Ad
Gettings started with the superheroic JavaScript library AngularJS
- 1. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Getting started with the superheroic JavaScript library
- 2. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Armin Rüdiger Vieweg PHP, TYPO3, JavaScript developer About the author ❖ 30 years old from Linz am Rhein (DE) ❖ 4.5 years experience with TYPO3 ➢ published 17 extensions in TER ❖ Working with AngularJS for ~1 year
- 3. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Workshop Schedule 1. Presentation 2. Live Coding Examples 3. Practicing AngularJS
- 4. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS is made for... ❖ Single page applications (SPA, like Twitter) ❖ Weba pps (eg. with Cordova Framework) ❖ More complex magic on your web project
- 5. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Facts ❖ Also called just “Angular” ❖ Initially published in 2009 ❖ Released under MIT Licence ❖ Developed by Google and community ❖ Website: angularjs.org ❖ Library file size (v1.2.17) ➢ 103 KiB production ➢ 749 KiB development ❖ Includes jqLite or uses jQuery if existing
- 6. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes Directives Controllers Filters Providers Services Factories Validators ExpressionsModules
- 7. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (1/7) ❖ We need a blank HTML template ❖ And a clean folder structure: ■ app/ ■ css/ ■ js/ ■ index.html
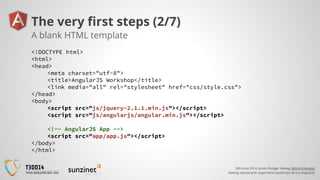
- 8. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (2/7) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>AngularJS Workshop</title> <link media="all" rel="stylesheet" href="css/style.css"> </head> <body> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/angularjs/angular.min.js"></script> <!-- AngularJS App --> <script src="app/app.js"></script> </body> </html> A blank HTML template
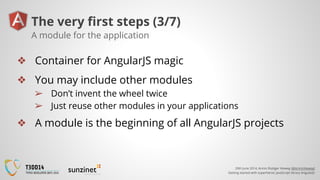
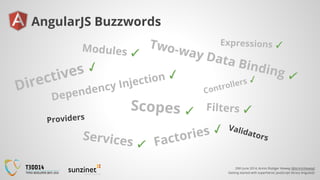
- 9. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (3/7) ❖ Container for AngularJS magic ❖ You may include other modules ➢ Don’t invent the wheel twice ➢ Just reuse other modules in your applications ❖ A module is the beginning of all AngularJS projects A module for the application
- 10. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (4/7) ❖ In app/app.js we declare our first module: A module for the application // declares a module var app = angular.module('myFirstApp', []); app.controller(‘MyFirstController’, ...); // also declares a module angular.module('mySecondApp', ['myFirstApp']); angular.module('mySecondApp').controller(...);
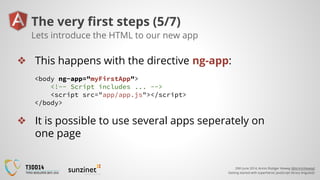
- 11. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (5/7) ❖ This happens with the directive ng-app: Lets introduce the HTML to our new app <body ng-app="myFirstApp"> <!-- Script includes ... --> <script src="app/app.js"></script> </body> ❖ It is possible to use several apps seperately on one page
- 12. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (6/7) ❖ Created a blank HTML template ➢ Included jQuery, AngularJS and our first module ❖ Declared first module in app.js ❖ Paired <body> with myFirstApp ➢ by using ng-app directive Summary
- 13. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The very first steps (7/7) ❖ An awesome blank site, ready for AngularJS magic ;-) Result
- 14. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes Directives Controllers Filters Providers Services Factories Validators ExpressionsModules
- 15. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes Directives Controllers Filters Providers Services Factories Validators ExpressionsModules ✓
- 16. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (1/7) ❖ Everything in your DOM may be a directive: ➢ Elements (<ng-include></ng-include) ➢ Classes (class="ng-include: data;") ➢ Attributes (<b ng-include="data">) ➢ Comments (<!-- directive: ng-include data -->) ❖ Directives attach custom behavior to those elements or transform them What the $%&!% are directives?!
