Grails UI Primer
- 1. AUTOCOMPLETE MENUBAR CHARTS DATEPICKER DIALOG DATATABLE GrailsUI Primer Matthew Taylor
- 10. Want row click handling NOW
- 25. “Most of the people writing in JavaScript are not programmers” - Douglas Crockford
- 33. GRAILSUI
- 34. JavaScript scope Global (bad) Scoped (better) Namespaced (best)
- 35. Adding beforeShow event handler to GrailsUI Dialog
- 36. Adding itemSelect event handler to GrailsUI AutoComplete
- 38. WTF?
- 41. <div id="dt_div_myTable"></div> <script> var myColumnDefs = [{'formatter': 'date', YAHOO.util.Event.onDOMReady(function () { 'sortable': true, var DataSource = YAHOO.util.DataSource, 'key': 'due', DataTable = YAHOO.widget.DataTable, 'label': 'Due Date'}, {'formatter': 'text', Paginator = YAHOO.widget.Paginator; 'sortable': true, 'key': 'acctNum', var myTable_ds = new DataSource('/guipdt/foo/fooTable?'); 'label': 'Account Number'}, {'formatter': 'number', myTable_ds.responseType = DataSource.TYPE_JSON; 'sortable': true, myTable_ds.connMethodPost=true; 'key': 'quantity', myTable_ds.responseSchema = { 'label': 'Quantity'}, {'formatter': 'currency', resultsList : 'results', 'sortable': true, fields : ["due","acctNum","quantity","amtDue"], 'key': 'amtDue', metaFields : { 'label': 'Amount Due'}]; totalRecords: 'totalRecords' } GRAILSUI.myTable = new GRAILSUI.DataTable('dt_div_myTable', myColumnDefs, myTable_ds, '', { }; initialRequest : 'max=5&offset=0&sort=due&order=asc&', myTable_ds.doBeforeCallback = function(oRequest, oFullResponse, oParsedResponse, oCallback) { paginator : myTable_paginator, return GRAILSUI.util.replaceDateStringsWithRealDates(oParsedResponse); dynamicData : true, }; sortedBy : {key: "due", dir: YAHOO.widget.DataTable.CLASS_ASC}, 'selectionMode': 'single', var myTable_paginator = new Paginator( 'rowClickNavigate': false, {'rowsPerPage': 5} 'rowClickMode': 'none', ); 'formatter': 'text' }); var registerEditorListener = function(editor, field, url) { // Update totalRecords on the fly with value from server editor.subscribe("saveEvent", function(oArgs) { GRAILSUI.myTable.handleDataReturnPayload = function(oRequest, oResponse, oPayload) { GRAILSUI.myTable.loadingDialog.show(); oPayload.totalRecords = oResponse.meta.totalRecords; var editorCallback = { return oPayload; failure: function(o) { }; // revert the cell value GRAILSUI.myTable.updateCell(oArgs.editor.getRecord(), field, oArgs.oldData); // Set up editing flow // alert user var highlightEditableCell = function(oArgs) { alert('Recieved an error during edit: ' + o.responseText); var elCell = oArgs.target; } if(YAHOO.util.Dom.hasClass(elCell, "yui-dt-editable")) { }; this.highlightCell(elCell); YAHOO.util.Connect.asyncRequest('POST', url, editorCallback, 'id=' + } oArgs.editor.getRecord().getData('id') }; + '&field=' + field + '&newValue=' + oArgs.newData); GRAILSUI.myTable.subscribe("cellMouseoverEvent", highlightEditableCell); }); GRAILSUI.myTable.subscribe("cellMouseoutEvent", GRAILSUI.myTable.onEventUnhighlightCell); }; GRAILSUI.myTable.subscribe("cellClickEvent", GRAILSUI.myTable.onEventShowCellEditor); }); </script>
- 44. Indirect Pass-through Direct Pass-through
Editor's Notes
- #2: I am not going to talk about each component within the GrailsUI library. This presentation is not an instruction on how to use GrailsUI, but rather an explanation of why GrailsUI exists, definitions of the problems it addresses, and details about how GrailsUI leverages the YUI JavaScript library to make users more productive.
