements, label all form controls, ensure full keyboard operability without a mouse, and leverage ARIA for complex widgets. The document also recommends testing with the aXe and WAVE browser extensions to catch accessibility issues.
Declarative presentations UIKonf



Declarative presentations UIKonfNataliya Patsovska In this talk, I'm presenting an alternative approach to thinking about UI and navigation on iOS - one that is declarative and that I find easy to reason about in a big application. I did live coding and the link is on the last slide. Enjoy!
How to build to do app using vue composition api and vuex 4 with typescript



How to build to do app using vue composition api and vuex 4 with typescriptKaty Slemon In this tutorial, we will build a to-do app using Vue Composition API & Vuex 4 with Typescript. We will learn and explore Composition API & Options API as well
Developer Student Clubs NUK - Flutter for Beginners



Developer Student Clubs NUK - Flutter for BeginnersJiaxuan Lin This document provides an introduction and overview of Flutter for beginners. It covers topics like building native mobile apps across platforms using Flutter and Dart, the basic project structure in Flutter, common widgets like Scaffold, AppBar and Container, basic layouts using Row and Column, fetching and displaying data from APIs, and navigating between screens using the Navigator. The document aims to get beginners started with building their first Flutter app and provides additional resources for learning more about Flutter development.
Test



Testguest25229c The document discusses building Flex applications and provides an overview of key concepts for architecting Flex applications, including:
1. It recommends starting with the initial design phase and iterating on the design with the developer. The model layer should contain data objects and services, while controllers handle communication between the model and view.
2. Views display application screens using components and controls. Application components are reusable UI building blocks that can contain sub-components and handle layout.
3. The architecture follows an MVC pattern with the model for data, controllers for communication between model and view, and views for screens and UI. Components are used to encapsulate reusable UI elements.
A Blog About Using State in Next.js: Valuable Insights



A Blog About Using State in Next.js: Valuable InsightsShiv Technolabs Pvt. Ltd. This blog provides a comprehensive guide to managing state in Next.js applications. Learn about different state management techniques like useState, Context API, and Redux.
Discover how to choose the right method for your project and build efficient and scalable Next.js apps.
Force Flutter to Rebuild or Redraw All Widgets.pptx



Force Flutter to Rebuild or Redraw All Widgets.pptxRubenGray1 This article will help you to understand how to force flutter to rebuild or redraw all widgets. You will see the set-by-step process to force flutter to rebuild or redraw all widget using setState() method.
Simple React Todo List



Simple React Todo ListRitesh Chaudhari This document describes how to build a simple todo application with React and Material UI. It discusses setting up the project structure with components, contexts, reducers and custom hooks to manage application state. Key aspects covered include using contexts to pass data between components, a reducer to manage todo data in local storage, and custom hooks for form inputs, toggling and local storage. The main components built are TodoApp, TodoList, TodoForm and Todo. This provides a fully functional todo app implementing modern React practices.
Murach : How to work with session state and cookies



Murach : How to work with session state and cookiesMahmoudOHassouna How to work with session state and cookies
Mary Delamater, Joel Murach - Murach's ASP.NET Core MVC-Mike Murach & Associates, Inc. (2020) (1
ReactJS.pptx



ReactJS.pptxSamyakShetty2 ReactJS is a popular JavaScript library for building user interfaces. It allows developers to create reusable UI components and was developed by Facebook. Some major companies that use React include Instagram, Netflix, Yahoo Mail, and WhatsApp. React can be installed on Ubuntu and Windows systems. Key features of React include components, props, state, and JSX syntax which allows HTML-like markup to be written in JavaScript.
Super components en Pascal



Super components en PascalPaco Miró This document discusses how to build aggregate or composite components, called SuperComponents, in Delphi. SuperComponents group existing subcomponents and their relationships into a single component managed by a container component. Key advantages include code shrinkage by encapsulating common component relationships, and allowing developers to build applications from these reusable building blocks. The document provides steps to visually design a SuperComponent layout in Delphi, convert it to Object Pascal code, and initialize and manage the subcomponents to create a new reusable component. It also discusses how to expose properties of embedded subcomponents for developers to customize SuperComponent behavior.
React Hooks Best Practices in 2022.pptx



