Going fullstack React(ive) - Paulo Lopes - Codemotion Amsterdam 2017
0 likes867 views
What if someone told you that you could use the full capacity of your server? That you could have the same performance on the backend as your react frontend? Don't you believe it? That you could choose the best language/tool for the task and you were not limited by what you already know? In this talk, I'll show you that you can use the full power of React on the frontend and Vert.x on the backend. You will see a fast full stack development workflow with Rollup/Webpack + Babel + React. How you can mix JavaScript with any other language. Build microservice applications in minutes.
1 of 39
Download to read offline


















![VERT.X UNIVERSAL APP
// Initial Setup //
const Router = require("vertx-web-js/router")
const StaticHandler =
require("vertx-web-js/static_handler")
import React from 'react'
import {renderToString} from 'react-dom/server'
import {match, RouterContext} from 'react-router'
import routes from '../shared/components/routes'
const app = Router.router(vertx)
// Rest API (Similar to Express.JS) //
app.get('/api/post').handler((ctx) => {
ctx.response()
.putHeader("content-type", "application/json")
.end(JSON.stringify(posts))
})
app.get('/api/post/:id').handler((ctx) => {
const id = ctx.request().getParam('id')
const post = posts.filter(p => p.id == id)
if (post) {
ctx.response()
.putHeader(
"content-type", "application/json")
.end(JSON.stringify(post[0]))
} else {
ctx.fail(404)
}
})
// Mix React.JS with Vert.x //
app.get().handler((ctx) => {
match({
routes: routes,
location: ctx.request().uri()
}, (err, redirect, props) => {
if (err) {
ctx.fail(err.message);
} else if (redirect) {
ctx.response()
.putHeader("Location",
redirect.pathname + redirect.search)
.setStatusCode(302)
.end();
} else if (props) {
const routerContextWithData = (
<RouterContext
{...props}
createElement={(Component, props) => {
return <Component
posts={posts} {...props} />
}}
/>)](https://image.slidesharecdn.com/rx5a2rnutmwlfx2roas5-signature-8b7e2b3b6f8addd17bcee3be67545d91ffa58dbba9111a02f8fa60c2b537a643-poli-170523132738/85/Going-fullstack-React-ive-Paulo-Lopes-Codemotion-Amsterdam-2017-19-320.jpg)






![IN YOUR REACT APP...
import EventBus from 'vertx3-eventbus-client'
const eb = new EventBus(`//${window.location.host}/eventbus`)
class App extends React.Component {
constructor(props) {
super(props)
this.state = { messages: [] }
}
render() {
let listItems = this.state.messages.map(message => {
return ( <li>{ `${message}` }</li> )
})
return ( <div><ul>{listItems}</ul></div> )
}](https://image.slidesharecdn.com/rx5a2rnutmwlfx2roas5-signature-8b7e2b3b6f8addd17bcee3be67545d91ffa58dbba9111a02f8fa60c2b537a643-poli-170523132738/85/Going-fullstack-React-ive-Paulo-Lopes-Codemotion-Amsterdam-2017-26-320.jpg)













Ad
Recommended
A real-world Relay application in production - Stefano Masini - Codemotion Am...



A real-world Relay application in production - Stefano Masini - Codemotion Am...Codemotion This is the tale of how we, at Balsamiq, rolled out our new web-app, from greenfield to production. A real-world application with real-time collaboration, built using Relay, Redux, React-rendered html emails, node.js, Redis, etc., running on AWS using Convox. Even at small/medium scale, if you're serious about building a good product you will eventually have to build a complex stack. I will share the details of the services we use, how we make them fit together and what we learned in the process.
Building multi lingual and empatic bots - Sander van den Hoven - Codemotion A...



Building multi lingual and empatic bots - Sander van den Hoven - Codemotion A...Codemotion We are entering an era where interactions with computers will drastically change. Standard I/O will be replaced by solutions that interact with natural language either spoken or written. The signs of this change are the numerous bots that appear everywhere. The most popular are chatbots. This session focusses on bots, to access them with any client and to create meaningful dialogs respecting the language and emotion of the user.
«От экспериментов с инфраструктурой до внедрения в продакшен»



«От экспериментов с инфраструктурой до внедрения в продакшен»FDConf The document discusses testing and development environments and tools. It covers topics like unit testing frameworks, test runners, dependency management with package managers, bundling code with webpack, and using tasks runners like Gulp. It provides examples of using these tools like writing unit tests with Jasmine/Mocha, configuring webpack, and defining Gulp tasks.
Redux. From twitter hype to production



Redux. From twitter hype to productionFDConf Redux - негласный победитель Flux соревнований, одна из трендовых библиотек 2015 года. Слишком "сырой" для продакшена? Нет, мы так не думаем! Используя силу функционального подхода и модель Event Sourcing'a, Redux позволяет гибко управлять состоянием вашего приложения. В докладе мы расскажем про то, как мы, используя связку Redux+React, переписали с нуля front-end одного из наших продуктов (Лидсканер | leadscanner.ru). Рассмотрим реальные плюсы и минусы данного стека, в частности: работу с side-effects, повторное использование компонентов, тестируемость.
Структура:
Про нас.
Какие перед нами стояли вызовы.
Многоуровневая архитектура.
Обзор Flux архитектуры.
Redux - Predictable state container for JavaScript apps.
React как view layer.
Повторное использование компонентов.
Dumb and Smart components.
Feature Folders.
Работа с side effects.
Обзор подходов организации actionCreators.
Middlewares.
Redux-saga.
Минусы данного стека.
React & Redux



React & ReduxFederico Bond This document provides an introduction to React for developers. It explains that React is a JavaScript library for building user interfaces developed by Facebook. It then covers key React concepts like components, props, state, rendering, and the virtual DOM. It also discusses tools and patterns for architecting React apps like Flux, Redux, routing, internationalization, and async logic. Finally, it recommends designing state carefully, using standards like Flux Standard Action, avoiding side effects in reducers, and leveraging tools like React DevTools.
The hitchhiker's guide to the Webpack - Sara Vieira - Codemotion Amsterdam 2017



The hitchhiker's guide to the Webpack - Sara Vieira - Codemotion Amsterdam 2017Codemotion We all know how amazing Webpack is, we have all heard it somewhere that we should start using it right now the problem usually is how to start. The configuration is not really self-explanatory and can sometimes get really confusing so in this talk I will walk us through getting Webpack set up as we can all make sense of the configuration and what little part does and be ready to start our own projects.
React JS and Redux



React JS and ReduxGlib Kechyn Basic concepts of React framework and Redux state management. Brief explanation for Ciklum interns under internship program. Basic level.
React state managmenet with Redux



React state managmenet with ReduxVedran Blaženka When developing applications we have a hard time managing application state, and that is okay because managing application state is hard. We will try to make it easier using Redux.
Redux is predictable state management container for JavaScript applications that helps us manage our state while also making our state mutations predictable.
Through the presentation and code, I will show you how I solved my state problem with Redux in React application.
"Service Worker: Let Your Web App Feel Like a Native "



"Service Worker: Let Your Web App Feel Like a Native "FDConf Service workers allow web applications to work offline by intercepting network requests, caching responses, and serving cached resources when there is no network connection. They also handle background synchronization and push notifications. Key capabilities include making apps available offline, controlling the cache and network requests, and subscribing to push notifications. Service workers operate separately from the main thread of the page, intercepting and modifying fetch events to return cached responses when available.
Designing applications with Redux



