Html example
- 1. HTML Example <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> _________________________________________________________________________________ Step 1: Start Notepad To start Notepad go to: Start All Programs Accessories Notepad Step 2: Edit Your HTML with Notepad Type your HTML code into your Notepad:
- 2. Step 3: Save Your HTML Select Save as.. in Notepad's file menu. When you save an HTML file, you can use either the .htm or the .html file extension. There is no difference, it is entirely up to you. Save the file in a folder that is easy to remember, like w3schools. Step 4: Run the HTML in Your Browser Start your web browser and open your html file from the File, Open menu, or just browse the folder and double-click your HTML file. The result should look much like this:
- 3. HTML Headings HTML headings are defined with the <h1> to <h6> tags. Example <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> Try it yourself » HTML Paragraphs HTML paragraphs are defined with the <p> tag. Example <p>This is a paragraph.</p> <p>This is another paragraph.</p>
- 4. Try it yourself » HTML Links HTML links are defined with the <a> tag. Example <a href="http://www.w3schools.com">This is a link</a> Try it yourself » Note: The link address is specified in the href attribute. (You will learn about attributes in a later chapter of this tutorial). HTML Images HTML images are defined with the <img> tag. Example <img src="w3schools.jpg" width="104" height="142"> HTML Elements An HTML element is everything from the start tag to the end tag: Start tag * Element content End tag * <p> This is a paragraph </p>
- 5. <a href="default.htm"> This is a link </a> <br> * The start tag is often called the opening tag. The end tag is often called the closing tag. HTML Element Syntax An HTML element starts with a start tag / opening tag An HTML element ends with an end tag / closing tag The element content is everything between the start and the end tag Some HTML elements have empty content Empty elements are closed in the start tag Most HTML elements can have attributes Tip: You will learn about attributes in the next chapter of this tutorial. Nested HTML Elements Most HTML elements can be nested (can contain other HTML elements). HTML documents consist of nested HTML elements. HTML Document Example <!DOCTYPE html> <html> <body> <p>This is my first paragraph.</p> </body> </html> The example above contains 3 HTML elements.
- 6. HTML Example Explained The <p> element: <p>This is my first paragraph.</p> The <p> element defines a paragraph in the HTML document. The element has a start tag <p> and an end tag </p>. The element content is: This is my first paragraph. The <body> element: <body> <p>This is my first paragraph.</p> </body> The <body> element defines the body of the HTML document. The element has a start tag <body> and an end tag </body>. The element content is another HTML element (a p element). The <html> element: <html> <body> <p>This is my first paragraph.</p> </body> </html> The <html> element defines the whole HTML document. The element has a start tag <html> and an end tag </html>. The element content is another HTML element (the body element). Don't Forget the End Tag Some HTML elements might display correctly even if you forget the end tag: <p>This is a paragraph <p>This is a paragraph
- 7. The example above works in most browsers, because the closing tag is considered optional. Never rely on this. Many HTML elements will produce unexpected results and/or errors if you forget the end tag . Empty HTML Elements HTML elements with no content are called empty elements. <br> is an empty element without a closing tag (the <br> tag defines a line break). Tip: In XHTML, all elements must be closed. Adding a slash inside the start tag, like <br />, is the proper way of closing empty elements in XHTML (and XML). HTML Tip: Use Lowercase Tags HTML tags are not case sensitive: <P> means the same as <p>. Many web sites use uppercase HTML tags. W3Schools use lowercase tags because the World Wide Web Consortium (W3C) recommends lowercase in HTML 4, and demands lowercase tags in XHTML. Attributes provide additional information about HTML elements.
- 8. HTML Attributes HTML elements can have attributes Attributes provide additional information about an element Attributes are always specified in the start tag Attributes come in name/value pairs like: name="value" Attribute Example HTML links are defined with the <a> tag. The link address is specified in the href attribute: Example <a href="http://www.w3schools.com">This is a link</a> Try it yourself » Always Quote Attribute Values Attribute values should always be enclosed in quotes. Double style quotes are the most common, but single style quotes are also allowed. Tip: In some rare situations, when the attribute value itself contains quotes, it is necessary to use single quotes: name='John "ShotGun" Nelson' HTML Tip: Use Lowercase Attributes Attribute names and attribute values are case-insensitive. However, the World Wide Web Consortium (W3C) recommends lowercase attributes/attribute values in their HTML 4 recommendation. Newer versions of (X)HTML will demand lowercase attributes.
- 9. HTML Attributes Reference A complete list of legal attributes for each HTML element is listed in our: HTML Tag Reference. Below is a list of some attributes that can be used on any HTML element: Attribute Description class Specifies one or more classnames for an element (refers to a class in a style sheet) id Specifies a unique id for an element style Specifies an inline CSS style for an element title Specifies extra information about an element (displayed as a tool tip) Headings are important in HTML documents. HTML Headings Headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading. Example <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> Try it yourself » Note: Browsers automatically add some empty space (a margin) before and after each heading.