- #3: Most of you are probably backend developers, most likely Java developers originally. If you are anything like me, you got into the RIA business because you drew the short straw at work, or you just found out that your UI looked like crap, and nobody thought about usability during the design. Many times, a web application&#x2019;s UI truly is an afterthought, and a software team will just toss &#x201C;the UI&#x201D; into the list of things to do, eventually assigning a backend developer to the task. If you are lucky, your team has a web designer that will provide you with a page layout and graphics. If you are really lucky, the designer is a usability expert who knows how to layout web pages. But either way, the backend developer is now programming the UI, God save us all. Your first inclination will probably be to look for a JavaScript framework or library what will provide you with ways to easily set up your components. So you read up a bit on XmlHttpRequest and how these libs use Asychronous JavaScript and XML to provide fluid interfaces.
- #4: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #5: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #6: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #7: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #8: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #9: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #10: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #11: There are a lot of choices. Many of them are similar, many are completely different from the others. Some are object-oriented, some are sortof object-oriented. Some give you a lot of flexibility with your components. Some just provide you with a framework to create your own components. Etc. Even in a Grails application, you can use any or all of these libraries. I mix jQuery into my GrailsUI. Grails comes with Prototype by default, and that is how it does its remote function calls. The point is that this is a hard choice, and you won&#x2019;t have enough time to fully investigate every library, because....
- #12: Your boss wants a datatable NOW... no YESTERDAY. In this presentation, PHBs are represented as Pointy-Eared-Bosses. So maybe you are writing a Grails application because your company needs to get webapps up an running fast. If they need quickness, they will need you to find your RIA technology quickly as well. This really is where GrailsUI can help you out quite a bit. Or maybe you are a startup or working on a project for yourself. So you are your own PEB, and you are probably harder on yourself when you want to get something running quickly. AGain, good reason to use a plugin like GrailsUI. The JavaScript framework decision has already been made for you, you just have to learn how to markup the tags and interact with the widgets.
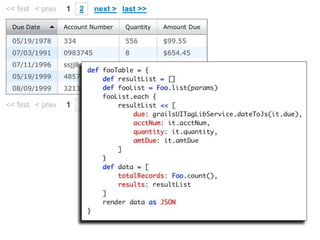
- #13: More good news is that GrailsUI can get you a data table very quickly. The data table is not a trivial task at all, but you basically only have to do a few things. - include resources - markup the table - create an action to populate the JSON So in about an hour, you&#x2019;ve got your data table, right? Everything is perfect, right?
- #14: The good news is that GrailsUI can get you a data table very quickly. The data table is not a trivial task at all, but you basically only have to do a few things. - include resources - markup the table - create an action to populate the JSON So in about an hour, you&#x2019;ve got your data table, right? You have delivered a beautiful data table that is completely styleable with CSS, it is sortable, paginated, and contains the data you want. Everything is perfect, right?
- #15: The good news is that GrailsUI can get you a data table very quickly. The data table is not a trivial task at all, but you basically only have to do a few things. - include resources - markup the table - create an action to populate the JSON So in about an hour, you&#x2019;ve got your data table, right? You have delivered a beautiful data table that is completely styleable with CSS, it is sortable, paginated, and contains the data you want. Everything is perfect, right?
- #16: The good news is that GrailsUI can get you a data table very quickly. The data table is not a trivial task at all, but you basically only have to do a few things. - include resources - markup the table - create an action to populate the JSON So in about an hour, you&#x2019;ve got your data table, right? You have delivered a beautiful data table that is completely styleable with CSS, it is sortable, paginated, and contains the data you want. Everything is perfect, right?
- #17: Oh no! Your PEB is demanding more! Of course there will be more, and more, and more. But for now let&#x2019;s focus on the current request. Looks like we need to hook up some sort of custom row click handling for this data table. So when we click on a row in the table, something amazing happens....
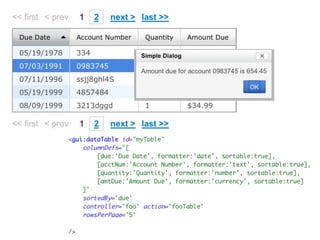
- #18: So our requirement is that when a row is clicked by the user, we get a dialog popping up on the page that displays some information about the row that was clicked. GrailsUI should be able to help us out with this situation, right? Creating the dataTable markup was easy enough, and look at all those options we specified in the attrs. Well we&#x2019;ll just add another option... No. This won&#x2019;t work. BUT WHY, THEY SCREAM!?? I get requests like this a lot on the grails mailing list, where someone wants to add some custom behavior to GrailsUI that only a very small fraction of the community will ever think is useful. Many of you fully expect your plugin to be able to completely abstract out the underlying JavaScript. I&#x2019;m very sorry, but it just can&#x2019;t work this way. Any DSL I make and incorporate into the GrailsUI tag processing will almost be as complicated as the JavaScript it takes to implement the behavior manually.
