Ad
Hsc IT Chap 3. Advanced javascript-1.pdf
- 3. Introduction • There is variety of scripting languages used to develop dynamic websites. • JavaScript is an interpreted scripting language. • An interpreted language is a type of programming language that executes its instructions directly and freely without compiling machine language instructions in precious program. • The programs in this language are called scripts.
- 4. Introduction • Program is a set of instructions used to produce various kinds of outputs. • JavaScript was initially created to "make webpages alive".
- 5. Features of JavaScript : • JavaScript is light weight scripting language because it does not support all features of object oriented programming languages. • No need of special software to run JavaScript programs • JavaScript is object oriented scripting language and it supports event based programming facility. It is case sensitive language. • JavaScript helps the browser to perform input validation without wasting the user's time by the Web server access.
- 6. Features of JavaScript : • It can handle date and time very effectively. • Most of the JavaScript control statements syntax is same as syntax of control statements in other programming languages. • An important part of JavaScript is the ability to create new functions within scripts. Declare a function in JavaScript using function keyword. • Software that can run on any hardware platform (PC, Mac, SunSparc etc.) or software platform (Windows, Linux, Mac OS etc.) is called as platform independent software. • JavaScript is platform independent scripting language. Any JavaScript-enabled browser can understand and interpreted JavaScript code. Due to different features, JavaScript is known as universal client side scripting language.
- 7. There are two types of scripting Client-side Scripting : In this type, the script resides on client computer (browser) and that can run on the client. Basically, these types of scripts are placed inside an HTML document. Server-side Scripting : In this type, the script resides on web server. To execute the script it must be activated by client then it is executed on web server.
- 8. Server-side Scripting Client-side Scripting Server-side scripting is used at the backend, where the source code is not visible or hidden at the client side (browser). On the other hand, client side scripting is used at the frontend which users can see from the browser Server-side scripting is more secure. Client-side scripting is less secure than server side. programming languages such as PHP, ASP.net, Ruby, ColdFusion, Python, C# etc. are server side scripting languages. The client-side scripting language involves languages such as HTML5, JavaScript etc. Server-side scripting is useful in customizing the web pages and implements the dynamic changes in the websites. The clientside scripts are generally used for validation purpose and effectively minimize the load to the server. Special software (web server software) is required to execute server-side script Whereas client side scripts requires web browser as an interface.
- 10. 11th Standard Revision 1. Insertion of JavaScript in HTML 2. Variables 3. Data Types 4. Operators a. Arithmetic operators (+,-,/,*,%) b. Assignment Operators (=) c. Relational Operators (<,>,<=,>=,!=,==) 5. Decision Making Statements 6. functions
- 11. Switch Case statement Click to add text • The switch statement test the value of given expression against a list of case values and when match is found, a block of statement associated with that case is executed. • JavaScript has a built–in multiway decision statement known as Switch. • There should not be duplicity between the cases.
- 12. Switch Case statement Click to add text • The default statement is not mandatory. • The value for the case must be similar data type as the variable in switch.
- 13. Switch Case statement Click to add text Click to add text • Syntax : • switch(expression) • { • case value1: • statement block 1; • break; • case value2: • statement block 2; • break; • ………….... • case value n: • statement block n; • break; • default: • statement block ; • }
- 14. Click to add text Click to add text Output :
- 15. Looping Statement Click to add text • Iteration refers to the execution of statement or a group of statements of code for a fixed number of times or till the condition is satisfied. • While creating programming logic, we need to execute some statements repeatedly. • The condition should be Boolean condition.
- 16. Some commonly used JavaScript looping statements are: 1. For…….loop 2. While...loop Click to add text Click to add text
- 17. Some commonly used JavaScript looping statements are: 1. for…….loop Click to add text • Benefit of for-loop is that it combines initialization, condition and loop iteration (increment or decrement) in single statement. Click to add text • This loop executes statements as long as condition becomes true, control comes out from the loop when condition becomes false.
- 18. • Initialization is assigning initial value to the variable, which executes only once, and then the condition is checked. Syntax : for(initialization; condition; iteration) { statement block; } • Loop will execute statements in statement block till the condition is true. • When condition becomes false control is transferred out of the loop and it will execute remaining program.
- 19. • Iteration means increment or decrement value of a running variable.
- 20. Example : Click to add text Click to add text
- 21. Some commonly used JavaScript looping statements are: 2. While…..loop Click to add text • As soon as condition becomes false control comes out of the loop. Click to add text • This loop executes statements as long as the condition is true.
- 22. • The statement within the loop may be a single line or a block of statements. Syntax: initialization; while(condition) { statement block; } • If the statement within loop is a single line then the curly parenthesis is optional. • Here loop will be executed repeatedly as long as the condition is true.
- 23. • Note that if condition always true then loop would be executed infinitely so after some execution condition becomes false. Example :
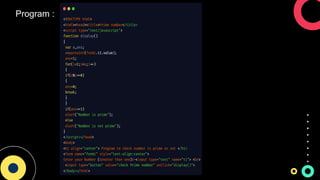
- 24. Program for loop : Click to add text Click to add text Output :
- 25. Break and continue statements Click to add text • When keyword break is encountered inside the loop, control automatically passes to the next statement after the loop. • Break statement is used to jump out of loop. It is used to make an early exit from a loop. • Sometimes in looping it may be necessary to skip statement block and take the control at the beginning for next iteration • This is done by using ‘continue’ statement in JavaScript.
- 26. Click to add text Click to add text Program :
- 27. Click to add text Click to add text Output:
- 28. Objects in JavaScript Click to add text • A JavaScript object is an entity having state (properties) and behavior (methods). • JavaScript is an object based scripting language. Almost everything is an object in JavaScript. • An object can group data together with functions needed to manipulate it. • Look around you, you will find many examples of real world objects. • Such as table, board, television, bicycle, shop, bus, car, monitor etc.