- 10. Headings Are Important Use HTML headings for headings only. Don't use headings to make text BIG or bold. Search engines use your headings to index the structure and content of your web pages. Since users may skim your pages by its headings, it is important to use headings to show the document structure. H1 headings should be used as main headings, followed by H2 headings, then the less important H3 headings, and so on. HTML Lines The <hr>tag creates a horizontal line in an HTML page. The hr element can be used to separate content: Example <p>This is a paragraph.</p> <hr> <p>This is a paragraph.</p> <hr> <p>This is a paragraph.</p> Try it yourself » HTML Comments Comments can be inserted into the HTML code to make it more readable and understandable. Comments are ignored by the browser and are not displayed. Comments are written like this: Example
- 11. <!-- This is a comment --> Try it yourself » Note: There is an exclamation point after the opening bracket, but not before the closing bracket. HTML Tip - How to View HTML Source Have you ever seen a Web page and wondered "Hey! How did they do that?" To find out, right-click in the page and select "View Source" (IE) or "View Page Source" (Firefox), or similar for other browsers. This will open a window containing the HTML code of the page. Examples From This Page Headings How to display headings in an HTML document. Hidden comments How to insert comments in the HTML source code. Horizontal lines How to insert a horizontal line. HTML Tag Reference W3Schools' tag reference contains additional information about these tags and their attributes. You will learn more about HTML tags and attributes in the next chapters of this tutorial. Tag Description
- 12. <html> Defines an HTML document <body> Defines the document's body <h1> to <h6> Defines HTML headings <hr> Defines a horizontal line <!--> Defines a comment HTML documents are divided into paragraphs. HTML Paragraphs Paragraphs are defined with the <p> tag. Example <p>This is a paragraph</p> <p>This is another paragraph</p> Try it yourself » Note: Browsers automatically add an empty line before and after a paragraph. Don't Forget the End Tag Most browsers will display HTML correctly even if you forget the end tag: Example <p>This is a paragraph <p>This is another paragraph Try it yourself »
- 13. The example above will work in most browsers, but don't rely on it. Forgetting the end tag can produce unexpected results or errors. Note: Future version of HTML will not allow you to skip end tags. HTML Line Breaks Use the <br> tag if you want a line break (a new line) without starting a new paragraph: Example <p>This is<br>a para<br>graph with line breaks</p> Try it yourself » The <br> element is an empty HTML element. It has no end tag. HTML Output - Useful Tips You cannot be sure how HTML will be displayed. Large or small screens, and resized windows will create different results. With HTML, you cannot change the output by adding extra spaces or extra lines in your HTML code. The browser will remove extra spaces and extra lines when the page is displayed. Any number of lines count as one line, and any number of spaces count as one space. Try it yourself (The example demonstrates some HTML formatting problems) Examples from this page
- 14. HTML paragraphs How HTML paragraphs are displayed in a browser. Line breaks The use of line breaks in an HTML document. Poem problems Some problems with HTML formatting. More Examples More paragraphs The default behaviors of paragraphs. HTML Tag Reference W3Schools' tag reference contains additional information about HTML elements and their attributes. Tag Description <p> Defines a paragraph <br> Inserts a single line break HTML Text Formatting This text is bold This text is italic This is computer output superscript This is subscript and Try it yourself »
- 15. HTML Formatting Tags HTML uses tags like <b> and <i> for formatting output, like bold or italic text. These HTML tags are called formatting tags (look at the bottom of this page for a complete reference). Often <strong> renders as <b>, and <em> renders as <i>. However, there is a difference in the meaning of these tags: <b> or <i> defines bold or italic text only. <strong> or <em> means that you want the text to be rendered in a way that the user und "important". Today, all major browsers render strong as bold and em as italics. However, if wants to make a text highlighted with the strong feature, it might be cursive for example an Try it Yourself - Examples Text formatting How to format text in an HTML document. Preformatted text How to control the line breaks and spaces with the pre tag. "Computer output" tags How different "computer output" tags will be displayed. Address How to define contact information for the author/owner of an HTML document. Abbreviations and acronyms How to handle abbreviations and acronyms.
- 16. Text direction How to change the text direction. Quotations How to handle long and short quotations. Deleted and inserted text How to mark deleted and inserted text. HTML Text Formatting Tags Tag Description <b> Defines bold text <em> Defines emphasized text <i> Defines a part of text in an alternate voice or mood <small> Defines smaller text <strong> Defines important text <sub> Defines subscripted text <sup> Defines superscripted text <ins> Defines inserted text <del> Defines deleted text HTML "Computer Output" Tags Tag Description <code> Defines computer code text <kbd> Defines keyboard text <samp> Defines sample computer code
- 17. <var> Defines a variable <pre> Defines preformatted text HTML Citations, Quotations, and Definition Tags Tag Description <abbr> Defines an abbreviation or acronym <address> Defines contact information for the author/owner of a document <bdo> Defines the text direction <blockquote> Defines a section that is quoted from another source <q> Defines an inline (short) quotation <cite> Defines the title of a work <dfn> Defines a definition term HTML links How to create links in an HTML document. (You can find more examples at the bottom of this page) HTML Hyperlinks (Links) The HTML <a> tag defines a hyperlink. A hyperlink (or link) is a word, group of words, or image that you can click on to jump to another document.
- 18. When you move the cursor over a link in a Web page, the arrow will turn into a little hand. The most important attribute of the <a> element is the href attribute, which indicates the link’s destination. By default, links will appear as follows in all browsers: An unvisited link is underlined and blue A visited link is underlined and purple An active link is underlined and red HTML Link Syntax The HTML code for a link is simple. It looks like this: <a href="url">Link text</a> The href attribute specifies the destination of a link. Example <a href="http://www.w3schools.com/">Visit W3Schools</a> which will display like this: Visit W3Schools Clicking on this hyperlink will send the user to W3Schools' homepage. Tip: The "Link text" doesn't have to be text. It can be an image or any other HTML element. HTML Links - The target Attribute The target attribute specifies where to open the linked document. The example below will open the linked document in a new browser window or a new tab: Example
- 19. <a href="http://www.w3schools.com/" target="_blank">Visit W3Schools!</a> Try it yourself » HTML Links - The id Attribute The id attribute can be used to create a bookmark inside an HTML document. Tip: Bookmarks are not displayed in any special way. They are invisible to the reader. Example An anchor with an id inside an HTML document: <a id="tips">Useful Tips Section</a> Create a link to the "Useful Tips Section" inside the same document: <a href="#tips">Visit the Useful Tips Section</a> Or, create a link to the "Useful Tips Section" from another page: <a href="http://www.w3schools.com/html_links.htm#tips"> Visit the Useful Tips Section</a> Basic Notes - Useful Tips Note: Always add a trailing slash to subfolder references. If you link like this: href="http://www.w3schools.com/html", you will generate two requests to the server, the server will first add a slash to the address, and then create a new request like this: href="http://www.w3schools.com/html/".
