High Performance Web Design
35 likes9,711 views
The document discusses high performance web design. It covers measuring performance using tools like YSlow and PageSpeed, as well as techniques to improve performance such as reducing HTTP requests by combining scripts and stylesheets, using CSS sprites, and inline images. The document also discusses how performance impacts businesses and provides examples of component weights and grades for different websites according to YSlow rules. It emphasizes the importance of clear objectives, consistent design, and clean code for building high performance sites.
1 of 73
Downloaded 118 times









































































Ad
Recommended
スマートフォンサイトの作成術 - 大川洋一



スマートフォンサイトの作成術 - 大川洋一okyawa The document discusses various techniques for developing mobile web applications, including:
1. Using viewport meta tags to control layout on different screen sizes.
2. Storing cached content in Web Storage instead of cookies for better performance on mobile.
3. Loading images lazily via Ajax to improve perceived performance.
4. Detecting device orientation changes and resizing content appropriately for portrait and landscape modes.
Developing High Performance Web Apps - CodeMash 2011



Developing High Performance Web Apps - CodeMash 2011Timothy Fisher This document provides an overview of techniques for developing high performance web applications. It discusses why front-end performance matters, and outlines best practices for optimizing page load times, using responsive interfaces, loading and executing JavaScript efficiently, and accessing data. The presentation recommends tools for monitoring and improving performance, such as Firebug, Page Speed, and YSlow.
Extreme Web Performance for Mobile Devices - Velocity NY



Extreme Web Performance for Mobile Devices - Velocity NYMaximiliano Firtman The document discusses optimizing web performance for mobile devices. It covers mobile web platforms and browsers, the importance of performance on mobile, tools for measuring performance, optimizing initial loading and above-the-fold content within 1 second, and maintaining responsiveness. The key recommendations are to measure on real devices, avoid redirects, reduce requests, load above-the-fold content quickly and defer the rest, and prioritize simplicity over complex designs and frameworks.
Game Development Using HTML 5



Game Development Using HTML 5osa_ora The document discusses HTML5 game development. It covers various topics like game concepts, HTML5 components for games, developing a game step-by-step and advanced topics. It focuses on HTML5 canvas for graphics, local storage for data, and describes functions for animations, interactions, controls and other elements needed for game development. The document provides examples for drawing, colors, images and text on the canvas.
jQuery Conference San Diego 2014 - Web Performance



jQuery Conference San Diego 2014 - Web Performancedmethvin This document discusses jQuery and web performance. It describes how the jQuery Foundation maintains jQuery code and supports developers. It then discusses recent jQuery releases and how jQuery can be customized and used in different environments. The document outlines how the browser loads pages and the importance of prefetching resources. It recommends tools for analyzing page performance like YSlow, PageSpeed, and webpagetest.org. It provides tips for improving performance such as avoiding unnecessary layouts, optimizing JavaScript loops, and using developer tools to profile scripts and identify bottlenecks.
High Performance Web - Full Stack Toronto



High Performance Web - Full Stack TorontoMaximiliano Firtman An introduction to Web Performance Optimization in 2016 - Talk delivered in Toronto, Canada, October 18th, 2016
Does This Theme Make My Website Look Fat? (Wordcamp SLC 2013)



Does This Theme Make My Website Look Fat? (Wordcamp SLC 2013)Adam Dunford While the principles of responsive web design can make sites look better on mobile devices, they don’t necessarily load faster than a site designed for desktops. And as more and more sophisticated WordPress themes emerge, with their multiple options and fancy sliders, websites just keep getting more and more bloated.
This presentation will help cut out the junk that’s larding up your sites so you can better meet the demand of users wanting fast-loading user experiences–no matter the device or connection.
Presented at WordCamp Salt Lake City 2013 (http://2013.slc.wordcamp.org/)
State of jQuery June 2013 - Portland



State of jQuery June 2013 - Portlanddmethvin The jQuery Foundation coordinates work on the jQuery project, including code, documentation, infrastructure, and events. It is a non-profit organization funded by conferences, donations, and memberships. The Foundation maintains jQuery and related projects like jQuery UI, jQuery Mobile, and QUnit on GitHub. jQuery 1.x continues to support older browsers while jQuery 2.x supports modern browsers, with both versions maintaining API compatibility. Major releases in 2012 included jQuery 1.9 in January and jQuery 2.0 in April.
Building Mobile Applications with Ionic



Building Mobile Applications with IonicMorris Singer The document provides an introduction and overview of the Ionic framework for building mobile apps. It discusses that Ionic builds on existing technologies like AngularJS, Cordova plugins, and a layout engine. It reviews Ionic's technology stack including AngularJS, UI Router for routing, and Ionic components. It demonstrates how to generate a starter app, and shows examples of lists, buttons, icons, and touch gestures in Ionic.
Building a Simple Mobile-optimized Web App Using the jQuery Mobile Framework



Building a Simple Mobile-optimized Web App Using the jQuery Mobile FrameworkSt. Petersburg College Presented June 8, 2012 (Online) at the 'Access by Touch: Delivering Library Services Through Mobile Technologies' conference sponsored by Amigos Library Services.
Description: By the end of 2012, it is expected that more than 80% of the world’s population will have access to a smartphone. Your library users will assume that your library can be accessible from anywhere, at any time, and on any device. Now is the time to be ready! During this webinar, you will:
- learn what a mobile framework is.
- acquire best practices in mobile Web development.
- understand the various technologies (HTML, CSS, JavaScript) and how they work together to build mobile Web apps.
- recognize the differences between native and web apps.
- have an opportunity to continue to work with Chad after the webinar to demonstrate what you learned.
- gain access after the webinar to a free Web server so you can see your mobile Web app live.
High Performance Mobile Web



High Performance Mobile WebMorgan Cheng The document discusses best practices for optimizing performance on the mobile web. It recommends using the mobile web as a cross-platform solution, leveraging HTML5 capabilities. Key tips include minimizing HTTP requests, using local storage and cookies to cache resources, favoring CSS transitions over timers for animation, using touch events instead of click events, and enabling hardware acceleration where possible. It also discusses using the app cache manifest to allow full-screen web apps on mobile.
Real World Web Standards



Real World Web Standardsgleddy Scott Gledhill presents at Web Directions South Government 2008 in Canberra. You have sold the concepts of web standards to your company or boss, so what next? How do you make this work in the real workplace and what problems are you likely to encounter?
UXify 2015 - Front-end Developers' Checklist for Better UX