React Hooks Best Practices in 2022.pptxBOSC Tech Labs Learn React hooks best practices which you should follow in 2022. You will know the some of the best tricks to use the React hooks in 2022. Read the complete article for more insights.
Abap objects in action



Abap objects in actionFaina Fridman This document provides an overview of using controls with ABAP Objects to program single-screen user interfaces in SAP. It describes container controls like custom containers and docking containers that provide areas for application controls like ALV grids, HTML viewers, and tree controls. The control framework handles control methods and events. Events can be handled via system events without triggering PAI or via application events that do trigger PAI processing.
View groups containers



View groups containersMani Selvaraj The document discusses different types of views and view groups in Android user interface development. It describes layouts like LinearLayout, RelativeLayout and FrameLayout that extend the ViewGroup class. These layouts allow arranging views in different orientations using attributes like layout_width, layout_height, layout_weight etc. The document also talks about defining views and layouts in XML files or programmatically at runtime.
Redux State Management System A Comprehensive Review



Redux State Management System A Comprehensive Reviewijtsrd Reactivity is a common trait of JavaScript applications and comes with efficient state management. Any JavaScript application has multiple ways of managing state for example, in React, we can use useState" and "useReducer Hooks. However, another third party library called Redux has grown in popularity to be an efficient state management tool in JavaScript applications. This paper makes an in depth review of the Redux state management system. It is famously used with React as a state management tool and by other JavaScript frameworks as well. Redux is most suitable for applications with frequent updates to the state since Redux has better efficiency in a flux like setup than Reacts Context API. Krutika Patil "Redux State Management System - A Comprehensive Review" Published in International Journal of Trend in Scientific Research and Development (ijtsrd), ISSN: 2456-6470, Volume-6 | Issue-7 , December 2022, URL: https://www.ijtsrd.com/papers/ijtsrd52530.pdf Paper URL: https://www.ijtsrd.com/computer-science/programming-language/52530/redux-state-management-system--a-comprehensive-review/krutika-patil
Fundamental concepts of react js



Fundamental concepts of react jsStephieJohn At Lia Infraservice we create Dynamic Websites. Become a front-end React JS developer and be a part of our tech-savvy Web App Development Company in Chennai.
Ad
More from Katy Slemon (20)
React Alternatives Frameworks- Lightweight Javascript Libraries.pdf



React Alternatives Frameworks- Lightweight Javascript Libraries.pdfKaty Slemon The document discusses various alternatives to the React JavaScript framework for building user interfaces. It summarizes a tech talk where React experts discussed alternative frameworks. The main alternatives mentioned include Preact, Inferno JS, Backbone JS, Ember JS, and Vue JS. For each alternative, the document discusses pros and cons compared to React, including characteristics like size, performance, community support, and when each may be preferable to use over React. It provides a high-level overview of the considerations in choosing between React and its alternative frameworks.
Data Science Use Cases in Retail & Healthcare Industries.pdf



Data Science Use Cases in Retail & Healthcare Industries.pdfKaty Slemon Data science has many useful applications in retail and healthcare. In retail, it allows for personalized recommendations, fraud detection, price optimization, and sentiment analysis. In healthcare, it facilitates medical imaging analysis, genomic research, drug discovery, predictive analytics, disease tracking and prevention, and monitoring through wearable devices. By analyzing customer, patient, and other relevant data, data science helps these industries better meet needs, enhance experiences and outcomes, and improve operations and decision making.
How Much Does It Cost To Hire Golang Developer.pdf



How Much Does It Cost To Hire Golang Developer.pdfKaty Slemon The document discusses the cost of hiring Golang developers. It begins by providing context on the rise of Golang due to the growth of IoT. The cost of hiring Golang developers depends on factors like experience, location, project size, and engagement model. Hourly rates range from $18-94 in different regions, with rates generally lowest in Asia and highest in North America. Common engagement models include time and materials, fixed price, and dedicated teams. The document aims to help understand the budget needed to hire Golang talent.
What’s New in Flutter 3.pdf



What’s New in Flutter 3.pdfKaty Slemon Flutter 3 is now stable on macOS and Linux and supports Apple Silicon chips. Key updates include menu support for macOS, Material You design support, improved Firebase integration, foldable device support, and performance improvements for animations and image decoding. Flutter 3 also adds themes extensions and updated ad support while maintaining Flutter's mission of being an open-source, cross-platform framework.
Why Use Ruby On Rails.pdf