Designing applications with ReduxFernando Daciuk The document discusses Redux, a state management library for JavaScript applications. It explains the three main principles of Redux - single source of truth for state, state is read-only, and changes are made with pure functions called reducers. It then provides an example of building a counter with Redux, including creating an action type, reducer, and using the store to dispatch actions and access the current state.
React + Redux Introduction



React + Redux IntroductionNikolaus Graf Introduction to React in combination with Redux. Redux helps you to develop applications in a simple way while having features like time-travel available during development.
[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON APIShengyou Fan 在這場工作坊裡,我們使用 Kotlin 以 Serverless 的方式撰寫一個 JSON API 服務,並部署到 GCP Cloud Functions 服務。本章為第三單元,帶著學員完成一個 Mock API,可以動態地回傳一定筆數的 JSON 資料。
詳細步驟可參考講義:http://bit.ly/ktsvless
[JCConf 2020] 用 Kotlin 跨入 Serverless 世代![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
[JCConf 2020] 用 Kotlin 跨入 Serverless 世代Shengyou Fan Serverless 近年來成為當紅詞彙,其部署快速、彈性擴充、依用量計費等屬性,深深打中特定應用情境的需求,各家程式語言及平台無不推出對應的框架及服務來回應這樣的市場。在這股浪潮下,Kotlin 當然也不會缺席!在這場分享裡,首先概述 Serverless 的基本特性,並盤點現有開發生態系裡可選的工具有哪些。接著,將示範如何以 Serverless 架構快速打造一個 Web Service。期能透過本場分享,讓大家看到 Kotlin 在 Serverless 領域的運用方式及潛力,以及在哪些情境下 Serverless 是一個適切的選擇。
Redux training



Redux trainingdasersoft A brief and concise introduction to react REDUX. This is meant to be a walkthrough to understanding REDUX.
Retrofit



RetrofitAmin Cheloh Retrofit is a type-safe REST client library for Android and Java that allows defining REST APIs as Java interfaces. It simplifies HTTP communication by converting remote APIs into declarative interfaces. It supports synchronous, asynchronous, and observable API consumption. The Retrofit library was created by Square.
An Introduction to ReactJS



An Introduction to ReactJSAll Things Open All Things Open 2014 - Day 2
Thursday, October 23rd, 2014
James Pearce
Head of Open Source with Facebook
Front Dev 1
An Introduction to ReactJS
Find more by James here: https://speakerdeck.com/jamesgpearce
React + Redux + TypeScript === ♥



React + Redux + TypeScript === ♥Remo Jansen An introduction to the development of universal JavaScript applications with React, Redux & TypeScript
React / Redux Architectures



React / Redux ArchitecturesVinícius Ribeiro Tech talk about scalable architectures with React and Redux.
We take a walk on problems that React proposes to solve and in which situations the Redux is indicated.
We dive deep into patterns of organization and structuring of projects React and Redux focusing on scalability and maintainability.
Promises, Promises



Promises, PromisesDomenic Denicola Promises provide a consistent way to write asynchronous code in JavaScript by abstracting callbacks into objects. Some key benefits of promises include: handling errors through rejection instead of nested callbacks, ability to chain operations together through promise methods like .then(), and restoring synchronous-like control flow. The document discusses how promises improve on traditional callback-based patterns and provides examples of converting common asynchronous patterns to use promises.
Redux Universal



Redux UniversalNikolaus Graf This document discusses server-side rendering with Redux. It explains the benefits of universal/isomorphic rendering like improved SEO and perceived performance. It covers rendering the initial HTML on the server, handling async logic, and using the redux-universal library to synchronize rendering and async actions on client and server.
Academy PRO: React JS. Redux & Tooling



Academy PRO: React JS. Redux & ToolingBinary Studio Lecture for Binary Studio Academy PRO course about ReactJS by Oleksandr Kovalyov (JS developer at Binary Studio)
State Models for React with Redux



State Models for React with ReduxStephan Schmidt React is a fantastic Javascript rendering framework with a steep learning curve. One of the reasons is understanding state. We explore unidirectional flow, props, state Immutability and Redux.
React redux



React reduxMichel Perez React is a JavaScript library for building user interfaces that uses a virtual DOM for efficient updates. Redux is used to handle the state of React applications in a predictable way using stores, actions, and reducers. Together, React and Redux form a powerful combination where React components interact with the Redux store via containers to update the UI based on state changes.
React и redux



React и reduxДмитрий Радыно Why I don't like teplates?
Why React is good to describe UI?
What is Redux?
How to implement your own simple redux app?
React, Flux and a little bit of Redux



React, Flux and a little bit of ReduxNy Fanilo Andrianjafy, B.Eng. This document discusses React, Flux, and Redux frameworks. It provides an overview of each:
React is a JavaScript library for building user interfaces using reusable components. It uses a virtual DOM for efficient re-rendering.
Flux is an architecture for unidirectional data flow between actions, dispatcher, stores, and views. Stores hold application state and logic. Actions describe events. The dispatcher routes actions to stores.
Redux takes cues from Flux but with a single immutable state object and pure reducer functions. It is not limited to React and allows functional programming approaches like immutable data and pure functions.
React & redux



React & reduxCédric Hartland This document provides an overview of React and Redux. It discusses React as a JavaScript library for building user interfaces using components. It describes how React uses a virtual DOM to render components efficiently. It also discusses Redux as a state management pattern inspired by Flux that uses a single state tree and pure reducer functions to update the state in response to actions. The document outlines the basic Redux workflow of dispatching actions, passing them to reducer functions to compute a new state, and passing the new state back to the views to update.
How to connect AngularJS to servers



How to connect AngularJS to serversCarlos Morales In this short tutorial, we are going to see how AngularJS communicates with various back-ends using a general purpose $http service for issuing XMLHttpRequest (XHR) and JSONP calls, as well as the $resource service to easily target RESTful endpoints.
All examples code is available on GitHub: https://github.com/carlos-/ajs-connectserver
Flask and Angular: An approach to build robust platforms



Flask and Angular: An approach to build robust platformsAyush Sharma AngularJS is a really powerful and extensible Javascript library that can be used for all number of applications. The team that up with Flask and you've got a great power and maintainability.
React native by example by Vadim Ruban



React native by example by Vadim RubanLohika_Odessa_TechTalks This document provides an overview and comparison of different approaches for building mobile applications, including native and hybrid approaches. It discusses React Native specifically and its advantages, such as allowing developers to build mobile apps for Android and iOS using React with a single codebase, while still providing access to native platform features and a native user experience. It also covers topics like navigation, testing, publishing apps, and some challenges with React Native like dealing with JavaScript errors in production.
RESTEasy



RESTEasyMassimiliano Dessì RESTEasy is a framework for building RESTful web services in Java. It allows developers to write JAX-RS annotated Java classes to define resources and their representations. Resources are addressable via URIs and support standard HTTP methods like GET, PUT, POST, and DELETE. Resources return representations in formats like JSON, XML, and HTML. Communication is stateless and driven by hypermedia links between resources. RESTEasy supports features like interceptors, asynchronous jobs, caching, GZIP compression, and integration with Spring and other frameworks.
Ad
More Related Content
What's hot (20)
"Service Worker: Let Your Web App Feel Like a Native "



"Service Worker: Let Your Web App Feel Like a Native "FDConf Service workers allow web applications to work offline by intercepting network requests, caching responses, and serving cached resources when there is no network connection. They also handle background synchronization and push notifications. Key capabilities include making apps available offline, controlling the cache and network requests, and subscribing to push notifications. Service workers operate separately from the main thread of the page, intercepting and modifying fetch events to return cached responses when available.
Designing applications with Redux