- 29. Objects in JavaScript • Take an example of car object. It has properties like name, model, weight, color etc. and methods like start, stop etc. • All these tangible things are known as objects. • All cars have same methods but perform differently. • All cars have same properties but contain different values from car to car.
- 30. Objects in JavaScript • JavaScript supports 2 types of objects built-in objects and user defined objects. • Properties and methods of object's are accessed with '.' operator.
- 32. Objects in JavaScript 2. JavaScript gives facility to create user defined objects as per user requirements. The ‘new’ keyword is used to create new object in JavaScript. 1. Built in objects such as Math, String, Array, Date etc. e.g. d= new Date(); // ‘d’ is new instance created for Date object
- 33. DOM (Document Object Model) : • It defines logical structure of document. • When HTML document is loaded into a web browser, it becomes a document object. • The way in which HTML document content is accessed and modified is called as Document Object Model. • It is programming interface for HTML and XML (Extensible Markup Language) documents.
- 35. DOM (Document Object Model) : According to W3C : • The standardization of DOM was founded by W3C (World Wide Web Consortium) which works for standardization of web technologies. • "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
- 36. Following diagram shows hierarchy of DOM object:
- 37. Following are some of the predefined methods and properties for DOM object.
- 38. The innerHTML Property • The innerHTML property is useful for getting html element and changing its content. • The innerHTML property can be used to get or change any HTML element, including and .
- 41. Window Object : • At the very top of the object hierarchy is the window object. • It represents an open window in a browser • Window object is parent object of all other objects • An object of window is created automatically by the browser
- 42. Following table shows some of the methods and properties for window object.
- 43. Program :
- 44. Output :
- 45. Program :
- 46. Output :
- 47. JavaScript Event • In previous year we studied different keyboard events (onKeypress, onKeydown, onkeyup) and mouse events (onClick, onMousemove, onMouseout, onMouseover). • Events are actions done by the user or an application that occurs on the webpage. • Similarly there are some more events used with form objects.
- 48. Input and other object Events:
- 49. JavaScript Built-in Objects • These built-in objects are available regardless of window content and operates independently of whatever page browser has loaded. • JavaScript has several built-in or core language objects. • These objects provide different properties and methods that are useful while creating live web pages.
- 50. String Object : • String object is used to store and manipulate text. • String is used to store zero or more characters of text within single or double quotes
- 51. String Object :
- 52. String Object : • String object is used to store and manipulate text. Example : var str="Information Technology"; document.write ("length of string is :-" + str.length); document.write ("Substring is :-" + str.substr (12,10));
- 53. Math Object : • You do not need to create the Math object before using it. • The built-in Math object includes mathematical constants and functions.
- 54. Following table contains list of math object methods: e.g. var x=56.899; alert(Math.ceil(x));
- 55. Date Object : • The date object is used to create date and time values. • It is created using new keyword. • There are different ways to create new date object. 1. var currentdate=new Date(); 2. var currentdate=new Date(milliseconds); 3. var currentdate=new Date(dateString); 4. var currentdate=new Date(year, month, day, hours, minute, seconds, milliseconds);
- 56. Days Numbering in JavaScript • 0 - Sunday • 1 - Monday • 2 - Tuesday • 3 - Wednesday • 4 - Thursday • 5 - Friday • 6 - Saturday,
- 57. Months Numbering in JavaScript • 0 - January • 1 - February • 2 - March • 3 - April • 4 - May • 5 - June • 6 - July • 7 - August • 8 - September • 9 – October • 10 - November • 11 - December
- 58. Time Numbering in JavaScript • Hours --> 0-23 • Minutes --> 0-59 • Seconds --> 0-59 • Milliseconds --> 0-999
- 59. Date Object :
- 60. Number Object :
- 61. Number Object :
- 62. Array Object :
- 63. Array Object :
- 64. Array Object : • An array is an object that can store a collection of items. • JavaScript arrays are used to store multiple values in single variable. • An array is a special variable which can hold more than one value at a time. • Arrays become really useful when you need to store large amounts of data of the same type
- 65. Array Object : • You can create an array in JavaScript as given below. • var days=["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]; OR • var fruits=new Array("Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"); • You can access and set the items in an array by referring to its indexnumber and the index of the first element of an array is zero.
- 66. Array Object : • arrayname[0] is the first element, arrayname[1] is second element and so on. • e.g. var fruitname=fruits[0]; document.getElementById("demo").inner HTML=fruits[1];
- 67. Array Object :
- 68. Program Using array object :
- 69. Output :
- 70. Validation program in JavaScript :
- 71. output : Note : islnteger() is supported by version Mozilla Firefox 16 and higher.

































































![Array Object :
• You can create an array in JavaScript as given below.
• var days=["Monday", "Tuesday", "Wednesday", "Thursday", "Friday",
"Saturday", "Sunday"];
OR
• var fruits=new Array("Monday", "Tuesday", "Wednesday",
"Thursday", "Friday", "Saturday", "Sunday");
• You can access and set the items in an array by referring to its
indexnumber and the index of the first element of an array is zero.](https://image.slidesharecdn.com/3-240311094900-49906e92/85/Hsc-IT-Chap-3-Advanced-javascript-1-pdf-65-320.jpg)
![Array Object :
• arrayname[0] is the first element, arrayname[1] is second element
and so on.
• e.g. var fruitname=fruits[0];
document.getElementById("demo").inner HTML=fruits[1];](https://image.slidesharecdn.com/3-240311094900-49906e92/85/Hsc-IT-Chap-3-Advanced-javascript-1-pdf-66-320.jpg)




























































