- 17. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (2/7) ❖ AngularJS provides plenty of its own directives: AngularJS provided directives ❖ ngApp ❖ ngBind ❖ ngBlur ❖ ngChange ❖ ngChecked ❖ ngClass ❖ ngClick ❖ ngInlcude ❖ ngModel ❖ ngPluralize ❖ ngRepeat ❖ ngShow ❖ ngSrc ❖ ...
- 18. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (3/7) ❖ Directive ngModel: ➢ <input ng-model="foo"> ➢ <input data-ng:model="foo"> ➢ <input data-ng-model="foo"> ➢ <input ng:model="foo"> ➢ <input ng_model="foo"> ➢ <input x-ng-model="foo"> ❖ Might be necessary for html/xhtml validation reasons Different syntax available
- 19. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (4/7) ❖ Let’s take the HTML template we have prepared and add: Simple example of Angular’s directives (1/2) <input type="text" ng-model="name"> <h1 ng-show="name" ng-class="{red: name=='Armin'}"> Hello, {{name}}! </h1> ❖ name is a new scope variable ➢ ng-model binds the value of <input> to this variable ➢ {{name}} expression outputs the variable
- 20. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (5/7) ❖ We also add a button to set name: Simple example of Angular’s directives (2/2) <button ng-click="name='Penelope'">Click me</button> ❖ Clicking the button will set the scope variable name to “Penelope”. This affects: ➢ The value of <input>, because it is two-way data bound to variable name ➢ And the {{name}} expression, which outputs the value
- 21. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (6/7) ❖ Allmost every DOM element may be a directive ❖ We have learned some of Angular’s directives: ➢ ng-model, ng-show, ng-class and ng-click ❖ We have heard about scope variables ❖ We know of double curley expressions to output {{variables}} Summary
- 22. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Directives (7/7) ❖ A dynamic application without writing one line of javascript code Result
- 23. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes Directives Controllers Filters Providers Services Factories Validators ExpressionsModules ✓
- 24. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes Directives ✓ Controllers Filters Providers Services Factories Validators ExpressionsModules ✓
- 25. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (1/14) 1. Scopes 2. Controllers 3. Expressions 4. Two-Way Data Binding or: Why AngularJS is superheroic!
- 26. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS $rootScope The Big Picture (2/14) <body ng-app="myFirstApp"> <input type="text" ng-model="name"> <button ng-click="name='Penelope'">Click me</button> <h1 ng-show="name" ng-class="{red: name=='Armin'}"> Hello, {{name}}! </h1> <!-- ... --> </body> RootScope
- 27. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS $rootScope The Big Picture (3/14) scope <body ng-app="myFirstApp"> <input type="text" ng-model="name"> <button ng-click="name='Penelope'">Click me</button> <div ng-controller="SuperheroicController"> <h1 ng-show="name" ng-class="{red: name=='Armin'}"> Hello, {{name}}! </h1> </div> <!-- ... --> </body> Scope inheritance
- 28. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (4/14) ❖ Controllers create new child scopes ❖ May contain: ➢ Scope variables ➢ Scope functions ❖ Should contain only business logic ➢ Set up the initial state of $scope object ➢ Add behavior to the $scope object Controllers
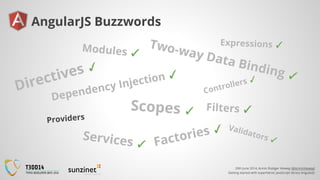
- 29. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (5/14) ❖ Create file app/Controllers/Superheroic.js with content: Create the first controller app.controller('SuperheroicController', ['$scope', function($scope){ $scope.name = 'Tom'; }]); ❖ Expression {{name}} inside of controller’s scope will always return “Tom”
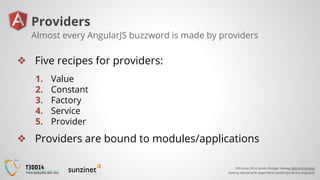