Designing applications with ReduxFernando Daciuk The document discusses Redux, a state management library for JavaScript applications. It explains the three main principles of Redux - single source of truth for state, state is read-only, and changes are made with pure functions called reducers. It then provides an example of building a counter with Redux, including creating an action type, reducer, and using the store to dispatch actions and access the current state.
React + Redux Introduction



React + Redux IntroductionNikolaus Graf Introduction to React in combination with Redux. Redux helps you to develop applications in a simple way while having features like time-travel available during development.
[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
![[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON API](https://cdn.slidesharecdn.com/ss_thumbnails/kotlin-serverless-ep3-json-handling-210423105249-thumbnail.jpg?width=560&fit=bounds)
[Kotlin Serverless 工作坊] 單元 3 - 實作 JSON APIShengyou Fan 在這場工作坊裡,我們使用 Kotlin 以 Serverless 的方式撰寫一個 JSON API 服務,並部署到 GCP Cloud Functions 服務。本章為第三單元,帶著學員完成一個 Mock API,可以動態地回傳一定筆數的 JSON 資料。
詳細步驟可參考講義:http://bit.ly/ktsvless
[JCConf 2020] 用 Kotlin 跨入 Serverless 世代![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
![[JCConf 2020] 用 Kotlin 跨入 Serverless 世代](https://cdn.slidesharecdn.com/ss_thumbnails/serverless-kotlin-201121155648-thumbnail.jpg?width=560&fit=bounds)
[JCConf 2020] 用 Kotlin 跨入 Serverless 世代Shengyou Fan Serverless 近年來成為當紅詞彙,其部署快速、彈性擴充、依用量計費等屬性,深深打中特定應用情境的需求,各家程式語言及平台無不推出對應的框架及服務來回應這樣的市場。在這股浪潮下,Kotlin 當然也不會缺席!在這場分享裡,首先概述 Serverless 的基本特性,並盤點現有開發生態系裡可選的工具有哪些。接著,將示範如何以 Serverless 架構快速打造一個 Web Service。期能透過本場分享,讓大家看到 Kotlin 在 Serverless 領域的運用方式及潛力,以及在哪些情境下 Serverless 是一個適切的選擇。
Redux training



Redux trainingdasersoft A brief and concise introduction to react REDUX. This is meant to be a walkthrough to understanding REDUX.
Retrofit



RetrofitAmin Cheloh Retrofit is a type-safe REST client library for Android and Java that allows defining REST APIs as Java interfaces. It simplifies HTTP communication by converting remote APIs into declarative interfaces. It supports synchronous, asynchronous, and observable API consumption. The Retrofit library was created by Square.
An Introduction to ReactJS



An Introduction to ReactJSAll Things Open All Things Open 2014 - Day 2
Thursday, October 23rd, 2014
James Pearce
Head of Open Source with Facebook
Front Dev 1
An Introduction to ReactJS
Find more by James here: https://speakerdeck.com/jamesgpearce
React + Redux + TypeScript === ♥



React + Redux + TypeScript === ♥Remo Jansen An introduction to the development of universal JavaScript applications with React, Redux & TypeScript
React / Redux Architectures



React / Redux ArchitecturesVinícius Ribeiro Tech talk about scalable architectures with React and Redux.
We take a walk on problems that React proposes to solve and in which situations the Redux is indicated.
We dive deep into patterns of organization and structuring of projects React and Redux focusing on scalability and maintainability.
Promises, Promises



Promises, PromisesDomenic Denicola Promises provide a consistent way to write asynchronous code in JavaScript by abstracting callbacks into objects. Some key benefits of promises include: handling errors through rejection instead of nested callbacks, ability to chain operations together through promise methods like .then(), and restoring synchronous-like control flow. The document discusses how promises improve on traditional callback-based patterns and provides examples of converting common asynchronous patterns to use promises.
Redux Universal



Redux UniversalNikolaus Graf This document discusses server-side rendering with Redux. It explains the benefits of universal/isomorphic rendering like improved SEO and perceived performance. It covers rendering the initial HTML on the server, handling async logic, and using the redux-universal library to synchronize rendering and async actions on client and server.
Academy PRO: React JS. Redux & Tooling



Academy PRO: React JS. Redux & ToolingBinary Studio Lecture for Binary Studio Academy PRO course about ReactJS by Oleksandr Kovalyov (JS developer at Binary Studio)
State Models for React with Redux



State Models for React with ReduxStephan Schmidt React is a fantastic Javascript rendering framework with a steep learning curve. One of the reasons is understanding state. We explore unidirectional flow, props, state Immutability and Redux.
React redux



React reduxMichel Perez React is a JavaScript library for building user interfaces that uses a virtual DOM for efficient updates. Redux is used to handle the state of React applications in a predictable way using stores, actions, and reducers. Together, React and Redux form a powerful combination where React components interact with the Redux store via containers to update the UI based on state changes.
React и redux



React и reduxДмитрий Радыно Why I don't like teplates?
Why React is good to describe UI?
What is Redux?
How to implement your own simple redux app?
React, Flux and a little bit of Redux



React, Flux and a little bit of ReduxNy Fanilo Andrianjafy, B.Eng. This document discusses React, Flux, and Redux frameworks. It provides an overview of each:
React is a JavaScript library for building user interfaces using reusable components. It uses a virtual DOM for efficient re-rendering.
Flux is an architecture for unidirectional data flow between actions, dispatcher, stores, and views. Stores hold application state and logic. Actions describe events. The dispatcher routes actions to stores.
Redux takes cues from Flux but with a single immutable state object and pure reducer functions. It is not limited to React and allows functional programming approaches like immutable data and pure functions.
React & redux



React & reduxCédric Hartland This document provides an overview of React and Redux. It discusses React as a JavaScript library for building user interfaces using components. It describes how React uses a virtual DOM to render components efficiently. It also discusses Redux as a state management pattern inspired by Flux that uses a single state tree and pure reducer functions to update the state in response to actions. The document outlines the basic Redux workflow of dispatching actions, passing them to reducer functions to compute a new state, and passing the new state back to the views to update.
How to connect AngularJS to servers



How to connect AngularJS to serversCarlos Morales In this short tutorial, we are going to see how AngularJS communicates with various back-ends using a general purpose $http service for issuing XMLHttpRequest (XHR) and JSONP calls, as well as the $resource service to easily target RESTful endpoints.
All examples code is available on GitHub: https://github.com/carlos-/ajs-connectserver
Flask and Angular: An approach to build robust platforms



Flask and Angular: An approach to build robust platformsAyush Sharma AngularJS is a really powerful and extensible Javascript library that can be used for all number of applications. The team that up with Flask and you've got a great power and maintainability.
Similar to Going fullstack React(ive) - Paulo Lopes - Codemotion Amsterdam 2017 (20)
React native by example by Vadim Ruban



React native by example by Vadim RubanLohika_Odessa_TechTalks This document provides an overview and comparison of different approaches for building mobile applications, including native and hybrid approaches. It discusses React Native specifically and its advantages, such as allowing developers to build mobile apps for Android and iOS using React with a single codebase, while still providing access to native platform features and a native user experience. It also covers topics like navigation, testing, publishing apps, and some challenges with React Native like dealing with JavaScript errors in production.
RESTEasy



