Html e CSS ipertesti e siti web 4.5
- 1. HTML e CSS Ipertesti e siti Web 4.5 [email protected]
- 2. 12/12/14 Html e CSS - ipertesti e siti Web L'HTML e i browser L'HTML è il linguaggio con cui potete indicare come i vari elementi vanno disposti in una pagina Web. Un documento html è un file di testo con delle indicazioni sul colore delle scritte, sulla posizione delle immagini all'interno della pagina, su come far scorrere il testo, etc… Il Browser è un programma per navigare scarica i files che si trovano su un computer remoto (il server) legge codice html, visualizza la pagina e dispone i file in determinato modo
- 3. 12/12/14 Html e CSS - ipertesti e siti Web L'HTML e i browser (2) Mozilla FireFox Opera Google Chrome Apple Safari Edge differenti versioni a seconda del sistema operativo (Linux, Windows, Mac OS, altri). mentalità multi-browser: uno dei lavori più difficili è quello di riuscire a far vedere correttamente il proprio sito con i browser e le piattaforme più svariate.
- 4. 12/12/14 Html e CSS - ipertesti e siti Web L'HTML e i browser (3) I files scaricati dal web vengono memorizzati in una particolare cartella del computer (cache). In Firefox è possibile visualizzarla digitando nella barra dell’indirizzo: about:cache
- 5. 12/12/14 Html e CSS - ipertesti e siti Web HTML e i browser (4) La visualizzazione di un file html da parte del browser prende il nome di rendering della pagina. Motore di rendering è dunque quella sezione del browser che si occupa di mostrare sul video la pagina. Il compito del linguaggio HTML è dunque quello di spiegare al browser come i vari files relativi al documento in esame devono essere disposti all'interno della pagina che stiamo visualizzando.
- 6. 12/12/14 Html e CSS - ipertesti e siti Web L'HTML e i browser 5 In qualsiasi momento è possibile visualizzare il codice HTML delle pagine che stiamo visitando. Con Firefox: Tasto destro sulla pagina Visualizza Sorgente Pagina
- 7. 12/12/14 Html e CSS - ipertesti e siti Web Prima di cominciare HTML è l'acronimo di Hypertext Markup Language, non è un linguaggio di programmazione (sono linguaggi di programmazione il C, il C++, il Pascal, il Java, e sono linguaggi di scripting PHP, ASP, PERL, JavaScript). linguaggio di contrassegno (o 'di marcatura'), che permette di indicare come disporre gli elementi all'interno di una pagina: appositi marcatori: detti "tag"
- 8. 12/12/14 Html e CSS - ipertesti e siti Web ...e poi ... HTML non ha meccanismi che consentono di prendere delle decisioni , né ha altri costrutti propri della programmazione. Il linguaggio HTML, non presuppone la logica ferrea e inappuntabile dei linguaggi di programmazione
- 9. 12/12/14 Html e CSS - ipertesti e siti Web ...cominciamo davvero W3C: World Wide Web Consortium HTML 2.0, HTML 3.2, HTML 4.0, HTML 4.01, HTML 5 HTML si è anche evoluto in XHTML ci sono delle ottime ragioni per incominciare a studiare HTML e XHTML: Presumibilmente verranno utilizzati ancora a lungo Sono immediati differenze tra i due linguaggi non marcate e passare dall'uno all'altro non dovrebbe richiedere molta fatica.
- 10. 12/12/14 Html e CSS - ipertesti e siti Web Per iniziare a scrivere pagine web uno o più browser per visualizzare le pagine un editor testuale per scrivere il codice HTML (scite o blocco note di Windows) possibile utilizzare editor visuali
- 11. 12/12/14 Html e CSS - ipertesti e siti Web Html vs Xhtml •Elementi ben annidati •Tag in lowercase •Tag chiusi •Attributi tra virgolette •Attributi sempre valorizzati •Tag senza chiusura con / •Uso di id al posto di name
- 12. 12/12/14 Html e CSS - ipertesti e siti Web Su MAC OS: TextEdit To save, go to the Format menu and choose “Make Plain Text.” (Shift- Cmd-T) Save the file with a .html extension. So you can edit the file in any other text editor as plain HTML If you need to edit it in TextEdit later, you need to change TextEdit preferences: choose “Preferences” from the TextEdit menu (Cmd-;) Switch to the “Open and Save” tab Check the checkbox in front of “Display HTML files as HTML code instead of formatted text.”. It also helps to have TextEdit default to text files (instead of Rich Text). To do this, switch back to the “New Document” tab and change the Format to “plain text.”