- 20. The HTML <head> Element The <head> element is a container for all the head elements. Elements inside <head> can include scripts, instruct the browser where to find style sheets, provide meta information, and more. The following tags can be added to the head section: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>. The HTML <title> Element The <title> tag defines the title of the document. The <title> element is required in all HTML/XHTML documents. The <title> element: defines a title in the browser toolbar provides a title for the page when it is added to favorites displays a title for the page in search-engine results A simplified HTML document: <!DOCTYPE html> <html> <head> <title>Title of the document</title> </head> <body> The content of the document...... </body> </html> The HTML <base> Element The <base> tag specifies the base URL/target for all relative URLs in a page:
- 21. <head> <base href="http://www.w3schools.com/images/" target="_blank"> </head> The HTML <link> Element The <link> tag defines the relationship between a document and an external resource. The <link> tag is most used to link to style sheets: <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> The HTML <style> Element The <style> tag is used to define style information for an HTML document. Inside the <style> element you specify how HTML elements should render in a browser: <head> <style type="text/css"> body {background-color:yellow} p {color:blue} </style> </head> The HTML <meta> Element Metadata is data (information) about data. The <meta> tag provides metadata about the HTML document. Metadata will not be displayed on the page, but will be machine parsable. Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
- 22. The metadata can be used by browsers (how to display content or reload page), search engines (keywords), or other web services. <meta> tags always goes inside the <head> element. <meta> Tags - Examples of Use Define keywords for search engines: <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> Define a description of your web page: <meta name="description" content="Free Web tutorials on HTML and CSS"> Define the author of a page: <meta name="author" content="Hege Refsnes"> Refresh document every 30 seconds: <meta http-equiv="refresh" content="30"> The HTML <script> Element The <script> tag is used to define a client-side script, such as a JavaScript. The <script> element will be explained in a later chapter. HTML head Elements Tag Description <head> Defines information about the document <title> Defines the title of a document
- 23. <base> Defines a default address or a default target for all links on a page <link> Defines the relationship between a document and an external resource <meta> Defines metadata about an HTML document <script> Defines a client-side script <style> Defines style information for a document CSS (Cascading Style Sheets) is used to style HTML elements. Look! Styles and colors M a n i p u l a t e T e x t C o l o r s , B o x e s and more... Try it yourself Try it Yourself - Examples Using styles in HTML How to add style information inside the <head> section. Link that is not underlined How to make a link that is not underlined, with the style attribute. Link to an external style sheet How to use the <link> tag to link to an external style sheet.
- 24. Styling HTML with CSS CSS was introduced together with HTML 4, to provide a better way to style HTML elements. CSS can be added to HTML in the following ways: Inline - using the style attribute in HTML elements Internal - using the <style> element in the <head> section External - using an external CSS file The preferred way to add CSS to HTML, is to put CSS syntax in separate CSS files. However, in this HTML tutorial we will introduce you to CSS using the style attribute. This is done to simplify the examples. It also makes it easier for you to edit the code and try it yourself. You can learn everything about CSS in our CSS Tutorial. Inline Styles An inline style can be used if a unique style is to be applied to one single occurrence of an element. To use inline styles, use the style attribute in the relevant tag. The style attribute can contain any CSS property. The example below shows how to change the text color and the left margin of a paragraph: <p style="color:blue;margin-left:20px;">This is a paragraph.</p> To learn more about style sheets, visit our CSS tutorial. HTML Style Example - Background Color The background-color property defines the background color for an element: Example
- 25. <!DOCTYPE html> <html> <body style="background-color:yellow;"> <h2 style="background-color:red;">This is a heading</h2> <p style="background-color:green;">This is a paragraph.</p> </body> </html> Try it yourself » The background-color property makes the "old" bgcolor attribute obsolete. Try it yourself: Background color the old way HTML Style Example - Font, Color and Size The font-family, color, and font-size properties defines the font, color, and size of the text in an element: Example <!DOCTYPE html> <html> <body> <h1 style="font-family:verdana;">A heading</h1> <p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p> </body> </html> Try it yourself » The font-family, color, and font-size properties make the old <font> tag obsolete.
- 26. HTML Style Example - Text Alignment The text-align property specifies the horizontal alignment of text in an element: Example <!DOCTYPE html> <html> <body> <h1 style="text-align:center;">Center-aligned heading</h1> <p>This is a paragraph.</p> </body> </html> Try it yourself » The text-align property makes the old <center> tag obsolete. Try it yourself: Centered heading the old way Internal Style Sheet An internal style sheet can be used if one single document has a unique style. Internal styles are defined in the <head> section of an HTML page, by using the <style> tag, like this: <head> <style type="text/css"> body {background-color:yellow;} p {color:blue;} </style> </head> External Style Sheet
- 27. An external style sheet is ideal when the style is applied to many pages. With an external style sheet, you can change the look of an entire Web site by changing one file. Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the <head> section: <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> HTML Style Tags Tag Description <style> Defines style information for a document <link> Defines the relationship between a document and an external resource Deprecated Tags and Attributes In HTML 4, several tags and attributes were used to style documents. These tags are not supported in newer versions of HTML. Avoid using the elements: <font>, <center>, and <strike>, and the attributes: color and bgcolor. Example Norwegian Mountain Trip
- 28. Try it yourself » Try it Yourself - Examples Insert images How to insert images into an HTML document. Insert images from different locations How to insert an image from another folder or another server. (You can find more examples at the bottom of this page). HTML Images - The <img> Tag and the Src Attribute In HTML, images are defined with the <img> tag. The <img> tag is empty, which means that it contains attributes only, and has no closing tag. To display an image on a page, you need to use the src attribute. Src stands for "source". The value of the src attribute is the URL of the image you want to display. Syntax for defining an image:
- 29. <img src="url" alt="some_text"> The URL points to the location where the image is stored. An image named "boat.gif", located in the "images" directory on "www.w3schools.com" has the URL: http://www.w3schools.com/images/boat.gif. The browser displays the image where the <img> tag occurs in the document. If you put an image tag between two paragraphs, the browser shows the first paragraph, then the image, and then the second paragraph. HTML Images - The Alt Attribute The required alt attribute specifies an alternate text for an image, if the image cannot be displayed. The value of the alt attribute is an author-defined text: <img src="boat.gif" alt="Big Boat"> The alt attribute provides alternative information for an image if a user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader). HTML Images - Set Height and Width of an Image The height and width attributes are used to specify the height and width of an image. The attribute values are specified in pixels by default: <img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228"> Tip: It is a good practice to specify both the height and width attributes for an image. If these attributes are set, the space required for the image is reserved when the page is loaded. However, without these attributes, the browser does not know the size of the image. The effect will be that the page layout will change during loading (while the images load).