RESTEasyMassimiliano Dessì RESTEasy is a framework for building RESTful web services in Java. It allows developers to write JAX-RS annotated Java classes to define resources and their representations. Resources are addressable via URIs and support standard HTTP methods like GET, PUT, POST, and DELETE. Resources return representations in formats like JSON, XML, and HTML. Communication is stateless and driven by hypermedia links between resources. RESTEasy supports features like interceptors, asynchronous jobs, caching, GZIP compression, and integration with Spring and other frameworks.
Bringing order to the chaos! - Paulo Lopes - Codemotion Amsterdam 2018



Bringing order to the chaos! - Paulo Lopes - Codemotion Amsterdam 2018Codemotion Chaos Engineering is an emerging discipline, but even before the first computer was built Failure was already there! Fast forward to today, how do you handle Failure? Do you deny it or accept it? Is your network really reliable? Is "the cloud", "the solution"? In this hands-on talk, I will explore the basic concepts of Chaos Engineering and demonstrate as a microservice application can be prepared for the chaos. I'll illustrate how to prepare a plan, break things so you will be ready when failure comes by! This talk is about going big or go home! Rolling back is not a plan!
Modern Android app library stack



Modern Android app library stackTomáš Kypta The world of open source libraries and tools is vast for Android developers. Writing apps using solely Android SDK is impractical. Libraries can help you in many ways. They can speed up your development, save you creating boilerplate code and dealing with platform fragmentation, simplify your code and make it more readable and maintainable. In the talk I’m showing how several truly useful libraries can help a developer.
Presented at MobCon Europe 2017.
May 2010 - RestEasy



May 2010 - RestEasyJBug Italy This document provides an overview of REST (Representational State Transfer), including the key aspects of RESTful architectures such as:
- Resources are addressed through URIs
- Standard HTTP methods like GET, PUT, POST, DELETE are used to manipulate resources
- Data is represented in various formats like JSON, XML, HTML
- Communication is stateless between client and server
It then discusses how these REST principles are implemented in RESTEasy, the JBoss RESTful Web Services framework, through annotations and APIs. Features like content negotiation, interceptors, asynchronous calls and caching are also covered.
Reactive programming every day



Reactive programming every dayVadym Khondar Vadym Khondar is a senior software engineer with 8 years of experience, including 2.5 years at EPAM. He leads a development team that works on web and JavaScript projects. The document discusses reactive programming, including its benefits of responsiveness, resilience, and other qualities. Examples demonstrate using streams, behaviors, and other reactive concepts to write more declarative and asynchronous code.
Unit Testing Express and Koa Middleware in ES2015



Unit Testing Express and Koa Middleware in ES2015Morris Singer Even for JavaScript software developers well-versed in Agile practices, using test-driven development in the development of Node.js-based webservers can be challenging. In this presentation, I identify solutions to some of the most significant challenges to using TDD to build middleware stacks, with a focus on Express and Koa.
L2 Web App Development Guest Lecture At University of Surrey 20/11/09



L2 Web App Development Guest Lecture At University of Surrey 20/11/09Daniel Bryant A guest lecture I presented to Level 2 Web Application Development students within the Department of Computing at the University of Surrey
React 101



React 101Casear Chu This document provides examples of common patterns and techniques used in React including:
- Defining React components with JSX syntax
- Transforming JSX to JavaScript using Babel
- Passing props and children to components
- Handling events and state in components
- Best practices for keys, prop validation, and component lifecycle methods
Backendless apps



Backendless appsMatteo Bonifazi This document discusses using Firebase services for backendless mobile apps. It covers using Firebase Authentication to allow anonymous and social logins. It also covers using Firebase Cloud Firestore for content storage and realtime data, Firebase Cloud Functions for backend logic, and Firebase Cloud Messaging for push notifications. Code snippets in Kotlin demonstrate integrating these services, such as authenticating users anonymously, uploading and downloading files, listening to database changes, and writing Cloud Functions with Kotlin.
Managing State in React Apps with RxJS by James Wright at FrontCon 2019



Managing State in React Apps with RxJS by James Wright at FrontCon 2019DevClub_lv Redux is one of the most popular technologies for the management of shared state across entire React applications, which can be complemented by Redux Observable to describe asynchronous side effects with RxJS. This approach, however, adds cognitive load when balancing the varying concepts across these three libraries. What if we could use RxJS exclusively for managing state in our React apps? This talk will demonstrate this possibility and the benefits it provides.
The evolution of redux action creators



The evolution of redux action creatorsGeorge Bukhanov This document summarizes the evolution of Redux action creators from plain objects to functions that return action objects, and then to functions that return functions that dispatch actions. It discusses how middleware like Redux-Thunk and dependency injection allow async logic and testing of action creators. Redux-Saga is introduced as providing a cleaner way to write complex asynchronous action creators using generator functions. Key benefits of Redux-Saga include easy testing and ability to create daemon processes using patterns like takeLatest and takeEvery.
React lecture



React lectureChristoffer Noring This document provides an overview of React and Redux concepts including:
- React basics like components, props, state, and lifecycle methods
- Flux architecture and how data flows through actions, dispatcher, and stores
- Redux as an alternative to Flux that uses a single store updated by reducers in response to actions
- Additional React topics like JSX, propTypes, and using React with ES6 classes are also covered.
node.js practical guide to serverside javascript



node.js practical guide to serverside javascriptEldar Djafarov This document provides an overview of Node.js and how to build server-side JavaScript applications with it. Some key points covered include:
- Node.js uses a single-threaded non-blocking I/O model that handles multiple requests concurrently using callbacks and an event loop.
- Common Node.js modules like Express make it easy to build REST APIs and web servers. Express uses middleware for common tasks like routing, static files, authentication etc.
- Testing Node.js applications can be done with frameworks like Mocha and Chai to write unit and integration tests, and the Request library to mock HTTP requests.
apidays LIVE Australia 2020 - Building distributed systems on the shoulders o...



apidays LIVE Australia 2020 - Building distributed systems on the shoulders o...apidays apidays LIVE Australia 2020 - Building Business Ecosystems
Building distributed systems on the shoulders of giants
Dasith Wijesiriwardena, Telstra Purple (Readify)
mobl



moblzefhemel The document discusses the mobl programming language for building mobile web applications. Mobl is a statically-typed language that compiles to HTML and JavaScript. It aims to provide features for building reactive user interfaces and uses techniques like continuation-passing style and observables to support asynchronous programming in a synchronous-looking way. The document provides examples of coding common mobile app patterns like data binding, network requests, and user input handling in mobl.
Reduxing like a pro



Reduxing like a proBoris Dinkevich This document provides an overview of using Redux middleware for asynchronous actions, logging, analytics, and authentication. It demonstrates how to structure asynchronous action creators to work with Redux Thunk middleware and make API calls. It also shows how to build custom middleware to handle API requests, add authentication headers, and process responses. The document recommends middleware as a way to separate logic from components and encourages further reading on middleware patterns and the Redux ecosystem.
Bootstrat REST APIs with Laravel 5



Bootstrat REST APIs with Laravel 5Elena Kolevska This document discusses building REST APIs with Laravel 5. It covers topics like using REST instead of SOAP, authentication with basic authentication and middleware, response formats, controller hierarchy, repositories, data transformers, error handling, and an internal dispatcher for making internal API requests. The goal is to provide best practices and patterns for building robust and well-structured REST APIs with Laravel.
Connect.js - Exploring React.Native



Connect.js - Exploring React.Nativejoshcjensen React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about — learn once, write anywhere.
Rails is not just Ruby



Rails is not just RubyMarco Otte-Witte Talk on Rails and JavaScript and how JavaScript should be written, structured, separated from the HTML etc.
Ad
More from Codemotion (20)
Fuzz-testing: A hacker's approach to making your code more secure | Pascal Ze...



