Ad
How to Prepare a WordPress Theme for Public Release
- 1. HOW TO PUBLIC RELEASE — for — prepare a WordPress THEME
- 2. DAVID YEISER — on — twitter: @davidyeiser the web: designintellection.com
- 3. 1. Why release a theme? 2. The process. 3. Ways to stand-out.
- 4. THEM WHAT IS A THEME?
- 5. wp-admin/ wp-content/ — themes/ — — default/ — — your-theme/ wp-includes/
- 7. HY REL WHY RELEASE a theme?
- 8. WHY RELEASE a theme? • Give back to the community • Learn something new • Get noticed • Build a reputation • Get paid work • Publish!
- 9. GIVE B GIVE BACK :)
- 10. LEARN LEARN • Child themes • Product development • Community management • Professional development
- 11. NOTICE GET NOTICED THEMES PLUGINS 24,038,221 downloads 132,931,828 downloads TOTAL downloads Numbers as of 2010-12-01
- 12. NOTICE GET NOTICED THEMES PLUGINS 18,562 downloads/theme 10,919 downloads/plugin AVG. PER ITEM downloads Numbers as of 2010-12-01
- 14. NOTICE GET NOTICED Embrace Distribution channels
- 16. EPUTA REPUTATION PRODUCT PLATFORM +
- 17. EPUTA REPUTATION Attainable. But not easy. Blogging is hard.
- 18. AID WO PAID WORK
- 19. AID WO PAID WORK
- 20. AID WO PAID WORK
- 21. UBLISH PUBLISH
- 22. Magnolia
- 23. Magnolia GitHub: https://github.com/davidyeiser/magnolia Trac Ticket: http://themes.trac.wordpress.org/ticket/2215
- 25. THE PROCESS Six steps 1. PLAN 2. DESIGN 3. BUILD 4. TEST & CHECK 5. RELEASE 6. SUPPORT
- 27. PLAN PLAN OUT IN
- 28. PLAN PLAN NO MAN’S LAND OUT IN
- 29. PLAN PLAN Focus • A certain market? • A particular audience? • Scratching your own itch?
- 30. PLAN PLAN Browser support • Largely determined by target audience and goals • But ultimately up to you
- 32. DESIGN DESIGN • Browser or graphics editor first • Then integrate WordPress
- 33. DESIGN
- 34. DESIGN DESIGN FOR ranges not extremes
- 35. DESIGN DESIGN FOR ranges not extremes
- 36. DESIGN DESIGN FOR ranges not extremes
- 37. DESIGN DESIGN FOR ranges not extremes
- 38. DESIGN DESIGN FOR ranges not extremes
- 39. DESIGN DESIGN FOR ranges not extremes
- 40. BUILD BUILD
- 41. 2004 wp-admin/ wp-content/ — themes/ — — default/ — — your-public-theme/ — — — index.php — — — style.css wp-includes/
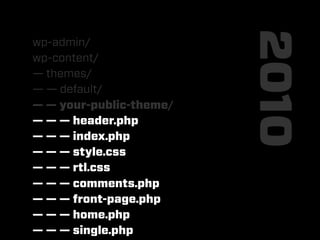
- 42. 2010 wp-admin/ wp-content/ — themes/ — — default/ — — your-public-theme/ — — — header.php — — — index.php — — — style.css — — — rtl.css — — — comments.php — — — front-page.php — — — home.php — — — single.php
- 43. — — — category.php — — — tag.php 2010 — — — taxonomy.php — — — author.php — — — date.php — — — archive.php — — — search.php — — — attachment.php — — — image.php — — — 404.php — — — footer.php wp-includes/
- 44. Advanced
- 45. > Be > consitent > in > your > code.
- 46. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header>
- 47. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } header.identity .site-title { … } h2.site-tagline { … } BAD!
- 48. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } header.identity .site-title { … } h2.site-tagline { … } BAD!
- 49. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } header.identity .site-title { … } h2.site-tagline { … } BAD!
- 50. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } header.identity .site-title { … } h2.site-tagline { … } BAD!