- 13. 12/12/14 Html e CSS - ipertesti e siti Web L'estensione del file blocco note, salvate, estensione "html", ad esempio Pagina.html. .html vs. .htm .jpeg vs. .jpg. Doppio click per aprire il file
- 14. 12/12/14 Html e CSS - ipertesti e siti Web L'estensione del file 2 Per modificare la pagina utilizzate i comandi Visualizza > HTML, cambiate il codice, salvate, utilizzate il pulsante "aggiorna" del browser e dovreste visualizzare le modifiche. Se l'estensione non è .html, ma .html.txt: Strumenti > Opzioni cartella > Visualizzazione togliere la spunta "Nascondi le estensioni dei file per i tipi di file conosciuti" premere "Come cartella corrente"
- 15. 12/12/14 Html e CSS - ipertesti e siti Web Cominciamo sul serio
- 16. 12/12/14 Html e CSS - ipertesti e siti Web Il prologo <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!DOCTYPE html>
- 17. 12/12/14 Html e CSS - ipertesti e siti Web Struttura di un documento html <html> <head> ... intestazione del documento ... </head> <body> ... corpo del documento ... </body> </html>
- 18. 12/12/14 Html e CSS - ipertesti e siti Web Un TAG importante <!-- ... --> <comment> ... </comment> Commentate, gente, commentate
- 19. 12/12/14 Html e CSS - ipertesti e siti Web nella HEAD… <title> non un titolo a caso </title> . . <meta name="Author" content="Giuseppe Nino" /> <meta name="date" content="2010-11 06T08:49:37+00:00" />
- 20. 12/12/14 Html e CSS - ipertesti e siti Web META e search engines <meta name="keywords" lang="it" content="vacanze, mare, sole" /> • Definisce le parole chiave attinenti al contenuto della pagina • In una eventuale ricerca i search engines saranno aiutati nell'indicizzazione della pagina, agevolandone il ritrovamento
- 21. 24/01/11 Html e CSS - ipertesti e siti Web Tutto il resto nel <body> <body background="putin.jpg"> <body bgcolor="#006600"> <body style="background-image: url('putin.jpg'); background- repeat:no-repeat; background-position:center top; "> *background-attachment: fixed | scroll *Background-position: x y <body style="background-color: #ff0000”> Altri modi per specificare I colori: red / #f00 / rgb(255,0,0)
- 22. 24/01/11 Html e CSS - ipertesti e siti Web Esempi Esempio body Esempio body immagine Esempio body immagine 2
- 23. 12/12/14 Html e CSS - ipertesti e siti Web I colori • I pixel • formato RGB: Red – Green – Blue • Un numero per colore: da 0 a 255 (256 valori) • 256 x 256 x 256 = 16.777.216 combinazioni
- 24. 12/12/14 Html e CSS - ipertesti e siti Web I tag di testo - 1 <h1> testo con caratteri molto grandi </h1> ... <h6> testo con caratteri molto piccoli...</h6> <big> … </big> <small>...</small> Stabilisce la dimensione del carattere • Può assumere valori da H1,H2,H3,...,H6
- 25. 12/12/14 Html e CSS - ipertesti e siti Web I tag di testo - 2 <center>...</center> Tutto ciò che si trova fra gli elementi center /center sarà centrato rispetto ai margini destro e sinistro della finestra del browser <h3 align="center"> ........ </h3> si ottengono analoghi risultati anche assegnando l'attributo align=... ai vari tag di formattazione. ...style=”text-align: center”...