- #19: So our requirement is that when a row is clicked by the user, we get a dialog popping up on the page that displays some information about the row that was clicked. GrailsUI should be able to help us out with this situation, right? Creating the dataTable markup was easy enough, and look at all those options we specified in the attrs. Well we&#x2019;ll just add another option... No. This won&#x2019;t work. BUT WHY, THEY SCREAM!?? I get requests like this a lot on the grails mailing list, where someone wants to add some custom behavior to GrailsUI that only a very small fraction of the community will ever think is useful. Many of you fully expect your plugin to be able to completely abstract out the underlying JavaScript. I&#x2019;m very sorry, but it just can&#x2019;t work this way. Any DSL I make and incorporate into the GrailsUI tag processing will almost be as complicated as the JavaScript it takes to implement the behavior manually.
- #20: So our requirement is that when a row is clicked by the user, we get a dialog popping up on the page that displays some information about the row that was clicked. GrailsUI should be able to help us out with this situation, right? Creating the dataTable markup was easy enough, and look at all those options we specified in the attrs. Well we&#x2019;ll just add another option... No. This won&#x2019;t work. BUT WHY, THEY SCREAM!?? I get requests like this a lot on the grails mailing list, where someone wants to add some custom behavior to GrailsUI that only a very small fraction of the community will ever think is useful. Many of you fully expect your plugin to be able to completely abstract out the underlying JavaScript. I&#x2019;m very sorry, but it just can&#x2019;t work this way. Any DSL I make and incorporate into the GrailsUI tag processing will almost be as complicated as the JavaScript it takes to implement the behavior manually.
- #21: So our requirement is that when a row is clicked by the user, we get a dialog popping up on the page that displays some information about the row that was clicked. GrailsUI should be able to help us out with this situation, right? Creating the dataTable markup was easy enough, and look at all those options we specified in the attrs. Well we&#x2019;ll just add another option... No. This won&#x2019;t work. BUT WHY, THEY SCREAM!?? I get requests like this a lot on the grails mailing list, where someone wants to add some custom behavior to GrailsUI that only a very small fraction of the community will ever think is useful. Many of you fully expect your plugin to be able to completely abstract out the underlying JavaScript. I&#x2019;m very sorry, but it just can&#x2019;t work this way. Any DSL I make and incorporate into the GrailsUI tag processing will almost be as complicated as the JavaScript it takes to implement the behavior manually.
- #23: Sure, I could take the time to create a tag solution for every problem I could possibly think of, but that would be a lot of repetitious work when it is generally rather trivial for a user to add some type of event handler to the GrailsUI component they are using, or apply CSS styling. What you really need is not some custom way to specify the behavior you want within the GrailsUI tag. You really just need to add an event handler to an action the user takes. This is at the core of what JavaScript exists for. You can do this.
- #33: When I first saw JavaScript, I was flummoxed by it. Like most people, because the name I thought it was just a scripting language that was used within the browser to do tweaks and minor browser manipulations. Like pre loading images, hooking into DOM loading events, animating thing, etc. I was a backend developer, and the JavaScript I remember seeing when I first started web programming was horrible. I think what happened is that back when JavaScript was developed, it was focused on web developers who didn&#x2019;t know Java or OO programming. A lot of the JS you see on the web today is hacky, copy-paste programming. Much of it is generated by IDEs, much of it is written by UI designers, graphic artists, web designers, etc. Not programmers.
- #34: Go out to find JS on the web, and you are likely to find stuff like this, especially several years ago before AJAX starting changing how JS was written. This is code from one of my earliest websites. I didn&#x2019;t write this code, I think Dreamweaver put it there, and it has something to do with pre-loading images. In case you didn&#x2019;t realize it, this is horrible code. It is unreadable, unmaintainable, and it looks like it may have been obsfucated. It also has no elements of object orientation. These functions are just defined in the HEAD, and pretty much evaled on DOM load.
