초보 개발자를 위한 웹 프론트엔드 개발 101
- 1. GDG DevFest Seoul 2016 초보자를위한프론트엔드개발101 @cwdoh
- 2. @cwdoh
- 3. Working for SKplanet Google Developer Expert for the Web tech. GDG Korea WebTech 운영자 HTML5Rocks/KO & Web Fundamentals 번역코디네이터
- 7. 오늘워크숍을진행해주실분들은... 첫번째세션: 조은님, 우아한형제들, 배달의민족 HTML & CSS 101 두번째세션: 김정윤님, SKPlanet, 11번가 프론트엔드를여행하는히치하이커를위한안내서
- 8. 대신, 제가 오늘하고 싶은얘기는... 초보개발자로써알았으면하는것들... 필요한것이없는것이당연하지않다고 생각했으면... 시도해도계속없다면더좋은곳으로가야합니다. :)
- 9. 1. 버전관리
- 10. 지구 어디에서나벌어지는일
- 13. 지역마다의차이는있지만...
- 17. 코드로기여하기 어렵다면, 간단한번역으로시작해도좋습니다. 외국 개발자들중에한국어잘하는사람이많지않거든요. :)
- 18. 읽어볼만한문서 git ‑ 간편안내서 Learn git branch Pro git 2판한국어버전 git 한글 번역본묶음 GUI 도구 Atlassian Sourcetree GitHub Desktop
- 19. 2. 프로젝트구조
- 22. 3. 궁금한것이있을때
- 23. W3School은제발그만...
- 31. 검색쿼리에MDN만추가해도...
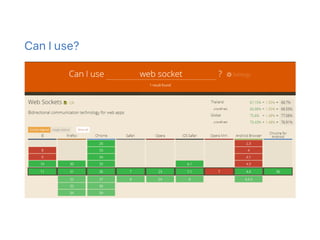
- 33. Can I use?
- 34. 3. 개발프로세스
- 35. 개발, 소스관리, 테스트그리고 배포 뜨거운물을용기에표시선까지넣고, 3분뒤에드세요?
- 36. 점점커지는복잡도/어려워지는조합의프론트엔드 우리는원한다. 좋은것을... 개발자는코드와모듈을분리된형태로관리하고 싶어함 HTTP 호출을최소화하기 위한최적화된코드 ~!@#$%^&*(
- 37. 의문: 의존성(Dependency) #include , import , package , build system 프론트엔드는그런거 없어?
- 39. We ♥ $ npm install package.json님은모든것을알고 계십니다.
- 40. minified, unified, uglified, ... 작게!! 하나로!!! 때로는난독화도!!
- 41. Task Runner
- 43. NPM Script
- 45. 그외에
- 46. webpack ¹
- 50. 좀더중요한것 일단웹문서가 어떻게 구성되는지 DOM API를어떤것들을제공하고 어떻게 동작하는지 브라우저에서렌더링과 로딩의과정이어떻게 발생하는지 등등
- 53. Pretty Web!!
- 54. 때로는CDN https://cdnjs.com/ https://developers.google.com/speed/libraries/ https://fonts.google.com/ 혹은early access 돈없을때좋은, HTTPS가 필요하면더좋은cloudflare
- 55. 다시말씀드리지만... w3school 그만가고 올바른문서에서부터시작하는습관을!! 궁금한것은좋은검색부터 프로세스가 없을수있지만, 계속없는것이당연한것은아닙니다.
- 56. 이어서다음순서로세션이진행됩니다. HTML & CSS 101 (조은님) 프론트엔드를여행하는히치하이커를위한안내서(김정윤님)
- 57. 감사합니다!