- 51. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } .site-title { … } .site-tagline { … } GOOD!
- 52. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } .site-title { … } .site-tagline { … } GOOD!
- 53. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } .site-title { … } .site-tagline { … } GOOD!
- 54. MARKUP <header class="identity"> <hgroup> <h1 class="site-title">Acme Publishing</h1> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> STYLE.CSS .identity { … } .site-title { … } .site-tagline { … } GOOD!
- 55. Good -- file -- -- organization
- 57. SOMETHEME/ archive.php /css/ -- ie.css -- ie6.css footer.php header.php /images/ -- spacer.gif index.php /js/ -- html5.js -- jquery-latest.js page.php screenshot.png search.php single.php GOOD! style.css
- 58. SOMETHEME/ /_css/ -- ie.css -- ie6.css /_images/ -- spacer.gif /_js/ -- html5.js -- jquery-latest.js archive.php footer.php header.php index.php page.php screenshot.png search.php single.php GOOD! style.css
- 59. Use dynamic paths. Not relative.
- 60. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="/">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> BAD!
- 61. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="/">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> BAD!
- 62. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="<?php echo home_url(); ?>">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> GOOD!
- 63. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="<?php echo home_url(); ?>">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> GOOD!
- 64. Watch out for DEPRECATED function calls.
- 65. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="<?php echo home_url(); ?>">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> GOOD!
- 66. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="<?php get_option("home"); ?>">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> BAD!
- 67. CODE <header class="identity"> <hgroup> <h1 class="site-title"> </h1> <a href="<?php get_option("home"); ?>">Acme Publishing</a> <h2 class="site-tagline">A clear, concise company description.</h2> </hgroup> </header> BAD!
- 72. style.css header.php index.php single.php page.php archive.php footer.php
- 75. STYLE.CSS table { width:100%; margin-bottom:22px; border-bottom:2px solid #ccc; } th { padding:5px; border-right:1px solid #ccc; border-bottom:1px solid #ccc; background-color:#ddd; } td { padding:4px 5px; border-bottom:1px solid #eee; }
- 77. Further… • “Native” support for popular plugins • Look at plugins for WordPress.com • Add theme options
- 78. ST & CH TEST & CHECK BOOKMARK http://codex.wordpress.org/Theme_Review
- 79. CODE QUALITY Themes are required not to have any notices, warnings, errors; or use of deprecated functions. wp-config.php define('WP_DEBUG', true);
- 80. CODE QUALITY Themes are required to utilize current recognized version(s) of (X)HTML and CSS. NOT (entirely) TRUE!
- 81. Twenty Ten Theme header.php <!DOCTYPE html>
- 82. CODE QUALITY Themes are required to generate no JavaScript errors. Sounds good.
- 83. CODE QUALITY Themes are required to have a valid HTML document HEAD: • Valid DOCTYPE declaration • <html> tag includes language_attributes() • Correct XFN profile link in <head> tag: <head profile="http://gmpg.org/ xfn/11"> (Exception: Wholly HTML 5 themes must not have the profile, as HTML 5 does not support it.) • Correct content-type meta declaration • <title> includes bloginfo() for title and description
- 84. CODE QUALITY Themes are required to have a valid HTML document HEAD: • Valid DOCTYPE declaration
- 85. CODE QUALITY: Valid Doctype With HTML 5 it’s simple. header.php <!DOCTYPE html>
- 86. CODE QUALITY Themes are required to have a valid HTML document HEAD: • Valid DOCTYPE declaration • <html> tag includes language_attributes()
- 87. CODE QUALITY: language_attributes() header.php <html <?php language_attributes(); ?>>
- 88. CODE QUALITY Themes are required to have a valid HTML document HEAD: • Valid DOCTYPE declaration • <html> tag includes language_attributes() • Correct XFN profile link in <head> tag: <head profile="http://gmpg.org/xfn/11"> (Exception: Wholly HTML 5 themes must not have the profile, as HTML 5 does not support it.)