- 26. 12/12/14 Html e CSS - ipertesti e siti Web I tag di testo - 3 Altri valori di allineamento: left right center justify inherit Specifies that the value of the text-align property should be inherited from the parent element ...provate questo <marquee>testo scorrevole</marquee>
- 27. Esercizio 1 Creare una pagina html con titolo “La prima pagina html” Colore di sfondo azzurro Un testo con caratteri grandi Un testo con caratteri piccoli Un testo scorrevole
- 28. 12/12/14 Html e CSS - ipertesti e siti Web Spaziatura e ritorno a capo? Non viene mantenuta la spaziatura Non vengono rispettati i ritorni a capo a meno che... <br /> per andare a linea nuova <pre> per mantenere la spaziatura e ritorno a capo </pre>
- 29. 12/12/14 Html e CSS - ipertesti e siti Web I tag di testo - 4 <b> testo in grassetto </b> <sup> apice apice apice </sup> <sub> pedice pedice pedice </sub> <i> testo in corsivo/italico </i> <u> testo sottolineato </u> <strike> testo barrato </strike> ...style=”text-decoration:underline”... line-through / overline text-transform: uppercase / lowercase / capitalize
- 30. 12/12/14 Html e CSS - ipertesti e siti Web Le linee <hr /> un tag senza chiusura. (Avrebbe senso dire "Inizia linea...chiudi linea" ?) la misura della linea viene indicata con l'opzione width="valore" e può essere espressa in percentuale, numero pixel <hr width="50%" /> <hr width="80" /> <hr size=4 />
- 31. 12/12/14 Html e CSS - ipertesti e siti Web Gli Elenchi Numerati <ol type=I start=2> <li> Italiano </li> <li> Storia </li> <li> Inglese </li> </ol> i tipi; 1=arabo, I/i=romano, A/a=lettere start= valore iniziale II) Italiano III) Storia IV) Inglese
- 32. 12/12/14 Html e CSS - ipertesti e siti Web Gli Elenchi non numerati <ul type=circle> <li> Catania </li> <li> Palermo </li> <li> Messina </li> </ul> type = circle/square • Catania • Palermo • Messina
- 33. Esempio con tag di testo Esempio con elenchi
- 34. 12/12/14 Html e CSS - ipertesti e siti Web Collegamenti ipertestuali Richiede 2 informazioni; • A cosa puntare (href="...") • Su cosa cliccare (Clicca qui...) <a href=".........."> Clicca qui per andare su www.cartoons.it </a> risultato: Clicca qui per andare su www.cartoons.com
- 35. 12/12/14 Html e CSS - ipertesti e siti Web Le immagini Memorizzate in File Formati diversi ---> Qualità (ed usi) diversi ---> estensioni diverse GIF (standard e animato) JPEG (standard e progressivo) BMP (Windows e OS/2) TIFF, TGA, RAS, EPS, PCX, PNG, PCD (Kodak Photo CD), WMF. I formati generalmente utilizzati per le pagine Web sono GIF, JPEG e PNG.
- 36. 12/12/14 Html e CSS - ipertesti e siti Web Immagini Richiede 2 informazioni: • Nome del file immagine (con percorso) • Testo alternativo (nel caso di immagine non caricata) <img src="immagini/fiori.jpg" alt="qui c'é un'immagine" > <img width="50" height="40" .... >
- 37. 12/12/14 Html e CSS - ipertesti e siti Web Cliccare sulle immagini <a href="www.cartoons.com"> <img src="immagini/CharlieBrown.jpg" alt="qui c'é un'immagine" /> </a>
- 38. Esempio con Immagini Esempio con elenchi
- 39. 12/12/14 Html e CSS - ipertesti e siti Web primizie Css in line...per il testo <p style=" font-size: 12px; color: #f00; text-align:justify o right o left o center; text-decoration:line-through o underline o overline; text-transform:uppercase o lowercase o capitalize; text-indent:50px; font-family: Arial; " > NON USARE IL TAG FONT </p>
- 40. Caratteri Speciali Spazi, vocali accentate, simboli ... á à … ©… … per un elenco completo...www.caratterispecialihtml.com