Why Use Ruby On Rails.pdfKaty Slemon Why use Ruby on Rails for backend app development? Read this article to know the benefits, types, and popular Ruby on Rails combinations.
How Much Does It Cost To Hire Full Stack Developer In 2022.pdf



How Much Does It Cost To Hire Full Stack Developer In 2022.pdfKaty Slemon Looking to Hire Full Stack developer at an affordable rate? Know how much it cost to Hire full stack Developer, types, popular combinations, and hourly rates
How to Implement Middleware Pipeline in VueJS.pdf



How to Implement Middleware Pipeline in VueJS.pdfKaty Slemon Checkout this step-by-step tutorial to implement middleware pipeline in VueJS and learn how you can use multiple middlewares on single routes.
How to Build Laravel Package Using Composer.pdf



How to Build Laravel Package Using Composer.pdfKaty Slemon Read this step-by-step tutorial on how to build Laravel Package using Composer. Also, checkout the github code for implementation.
Sure Shot Ways To Improve And Scale Your Node js Performance.pdf



Sure Shot Ways To Improve And Scale Your Node js Performance.pdfKaty Slemon Want to Improve And Scale Your Node js Performance? Check out some Node Js performance optimization tips and tricks for improving your existing Node Js app.
How to Develop Slack Bot Using Golang.pdf



How to Develop Slack Bot Using Golang.pdfKaty Slemon This document provides a tutorial on how to develop a Slack bot using Golang. It discusses setting up a Slack workspace and creating a Slack app. It then covers installing Golang and the go-slack package to connect the bot to Slack. The tutorial demonstrates sending simple messages and handling events when the bot is mentioned. It includes code examples for connecting to Slack, posting messages, and responding to mention events.
IoT Based Battery Management System in Electric Vehicles.pdf



IoT Based Battery Management System in Electric Vehicles.pdfKaty Slemon Explore India's most advanced cloud platform- IONDASH, responsible for monitoring the performance of battery management system in electric vehicles.
Understanding Flexbox Layout in React Native.pdf



Understanding Flexbox Layout in React Native.pdfKaty Slemon Learn how to develop a mobile app using Flexbox Layout in React Native. Also, check out the github repository to successfully implement the code.
The Ultimate Guide to Laravel Performance Optimization in 2022.pdf



The Ultimate Guide to Laravel Performance Optimization in 2022.pdfKaty Slemon Is your Laravel app facing performance issues? Here are the proven Laravel Performance Optimization tips to boost app performance and enhance security.
New Features in iOS 15 and Swift 5.5.pdf



New Features in iOS 15 and Swift 5.5.pdfKaty Slemon The document discusses new features introduced in iOS 15 and Swift 5.5 including bottom sheet customization with UISheetPresentationController, adding submenus to UIMenu, improved location permission with CLLocationButton, using async/await for asynchronous code, Double and CGFloat being interchangeable types, and using lazy in local contexts. It provides code examples for implementing these new features.
How to Hire & Manage Dedicated Team For Your Next Product Development.pdf



How to Hire & Manage Dedicated Team For Your Next Product Development.pdfKaty Slemon Description: Looking for a dedicated team to manage your next product successfully? Read this blog to discover how to hire and manage a remote dedicated team.
Choose the Right Battery Management System for Lithium Ion Batteries.pdf



Choose the Right Battery Management System for Lithium Ion Batteries.pdfKaty Slemon Find out how to choose the right battery management system for lithium ion batteries by analyzing key parameters like voltage, current, and BMS architecture.
Flutter Performance Tuning Best Practices From the Pros.pdf



Flutter Performance Tuning Best Practices From the Pros.pdfKaty Slemon Want to improve Flutter performance in your existing app? Check out this article and get sure shot tips and tricks to run smooth applications.
Angular Universal How to Build Angular SEO Friendly App.pdf



Angular Universal How to Build Angular SEO Friendly App.pdfKaty Slemon This document discusses how to build an SEO friendly Angular application. It covers what Angular SEO is, why it is important, and two approaches: setting titles and metadata using the Angular meta service, and using Angular Universal for server-side rendering. It provides steps to add meta tags using the meta service and build an application with server-side rendering. The document also includes a link to the GitHub repository containing the demo application code.
How to Set Up and Send Mails Using SendGrid in NodeJs App.pdf