- 89. CODE QUALITY: XFN Profile link HTML5 exception header.php <head>
- 90. CODE QUALITY Themes are required to have a valid HTML document HEAD: • Valid DOCTYPE declaration • <html> tag includes language_attributes() • Correct XFN profile link in <head> tag: <head profile="http://gmpg.org/xfn/11"> (Exception: Wholly HTML 5 themes must not have the profile, as HTML 5 does not support it.) • Correct content-type meta declaration
- 91. CODE QUALITY: Content-Type Again, with HTML 5 it’s easy. header.php <head> <meta charset="<?php bloginfo('charset'); ?>" />
- 92. CODE QUALITY Themes are required to have a valid HTML document HEAD: • Valid DOCTYPE declaration • <html> tag includes language_attributes() • Correct XFN profile link in <head> tag: <head profile="http://gmpg.org/xfn/11"> (Exception: Wholly HTML 5 themes must not have the profile, as HTML 5 does not support it.) • Correct content-type meta declaration • <title> includes bloginfo() for title and description
- 93. CODE QUALITY: <title> tag Copied from the Twenty Ten theme. header.php <title> <?php // Print the <title> tag based on what is being viewed. // Taken from the 2010 theme. global $page, $paged; wp_title('—', true, 'right'); // Add the blog name. bloginfo('name'); // Add the blog description for the home/front page. $site_description = get_bloginfo('description', 'display'); if ($site_description && (is_home() || is_front_page())) echo " — $site_description"; // Add a page number if necessary: if ($paged >= 2 || $page >= 2) echo ' — ' . sprintf('Page %s', max($paged, $page)); ?> </title>
- 94. FUNCTIONALITY Theme is required to incorporate the following WordPress core functionality:
- 95. FUNCTIONALITY Theme is required to incorporate the following WordPress core functionality: • Automatic Feed Links
- 96. FUNCTIONALITY: Automatic Feed Links Add default posts and comments RSS feed links via wp_head() functions.php // Add default posts and comments RSS feed links to head add_theme_support('automatic-feed-links');
- 97. FUNCTIONALITY Theme is required to incorporate the following WordPress core functionality: • Automatic Feed Links • Widgets
- 98. FUNCTIONALITY: Widgets Initiate widget area in the admin and set HTML output. (1 of 2) functions.php function magnolia_widgets_init() { register_sidebar(array( 'name' => 'Main Sidebar', 'id' => 'main-sidebar', 'description' => 'The main sidebar of the site.', 'before_widget' => '<section id="%1$s" class="secondary-block %2$s"><div>', 'after_widget' => '</div></section>', 'before_title' => '</div><header class="secondary-block-label"><h1 class="secondary- block-title">', 'after_title' => '</h1></header><div class="secondary-block-content">', )); } //Register sidebars by running magnolia_widgets_init() on the widgets_init hook. add_action('widgets_init', 'magnolia_widgets_init');
- 99. FUNCTIONALITY: Widgets Define widget area in theme. (2 of 2) sidebar.php <?php if (!dynamic_sidebar('main-sidebar')) : ?> <!-- STUFF --> <?php endif; ?>
- 100. FUNCTIONALITY Theme is required to incorporate the following WordPress core functionality: • Automatic Feed Links • Widgets • Comments
- 101. FUNCTIONALITY: Comments Set single comment display and functionality (taken from Twenty Ten theme). (1 of 4) functions.php if (!function_exists('magnolia_comment')) : function magnolia_comment($comment, $args, $depth) { // Comment function data from Twenty Ten theme. } endif;
- 102. FUNCTIONALITY: Comments PHP template tag to output appropriate JS for threaded comments. (2 of 4) header.php <?php if (is_singular()) { wp_enqueue_script('comment-reply'); } ?> <?php wp_head(); ?> </head>
- 103. FUNCTIONALITY: Comments PHP template tag to output appropriate JS for threaded comments. (2 of 4)
- 104. FUNCTIONALITY: Comments PHP template tag to output appropriate JS for threaded comments. (2 of 4)
- 105. FUNCTIONALITY: Comments Call comments.php from single.php (and page.php). (3 of 4) single.php & page.php <aside class="comments"> <?php // The first parameter is the file to call. Defaults to comments.php. // The second parameter is whether to separate comments by comment type. // (pingback, trackbacks, comment, etc.) comments_template('', true); ?> </aside>
- 106. FUNCTIONALITY: Comments Copied from Twenty Ten theme. (4 of 4) comments.php // OTHER STUFF // Copied from Twenty Ten theme. // Have to change a few things though. // Primarily the call to the function we created in functions.php <?php wp_list_comments(array('callback' => 'magnolia_comment')); ?> // OTHER STUFF
- 107. FUNCTIONALITY Theme is recommended to incorporate the following WordPress core functionality, but is not required to do so.