Fuzz-testing: A hacker's approach to making your code more secure | Pascal Ze...Codemotion Increased complexity makes it very hard and time-consuming to keep your software bug-free and secure. We introduce fuzz-testing as a method for automatically and continuously discovering vulnerabilities hidden in your code. The talk will explain how fuzzing works and how to integrate fuzz-testing into your Software Development Life Cycle to increase your code’s security.
Pompili - From hero to_zero: The FatalNoise neverending story



Pompili - From hero to_zero: The FatalNoise neverending storyCodemotion It was 1993 when we decided to venture in a beat'em up game for Amiga. The Catalypse's success story pushed me and my comrade to create something astonishing for this incredible game machine... but things went harder, assumptions were slightly different, and italian competitors appeared out of nowhere... the project died in 1996. Story ended? Probably not...
Pastore - Commodore 65 - La storia



Pastore - Commodore 65 - La storiaCodemotion Il Commodore 65 è un prototipo di personal computer che Commodore avrebbe dovuto mettere in commercio quale successore del Commodore 64. Purtroppo la sua realizzazione si fermò appunto allo stadio prototipale. Racconterò l'affascinante storia del suo sviluppo ed il perchè della soppressione del progetto ormai ad un passo dalla immissione in commercio.
Pennisi - Essere Richard Altwasser



Pennisi - Essere Richard AltwasserCodemotion Rivivere l'ebbrezza di progettare un vecchio computer o una consolle da bar è oggi possibile sfruttando le FPGA, ovvero logiche programmabili che consentono a chiunque di progettare il proprio hardware o di ricrearne uno del passato. In questa sessione si racconta come dal reverse engineering dell'hardware di vecchie glorie come il Commodore 64 e lo ZX Spectrum sia stato possibile farle rivivere attraverso tecnologie oggi alla portata di tutti.
Michel Schudel - Let's build a blockchain... in 40 minutes! - Codemotion Amst...



Michel Schudel - Let's build a blockchain... in 40 minutes! - Codemotion Amst...Codemotion There's a lot of talk about blockchain, but how does the technology behind it actually work? For developers, getting some hands-on experience is the fastest way to get familiair with new technologies. So let's build a blockchain, then! In this session, we're going to build one in plain old Java, and have it working in 40 minutes. We'll cover key concepts of a blockchain: transactions, blocks, mining, proof-of-work, and reaching consensus in the blockchain network. After this session, you'll have a better understanding of core aspects of blockchain technology.
Richard Süselbeck - Building your own ride share app - Codemotion Amsterdam 2019



Richard Süselbeck - Building your own ride share app - Codemotion Amsterdam 2019Codemotion When was the last time you were truly lost? Thanks to the maps and location technology in our phones, a whole generation has now grown up in a world where getting lost is truly a thing of the past. Location technology goes far beyond maps in the palm of our hand, however. In this talk, we will explore how a ridesharing app works. How do we discover our destination?How do we find the closest driver? How do we display this information on a map? How do we find the best route?To answer these questions,we will be learning about a variety of location APIs, including Maps, Positioning, Geocoding etc.
Eward Driehuis - What we learned from 20.000 attacks - Codemotion Amsterdam 2019



Eward Driehuis - What we learned from 20.000 attacks - Codemotion Amsterdam 2019Codemotion Eward Driehuis, SecureLink's research chief, will guide you through the bumpy ride we call the cyber threat landscape. As the industry has over a decade of experience of dealing with increasingly sophisticated attacks, you might be surprised to hear more attacks slip through the cracks than ever. From analyzing 20.000 of them in 2018, backed by a quarter of a million security events and over ten trillion data points, Eward will outline why this happens, how attacks are changing, and why it doesn't matter how neatly or securely you code.
Francesco Baldassarri - Deliver Data at Scale - Codemotion Amsterdam 2019 - 



Francesco Baldassarri - Deliver Data at Scale - Codemotion Amsterdam 2019 - Codemotion IoT revolution is ended. Thanks to hardware improvement, building an intelligent ecosystem is easier than never before for both startups and large-scale enterprises. The real challenge is now to connect, process, store and analyze data: in the cloud, but also, at the edge. We’ll give a quick look on frameworks that aggregate dispersed devices data into a single global optimized system allowing to improve operational efficiency, to predict maintenance, to track asset in real-time, to secure cloud-connected devices and much more.
Martin Förtsch, Thomas Endres - Stereoscopic Style Transfer AI - Codemotion A...



Martin Förtsch, Thomas Endres - Stereoscopic Style Transfer AI - Codemotion A...Codemotion What if Virtual Reality glasses could transform your environment into a three-dimensional work of art in realtime in the style of a painting from Van Gogh? One of the many interesting developments in the field of Deep Learning is the so called "Style Transfer". It describes a possibility to create a patchwork (or pastiche) from two images. While one of these images defines the the artistic style of the result picture, the other one is used for extracting the image content. A team from TNG Technology Consulting managed to build an AI showcase using OpenCV and Tensorflow to realize such goggles.
Melanie Rieback, Klaus Kursawe - Blockchain Security: Melting the "Silver Bul...



Melanie Rieback, Klaus Kursawe - Blockchain Security: Melting the "Silver Bul...Codemotion The document summarizes some of the security issues with blockchain technology. It discusses how blockchain is not a "silver bullet" and does not inherently solve problems like privacy and security of smart devices. It outlines various application security issues with complex code, protocols, and difficulty of updates on blockchains. Concerns over data immutability and security of smart contracts are also covered. The document questions whether blockchain truly provides the level of decentralization and anonymity claimed, and outlines some impossibility results and limitations of existing approaches to achieving security and privacy in blockchain systems.
Angelo van der Sijpt - How well do you know your network stack? - Codemotion ...



Angelo van der Sijpt - How well do you know your network stack? - Codemotion ...Codemotion The document provides an overview of the HTTP network protocol in its early stages of development. It summarizes the initial IMP (Interface Message Processor) software used to establish connections and transmit messages over the ARPANET. It outlines some early requirements for host-to-host software to enable simple and advanced use between computer systems. The document also describes the initial host software specifications, including establishing connections, transmitting data efficiently, and implementing error checking between connected systems. This was one of the first documents to define core aspects of the early HTTP network protocol to enable information exchange over the fledgling internet.
Lars Wolff - Performance Testing for DevOps in the Cloud - Codemotion Amsterd...



Lars Wolff - Performance Testing for DevOps in the Cloud - Codemotion Amsterd...Codemotion Performance tests are not only an important instrument for understanding a system and its runtime environment. It is also essential in order to check stability and scalability – non-functional requirements that might be decisive for success. But won't my cloud hosting service scale for me as long as I can afford it? Yes, but… It only operates and scales resources. It won't automatically make your system fast, stable and scalable. This talk shows how such and comparable questions can be clarified with performance tests and how DevOps teams benefit from regular test practise.
Sascha Wolter - Conversational AI Demystified - Codemotion Amsterdam 2019



Sascha Wolter - Conversational AI Demystified - Codemotion Amsterdam 2019Codemotion Sascha will demonstrate the opportunities and challenges of Conversational AI learned from the practice. Both Technology and User Experience will be covered introducing a process finding micro-moments, writing happy paths, gathering intents, designing the conversational flow, and finally publishing on almost all channels including Voice Services and Chatbots. Valuable for enterprises, developers, and designers. All live on stage in just minutes and with almost no code.
Michele Tonutti - Scaling is caring - Codemotion Amsterdam 2019