How to Set Up and Send Mails Using SendGrid in NodeJs App.pdfKaty Slemon Description: Curious about how to Send Mails using SendGrid in NodeJs App? Read this guide to learn everything about SendGrid, including what is SendGrid and Why to use it!
Ruby On Rails Performance Tuning Guide.pdf



Ruby On Rails Performance Tuning Guide.pdfKaty Slemon Want to know how you can Optimize the Ruby On Rails App? Go through this ultimate guide to get the best tips for improving your Ruby on Rails performance.
Ad
Recently uploaded (20)
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager API



UiPath Community Berlin: Orchestrator API, Swagger, and Test Manager APIUiPathCommunity Join this UiPath Community Berlin meetup to explore the Orchestrator API, Swagger interface, and the Test Manager API. Learn how to leverage these tools to streamline automation, enhance testing, and integrate more efficiently with UiPath. Perfect for developers, testers, and automation enthusiasts!
📕 Agenda
Welcome & Introductions
Orchestrator API Overview
Exploring the Swagger Interface
Test Manager API Highlights
Streamlining Automation & Testing with APIs (Demo)
Q&A and Open Discussion
Perfect for developers, testers, and automation enthusiasts!
👉 Join our UiPath Community Berlin chapter: https://community.uipath.com/berlin/
This session streamed live on April 29, 2025, 18:00 CET.
Check out all our upcoming UiPath Community sessions at https://community.uipath.com/events/.
Complete Guide to Advanced Logistics Management Software in Riyadh.pdf



Complete Guide to Advanced Logistics Management Software in Riyadh.pdfSoftware Company Explore the benefits and features of advanced logistics management software for businesses in Riyadh. This guide delves into the latest technologies, from real-time tracking and route optimization to warehouse management and inventory control, helping businesses streamline their logistics operations and reduce costs. Learn how implementing the right software solution can enhance efficiency, improve customer satisfaction, and provide a competitive edge in the growing logistics sector of Riyadh.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat The MCP (Model Context Protocol) is a framework designed to manage context and interaction within complex systems. This SlideShare presentation will provide a detailed overview of the MCP Model, its applications, and how it plays a crucial role in improving communication and decision-making in distributed systems. We will explore the key concepts behind the protocol, including the importance of context, data management, and how this model enhances system adaptability and responsiveness. Ideal for software developers, system architects, and IT professionals, this presentation will offer valuable insights into how the MCP Model can streamline workflows, improve efficiency, and create more intuitive systems for a wide range of use cases.
Role of Data Annotation Services in AI-Powered Manufacturing



Role of Data Annotation Services in AI-Powered ManufacturingAndrew Leo From predictive maintenance to robotic automation, AI is driving the future of manufacturing. But without high-quality annotated data, even the smartest models fall short.
Discover how data annotation services are powering accuracy, safety, and efficiency in AI-driven manufacturing systems.
Precision in data labeling = Precision on the production floor.
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
Build Your Own Copilot & Agents For Devs



Build Your Own Copilot & Agents For DevsBrian McKeiver May 2nd, 2025 talk at StirTrek 2025 Conference.
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025



#StandardsGoals for 2025: Standards & certification roundup - Tech Forum 2025BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, transcript, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptx



DevOpsDays Atlanta 2025 - Building 10x Development Organizations.pptxJustin Reock Building 10x Organizations with Modern Productivity Metrics
10x developers may be a myth, but 10x organizations are very real, as proven by the influential study performed in the 1980s, ‘The Coding War Games.’
Right now, here in early 2025, we seem to be experiencing YAPP (Yet Another Productivity Philosophy), and that philosophy is converging on developer experience. It seems that with every new method we invent for the delivery of products, whether physical or virtual, we reinvent productivity philosophies to go alongside them.
But which of these approaches actually work? DORA? SPACE? DevEx? What should we invest in and create urgency behind today, so that we don’t find ourselves having the same discussion again in a decade?
Special Meetup Edition - TDX Bengaluru Meetup #52.pptx