- 108. FUNCTIONALITY Theme is recommended to incorporate the following WordPress core functionality, but is not required to do so. • Navigation Menus
- 109. FUNCTIONALITY: Navigation Menus Register the navigation menu. (1 of 2) functions.php // This theme uses wp_nav_menu() in one location. register_nav_menus(array( 'primary' => 'Primary Navigation', ));
- 110. FUNCTIONALITY: Navigation Menus Add it to the theme. (2 of 2) header.php <?php if (has_nav_menu('primary')) { ?> <nav class="main-nav"> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'container' => '', 'menu_class' => 'main-nav-list', 'depth' => '0', // Sub pages are shown beneath the tabs. ) ); ?> <span class="clear"></span> </nav> <?php } ?>
- 111. FUNCTIONALITY Theme is recommended to incorporate the following WordPress core functionality, but is not required to do so. • Navigation Menus • Post Thumbnails
- 112. FUNCTIONALITY: Post Thumbnails Register support. (1 of 2) functions.php // This theme uses post thumbnails add_theme_support('post-thumbnails');
- 113. FUNCTIONALITY: Post Thumbnails Add it to the theme. (2 of 2) single.php, index.php & archive.php <?php if (has_post_thumbnail()) { ?> <p class="post-thumbnail"><?php the_post_thumbnail('thumbnail'); ?></p> <?php } ?>
- 114. FUNCTIONALITY Theme is recommended to incorporate the following WordPress core functionality, but is not required to do so. • Navigation Menus • Post Thumbnails • Custom Header
- 115. FUNCTIONALITY Theme is recommended to incorporate the following WordPress core functionality, but is not required to do so. • Navigation Menus • Post Thumbnails • Custom Header • Custom Background
- 116. FUNCTIONALITY Theme is recommended to incorporate the following WordPress core functionality, but is not required to do so. • Navigation Menus • Post Thumbnails • Custom Header • Custom Background • Visual Editor CSS
- 117. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate:
- 118. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head()
- 119. TEMPLATE TAGS & HOOKS Required to be placed directly before the <body> tag. header.php <?php wp_head(); ?> </head>
- 120. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class()
- 121. TEMPLATE TAGS & HOOKS Goes inside the <body> tag. header.php <body <?php body_class(); ?>>
- 122. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class() • $content_width
- 123. TEMPLATE TAGS & HOOKS Used for images and content. functions.php /* Set width for content and images. --- The layout is fluid with max- and min-width constraints. The value below represents the half-way width between */ if (!isset($content_width)) $content_width = 556;
- 124. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class() • $content_width • post_class()
- 125. TEMPLATE TAGS & HOOKS Same as the body_class() but for posts. index.php, single.php & archive.php <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
- 126. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class() • $content_width • post_class() • wp_link_pages()
- 127. TEMPLATE TAGS & HOOKS If a post or page is paginated. index.php, single.php & archive.php <?php wp_link_pages(array('before' => '<div class="post-pages">' . '<span class="post-pages- label">Pages:</span> ', 'after' => '</div>')); ?>
- 128. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class() • $content_width • post_class() • wp_link_pages() • paginate_comments_links() or previous_comments_link()/next_comments_link()
- 129. TEMPLATE TAGS & HOOKS Comment pagination. (Lifted from the Twenty Ten theme.) comments.php <?php if (get_comment_pages_count() > 1 && get_option('page_comments')) : ?> <div class="navigation"> <div class="nav-previous"><?php previous_comments_link('<span class="meta- nav">←</span> Older Comments'); ?></div> <div class="nav-next"><?php next_comments_link('Newer Comments <span class="meta- nav">→</span>'); ?></div> </div> <?php endif; ?>