- 41. Esercizio 2 Creare una pagina con titolo “Catalogo Food” (h1), colore sfondo beige Impostare un elenco di articoli alimentari: 1) Bucatini Tutto Mare (www.barilla.it) 2) Sushi (www.italiagiappone.it) 3) Sette veli (www.granmoritz.it), caffé, amaro Per ogni voce riportare una breve descrizione e relativa piccola immagine (70 x 50) Cliccando sull'immagine si accede ad un sito web
- 42. 12/12/14 Html e CSS - ipertesti e siti Web Le tabelle Una table è formata da una o più righe a sua volta formate da una o più colonne Pippo Pluto Paperino Paperoga <table> <tr> ... <td>Pippo</td> <td>Pluto</td> </tr> <tr> ... <td>Paperino</td> <td>Paperoga</td> </tr> </table>
- 43. 12/12/14 Html e CSS - ipertesti e siti Web Le tabelle - 2 Le opzioni <table border="2" cellpadding="10" cellspacing="3" width="80%" align="center"> Border= definisce lo spessore del bordo cellpadding= definisce la distanza tra contenuto e bordo cella cellspacing= definisce la distanza tra bordo esterno e bordo cella *width= larghezza *height= altezza *align= left/center/right definisce l'allineamento orizzontale del contenuto *valign= top/center/bottom definisce l'allineamento verticale specificabile nelle singole righe e caselle (tr e td) * proprietà comuni a moltissimi tag html
- 45. Esercizio 3 Creare una pagina con intestazione“Catalogo Food” (h1) (da riportare anche nel titolo pagina), colore sfondo beige Impostare una tabella di articoli alimentari. Ognuna delle 3 riga sarà composta da 3 caselle in cui inserire un nome del piatto, una immagine, una breve descrizione. I piatti e rispettivi link da inserire sono: • Bucatini Tutto Mare (www.barilla.it) • Sushi (www.italiagiappone.it) • Sette veli (www.granmoritz.it) Per ogni voce riportare una breve descrizione e relativa piccola immagine (70 x 50) Cliccando sull'immagine si accede al sito web
- 46. 12/12/14 Html e CSS - ipertesti e siti Web Frame e Frameset (deprecati) Un Frame è un riquadro della finestra del browser che contiene e visualizza una pagina html Un Frameset è un set di frame
- 47. 12/12/14 Html e CSS - ipertesti e siti Web Frame e Frameset Frameset diviso in 2 righe La prima riga è un frame La seconda, un altro frameset diviso in colonne Frameset Frameset Frame
- 48. 12/12/14 Html e CSS - ipertesti e siti Web Frame e Frameset - 2 Frameset diviso in righe un frame un frameset in colonne un frame un frame fine frameset fine frameset In una "pagina" FRAMESET non indicare <body> e </body> Esempio <frameset rows="20%,*"> <frame src="alto.html"> <frameset cols="35%,*"> <frame src="sin.html"> <frame src="des.html"> </frameset> </frameset>
- 49. 12/12/14 Html e CSS - ipertesti e siti Web Esempio FRAMESET e FRAME
- 50. 12/12/14 Html e CSS - ipertesti e siti Web Form - interagire con la pagina Delimita un insieme di oggetti grafici che permettono input da tastiera e mouse Ogni oggetto può definire il nome di una variabile e ne imposta il valore. <form method="..." action="..." > </form> Method : GET oppure POST Action : percorso e nome dello script che riceverà l'input
- 51. 12/12/14 Html e CSS - ipertesti e siti Web Form – I tag frequenti <input type ="text" name="indirizzo"> <input type ="checkbox" name="statoc" id="sc" value="yes" checked> <input type ="radio" name="prefpolitic" value="dx"> <input type ="radio" name="prefpolitic" value="ce"> <input type ="radio" name="prefpolitic" value="sx"> <input type ="submit" value="Invio"> <input type ="reset">
- 52. 12/12/14 Html e CSS - ipertesti e siti Web Form – Scegliere da una lista <select name="riviste" size=4 multiple> <option>La Repubblica </option> <option>La Stampa</option> ... </select> • Crea una listbox in cui è possibile selezionare una (o più voci se presente la proprietà multiple) • Size : numero righe visibili