UXify 2015 - Front-end Developers' Checklist for Better UXStoian Dipchikov Good UX has always been one of the key factors for success in the contemporary web development and there fore has led to huge improvements in our industry in the last years. Nowadays the UX of a software product is not responsibility only of the UX Architects / Producers, but to each individual involved in the creation of an app or a website, including the Front-end developers.
The talk presents a summarized list of DOs and DON’Ts, which Stoyan and his team believe should be respected by the Front-end developers if they want to build a useable web product, up to and above industry standards. There will be a lot of case studies and actual examples taken from Despark’s experience in the field.
JavaScript front end performance optimizations



JavaScript front end performance optimizationsChris Love No one wants a slow loading, slow reacting application. As page weight has increased so has the dependency on JavaScript to drive rich user experiences. Today many pages load over 2MBs of JavaScript, but is this healthy? Do your scripts and dependencies perform well? In this session we will review common JavaScript performance bottlenecks, how to detect them and how to eliminate them.
This session will review common bad coding syntax, architecture and how to replace them with better alternatives. You will also be exposed to caching, code organization, build and deployment best practices that produce the best user experiences. Finally, you will see how to use the navigation timing and performance timing APIs to fine tune your applications to produce a fast, lean application your customers will love.
jQuery Conference Boston 2011 CouchApps



jQuery Conference Boston 2011 CouchAppsBradley Holt CouchApps are web applications built using CouchDB, JavaScript, and HTML5. CouchDB is a document-oriented database that stores JSON documents, has a RESTful HTTP API, and is queried using MapReduce views. This talk will answer your fundamental questions about CouchDB and will cover the basics of building CouchApps using jQuery and various jQuery plugins.
jQuery Conference 2012 keynote



jQuery Conference 2012 keynotedmethvin The document summarizes the keynote presentation at the 2012 jQuery Conference about recent and upcoming developments with jQuery.
The presentation discussed:
1) The role of the jQuery Foundation in supporting the jQuery project and community.
2) Recent releases of jQuery Core, including version 1.8 which focused on modularity, performance improvements, and deprecating unused code.
3) Plans for upcoming major releases, with jQuery 1.9 continuing to clean up APIs and jQuery 2.0 removing support for older browsers to simplify the codebase.
Develop a vanilla.js spa you and your customers will love



Develop a vanilla.js spa you and your customers will loveChris Love Do you want to leverage HTML, CSS and JavaScripts APIs to deliver rich user experiences that outlive the framework du jour? Do You want to understand good front-end application architecture and performance principles. Then you want to build applications in Vanilla JS. Despite popular belief Vanilla JS is not as difficult to master and implement as you might think.
In this tutorial Chris Love will demonstrate how to apply many common web performance optimization, good architecture and tricks to build a fast, native-like application user experience customers desire without dependency on large, fast food frameworks.
This tutorial will demonstrate the following concepts:
- Applying the 14kb Rule for Instant Loading
- Markup Management
- Eliminating Excess AJAX Calls
- Working With and Around Application Cache
- Applying Service Workers and HTTP/2 For Even Better User Experiences
- Leveraging common browser APIs & good architecture
Александр Кашеверов - Polymer



Александр Кашеверов - PolymerDataArt This document discusses web components and the Polymer library. It begins with an introduction to web components, including custom elements, templates, shadow DOM, and HTML imports. It then discusses the Polymer library and how it adds support for web components in browsers as well as additional features like pre-built elements. The document provides examples of using paper elements and iron elements in Polymer. It concludes by comparing Polymer to alternatives and frameworks like Angular, and provides some example code and useful links.
Responsive Images and Performance



Responsive Images and PerformanceMaximiliano Firtman Talk delivered in New York, Sep 19, 2016 during an O'Reilly meetup before Velocity Conference about Web Performance and Images, including HTTP Client Hints and new Image Formats
Service workers your applications never felt so good



Service workers your applications never felt so goodChris Love If you have not heard of service workers you must attend this session. Service Workers encompass new browser capabilities, along with shiny new version of AJAX called Fetch. If you have every wanted your web applications to experience many native application features, such as push notifications, service workers is the gateway to your happiness. Have you felt confused by application cache and going offline? Well service workers enable offline experiences in a much cleaner way. But that is not all! If you want to see some of the cool new, advanced web platform features that you will actually use come to this session!
https://love2dev.com/blog/what-is-a-service-worker/
jQuery Keynote - Fall 2010



jQuery Keynote - Fall 2010jeresig The document summarizes the state of the jQuery project in Fall 2010. It discusses how project funds have been and will be spent, including on server infrastructure, developer time, design work, and conferences. Governance rules and a contribution path for new developers are being formalized. The copyright for a book is being transferred to the project. A CLA process and store selling t-shirts have launched. jQuery 1.4.3 and related plugins improved performance, modularity, CSS, and the development process. Finally, jQuery Mobile is a new framework to build sites for all mobile browsers and platforms.
Optimizing Sites for Mobile Devices



Optimizing Sites for Mobile Devicesjameswillweb Slides for my Adobe MAX 2011 presentation on Optimizing Sites for Mobile Devices. In this hands-on lab, I explore the concept of developing a mobile strategy that approaches mobile as an equal partner in the design process, and explores techniques to help site content deploy across devices and contexts.
Front end optimization



Front end optimizationAbhishek Anand Front end optimization is important because 80% of end-user response time is spent on the front-end and front-end optimization can cut page load times by 25-50%. Page load times significantly impact user experience and business metrics. Tools like Yslow and Google PageSpeed can help identify optimization opportunities. Image optimization, minimizing HTTP requests by combining files, and reducing payload sizes are some techniques that should be applied from the start of a project. Progressive page loading, splitting components across domains, browser caching, and preloading components can further improve performance.
jQuery - the world's most popular java script library comes to XPages



jQuery - the world's most popular java script library comes to XPagesMark Roden This document discusses using jQuery with XPages. It begins with an introduction to jQuery, explaining that it is a popular JavaScript library that simplifies document manipulation, events, animation, and AJAX. It then compares jQuery to Dojo and provides guidance on when each should be used. The document demonstrates how jQuery works via its API and methods. It also explains how to add jQuery to an XPages application either directly in code or via a theme. Finally, it discusses jQuery plugins and how they can provide ready-made functionality to solve requirements.
Extreme Web Performance for Mobile Devices 



Extreme Web Performance for Mobile Devices Maximiliano Firtman This document summarizes a presentation about extreme performance for mobile web. It discusses understanding the mobile web ecosystem today, focusing on performance differences for mobile and tools to measure performance. It also covers HTML5 APIs and specifications for performance as well as tips for extreme performance including optimizing the network layer, reducing redirects and stop signs, prioritizing responsive design, minimizing above-the-fold content, loading CSS asynchronously, treating JavaScript as optional, and ensuring fast user interfaces. The overall message is that perception of performance is more important than actual load times and focuses on techniques to optimize for mobile.
Mobile web performance dwx13