- 130. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class() • $content_width • post_class() • wp_link_pages() • paginate_comments_links() or previous_comments_link()/next_comments_link() • posts_nav_link(), or previous_posts_link()/ next_posts_link(), or paginate_links()
- 131. TEMPLATE TAGS & HOOKS Navigating posts on a per-page basis. index.php & archive.php <?php if ($wp_query->max_num_pages > 1) : ?> <section id="post-nav-below" class="post-nav"> <span class="post-nav-older"><?php next_posts_link('← Older posts'); ?></span> <span class="post-nav-newer"><?php previous_posts_link('Newer posts →'); ?></ span> <span class="clear"></span> </section> <?php endif; ?>
- 132. TEMPLATE TAGS & HOOKS Navigating posts on an individual basis. single.php <section id="post-nav-below" class="post-nav post-nav-single post-nav-single-below"> <span class="post-nav-older"><?php previous_post_link('%link', '← Previous Post'); ? ></span> <span class="post-nav-newer"><?php next_post_link('%link', 'Next Post →'); ?></span> <span class="clear"></span> </section>
- 133. TEMPLATE TAGS & HOOKS All template tags and hooks used in a Theme are required to be implemented properly. The following template tags and hooks are required to be included where appropriate: • wp_head() • body_class() • $content_width • post_class() • wp_link_pages() • paginate_comments_links() or previous_comments_link()/next_comments_link() • posts_nav_link(), or previous_posts_link()/ next_posts_link(), or paginate_links() • wp_footer()
- 134. TEMPLATE TAGS & HOOKS Directly before the closing </body> tag. footer.php <?php wp_footer(); ?> </body>
- 135. INCLUDING FILES If incorporated into the Theme, standard template files are required to be called using the correct template tag
- 136. INCLUDING FILES If incorporated into the Theme, standard template files are required to be called using the correct template tag header.php
- 137. INCLUDING FILES If incorporated into the Theme, standard template files are required to be called using the correct template tag header.php <?php get_header(); ?> GOOD!
- 138. INCLUDING FILES If incorporated into the Theme, standard template files are required to be called using the correct template tag header.php <?php include(TEMPLATEPATH . '/header.php') ?> BAD!
- 139. INCLUDING FILES If incorporated into the Theme, standard template files are required to be called using the correct template tag header-secondary.php <?php get_template_part('header', 'secondary'); ?>
- 140. INCLUDING FILES If incorporated into the Theme, standard template files are required to be called using the correct template tag html5.js <!--[if lt IE 9]> <script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script> <![endif]-->
- 141. SITE INFORMATION If incorporated into the Theme, site information is required to be called using the correct template tag. This is what we talked about in the “Build” section
- 142. WORDPRESS-GENERATED CSS CLASSES Themes are required to support the following WordPress- defined CSS classes, or similar elements Alignment Classes: .aligncenter .alignleft .alignright Caption Related Classes: .wp-caption .wp-caption-text .gallery-caption
- 143. WORDPRESS-GENERATED CSS CLASSES Themes are required to support the following WordPress- defined CSS classes, or similar elements Alignment Classes: .aligncenter .alignleft .alignright Caption Related Classes: .wp-caption .wp-caption-text .gallery-caption
- 144. WORDPRESS-GENERATED CSS CLASSES Alignment classes style.css .post-content img { border:4px solid #ddd; } .alignleft { margin:0 10px 10px 0; float:left; } .alignright { margin:0 0 10px 10px; float:right; } .aligncenter { display:block; margin:10px auto; text-align:center; }