- 30. Basic Notes - Useful Tips Note: If an HTML file contains ten images - eleven files are required to display the page right. Loading images takes time, so my best advice is: Use images carefully. Note: When a web page is loaded, it is the browser, at that moment, that actually gets the image from a web server and inserts it into the page. Therefore, make sure that the images actually stay in the same spot in relation to the web page, otherwise your visitors will get a broken link icon. The broken link icon is shown if the browser cannot find the image. More Examples Aligning images How to align an image within the text. Let an image float to the left and to the right How to let an image float to the left or right of a paragraph. Make a hyperlink of an image How to use an image as a link. Create an image map How to create an image map, with clickable regions. Each region is a hyperlink. HTML Image Tags Tag Description <img> Defines an image <map> Defines an image-map <area> Defines a clickable area inside an image-map
- 31. HTML Table Example: First Name Last Name Points Jill Smith 50 Eve Jackson 94 John Doe 80 Adam Johnson 67 Try it Yourself - Examples Tables How to create tables in an HTML document. (You can find more examples at the bottom of this page). HTML Tables Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). td stands for "table data," and holds the content of a data cell. A <td> tag can contain text, links, images, lists, forms, other tables, etc. Table Example <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr>
- 32. <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> How the HTML code above looks in a browser: row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 HTML Tables and the Border Attribute If you do not specify a border attribute, the table will be displayed without borders. Sometimes this can be useful, but most of the time, we want the borders to show. To display a table with borders, specify the border attribute: <table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table> HTML Table Headers Header information in a table are defined with the <th> tag. All major browsers display the text in the <th> element as bold and centered. <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr>
- 33. <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> How the HTML code above looks in your browser: Header 1 Header 2 row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 More Examples Tables without borders How to create tables without borders. Table headers How to create table headers. Table with a caption How to add a caption to a table. Table cells that span more than one row/column How to define table cells that span more than one row or one column. Tags inside a table How to display elements inside other elements. Cell padding How to use cellpadding to create more white space between the cell content and its borders. Cell spacing How to use cellspacing to increase the distance between the cells.
- 34. HTML Table Tags Tag Description <table> Defines a table <th> Defines a header cell in a table <tr> Defines a row in a table <td> Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table The most common HTML lists are ordered and unordered lists: HTML Lists An ordered list: An unordered list: 1. The first list item List item 2. The second list item List item 3. The third list item List item
- 35. Try-It-Yourself Examples Unordered list How to create an unordered list in an HTML document. Ordered list How to create an ordered list in an HTML document. (You can find more examples at the bottom of this page). HTML Unordered Lists An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. The list items are marked with bullets (typically small black circles). <ul> <li>Coffee</li> <li>Milk</li> </ul> How the HTML code above looks in a browser: Coffee Milk HTML Ordered Lists An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. The list items are marked with numbers. <ol> <li>Coffee</li> <li>Milk</li> </ol>
- 36. How the HTML code above looks in a browser: 1. Coffee 2. Milk HTML Definition Lists A definition list is a list of items, with a description of each item. The <dl> tag defines a definition list. The <dl> tag is used in conjunction with <dt> (defines the item in the list) and <dd> (describes the item in the list): <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> How the HTML code above looks in a browser: Coffee - black hot drink Milk - white cold drink Basic Notes - Useful Tips Tip: Inside a list item you can put text, line breaks, images, links, other lists, etc.
- 37. More Examples Different types of ordered lists Demonstrates different types of ordered lists. Different types of unordered lists Demonstrates different types of unordered lists. Nested list Demonstrates how you can nest lists. Nested list 2 Demonstrates a more complicated nested list. Definition list Demonstrates a definition list. HTML List Tags Tag Description <ol> Defines an ordered list <ul> Defines an unordered list <li> Defines a list item <dl> Defines a definition list <dt> Defines an item in a definition list <dd> Defines a description of an item in a definition list
- 38. HTML elements can be grouped together with <div> and <span>. HTML Block Elements Most HTML elements are defined as block level elements or as inline elements. Block level elements normally start (and end) with a new line when displayed in a browser. Examples: <h1>, <p>, <ul>, <table> HTML Inline Elements Inline elements are normally displayed without starting a new line. Examples: <b>, <td>, <a>, <img> The HTML <div> Element The HTML <div> element is a block level element that can be used as a container for grouping other HTML elements. The <div> element has no special meaning. Except that, because it is a block level element, the browser will display a line break before and after it. When used together with CSS, the <div> element can be used to set style attributes to large blocks of content. Another common use of the <div> element, is for document layout. It replaces the "old way" of defining layout using tables. Using tables is not the correct use of the <table> element. The purpose of the <table> element is to display tabular data. The HTML <span> Element
- 39. The HTML <span> element is an inline element that can be used as a container for text. The <span> element has no special meaning. When used together with CSS, the <span> element can be used to set style attributes to parts of the text. HTML Grouping Tags Tag Description <div> Defines a section in a document (block-level) <span> Defines a section in a document (inline) Website Layouts Most websites have put their content in multiple columns (formatted like a magazine or newspaper). Multiple columns are created by using <div> or <table> elements. CSS are used to position elements, or to create backgrounds or colorful look for the pages. Even though it is possible to create nice layouts with HTML tables, tables were designed for data - NOT as a layout tool! HTML Layouts - Using <div> Elements The div element is a block level element used for grouping HTML elements.