Mobile web performance dwx13Avenga Germany GmbH The document discusses improving mobile web performance. It notes that mobile is different than desktop due to limitations in power, memory, battery and connections on mobile devices. Sites are growing larger in size which slows performance, and users strongly prefer faster loading sites. A variety of tools can measure performance, and waterfalls charts show where time is spent loading pages between the server and client. Optimizations discussed include enabling caching, compression, image resizing, lazy loading images, inlining images and scripts where possible, minifying assets, and delivering scripts and styles in a single HTTP request through techniques like application caching.
SEO AJAX Crawlability in a Responsive Publisher World



SEO AJAX Crawlability in a Responsive Publisher WorldEric Wu With the emergence of heavy javascript / AJAX heavy frameworks and the growing popularity of things like AngularJS, Ember, Backbone.js, CanJS, and even JQuery; making sites and single page apps crawlable to search engines are becoming increasingly difficult. It doesn't have to be.
This presentation takes a look at some of the largest and trending publishers and some of the AJAX features they employ.
Real World Web components



Real World Web componentsJarrod Overson The document discusses web components, which include HTML templates, custom elements, shadow DOM, and HTML imports. Web components allow the creation of reusable custom elements with their own styles and DOM structure. They provide encapsulation and help avoid issues with global namespaces. While browser support is still emerging for some features, polyfills exist and frameworks like Polymer make web components accessible today. Web components represent an important evolution of the web that will improve how code is structured and shared.
Ad
More Related Content
What's hot (20)
Building Mobile Applications with Ionic



Building Mobile Applications with IonicMorris Singer The document provides an introduction and overview of the Ionic framework for building mobile apps. It discusses that Ionic builds on existing technologies like AngularJS, Cordova plugins, and a layout engine. It reviews Ionic's technology stack including AngularJS, UI Router for routing, and Ionic components. It demonstrates how to generate a starter app, and shows examples of lists, buttons, icons, and touch gestures in Ionic.
Building a Simple Mobile-optimized Web App Using the jQuery Mobile Framework



Building a Simple Mobile-optimized Web App Using the jQuery Mobile FrameworkSt. Petersburg College Presented June 8, 2012 (Online) at the 'Access by Touch: Delivering Library Services Through Mobile Technologies' conference sponsored by Amigos Library Services.
Description: By the end of 2012, it is expected that more than 80% of the world’s population will have access to a smartphone. Your library users will assume that your library can be accessible from anywhere, at any time, and on any device. Now is the time to be ready! During this webinar, you will:
- learn what a mobile framework is.
- acquire best practices in mobile Web development.
- understand the various technologies (HTML, CSS, JavaScript) and how they work together to build mobile Web apps.
- recognize the differences between native and web apps.
- have an opportunity to continue to work with Chad after the webinar to demonstrate what you learned.
- gain access after the webinar to a free Web server so you can see your mobile Web app live.
High Performance Mobile Web



High Performance Mobile WebMorgan Cheng The document discusses best practices for optimizing performance on the mobile web. It recommends using the mobile web as a cross-platform solution, leveraging HTML5 capabilities. Key tips include minimizing HTTP requests, using local storage and cookies to cache resources, favoring CSS transitions over timers for animation, using touch events instead of click events, and enabling hardware acceleration where possible. It also discusses using the app cache manifest to allow full-screen web apps on mobile.
Real World Web Standards



Real World Web Standardsgleddy Scott Gledhill presents at Web Directions South Government 2008 in Canberra. You have sold the concepts of web standards to your company or boss, so what next? How do you make this work in the real workplace and what problems are you likely to encounter?
UXify 2015 - Front-end Developers' Checklist for Better UX



UXify 2015 - Front-end Developers' Checklist for Better UXStoian Dipchikov Good UX has always been one of the key factors for success in the contemporary web development and there fore has led to huge improvements in our industry in the last years. Nowadays the UX of a software product is not responsibility only of the UX Architects / Producers, but to each individual involved in the creation of an app or a website, including the Front-end developers.
The talk presents a summarized list of DOs and DON’Ts, which Stoyan and his team believe should be respected by the Front-end developers if they want to build a useable web product, up to and above industry standards. There will be a lot of case studies and actual examples taken from Despark’s experience in the field.
JavaScript front end performance optimizations



JavaScript front end performance optimizationsChris Love No one wants a slow loading, slow reacting application. As page weight has increased so has the dependency on JavaScript to drive rich user experiences. Today many pages load over 2MBs of JavaScript, but is this healthy? Do your scripts and dependencies perform well? In this session we will review common JavaScript performance bottlenecks, how to detect them and how to eliminate them.
This session will review common bad coding syntax, architecture and how to replace them with better alternatives. You will also be exposed to caching, code organization, build and deployment best practices that produce the best user experiences. Finally, you will see how to use the navigation timing and performance timing APIs to fine tune your applications to produce a fast, lean application your customers will love.
jQuery Conference Boston 2011 CouchApps



jQuery Conference Boston 2011 CouchAppsBradley Holt CouchApps are web applications built using CouchDB, JavaScript, and HTML5. CouchDB is a document-oriented database that stores JSON documents, has a RESTful HTTP API, and is queried using MapReduce views. This talk will answer your fundamental questions about CouchDB and will cover the basics of building CouchApps using jQuery and various jQuery plugins.
jQuery Conference 2012 keynote



jQuery Conference 2012 keynotedmethvin The document summarizes the keynote presentation at the 2012 jQuery Conference about recent and upcoming developments with jQuery.
The presentation discussed:
1) The role of the jQuery Foundation in supporting the jQuery project and community.
2) Recent releases of jQuery Core, including version 1.8 which focused on modularity, performance improvements, and deprecating unused code.
3) Plans for upcoming major releases, with jQuery 1.9 continuing to clean up APIs and jQuery 2.0 removing support for older browsers to simplify the codebase.
Develop a vanilla.js spa you and your customers will love



Develop a vanilla.js spa you and your customers will loveChris Love Do you want to leverage HTML, CSS and JavaScripts APIs to deliver rich user experiences that outlive the framework du jour? Do You want to understand good front-end application architecture and performance principles. Then you want to build applications in Vanilla JS. Despite popular belief Vanilla JS is not as difficult to master and implement as you might think.
In this tutorial Chris Love will demonstrate how to apply many common web performance optimization, good architecture and tricks to build a fast, native-like application user experience customers desire without dependency on large, fast food frameworks.
This tutorial will demonstrate the following concepts:
- Applying the 14kb Rule for Instant Loading
- Markup Management
- Eliminating Excess AJAX Calls
- Working With and Around Application Cache
- Applying Service Workers and HTTP/2 For Even Better User Experiences
- Leveraging common browser APIs & good architecture
Александр Кашеверов - Polymer



