Ad
How to develop asp web applications
- 1. Developing an ASP.NET Web Application Deepankar Pathak
- 2. Agenda Overview of .NET Overview of ASP.NET Creating an ASP.NET Web Form Adding Event Procedures Validating User Input
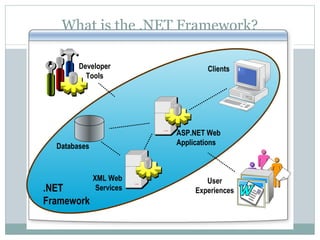
- 4. What is the .NET Framework? Developer Tools Clients User Experiences ASP.NET Web Applications XML Web Services Databases .NET Framework
- 5. Benefits of .NET Based on Web standards and practices Functionality of .NET classes is universally available Code is organized into hierarchical namespaces and classes Language independent Solves existing problems: Even with the Internet, most applications and devices have trouble communicating with each other Programmers end up writing infrastructure instead of applications Programmers have had to limit their scope or continually learn new languages
- 6. The .NET Framework Components Win32 Common Language Runtime .NET Framework Class Library ADO.NET and XML XML Web Services User Interface Visual Basic C++ C# ASP.NET Perl Python … Message Queuing COM+ (Transactions, Partitions, Object Pooling) IIS WMI
- 7. The Common Language Runtime One runtime for all . NET-Based Languages Manages threads and memory Garbage collection Enforces code security Eliminates DLL versioning problems Multiple versions of a DLL can run simultaneously Applications can specify a version of a DLL to use
- 8. Using the Class Library The class library is a set of classes (properties and methods) that all .NET applications can use You use objects by referencing the .NET namespaces Using a namespace in C#: Implicit object declaration Explicit object declaration using namespace_name ; using System.Web.UI.WebControls; ListBox ListBox1; ListBox1.Items.Add("First Item"); System.Web.UI.WebControls.ListBox ListBox1; ListBox1.Items.Add("First Item");
- 9. Multiple Language Support The .NET Framework is designed to support many languages More than 20 languages currently supported Microsoft provides Visual Basic .NET, C#, Visual J# .NET, and JScript .NET Benefits of multiple-language support Code modules are reusable Class Library access is the same for all languages The right language is used for the right task Performance is roughly equal between all languages
- 10. Choosing a Language .NET Framework class library is the same regardless of language Performance All languages are compiled to MSIL Only performance difference is how each language compiler compiles to MSIL The runtime compiles all MSIL the same, regardless of its origin Development experience C# is similar to Java, C, Visual C++, and Pascal Visual Basic .NET is similar to Visual Basic Browser compatibility ASP.NET code is server-side code, so browser compatibility is not an issue
- 12. ASP Web Application Architecture Presentation Tier Business Logic Tier Data Tier UI Pages (.htm) Graphic Files COM Objects Data Source ADO COM+ Services ASP Page (.asp)
- 13. ASP.NET Web Application Architecture Presentation Tier Business Logic Tier Data Tier Graphic Files UI Pages (.htm) XML Web Services (.asmx) User Controls (.ascx) Code-Behind File (.aspx.vb or .aspx.cs) Proxy ADO.NET .NET Objects Data Source COM+ Services COM Objects RCW Web Form (.aspx)
- 14. ASP.NET Coding Changes Page directives Language attribute must be in set the @Page directive Structural changes All functions and variables must be declared within a <script> block Only one language per page Render Functions are no longer supported; use Response.Write Design-Time controls are no longer supported Replaced with Web controls
- 15. ASP.NET Runtime Compilation and Execution Native code C# Visual Basic .NET default.aspx Common Language Runtime HTML Which language? Visual Basic .NET compiler C# compiler MSIL JIT compiler
- 16. Multimedia: ASP.NET Execution Model
- 17. Creating an ASP.NET Web Form
- 18. Demonstration: Developing an ASP.NET Web Application Create a Web application Add controls to a Web Form View the HTML generated Add an event procedure
- 19. What Is a Web Form? . aspx extension Page attributes @ Page directive Controls save state Body attributes Form attributes <%@ Page Language="C#" Inherits=Project.WebForm1 %> <html> <body ms_positioning="GridLayout"> <form id="Form1" method="post" runat="server" > </form> </body> </html>
- 20. What is a Server Control? Runat="server" Event procedures run on the server View state saved Properties and methods are available in server-side event procedures <asp:Button id="Button1" runat="server" Text="Submit"/> private void btn_Click(object sender, System.EventArgs e) { lblName.Text = txtName.Text; }
- 21. Types of Server Controls HTML server controls Based on HTML elements Exist within the System.Web.UI.HtmlControls namespace Web server controls Exist within the System.Web.UI.WebControls namespace HTML that is generated by the control <input name="TextBox1" type="text" value="Text_to_Display" Id="TextBox1"/> <asp:TextBox id="TextBox1" runat="server">Text_to_Display </asp:TextBox> <input type="text" id="txtName" runat="server" />
- 22. Maintaining the State of ASP.NET Server Controls Server control state is stored in __VIEWSTATE, a hidden control on the Web Form __VIEWSTATE stores state in a string value of name-value pairs <form id="Form1" method="post" runat="server"> <input type="hidden" name="__VIEWSTATE" value="dDw3NzE0MTExODQ7Oz4=" /> 'HTML here </form> On by default, adjustable at Web Form and control level <%@ Page EnableViewState="False" %> <asp:ListBox id="ListName" EnableViewState="true" runat="server"> </asp:ListBox>
- 23. Demonstration: Using Server Controls to a Web Form Using HTML server controls Displaying browser-specific HTML