Michele Tonutti - Scaling is caring - Codemotion Amsterdam 2019Codemotion A key challenge we face at Pacmed is quickly calibrating and deploying our tools for clinical decision support in different hospitals, where data formats may vary greatly. Using Intensive Care Units as a case study, I’ll delve into our scalable Python pipeline, which leverages Pandas’ split-apply-combine approach to perform complex feature engineering and automatic quality checks on large time-varying data, e.g. vital signs. I’ll show how we use the resulting flexible and interpretable dataframes to quickly (re)train our models to predict mortality, discharge, and medical complications.
Pat Hermens - From 100 to 1,000+ deployments a day - Codemotion Amsterdam 2019



Pat Hermens - From 100 to 1,000+ deployments a day - Codemotion Amsterdam 2019Codemotion Coolblue is a proud Dutch company, with a large internal development department; one that truly takes CI/CD to heart. Empowerment through automation is at the heart of these development teams, and with more than 1000 deployments a day, we think it's working out quite well. In this session, Pat Hermens (a Development Managers) will step you through what enables us to move so quickly, which tools we use, and most importantly, the mindset that is required to enable development teams to deliver at such a rapid pace.
James Birnie - Using Many Worlds of Compute Power with Quantum - Codemotion A...



James Birnie - Using Many Worlds of Compute Power with Quantum - Codemotion A...Codemotion Quantum computers can use all of the possible pathways generated by quantum decisions to solve problems that will forever remain intractable to classical compute power. As the mega players vie for quantum supremacy and Rigetti announces its $1M "quantum advantage" prize, we live in exciting times. IBM-Q and Microsoft Q# are two ways you can learn to program quantum computers so that you're ready when the quantum revolution comes. I'll demonstrate some quantum solutions to problems that will forever be out of reach of classical, including organic chemistry and large number factorisation.
Don Goodman-Wilson - Chinese food, motor scooters, and open source developmen...



Don Goodman-Wilson - Chinese food, motor scooters, and open source developmen...Codemotion Chinese food exploded across America in the early 20th century, rapidly adapting to local tastes while also spreading like wildfire. How was it able to spread so fast? The GY6 is a family of scooter engines that has achieved near total ubiquity in Europe. It is reliable and cheap to manufacture, and it's made in factories across China. How are these factories able to remain afloat? Chinese-American food and the GY6 are both riveting studies in product-market fit, and both are the product of a distributed open source-like development model. What lessons can we learn for open source software?
Pieter Omvlee - The story behind Sketch - Codemotion Amsterdam 2019



Pieter Omvlee - The story behind Sketch - Codemotion Amsterdam 2019Codemotion The design space has exploded in size within the last few years and Sketch is one of the most important milestones to represent the phenomenon. But behind the scenes of this growing reality there is a remote team that revolutionizes the design space all without leaving the home office. This talk will present how Sketch has grown to become a modern, product designer's tool.
Dave Farley - Taking Back “Software Engineering” - Codemotion Amsterdam 2019



Dave Farley - Taking Back “Software Engineering” - Codemotion Amsterdam 2019Codemotion Would you fly in a plane designed by a craftsman or would you prefer your aircraft to be designed by engineers? We are learning that science and empiricism works in software development, maybe now is the time to redefine what “Software Engineering” really means. Software isn't bridge-building, it is not car or aircraft development either, but then neither is Chemical Engineering. Engineering is different in different disciplines. Maybe it is time for us to begin thinking about retrieving the term "Software Engineering" maybe it is time to define what our "Engineering" discipline should be.
Joshua Hoffman - Should the CTO be Coding? - Codemotion Amsterdam 2019



Joshua Hoffman - Should the CTO be Coding? - Codemotion Amsterdam 2019Codemotion What is the job of a CTO and how does it change as a startup grows in size and scale? As a CTO, where should you spend your focus? As an engineer aspiring to be a CTO, what skills should you pursue? In this inspiring and personal talk, I describe my journey from early Red Hat engineer to CTO at Bloomon. I will share my view on what it means to be a CTO, and ultimately answer the question: Should the CTO be coding?
Ad
Recently uploaded (20)
HCL Nomad Web – Best Practices and Managing Multiuser Environments



HCL Nomad Web – Best Practices and Managing Multiuser Environmentspanagenda Webinar Recording: https://www.panagenda.com/webinars/hcl-nomad-web-best-practices-and-managing-multiuser-environments/
HCL Nomad Web is heralded as the next generation of the HCL Notes client, offering numerous advantages such as eliminating the need for packaging, distribution, and installation. Nomad Web client upgrades will be installed “automatically” in the background. This significantly reduces the administrative footprint compared to traditional HCL Notes clients. However, troubleshooting issues in Nomad Web present unique challenges compared to the Notes client.
Join Christoph and Marc as they demonstrate how to simplify the troubleshooting process in HCL Nomad Web, ensuring a smoother and more efficient user experience.
In this webinar, we will explore effective strategies for diagnosing and resolving common problems in HCL Nomad Web, including
- Accessing the console
- Locating and interpreting log files
- Accessing the data folder within the browser’s cache (using OPFS)
- Understand the difference between single- and multi-user scenarios
- Utilizing Client Clocking
Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...



Noah Loul Shares 5 Steps to Implement AI Agents for Maximum Business Efficien...Noah Loul Artificial intelligence is changing how businesses operate. Companies are using AI agents to automate tasks, reduce time spent on repetitive work, and focus more on high-value activities. Noah Loul, an AI strategist and entrepreneur, has helped dozens of companies streamline their operations using smart automation. He believes AI agents aren't just tools—they're workers that take on repeatable tasks so your human team can focus on what matters. If you want to reduce time waste and increase output, AI agents are the next move.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat The MCP (Model Context Protocol) is a framework designed to manage context and interaction within complex systems. This SlideShare presentation will provide a detailed overview of the MCP Model, its applications, and how it plays a crucial role in improving communication and decision-making in distributed systems. We will explore the key concepts behind the protocol, including the importance of context, data management, and how this model enhances system adaptability and responsiveness. Ideal for software developers, system architects, and IT professionals, this presentation will offer valuable insights into how the MCP Model can streamline workflows, improve efficiency, and create more intuitive systems for a wide range of use cases.
tecnologias de las primeras civilizaciones.pdf



tecnologias de las primeras civilizaciones.pdffjgm517 descaripcion detallada del avance de las tecnologias en mesopotamia, egipto, roma y grecia.
Manifest Pre-Seed Update | A Humanoid OEM Deeptech In France



Manifest Pre-Seed Update | A Humanoid OEM Deeptech In Francechb3 The latest updates on Manifest's pre-seed stage progress.
Semantic Cultivators : The Critical Future Role to Enable AI



Semantic Cultivators : The Critical Future Role to Enable AIartmondano By 2026, AI agents will consume 10x more enterprise data than humans, but with none of the contextual understanding that prevents catastrophic misinterpretations.
Heap, Types of Heap, Insertion and Deletion



Heap, Types of Heap, Insertion and DeletionJaydeep Kale This pdf will explain what is heap, its type, insertion and deletion in heap and Heap sort
Rusty Waters: Elevating Lakehouses Beyond Spark



Rusty Waters: Elevating Lakehouses Beyond Sparkcarlyakerly1 Spark is a powerhouse for large datasets, but when it comes to smaller data workloads, its overhead can sometimes slow things down. What if you could achieve high performance and efficiency without the need for Spark?
At S&P Global Commodity Insights, having a complete view of global energy and commodities markets enables customers to make data-driven decisions with confidence and create long-term, sustainable value. 🌍
Explore delta-rs + CDC and how these open-source innovations power lightweight, high-performance data applications beyond Spark! 🚀
Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...