Александр Кашеверов - PolymerDataArt This document discusses web components and the Polymer library. It begins with an introduction to web components, including custom elements, templates, shadow DOM, and HTML imports. It then discusses the Polymer library and how it adds support for web components in browsers as well as additional features like pre-built elements. The document provides examples of using paper elements and iron elements in Polymer. It concludes by comparing Polymer to alternatives and frameworks like Angular, and provides some example code and useful links.
Responsive Images and Performance



Responsive Images and PerformanceMaximiliano Firtman Talk delivered in New York, Sep 19, 2016 during an O'Reilly meetup before Velocity Conference about Web Performance and Images, including HTTP Client Hints and new Image Formats
Service workers your applications never felt so good



Service workers your applications never felt so goodChris Love If you have not heard of service workers you must attend this session. Service Workers encompass new browser capabilities, along with shiny new version of AJAX called Fetch. If you have every wanted your web applications to experience many native application features, such as push notifications, service workers is the gateway to your happiness. Have you felt confused by application cache and going offline? Well service workers enable offline experiences in a much cleaner way. But that is not all! If you want to see some of the cool new, advanced web platform features that you will actually use come to this session!
https://love2dev.com/blog/what-is-a-service-worker/
jQuery Keynote - Fall 2010



jQuery Keynote - Fall 2010jeresig The document summarizes the state of the jQuery project in Fall 2010. It discusses how project funds have been and will be spent, including on server infrastructure, developer time, design work, and conferences. Governance rules and a contribution path for new developers are being formalized. The copyright for a book is being transferred to the project. A CLA process and store selling t-shirts have launched. jQuery 1.4.3 and related plugins improved performance, modularity, CSS, and the development process. Finally, jQuery Mobile is a new framework to build sites for all mobile browsers and platforms.
Optimizing Sites for Mobile Devices



Optimizing Sites for Mobile Devicesjameswillweb Slides for my Adobe MAX 2011 presentation on Optimizing Sites for Mobile Devices. In this hands-on lab, I explore the concept of developing a mobile strategy that approaches mobile as an equal partner in the design process, and explores techniques to help site content deploy across devices and contexts.
Front end optimization



Front end optimizationAbhishek Anand Front end optimization is important because 80% of end-user response time is spent on the front-end and front-end optimization can cut page load times by 25-50%. Page load times significantly impact user experience and business metrics. Tools like Yslow and Google PageSpeed can help identify optimization opportunities. Image optimization, minimizing HTTP requests by combining files, and reducing payload sizes are some techniques that should be applied from the start of a project. Progressive page loading, splitting components across domains, browser caching, and preloading components can further improve performance.
jQuery - the world's most popular java script library comes to XPages



jQuery - the world's most popular java script library comes to XPagesMark Roden This document discusses using jQuery with XPages. It begins with an introduction to jQuery, explaining that it is a popular JavaScript library that simplifies document manipulation, events, animation, and AJAX. It then compares jQuery to Dojo and provides guidance on when each should be used. The document demonstrates how jQuery works via its API and methods. It also explains how to add jQuery to an XPages application either directly in code or via a theme. Finally, it discusses jQuery plugins and how they can provide ready-made functionality to solve requirements.
Extreme Web Performance for Mobile Devices 



Extreme Web Performance for Mobile Devices Maximiliano Firtman This document summarizes a presentation about extreme performance for mobile web. It discusses understanding the mobile web ecosystem today, focusing on performance differences for mobile and tools to measure performance. It also covers HTML5 APIs and specifications for performance as well as tips for extreme performance including optimizing the network layer, reducing redirects and stop signs, prioritizing responsive design, minimizing above-the-fold content, loading CSS asynchronously, treating JavaScript as optional, and ensuring fast user interfaces. The overall message is that perception of performance is more important than actual load times and focuses on techniques to optimize for mobile.
Mobile web performance dwx13



Mobile web performance dwx13Avenga Germany GmbH The document discusses improving mobile web performance. It notes that mobile is different than desktop due to limitations in power, memory, battery and connections on mobile devices. Sites are growing larger in size which slows performance, and users strongly prefer faster loading sites. A variety of tools can measure performance, and waterfalls charts show where time is spent loading pages between the server and client. Optimizations discussed include enabling caching, compression, image resizing, lazy loading images, inlining images and scripts where possible, minifying assets, and delivering scripts and styles in a single HTTP request through techniques like application caching.
SEO AJAX Crawlability in a Responsive Publisher World



SEO AJAX Crawlability in a Responsive Publisher WorldEric Wu With the emergence of heavy javascript / AJAX heavy frameworks and the growing popularity of things like AngularJS, Ember, Backbone.js, CanJS, and even JQuery; making sites and single page apps crawlable to search engines are becoming increasingly difficult. It doesn't have to be.
This presentation takes a look at some of the largest and trending publishers and some of the AJAX features they employ.
Real World Web components



Real World Web componentsJarrod Overson The document discusses web components, which include HTML templates, custom elements, shadow DOM, and HTML imports. Web components allow the creation of reusable custom elements with their own styles and DOM structure. They provide encapsulation and help avoid issues with global namespaces. While browser support is still emerging for some features, polyfills exist and frameworks like Polymer make web components accessible today. Web components represent an important evolution of the web that will improve how code is structured and shared.
Viewers also liked (7)
Ad
Similar to High Performance Web Design (20)
Deep crawl the chaotic landscape of JavaScript 



Deep crawl the chaotic landscape of JavaScript Onely The document discusses the challenges of indexing JavaScript-powered websites by search engines. It notes that JavaScript rendering takes significant computational resources, straining crawlers' budgets. It also suggests that client-side rendered JavaScript websites have difficulties with search engine indexing and ranking, as content may be missed during Google's two-wave indexing process for JavaScript. The document recommends using server-side rendering, hybrid rendering, or prerendering to help search engines properly index JavaScript websites.
Beyaz eşya yetkili servis -www.ikinox.com-yetkili servisi - beyaz eşya tamir ...



