Ad
Html presentation
- 1. History of HTML The person who invented HTML (known as the 'father of the web') was not a computer programmer, but a physicist working at the European Laboratory for Particle Physics in Geneva, Switzerland. HTML's inventor, Tim Berners-Lee, wanted to create a way for researchers to be able to use the internet to collaborate and share information. Versions Of HTML The first definitive version was HTML 2.0 -- this had most of the elements, but did not support tables, or ALIGN attributes. HTML 3 (late 1995) was an ambitious effort on the part of Dave Raggett to upgrade the features and utility of HTML. HTML 3.2 was the next official version, integrating support for TABLES, image, heading and other element ALIGN attributes, and a few other finicky details. HTML 4.0 Support for some of the NetscHTML. 4.01 is the current official standard. It includes support for most of the proprietary extensions, ape/Microsoft extensions, such as FRAMEs, EMBED and APPLET.
- 2. What is HTML? HTML is a language for describing web pages. HTML stands for H yper T ext M arkup L anguage HTML is not a programming language, it is a markup language A markup language is a set of markup tags HTML uses markup tags to describe web pages HTML Tags HTML markup tags are usually called HTML tags HTML tags are keywords surrounded by angle brackets like <html> HTML tags normally come in pairs like <b> and </b> The first tag in a pair is the start tag, the second tag is the end tag Start and end tags are also called opening tags and closing tags .
- 3. What is HTML? HTML is a language for describing web pages. HTML stands for Hyper Text Markup Language HTML is not a programming language, it is a markup language A markup language is a set of markup tags HTML uses markup tags to describe web pages HTML Tags HTML markup tags are usually called HTML tags HTML tags are keywords surrounded by angle brackets like <html> HTML tags normally come in pairs like <b> and </b> The first tag in a pair is the start tag, the second tag is the end tag Start and end tags are also called opening tags and closing tags.
- 4. What are HTML Documents and Web Pages ? HTML documents describe web pages HTML documents contain HTML tags and plain text HTML documents are also called web pages The purpose of a web browsers (like Internet Explorer) is to read HTML documents and display them as web pages. The browser does not display the HTML tags, but uses the tags to interpret the content of the page: <html> <body> <h1>My First Heading</h1> <p>My first paragraph</p> </body> </html> Example Explained:The text between <html> and </html> describes the web page The text between <body> and </body> is the visible page content The text between <h1> and </h1> is displayed as a heading The text between <p> and </p> is displayed as a paragraph
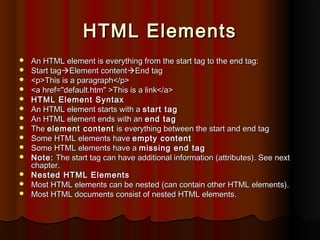
- 5. HTML Elements An HTML element is everything from the start tag to the end tag: Start tagElement contentEnd tag <p>This is a paragraph</p> <a href="default.htm" >This is a link</a> HTML Element Syntax An HTML element starts with a start tag An HTML element ends with an end tag The element content is everything between the start and end tag Some HTML elements have empty content Some HTML elements have a missing end tag Note: The start tag can have additional information (attributes). See next chapter. Nested HTML Elements Most HTML elements can be nested (can contain other HTML elements). Most HTML documents consist of nested HTML elements.
- 6. HTML Tags HTML Headings HTML headings are defined with the <h1> to <h6> tags. <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> Note: Use the HTML heading tags for headings only. Don't use headings to make something BIG or bold. HTML Paragraphs HTML paragraphs are defined with the <p> tag. <p>This is a paragraph</p> <p>This is another paragraph</p> HTML Links HTML links are defined with the <a> tag. <a href="http://www.chitkara.edu.in">This is a link</a> Note: The <a> tag contains an attribute (href) to provide the link address.
- 7. HTML Tags CONTD… HTML Images HTML images are defined with the <img> tag. <img src="constr4.gif" width="144" height="50" /> HTML Comments Comments can be inserted in the HTML code to make it more readable and understandable. Comments are ignored by the browser and not displayed. Comments are written like this: <!-- This is a comment --> Note: There is an exclamation point after the opening bracket, but not before the closing bracket. HTML Line Breaks Use the <br /> tag if you want a line break (a new line) without starting a new paragraph: <p>This is<br />a para<br />graph with line breaks</p> The <br /> tag is an empty tag. It has no end tag like </br>. <br> or <br /> In XHTML, XML, and future versions of HTML, tags with no end tags (closing tags) are not allowed. Even if <br> works in all browsers, writing <br /> instead is more future proof .