Special Meetup Edition - TDX Bengaluru Meetup #52.pptxshyamraj55 We’re bringing the TDX energy to our community with 2 power-packed sessions:
🛠️ Workshop: MuleSoft for Agentforce
Explore the new version of our hands-on workshop featuring the latest Topic Center and API Catalog updates.
📄 Talk: Power Up Document Processing
Dive into smart automation with MuleSoft IDP, NLP, and Einstein AI for intelligent document workflows.
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
Procurement Insights Cost To Value Guide.pptx



Procurement Insights Cost To Value Guide.pptxJon Hansen Procurement Insights integrated Historic Procurement Industry Archives, serves as a powerful complement — not a competitor — to other procurement industry firms. It fills critical gaps in depth, agility, and contextual insight that most traditional analyst and association models overlook.
Learn more about this value- driven proprietary service offering here.
Big Data Analytics Quick Research Guide by Arthur Morgan



Big Data Analytics Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat
Flutter State Management Using GetX.pdf
- 1. H T T P S : / / W W W . B A C A N C Y T E C H N O L O G Y . C O M / Flutter State Manageme nt Using GetX
- 2. Introduction
- 3. Whenever we start building any application in a flutter, we must decide which state management we need to use. It would be easier for you to make this decision with this blog. Here, in this tutorial: Flutter state management using GetX, I would like to explain GetX, a powerful flutter framework.
- 5. State management allows you data transferring within the application. And whenever data is passed, the application’s state is updated, consequently rebuilding the system. Thus, developers have to be particularly careful about managing the state of an application because state updation may sometimes seem costly for a complex application. Flutter traditionally provides Stateful Widget to manage states in applications. However, we need to deal with a few limitations when using Stateful Widgets
- 6. High-performance state management Intelligent dependency injection Quick and practical route management To overcome the limitations, we can choose Flutter state management using GetX. GetX is a powerful and lightweight solution provided by Flutter to manage states and their updation. It provides:
- 7. Why GetX?
- 8. Productivity: Developers can easily implement state management with the help of straightforward syntax. No matter how complex a code snippet can be, you can save time with GetX. It increases productivity by decreasing the development time delivering maximum performance. Organization and Readability: GetX decouples the View. It provides easy and uncomplicated syntax, consequently increasing the readability and format of the business logic. So, let’s dive a little deeper into why we need GetX to manage the state in the flutter app. GetX improves flutter application in three different criteria:
- 9. Performance: As mentioned above, GetX focuses on how minimum resources can be consumed, which can help in improving the application performance. It doesn’t use ChangeNotifier or Streams. Look at the below RAM chart depicting various state managers.
- 10. Enough of the theory part. Let’s move forward in our Flutter state management using GetX tutorial and implement it in our application.
- 11. Install GetX
- 12. flutter pub add get Run the above command in Android studio/vs code’s terminal, and it will add the latest GetX plugin to pubspec.yaml. We are going to cover three sections in this further tutorial 1. State management for basic counter app 2. Navigation using GetX 3. Inflating UI components without context
- 13. Put forward your requirements, and we will provide solutions! Develop best, cost-effective, and high-performance Flutter applications with Bacancy! Stop wasting your time and connect us to hire Flutter developer!
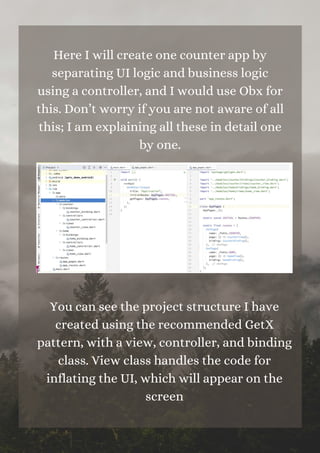
- 15. Here I will create one counter app by separating UI logic and business logic using a controller, and I would use Obx for this. Don’t worry if you are not aware of all this; I am explaining all these in detail one by one. You can see the project structure I have created using the recommended GetX pattern, with a view, controller, and binding class. View class handles the code for inflating the UI, which will appear on the screen
- 16. The binding class would be associated with a particular page, and in that class, we can instantiate controller classes. In controller class, we can define variables and business logic functions, in our case increment function. Also, In the main.dart, we have declared GetMaterialApp not MaterialApp so we can use all the functionalities of GetX framework.