Beyaz eşya yetkili servis -www.ikinox.com-yetkili servisi - beyaz eşya tamir ...haber atv Beyaz eşya yetkili servis -www.ikinox.com-yetkili servisi - beyaz eşya tamir servisi-ariston yetkili servisi
A Lap Around Internet Explorer 8



A Lap Around Internet Explorer 8rsnarayanan The document discusses improvements to Internet Explorer's standards compliance, performance, and security based on test results. It summarizes test results showing IE8's improved compliance with CSS 2.1 and performance on loading top websites compared to other browsers. The document also outlines new developer tools in IE8 for debugging, profiling and compatibility testing as well as new features for visual web search, accelerators, and web slices to enhance the user experience.
Sg conference multiplatform_apps_adam_stanley



Sg conference multiplatform_apps_adam_stanleyn_adam_stanley Web technologies such as HTML5, Javascript and CSS3 are emerging as an alternative for mobile application development platform, at the same time allow the user to provide great experiences, and are simple to administer and maintain by IT organizations.
This session will discuss the status of these technologies and their feasibility for the development of mobile applications. We will also address some recommendations and considerations that must be taken to choose a strategy for developing apps based on web technologies.
Desarrollo de apps multiplataforma con tecnologías web



Desarrollo de apps multiplataforma con tecnologías webSoftware Guru This document discusses developing multiplatform apps using web technologies. It argues that web technologies allow for cross-platform development which benefits both users and developers. The current state of HTML5, CSS3 and JavaScript allows for building sophisticated mobile web apps that can utilize device capabilities and feel native. Performance is important and web apps should be optimized to be on par with native apps. With continued advancement, web technologies provide a strong option for mobile app development.
Os Souders



Os Soudersoscon2007 The document discusses the importance of front-end performance optimization for web pages. It provides 14 rules for optimizing front-end performance, including minimizing HTTP requests, using a content delivery network, gzipping components, and others. Case studies show front-end optimizations can yield 40-50% performance improvements. Research found the percentage of users with empty caches is higher than expected, so pages should be optimized for both primed and empty caches.
Cvcc performance tuning



Cvcc performance tuningJohn McCaffrey Web Performance tuning presentation given at http://www.chippewavalleycodecamp.com/
Covers basic http flow, measuring performance, common changes to improve performance now, and several tools and techniques you can use now.
After YSlow "A"



After YSlow "A"Nicole Sullivan The document discusses 20 additional best practices for improving web performance beyond the original 14 recommendations from YSlow. It covers techniques like flushing the buffer early, splitting components for post-loading, preloading necessary assets, reducing unnecessary DOM elements, optimizing images through techniques like converting to smaller file formats and using CSS sprites, and designing for mobile performance. The document provides examples and case studies to illustrate the recommendations and cites additional resources on web performance.
Woah, You Can Test IE & Microsoft Edge on a Mac?



Woah, You Can Test IE & Microsoft Edge on a Mac?reybango This is a talk I did at the Microsoft Edge Web Summit discussing the various options for testing Internet Explorer and the new Microsoft Edge browser on OS X & Linux.
Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)



Progressive Enhancement 2.0 (jQuery Conference SF Bay Area 2011)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
EscConf - Deep Dive Frontend Optimization



EscConf - Deep Dive Frontend OptimizationJonathan Klein The document discusses optimizing frontend performance. It recommends reducing HTTP requests by combining CSS files into one file and using sprites and data URIs for images. It also suggests automating minification, compression, and image optimization. Performance should be monitored using tools like WebPagetest, YSlow, and PageSpeed. Frontend optimizations like these can reduce page load times and bandwidth usage.
Progressive Enhancement 2.0 (Conference Agnostic)



Progressive Enhancement 2.0 (Conference Agnostic)Nicholas Zakas In the beginning, progressive enhancement was simple: HTML layered with CSS layered with JavaScript. That worked fine when there were two browsers, but in today's world of multiple devices and multiple browsers, it's time for a progressive enhancement reboot. At the core is the understanding that the web is not print - the same rules don't apply. As developers and consumers we've been fooled into thinking about print paradigms for too long. In this talk, you'll learn just how different the web is and how the evolution of progressive enhancement can lead to better user experiences as well as happier developers and users.
This deck is a conference-agnostic one, suitable to be shown anywhere without site-specific jokes!
Web Performance Optimization



Web Performance OptimizationPatrick Meenan Overview on why web performance matters, how to measure it and some discussion on 3rd-party content.
Presented t the DC area Web Manager's Roundtable group on 12/7/2011.
Sitecore Development Phase Quick Start –Simple Spec Path



Sitecore Development Phase Quick Start –Simple Spec PathPeter Nazarov Simple Spec Path presentation makes a proposal for a software development and delivery approach that enables a rapid start of Sitecore project implementation phase in a short period of time. The approach allows executing a transition from the high-level business requirements to a certain level of implementation details that are essential for enterprise-level software development phase start and successful delivery of the final software product.
腾讯大讲堂09 如何建设高性能网站



腾讯大讲堂09 如何建设高性能网站areyouok The document discusses techniques for optimizing website performance, including making fewer HTTP requests, leveraging browser caching with cache control headers, minimizing component sizes, optimizing asset delivery through techniques like sprites and concatenation, and following front-end performance best practices. It provides examples of how major sites implement various optimizations and shares results from experiments measuring the impact of optimizations on response times.
腾讯大讲堂09 如何建设高性能网站



腾讯大讲堂09 如何建设高性能网站topgeek The document discusses techniques for improving website performance, including:
1. Focusing on front-end optimizations as they account for 80-90% of response time.
2. Following the 80/20 rule - optimizing the 20% of code that affects 80% of response time like assets on the front-end.
3. Using techniques like image sprites, combined scripts and stylesheets, CDNs, caching, gzip compression, and reducing cookie sizes and HTTP requests to improve response times.
Rails Performance Tricks and Treats



Rails Performance Tricks and TreatsMarshall Yount This document discusses various techniques for improving Rails application performance, including reducing roundtrips through CSS sprites and data URIs, using tools like Firebug and NewRelic to diagnose issues, avoiding N+1 queries, and leveraging caching, monitoring, and scaling. It also briefly mentions plugins like Bullet and tools like RubyProf that can help optimize applications.
BrazilJS Perf Doctor Talk



BrazilJS Perf Doctor TalkJosh Holmes Building a high performance front end is a balancing act. You need to understand all the different moving parts and subsystems in the browser and how they interact with each other.
Small changes can significantly impact page and app load time, memory consumption, and processor use which has a huge impact on your user’s experience!
In this session, we will dive into the subsystems of the browser and learn to optimize performance on sites and in web apps.
We will also deep dive into the new performance analyzing tools available expose good and bad run-time patterns for your sites and web apps, and provide users with a fast and fluid experience.
GDD Japan 2009 - Designing OpenSocial Apps For Speed and Scale



GDD Japan 2009 - Designing OpenSocial Apps For Speed and ScalePatrick Chanezon Google Developer Days Japan 2009 - Designing OpenSocial Apps For Speed and Scale
Original slides from Arne Roomann-Kurrik & Chris Chabot with a few Zen quotes and references added by me:-)
How to Test IE & Microsoft Edge on OS X & Linux - SFHTML