- 145. WORDPRESS-GENERATED CSS CLASSES Alignment classes
- 146. WORDPRESS-GENERATED CSS CLASSES Themes are required to support the following WordPress- defined CSS classes, or similar elements Alignment Classes: .aligncenter .alignleft .alignright Caption Related Classes: .wp-caption .wp-caption-text .gallery-caption
- 147. WORDPRESS-GENERATED CSS CLASSES Caption classes style.css .wp-caption { padding:10px; background-color:#eee; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px; } .wp-caption-text { padding:5px 0 10px 0; font-size:13px; font-style:italic; line-height:16px; color:#777; } .post-content .gallery-item { padding-top:15px; padding-bottom:0; border-top:1px solid #eee; } .post-content .gallery-icon { } .post-content .gallery-caption { padding:0 10px 10px 10px; font-size:13px; font-style:italic; line-height:16px; color:#777; }
- 148. WORDPRESS-GENERATED CSS CLASSES Caption classes
- 149. WORDPRESS-GENERATED CSS CLASSES Themes are recommended to support the following WordPress-generated classes. Post Classes: .sticky Comment Classes: .bypostauthor
- 150. WORDPRESS-GENERATED CSS CLASSES Themes are recommended to support the following WordPress-generated classes. Post Classes: .sticky Comment Classes: .bypostauthor
- 151. WORDPRESS-GENERATED CSS CLASSES Post “sticky” classes style.css .sticky { padding:30px 15px; border-top:4px solid #ddddc1; background-color:#ffffe3; } .sticky .post-date { color:#adad93; } .sticky .post-footer { background-image:none; border:1px solid #ddddc1; background- color:#eeeed2; } .sticky .post-meta { color:#adad93; border-bottom-color:#ddddc1; } .sticky .post-meta em, .sticky .post-tags a { color:#adad93; } .sticky .post-tags { border-top-color:#fffff3; } .sticky .post-pages { border:1px dotted #ddddc1; } .sticky .post-pages a { background-color:#ddddc1; } .sticky .post-pages a:hover, .sticky .post-pages a:focus { background-color:#ccccb0; }
- 152. WORDPRESS-GENERATED CSS CLASSES Post “sticky” classes
- 153. WORDPRESS-GENERATED CSS CLASSES Themes are recommended to support the following WordPress-generated classes. Post Classes: .sticky Comment Classes: .bypostauthor
- 154. WORDPRESS-GENERATED CSS CLASSES Comment by post author classes style.css .commentlist .bypostauthor { padding:10px; border-bottom-color:#eeeed2; background- color:#ffffe3; } .bypostauthor .avatar { border-color:#ddddc1; } .bypostauthor .comment-author { color:#adad93; } .bypostauthor .comment-meta a, .bypostauthor .comment-meta a:visited { color:#adad93; }
- 155. WORDPRESS-GENERATED CSS CLASSES Comment by post author classes
- 156. THEME TEMPLATE FILES Theme is required to include, at a minimum: • index.php • comments.php • screenshot.png • style.css
- 157. THEME TEMPLATE FILES Theme is recommended to include: • 404.php • archive.php • footer.php • header.php • page.php • search.php • sidebar.php • single.php
- 158. THEME TEMPLATE FILES Theme may optionally include: • attachment.php • author.php • category.php • date.php • editor-style.css • image.php • tag.php
- 159. THEME TEMPLATE FILES Submitted theme are recommended not to include files named like the following. • page-foobar.php • category-foobar.php • tag-foobar.php • taxonomy-foobar.php
- 160. THEME TEMPLATE FILES Themes are recommended to use core markup for the following forms, using the indicated template tag: • Login Form — wp_login_form() • Search Form — wp_search_form()
- 161. THEME TEMPLATE FILES Themes are recommended to use core markup for the following forms, using the indicated template tag: • Login Form — wp_login_form() • Search Form — wp_search_form() searchform.php
- 162. LICENSING Themes are required to be 100% GPL-licensed, or use a GPL-compatible license. This includes all PHP, HTML, CSS, images, fonts, icons, and everything else. All of the theme must be GPL-Compatible.