- 40. The following example uses five div elements to create a multiple column layout, creating the same result as in the previous example: Example <!DOCTYPE html> <html> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">Main Title of Web Page</h1></div> <div id="menu" style="background- color:#FFD700;height:200px;width:100px;float:left;"> <b>Menu</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background- color:#EEEEEE;height:200px;width:400px;float:left;"> Content goes here</div> <div id="footer" style="background-color:#FFA500;clear:both;text- align:center;"> Copyright © W3Schools.com</div> </div> </body> </html> Try it yourself » The HTML code above will produce the following result: Main Title of Web Page Menu HTML
- 41. CSS JavaScript Content goes here Copyright © W3Schools.com HTML Layouts - Using Tables A simple way of creating layouts is by using the HTML <table> tag. Multiple columns are created by using <div> or <table> elements. CSS are used to position elements, or to create backgrounds or colorful look for the pages. Using <table> to create a nice layout is NOT the correct use of the element. The purpose of element is to display tabular data! The following example uses a table with 3 rows and 2 columns - the first and last row spans both columns using the colspan attribute: Example <!DOCTYPE html> <html> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>Main Title of Web Page</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>Menu</b><br> HTML<br> CSS<br> JavaScript
- 42. </td> <td style="background-color:#EEEEEE;height:200px;width:400px;"> Content goes here</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> Copyright © W3Schools.com</td> </tr> </table> </body> </html> Try it yourself » The HTML code above will produce the following result: Main Title of Web Page Menu HTML Content goes here CSS JavaScript Copyright © W3Schools.com HTML Layout - Useful Tips
- 43. Tip: The biggest advantage of using CSS is that, if you place the CSS code in an external style sheet, your site becomes MUCH EASIER to maintain. You can change the layout of all your pages by editing one file. To learn more about CSS, study our CSS tutorial. Tip: Because advanced layouts take time to create, a quicker option is to use a template. Search Google for free website templates (these are pre-built website layouts you can use and customize). HTML Layout Tags Tag Description <div> Defines a section in a document (block-level) <span> Defines a section in a document (inline) HTML Forms HTML forms are used to pass data to a server. An HTML form can contain input elements like text fields, checkboxes, radio- buttons, submit buttons and more. A form can also contain select lists, textarea, fieldset, legend, and label elements. The <form> tag is used to create an HTML form: <form> . input elements . </form>
- 44. HTML Forms - The Input Element The most important form element is the <input> element. The <input> element is used to select user information. An <input> element can vary in many ways, depending on the type attribute. An <input> element can be of type text field, checkbox, password, radio button, submit button, and more. The most common input types are described below. Text Fields <input type="text"> defines a one-line input field that a user can enter text into: <form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form> How the HTML code above looks in a browser: First name: Last name: Note: The form itself is not visible. Also note that the default width of a text field is 20 characters. Password Field <input type="password"> defines a password field: <form> Password: <input type="password" name="pwd"> </form> How the HTML code above looks in a browser:
- 45. Password: Note: The characters in a password field are masked (shown as asterisks or circles). Radio Buttons <input type="radio"> defines a radio button. Radio buttons let a user select ONLY ONE of a limited number of choices: <form> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female </form> How the HTML code above looks in a browser: Male Female Checkboxes <input type="checkbox"> defines a checkbox. Checkboxes let a user select ZERO or MORE options of a limited number of choices. <form> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car </form> How the HTML code above looks in a browser: I have a bike I have a car Submit Button
- 46. <input type="submit"> defines a submit button. A submit button is used to send form data to a server. The data is sent to the page specified in the form's action attribute. The file defined in the action attribute usually does something with the received input: <form name="input" action="html_form_action.asp" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form> How the HTML code above looks in a browser: Submit Username: If you type some characters in the text field above, and click the "Submit" button, the browser will send your input to a page called "html_form_action.asp". The page will show you the received input. More Input Examples Radio buttons How to create radio buttons. Checkboxes How to create checkboxes. A user can select or unselect a checkbox. Simple drop-down list How to create a simple drop-down list. Drop-down list with a pre-selected value How to create a drop-down list with a pre-selected value. Textarea How to create a multi-line text input control. In a text-area the user can write an unlimited number of characters. Create a button How to create a button.
- 47. Form Examples Fieldset around form-data How to create a border around elements in a form. Form with text fields and a submit button How to create a form with two text fields and a submit button. Form with checkboxes How to create a form with two checkboxes and a submit button. Form with radio buttons How to create a form with two radio buttons, and a submit button. Send e-mail from a form How to send e-mail from a form. HTML Form Tags New : New tags in HTML5. Tag Description <form> Defines an HTML form for user input <input> Defines an input control <textarea> Defines a multiline input control (text area) <label> Defines a label for an <input> element <fieldset> Groups related elements in a form <legend> Defines a caption for a <fieldset> element <select> Defines a drop-down list <optgroup> Defines a group of related options in a drop-down list <option> Defines an option in a drop-down list