How to Test IE & Microsoft Edge on OS X & Linux - SFHTMLreybango This document discusses how to test websites on Internet Explorer and Microsoft Edge across different platforms like Mac and Linux. It provides various resources like the Microsoft Edge Developer Portal, status dashboards, developer guides and tools to help test compatibility and debug issues. Specific testing options are outlined for desktop browsers like IE11 and Edge, as well as mobile browsers using tools like Weinre, Vorlon.js and Adobe Edge Inspect. The document emphasizes that Microsoft is continuously improving testing and debugging tools to help developers support older browsers and move users to more modern options.
Ad
More from Koji Ishimoto (19)
マイクロインタラクション事始め以前



マイクロインタラクション事始め以前Koji Ishimoto 先日、とある社内勉強会にて発表する機会があったので書き残しておく。要は、最近のフロントエンド開発の流れに疲れて、もうちょっと違う方向で頑張ろうと思った話。
http://t32k.me/mol/log/microinteractions/
JavaScript/CSS 2015 Autumn



JavaScript/CSS 2015 AutumnKoji Ishimoto まるでドッグ・イヤーのごとく変化するフロントエンド開発に疲れていませんか?本セッションでは、BabelやPostCSSの導入の仕方や使い方を解説することによって、次世代の標準仕様であるEcmaScript 6やCSS 3を先取りし、長く使える技術を身につけます。流れの速さに惑わされないようにしましょう。
Koji Ishimoto @IWATE HTML5 COMMUNITY #3 on October 14
https://www.facebook.com/events/674956182641567/
Evaluating your stylesheets



Evaluating your stylesheetsKoji Ishimoto This document discusses StyleStats, a tool for evaluating stylesheets. It provides metrics such as stylesheet and element size, simplicity, use of selectors, declarations, and other properties. StyleStats is used by Kaizen Platform in their styleguide. The document encourages signing up to work as a growth hacker with Kaizen Platform and thanks the reader.
フロントエンドエンジニア(仮) 〜え、ちょっとフロントやること多すぎじゃない!?〜



フロントエンドエンジニア(仮) 〜え、ちょっとフロントやること多すぎじゃない!?〜Koji Ishimoto Koji Ishimoto gives a presentation on front-end engineering. He defines a front-end engineer's responsibilities as including JavaScript, version control with Git, modular code, browser developer tools, command line, templating, CSS preprocessors, testing, automation, code quality and manuals. He discusses common front-end tools, managing tools with Grunt, and tracking speed with tools like WebPageTest to monitor performance. The talk aims to provide an overview of the front-end landscape and importance of performance.
WebデザイナーのためのSass/Compass入門



WebデザイナーのためのSass/Compass入門Koji Ishimoto HTML/CSSコーディングを取り巻くWeb開発環境は日々進化しています。Sass/LESS/StylusなどのCSSプリプロセッサと呼ばれるCSSをより便利に速く記述できるフレームワークが登場し、Webデザイナーにもプログラミング的な知識を求められるようになってきました。
この授業ではその中でもSassとその拡張フレームワークであるCompassを取り上げて解説します。Sass/Compassを使えば、面倒な記述、タイピングを少なくすることができ、コーディング速度を高めることができます。また、急なデザイン仕様の変更にも変数や継承と言ったSassの機能を使えば柔軟に対応することができます。
ただSassを使用するにあたって、いわゆる『黒い画面』、ターミナルを使って通常のCSSにコンパイル(変換)する作業を伴ったり、変数、ミックスイン、継承といったプログラミング的な概念も必要になってきます。
なにごとも新しいものを取り入れることは苦労を伴いますが、私自身、転職を機にWebデザイナーからWebデベロッパーに職種が変わりました。その時に戸惑いながらも自分なりのペースでSass/Compassを導入していった経験をこの授業を通して共有できれば幸いです。
パフォーマンスから考えるSass/Compassの導入・運用



パフォーマンスから考えるSass/Compassの導入・運用Koji Ishimoto - The document discusses the introduction and use of Sass and Compass for a large-scale e-commerce site.
- Key aspects covered include using Sass features like nesting, mixins, extends and @import to organize CSS, Compass features like sprite generation and creating a style guide.
- The results of adopting Sass/Compass included improved development speed and a 40% increase in site traffic over 4 months.
モバイル制作におけるパフォーマンス最適化について



モバイル制作におけるパフォーマンス最適化についてKoji Ishimoto 世の中にはパフォーマンス最適化のためのベストプラクティスと呼ばれるものがたくさんありますが、一体どれから手をつければよいのしょうか、また一体どれが一番効果のある対策と言えるのでしょうか?一般論を言えば、ネットワーク改善から手をつけるべきで、その中でもHTTPリクエストを減らすのが一番効果的です。リクエストを減らすポピュラーなテクニックであるCSS SpriteをSass/Compassを利用しながら効率良く改善していきましょう。
Measuring Web Performance - 自己満足で終わらないためのパフォーマンス計測 -



Measuring Web Performance - 自己満足で終わらないためのパフォーマンス計測 -Koji Ishimoto 世の中にはさまざまなパフォーマンスTipsがあり対応したものの、本当にこれって効果でているの?とは思ったことはないでしょうか。たぶん速くなっただろう……で終わってないでしょうか。
本セッションでは、まずブラウザにページが表示されるまでの仕組みを学びつつ、どこにコストをかければいいのか理解します。各段階別のツールでちゃんと効果測定すれば自己満足で終わらない仕事が可能です!
スマートフォンWebアプリ最適化”3つの極意”



スマートフォンWebアプリ最適化”3つの極意”Koji Ishimoto http://book.mycom.co.jp/special/tapapp/
大規模サイトにおけるGoogleアナリティクス導入から成果まで



大規模サイトにおけるGoogleアナリティクス導入から成果までKoji Ishimoto Googleアナリティクスは無料で高機能なアクセス解析ツールですが、総合エンタメサイトDMM.comのような大規模サイトではただトラッキングコードを挿入すればOKという問題でもなく、いろいろ調整が必要になります。
仕様理解・フィルタ・目標設定などの導入段階の苦労から、実際にGoogleアナリティクスを使って改善施策の効果測定までの取り組みをWebデザイナーの視点から紹介します。
CSS Nite LP, Disk 19「アクセス解析」 http://lp19.cssnite.jp/
tissa for iOS



tissa for iOSKoji Ishimoto tissa is a simple timer app for iOS. There are absolutely no unnecessary buttons; it is simply an application devoted to marking the passage of time. The main font was created from scratch for this application. In addition to the timer function, there is a clock and a stopwatch, for a total of three modes, each of which can be easily switched with a swipe.
Using Google Analytics with jQuery Mobile