- 8. HTML Tags CONTD… HTML Rules (Lines) The <hr /> tag is used to create an horizontal rule (line). Example: <p>This is a paragraph</p> <hr /> <p>This is a paragraph</p> <hr /> <p>This is a paragraph</p> HTML Formatting Tags HTML uses tags <b> for bold , <i> for italic and <u>for underline the text and <s> for strikethrough the text and <tt> for typewriter font. These HTML tags are called formatting tags. <sub>for subscript the text and <sup> for give superscript formatting.
- 9. Text Formatting Tags TagDescription: <b>Defines bold text <big>Defines big text <em>Defines emphasized text <i>Defines italic text <small>Defines small text <strong>Defines strong text <sub>Defines subscripted text <sup>Defines superscripted text <ins>Defines inserted text <del>Defines deleted text <s>Deprecated. Use <del> instead <strike>Deprecated. Use <del> instead <u>Deprecated. Use styles instead
- 10. Output ,Citations, Quotations, and Definition Tags TagDescription: <code>Defines computer code text <kbd>Defines keyboard text <samp>Defines sample computer code <tt>Defines teletype text <var>Defines a variable <pre>Defines preformatted text <abbr>Defines an abbreviation <acronym>Defines an acronym <address>Defines an address element <bdo>Defines the text direction <blockquote>Defines a long quotation <q>Defines a short quotation <cite>Defines a citation <dfn>Defines a definition term
- 11. Empty HTML Elements, Lowercase Tags HTML elements without content are called empty elements. Empty elements have no end tag. <br /> is an empty element without a closing tag. In XHTML, XML, and future versions of HTML, all elements must be closed. Adding a slash to the start tag, like <br />, is the proper way of closing empty elements, accepted by HTML, XHTML and XML. Even if <br> works in all browsers, writing <br /> instead is more future proof. HTML tags are not case sensitive: <P> means the same as <p>. Plenty of web sites use uppercase HTML tags in their pages. World Wide Web Consortium (W3C) recommends lowercase in HTML 4, and demands lowercase tags in newer versions of (X)HTML.
- 12. HTML Attributes Attributes provide additional information about HTML elements. HTML elements can have attributes Attributes provide additional information about the element Attributes are always specified in the start tag Attribute Syntax Attributes always come in name/value pairs like this: name="value". Examples border="1" href="http://www.chitkara.edu.in" bgcolor="yellow" Attributes Example 1: <table> defines an HTML table. (You will learn more about HTML tables later) <table border="1"> The border attribute defines a border type for the <table> element.
- 13. Useful Tip Always Quote Attribute Values Attribute values should always be enclosed in quotes. Double style quotes are the most common, but single style quotes are also allowed. In some rare situations, like when the attribute value itself contains quotes, it is necessary to use single quotes: name='John "ShotGun" Nelson' HTML Tip - Use Lowercase Attributes Attribute names and attribute values are case-insensitive. However, the World Wide Web Consortium (W3C) recommends lowercase attributes/attribute values in their HTML 4 recommendation Newer versions of (X)HTML will demand lowercase attributes.
- 14. The HTML Style Attribute The purpose of the style attribute is: To provide a common way to style all HTML elements. Styles was introduced with HTML 4, as the new and preferred way to style HTML elements. With HTML styles, styles can be added to HTML elements directly by using the style attribute, or indirectly by in separate style sheets (CSS files). You can learn everything about styles and CSS in our CSS tutorial. In our HTML tutorial we use the style attribute to introduce you to HTML styles. HTML Style Examples style="background-color:yellow" style="font-size:10px" style="font-family:Times" style="text-align:center“
- 15. Attributed More… Background Color <body style="background-color:yellow"> The style attribute defines a style for the <body> element. Font Family, Color and Size <p style="font-family:courier new; color:red; fontsize:20px"> The style attribute defines a style for the <p> element. Text Alignment <h1 style="text-align:center"> The style attribute defines a style for the <h1> element. The bgcolor attribute defines the background color for the <body> element. The href attribute provides the link address for the <a> element.
- 16. Hyperlinks, Anchors, and Links In web terms, a hyperlink is a reference (an address) to a resource on the web. Hyperlinks can point to any resource on the web: an HTML page, an image, a sound file, a movie, etc. An anchor is a term used to define a hyperlink destination inside a document. The HTML anchor element <a>, is used to define both hyperlinks and anchors. We will use the term HTML link when the <a> element points to a resource, and the term HTML anchor when the <a> elements defines an address inside a document. An HTML Link Link syntax: <a href="url">Link text</a>The start tag contains attributes about the link. The element content (Link text) defines the part to be displayed. The href Attribute The href attribute defines the link "address".