Transcript: #StandardsGoals for 2025: Standards & certification roundup - Tec...BookNet Canada Book industry standards are evolving rapidly. In the first part of this session, we’ll share an overview of key developments from 2024 and the early months of 2025. Then, BookNet’s resident standards expert, Tom Richardson, and CEO, Lauren Stewart, have a forward-looking conversation about what’s next.
Link to recording, presentation slides, and accompanying resource: https://bnctechforum.ca/sessions/standardsgoals-for-2025-standards-certification-roundup/
Presented by BookNet Canada on May 6, 2025 with support from the Department of Canadian Heritage.
Linux Support for SMARC: How Toradex Empowers Embedded Developers



Linux Support for SMARC: How Toradex Empowers Embedded DevelopersToradex Toradex brings robust Linux support to SMARC (Smart Mobility Architecture), ensuring high performance and long-term reliability for embedded applications. Here’s how:
• Optimized Torizon OS & Yocto Support – Toradex provides Torizon OS, a Debian-based easy-to-use platform, and Yocto BSPs for customized Linux images on SMARC modules.
• Seamless Integration with i.MX 8M Plus and i.MX 95 – Toradex SMARC solutions leverage NXP’s i.MX 8 M Plus and i.MX 95 SoCs, delivering power efficiency and AI-ready performance.
• Secure and Reliable – With Secure Boot, over-the-air (OTA) updates, and LTS kernel support, Toradex ensures industrial-grade security and longevity.
• Containerized Workflows for AI & IoT – Support for Docker, ROS, and real-time Linux enables scalable AI, ML, and IoT applications.
• Strong Ecosystem & Developer Support – Toradex offers comprehensive documentation, developer tools, and dedicated support, accelerating time-to-market.
With Toradex’s Linux support for SMARC, developers get a scalable, secure, and high-performance solution for industrial, medical, and AI-driven applications.
Do you have a specific project or application in mind where you're considering SMARC? We can help with Free Compatibility Check and help you with quick time-to-market
For more information: https://www.toradex.com/computer-on-modules/smarc-arm-family
The Evolution of Meme Coins A New Era for Digital Currency ppt.pdf



The Evolution of Meme Coins A New Era for Digital Currency ppt.pdfAbi john Analyze the growth of meme coins from mere online jokes to potential assets in the digital economy. Explore the community, culture, and utility as they elevate themselves to a new era in cryptocurrency.
Cybersecurity Identity and Access Solutions using Azure AD



Cybersecurity Identity and Access Solutions using Azure ADVICTOR MAESTRE RAMIREZ Cybersecurity Identity and Access Solutions using Azure AD
Linux Professional Institute LPIC-1 Exam.pdf



Linux Professional Institute LPIC-1 Exam.pdfRHCSA Guru Introduction to LPIC-1 Exam - overview, exam details, price and job opportunities
Quantum Computing Quick Research Guide by Arthur Morgan



Quantum Computing Quick Research Guide by Arthur MorganArthur Morgan This is a Quick Research Guide (QRG).
QRGs include the following:
- A brief, high-level overview of the QRG topic.
- A milestone timeline for the QRG topic.
- Links to various free online resource materials to provide a deeper dive into the QRG topic.
- Conclusion and a recommendation for at least two books available in the SJPL system on the QRG topic.
QRGs planned for the series:
- Artificial Intelligence QRG
- Quantum Computing QRG
- Big Data Analytics QRG
- Spacecraft Guidance, Navigation & Control QRG (coming 2026)
- UK Home Computing & The Birth of ARM QRG (coming 2027)
Any questions or comments?
- Please contact Arthur Morgan at [email protected].
100% human made.
Splunk Security Update | Public Sector Summit Germany 2025



Splunk Security Update | Public Sector Summit Germany 2025Splunk Splunk Security Update
Sprecher: Marcel Tanuatmadja
Into The Box Conference Keynote Day 1 (ITB2025)



Into The Box Conference Keynote Day 1 (ITB2025)Ortus Solutions, Corp This is the keynote of the Into the Box conference, highlighting the release of the BoxLang JVM language, its key enhancements, and its vision for the future.
Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...



Massive Power Outage Hits Spain, Portugal, and France: Causes, Impact, and On...Aqusag Technologies In late April 2025, a significant portion of Europe, particularly Spain, Portugal, and parts of southern France, experienced widespread, rolling power outages that continue to affect millions of residents, businesses, and infrastructure systems.
Dev Dives: Automate and orchestrate your processes with UiPath Maestro



Dev Dives: Automate and orchestrate your processes with UiPath MaestroUiPathCommunity This session is designed to equip developers with the skills needed to build mission-critical, end-to-end processes that seamlessly orchestrate agents, people, and robots.
📕 Here's what you can expect:
- Modeling: Build end-to-end processes using BPMN.
- Implementing: Integrate agentic tasks, RPA, APIs, and advanced decisioning into processes.
- Operating: Control process instances with rewind, replay, pause, and stop functions.
- Monitoring: Use dashboards and embedded analytics for real-time insights into process instances.
This webinar is a must-attend for developers looking to enhance their agentic automation skills and orchestrate robust, mission-critical processes.
👨🏫 Speaker:
Andrei Vintila, Principal Product Manager @UiPath
This session streamed live on April 29, 2025, 16:00 CET.
Check out all our upcoming Dev Dives sessions at https://community.uipath.com/dev-dives-automation-developer-2025/.
What is Model Context Protocol(MCP) - The new technology for communication bw...