- #35: JavaScript is a full-fledged, interesting, and powerful dynamically-typed programming language. It is not so far off from Groovy. I&#x2019;ve really enjoyed using JavaScript partially because I cut my teeth on dynamic languages with Groovy, and then JavaScript didn&#x2019;t seem like such a strange beast. But there are some cons to the language. Debunking myths: 1. JavaScript has nothing to do with Java 2. JavaScript is not a simple language 3. JavaScript is not Object Oriented Pros: 1. Dynamic 2. Expressive 3. Flexible 4. Object literals 5. First class functions 6. Protypal inheritance is kindof like a MOP Cons: 1. quirky issues 2. Tied to the DOM, which is a mess
- #36: Some of you have asked on the mailing lists or to me personally why YUI was the framework of choice for GrailsUI. When we started thinking about how to go about making this plugin, we considered many JS frameworks, including jQuery and ExtJS, Prototype, and Dojo. We were initially going to use ExtJS for the plugin because it had a richer widget library than YUI, and was actually built on top of YUI. But just before work began, ExtJS changed their software license. Because G2One was very pro OOS, we decided that we could not use it, so we turned to what we thought was the next best thing: YUI. This was over a year ago, so jQuery was still just becoming popular, so unluckily we didn&#x2019;t consider it. There would have also been some extra work to use jQuery and jQueryUI in order to keep with the unobtrusive mindset of that framework that we were not prepared to do at the time. We needed widgets working now to support client contracts. YUI was robust and had all the widgets we were looking to implement, and it was backed by a reputable company Yahoo!, so we choose it.
- #37: Here is an example of the code it takes to create a simple YUI Dialog. The first constructor parameter is the element where the dialog should be rendered, and the 2nd is a config object literal acting very much like an associated array. It contains initialization parameters for the component, including data to set up the button and event handler of the dialog. We store the Dialog object just within the onDOMReady function, then immediately render the dialog into the body of the document. We can&#x2019;t expect to use this variable anywhere outside this function because it is only scoped within the function. In order to display the dialog, we&#x2019;d have to call show() on it as well. This seems like a lot of code when compared to the GrailsUI markup, but it really isn&#x2019;t so bad.
- #38: Here is the GrailsUI markup that will create a very similar dialog. The tag library behind this will generate all the JavaScript needed to put the dialog in the page. The attributes will be transformed into the constructor&#x2019;s config object parameters, and the necessary div will be written out for the Dialog to transform. If there is no id specified, a random id is used.
- #39: I was very lucky to have a partner to bounce ideas off for a large part of the initial GrailsUI development. Daniel Honig and I talked a lot about our goals for the plugin. In fact, the original plugin was created by Daniel and called &#x201C;honey&#x201D;, &#x201C;because it&#x2019;s sweet&#x201D;. Daniel had already established a good portion of the dependency framework with his team, and we rallied together to create the core concepts behind the plugin. The most important of all being:
- #40: We have talked about this in previous slides. Every component behind grailsui (except for bubbling components) are accessible from JavaScript once the DOM is ready.
- #41: In order to accomplish this, there is a GRAILSUI namespace to place them all. All a namespace really is is a JavaScript object literal that acts as a container for your stuff. All GrailsUI stuff gets shoved into the GRAILSUI namespace in order to keep it separate from all the other stuff that might be floating around in your browser environment. YAHOO also has its own namespace to keep a lot of YUI stuff, but you won&#x2019;t need to get into it. But you will want to get into the GRAILSUI namespace. So if you create a data table with a paginator, you&#x2019;ll get the datatable accessible as well as the paginator. In most cases, any subcomponents that need to be instantiated in order to create a larger component are accessible as well, as long as you know how to get at them. If you ever want to know what is in the GRAILSUI namespace within a page, just bring up a tool like firebug that allows you to evaluation JavaScript against the open page and evaluate &#x201C;GRAILSUI&#x201D;. This should give you a list of components that GrailsUI has created and placed into the namespace. You have easy access to all of these.
- #42: Just to go over JavaScript scope....
- #45: When working with the YUI library, you may run into some inconstancies like this one. This is a real pain, and a hardship for not just you buy myself as well. I can&#x2019;t explain it, but I have to live with it.
- #46: When working with the YUI library, you may run into some inconstancies like this one. This is a real pain, and a hardship for not just you buy myself as well. I can&#x2019;t explain it, but I have to live with it.
- #47: When working with the YUI library, you may run into some inconstancies like this one. This is a real pain, and a hardship for not just you buy myself as well. I can&#x2019;t explain it, but I have to live with it.
- #48: This feature allows any attributes you specify to the taglib that it does not recognize as something it needs for GrailsUI to create the component to be passed along into the config object literal and fed into the YUI widget constructor. There is a mechanism within GrailsUI that will not only do this for individual attributes with string values, but also attributes that contain Groovy collections. Here are some examples.
- #49: Here is a datatable with a complex attribute called columnDefs. It contains a Groovy collection within the column definitions for the data table. GrailsUI knows that this needs to be translated into JS object literal for the data table to be instantiated properly, so it feels this attribute through that logic to create the JS needed to build the data table, which looks like this...