- 30. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (6/14) ❖ May also contain functions: Controller’s $scope app.controller('SuperheroicController', ['$scope', function($scope){ $scope.add = function(a, b) { return a + b; } }]); ❖ Expressions may also output functions and pass parameters: <h1>1 plus 2 equals <em>{{add(1,2)}}</em></h1>
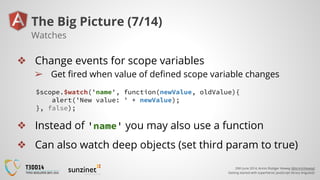
- 31. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (7/14) ❖ Change events for scope variables ➢ Get fired when value of defined scope variable changes Watches $scope.$watch('name', function(newValue, oldValue){ alert('New value: ' + newValue); }, false); ❖ Instead of 'name' you may also use a function ❖ Can also watch deep objects (set third param to true)
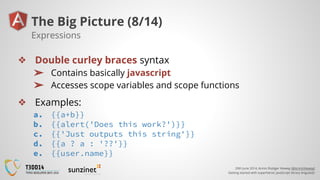
- 32. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (8/14) ❖ Double curley braces syntax ➢ Contains basically javascript ➢ Accesses scope variables and scope functions Expressions ❖ Examples: a. {{a+b}} b. {{alert('Does this work?')}} c. {{'Just outputs this string'}} d. {{a ? a : '??'}} e. {{user.name}}
- 33. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (9/14) Two-Way Data Binding
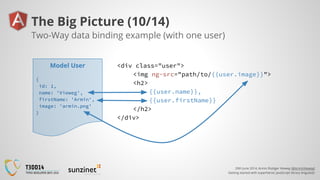
- 34. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (10/14) Two-Way data binding example (with one user) Model User { id: 1, name: 'Vieweg', firstName: 'Armin', image: 'armin.png' } <div class="user"> <img ng-src="path/to/{{user.image}}"> <h2> {{user.name}}, {{user.firstName}} </h2> </div>
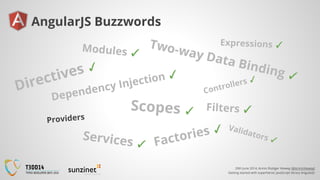
- 35. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (11/14) ❖ Scope variables may also contain arrays of objects ❖ To work with them use the ng-repeat directive Two-Way data binding example (with several users) <div class="user"> <img ng-src="path/to/{{user.image}}"> <h2>{{user.name}}, {{user.firstName}}</h2> </div> <div class="entry" ng-repeat="user in users"> </div> $scope.users = [ { name: '...', firstName: '' }, {...} ];
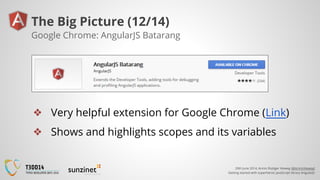
- 36. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (12/14) ❖ Very helpful extension for Google Chrome (Link) ❖ Shows and highlights scopes and its variables Google Chrome: AngularJS Batarang
- 37. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (13/14) ❖ AngularJS works with scopes ➢ Scopes inherit their variables/functions to child-scopes ➢ At the very top there exists one $rootScope ➢ $scope.$watch allows us to react on changes of variables ❖ Expressions work in scope context ➢ They check all scopes up to $rootScope for requested variable or function ❖ Two-Way Data Binding does very much work for us Summary
- 38. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS The Big Picture (14/14) Result
- 39. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes Directives ✓ Controllers Filters Providers Services Factories Validators ExpressionsModules ✓
- 40. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes ✓ Directives ✓ Controllers Filters Providers Services Factories Validators ExpressionsModules ✓
- 41. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes ✓ Directives ✓ Controllers Filters Providers Services Factories Validators Expressions ✓Modules ✓
- 42. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services Factories Validators Expressions ✓Modules ✓
- 43. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services Factories Validators Expressions ✓Modules ✓
- 44. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Dependency Injection ❖ Software Design Pattern ❖ Instantiates and caches used components How components get ahold of their dependencies
- 45. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Dependency Injection ❖ From parameter names in functions: Two notations to inject app.controller('SuperheroicController', function($scope){ $scope.hello = 'world'; }); ❖ Inline array notation: app.controller('SuperheroicController', ['$scope', function(whatever) { whatever.hello = 'world'; }]);