- 48. <button> Defines a clickable button <datalist>New Specifies a list of pre-defined options for input controls <keygen>New Defines a key-pair generator field (for forms) <output>New Defines the result of a calculation Iframe - Set Height and Width The height and width attributes are used to specify the height and width of the iframe. The attribute values are specified in pixels by default, but they can also be in percent (like "80%"). Example <iframe src="demo_iframe.htm" width="200" height="200"></iframe> Try it yourself » Iframe - Remove the Border The frameborder attribute specifies whether or not to display a border around the iframe. Set the attribute value to "0" to remove the border: Example <iframe src="demo_iframe.htm" frameborder="0"></iframe> Try it yourself »
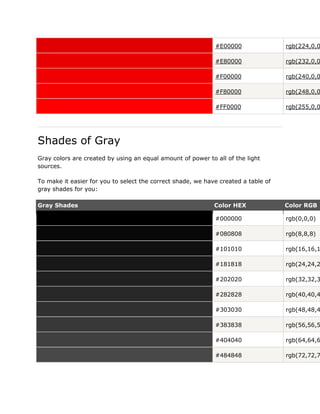
- 49. Use iframe as a Target for a Link An iframe can be used as the target frame for a link. The target attribute of a link must refer to the name attribute of the iframe: Example <iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="http://www.w3schools.com" target="iframe_a">W3Schools.com</a></p> Try it yourself » HTML iframe Tag Tag Description <iframe> Defines an inline frame Color Values HTML colors are defined using a hexadecimal notation (HEX) for the combination of Red, Green, and Blue color values (RGB). The lowest value that can be given to one of the light sources is 0 (in HEX: 00). The highest value is 255 (in HEX: FF). HEX values are specified as 3 pairs of two-digit numbers, starting with a # sign. Color Values Color Color HEX Color R #000000 rgb(0,0 #FF0000 rgb(255
- 50. #00FF00 rgb(0,2 #0000FF rgb(0,0 #FFFF00 rgb(255 #00FFFF rgb(0,2 #FF00FF rgb(255 #C0C0C0 rgb(192 #FFFFFF rgb(255 Try it yourself » 16 Million Different Colors The combination of Red, Green, and Blue values from 0 to 255, gives more than 16 million different colors (256 x 256 x 256). If you look at the color table below, you will see the result of varying the red light from 0 to 255, while keeping the green and blue light at zero. To see the full list of color mixes when RED varies from 0 to 255, click on one of the HEX or RGB values below. Red Light Color HEX Color RGB #000000 rgb(0,0,0) #080000 rgb(8,0,0) #100000 rgb(16,0,0) #180000 rgb(24,0,0) #200000 rgb(32,0,0) #280000 rgb(40,0,0)
- 51. #300000 rgb(48,0,0) #380000 rgb(56,0,0) #400000 rgb(64,0,0) #480000 rgb(72,0,0) #500000 rgb(80,0,0) #580000 rgb(88,0,0) #600000 rgb(96,0,0) #680000 rgb(104,0,0 #700000 rgb(112,0,0 #780000 rgb(120,0,0 #800000 rgb(128,0,0 #880000 rgb(136,0,0 #900000 rgb(144,0,0 #980000 rgb(152,0,0 #A00000 rgb(160,0,0 #A80000 rgb(168,0,0 #B00000 rgb(176,0,0 #B80000 rgb(184,0,0 #C00000 rgb(192,0,0 #C80000 rgb(200,0,0 #D00000 rgb(208,0,0 #D80000 rgb(216,0,0
- 52. #E00000 rgb(224,0,0 #E80000 rgb(232,0,0 #F00000 rgb(240,0,0 #F80000 rgb(248,0,0 #FF0000 rgb(255,0,0 Shades of Gray Gray colors are created by using an equal amount of power to all of the light sources. To make it easier for you to select the correct shade, we have created a table of gray shades for you: Gray Shades Color HEX Color RGB #000000 rgb(0,0,0) #080808 rgb(8,8,8) #101010 rgb(16,16,1 #181818 rgb(24,24,2 #202020 rgb(32,32,3 #282828 rgb(40,40,4 #303030 rgb(48,48,4 #383838 rgb(56,56,5 #404040 rgb(64,64,6 #484848 rgb(72,72,7
- 53. #505050 rgb(80,80,8 #585858 rgb(88,88,8 #606060 rgb(96,96,9 #686868 rgb(104,104 #707070 rgb(112,112 #787878 rgb(120,120 #808080 rgb(128,128 #888888 rgb(136,136 #909090 rgb(144,144 #989898 rgb(152,152 #A0A0A0 rgb(160,160 #A8A8A8 rgb(168,168 #B0B0B0 rgb(176,176 #B8B8B8 rgb(184,184 #C0C0C0 rgb(192,192 #C8C8C8 rgb(200,200 #D0D0D0 rgb(208,208 #D8D8D8 rgb(216,216 #E0E0E0 rgb(224,224 #E8E8E8 rgb(232,232 #F0F0F0 rgb(240,240 #F8F8F8 rgb(248,248
- 54. #FFFFFF rgb(255,255 Web Safe Colors? Some years ago, when computers supported max 256 different colors, a list of 216 "Web Safe Colors" was suggested as a Web standard, reserving 40 fixed system colors. The 216 cross-browser color palette was created to ensure that all computers would display the colors correctly when running a 256 color palette. This is not important today, since most computers can display millions of different colors. Anyway, here is the list: 000000 000033 000066 000099 0000CC 0000FF 003300 003333 003366 003399 0033CC 0033FF 006600 006633 006666 006699 0066CC 0066FF 009900 009933 009966 009999 0099CC 0099FF 00CC00 00CC33 00CC66 00CC99 00CCCC 00CCFF 00FF00 00FF33 00FF66 00FF99 00FFCC 00FFFF 330000 330033 330066 330099 3300CC 3300FF 333300 333333 333366 333399 3333CC 3333FF 336600 336633 336666 336699 3366CC 3366FF 339900 339933 339966 339999 3399CC 3399FF 33CC00 33CC33 33CC66 33CC99 33CCCC 33CCFF 33FF00 33FF33 33FF66 33FF99 33FFCC 33FFFF 660000 660033 660066 660099 6600CC 6600FF 663300 663333 663366 663399 6633CC 6633FF 666600 666633 666666 666699 6666CC 6666FF 669900 669933 669966 669999 6699CC 6699FF 66CC00 66CC33 66CC66 66CC99 66CCCC 66CCFF 66FF00 66FF33 66FF66 66FF99 66FFCC 66FFFF 990000 990033 990066 990099 9900CC 9900FF 993300 993333 993366 993399 9933CC 9933FF
- 55. 996600 996633 996666 996699 9966CC 9966FF 999900 999933 999966 999999 9999CC 9999FF 99CC00 99CC33 99CC66 99CC99 99CCCC 99CCFF 99FF00 99FF33 99FF66 99FF99 99FFCC 99FFFF CC0000 CC0033 CC0066 CC0099 CC00CC CC00FF CC3300 CC3333 CC3366 CC3399 CC33CC CC33FF CC6600 CC6633 CC6666 CC6699 CC66CC CC66FF CC9900 CC9933 CC9966 CC9999 CC99CC CC99FF CCCC00 CCCC33 CCCC66 CCCC99 CCCCCC CCCCFF CCFF00 CCFF33 CCFF66 CCFF99 CCFFCC CCFFFF FF0000 FF0033 FF0066 FF0099 FF00CC FF00FF FF3300 FF3333 FF3366 FF3399 FF33CC FF33FF FF6600 FF6633 FF6666 FF6699 FF66CC FF66FF FF9900 FF9933 FF9966 FF9999 FF99CC FF99FF FFCC00 FFCC33 FFCC66 FFCC99 FFCCCC FFCCFF FFFF00 FFFF33 FFFF66 FFFF99 FFFFCC FFFFFF Color Names Supported by All Browsers 147 color names are defined in the HTML and CSS color specification (17 standard colors plus 130 more). The table below lists them all, along with their hexadecimal values. Tip: The 17 standard colors are: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow. Click on a color name (or a hex value) to view the color as the background-color along with different text colors: Sorted by Color Name Same list sorted by hex values
- 56. Color Name HEX Color AliceBlue #F0F8FF AntiqueWhite #FAEBD7 Aqua #00FFFF Aquamarine #7FFFD4 Azure #F0FFFF Beige #F5F5DC Bisque #FFE4C4 Black #000000 BlanchedAlmond #FFEBCD Blue #0000FF BlueViolet #8A2BE2 Brown #A52A2A BurlyWood #DEB887 CadetBlue #5F9EA0 Chartreuse #7FFF00 Chocolate #D2691E Coral #FF7F50 CornflowerBlue #6495ED Cornsilk #FFF8DC Crimson #DC143C Cyan #00FFFF
- 57. DarkBlue #00008B DarkCyan #008B8B DarkGoldenRod #B8860B DarkGray #A9A9A9 DarkGreen #006400 DarkKhaki #BDB76B DarkMagenta #8B008B DarkOliveGreen #556B2F Darkorange #FF8C00 DarkOrchid #9932CC DarkRed #8B0000 DarkSalmon #E9967A DarkSeaGreen #8FBC8F DarkSlateBlue #483D8B DarkSlateGray #2F4F4F DarkTurquoise #00CED1 DarkViolet #9400D3 DeepPink #FF1493 DeepSkyBlue #00BFFF DimGray #696969 DimGrey #696969 DodgerBlue #1E90FF