- #50: So that tag we just saw produced all this JavaScript on the page to set up your data table. Let&#x2019;s take a closer look just ad the column defs again...
- #51: Here is the original groovy collection
- #52: And here is a portion of the JavaScript that is generated from the tag. Highlighted, you see the myColumnDefs variable being created as a JavaScript data structure and used within the DataTable constructor as the column def config.
- #54: Most of the dependency management logic is owed to Daniel Honig, who started it in his &#x201C;honey&#x201D; plugin before I asked him to combine our efforts. We tried to make is as easy as possible for the user, but there are still some things the user must do in order to use GrailsUI components within a page. Because JavaScript includes are best made in the HEAD of a document, the user must declare what components will be used within a page so GrailsUI can make the proper CSS, JS, and sometimes Flash inclusions within the HEAD. Users can specify components, the mode of the include (min, raw, debug), and also specific js and css files. Because there is a lot of overlap between the dependencies of components, much care was taken that dependencies were only included one time on each page, no matter how many specified resources on the page were using it. So we have prevented the overlap of dependencies that comes along with some of the other UI plugins.
- #55: As an example, here is a resources tag that contains several components, all of which have some duplicate dependencies.
- #56: I took this code out of the GrailsUI config file that contains the dependency declarations for all GrailsUI components, so you can see what each of these independently needs to work properly. Each of these keys maps to a file inclusion that will end up on the page.
- #57: Here is the markup of the included files that is generated from the resources tag. As you can see, there are no duplicate entries. Note that you can also specify individual javascript and css files in the resources tag and they will also be included in these dependencies without duplication.
- #59: Looking for developers! I've been thinking a lot about the future of GrailsUI lately. While YUI 2.X seems to be used rather widely, it will not be maintainable forever. As far as new components are concerned, there are JIRAs for a TreeView and a few other major components, but most of the current issues are small feature requests and bug fixes. I don't see a lot of major new components being created.&#xA0; The general plan will be to gather feedback from any interested parties at 2GX including Daniel Honig, who helped me start up GrailsUI, and discuss the future direction of GrailsUI. &#xA0;I think there may be some other plugins that will need to be developed to make the next major version of GrailsUI evolve in the right direction.&#xA0; In my mind, the primary goals for the next major version of GrailsUI are: &#xA0;&#xA0; Update the JavaScript framework. We are currently considering YUI 3 and jQueryUI with community plugins.&#xA0; 2) Unobtrusive use of JavaScript. GrailsUI is currently very obtrusive, meaning there is a ton of JavaScript written out to HTML pages. &#xA0;I believe it is better practice to completely separate the JavaScript from the markup, keeping the data within the markup as much as possible. This would also be a good improvement for search engine optimization. In this way, the JavaScript can be applied to the DOM all at once and then do its job. This (for me, anyway) is very much inspired by the work I've been doing lately with jQuery.&#xA0; 3) Try to keep the markup generation in the client, not the servers. In addition to the JavaScript issue, another bad habit of GrailsUI is that it expects markup to be returned from the server within AJAX responses.&#xA0; The "right" thing to do here would be to have only just enough data be returned from AJAX requests to update the DOM, and then the JavaScript on the client side will perform the DOM manipulation to do the update instead of just shoving some server-generated HTML (and possibly JavaScript) into the page. This also prevents the client side from blindly &#x201C;eval()&#x201D;ing the JavaScript sent to it from the server. Any time you have JavaScript being sent from the server in an AJAX response that is "eval()"ed on the client, there can be major complications.
- #60: Looking for developers! I've been thinking a lot about the future of GrailsUI lately. While YUI 2.X seems to be used rather widely, it will not be maintainable forever. As far as new components are concerned, there are JIRAs for a TreeView and a few other major components, but most of the current issues are small feature requests and bug fixes. I don't see a lot of major new components being created.&#xA0; The general plan will be to gather feedback from any interested parties at 2GX including Daniel Honig, who helped me start up GrailsUI, and discuss the future direction of GrailsUI. &#xA0;I think there may be some other plugins that will need to be developed to make the next major version of GrailsUI evolve in the right direction.&#xA0; In my mind, the primary goals for the next major version of GrailsUI are: &#xA0;&#xA0; Update the JavaScript framework. We are currently considering YUI 3 and jQueryUI with community plugins.&#xA0; 2) Unobtrusive use of JavaScript. GrailsUI is currently very obtrusive, meaning there is a ton of JavaScript written out to HTML pages. &#xA0;I believe it is better practice to completely separate the JavaScript from the markup, keeping the data within the markup as much as possible. This would also be a good improvement for search engine optimization. In this way, the JavaScript can be applied to the DOM all at once and then do its job. This (for me, anyway) is very much inspired by the work I've been doing lately with jQuery.&#xA0; 3) Try to keep the markup generation in the client, not the servers. In addition to the JavaScript issue, another bad habit of GrailsUI is that it expects markup to be returned from the server within AJAX responses.&#xA0; The "right" thing to do here would be to have only just enough data be returned from AJAX requests to update the DOM, and then the JavaScript on the client side will perform the DOM manipulation to do the update instead of just shoving some server-generated HTML (and possibly JavaScript) into the page. This also prevents the client side from blindly &#x201C;eval()&#x201D;ing the JavaScript sent to it from the server. Any time you have JavaScript being sent from the server in an AJAX response that is "eval()"ed on the client, there can be major complications.









