Using Google Analytics with jQuery MobileKoji Ishimoto The document is a presentation on using Google Analytics with jQuery Mobile. It discusses how jQuery Mobile is a framework for building mobile websites and applications. It provides an overview of jQuery Mobile's features like Ajax-driven navigation, transitions between pages, and common mobile interface elements. The presentation also demonstrates how to integrate Google Analytics tracking code into a jQuery Mobile site and shows some live examples.
mobile first



mobile firstKoji Ishimoto This document discusses the concept of "mobile first" web design. It notes that mobile usage is growing rapidly, surpassing desktop in some countries. It also discusses how the constraints of mobile devices require designing first for mobile, with responsive frameworks to adapt sites for different screens. Key aspects are screen size, speed, touch interfaces, and using minimum code for cross-platform compatibility. The document advocates shifting to a mobile-first mindset when designing sites and applications.
Communities of Practice – kanazawa.js結成までの軌跡 -



Communities of Practice – kanazawa.js結成までの軌跡 -Koji Ishimoto This document discusses communities of practice and how to cultivate them. It outlines the key elements of communities including domains, members who participate at different levels from the core group to outsiders, and shared practices. It then provides examples of JavaScript communities that have formed in recent years including their activities, frequency of meetings, and growth over time. The document concludes by emphasizing the importance of champions, documents, and reciprocity for sustaining communities.
Coding Web Performance



Coding Web PerformanceKoji Ishimoto The document discusses improving web performance through coding practices like using CSS sprites to reduce HTTP requests, combining stylesheets and scripts, and implementing CSS3 features for browsers that support them. It recommends techniques like optimizing images, minimizing wait time through better server configurations, and prioritizing page load speed in website design. The presentation provides examples of how to measure page load times and analyze where time is spent using tools like HTTPWatch.
ビジネスにおけるウェブパフォーマンス



ビジネスにおけるウェブパフォーマンスKoji Ishimoto The document summarizes performance data from various websites including Google, Bing, Yahoo, AOL, Shopzilla and Netflix. It shows how website load times and speed impacted metrics like searches/user, page views, conversion rates and other key performance indicators. Faster sites experienced increases in desirable metrics while slower sites saw decreases. Credits and sources are provided for the different charts and data.
Recently uploaded (20)
Minimalist Pitch Deck by slide Slidesgo.pptx



Minimalist Pitch Deck by slide Slidesgo.pptxESTEFANOANDREYGARCIA changas changas changelion y changela
Designing Interactive and Engaging Museum Exhibits



Designing Interactive and Engaging Museum ExhibitsPeach Prime Consultancy Museums today are moving away from just showing objects to creating fun, hands-on experiences where visitors can touch, play, and learn. They design exhibits based on who will visit, use stories to make people feel connected, and add technology like virtual reality to make things even more exciting. Museums also make sure everyone, including people with disabilities, can enjoy the exhibits. They use games, teamwork, and regular feedback to keep improving, so visiting a museum becomes a fun and memorable adventure for everyone. Visit our website for more info.:https://www.peachprime.in/services/museum-exhibit-design/
Wondershare Filmora Crack Free Download 2025



Wondershare Filmora Crack Free Download 2025Designer Download Link Below 👇
https://techblogs.cc/dl/
Wondershare Filmora Crack is a versatile video editing software designed for both beginners and intermediate creators.
Are you Transitioning or Refining Now..?



Are you Transitioning or Refining Now..?Gregory Vigneaux If the question is, "How will society survive wildfires moving forward?" wildfire-adapted communities are a promising answer. According to the Fire Adapted Communities Learning Network, "A fire-adapted community is a community that understands its risk and takes action before, during, and after the fire in order for their community to be more resilient to wildfire." If fire-adapted communities have the potential to be effective, how are they brought into being? The prior introduces the very question this theoretical discussion-based lecture seeks to explore on April 30th at 10 a.m. - 11:30:00 p.m. MDT.
Former Hotshot and winner of the National Park Service's Fuels and Ecology Award for Promoting Fire-Adapted Human Communities, Gregory Vigneaux draws on years of research to examine two modes of wildfire-adapted community change: transitions and refining the present. Attendees will be introduced to the unique pathways, dynamics, and concepts that shape each mode. The talk begins by discussing place before discussing how place is dwelled in and what that means for change.
Through theoretical exploration, participants will be introduced to language and insights for a better understanding of the changes they hope to effect and explore whether a different approach might be more effective. This discussion does not address physical fire adaptation, such as creating defensible space and home hardening, but instead examines processes of change.
This event is tailored for anyone interested in creating wildfire-adapted communities. For example, fire-adapted practitioners and stakeholders, community groups, fire mitigation experts, insurers, emergency managers, government fire officials, nonprofits, private organizations, and others. The talk provides valuable insights into community change processes around wildfire risk.
The Irrational City | Unseen Forces of Placemaking



The Irrational City | Unseen Forces of PlacemakingLeanne Munyori What if cities weren’t built for how people live—but for how planners think they should?
We explored Nairobi’s evolving urban form through the lens of behavioral economics and environmental psychology. The Irrational City challenges conventional planning paradigms by revealing how emotion, perception, and cognitive bias shape how we experience and respond to the built environment.
Drawing from principles of irrational decision-making, place attachment, and choice architecture, this talk questions:
– Why do some places feel safe, others alienating?
– How does infrastructure influence behavior, intentionally or not?
– Can we design cities not just for function, but for feeling?
From expressways to the feauture park, Nairobi offers a live case study in how unconscious design decisions affect well-being, identity, and belonging. This presentation is for architects, planners, designers, and anyone curious about cities as emotional ecosystems—not just physical ones.
Modern Gradient Startup Pitch Deck PowerPoint Presentation and Google Slides ...