- 58. FireBrick #B22222 FloralWhite #FFFAF0 ForestGreen #228B22 Fuchsia #FF00FF Gainsboro #DCDCDC GhostWhite #F8F8FF Gold #FFD700 GoldenRod #DAA520 Gray #808080 Green #008000 GreenYellow #ADFF2F HoneyDew #F0FFF0 HotPink #FF69B4 IndianRed #CD5C5C Indigo #4B0082 Ivory #FFFFF0 Khaki #F0E68C Lavender #E6E6FA LavenderBlush #FFF0F5 LawnGreen #7CFC00 LemonChiffon #FFFACD LightBlue #ADD8E6
- 59. LightCoral #F08080 LightCyan #E0FFFF LightGoldenRodYellow #FAFAD2 LightGray #D3D3D3 LightGreen #90EE90 LightPink #FFB6C1 LightSalmon #FFA07A LightSeaGreen #20B2AA LightSkyBlue #87CEFA LightSlateGray #778899 LightSteelBlue #B0C4DE LightYellow #FFFFE0 Lime #00FF00 LimeGreen #32CD32 Linen #FAF0E6 Magenta #FF00FF Maroon #800000 MediumAquaMarine #66CDAA MediumBlue #0000CD MediumOrchid #BA55D3 MediumPurple #9370DB MediumSeaGreen #3CB371
- 60. MediumSlateBlue #7B68EE MediumSpringGreen #00FA9A MediumTurquoise #48D1CC MediumVioletRed #C71585 MidnightBlue #191970 MintCream #F5FFFA MistyRose #FFE4E1 Moccasin #FFE4B5 NavajoWhite #FFDEAD Navy #000080 OldLace #FDF5E6 Olive #808000 OliveDrab #6B8E23 Orange #FFA500 OrangeRed #FF4500 Orchid #DA70D6 PaleGoldenRod #EEE8AA PaleGreen #98FB98 PaleTurquoise #AFEEEE PaleVioletRed #DB7093 PapayaWhip #FFEFD5 PeachPuff #FFDAB9
- 61. Peru #CD853F Pink #FFC0CB Plum #DDA0DD PowderBlue #B0E0E6 Purple #800080 Red #FF0000 RosyBrown #BC8F8F RoyalBlue #4169E1 SaddleBrown #8B4513 Salmon #FA8072 SandyBrown #F4A460 SeaGreen #2E8B57 SeaShell #FFF5EE Sienna #A0522D Silver #C0C0C0 SkyBlue #87CEEB SlateBlue #6A5ACD SlateGray #708090 Snow #FFFAFA SpringGreen #00FF7F SteelBlue #4682B4 Tan #D2B48C
- 62. Teal #008080 Thistle #D8BFD8 Tomato #FF6347 Turquoise #40E0D0 Violet #EE82EE Wheat #F5DEB3 White #FFFFFF WhiteSmoke #F5F5F5 Yellow #FFFF00 YellowGreen #9ACD32 The HTML <script> Tag The <script> tag is used to define a client-side script, such as a JavaScript. The <script> element either contains scripting statements or it points to an external script file through the src attribute. The required type attribute specifies the MIME type of the script. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The script below writes Hello World! to the HTML output: Example <script> document.write("Hello World!") </script>
- 63. Try it yourself » Tip: To learn more about JavaScript, visit our JavaScript tutorial! The HTML <noscript> Tag The <noscript> tag is used to provide an alternate content for users that have disabled scripts in their browser or have a browser that doesn’t support client-side scripting. The <noscript> element can contain all the elements that you can find inside the <body> element of a normal HTML page. The content inside the <noscript> element will only be displayed if scripts are not supported, or are disabled in the user’s browser: Example <script> document.write("Hello World!") </script> <noscript>Sorry, your browser does not support JavaScript!</noscript> Try it yourself » A Taste of JavaScript (From Our JavaScript Tutorial) Here are some examples of what JavaScript can do: JavaScript can write directly into the HTML output stream: document.write("<p>This is a paragraph</p>"); Try it yourself » JavaScript can react to events: <button type="button" onclick="myFunction()">Click Me!</button>
- 64. Try it yourself » JavaScript can manipulate HTML styles: document.getElementById("demo").style.color="#ff0000"; Try it yourself » HTML Script Tags Tag Description <script> Defines a client-side script <noscript> Defines an alternate content for users that do not support client-side scripts HTML Entities Some characters are reserved in HTML. It is not possible to use the less than (<) or greater than (>) signs in your text, because the browser will mix them with tags. To actually display reserved characters, we must use character entities in the HTML source code. A character entity looks like this: &entity_name; OR &#entity_number; To display a less than sign we must write: < or <
- 65. Tip: The advantage of using an entity name, instead of a number, is that the name is easier to remember. However, the disadvantage is that browsers may not support all entity names (the support for entity numbers is very good). Non-breaking Space A common character entity used in HTML is the non-breaking space ( ). Browsers will always truncate spaces in HTML pages. If you write 10 spaces in your text, the browser will remove 9 of them, before displaying the page. To add spaces to your text, you can use the character entity. HTML Entities Example Experiment with HTML character entities: Try it yourself HTML Useful Character Entities Note: Entity names are case sensitive! Result Description Entity Name Entity Number non-breaking space   < less than < < > greater than > > & ampersand & & ¢ cent ¢ ¢ £ pound £ £ ¥ yen ¥ ¥ € euro € €
- 66. § section § § © copyright © © ® registered trademark ® ® ™ trademark ™ ™ For a complete reference of all character entities, visit our HTML Entities Reference. A URL is another word for a web address. A URL can be composed of words, such as "w3schools.com", or an Internet Protocol (IP) address: 192.68.20.50. Most people enter the name of the website when surfing, because names are easier to remember than numbers. URL - Uniform Resource Locator Web browsers request pages from web servers by using a URL. When you click on a link in an HTML page, an underlying <a> tag points to an address on the world wide web. A Uniform Resource Locator (URL) is used to address a document (or other data) on the world wide web. A web address, like this: http://www.w3schools.com/html/default.asp follows these syntax rules: scheme://host.domain:port/path/filename Explanation:
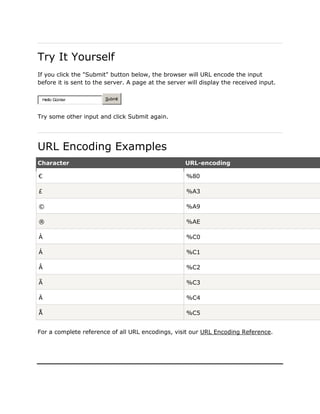
- 67. scheme - defines the type of Internet service. The most common type is http host - defines the domain host (the default host for http is www) domain - defines the Internet domain name, like w3schools.com :port - defines the port number at the host (the default port number for http is 80) path - defines a path at the server (If omitted, the document must be stored at the root directory of the web site) filename - defines the name of a document/resource Common URL Schemes The table below lists some common schemes: Scheme Short for.... Which pages will the scheme be use http HyperText Transfer Protocol Common web pages starts with http://. https Secure HyperText Transfer Protocol Secure web pages. All information excha ftp File Transfer Protocol For downloading or uploading files to a w domain maintenance file A file on your computer URL Encoding URLs can only be sent over the Internet using the ASCII character-set. Since URLs often contain characters outside the ASCII set, the URL has to be converted into a valid ASCII format. URL encoding converts characters into a format that can be transmitted over the Internet. URL encoding replaces non ASCII characters with a "%" followed by two hexadecimal digits. URLs cannot contain spaces. URL encoding normally replaces a space with a + sign.