- 46. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services Factories Validators Expressions ✓Modules ✓
- 47. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services Factories Validators Expressions ✓Modules ✓
- 48. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Services & Factories ❖ Reuseable component ❖ A service/factory in Angular is: ➢ Lazy instantiated ➢ Singleton ❖ Angular offers several useful services ➢ They are prepended with $ ➢ Do not use $ in your own services Substitutable objects that are wired together using DI
- 49. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Services & Factories ❖ $http - For ajax requests ❖ $interval and $timeout - Repeats and delays ❖ $rootScope - Very top scope of application ❖ $location - URL and its parts of current site ❖ $window - Wrapper of global window. Useful for tests. Selection of useful services provided by Angular
- 50. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Services & Factories Usage example (with Dependency Injection) app.controller('SuperheroicController', ['$scope', '$http', function($scope, $http){ $scope.getTypo3Releases = function() { $http({ method: 'GET', url: 'http://get.typo3.org/json' }).success(function(response){ // ... }); }; }]);
- 51. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Services & Factories Writing our first factory app.factory('Typo3Releases', ['$http', function($http){ var getUrl = 'http://get.typo3.org/json'; var typo3ReleasesService = {}; typo3ReleasesService.get = function(callbackSuccess) { $http({ method: 'GET', url: getUrl }).success(callbackSuccess); }; return typo3ReleasesService; }]);
- 52. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Services & Factories Inject and call our first factory app.controller('SuperheroicController', ['$scope', 'Typo3Releases', function($scope, Typo3Releases){ $scope.getTypo3Releases = function() { Typo3Releases.get(function(response){ // ... }); }; }]);
- 53. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Services & Factories Service and factory syntax compared app.service('Typo3Releases', ['$http', function($http){ this.get = function(){ // ... } }]); app.factory('Typo3Releases', ['$http', function($http){ var typo3ReleasesService = {}; typo3ReleasesService.get = function() { // ... }; return typo3ReleasesService; }]); Both have the same call: Typo3Releases.get();
- 54. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services Factories Validators Expressions ✓Modules ✓
- 55. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services ✓ Factories Validators Expressions ✓Modules ✓
- 56. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services ✓ Factories ✓ Validators Expressions ✓Modules ✓
- 57. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Filters ❖ Functions which modify expressions ❖ But does not touch the original data ❖ Using filters: {{name | filter1 | filter2:option}} Modify expressions
- 58. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Filters ❖ AngularJS provides few of its own filters: AngularJS provided filters ❖ currency ❖ date ❖ filter ❖ json ❖ limitTo ❖ lowercase ❖ number ❖ orderBy ❖ uppercase
- 59. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Filters ❖ {{price | currency:'€'}} // €1,234.56 ❖ {{name | uppercase}} // ARMIN ❖ {{created | date:'dd.MM.yyyy'}} // 20.06.2014 ❖ Options of filters may be filled by scope variable: {{created | date:format}} Usage examples
- 60. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Filters Writing your own filters app.filter('replaceVowelsWith', function(){ return function(input, option){ if (option === undefined || input === undefined) return input; return input.replace(/[aeiou]/gi, option); } }); {{'Drei Chinesen mit dem Kontrabass...' | 'e'}} Dree Chenesen met dem Kentrebess...