What is Model Context Protocol(MCP) - The new technology for communication bw...Vishnu Singh Chundawat
Going fullstack React(ive) - Paulo Lopes - Codemotion Amsterdam 2017
- 8. TYPICAL JAVA APP... final String PID = ManagementFactory.getRuntimeMXBean().getName(); @RequestMapping(value = "/work", method = RequestMethod.GET) public @ResponseBody String work(HttpServletResponse resp) { resp.setContentType("text/plain"); resp.setCharacterEncoding("UTF-8"); return "Pi is: " + Pi.calculate(100_000_000); } @RequestMapping(value = "/", method = RequestMethod.GET) public @ResponseBody String home(HttpServletResponse resp) { resp.setContentType("text/plain"); resp.setCharacterEncoding("UTF-8"); return "Current PID: " + PID; }
- 9. TYPICAL NODE APP... var process = require('process'); var app = require('express')(); var pi = require('./pi'); app.get('/', function (req, res) { res.send('Request served by ' + process.pid); }); app.get('/work', function (req, res) { res.send('Pi = (' + process.pid + ') ' + pi(100000000)); }); app.listen(8080, function () { console.log('Pi server listening on port 8080!') });
- 11. DEMO
- 12. TYPICAL VERT.X APP... // Initial Setup // final String PID = ManagementFactory .getRuntimeMXBean().getName(); final Router app = Router.router(vertx); // Reactive Trait: RESPONSIVE // // responsive, even under high load this handler // can respond to requests app.get("/").handler(ctx -> { ctx.response() .putHeader("content-type", "text/plain") // Reactive Trait: RESILIENT // // resilient, in case of failure the system // recovers .end("Current PID: " + PID); }); // Reactive Trait: MESSAGE DRIVEN // app.get("/work").handler(ctx -> { // message driven, events can cross boundaries // using a message driven architecture vertx.eventBus().send("pi", null, reply -> { if (reply.failed()) { ctx.fail(reply.cause()); } else { ctx.response() .putHeader("content-type", "text/plain") .end("Pi = " + reply.result().body()); } }); }); // Reactive Trait: ELASTIC // // elastic we can deploy several consumers to // scale the application vertx.eventBus().consumer("pi", m -> { // can mix blocking and non-blocking code vertx.executeBlocking( fut -> fut.complete(Pi.calculate(100000000)), false, fut -> m.reply(PID + ": " + fut.result())); });
- 13. DEMO
- 15. REACT.JS Simplicity Component Based Approach Performance and Virtual DOM Awesome for SEO Testability/Developers tools Bonus: Mobile apps with react native
- 16. REACT.JS Simplicity Component Based Approach Performance and Virtual DOM Awesome for SEO Testability/Developers tools Bonus: Mobile apps with react native
- 18. WITH VERT.X YOU CAN... Run JS with your Java,Scala,Kotlin,Groovy,Ruby,etc... Mix CPU intensive tasks with non CPU intensive Call EventBus remote services as if they were local drop Node.JS
- 19. VERT.X UNIVERSAL APP // Initial Setup // const Router = require("vertx-web-js/router") const StaticHandler = require("vertx-web-js/static_handler") import React from 'react' import {renderToString} from 'react-dom/server' import {match, RouterContext} from 'react-router' import routes from '../shared/components/routes' const app = Router.router(vertx) // Rest API (Similar to Express.JS) // app.get('/api/post').handler((ctx) => { ctx.response() .putHeader("content-type", "application/json") .end(JSON.stringify(posts)) }) app.get('/api/post/:id').handler((ctx) => { const id = ctx.request().getParam('id') const post = posts.filter(p => p.id == id) if (post) { ctx.response() .putHeader( "content-type", "application/json") .end(JSON.stringify(post[0])) } else { ctx.fail(404) } }) // Mix React.JS with Vert.x // app.get().handler((ctx) => { match({ routes: routes, location: ctx.request().uri() }, (err, redirect, props) => { if (err) { ctx.fail(err.message); } else if (redirect) { ctx.response() .putHeader("Location", redirect.pathname + redirect.search) .setStatusCode(302) .end(); } else if (props) { const routerContextWithData = ( <RouterContext {...props} createElement={(Component, props) => { return <Component posts={posts} {...props} /> }} />)
- 20. VERT.X UNIVERSAL APP // Mix React.JS with Vert.x // app.get().handler((ctx) => { match({ routes: routes, location: ctx.request().uri() }, (err, redirect, props) => { if (err) { ctx.fail(err.message); } else if (redirect) { ctx.response() .putHeader("Location", redirect.pathname + redirect.search) .setStatusCode(302) .end(); } else if (props) { const routerContextWithData = ( <RouterContext {...props} createElement={(Component, props) => { return <Component posts={posts} {...props} /> }} />) // Render React.js without Node // const appHtml = renderToString(routerContextWithData) ctx.response() .putHeader("content-type", "text/html") .end(`<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Universal Blog</title> </head> <body> <div id="app">${appHtml}</div> <script src="/bundle.js"></script> </body> </html>`) } else { ctx.next() } }) }) // Serve resources and start // app.get().handler(StaticHandler.create().handle) vertx.createHttpServer() .requestHandler(app.accept).listen(8080)
- 21. DEMO
- 24. IN YOUR VERT.X APP... final Router router = Router.router(vertx); // Allow events for the designated addresses BridgeOptions sockjsConfig = new BridgeOptions() .addInboundPermitted(new PermittedOptions().setAddress("greetings")) .addOutboundPermitted(new PermittedOptions().setAddress("greetings")); // Create the event bus bridge and add it to the router. router .route("/eventbus/*") .handler(SockJSHandler.create(vertx).bridge(sockjsConfig)); router.route().handler(StaticHandler.create()); vertx.createHttpServer().requestHandler(router::accept).listen(8080);
- 25. IN YOUR VERT.X APP (2)... ... router.route().handler(StaticHandler.create()); vertx.createHttpServer().requestHandler(router::accept).listen(8080); EventBus eb = vertx.eventBus(); vertx.setPeriodic(500, t -> eb.send("greetings", new JsonObject().put("msg", "Greetings from Vert.x!")));
- 26. IN YOUR REACT APP... import EventBus from 'vertx3-eventbus-client' const eb = new EventBus(`//${window.location.host}/eventbus`) class App extends React.Component { constructor(props) { super(props) this.state = { messages: [] } } render() { let listItems = this.state.messages.map(message => { return ( <li>{ `${message}` }</li> ) }) return ( <div><ul>{listItems}</ul></div> ) }
- 27. IN YOUR REACT APP (2)... ... class App extends React.Component { ... componentWillMount() { Rx.Observable .create((observer) => { eb.registerHandler('greetings', (err, msg) => { observer.next(msg.body.msg); }); }) .subscribe(message => { this.state.messages.unshift(message); this.setState({ messages: this.state.messages }); }); }
- 28. IN YOUR NODE APP... var EventBus = require('vertx3-eventbus-client'); var eb = new EventBus('http://localhost:8080/eventbus'); eb.onerror = function (err) { console.error(err); }; eb.onopen = function () { setInterval(function () { eb.send('greetings', {msg: 'Hello from Node.js!'}); }, 500); };
- 29. IN YOUR REACT APP (3)... ... class App extends React.Component { ... static sayHello(e) { e.preventDefault(); eb.send('greetings', {msg: 'Hello from React.js!'}) } render() { return ( ... <button onClick={App.sayHello}>Say Hello!</button>
- 30. DEMO
- 31. YOU GET A THE FREE BOOK!
- 32. WHAT ABOUT CALLBACK HELL?
- 33. ASYNC CODE: route().handler(ctx -> { ctx.user().isAuthorized("READ", res -> { db.getConnection(conn -> { conn.query("select * from test", rs -> { conn.close( v -> { ctx.response.end(rs.encode()); }); }); }); }); });
- 34. RX TO THE RESCUE route().handler(ctx -> { ctx.user().rxIsAuthorized("READ") .flatMap(r -> db.rxGetConnection(conn)) .flatMap(c -> c.rxQuery("select * from test")) .doAfterTerminate(c::close) .subscribe(rs -> ctx.response.end(rs.encode())); });
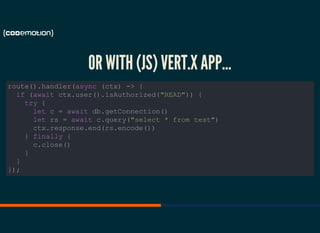
- 35. OR WITH (JS) VERT.X APP... route().handler(async (ctx) -> { if (await ctx.user().isAuthorized("READ")) { try { let c = await db.getConnection() let rs = await c.query("select * from test") ctx.response.end(rs.encode()) } finally { c.close() } } });
- 36. OR WITH (VERT.X SYNC) VERT.X APP... route().handler(fiberHandler(ctx -> { if (awaitResult(h -> ctx.user().isAuthorized("READ", h))) { try (SQLConnection conn = awaitResult(jdbc::getConnection)) { ResultSet res = awaitResult(h -> conn.query("select * from test", h)); ctx.response.end(rs.encode()); } } }));
- 37. REACTIVE ISFUN!
- 38. HOW DO I START? Github Twitter Youtube Book http://vertx.io https://groups.google.com/forum/#!forum/vertx https://github.com/vert-x3 @vertx_project https://www.youtube.com/vertx_project https://t.co/m2w7puPba8
- 39. THE END Thanks you! Follow me on twitter Visit my blog Start your project @jetdrone http://jetdrone.xyz http://jetdrone.xyz/vertx-starter


