GraphQL: The Missing Link Between Frontend and Backend Devs
Engineers working on backend data services are often focused on operational concerns like data consistency, reliability, uptime, and storage efficiency. Because each situation calls for a specific set of tradeoffs, one organization can end up with a diverse set of backend databases and services. For the people building the UI and frontend API layers, this diversity can quickly become an issue, especially if the same client needs to call into multiple backends or fetch related objects across different data sources. GraphQL is a language-agnostic API gateway technology designed precisely to solve this mismatch between backend and frontend requirements. It provides a highly structured, yet flexible API layer that lets the client specify all of its data requirements in one GraphQL query, without needing to know about the backend services being accessed. Better yet, because of the structured, strongly typed nature of both GraphQL queries and APIs, it's possible to quickly get critical information, such as which objects and fields are accessed by which frontends, which clients will be affected by specific changes to the backend, and more. In this talk, I'll explain what GraphQL is, what data management problems it can solve in an organization, and how you can try it today.


































Recommended




























































More Related Content
What's hot (20)








































Similar to GraphQL: The Missing Link Between Frontend and Backend Devs (20)






































Recently uploaded (20)




































GraphQL: The Missing Link Between Frontend and Backend Devs
- 1. The Missing Link Between Frontend and Backend Devs GraphQL Sashko Stubailo @stubailo Apollo Tech Lead, Meteor
- 2. Browser Web Server C L I E N T S E R V E R A B R I E F H I S T O R Y O F W E B A P P S <HTML /> Sending HTML from a web server to a browser
- 3. JavaScript UI API Server C L I E N T S E R V E R A B R I E F H I S T O R Y O F W E B A P P S { data } Sending data from an API server to a single-page app, for better performance
- 4. JavaScript UI API Server C L I E N T S E R V E R A B R I E F H I S T O R Y O F A P P S { data } Sending data from an API server to multiple clients in different environments Native iOS app
- 5. CordovaBrowser Native Microservice Microservice Microservice C L I E N T S E R V E R A B R I E F H I S T O R Y O F A P P S Splitting into microservices, waterfall loading and multiple APIs
- 6. CordovaBrowser Native Microservice Microservice Microservice C L I E N T S E R V E R A B R I E F H I S T O R Y O F A P P S Add an API gateway, now there’s a development bottleneck API gateway
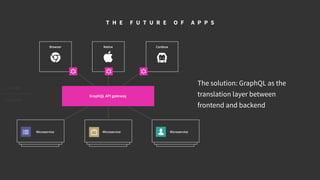
- 7. CordovaBrowser Native Microservice Microservice Microservice C L I E N T S E R V E R T H E F U T U R E O F A P P S The solution: GraphQL as the translation layer between frontend and backend GraphQL API gateway
- 8. • Full-stack developers, where frontend teams build the API • Separate API team • Backend services team owns their API • Feature-oriented teams T E A M S T R U C T U R E S
- 9. Too many API endpoints, one per UI feature API endpoints don’t meet UI needs Possible performance or security issues to ship faster Takes too long to build the API for a new feature Frontend team develops API Backend team develops API
- 10. Best of both worlds?
- 11. The benefits
- 12. Flexible: “Make your own endpoints” query Human { human(id: "1000") { name height(unit: FOOT) } } { "human": { "name": "Luke Skywalker", "height": 5.6430448 } } • Choose from your API’s schema of types, fields, and arguments • Computed fields, parameters, type conditions, and more • Validates queries for you
- 13. Performance: Get what you need • No need to hit multiple endpoints to render one page • Select only the fields that are needed • Batch across all data requirements • Eliminate unnecessary fetching with fancy clients, such as Apollo and Relay query Human { human(id: "1000") { name avatar(size: SMALL) friends { name } } }
- 14. Not just a tool: An open source spec S E R V E R S • Plain HTTP request • React • Angular • Vue • Polymer • Native iOS/Android C L I E N T S • Node.js • Ruby • Python • Scala • Java • Erlang T O O L S • API explorer (GraphiQL) • Editor autocomplete • Query validation • Mocking • Performance analysis • Code generation …and more
- 15. Constantly improving subscription { newComments(postId: 5) { content author { name } } } S U B S C R I P T I O N S query { newsFeedPosts { title image comments @defer { content } } } D E F E R
- 16. Think carefully about API needs Hardcode special endpoints User Interface Backend W I T H R E S T
- 17. Ask for data Get the data User Interface Backend W I T H G R A P H Q L
- 18. C O M M U N I C A T I O N
- 19. Backend point of view const HumanQuery = gql` query Human { human(id: "1000") { name height(unit: FOOT) } } `; Know exactly which parts of the code are using the fields and endpoints in the API, at runtime and statically, to evaluate backend changes and ask UI devs Query human Human name height friends
- 20. A tool for GraphQL devs to understand their APIOptics
- 21. Backend point of view Don’t need to worry about maintaining UI-specific endpoints to reduce roundtrips api.example.com/posts/1.json api.example.com/posts/1/detailed.json api.example.com/posts/1/mobile-preview.json api.example.com/v3/posts/1/android-feed.jsonX
- 22. Backend point of view No need to version API to change the data available, just add new fields
- 23. Frontend point of view More flexibility to prototype, try different ideas, and act independently
- 24. Frontend point of view query Human { human { name weather friends { name } } } Get insight into query performance to fix loading problems without diving into the backend, or have information to give backend team query Human
- 25. Optics
- 26. Frontend point of view Self-documenting API means the UI developer doesn’t need to hunt around to figure out the parameters or data format
- 27. A better API experience for both
- 28. A P I W O R K F L O W
- 29. • Database schema is not always relevant to frontend developers • These days, not all of your data is in a database! D B S C H E M A
- 30. • Represents contract between frontend and backend • Has declared relationships • Can be used directly to implement the server and mock data # A comment submitted by a user type Comment { # The SQL ID of this comment id: Int! # The GitHub user who posted the comment postedBy: User! # The text of the comment content: String! # The repository which this comment is about repoName: String! } G R A P H Q L S C H E M A
- 31. Enables new dev workflow 1. UI and API developers agree on schema 2. UI developer mocks data based on schema, starts implementing UI components and views independently 3. API developer builds out schema, informs UI dev of any necessary changes 4. UI and API connected together, queries test for performance 5. Feature shipped! Schema UI API Product
- 32. Conclusion: Developer happiness B A C K E N D • Clear and concise API to maintain • Know how people are actually using the data • No need for frequent endpoint code changes • Smaller security surface area F R O N T E N D • Easy to find, understand and consume data • Many client-side developer tools for caching, validation, and more • Make your own endpoints
- 33. Conclusion: Communication • Shared type language • Clear API design process • Self-documenting API layer • UI developers get insights into performance • API devs know who is using the data, why, and what to optimize for
- 34. The Missing Link Between Frontend and Backend Devs GraphQL Sashko Stubailo @stubailo Apollo Tech Lead, Meteor Community docs and general information: graphql.org Our Medium publication, with tips and in-depth articles about GraphQL medium.com/apollo-stack Apollo GraphQL clients and tools: dev.apollodata.com