- 61. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters Providers Services ✓ Factories ✓ Validators Expressions ✓Modules ✓
- 62. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters ✓ Providers Services ✓ Factories ✓ Validators Expressions ✓Modules ✓
- 63. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Validators ❖ Forms and/or fields get validated ❖ By HTML5 validation notation (eg. type="email") ❖ Independent from browser validation, Angular: ➢ Checks values on its own ➢ Adds indicating classes to fields and forms (eg. ng-invalid) ➢ Adds $invalid property to scope of form ❖ You may write your own validators using directives You're not coming in
- 64. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Validators <form name="form" novalidate> <input type="email" ng-model="mail" name="mail" required> <button type="submit" ng-disabled="form.$invalid">Submit</button> </form> Example Show error messages in case validators fail: <span ng-if="form.mail.$error.required">Mail is required!</span> <span ng-if="form.mail.$error.email">No valid mail!</span>
- 65. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Validators ❖ Writing a validator means writing a directive ❖ Usage example in template: ➢ <input name="number" type="number" ng-model="number" required even-number> ➢ Input must be ✓ any input (required) ✓ a number (type="number") ✓ an even number (directive even-number) Your own validators/directives
- 66. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters ✓ Providers Services ✓ Factories ✓ Validators Expressions ✓Modules ✓
- 67. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters ✓ Providers Services ✓ Factories ✓ Validators ✓ Expressions ✓Modules ✓
- 68. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Providers ❖ Five recipes for providers: 1. Value 2. Constant 3. Factory 4. Service 5. Provider ❖ Providers are bound to modules/applications Almost every AngularJS buzzword is made by providers
- 69. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Providers var app = angular.module('myFirstApp', []); app.value('bestCmsEver', 'TYPO3'); app.controller('SuperheroicController', ['$scope', 'bestCmsEver', function($scope, bestCmsEver){ this.bestCmsEver = bestCmsEver; }]); Small example with value and constant provider
- 70. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters ✓ Providers Services ✓ Factories ✓ Validators ✓ Expressions ✓Modules ✓
- 71. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS Buzzwords Dependency Injection ✓ Two-way Data Binding ✓ Scopes ✓ Directives ✓ Controllers ✓ Filters ✓ Providers ✓ Services ✓ Factories ✓ Validators ✓ Expressions ✓Modules ✓
- 72. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Advantages of AngularJS ❖ Allows you to work clean using reuseable modules ❖ Features of Angular ➢ enables completely new possibilites (2-way data binding) ➢ saves a lot of time for common tasks (like validation) ❖ Components are unittestable ❖ Further development of Angular, thanks to Google
- 73. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS AngularJS help ❖ Guide: https://docs.angularjs.org/guide ❖ API: https://docs.angularjs.org/api ❖ Many many articles, videos and examples on ➢ YouTube ➢ StackOverflow ➢ all over the web
- 74. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Workshop Schedule 1. Presentation 2. Live Coding Examples 3. Practicing AngularJS
- 75. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Workshop Schedule 1. Presentation ✓ 2. Live Coding Examples 3. Practicing AngularJS 15 minute break
- 76. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS Thanks for your ttention!