- 24. Selecting the Appropriate Control You need specific functionality such as a calendar or ad rotator The control will interact with client and server script You are writing a page that might be used by a variety of browsers You are working with existing HTML pages and want to quickly add ASP.NET Web page functionality You prefer a Visual Basic-like programming model You prefer an HTML-like object model Use Web Server Controls if: Use HTML Server Controls if: Bandwidth is not a problem Bandwidth is limited
- 26. How to Implement Code Three methods for adding code: Put code in the same file as content (mixed) Put code in a separate <SCRIPT> section of the content file (inline code) Put code in a separate file (code-behind pages) Code-behind pages are the Visual Studio .NET default Form1.aspx Form1.aspx Form1.aspx.vb or Form1.aspx.cs <tags> <tags> code code Separate files Single file Code-Behind Page
- 27. Understanding How Code-Behind Pages Work Create separate files for user interface and interface logic Use @ Page directive to link the two files Page1.aspx <% @ Page Language="C#" Inherits="Project.WebForm1" Codebehind="Page1.aspx.cs" Src = "Page1.aspx.cs" %> Page1.aspx.cs namespace Project { public class WebForm1 : System.Web.UI.Page { } }
- 28. What are Event Procedures? Action in response to a user’s interaction with the controls on the page
- 29. Demonstration: Using Events Open an ASP.NET page with controls and client-side and server-side event procedures Click on the controls to view client-side and server-side events running In the browser, view the source of the page In the editor, view the event procedure code
- 30. Client-Side Event Procedures Internet .HTM Pages Typically used only with HTML controls Interpreted by the browser and run on the client Do not have access to server resources Use <SCRIPT language=" language ">
- 31. Server-Side Event Procedures Used with both Web and HTML server controls Code is compiled and run on the server Have access to server resources Use <SCRIPT language ="language" runat="server"> Internet .ASPX Pages
- 32. Creating Event Procedures Visual Studio .NET declares variables and creates an event procedure template in the code-behind page protected System.Web.UI.WebControls.Button btn ; private void InitializeComponent() { this. btn.Click += new System.EventHandler(this. btn_Click ); } private void btn_Click (object sender, System.EventArgs e) { }
- 33. Events in the Web Page Generation Process Events in the Web page generation process ASP.NET server control events are handled when the Web page is posted back to the server Use the Page.IsPostback property to determine if the Web page is being generated for the first time private void Page_Load(object sender, System.EventArgs e) { if (!Page.IsPostBack) { // executes only on initial page load } //this code executes on every request } Page_Unload Page_Init Page_Load Server control events
- 34. Multimedia
- 35. Demonstration: Handling Postback Events
- 37. What Is Input Validation? Verifies that a control value is correctly entered by the user Blocks the processing of a page until all controls are valid Avoids spoofing or the addition of malicious code
- 38. Client-Side and Server-Side Validation ASP.NET can create both client-side and server-side validation Client-side validation Dependent on browser version Instant feedback Reduces postback cycles Server-side validation Repeats all client-side validation Can validate against stored data Valid? Valid? User Enters Data No No Yes Yes Error Message Client Server Web Form Processed
- 39. ASP.NET Validation Controls Control Name Purpose RequiredFieldValidator Require user input CompareValidator Compare to another control, a value, or a data type RangeValidator Compare to a range CustomValidator Compare to a custom formula RegularExpressionValidator Compare to a regular expression pattern ValidationSummary Summarize the state of the validation controls on a page
- 40. Adding Validation Controls to a Web Form Add a validation control Select the input control to validate Set validation properties 1 2 3 <asp:TextBox id="txtName" runat="server" /> <asp: Type_of_Validator id=" Validator_id " runat="server" ControlToValidate=" txtName " ErrorMessage=" Message_for_error_summary " Display=" static|dynamic|none " Text=" Text_to_display_by_input_control "> </asp: Type_of_Validator>
- 41. Combining Validation Controls Can have multiple validation controls on a single input control Only the RequiredFieldValidator checks empty controls
- 42. Demonstration: Using Validation Controls Create an ASP.NET Web Form with TextBox and Button controls Add a RequiredFieldValidator control Add a RangeValidator control Add a RegularExpressionValidator control Add a ValidationSummary control
- 43. Thanks!
Editor's Notes
- #14: RCW is the runtime callable wrapper, handles the interface between ASP.NET code and the unmanaged COM object
- #24: <<may get rid of this one>>
- #28: Derived from the Page class: Every .aspx page derives from the Page class and inherits all of the methods and properties that the Page class exposes. The @ Page directive defines the page-specific attributed that is used by the ASP.NET page parser and compiler when you build a page. When Visual Studio .NET creates the .aspx page file and the code-behind file for a Web Form, it generates a new class that inherits from the Page class. For example, if you create a new Web Forms page and name it WebForm1 , a new class named WebForm1 is derived from the Page class, as shown in the following code example: public class WebForm1 : System.Web.UI.Page Inheriting from the Page class not only makes all of the members of the Page class available to the code-behind file; it also allows ASP.NET to combine the code in the .aspx page file with the code in the code-behind file into a single compiled class at compile time. This single compiled class contains all of the methods and properties that are exposed by the Page class, as well as the methods and properties that are implemented by your code.