- 163. THEME NAME Theme Name Guidelines are required for new Themes, and recommended for existing Themes.
- 164. THEME NAME Theme Name Guidelines are required for new Themes, and recommended for existing Themes. • Don’t use “WordPress” in the name
- 165. THEME NAME Theme Name Guidelines are required for new Themes, and recommended for existing Themes. • Don’t use “WordPress” in the name • Don’t use “Theme” in the name
- 166. THEME NAME Theme Name Guidelines are required for new Themes, and recommended for existing Themes. • Don’t use “WordPress” in the name • Don’t use “Theme” in the name • Don’t use HTML or CSS or any other version-specific, markup-related term
- 167. THEME NAME Theme Name Guidelines are required for new Themes, and recommended for existing Themes. • Don’t use “WordPress” in the name • Don’t use “Theme” in the name • Don’t use HTML or CSS or any other version-specific, markup-related term • Don’t credit yourself in the name.
- 168. THEME NAME Theme Name Guidelines are required for new Themes, and recommended for existing Themes. • Don’t use “WordPress” in the name • Don’t use “Theme” in the name • Don’t use HTML or CSS or any other version-specific, markup-related term • Don’t credit yourself in the name. • Feel free to use the WP in the name.
- 169. CREDIT LINKS Themes may optionally designate Author URI and Theme URI in style.css. Themes may optionally include a public-facing credit link in the Theme footer. Themes may optionally include a Theme Option to display additional credit links or text. BOOKMARK http://themeshaper.com/sample-theme-options/
- 170. THEME DOCUMENTATION Please be clear about the following in your Theme documentation. 1. Indicate what the theme will do. 2. Adhere to the standard naming conventions. 3. Indicate deficiencies, if any. 4. Clearly reference anything out of the ordinary with comments in the code. 5. If you have any special requirements indicate these explicitly. 6. Provide contact information, if possible, for support and questions.
- 171. THEME UNIT TESTS The Theme must meet all the requirements of the Theme Unit Test. Referenced in the beginning of the “Build” section.
- 176. THEME OBSOLESCENCE Themes must be kept current once submitted, approved, and accepted into the Theme Repository.
- 177. ELEASE RELEASE
- 178. ELEASE RELEASE
- 179. ELEASE RELEASE
- 180. ELEASE RELEASE PLATFORM
- 181. ELEASE RELEASE
- 182. UPPOR SUPPORT
- 184. UPPOR SUPPORT
- 185. UPPOR SUPPORT
- 186. UPPOR SUPPORT Pick your poison… ;)
- 188. THEMES THEMES THEMES THEMES THEMES THEMES THEMES AS PLUGINS THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES
- 190. iPad
- 191. Kindle
- 196. THEMES THEMES THEMES THEMES THEMES THEMES THEMES AS APPLICATIONS THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES
- 197. Traditional AUDIENCE
- 198. Application ACTIVITY
- 199. DESIGN + Custom content types
- 200. THEMES THEMES THEMES THEMES THEMES THEMES THEMES BEYOND WORDPRESS THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES THEMES
- 204. THANK YOU —!— twitter: @davidyeiser the web: designintellection.com