- 77. 20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg) Getting started with superheroic JavaScript library AngularJS










![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
The very first steps (4/7)
❖ In app/app.js we declare our first module:
A module for the application
// declares a module
var app = angular.module('myFirstApp', []);
app.controller(‘MyFirstController’, ...);
// also declares a module
angular.module('mySecondApp', ['myFirstApp']);
angular.module('mySecondApp').controller(...);](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-10-320.jpg)


















![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
The Big Picture (5/14)
❖ Create file app/Controllers/Superheroic.js with
content:
Create the first controller
app.controller('SuperheroicController', ['$scope', function($scope){
$scope.name = 'Tom';
}]);
❖ Expression {{name}} inside of controller’s scope will
always return “Tom”](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-29-320.jpg)
![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
The Big Picture (6/14)
❖ May also contain functions:
Controller’s $scope
app.controller('SuperheroicController', ['$scope', function($scope){
$scope.add = function(a, b) {
return a + b;
}
}]);
❖ Expressions may also output functions and pass
parameters:
<h1>1 plus 2 equals <em>{{add(1,2)}}</em></h1>](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-30-320.jpg)




![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
The Big Picture (11/14)
❖ Scope variables may also contain arrays of objects
❖ To work with them use the ng-repeat directive
Two-Way data binding example (with several users)
<div class="user">
<img ng-src="path/to/{{user.image}}">
<h2>{{user.name}}, {{user.firstName}}</h2>
</div>
<div class="entry" ng-repeat="user in users">
</div>
$scope.users = [
{
name: '...',
firstName: ''
},
{...}
];](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-35-320.jpg)









![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Dependency Injection
❖ From parameter names in functions:
Two notations to inject
app.controller('SuperheroicController', function($scope){
$scope.hello = 'world';
});
❖ Inline array notation:
app.controller('SuperheroicController', ['$scope', function(whatever)
{
whatever.hello = 'world';
}]);](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-45-320.jpg)




![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Services & Factories
Usage example (with Dependency Injection)
app.controller('SuperheroicController',
['$scope', '$http', function($scope, $http){
$scope.getTypo3Releases = function() {
$http({
method: 'GET',
url: 'http://get.typo3.org/json'
}).success(function(response){
// ...
});
};
}]);](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-50-320.jpg)
![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Services & Factories
Writing our first factory
app.factory('Typo3Releases', ['$http', function($http){
var getUrl = 'http://get.typo3.org/json';
var typo3ReleasesService = {};
typo3ReleasesService.get = function(callbackSuccess) {
$http({
method: 'GET',
url: getUrl
}).success(callbackSuccess);
};
return typo3ReleasesService;
}]);](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-51-320.jpg)
![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Services & Factories
Inject and call our first factory
app.controller('SuperheroicController',
['$scope', 'Typo3Releases', function($scope, Typo3Releases){
$scope.getTypo3Releases = function() {
Typo3Releases.get(function(response){
// ...
});
};
}]);](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-52-320.jpg)
![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Services & Factories
Service and factory syntax compared
app.service('Typo3Releases', ['$http', function($http){
this.get = function(){
// ...
}
}]);
app.factory('Typo3Releases', ['$http', function($http){
var typo3ReleasesService = {};
typo3ReleasesService.get = function() {
// ...
};
return typo3ReleasesService;
}]);
Both have the same call:
Typo3Releases.get();](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-53-320.jpg)






![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Filters
Writing your own filters
app.filter('replaceVowelsWith', function(){
return function(input, option){
if (option === undefined || input === undefined) return input;
return input.replace(/[aeiou]/gi, option);
}
});
{{'Drei Chinesen mit dem Kontrabass...' | 'e'}}
Dree Chenesen met dem Kentrebess...](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-60-320.jpg)








![20th June 2014, Armin Rüdiger Vieweg (@ArminVieweg)
Getting started with superheroic JavaScript library AngularJS
Providers
var app = angular.module('myFirstApp', []);
app.value('bestCmsEver', 'TYPO3');
app.controller('SuperheroicController', ['$scope', 'bestCmsEver',
function($scope, bestCmsEver){
this.bestCmsEver = bestCmsEver;
}]);
Small example with value and constant provider](https://image.slidesharecdn.com/angularjst3dd14-140620112710-phpapp01/85/Gettings-started-with-the-superheroic-JavaScript-library-AngularJS-69-320.jpg)























































































![5-Ways-To-Future-Proof-Your-SIEM-Securonix[1].pdf](https://cdn.slidesharecdn.com/ss_thumbnails/5-ways-to-future-proof-your-siem-securonix1-250426114439-c707b6bf-thumbnail.jpg?width=560&fit=bounds)