- 68. Try It Yourself If you click the "Submit" button below, the browser will URL encode the input before it is sent to the server. A page at the server will display the received input. Hello Günter Submit Try some other input and click Submit again. URL Encoding Examples Character URL-encoding € %80 £ %A3 © %A9 ® %AE À %C0 Á %C1 Â %C2 Ã %C3 Ä %C4 Å %C5 For a complete reference of all URL encodings, visit our URL Encoding Reference.
- 69. HTML Basic Document <!DOCTYPE html> <html> <head> <title>Title of document goes here</title> </head> <body> Visible text goes here... </body> </html> Basic Tags <h1>Largest Heading</h1> <h2> . . . </h2> <h3> . . . </h3> <h4> . . . </h4> <h5> . . . </h5> <h6>Smallest Heading</h6> <p>This is a paragraph.</p> <br> (line break) <hr> (horizontal rule) <!-- This is a comment --> Formatting <b>Bold text</b> <code>Computer code</code> <em>Emphasized text</em> <i>Italic text</i> <kbd>Keyboard input</kbd> <pre>Preformatted text</pre> <small>Smaller text</small> <strong>Important text</strong> <abbr> (abbreviation) <address> (contact information) <bdo> (text direction) <blockquote> (a section quoted from another source) <cite> (title of a work) <del> (deleted text)
- 70. <ins> (inserted text) <sub> (subscripted text) <sup> (superscripted text) Links Ordinary link: <a href="http://www.example.com/">Link-text goes here</a> Image-link: <a href="http://www.example.com/"><img src="URL" alt="Alternate Text"></a> Mailto link: <a href="mailto:[email protected]">Send e-mail</a> Bookmark: <a id="tips">Tips Section</a> <a href="#tips">Jump to the Tips Section</a> Images <img src="URL" alt="Alternate Text" height="42" width="42"> Styles/Sections <style type="text/css"> h1 {color:red;} p {color:blue;} </style> <div>A block-level section in a document</div> <span>An inline section in a document</span> Unordered list <ul> <li>Item</li> <li>Item</li> </ul> Ordered list <ol> <li>First item</li> <li>Second item</li> </ol> Definition list
- 71. <dl> <dt>Item 1</dt> <dd>Describe item 1</dd> <dt>Item 2</dt> <dd>Describe item 2</dd> </dl> Tables <table border="1"> <tr> <th>table header</th> <th>table header</th> </tr> <tr> <td>table data</td> <td>table data</td> </tr> </table> Iframe <iframe src="demo_iframe.htm"></iframe> Forms <form action="demo_form.asp" method="post/get"> <input type="text" name="email" size="40" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit" value="Send"> <input type="reset"> <input type="hidden"> <select> <option>Apples</option> <option selected="selected">Bananas</option> <option>Cherries</option> </select>
- 72. <textarea name="comment" rows="60" cols="20"></textarea> </form> Entities < is the same as < > is the same as > © is the same as © Source : http://www.w3schools.com/html/html_quick.asp You Have Learned HTML, Now What? « Previous Next Chapter » HTML Summary This tutorial has taught you how to use HTML to create your own web site. HTML is the universal markup language for the Web. HTML lets you format text, add graphics, create links, input forms, frames and tables, etc., and save it all in a text file that any browser can read and display. The key to HTML is the tags, which indicates what content is coming up. For more information on HTML, please take a look at our HTML examples and our HTML reference. Now You Know HTML, What's Next?
- 73. Learn CSS CSS is used to control the style and layout of multiple Web pages all at once. With CSS, all formatting can be removed from the HTML document and stored in a separate file. CSS gives you total control of the layout, without messing up the document content. To learn how to create style sheets, please visit our CSS tutorial. Learn JavaScript JavaScript can make your web site more dynamic. A static web site is nice when you just want to show flat content, but a dynamic web site can react to events and allow user interaction. JavaScript is the most popular scripting language on the internet and it works with all major browsers. If you want to learn more about JavaScript, please visit our JavaScript tutorial. Hosting your own Web site Hosting your web site on your own server is always an option. Here are some points to consider: Hardware Expenses To run a "real" web site, you will have to buy some powerful server hardware. Don't expect that a low cost PC will do the job. You will also need a permanent (24 hours a day ) high-speed connection.
- 74. Software Expenses Remember that server-licenses often are higher than client-licenses. Also note that server-licenses might have limits on number of users. Labor Expenses Don't expect low labor expenses. You have to install your own hardware and software. You also have to deal with bugs and viruses, and keep your server constantly running in an environment where "everything could happen". Using an Internet Service Provider Renting a server from an Internet Service Provider (ISP) is a common option. Most small companies store their web site on a server provided by an ISP. Here are some advantages: Connection Speed Most ISPs have very fast connections to the Internet. Powerful Hardware ISPs often have powerful web servers that can be shared by several companies. You can also expect them to have an effective load balancing, and necessary backup servers. Security and Stability ISPs are specialists on web hosting. Expect their servers to have more than 99% up time, the latest software patches, and the best virus protection. Things to Consider with an ISP
- 75. 24-hour support Make sure your ISP offers 24-hours support. Don't put yourself in a situation where you cannot fix critical problems without having to wait until the next working day. Toll-free phone could be vital if you don't want to pay for long distance calls. Daily Backup Make sure your ISP runs a daily backup routine, otherwise you may lose some valuable data. Traffic Volume Study the ISP's traffic volume restrictions. Make sure that you don't have to pay a fortune for unexpected high traffic if your web site becomes popular. Bandwidth or Content Restrictions Study the ISP's bandwidth and content restrictions. If you plan to publish pictures or broadcast video or sound, make sure that you can. E-mail Capabilities Make sure your ISP supports the e-mail capabilities you need. Database Access If you plan to use data from databases on your web site, make sure your ISP supports the database access you need. Before you select an ISP, make sure you read W3Schools Web Hosting Tutorial.