Modern Gradient Startup Pitch Deck PowerPoint Presentation and Google Slides ...SlidesBrain Modern Gradient Startup Pitch Deck – PowerPoint Presentation and Google Slides Themes
Are you ready to take your startup idea to the next level? 🚀 Whether you're preparing for an investor meeting, a product launch, or simply want to create an unforgettable first impression, our Modern Gradient Startup Pitch Deck is designed just for you.
At SlidesBrain, we believe that your presentation is more than just slides – it's your story, your brand, and your future. This Startup Pitch Deck features clean, bold, and modern gradient designs that instantly capture attention. It’s fully editable and compatible with PowerPoint and Google Slides, giving you the flexibility to customize it to your needs.
With the perfect blend of professional structure and creative design, this deck is ideal for startups across industries — tech, wellness, e-commerce, SaaS, and more. From problem statements to solutions, team slides to financial projections, every layout you need is covered.
🎨 What You’ll Get:
Stunning gradient backgrounds for a modern and sleek look
Investor-focused layouts to pitch your idea effectively
100% editable elements — fonts, colors, icons, and images
Compatible with both PowerPoint and Google Slides
Fully customizable according to your brand identity
✨ Whether you are preparing for a seed funding round, Series A, or even just showcasing your concept, this pitch deck template helps you tell your story in a way that’s visually compelling and professionally impressive.
More About SlidesBrain:
At SlidesBrain, we provide high-quality, beautifully crafted Free PowerPoint Templates for professionals, startups, entrepreneurs, and creators who want to stand out.
Need something even more unique? Our Custom Design Services are available to help you build tailor-made presentations that perfectly reflect your brand's essence.
📩 Want to impress your audience? Let's work together!
Contact us for custom solutions or download free templates at [email protected].
#StartupPitchDeck #ModernPresentation #SlidesBrain #GradientDesign #PitchDeckDesign #PowerPointTemplates #GoogleSlidesThemes #StartupPresentation #InvestorPitch #BusinessPresentation #CustomPresentationDesign #TechStartup #StartupSuccess #Entrepreneurship #FreePowerPointTemplates #PresentationInspiration #SlidesDesign #InvestorDeck #CustomSlides #DeckDesign #SaaSStartup #StartupBranding #SeedFundingPitch #BusinessGrowth #SlidesBrainServices #PresentationTemplates
High Performance Web Design
- 1. High Performance Web Design Koji Ishimoto Web Designer October 24, 2009 CSS Nite in ISHIKAWA Twitter:#CSSNiteIshikawa
- 3. Agenda
- 4. 1. What’s High Performance?
- 5. Essential Knowledge for Frontend Engineers
- 7. 2. Why High Performance?
- 8. +500ms 20% fewer searches
- 9. +100ms 1% drop in sales
- 10. Page views 11% Conversions 7% Customer satisfaction 16%
- 11. Response Times Jakob Nielson
- 12. Time is Money
- 13. 3. How do you measure it?
- 14. Performance Tools Packet Sniffers Performance Analyzers
- 15. Packet Sniffers
- 16. Fiddler Runs on Microsoft Windows
- 17. Firebug Net Panel Firefox add-on
- 18. Web Inspector Resources Panel Safari’s Web Inspector
- 20. Page Speed Firefox add-on
- 21. YSlow for Firebug Firefox add-on
- 22. Grade
- 23. Components Statistics
- 24. YSlow Grade Grade (score) Components Weights Yahoo! C (77) 28 889.4k Google A (97) 4 22.9k YouTube C (71) 24 178.0k Rakuten E (55) 111 940.2k Livedoor D (68) 71 367.1k Goo E (59) 61 275.8k Amazon D (67) 71 399.2k 2009/10/14 YSlow Ruleset applied: Classic(V1)
- 27. How to Use
- 28. You can’t improve what you can’t measure
- 29. 4. What should I do to improve?
- 30. 14 Steps to Faster Loading Web Sites
- 31. 20 More Best Practices
- 33. Too Many!
- 34. Make Fewer HTTP Requests
- 35. What’s HTTP Requests? Images Scripts Stylesheets Flash
- 36. Make Fewer HTTP Requests Image Maps CSS Sprites CSS Inline Images Combined Scripts and Stylesheets
- 38. Space Pen
- 39. Design Solutions
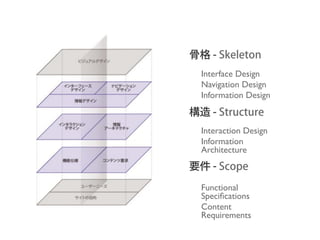
- 41. 5 Planes Model Jesse James Garrett
- 43. Visual Design Interface Design Navigation Design Information Design
- 44. Feng-GUI V2 Heatmap
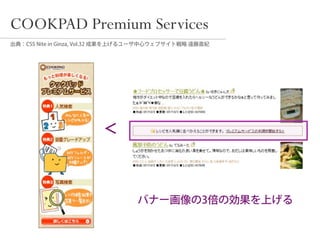
- 47. CSS Nite Banner Test Original +116% +24.4%
- 49. Design is Not Decoration
- 51. Interface Design Navigation Design Information Design Interaction Design Information Architecture Functional Specifications Content Requirements
- 52. Spry Google Web Toolkit MooTools Ext JS MochiKit Dojo jQuery Prototype script.aculo.us Yahoo! User Interface Library
- 54. Web Analytics
- 58. Functional Specifications Content Requirements User Needs Site Objectives
- 60. Visitor Attention and Web Page Exposure
- 61. Why Web Users Scan Instead of Read Jakob Nielson
- 63. iPod Experience
- 64. One Page One Theme One Screen
- 65. Know What You Want
- 66. 5. Conclusion
- 67. Clear Objectives
- 69. Clean Code
- 71. Thank you!
- 72. See Also • http://warikiru.blogspot.com/2009/05/yslow-20-release.html • http://warikiru.blogspot.com/2009/03/web-site-performance-seminar-at-gomez.html • http://warikiru.blogspot.com/2008/12/design-fast-websites-dont-blame-rounded.html • http://warikiru.blogspot.com/2008/12/understanding-progressive-enhancement.html • http://warikiru.blogspot.com/2008/09/visitor-attention-and-web-page-exposure.html • http://www.ideaxidea.com/archives/2008/03/37_signals.html • http://journal.mycom.co.jp/news/2008/03/27/016/index.html • http://coliss.com/articles/build-websites/operations/web-performance-best-practices-from-google.html • Web — 14 • — • —5 • Design rule index— 100 • Even Faster Web Sites: Essential Knowledge for Frontend Engineers
- 73. Credits • http://www.flickr.com/photos/kenhurlford/986744061/ • http://www.flickr.com/photos/generated/99991779/ • http://www.flickr.com/photos/comphacker/3177112563/ • http://www.flickr.com/photos/jeffbelmonte/8228640/ • http://www.flickr.com/photos/pinksherbet/3206805049/ • http://www.flickr.com/photos/eflon/3465042138/ • http://www.flickr.com/photos/mikebaird/332877581/ • http://www.flickr.com/photos/dm-set/3493848714/ • http://www.flickr.com/photos/runtcake/2606448656/ • http://www.flickr.com/photos/jking89/3291408977/ • http://www.flickr.com/photos/wrote/2340192847/ • http://www.flickr.com/photos/qmnonic/266203795/ • http://www.flickr.com/photos/aubergene/380451857/ • http://www.flickr.com/photos/wolfgangstaudt/2051232504/ • http://www.flickr.com/photos/wwworks/1384954600/ • http://www.flickr.com/photos/nicole_hugo/3478088864/ • http://www.flickr.com/photos/scragz/2718035962/ • http://www.flickr.com/photos/elgrandee/2458845042/ • http://ja.wikipedia.org/wiki/ %E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB:Jakob_Nielsen_1.jpg
