- 17. CounterController class class CounterController extends GetxController { final count = 0.obs; void increment() { count.value++; } } Here I have declared the count variable with .obs, which means count is observable, and whenever there is a change in this value, we can listen to that value via controller class..
- 18. CounterBinding class class CounterBinding extends Bindings { @override void dependencies() { Get.lazyPut( () => CounterController(), ); } } Here I have declared the count variable with .obs, which means count is observable, and whenever there is a change in this value, we can listen to that value via controller class..
- 19. CounterView class class CounterView extends GetView { @override Widget build(BuildContext context) { final CounterController counterController = Get.put(CounterController()); return Scaffold( appBar: AppBar( title: Text('Counter'), centerTitle: true, ),
- 20. body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.center, children: [ Obx(() => Text( "Counter value is ${counterController.count}", style: TextStyle(fontSize: 25), ), ), SizedBox(height: 16), TextButton( style: ButtonStyle(
- 21. backgroundColor: MaterialStateProperty.all(Colors.blue), ), onPressed: () { counterController.increment(); }, child: Text('Increment', style: TextStyle(fontSize: 14, color: Colors.white)), ), ], ), ), ); } }
- 22. final CounterController counterController = Get.put(CounterController()); Using the above syntax in the build method, I have defined the controller class. Text button will call increment method defined in controller class and Text which will show the updated value of count. But the main thing you can see is the text widget is wrapped with Obx, which means it can get the value of the observable variable; without Obx, the value would not get reflected.
- 23. Here I have used one simple example of counter application to understand all the classes, structure, and state management easily. We can achieve many more using GetX using following this observable pattern and writing cleaner code. Let’s dive into the navigation part.
- 25. In the screenshot attached in the state management block, we have also created a page name home. So let’s say we need to go to the home page from the counter class on one button click. We can simply call the GetX navigation block, as shown below. Get.to(HomeView()); Pretty simple. Isn’t it? Rather than calling up a lot of boilerplate code, we can simply call this and move to a different screen. Moreover, there are different options to redirect to another page too. For instance, you can simply replace the home screen with a currently open screen below. It means the current screen which would get replaced won’t be in the stack.
- 26. Get.off(HomeView()); And, if we need to remove all previous stacks, we can call Get.off(HomeView()); Get.offAll(HomeView()); Apart from that, we can pass data between routes and show animation before opening another route and open a screen as a dialog using GetX. Now let’s move to our final point of Inflating UI components without context.
- 28. Traditionally, to open a dialog or bottom sheet. If you have a separate file that handles common widgets, we also need to pass context to that class. But with GetX, it is not the case. We can simply inflate that kind of UI block without using context and in an easier way. To show snackbar Get.snackbar('This is snackbar', 'This is snackbar message', backgroundColor: Colors.red);
- 29. Traditionally, to open a dialog or bottom sheet. If you have a separate file that handles common widgets, we also need to pass context to that class. But with GetX, it is not the case. We can simply inflate that kind of UI block without using context and in an easier way. To show snackbar Get.snackbar('This is snackbar', 'This is snackbar message', backgroundColor: Colors.red);
- 30. To show dialog Get.defaultDialog( title: 'This is dialog', middleText: 'This is middle text', buttonColor: Colors.green, textCancel: "cancel", textConfirm: "confirm");
- 31. To show bottom sheet Get.bottomSheet( Container( child: Wrap( children: [ ListTile( leading: Icon(Icons.wb_sunny_outlined), title: Text("Light theme"), onTap: () => {Get.changeTheme(ThemeData.light()) },
- 32. ), ListTile( leading: Icon(Icons.wb_sunny), title: Text("Dark theme"), onTap: () => {Get.changeTheme(ThemeData.dark())}, ) ], ), ), backgroundColor: Colors.green );
- 33. I think this is it for GetX. You can go through the below official link to explore more about GetX. https://pub.dev/packages/get With the Git Cli plugin, you can make the project structure more trouble-free. You can check out the link below. https://pub.dev/packages/get_cli
- 34. Conclusion
- 35. That’s it for Flutter state management using GetX tutorial. If you are a flutter enthusiast, the Flutter tutorials page is for you! Try the tutorials and start implementing them in your application. Write us back if you have any suggestions, queries, or questions.