- 53. 12/12/14 Html e CSS - ipertesti e siti Web Form – text e passaggio valori <input type ="text" name="indirizzo"> <input type ="hidden" name="campo nascosto" id="hid"> <textarea name="consiglio" rows=3 cols=20> testo predefinito </textArea> Casella di testo Area di testo multilinea • Rows e cols specificano la dimensione dell'area di input in righe e caratteri
- 54. 12/12/14 Html e CSS - ipertesti e siti Web Esempio FORM
- 55. Esercizio 4 Creare una pagina con intestazione “Iscrizione online” (h1) (da riportare anche nel titolo pagina), colore sfondo indako Definire un form per l'immissione di Nome Cognome Indirizzo Cap Comune Provincia Classe (da scegliere da un elenco) Sezione (da scegliere da un elenco) Autorizzazione trattamento dati con check Nazionalità con radio-button (da scegliere tra Europea – Extra europea) Pulsante Reset e Invio
- 56. 12/12/14 Html e CSS - ipertesti e siti Web Paragrafo Il paragrafo è l’unità di base entro cui suddividere un testo. Il tag <P> lascia una riga vuota prima della sua apertura e dopo la sua chiusura. <p> </p>
- 57. 12/12/14 Html e CSS - ipertesti e siti Web DIV Il blocco di testo va a capo, ma - a differenza del paragrafo – non lascia spazi prima e dopo la sua apertura. <div> Blocco di testo e oggetti </div>
- 58. 12/12/14 Html e CSS - ipertesti e siti Web SPAN E' un contenitore generico che può essere annidato (ad esempio) all’interno dei DIV. Si tratta di un elemento inline, non va a capo e continua sulla stessa linea del tag che lo include. <span> testo e/o oggetti </span>
- 59. 12/12/14 Html e CSS - ipertesti e siti Web CSS = Fogli di stile a cascata Consente di definire ( tramite REGOLE) per le vostre pagine HTML –Colore –Font –Spaziature –Indentazione –Sfondi –Box (model) con bordi, margini, etc... Siti utilissimi www.w3c.org/Style/CSS oppure css.html.it
- 60. 12/12/14 Html e CSS - ipertesti e siti Web CSS – Come scriverli Fogli di stile a cascata: –Fogli esterni collegati –Fogli interni incorporati –Fogli in linea
- 61. 12/12/14 Html e CSS - ipertesti e siti Web CSS – Fogli esterni collegati nel file .HTML : <title> prova css </title> <link rel="stylesheet" type="text/css" href="prova.css"> nel file prova.CSS : body { font-family: Arial, Helvetica, sans-serif; color: blue; background-color: white; }
- 62. 12/12/14 Html e CSS - ipertesti e siti Web CSS – Cascade Style Sheet nel file .HTML : <title> prova css </title> <style type="text/css"> ul { list-style-image: circle; } </style> </head> <body>...
- 63. 12/12/14 Html e CSS - ipertesti e siti Web CSS – in line nel file .HTML : <h1 style="color: red; background-color: black;"> ... </h1>
- 64. 12/12/14 Html e CSS - ipertesti e siti Web CSS – Cascade??? Cascading Order:1. Browser default 2. External style sheet 3. Internal style sheet (in the head section) 4. Inline style (inside an HTML element) ol { list-style-type: upper-roman; ol ol { list-style-type: lower-alpha; } ol ol ol{ list-style-type: upper-roman; } ul { list-style-image: circle; } ul ul { list-style-image: square; } ul ul ul { list-style-image: disk; }
- 65. I selettori tag h1 { font-size: 30px } ol { list-style-type: upper-roman; } ul { list-style-image: circle; } body { font-family: Arial, Helvetica, sans-serif; color: blue; background-color: white; } Qui trovi un elenco completo di selettori 12/12/14 Html e CSS - ipertesti e siti Web
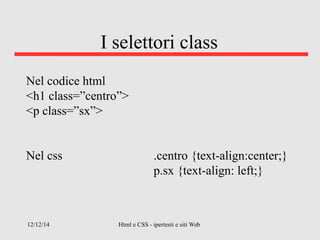
- 66. I selettori class Nel codice html <h1 class=”centro”> <p class=”sx”> Nel css .centro {text-align:center;} p.sx {text-align: left;} 12/12/14 Html e CSS - ipertesti e siti Web