- 17. Anchors more… A link is the "address" to a document (or a resourse) on the web. The target Attribute The target attribute defines where the linked document will be opened. The code below will open the document in a new browser window: <a href="http://www.chitkara.edu.in/"target="_blank">Visit CIET!</a> The name Attribute When the name attribute is used, the <a> element defines a named anchor inside a HTML document. Named anchor are not displayed in any special way. They are invisible to the reader. Named anchor syntax: <a name="label">Any content</a>The link syntax to a named anchor: <a href="#label">Any content</a>The # in the href attribute defines a link to a named anchor.
- 18. The Image Tag and the Src Attribute In HTML, images are defined with the <img> tag. The <img> tag is empty, which means that it contains attributes only and it has no closing tag. To display an image on a page, you need to use the src attribute. Src stands for "source". The value of the src attribute is the URL of the image you want to display on your page. The syntax of defining an image: <img src="url"> The Alt Attribute The alt attribute is used to define an "alternate text" for an image. The value of the alt attribute is an author-defined text: <img src="boat.gif" alt="Big Boat">
- 19. Image to ImageMap… This example demonstrates how to turn an image into an image map. You will see that if you move the mouse over the image, the coordinates will be displayed on the status bar. <html> <body> <p> Move the mouse over the image, and look at the status bar to see how the coordinates change. </p> <p> <a href="tryhtml_ismap.htm"> <img src="planets.gif" ismap width="146" height="126"> </a> </p> </body> </html>
- 20. Tables Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). The letters td stands for "table data," which is the content of a data cell. A data cell can contain text, images, lists, paragraphs, forms, horizontal rules, tables, etc. An Example coding for simple table: <table border="1"> <tr> </tr> <tr> </tr> </table> <td>row 1, cell 1</td> <td>row 1, cell 2</td> <td>row 2, cell 1</td> <td>row 2, cell 2</td>
- 21. Headings in a Table Headings in a table are defined with the <th> tag. <table border="1"> <tr> </tr> <tr> </tr> <tr> </tr> </table> <th>Heading</th> <th>Another Heading</th> <td>row 1, cell 1</td> <td>row 1, cell 2</td> <td>row 2, cell 1</td> <td>row 2, cell 2</td>
- 22. Empty Cells in a Table Table cells with no content are not displayed very well in most browsers. Note that the borders around the empty table cell are missing (NB! Mozilla Firefox displays the border). To avoid this, add a non-breaking space ( ) to empty data cells, to make the borders visible: <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td> </td> </tr> </table>
- 23. Table Tags Description <table>Defines a table <th>Defines a table header <tr>Defines a table row <td>Defines a table cell <caption>Defines a table caption <colgroup>Defines groups of table columns <col>Defines the attribute values for one or more columns in a table <thead>Defines a table head <tbody>Defines a table body <tfoot>Defines a table footer
- 24. Lists… HTML supports ordered, unordered and definition lists. Unordered Lists An unordered list is a list of items. The list items are marked with bullets (typically small black circles). An unordered list starts with the <ul> tag. Each list item starts with the <li> tag. Ordered Lists An ordered list is also a list of items. The list items are marked with numbers. An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. Definition Lists A definition list is not a list of items. This is a list of terms and explanation of the terms. A definition list starts with the <dl> tag. Each definition-list term starts with the <dt> tag. Each definition-list definition starts with the <dd> tag.
- 25. Tag Description Inside a definition-list definition (the <dd> tag) you can put paragraphs, line breaks, images, links, other lists, etc. <ol>Defines an ordered list <ul>Defines an unordered list <li>Defines a list item <dl>Defines a definition list <dt>Defines a definition term <dd>Defines a definition description <dir>Deprecated. Use <ul> instead <menu>Deprecated. Use <ul> instead
- 26. Forms… A form is an area that can contain form elements. Form elements are elements that allow the user to enter information (like text fields, textarea fields, drop-down menus, radio buttons, checkboxes, etc.) in a form. A form is defined with the <form> tag. <form> <input> <input> </form> Input The most used form tag is the <input> tag. The type of input is specified with the type attribute. The most commonly used input types are explained below. Text Fields Text fields are used when you want the user to type letters, numbers, etc. in a form.
- 27. Form Contd… Input Box <form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form> Note that the form itself is not visible. Also note that in most browsers, the width of the text field is 20 characters by default. Radio Buttons Radio Buttons are used when you want the user to select one of a limited number of choices. <form> <input type="radio" name="sex" value="male"> Male<br> <input type="radio" name="sex" value="female"> Female </form> Note that only one option can be chosen.