![<div id="dt_div_myTable"></div>
<script> var myColumnDefs = [{'formatter': 'date',
YAHOO.util.Event.onDOMReady(function () { 'sortable': true,
var DataSource = YAHOO.util.DataSource, 'key': 'due',
DataTable = YAHOO.widget.DataTable, 'label': 'Due Date'}, {'formatter': 'text',
Paginator = YAHOO.widget.Paginator; 'sortable': true,
'key': 'acctNum',
var myTable_ds = new DataSource('/guipdt/foo/fooTable?'); 'label': 'Account Number'}, {'formatter': 'number',
myTable_ds.responseType = DataSource.TYPE_JSON; 'sortable': true,
myTable_ds.connMethodPost=true; 'key': 'quantity',
myTable_ds.responseSchema = { 'label': 'Quantity'}, {'formatter': 'currency',
resultsList : 'results', 'sortable': true,
fields : ["due","acctNum","quantity","amtDue"], 'key': 'amtDue',
metaFields : { 'label': 'Amount Due'}];
totalRecords: 'totalRecords'
} GRAILSUI.myTable = new GRAILSUI.DataTable('dt_div_myTable', myColumnDefs, myTable_ds, '', {
}; initialRequest : 'max=5&offset=0&sort=due&order=asc&',
myTable_ds.doBeforeCallback = function(oRequest, oFullResponse, oParsedResponse, oCallback) { paginator : myTable_paginator,
return GRAILSUI.util.replaceDateStringsWithRealDates(oParsedResponse); dynamicData : true,
}; sortedBy : {key: "due", dir: YAHOO.widget.DataTable.CLASS_ASC},
'selectionMode': 'single',
var myTable_paginator = new Paginator( 'rowClickNavigate': false,
{'rowsPerPage': 5} 'rowClickMode': 'none',
); 'formatter': 'text'
});
var registerEditorListener = function(editor, field, url) { // Update totalRecords on the fly with value from server
editor.subscribe("saveEvent", function(oArgs) { GRAILSUI.myTable.handleDataReturnPayload = function(oRequest, oResponse, oPayload) {
GRAILSUI.myTable.loadingDialog.show(); oPayload.totalRecords = oResponse.meta.totalRecords;
var editorCallback = { return oPayload;
failure: function(o) { };
// revert the cell value
GRAILSUI.myTable.updateCell(oArgs.editor.getRecord(), field, oArgs.oldData); // Set up editing flow
// alert user var highlightEditableCell = function(oArgs) {
alert('Recieved an error during edit: ' + o.responseText); var elCell = oArgs.target;
} if(YAHOO.util.Dom.hasClass(elCell, "yui-dt-editable")) {
}; this.highlightCell(elCell);
YAHOO.util.Connect.asyncRequest('POST', url, editorCallback, 'id=' + }
oArgs.editor.getRecord().getData('id') };
+ '&field=' + field + '&newValue=' + oArgs.newData); GRAILSUI.myTable.subscribe("cellMouseoverEvent", highlightEditableCell);
}); GRAILSUI.myTable.subscribe("cellMouseoutEvent", GRAILSUI.myTable.onEventUnhighlightCell);
}; GRAILSUI.myTable.subscribe("cellClickEvent", GRAILSUI.myTable.onEventShowCellEditor);
});
</script>](https://image.slidesharecdn.com/grailsuiprimer-091023220921-phpapp01/85/Grails-UI-Primer-41-320.jpg)