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n
- #53: \n
- #54: \n
- #55: \n
- #56: \n
- #57: \n
- #58: \n
- #59: \n
- #60: \n
- #61: \n
- #62: \n
- #63: \n
- #64: \n
- #65: \n
- #66: \n
- #67: \n
- #68: \n
- #69: \n
- #70: \n
- #71: \n
- #72: \n
- #73: \n
- #74: \n
- #75: \n
- #76: \n
- #77: \n
- #78: \n
- #79: \n
- #80: \n
- #81: \n
- #82: \n
- #83: \n
- #84: \n
- #85: \n
- #86: \n
- #87: \n
- #88: \n
- #89: \n
- #90: \n
- #91: \n
- #92: \n
- #93: \n
- #94: \n
- #95: \n
- #96: \n
- #97: \n
- #98: \n
- #99: \n
- #100: \n
- #101: \n
- #102: \n
- #103: \n
- #104: \n
- #105: \n
- #106: \n
- #107: \n
- #108: \n
- #109: \n
- #110: \n
- #111: \n
- #112: \n
- #113: \n
- #114: \n
- #115: \n
- #116: \n
- #117: \n
- #118: \n
- #119: \n
- #120: \n
- #121: \n
- #122: \n
- #123: \n
- #124: \n
- #125: \n
- #126: \n
- #127: \n
- #128: \n
- #129: \n
- #130: \n
- #131: \n
- #132: \n
- #133: \n
- #134: \n
- #135: \n
- #136: \n
- #137: \n
- #138: \n
- #139: \n
- #140: \n
- #141: \n
- #142: \n
- #143: \n
- #144: \n
- #145: \n
- #146: \n
- #147: \n
- #148: \n
- #149: \n
- #150: \n
- #151: \n
- #152: \n
- #153: \n
- #154: \n
- #155: \n
- #156: \n
- #157: \n
- #158: \n
- #159: \n
- #160: \n
- #161: \n
- #162: \n
- #163: \n
- #164: \n
- #165: \n
- #166: \n
- #167: \n
- #168: \n
- #169: \n
- #170: \n
- #171: \n
- #172: \n
- #173: \n
- #174: \n
- #175: \n
- #176: \n
- #177: \n
- #178: \n
- #179: \n
- #180: \n
- #181: \n
- #182: \n
- #183: \n
- #184: \n
- #185: \n
- #186: \n
- #187: \n
- #188: \n
- #189: \n
- #190: \n
- #191: \n
- #192: \n
- #193: \n
- #194: \n
- #195: \n
- #196: \n
- #197: \n
- #198: \n
- #199: \n
- #200: \n
- #201: \n
- #202: \n
- #203: \n
- #204: \n
- #205: \n
- #206: \n
- #207: \n
- #208: \n
- #209: \n
- #210: \n
- #211: \n
- #212: \n
- #213: \n
- #214: \n
- #215: \n
- #216: \n
- #217: \n
- #218: \n
- #219: \n
- #220: \n
- #221: \n
- #222: \n
- #223: \n
- #224: \n
- #225: \n
- #226: \n
- #227: \n
- #228: \n
- #229: \n
- #230: \n
- #231: \n
- #232: \n
- #233: \n
- #234: \n
- #235: \n
- #236: \n
- #237: \n
- #238: \n
- #239: \n
- #240: \n
- #241: \n
- #242: \n
- #243: \n
- #244: \n
- #245: \n
- #246: \n











































































































































![INCLUDING FILES
If incorporated into the Theme, standard template files are
required to be called using the correct template tag
html5.js
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script>
<![endif]-->](https://image.slidesharecdn.com/howtoprepareathemeforpublicrelease-upload-101204225601-phpapp01/85/How-to-Prepare-a-WordPress-Theme-for-Public-Release-140-320.jpg)



































































































![[O'Reilly] HTML5 Design](https://cdn.slidesharecdn.com/ss_thumbnails/html5-workshop-111215160913-phpapp01-thumbnail.jpg?width=560&fit=bounds)



![[heweb11] HTML5 Makeover](https://cdn.slidesharecdn.com/ss_thumbnails/html5-makeover-111027112644-phpapp01-thumbnail.jpg?width=560&fit=bounds)



