- 28. Form Contd… Checkboxes Checkboxes are used when you want the user to select one or more options of a limited number of choices. <form> I have a bike:<input type="checkbox" name="vehicle" value="Bike"><br> I have a car: <input type="checkbox" name="vehicle" value="Car"><br> I have an airplane: <input type="checkbox" name="vehicle" value="Airplane"> </form> The Form's Action Attribute and the Submit Button When the user clicks on the "Submit" button, the content of the form is sent to the server. <form name="input" action="html_form_submit.asp"method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form> If you type some characters in the text field above, and click the "Submit" button, the browser will send your input to a page called "html_form_submit.asp". The page will show you the received input.
- 29. Form Tags Description <form>Defines a form for user input <input>Defines an input field <textarea>Defines a text-area (a multi-line text input control) <label>Defines a label to a control <fieldset>Defines a fieldset <legend>Defines a caption for a fieldset <select>Defines a selectable list (a drop-down box) <optgroup>Defines an option group <option>Defines an option in the drop-down box <button>Defines a push button<isindex>Deprecated. Use <input> instead
- 30. Html Colour Description Color HEX Color Color RGB Hex values are written as 3 double digit numbers, starting with a # sign. #000000 rgb(0,0,0) #FF0000 rgb(255,0,0) #00FF00 rgb(0,255,0) #0000FF rgb(0,0,255) #FFFF00 rgb(255,255,0) #00FFFF rgb(0,255,255) #FF00FF rgb(255,0,255) #C0C0C0 rgb(192,192,192) #FFFFFF rgb(255,255,255)
- 31. Frames… With frames, you can display more than one HTML document in the same browser window, and each frame is independent of the others. The disadvantages of using frames are: The web developer must keep track of more HTML documents It is difficult to print the entire page The Frameset Tag The <frameset> tag defines how to divide the window into frames Each frameset defines a set of rows or columns The values of the rows/columns indicate the amount of screen area each row/column will occupy The Frame Tag The <frame> tag defines what HTML document to put into each frame In the example below we have a frameset with two columns. The first column = 25% of the total width.The second column =75% of the total width. The HTML document "frame_a.htm" is put into the first column, and the HTML document "frame_b.htm" is put into the second column: <frameset cols="25%,75%"> <frame src="frame_a.htm"> <frame src="frame_b.htm"> </frameset> Note: The frameset column size value can also be set in pixels (cols="200,500"), and one of the columns can be set to use the remaining space (cols="25%,*").
- 32. Useful Tips… If a frame has visible borders, the user can resize it by dragging the border. To prevent a user from doing this, you can add noresize="noresize" to the <frame> tag. Add the <noframes> tag for browsers that do not support frames. Important: You cannot use the <body></body> tags together with the <frameset></frameset> tags! However, if you add a <noframes> tag containing some text for browsers that do not support frames, you will have to enclose the text in <body></body> tags! See how it is done in the first example below TagDescription <frameset>Defines a set of frames <frame>Defines a sub window (a frame) <noframes>Defines a noframe section for browsers that do not handle frames <iframe>Defines an inline sub window (frame)
- 33. Font attributes… The <font> tag in HTML is deprecated. It is supposed to be removed in a future version of HTML. Even if a lot of people are using it, you should try to avoid it, and use styles instead. The HTML <font> Tag With HTML code like this, you can specify both the size and the type of the browser output : <p> <font size="2" face="Verdana">This is a paragraph.</font></p> <p> <font size="3" face="Times">This is another paragraph.</font></p> Font Attributes AttributeExample Purpose size="number"size="2“ Defines the font size size="+number"size="+1“ Increases the font size size="-number"size="-1“ Decreases the font size face="face-name"face="Times“ Defines the font-name color="color-value"color="#eeff00“ Defines the font color color="color-name"color="red“ Defines the font color
- 34. Thanks Have A Nice Day…

















































































![Fundamental JavaScript [UTC, March 2014]](https://cdn.slidesharecdn.com/ss_thumbnails/fundamentaljavascriptutcmarch2014-140305104047-phpapp01-thumbnail.jpg?width=560&fit=bounds)




























