- 67. 12/12/14 Html e CSS - ipertesti e siti Web Ricordate Html vs Xhtml ? •Elementi ben annidati •Tag in lowercase •Tag chiusi •Attributi tra virgolette •Attributi sempre valorizzati •Tag senza chiusura con / •Uso di id al posto di name
- 68. I selettori: tag, class, id Nel codice html <h1 id=”para1”> nel css #para1{ text-align:center; color:red; } 12/12/14 Html e CSS - ipertesti e siti Web
- 69. Le pseudo classi a:link { color:#FF0000;} /* unvisited */ a:visited {color:#00FF00;} /* visited */ a:hover { text-decoration: underline; color: #FF00FF;} /* mouse over */ a:active {color:#0000FF;} /* selected */ Pseudo classi combinate con classi a.red:visited {color:#FF0000;} /* tag, classe, pseudo-class */ Solo al primo elemento Solo al primo dentro un tag p:first-child {color:blue;} p > i:first-child{font-weight:bold;} 12/12/14 Html e CSS - ipertesti e siti Web
- 70. 12/12/14 Html e CSS - ipertesti e siti Web Esempi .rossosunero{ color: red; background-color: black; } div.back { background-color: #555; padding: 1.5%; margin: 10px 1% 10px 15%; } h1.big { font: 30px Arial; }
- 71. 12/12/14 Html e CSS - ipertesti e siti Web Altri esempi body {font-family: Arial, Helvetica, sans-serif; color: blue; font-size: 12px ; background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; text-indent: 10%; } .titolo {font-size: 12px ; line-height: 1.5; (opp. 20px) text-align: left/right/center/justify; text-decoration: underline; }
- 72. 12/12/14 Html e CSS - ipertesti e siti Web Box Model #div4 { background: Silver; border : 10px solid #CC0033; height : 100px; margin-bottom: 10px; padding : 10px; width : 100px; }
- 73. Float 12/12/14 Html e CSS - ipertesti e siti Web
- 74. Position Position: absolute | relative | fixed | static Static: (default) segue il flusso. Absolute: posizione relativa al precedente antenato non static. Diversamente utilizza il body e si muove insieme alla pagina (scrolling). Relative: posiziona l'elemento relativamente al sua normale posizione, così "left:20px" aggiunge 20 pixel alla posizione sinistra dell'elemento Fixed: l'elemento è posizionato relativamente alla finestra del browser 12/12/14 Html e CSS - ipertesti e siti Web
- 77. Proprietà del Font font: Sets all the font properties in one declaration •font-style, font-variant, font-weight, font-size/line-height, font-family, caption, icon, menu, message-box, small-caption, status-bar, inherit font-family: Specifies the font family for text •family-name, generic-family, inherit font-size: Specifies the font size of text •xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger, length, %, inherit font-style: Specifies the font style for text •normal, italic, oblique, inherit font-weight: Specifies the weight of a font •normal, bold, bolder, lighter, 100, 200, 300, ..., 900, inherit 12/12/14 Html e CSS - ipertesti e siti Web
- 78. 12/12/14 Html e CSS - ipertesti e siti Web Ancora un esempio .riquadro { position: absolute; top: 10%; // oppure bottom: ... left: 70%; overflow: auto; width: 15%; height: 60%; background-color: #00aaff; color: white; padding: 0 0.5% 0 0.5%; border: 0 1px 0 0; }
- 79. Best Practices Evitare troppi colori contemporaneamente Utilizzare colori saturi e caldi solo su specifiche zone della pagina Evitare sfondi di colori saturi e caldi Evitare i corsivi Evitare frasi interamente in maiuscolo Utilizzare pochi font diversi nella stessa pagina Usare font senza grazie Nei form pochi campi obbligatori Evitare termini tecnici Messaggi di errore ben visibili e comprensibili Possibilità per l'utente di comunicare con il WebMaster Testi in paragrafi brevi, dare del “tu” all'utente Informazioni sempre affidabili 12/12/14 Html e CSS - ipertesti e siti Web
- 80. Good Luck